Anpassen von „modernen“ Websiteseiten
Im Jahr 2016 wurde vom SharePoint-Team die moderne Seitenoberfläche veröffentlicht. „Moderne“ Teamwebsiteseiten sind schnell, einfach zu erstellen und unterstützen reichhaltige Multimediainhalte. Außerdem sehen Seiten auf jedem Gerät, in einem Browser oder in der mobilen SharePoint-App gut aus.
SharePoint-Seiten werden mithilfe von Webparts erstellt, die Sie Ihren Anforderungen entsprechend anpassen können. Sie können Dokumente, Videos, Bilder, Websiteaktivitäten, Yammer-Feeds und weiteres mehr hinzufügen. Klicken Sie einfach auf das Pluszeichen (+), und wählen Sie aus der Toolbox ein Webpart aus, das Sie der Seite hinzuzufügen möchten. Mit dem neuen Webpart „Hervorgehobener Inhalt“ können Sie Kriterien festlegen, damit bestimmte Inhalte automatisch und dynamisch in diesem Bereich der Seite ausgefüllt werden. Entwickler können unter Verwendung des SharePoint-Frameworks benutzerdefinierte Webparts erstellen, die direkt in der Toolbox angezeigt werden.
Dieser Artikel befasst sich mit den Erweiterungsoptionen, die in der „modernen“ Benutzeroberfläche von Seiten verfügbar sind. Wenn Sie jedoch mehr über die Funktionen von „modernen“ Erfahrungen erfahren möchten, sehen Sie sich die Informationen unter Neue Funktionen in SharePoint Online-Teamwebsites, einschließlich die Integration mit Microsoft 365-Gruppen-Gruppen an.
Im weiteren Verlauf dieses Artikels werden die Begriffe „modern“ für die neue Benutzeroberfläche und „klassisch“ für die alte Benutzeroberfläche verwendet.
Wichtig
Das bedeutet nicht das Ende der Unterstützung für die klassische Benutzeroberfläche; es stehen weiterhin sowohl die klassische als auch die moderne Oberfläche zur Verfügung.
Unterstützte Anpassungen für moderne Seiten
Die Anzahl von verfügbaren Anpassungen für moderne Seiten wächst stetig; in diesem Artikel liefern wir Details und Beispiele für die unterstützten Optionen. Das SharePoint-Team arbeitet daran, Unterstützung für mehr Optionen in Zukunft zu bieten. Die folgende Liste gibt einen schnellen Überblick über die unterstützten Funktionen für moderne Seiten:
- Benutzerdefiniertes Branding
- Programmgesteuertes Hinzufügen von modernen Seiten
- Hinzufügen, Löschen und Aktualisieren von clientseitigen Webparts auf modernen Seiten
- Alternative Layouts (siehe Hinweis zum SharePoint Virtual Summit)
Die folgenden Anpassungen werden für moderne Seiten derzeit nicht unterstützt:
- Hinzuzufügen von klassischen Webparts auf modernen Seiten
- Benutzerdefiniertes CSS über die AlternateCSSUrl-Webeigenschaft
- Benutzerdefiniertes JavaScript eingebettet über benutzerdefinierte Benutzeraktionen (siehe Hinweis zu SharePoint-Framework-Erweiterungen)
- Benutzerdefinierte Masterseiten; umfassenderes Branding wird später über alternative Optionen unterstützt.
- Minimale Downloadstrategie (MDS)
- Moderne Seiten innerhalb des Websitevorlagenpakets (Website als Vorlage speichern)
Hinweis
- Die Kombination von "modernen" Seitenfunktionen mit "klassischen" SharePoint-Veröffentlichungsportalen wird nicht unterstützt. Standardmäßig sind die modernen Seitenfunktionen in klassischen SharePoint-Veröffentlichungsportalen nicht aktiviert.
- Im Juni 2017 gingen die SharePoint-Framework-Erweiterungen in die Entwicklervorschau. Mithilfe dieser SharePoint-Framework-Erweiterungen können Sie die Darstellung eines Felds über benutzerdefinierten Code steuern und benutzerdefinierte Aktionen erstellen, die Ihren benutzerdefinierten Code ausführen. Weitere Informationen finden Sie unter Übersicht über SharePoint-Framework-Erweiterungen.
