Layoutkomprimierung
Die Layoutkomprimierung entfernt angegebene Layouts aus der visuellen Struktur, um die Leistung des Seitenrenderings zu verbessern. In diesem Artikel wird erläutert, wie Sie die Layoutkomprimierung und die Vorteile aktivieren, die sie mit sich bringen können.
Übersicht
Xamarin.Forms führt das Layout mithilfe von zwei Reihe rekursiver Methodenaufrufe aus:
- Das Layout beginnt am oberen Rand der visuellen Struktur mit einer Seite und durchläuft alle Zweige der visuellen Struktur, um jedes visuelle Element auf einer Seite einzuschließen. Elemente, die über andere Elemente verfügen, sind für die Größenanpassung und Positionierung ihrer Untergeordneten relativ zu sich selbst verantwortlich.
- Die Ungültigheit ist der Prozess, mit dem eine Änderung in einem Element auf einer Seite einen neuen Layoutzyklus auslöst. Elemente werden als ungültig betrachtet, wenn sie nicht mehr über die richtige Größe oder Position verfügen. Jedes Element in der visuellen Struktur mit untergeordneten Elementen wird benachrichtigt, wenn eines seiner untergeordneten Elemente die Größe ändert. Daher kann eine Änderung der Größe eines Elements in der visuellen Struktur zu Änderungen führen, die die Struktur nach oben verwellen.
Weitere Informationen zur Xamarin.Forms Funktionsweise des Layouts finden Sie unter Erstellen eines benutzerdefinierten Layouts.
Das Ergebnis des Layoutprozesses ist eine Hierarchie systemeigener Steuerelemente. Diese Hierarchie enthält jedoch zusätzliche Containerrenderer und Wrapper für Plattformrenderer, wodurch die Schachtelung der Ansichtshierarchie weiter aufgeblasen wird. Je tiefer die Schachtelungsebene liegt, desto größer ist die Arbeitsmenge, die Xamarin.Forms zum Anzeigen einer Seite ausgeführt werden muss. Bei komplexen Layouts kann die Ansichtshierarchie sowohl tief als auch breit sein, mit mehreren Schachtelungsebenen.
Betrachten Sie beispielsweise die folgende Schaltfläche aus der Beispielanwendung für die Anmeldung bei Facebook:

Diese Schaltfläche wird als benutzerdefiniertes Steuerelement mit der folgenden XAML-Ansichtshierarchie angegeben:
<ContentView ...>
<StackLayout>
<StackLayout ...>
<AbsoluteLayout ...>
<Button ... />
<Image ... />
<Image ... />
<BoxView ... />
<Label ... />
<Button ... />
</AbsoluteLayout>
</StackLayout>
<Label ... />
</StackLayout>
</ContentView>
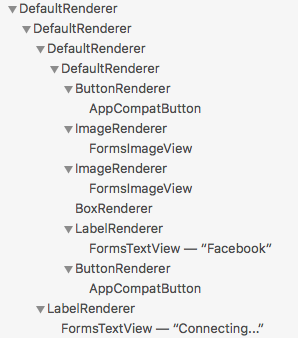
Die resultierende geschachtelte Ansichtshierarchie kann mit der Visuellen Live-Struktur untersucht werden. Unter Android enthält die Hierarchie der geschachtelten Ansicht 17 Ansichten:

