Anpassen von SharePoint mithilfe von Spaltenformatierungen
Mithilfe von Spaltenformatierungen können Sie anpassen, wie Felder in SharePoint-Listen und SharePoint-Bibliotheken angezeigt werden. Dazu erstellen Sie ein JSON-Objekt. Es beschreibt die Elemente, die bei der Aufnahme eines Felds in eine Listenansicht angezeigt werden, sowie die Formatvorlagen, die auf diese Elemente angewendet werden sollen. Die Spaltenformatierung ändert die Daten im Listenelement oder in der Datei nicht. Es ändert sich nur, wie es benutzern angezeigt wird, die die Liste durchsuchen. Jeder Benutzer mit Berechtigungen zur Erstellung und Verwaltung von Listenansichten kann Spaltenformatierungen definieren, um die Darstellung von Ansichtsfeldern zu konfigurieren.
Eine Liste mit den Feldern „Title“, „Effort“, „Assigned To“ und „Status“ ohne jegliche Anpassungen könnte beispielsweise so aussehen:

Eine Liste, in der die Felder Effort, Assigned To und Status mithilfe von Spaltenformatierungen angepasst wurden, könnte so aussehen:

Tipp
Beispiele aus diesem Artikel und zahlreiche weitere Beispiele der Community stehen im GitHub-Repository für Open-Source-Definitionen von Spaltenformatierungen zur Verfügung. Sie finden diese Beispiele im Repository sp-dev-column-formatting unter SharePoint GitHub-Organisation.
Was unterscheidet Spaltenformatierungen und den Field Customizer?
Sowohl mithilfe von Spaltenformatierungen als auch mithilfe der Erweiterung SharePoint Framework Field Customizer können Sie anpassen, wie Felder in SharePoint-Listen visuell dargestellt werden. Der Field Customizer ist leistungsfähiger, da Sie mit seiner Hilfe beliebigen Code zur Steuerung der Felddarstellung programmieren können.
Spaltenformatierungen lassen sich einfacher und großflächiger anwenden. Es ist jedoch weniger flexibel, da es keinen benutzerdefinierten Code zulässt. Sie lässt nur bestimmte vordefinierte Elemente und Attribute zu.
In der folgenden Tabelle haben wir Spaltenformatierungen und den Field Customizer verglichen.
| Feldtyp | Spaltenformatierungen | Field Customizer |
|---|---|---|
| Bedingte Formatierungen auf Basis von Elementwerten und Wertebereichen | Unterstützt | Unterstützt |
| Aktionslinks | Unterstützung für statische Links, die kein Skript starten | Unterstützung für alle Links, einschließlich Links, die benutzerdefinierte Skripts aufrufen |
| Datenvisualisierungen | Unterstützung für einfache Visualisierungen, die in HTML und CSS ausgedrückt werden können | Unterstützung für zufällige Datenvisualisierungen |
Falls Sie Ihr Szenario mithilfe von Spaltenformatierungen umsetzen können, sind sie die Option der Wahl, da ihr Einsatz schneller und unkomplizierter ist als die Arbeit mit dem Field Customizer. Jeder Benutzer mit Berechtigungen zur Erstellung und Verwaltung von Listenansichten kann Spaltenformatierungen nutzen, um Anpassungen zu erstellen und zu veröffentlichen. Verwenden Sie einen Field Customizer für erweiterte Szenarien, die die Spaltenformatierung nicht unterstützt.
Erste Schritte mit Spaltenformatierungen
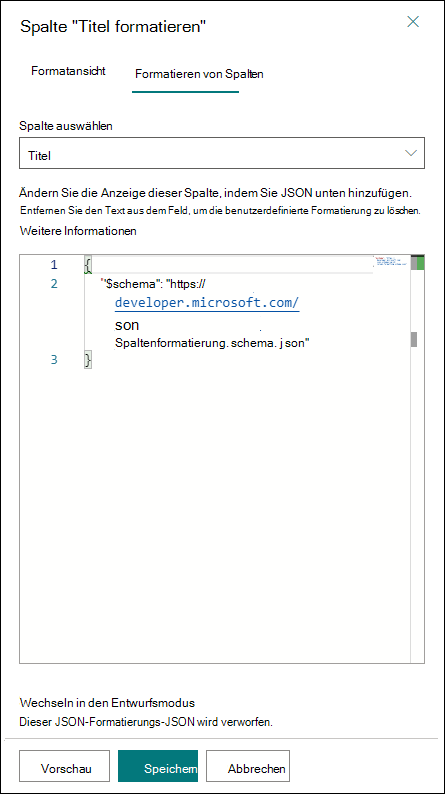
Öffnen Sie das Dropdownmenü unter einer Spalte, um den Bereich für die Spaltenformatierung zu öffnen. Klicken Sie unter Spalteneinstellungen auf Format this column.
Sofern noch kein anderer Benutzer Spaltenformatierungen auf die ausgewählte Spalte angewendet hat, sieht der Bereich wie der Screenshot unten aus.