Benutzerdefiniertes Branding
Wenn Ihre Website ein benutzerdefiniertes Design verwendet, wird dieses Design, wie im folgenden Beispiel dargestellt, bei der modernen Seitenoberfläche beibehalten.
Moderne Seite mit benutzerdefiniertem Branding aus den Designeinstellungen

Warum eine Website möglicherweise keine Funktionen einer modernen Seite aufweist
Die modernen Seiten werden mithilfe des Features mit Webbereich von Websiteseiten (B6917CB1-93A0-4B97-A84D-7CF49975D4EC) bereitgestellt, wenn dieses Feature also aktiviert ist, kann Ihre Website moderne Seiten verwenden. Bei der Einführung dieses Features durch Microsoft wurde es für alle modernen Teamwebsites (GRUPPE 0-Websites) und für die meisten klassischen Teamwebsites (STS 0) aktiviert.
Wenn eine klassische Teamwebsite eine hohe Anzahl von Webparts oder Wikiseiten aufweist, wurde das Feature nicht automatisch aktiviert; dasselbe gilt für klassische Teamwebsites mit aktiviertem Veröffentlichungsfeature. Wenn Sie auf diesen Websites Funktionen von modernen Seiten aktivieren möchten, können Sie das Feature „Websiteseiten“ immer noch aktivieren. Dies bedeutet auch, dass bei Websites, die auf anderen Vorlagen basieren, die Funktionen von modernen Seiten nicht aktiviert sind.
Im vorherigen Absatz wurde erwähnt, dass das Feature für moderne Seiten auf vorhandenen Websites aktiviert ist. Wenn Sie eine neue moderne oder klassische Teamwebsite (GRUPPE 0 oder STS 0) erstellen, wird das Feature „Moderne Websiteseiten“ bei der Bereitstellung aktiviert. Das Feature „Moderne Websiteseiten“ ist auf Websites, die auf anderen Vorlagen basieren, nicht aktiviert.
Konfigurieren der Benutzeroberfläche
Es gibt mehrere Möglichkeiten, um zu steuern, ob die moderne oder die klassische Seitenoberfläche verwendet wird.
Konfiguration auf Mandantenebene
Wenn Sie verhindern möchten, dass Benutzer neue moderne Seiten auf allen Websites erstellen, die noch nicht über moderne Seiten verfügen, können Sie die Einstellung auf Mandantenebene im neuen SharePoint Online Admin Center verwenden. Gehen Sie zur Einstellungen-Seite, wählen Sie Seiten und deaktivieren Sie dann Benutzern erlauben, neue moderne Seiten zu erstellen. Weitere Informationen finden Sie unter Benutzer erlauben, moderne Seiten zu erstellen.
Konfiguration auf Webebene
Sie können verhindern, dass ein Web die moderne Seitenoberfläche verwendet, indem Sie das Feature mit Webgültigkeitsbereich mit der ID B6917CB1-93A0-4B97-A84D-7CF49975D4EC (Name = „Websiteseiten“) deaktivieren. Um die moderne Seitenoberfläche wieder auf der Webebene zu aktivieren, müssen Sie das Feature erneut aktivieren.
Verwenden Sie die folgende PnP-PowerShell, um das entsprechende Feature zu aktivieren/deaktivieren:
# Connect to a site
$cred = Get-Credential
Connect-PnPOnline -Url https://[tenant].sharepoint.com/sites/siteurl -Credentials $cred
# Prevent site pages at web level
Disable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
# And again enable site pages at web
#Enable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
Hinweis
Wenn Sie das Feature deaktivieren, funktionieren die vorhandenen "modernen" Seiten in der vorliegenden Form. Außerdem sperrt das Deaktivieren nur die Erstellung neuer "moderner" Seiten von der klassischen Seite aus. Benutzer können aus vorhandenen "modernen" Seiten weiterhin neue "moderne" Seiten erstellen. Wenn Sie die Erstellung "moderner" Seiten vollständig blockieren möchten, müssen Sie alle vorhandenen "modernen" Seiten löschen.