Die Layoutkomprimierung, die für Xamarin.Forms Anwendungen auf den iOS- und Android-Plattformen verfügbar ist, zielt darauf ab, die Ansichtsschachtelung zu flachen, indem angegebene Layouts aus der visuellen Struktur entfernt werden, wodurch die Leistung des Seitenrenderings verbessert werden kann. Der bereitgestellte Leistungsvorteil variiert je nach Komplexität einer Seite, der verwendeten Version des Betriebssystems und dem Gerät, auf dem die Anwendung ausgeführt wird. Die größten Leistungssteigerungen werden jedoch bei älteren Geräten zu verzeichnen sein.
Hinweis
Dieser Artikel konzentriert sich zwar auf die Ergebnisse der Anwendung der Layoutkomprimierung auf Android, gilt aber auch für iOS.
Layoutkomprimierung
In XAML kann die Layoutkomprimierung aktiviert werden, indem die CompressedLayout.IsHeadless angefügte Eigenschaft true auf eine Layoutklasse festgelegt wird:
<StackLayout CompressedLayout.IsHeadless="true">
...
</StackLayout>
Alternativ kann sie in C# aktiviert werden, indem sie die Layoutinstanz als erstes Argument für die CompressedLayout.SetIsHeadless Methode angibt:
CompressedLayout.SetIsHeadless(stackLayout, true);
Wichtig
Da die Layoutkomprimierung ein Layout aus der visuellen Struktur entfernt, eignet es sich nicht für Layouts, die eine visuelle Darstellung aufweisen oder Toucheingaben erhalten. Daher sind Layouts, die Eigenschaften festlegen VisualElement (zBackgroundColor. B. , IsVisible, , Rotation, ScaleTranslationX und TranslationY die Gesten akzeptieren, keine Kandidaten für die Layoutkomprimierung. Das Aktivieren der Layoutkomprimierung für ein Layout, das visuelle Darstellungseigenschaften festlegt oder Gesten akzeptiert, führt jedoch nicht zu einem Build- oder Laufzeitfehler. Stattdessen wird die Layoutkomprimierung angewendet und visuelle Darstellungseigenschaften und die Gestikerkennung im Hintergrund fehlschlagen.
Für die Facebook-Schaltfläche kann die Layoutkomprimierung in den drei Layoutklassen aktiviert werden:
<StackLayout CompressedLayout.IsHeadless="true">
<StackLayout CompressedLayout.IsHeadless="true" ...>
<AbsoluteLayout CompressedLayout.IsHeadless="true" ...>
...
</AbsoluteLayout>
</StackLayout>
...
</StackLayout>
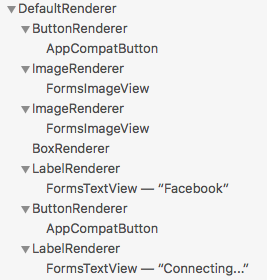
Unter Android führt dies zu einer geschachtelten Ansichtshierarchie von 14 Ansichten:

Im Vergleich zur ursprünglichen geschachtelten Ansichtshierarchie von 17 Ansichten stellt dies eine Verringerung der Anzahl von Ansichten von 17 % dar. Obwohl diese Reduzierung unbedeutend erscheinen kann, kann die Ansichtsreduzierung über eine ganze Seite erheblicher sein.
Schnelle Renderer
Schnelle Renderer reduzieren die Inflations- und Renderingkosten von Xamarin.Forms Steuerelementen auf Android, indem sie die resultierende native Ansichtshierarchie reduzieren. Dadurch wird die Leistung weiter verbessert, indem weniger Objekte erstellt werden, was wiederum zu einer weniger komplexen visuellen Struktur und weniger Arbeitsspeichernutzung führt. Weitere Informationen zu schnellen Renderern finden Sie unter Schnelle Renderer.
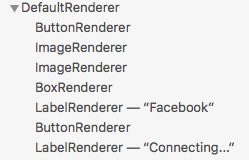
Für die Facebook-Schaltfläche in der Beispielanwendung erzeugt die Kombination von Layoutkomprimierung und schnellen Renderern eine geschachtelte Ansichtshierarchie von 8 Ansichten:

Im Vergleich zur ursprünglichen geschachtelten Ansichtshierarchie von 17 Ansichten entspricht dies einer Reduzierung von 52 %.
Die Beispielanwendung enthält eine Seite, die aus einer echten Anwendung extrahiert wird. Ohne Layoutkomprimierung und schnelle Renderer erzeugt die Seite eine geschachtelte Ansichtshierarchie von 130 Ansichten unter Android. Durch das Aktivieren der schnellen Renderer und der Layoutkomprimierung für geeignete Layoutklassen wird die geschachtelte Ansichtshierarchie auf 70 Ansichten reduziert, wodurch eine Reduzierung von 46 % erfolgt.
Zusammenfassung
Die Layoutkomprimierung entfernt angegebene Layouts aus der visuellen Struktur, um die Leistung des Seitenrenderings zu verbessern. Der daraus resultierende Leistungsvorteil variiert je nach Komplexität einer Seite, der Version des verwendeten Betriebssystems und des Geräts, auf dem die Anwendung ausgeführt wird. Die größten Leistungssteigerungen werden jedoch bei älteren Geräten zu verzeichnen sein.