Auf Felder ohne Formatierung werden die Standardeinstellungen für das Rendering angewendet. Geben Sie den JSON-Code für die Spaltenformatierung in das Feld ein, um die Spalte zu formatieren.
Eine Vorschau der Formatierung können Sie über Vorschau aufrufen. Zum Übernehmen der Änderungen klicken Sie auf Speichern. Sobald Sie gespeichert haben, ist die angewendete Anpassung für jeden Benutzer sichtbar, der die Liste aufruft.
Am einfachsten können Sie Spalten formatieren, wenn Sie ein Beispiel als Grundlage übernehmen und an Ihr spezifisches Feld anpassen. In den folgenden Abschnitten finden Sie Beispiele, die Sie kopieren, einfügen und gemäß Ihren Szenarien bearbeiten können. Es stehen auch verschiedene Beispiele im SharePoint/sp-dev-column-formatting-Repository zur Verfügung.
Hinweis
Alle Beispiele in diesem Dokument beziehen sich auf das JSON-Schema, das in SharePoint Online und sharePoint Server Subscription Edition ab dem Featureupdate von Version 22H2 verwendet wird. Um Spalten in SharePoint 2019 oder SharePoint Server-Abonnementedition vor dem Featureupdate von Version 22H2 zu formatieren, verwenden https://developer.microsoft.com/json-schemas/sp/v1/column-formatting.schema.json Sie als Schema.
Anzeigen von Feldwerten (einfach)
Die einfachste Spaltenformatierung ist eine Formatierung, die den Wert des Felds in einem Element des Typs <div /> platziert. Dieses Beispiel lässt sich auf Zahlenfelder, Textfelder, Auswahlfelder und Datumsfelder anwenden.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField"
}
Bei einigen Feldtypen ist zum Abrufen der Werte etwas mehr Code erforderlich. Personenfelder werden im System als Objekte dargestellt. Dabei ist der Anzeigename der Person in der Eigenschaft title des Objekts enthalten. Hier sehen Sie dasselbe Beispiel wie oben, angepasst für Personenfelder:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.title"
}
Nachschlagefelder werden ebenfalls als Objekte dargestellt. Der Anzeigetext wird in der Eigenschaft lookupValue gespeichert. Dieses Beispiel kann auf Nachschlagefelder angewendet werden:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.lookupValue"
}
Anwenden bedingter Formatierung
Mithilfe von Spaltenformatierungen können Sie Formatvorlagen, Klassen und Symbole auf Felder anwenden, basierend auf dem in den betreffenden Feldern jeweils enthaltenen Wert.
Bedingte Formatierung auf Basis eines Zahlenbereichs (einfach)
Die Abbildung unten ist ein Beispiel für eine auf einen Zahlenbereich angewendete bedingte Formatierung.

In diesem Beispiel wird mithilfe einer Excel-Formatvorlage des bedingten Ausdrucks (=if) eine Klasse (sp-field-severity--warning) auf das übergeordnete Element des Typs <div /> angewendet, sobald der Wert im aktuellen Feld kleiner oder gleich 70 ist. Das Feld wird also farblich hervorgehoben, sobald sein Wert kleiner oder gleich 70 ist, und normal dargestellt bei einem Wert größer als 70.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField <= 70,'sp-field-severity--warning', '')"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField <= 70,'Error', '')"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
Bedingte Formatierung auf Basis eines Werts in einem Text- oder Auswahlfeld (komplex)
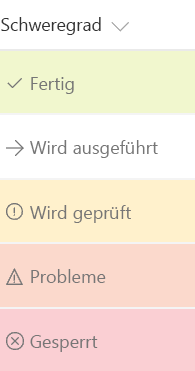
Die Abbildung unten ist ein Beispiel für eine auf ein Text- oder Auswahlfeld angewendete bedingte Formatierung.

