Erste Schritte beim Erstellen eines von einem Anbieter gehosteten SharePoint-Add-Ins
Vom Anbieter gehostete Add-Ins sind eine der zwei Haupttypen von SharePoint-Add-Ins. Einen schnellen Überblick über SharePoint-Add-Ins und die zwei verschiedenen Typen finden Sie unter SharePoint Add-Ins.
Es folgt eine Zusammenfassung zu vom Anbieter gehosteten Add-Ins:
- Sie umfassen eine Webanwendung, einen Werbedienst oder eine Datenbank, die extern von der SharePoint-Farm oder dem SharePoint Online-Abonnement gehostet wird. Sie können außerdem SharePoint-Komponenten enthalten. Die externen Komponenten können auf einem beliebigen Webhostingstapel gehostet werden, darunter dem LAMP-Stapel (Linux, Apache, MySQL und PHP).
- Die benutzerdefinierte Geschäftslogik im Add-In muss entweder in den externen Komponenten oder in JavaScript auf benutzerdefinierten SharePoint-Seiten ausgeführt werden.
In diesem Artikel führen Sie die folgenden Schritte aus:
- Einrichten der Entwicklungsumgebung
- Erstellen des Add-In-Projekts
- Programmieren des Add-Ins
Einrichten der Entwicklungsumgebung
Es gibt zahlreiche verschiedene Möglichkeiten, eine Entwicklungsumgebung für SharePoint-Add-Ins einzurichten. In diesem Abschnitt wird die einfachste von ihnen beschrieben. Informationen zu Alternativen, z. B. Einrichten einer lokalen Umgebung, finden Sie unter Tools.
Installieren der Tools
If you don't already have Visual Studio 2013 or later installed, install it by using the instructions at Install Visual Studio. We recommend using the latest version from the Microsoft Download Center.
Visual Studio includes the Microsoft Office Developer Tools for Visual Studio. Sometimes a version of the tools is released between updates of Visual Studio. To be sure that you have the latest version of the tools, run the installer for Office Developer Tools for Visual Studio 2013, or the installer for Office Developer Tools for Visual Studio 2015.
Als Referenz dienen frühere Versionen von Visual Studio oder andere Visual Studio-Dokumentation.
Registrieren für ein Office 365-Entwicklerabonnement
Hinweis
Möglicherweise haben Sie bereits Zugriff auf ein Office 365-Entwicklerabonnement:
- Sind Sie Visual Studio (MSDN)-Abonnent? Visual Studio Ultimate und Visual Studio Premium mit MSDN-Abonnenten erhalten als Bonus ein Office 365-Entwicklerabonnement. Lösen Sie Ihren Bonus heute ein..
- Besitzen Sie einen der folgenden Office 365-Abonnementpläne? Falls ja, finden Sie unter Erstellen einer Entwicklerwebsite in einem vorhandenen Office 365-Abonnement entsprechende Informationen.
So erhalten Sie einen Office 365-Plan:
Eine schrittweise Anleitung dazu, wie Sie am Office 365-Entwicklerprogramm teilnehmen und sich registrieren sowie Ihr Abonnement konfigurieren können, finden Sie in der Dokumentation zum Office 365-Entwicklerprogramm.
Öffnen der Entwicklerwebsite
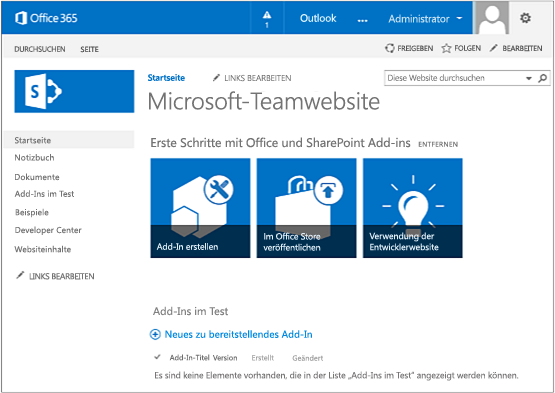
Klicken Sie oben links auf der Seite auf Add-Ins erstellen, um Ihre Entwicklerwebsite zu öffnen. Nun sollten Sie eine Website sehen, die wie die folgende Abbildung aussieht. Dass die Liste Add-Ins im Test auf der Seite angezeigt wird, ist der Beleg dafür, dass die Website auf Basis der Vorlage für SharePoint-Entwicklerwebsites erstellt wurde. Falls stattdessen eine normale Teamwebsite angezeigt wird: Warten Sie einige Minuten, und starten Sie dann die Website neu.
Hinweis
Notieren Sie die URL der Website. Diese wird verwendet, wenn Sie SharePoint-Add-In-Projekte in Visual Studio erstellen.