Hinweis
PnP PowerShell ist eine Open Source-Lösung mit aktiver Community, die Support dafür bietet. Es gibt keine SLA für den Support des Open-Source-Tools durch Microsoft.
Kommentieren der Konfiguration
Standardmäßig können Benutzer Kommentare (Juli 2017) auf modernen Seiten hinzufügen. Wenn Ihre Organisation dieses Feature nicht verwenden möchte, kann es über das Admin Center des Mandanten auf der Seite „Einstellungen“ deaktiviert werden.
Aktivieren oder Deaktivieren von Kommentaren

Hinweis
Sie können das Kommentierungsverhalten auch programmgesteuert verwalten, indem Sie APIs auf Website- und Mandantenebene verwenden (erfordert die Version 16.1.6621.1200 oder höher des clientseitigen SharePoint-Objektmodells, CSOM):
- Microsoft.Online.SharePoint.TenantAdministration.SiteProperties.CommentsOnSitePagesDisabled
- Microsoft.SharePoint.Client.Site.CommentsOnSitePagesDisabled
Programmieren von modernen Seiten
Hinzufügen von modernen Seiten
Beim Erstellen einer modernen Seite geht es darum, ein Listenelement in der Websiteseitenbibliothek zu erstellen und dieser den korrekten Inhaltstyp zuzuweisen und einige zusätzliche Eigenschaften festzulegen, wie im folgenden Codeausschnitt gezeigt:
// pagesLibrary is List object for the "site pages" library of the site
ListItem item = pagesLibrary.RootFolder.Files.AddTemplateFile(serverRelativePageName, TemplateFileType.ClientSidePage).ListItemAllFields;
// Make this page a "modern" page
item["ContentTypeId"] = "0x0101009D1CB255DA76424F860D91F20E6C4118";
item["Title"] = System.IO.Path.GetFileNameWithoutExtension("mypage.aspx");
item["ClientSideApplicationId"] = "b6917cb1-93a0-4b97-a84d-7cf49975d4ec";
item["PageLayoutType"] = "Article";
item["PromotedState"] = "0";
item["CanvasContent1"] = "<div></div>";
item["BannerImageUrl"] = "/_layouts/15/images/sitepagethumbnail.png";
item.Update();
clientContext.Load(item);
clientContext.ExecuteQuery();
Wenn Sie PnP (ab der Version vom März 2017) verwenden, können Sie unsere Erweiterungsmethoden nutzen, die Ihnen ein Modell zum problemlosen Hinzufügen einer Seite bieten:
cc.Web.AddClientSidePage("mypage.aspx", true);
Wichtig
Ab September 2017 weisen Seiten, die mit der AddTemplateFile-Methode erstellt wurden, keine Vorschau auf, wenn Sie sich auf der Seite mit den Suchergebnissen mit der Maus darüber bewegen. Microsoft arbeitet an einer Korrektur/alternativen Lösung dafür.
Verwenden der PnP-Unterstützung für moderne Seiten und clientseitige Webparts
Seit der Version vom März 2017 bietet die PnP-Websites-Core-Bibliothek Unterstützung zum Erstellen, Aktualisieren und Löschen von clientseitigen Seiten. In diesem Abschnitt finden Sie Informationen zum Arbeiten mit clientseitigen Seiten unter Verwendung der PnP-Websites-Core-Bibliothek auf GitHub.
Erstellen einer neuen Seite und Hinzufügen eines Webparts
In diesem Beispiel erstellen wir eine neue clientseitige Seite im Speicher, fügen ein Rich-Text-Bearbeitungssteuerelement hinzu und speichern die Seite schließlich unter „mypage.aspx“ in der Websiteseitenbibliothek. Der erste Schritt ist das Erstellen einer ClientSidePage-Instanz; danach wird ein Steuerelemente instanziiert, das wir zu der Seite unter Verwendung der AddControl-Methode hinzufügen. Anschließend wird die Seite gespeichert.