Eine bedingte Formatierung lässt sich auf Text- oder Auswahlfelder mit einem festgelegten Satz von Werten anwenden. Im folgenden Beispiel werden unterschiedliche Klassen angewendet, je nachdem, ob das Feld den Wert „Done“, In „Review“, „Has Issues“ oder einen anderen Wert aufweist. In diesem Beispiel wird eine CSS-Klasse (sp-field-severity--low, sp-field-severity--good, sp-field-severity--warning, sp-field-severity--severeWarning, sp-field-severity--blocked) basierend auf dem Wert des Felds angewendet <div /> . Anschließend wird ein Element des Typs <span /> mit einem Attribut IconName ausgegeben. Dieses Attribut wendet automatisch eine weitere CSS-Klasse auf dieses <span /> an, welches innerhalb des Elements ein Fluent-Benutzeroberfläche-Symbol anzeigt. Abschließend wird ein weiteres Element des Typs <span /> ausgegeben, das den Wert des Felds enthält.
Dieses Muster ist nützlich, wenn Sie unterschiedlichen Werten jeweils eine andere Dringlichkeitsstufe oder einen anderen Schweregrad zuordnen möchten. Sie können das Beispiel unten bearbeiten, indem Sie eigene Feldwerte angeben und die Formatvorlagen und Symbole definieren, die diesen Werten zugeordnet werden sollen.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField == 'Done', 'sp-field-severity--good', if(@currentField == 'In progress', 'sp-field-severity--low', if(@currentField == 'In review', 'sp-field-severity--warning', if(@currentField == 'Has issues', 'sp-field-severity--severeWarning', 'sp-field-severity--blocked')))) + ' ms-fontColor-neutralSecondary'"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField == 'Done', 'CheckMark', if(@currentField == 'In progress', 'Forward', if(@currentField == 'In review', 'Error', if(@currentField == 'Has issues', 'Warning', 'ErrorBadge'))))"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
Anwenden von Formatierungen auf Basis von Datumsbereichen
Termine und wichtige Projektzeitachsen werden häufig anhand von Datumsangaben nachverfolgt. Ein gängiges Szenario ist dabei die Anwendung von Formatierungen auf Basis des Werts in einem Datum/Uhrzeit-Feld. Nutzen Sie die unten beschriebenen Muster, um Formatierungen basierend auf dem Wert eines Datum/Uhrzeit-Felds anzuwenden.
Formatieren eines Elements, sobald der Wert einer Datumsspalte ein Datum vor oder nach dem aktuellen Datum ist (komplex)
Die folgende Abbildung zeigt ein Feld, auf das eine bedingte Datumsformatierung angewendet wurde:

