Xamarin.Forms Visuelles Material
Material Design ist ein von Google erstelltes Meinungsdesignsystem, das die Größe, Farbe, Abstände und andere Aspekte des Aussehens und Verhaltens von Ansichten und Layouts vorschreibt.
Xamarin.Forms Material Visual kann verwendet werden, um Materialentwurfsregeln auf Xamarin.Forms Anwendungen anzuwenden und Anwendungen zu erstellen, die weitgehend identisch auf iOS und Android aussehen. Wenn Material Visual aktiviert ist, übernehmen unterstützte Ansichten das gleiche Design plattformübergreifend, wodurch ein einheitliches Aussehen und Verhalten entsteht.
Der Prozess für die Aktivierung Xamarin.Forms von Material Visual in Ihrer Anwendung lautet:
- Fügen Sie die Xamarin.Forms. Visual.Material NuGet-Paket für Ihre iOS- und Android-Plattformprojekte. Dieses NuGet-Paket bietet optimierte Materialdesign-Renderer unter iOS und Android. Unter iOS stellt das Paket die transitive Abhängigkeit von Xamarin.iOS.MaterialComponents bereit, bei der es sich um eine C#-Bindung an die Materialkomponenten von Google für iOS handelt. Unter Android stellt das Paket Buildziele bereit, um sicherzustellen, dass Ihr TargetFramework ordnungsgemäß eingerichtet ist.
- Initialisieren Sie Material Visual in jedem Plattformprojekt. Weitere Informationen finden Sie unter Initialize Material Visual.
- Erstellen Sie visuelle Materialsteuerelemente, indem Sie die
VisualEigenschaftMaterialauf alle Seiten festlegen, die die Materialentwurfsregeln übernehmen sollen. Weitere Informationen finden Sie unter Verwenden von Materialrenderern. - [optional] Materialsteuerelemente anpassen. Weitere Informationen finden Sie unter Anpassen von Materialsteuerelementen.
Wichtig
Unter Android erfordert Material Visual eine Mindestversion von 5.0 (API 21) oder höher und ein TargetFramework von Version 9.0 (API 28). Darüber hinaus erfordert Ihr Plattformprojekt Android-Supportbibliotheken 28.0.0 oder höher, und das Design muss von einem Design "Materialkomponenten" erben oder weiterhin von einem AppCompat-Design erben. Weitere Informationen finden Sie unter "Erste Schritte mit Materialkomponenten für Android".
Material Visual unterstützt derzeit die folgenden Steuerelemente:
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
Materialsteuerelemente werden von Materialrenderern realisiert, die die Materialentwurfsregeln anwenden. Funktionell unterscheiden sich Materialrenderer nicht von den Standardrenderern. Weitere Informationen finden Sie unter Anpassen des Visuellen Materials.
Material visual initialisieren
Nach der Installation der Xamarin.Forms. Visual.Material NuGet-Paket, die Materialrenderer müssen in jedem Plattformprojekt initialisiert werden.
Unter iOS sollte dies in AppDelegate.cs auftreten, indem sie die Xamarin.Forms.FormsMaterial.Init Methode nach der Xamarin.Forms.Forms.Init Methode aufruft:
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
Unter Android sollte dies in MainActivity.cs auftreten, indem Sie die Xamarin.Forms.FormsMaterial.Init Methode nach der Xamarin.Forms.Forms.Init Methode aufrufen:
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
Visuelles Material anwenden
Anwendungen können Material Visual aktivieren, indem sie die VisualElement.Visual Eigenschaft auf einer Seite, einem Layout oder einer Ansicht auf MaterialFolgendes festlegen:
<ContentPage Visual="Material"
...>
...
</ContentPage>
Der entsprechende C#-Code lautet:
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
Wenn Sie die VisualElement.Visual Eigenschaft so festlegen, Material dass ihre Anwendung die Material Visual-Renderer anstelle der Standardrenderer verwendet. Die Visual Eigenschaft kann auf jeden Typ festgelegt werden, der implementiert IVisualwird, wobei die Klasse die VisualMarker folgenden IVisual Eigenschaften bereitstellt:
Default– gibt an, dass die Ansicht mit dem Standardrenderer gerendert werden soll.MatchParent– gibt an, dass die Ansicht denselben Renderer wie das direkte übergeordnete Element verwenden soll.Material– gibt an, dass die Ansicht mit einem Materialrenderer gerendert werden soll.