// cc is the ClientContext instance for the site you're working with
ClientSidePage myPage = new ClientSidePage(cc);
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks" };
myPage.AddControl(txt1, 0);
myPage.Save("mypage.aspx");
Laden einer vorhandenen Seite
Wenn Sie eine vorhandene Seite kopieren oder ändern möchten, können Sie diese Seite in das clientseitige PnP-Objektmodell laden; durch das Laden wird der HTML-Inhalt in ein Objektmodell umgewandelt, das Sie bearbeiten können. Das Laden einer vorhandenen Seite erfolgt mithilfe der Load-Methode.
// load the page with name "page3.aspx"
ClientSidePage p = ClientSidePage.Load(cc, "page3.aspx");
// perform your page updates
...
// save the page back to SharePoint
p.Save()
Hinzufügen eines Abschnitts
Seiten können ein flexibles Layout aufweisen; Sie können mehrere Abschnitte auf einer Seite hinzufügen, und diese Abschnitte können bis zu drei Spalten haben. Sie können Abschnitte zu Ihren Seiten mithilfe der SharePoint-Benutzeroberfläche hinzufügen, oder können Sie dies programmgesteuert tun.
var page2 = cc.Web.AddClientSidePage("PageWithSections.aspx", true);
page2.AddSection(CanvasSectionTemplate.ThreeColumn, 5);
page2.AddSection(CanvasSectionTemplate.TwoColumn, 10);
Hinzufügen eines vordefinierten Webparts
Im folgenden Beispiel wird gezeigt, wie Sie ein vordefiniertes clientseitiges image-Webpart auf einer Seite hinzufügen. Beachten Sie, dass wir das Webpartobjekt mithilfe des InstantiateDefaultWebPart-Methodenaufrufs instanziieren. Nachdem das Webpart initiiert wurde, werden seine Eigenschaften auf die im Webpartmanifest definierten Standardeigenschaften festgelegt. Für die meisten Webparts müssen Sie die Eigenschaften, wie im folgenden Beispiel dargestellt, aktualisieren.
ClientSidePage page5 = new ClientSidePage(cc);
var imageWebPart = page5.InstantiateDefaultWebPart(DefaultClientSideWebParts.Image);
imageWebPart.Properties["imageSourceType"] = 2;
imageWebPart.Properties["siteId"] = "c827cb03-d059-4956-83d0-cd60e02e3b41";
imageWebPart.Properties["webId"] = "9fafd7c0-e8c3-4a3c-9e87-4232c481ca26";
imageWebPart.Properties["listId"] = "78d1b1ac-7590-49e7-b812-55f37c018c4b";
imageWebPart.Properties["uniqueId"] = "3C27A419-66D0-4C36-BF24-BD6147719052";
imageWebPart.Properties["imgWidth"] = 1002;
imageWebPart.Properties["imgHeight"] = 469;
page5.AddControl(imageWebPart);
page5.Save("page5.aspx");
Hinzufügen eines benutzerdefinierten clientseitigen Webparts
Im vorherigen Beispiel wurde gezeigt, wie mit vordefinierten Webparts gearbeitet wird, aber Sie können auch Ihre benutzerdefinierten clientseitigen Webparts zu einer Seite hinzufügen. Beginnen Sie, indem Sie die Webpartinformationen mithilfe der AvailableClientSideComponents-Methode abrufen, suchen Sie dann nach Ihrem Webpart, und verwenden Sie die gefundenen Informationen, um eine ClientSideWebPart-Instanz zu instanziieren, die im letzten Schritt zur Seite hinzugefügt wird.
ClientSidePage p = new ClientSidePage(cc);
// get a list of possible client side web parts that can be added
var components = p.AvailableClientSideComponents();
// Find our custom "HelloWord" web part
var myWebPart = components.Where(s => s.ComponentType == 1 && s.Name == "HelloWorld").FirstOrDefault();
if (myWebPart != null)
{
// Instantiate a client side web part from our found web part information
ClientSideWebPart helloWp = new ClientSideWebPart(myWebPart) { Order = 10 };
// Add the custom client side web part to the page
p.AddControl(helloWp);
}
// Persist the page to SharePoint
p.Save("PnPRocks.aspx");
Anpassen der Steuerelementreihenfolge
Es gibt verschiedene Möglichkeiten, die Reihenfolge zu steuern, in der Steuerelemente auf der Seite angezeigt werden. Der wichtigste Aspekt ist das Order-Attribut im tatsächlichen Steuerelement: Die Liste von Steuerelementen wird anhand des Werts dieses Order-Attributs sortiert, wenn der HTML-Code der Seite generiert wird, und die Reihenfolge im HTML-Code entspricht der Reihenfolge zum Zeitpunkt des Renderns der Seite.