Bei diesem Beispiel wird das aktuelle Feld rot gefärbt, wenn der Wert des Felds „DueDate“ vor dem aktuellen Datum/der aktuellen Uhrzeit liegt. Im Gegensatz zu einigen der vorherigen Beispiele ist die Formatierung des Felds also abhängig vom Wert eines anderen Felds. Beachten Sie, dass DueDate mithilfe der [$FieldName] Syntax referenziert wird. Dabei ist „FieldName“ der interne Name des Feldes. Außerdem wird in diesem Beispiel ein besonderer Wert gesetzt, der speziell in Datum/Uhrzeit-Feldern verwendet werden kann: @now, der auf das aktuelle Datum/die aktuelle Uhrzeit auflöst und ausgewertet wird, sobald der Benutzer die Listenansicht lädt.
Hinweis
Wenn Leerzeichen im Feldnamen vorhanden sind, werden diese als _x0020_ definiert. Beispielsweise sollte ein Feld mit dem Namen „DueDate“ als $Due_x0020_Date angegeben werden.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"debugMode": true,
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now, '#ff0000', '')"
}
}
Formatieren von Elementen auf Basis zufälliger Datumsangaben (komplex)
Mithilfe des Musters im folgenden Beispiel können Sie den Wert eines Datum/Uhrzeit-Felds mit einem anderen Datum als dem im Wert @now definierten Datum vergleichen. Im folgenden Beispiel wird das aktuelle Feld rot gefärbt, wenn das Fälligkeitsdatum = morgen lautete <. Dazu wird mit Datumsmathematik gearbeitet. Wenn zu einem Datum Millisekunden addiert werden, erhalten Sie als Ergebnis ein neues Datum. Wenn Sie beispielsweise einen Tag zu einem Datum hinzufügen möchten, fügen Sie hinzu (24 * 60 * 60 * 1000 = 86.400.000).
Diese Beispiel zeigt eine alternative Syntax zum Ausdrücken eines bedingten Ausdrucks durch die Verwendung eines tenären (?) Operators innerhalb einer abstrakten Syntaxstruktur.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "+",
"operands": [
"@now",
86400000
]
}
]
},
"#ff0000",
""
]
}
}
}
Hier sehen Sie das gleiche Beispiel wie oben unter Verwendung der Ausdruckssyntax im Excel-Format:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now + 86400000, '#ff0000', '')"
}
}
Wenn Sie den Wert eines Datum/Uhrzeit-Felds mit einer anderen Datumskonstante abgleichen möchten, konvertieren Sie mithilfe der Methode Date() eine Zeichenfolge in ein Datum. Das Beispiel unten färbt das aktuelle Feld rot, wenn der Wert im Feld „DueDate“ ein früheres Datum ist als der 22.03.2017.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "Date()",
"operands": [
"3/22/2017"
]
}
]
},
"#ff0000",
""
]
}
}
}
Hier sehen Sie das gleiche Beispiel wie oben unter Verwendung der Ausdruckssyntax im Excel-Format:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= Date('3/22/2017'), '#ff0000', '')"
}
}
Erstellen klickbarer Aktionen
Mithilfe von Spaltenformatierungen können Sie Links implementieren, die auf andere Webseiten führen oder benutzerdefinierte Funktionen starten. Diese Funktionen sind auf statische Links beschränkt, die sich mit Werten aus Feldern in der Liste parametrisieren lassen. Eine Ausgabe von Links zu anderen Protokollen als http://, https://, mailto: oder tel: ist mithilfe von Spaltenformatierungen nicht möglich.
tel: Protokoll lässt nur Ziffern, *+# Sonderzeichen und .-/() visuelle Trennzeichen zu.
Umwandeln von Feldwerten in Links (einfach)
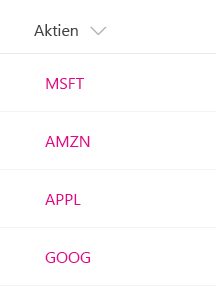
In diesem Beispiel demonstrieren wir Ihnen, wie Sie ein Textfeld mit Börsenticker-Symbolen in einen Link umwandeln, der auf die Yahoo! Finanzen-Seite mit den Echtzeit-Kursen für den betreffenden Börsenticker verweist. Das Beispiel verwendet einen Operator des Typs +, der den Wert des aktuellen Felds an den statischen Link http://finance.yahoo.com/quote/ anfügt. Sie können dieses Muster an jedes Szenario anpassen, in dem Benutzer Kontextinformationen zu einem Element abrufen können sollen oder in dem ein Geschäftsprozess auf das jeweils aktuelle Element angewendet werden soll. Voraussetzung ist lediglich, dass die Informationen oder der Prozess über einen Link abgerufen werden können, der mit Werten aus dem Listenelement parametrisiert wurde.

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "@currentField",
"attributes": {
"target": "_blank",
"href": "='http://finance.yahoo.com/quote/' + @currentField"
}
}
Tipp
In einem Listenwebpart navigiert das obige Ankertag den Benutzer zu einer neuen Registerkarte. Um innerhalb derselben Registerkarte zu navigieren, fügen Sie das Attribut hinzu data-interception , und legen Sie es auf fest on.
Mehr zum Attribut Daten-Interception.
Hinzufügen einer interaktiven Schaltfläche zu einem Feld (komplex)
Die folgende Abbildung zeigt Felder, denen jeweils eine interaktive Schaltfläche hinzugefügt wurde.