Wichtig
Die Visual Eigenschaft wird in der VisualElement Klasse definiert, wobei Ansichten den Visual Eigenschaftswert von ihren übergeordneten Seiten erben. Das Festlegen der Visual Eigenschaft auf einer ContentPage Seite stellt daher sicher, dass alle unterstützten Ansichten auf der Seite dieses visuelle Element verwenden. Darüber hinaus kann die Visual Eigenschaft in einer Ansicht überschrieben werden.
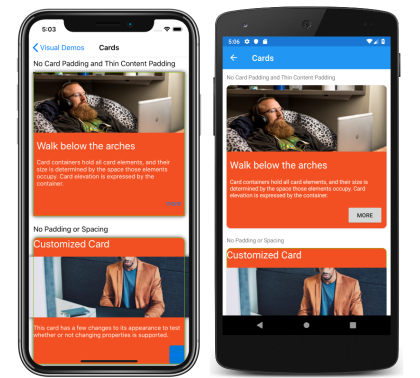
Die folgenden Screenshots zeigen eine Benutzeroberfläche, die mit den Standardrenderern gerendert wird:
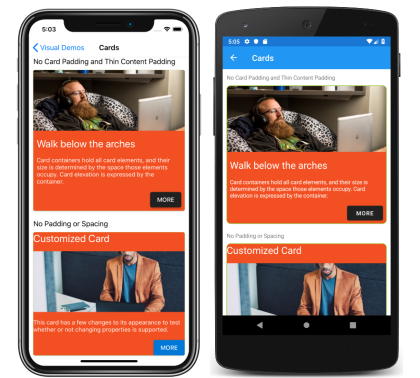
Die folgenden Screenshots zeigen die gleiche Benutzeroberfläche, die mit den Materialrenderern gerendert wird:
Die wichtigsten sichtbaren Unterschiede zwischen den Standardrenderern und Materialrenderern, die hier gezeigt werden, sind, dass die Materialrenderer Text großgeschrieben Button und die Ecken der Frame Rahmen umrunden. Materialrenderer verwenden jedoch systemeigene Steuerelemente, und daher gibt es möglicherweise weiterhin Unterschiede bei der Benutzeroberfläche zwischen Plattformen für Bereiche wie Schriftarten, Schatten, Farben und Rechte.
Hinweis
Material Design-Komponenten halten sich genau an die Richtlinien von Google. Daher sind Materialdesign-Renderer gegenüber dieser Größe und dem Verhalten voreingenommen. Wenn Sie eine bessere Kontrolle über Formatvorlagen oder Verhaltensweisen benötigen, können Sie weiterhin eigene Effekte, Verhaltensweisen oder benutzerdefinierter Renderer erstellen, um die benötigten Details zu erzielen.
Visuelles Material anpassen
Das Material Visual NuGet-Paket ist eine Sammlung von Renderern, die die Xamarin.Forms Steuerelemente realisieren. Das Anpassen von visuellen Materialsteuerelementen ist identisch mit dem Anpassen von Standardsteuerelementen.
Effekte sind die empfohlene Technik, wenn das Ziel darin besteht, ein vorhandenes Steuerelement anzupassen. Wenn ein Material Visual-Renderer vorhanden ist, ist es weniger Arbeit, das Steuerelement mit einem Effekt anzupassen, als es sich um eine Unterklasse des Renderers handelt.If a Material Visual renderer exists, it is less work to customize the control with an effect than it is to subclass the renderer. Weitere Informationen zu Effekten finden Sie unter Xamarin.Forms Effekten.
Benutzerdefinierte Renderer sind die empfohlene Technik, wenn kein Materialrenderer vorhanden ist. Die folgenden Rendererklassen sind in Material Visual enthalten:
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
Die Unterklassifizierung eines Materialrenderers ist fast identisch mit Nicht-Material-Renderern. Beim Exportieren eines Renderers, der einen Materialrenderer unterklassiert, müssen Sie jedoch ein drittes Argument für das ExportRenderer Attribut angeben, das den VisualMarker.MaterialVisual Typ angibt:
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
In diesem Beispiel gibt die ExportRendererAttribute Klasse an, dass die CustomMaterialProgressBarRenderer Klasse zum Rendern der ProgressBar Ansicht verwendet wird, wobei der IVisual Typ als drittes Argument registriert ist.
Hinweis
Ein Renderer, der einen IVisual Typ als Teil des ExportRendererAttributeElements angibt, wird verwendet, um angemeldete Ansichten anstelle des Standardrenderers zu rendern. Zur Rendererauswahl wird die Visual Eigenschaft der Ansicht überprüft und in den Rendererauswahlprozess einbezogen.
Weitere Informationen zu benutzerdefinierten Renderern finden Sie unter "Benutzerdefinierte Renderer".