// Set the order when initiating the control
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks", Order = 5 };
// Set the order when you add the control to the page, in this case we want the control to be the first
myPage.AddControl(txt1, -1);
// Manipulate the control order on the page...e.g. move a control to the back
myPage.Controls[1].Order = 10;
Löschen eines Steuerelements
Wenn Sie ein Steuerelement von einer Seite löschen möchten, können Sie einfach die Delete-Methode für das Steuerelement aufrufen und die Seite erneut speichern.
ClientSidePage deleteDemoPage = ClientSidePage.Load(cc, "page3.aspx");
deleteDemoPage.Controls[0].Delete();
deleteDemoPage.Save();
Löschen einer Seite
Schließlich können Sie eine clientseitige Seite löschen.
ClientSidePage p = ClientSidePage.Load(cc, "deleteme.aspx");
p.Delete();
Klassenmodell
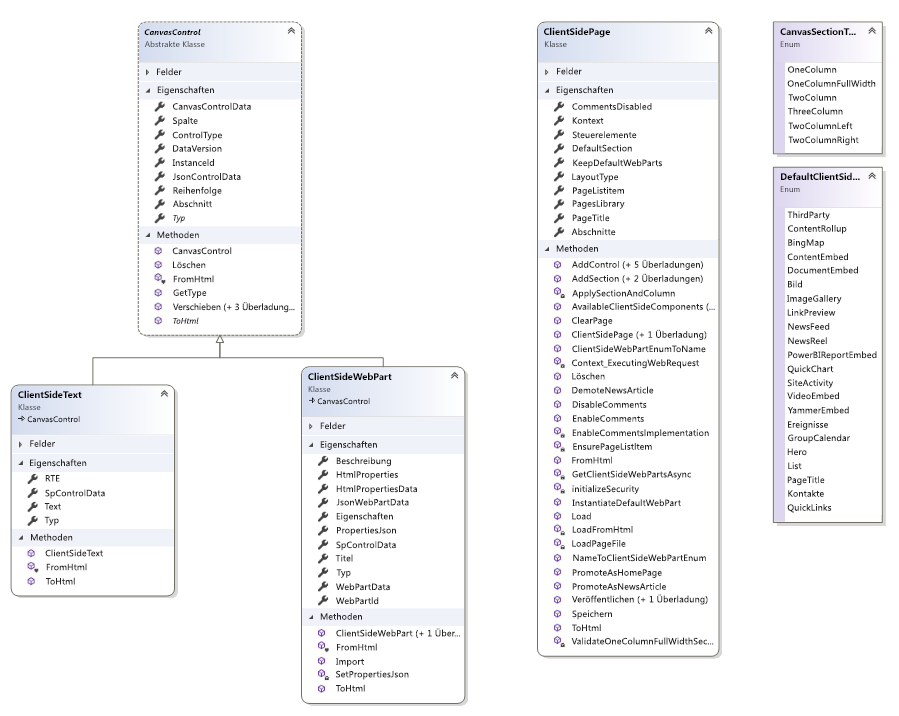
In der folgenden Abbildung sind die wichtigsten Klassen dargestellt, mit denen Sie bei Verwendung des clientseitigen PnP-Seitenobjektmodells arbeiten werden.
Clientseitiges PnP-Objektmodell

Zusätzliche Überlegungen
Wir werden schrittweise weitere Anpassungsoptionen für die moderne Seitenoberfläche einführen. Diese Optionen sind an der Veröffentlichung zusätzlicher SharePoint-Framework-Funktionen ausgerichtet. Derzeit ist kein genauer Zeitplan verfügbar, aber wir aktualisieren die Artikel über die moderne Oberfläche immer dann, wenn neue Funktionen veröffentlicht werden.