Mithilfe von Spaltenformatierungen können Sie Direktlinks zu Aktionen neben Feldern rendern. Das folgende Beispiel ist für Personenfelder gedacht und rendert zwei Elemente innerhalb des übergeordneten Elements des Typs <div />:
- Ein Element des Typs
<span />, das den Anzeigenamen der Person enthält - Ein Element des Typs
<a />, das einen Mailto-Link öffnet. Der Link erstellt eine E-Mail, deren Betreff und Text dynamisch auf Basis von Elementmetadaten aufgefüllt werden. Das<a />Element wird mithilfe derms-IconUi-Klassen ,ms-Icon—Mailundms-QuickActionFluent formatiert, damit es wie ein klickbares E-Mail-Symbol aussieht.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding-right": "8px"
},
"txtContent": "@currentField.title"
},
{
"elmType": "a",
"style": {
"text-decoration": "none"
},
"attributes": {
"iconName": "Mail",
"class": "sp-field-quickActions",
"href": {
"operator": "+",
"operands": [
"mailto:",
"@currentField.email",
"?subject=Task status&body=Hey, how is your task coming along?.\r\n---\r\n",
"@currentField.title",
"\r\nClick this link for more info. http://contoso.sharepoint.com/sites/ConferencePrep/Tasks/Prep/DispForm.aspx?ID=",
"[$ID]"
]
}
}
}
]
}
Erstellen von einfachen Datenvisualisierungen
Mithilfe von Spaltenformatierungen können Sie bedingte und arithmetische Operationen kombinieren und so grundlegende Datenvisualisierungen erstellen.
Formatieren von Zahlenspalten als Datenbalken (komplex)
Die folgende Abbildung zeigt eine als Datenbalken formatierte Zahlenspalte.

In diesem Beispiel werden die Formatvorlagen background-color und border-top angewendet, um das Feld @currentField (ein Zahlenfeld) als Datenbalken zu visualisieren. Die Balken für die verschiedenen Werte haben jeweils eine andere Größe, basierend auf dem Attribut width. Es wird auf 100% gesetzt, sobald der Wert größer als 20 ist, und auf (@currentField * 5)%, sobald der Wert kleiner ist als 20. Um das Beispiel an eine spezifische Zahlenspalte anzupassen, können Sie die Randbedingung (20) auf den erwarteten Maximalwert des Felds setzen und durch Ändern der Formel festlegen, um wie viel der Balken breiter werden soll, sobald sich der Wert des Felds ändert.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "@currentField",
"style": {
"padding-left": "8px",
"white-space": "nowrap"
}
}
],
"attributes": {
"class": "sp-field-dataBars"
},
"style": {
"padding": "0",
"width": "=if(@currentField >= 20, '100%', (@currentField * 5) + '%')"
}
}
Rendern von Aufwärtstrend- und Abwärtstrend-Symbolen (komplex)
Die folgende Abbildung zeigt eine Liste mit Aufwärtstrend- und Abwärtstrend-Symbolen:

Dieses Beispiel basiert auf zwei Zahlenfeldern (Before und After), deren Werte miteinander verglichen werden können. Neben dem Feld After wird jeweils das passende Trendsymbol angezeigt, basierend auf einem Vergleich zwischen dem Wert des Felds mit dem Wert des Felds Before.
sp-field-trending--up wird verwendet, wenn der Wert von After höher ist, sp-field-trending--down wird verwendet, wenn der Wert von After niedriger ist.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"sp-field-trending--up",
"sp-field-trending--down"
]
},
"iconName": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortUp",
{
"operator": "?",
"operands": [
{
"operator": "<",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortDown",
""
]
}
]
}
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
Hier sehen Sie das gleiche Beispiel wie oben unter Verwendung der Ausdruckssyntax im Excel-Format:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": "=if([$After] > [$Before], 'sp-field-trending--up', 'sp-field-trending--down')",
"iconName": "=if([$After] > [$Before], 'SortUp', if([$After] < [$Before], 'SortDown', ''))"
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
Formatieren mehrwertiger Felder
Mit der Spaltenformatierung können Sie jedem Element eines mehrwertigen Felds vom Typ "Person", "Nachschlagen" und "Auswahl" Formatvorlagen zuweisen.
Grundlegende Textformatierung
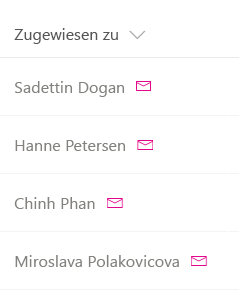
Die Abbildung unten ist ein Beispiel für eine auf ein mehrwertiges Personenfeld angewendete Formatierung.

In diesem Beispiel wird der length-Operator verwendet, um die Anzahl der Elemente des Felds zu ermitteln, und der join-Operator, um die E-Mail-Adressen aller Elemente zu verketten. In diesem Beispiel wird die Schaltfläche ausgeblendet, wenn kein Element gefunden wird. Zudem werden Pluralformen im Text behandelt.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"style": {
"display": "=if(length(@currentField) > 0, 'flex', 'none')",
"text-decoration": "none"
},
"attributes": {
"href": {
"operator": "+",
"operands": [
"mailto:",
"=join(@currentField.email, ';')"
]
}
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "Mail"
}
},
{
"elmType": "span",
"txtContent": {
"operator": "+",
"operands": [
"Send email to ",
{
"operator": "?",
"operands": [
"=length(@currentField) == 1",
"@currentField.title",
"='all ' + length(@currentField) + ' members'"
]
}
]
}
}
]
}
Formatieren einfacher HTML-Elemente
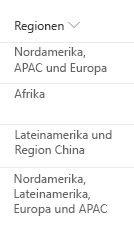
Die folgende Abbildung zeigt ein Beispiel für die Konstruktion eines einfachen Satzes aus den Werten eines mehrwertigen Nachschlagefelds.

In diesem Beispiel wird der Operator loopIndex und length verwendet, um den letzten Member des Felds und das Attribut forEach für doppelte HTML-Elemente zu identifizieren.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "block"
},
"children": [
{
"elmType": "span",
"forEach": "region in @currentField",
"txtContent": {
"operator": "?",
"operands": [
"=loopIndex('region') == 0",
"[$region.lookupValue]",
{
"operator": "?",
"operands": [
"=loopIndex('region') + 1 == length(@currentField)",
"=', and ' + [$region.lookupValue]",
"=', ' + [$region.lookupValue]"
]
}
]
}
}
]
}
Formatieren komplexer HTML-Elemente
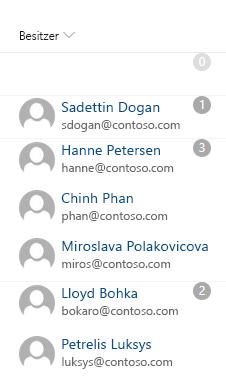
Die folgende Abbildung zeigt ein Beispiel für den Aufbau einer Benutzerliste mit Bildern, E-Mail-Adressen und einem einfachen Zähler am oberen Rand für die Anzahl der Elemente.

In diesem Beispiel wird der Operator loopIndex verwendet, um die Ränder aller Zeilen außer der ersten zu steuern, und das Attribut forEach , um die Liste der Elemente zu erstellen.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"min-height": "1.5em",
"flex-direction": "column",
"align-items": "start"
},
"children": [
{
"elmType": "div",
"txtContent": "=length(@currentField)",
"style": {
"border-radius": "1.5em",
"height": "1.5em",
"min-width": "1.5em",
"color": "white",
"text-align": "center",
"position": "absolute",
"top": "0",
"right": "1em",
"background-color": "=if(length(@currentField) == 0, '#ddd', '#aaa'"
}
},
{
"elmType": "div",
"forEach": "person in @currentField",
"style": {
"justify-content": "center",
"margin-top": "=if(loopIndex('person') == 0, '0', '1em')"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=getUserImage([$person.email], 'S')"
},
"style": {
"width": "3em",
"height": "3em",
"border-radius": "3em"
}
},
{
"elmType": "a",
"attributes": {
"href": "='mailto:' + [$person.email]"
},
"style": {
"margin-left": "0.5em"
},
"children": [
{
"elmType": "div",
"txtContent": "[$person.title]",
"style": {
"font-size": "1.2em"
}
},
{
"elmType": "div",
"txtContent": "[$person.email]",
"style": {
"color": "gray"
}
}
]
}
]
}
]
}
]
}
Unterstützte Spaltentypen
Spaltenformatierungen können auf folgende Spaltentypen angewendet werden:
- Calculated
- Choice
- ContentType
- Counter (ID)
- Währung
- Datum/Uhrzeit
- Hyperlink
- Bild
- Ort
- Lookup
- Multi-Choice
- Mehrzeiliges Textfeld
- Mehrere Personen
- Zahl
- Person oder Gruppe
- Bild
- Einzelne Textzeile
- Titel (in Listen)
- Ja/Nein
- Verwaltete Metadaten
- Durchschnittliche Bewertung
- "Gefällt mir"
- Genehmigungsstatus
- Anlagen
Folgendes wird derzeit nicht unterstützt:
- Dateiname (in Dokumentbibliotheken)
- Aufbewahrungsbezeichnung
- Versiegelte Spalten
- Mehrzeilige Textspalte mit erweitertem Rich Text
Richtlinien für Formatvorlagen
Vordefinierte Klassen
Mit den nachfolgend aufgeführten vordefinierten Klassen lässt sich eine ganze Reihe gängiger Szenarien umsetzen.
| Name der Klasse | Screenshot |
|---|---|
| sp-field-customFormatBackground | Legt die Innen- und Außenabstände aller Klassen fest, die einen Hintergrund verwenden. |
| sp-field-severity--good |

|
| sp-field-severity--low |

|
| sp-field-severity--warning |

|
| sp-field-severity--severeWarning |

|
| sp-field-severity--blocked |

|
| sp-field-dataBars |

|
| sp-field-trending--up |

|
| sp-field-trending--down |

|
| sp-field-quickActions |

|
Hinweis
Die oben angezeigten Symbole für die sp-field-severity Klassen sind NICHT Teil der Klasse. Nur die Hintergrundfarbe ist enthalten. Symbole können mittels des iconName Attributs hinzugefügt werden.
Zusätzlich zu den oben aufgeführten Klassen können die von der Fluent-Benutzeroberfläche definierten Klassen (z. B. Designfarbe, Typografie, Rastersystem usw.) verwendet werden. Einzelheiten hierzu finden Sie auf der Fluent-Benutzeroberfläche-Website.
Vordefinierte Symbole
Sie können vordefinierte Symbole aus der Fluent-Benutzeroberfläche verwenden. Einzelheiten hierzu finden Sie auf der Fluent-Benutzeroberfläche-Website.
Erstellen von benutzerdefiniertem JSON-Code
Das Erstellen benutzerdefinierter Spaltenformatierungs-JSON von Grund auf ist einfach, wenn der Benutzer das Schema versteht. Der Monaco-Editor ist in den Formatierungsbereich mit vorab ausgefülltem JSON-Spaltenschemaverweis integriert, um die Erstellung der Spaltenformatierung zu erleichtern. Der Monaco-Editor verfügt über Validierung und AutoVervollständigen, um die Erstellung des richtigen JSON-Codes zu unterstützen. Fügen Sie Ihren eigenen JSON-Code nach der ersten Zeile ein. In ihr ist der Ort des Schemas festgelegt.
Tipp
Drücken Sie an einem beliebigen Punkt STRG+LEERTASTE, um Eigenschaft/Wert-Vorschläge zu erhalten.
Tipp
Sie können mit HTML-Code beginnen und das Formatierer-Hilfsprogramm verwenden, um HTML und CSS in Formatierer-JSON-Code mit Inline-Formatvorlagen umzuwandeln.
Tipp
SharePoint Patterns and Practices bietet einen kostenlose Webpart, Spaltenformatierung, der verwendet werden kann, um Formate direkt im Browser anzuwenden und zu bearbeiten.