Die Startseite Ihrer Entwicklerwebsite mit der Liste der Add-Ins im Test

Erstellen des Add-In-Projekts
Starten Sie Visual Studio mit der Option Als Administrator ausführen.
Klicken Sie in Visual Studio auf Datei > Neu > Neues Projekt.
Erweitern Sie im Dialogfeld Neues Projekt den Knoten Visual C#, dann den Knoten Office/SharePoint, und wählen Sie den Knoten Add-Ins > SharePoint-Add-In aus.
Geben Sie dem Projekt den Namen SampleAddIn, und wählen Sie dann OK.
Gehen Sie im Dialogfeld Einstellungen für das SharePoint-Add-In angeben folgendermaßen vor:
Geben Sie die komplette URL der SharePoint-Website an, die Sie für das Debugging Ihres Add-Ins verwenden möchten. Gemeint ist die URL der Entwicklerwebsite. Verwenden Sie HTTPS und nicht HTTP in der URL. An einem bestimmten Punkt während dieses Vorgangs oder kurz nachdem dieser Vorgang abgeschlossen wurde, werden Sie aufgefordert, sich bei dieser Website anzumelden. Der Zeitpunkt der Aufforderung ist unterschiedlich. Verwenden Sie die Administratoranmeldeinformationen (in der Domäne *.onmicrosoft.com), die Sie bei der Anmeldung bei Ihrer Entwicklerseite erstellt haben, z. B. MyName@contoso.onmicrosoft.com.
Wählen Sie unter Wie soll Ihr Add-In für SharePoint gehostet werden die Option Von Anbieter gehostet aus.
Wählen Sie Weiter aus.
Wählen Sie auf der Seite Ziel-SharePoint-Version angeben die Option SharePoint Online und dann Weiter aus.
Wählen Sie unter **Welchen Webanwendungsprojekttyp möchten Sie erstellen?**ASP.NET Webformular-Anwendung. Wählen Sie dann Weiter aus.
Wählen Sie unter **Wie soll Ihr Add-In authentifiziert werden?**Microsoft Azure-Zugriffssteuerungsdienst verwenden aus.
Wählen Sie im Assistenten Fertig stellen aus.
Ein Großteil der Konfiguration wird beim Öffnen der Lösung ausgeführt. In der Visual Studio-Projektmappe werden zwei Projekte erstellt: eines für die SharePoint-Add-In und das andere für die ASP.NET-Webanwendung.
Codieren Ihres Add-Ins
Öffnen Sie die Datei AppManifest.xml. Geben Sie auf der Registerkarte Berechtigungen den Bereich der Websitesammlung und die Lese berechtigungsstufe an.
Löschen Sie alle Markups innerhalb des
<body>-Tags der Datei „Pages/Default.aspx“ Ihrer Webanwendung, und fügen Sie dann den folgenden HTML-Code und ASP.NET-Steuerelemente in<body>ein. Dieses Beispiel verwendet das UpdatePanel -Steuerelement, um ein teilweises Seitenrendering zu erzielen.<form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true" /> <asp:UpdatePanel ID="PopulateData" runat="server" UpdateMode="Conditional"> <ContentTemplate> <table border="1" cellpadding="10"> <tr><th><asp:LinkButton ID="CSOM" runat="server" Text="Populate Data" OnClick="CSOM_Click" /></th></tr> <tr><td> <h2>SharePoint Site</h2> <asp:Label runat="server" ID="WebTitleLabel"/> <h2>Current User:</h2> <asp:Label runat="server" ID="CurrentUserLabel" /> <h2>Site Users</h2> <asp:ListView ID="UserList" runat="server"> <ItemTemplate > <asp:Label ID="UserItem" runat="server" Text="<%# Container.DataItem.ToString() %>"> </asp:Label><br /> </ItemTemplate> </asp:ListView> <h2>Site Lists</h2> <asp:ListView ID="ListList" runat="server"> <ItemTemplate > <asp:Label ID="ListItem" runat="server" Text="<%# Container.DataItem.ToString() %>"> </asp:Label><br /> </ItemTemplate> </asp:ListView> </td> </tr> </table> </ContentTemplate> </asp:UpdatePanel> </div> </form>Fügen Sie in der Datei „Default.aspx.cs“ der Webanwendung folgende Deklarationen hinzu.
using Microsoft.SharePoint.Client; using Microsoft.IdentityModel.S2S.Tokens; using System.Net; using System.IO; using System.Xml;Fügen Sie in der Datei „Default.aspx.cs“ der Webanwendung folgende Variablen in der Page-Klasse hinzu.
SharePointContextToken contextToken; string accessToken; Uri sharepointUrl; string siteName; string currentUser; List<string> listOfUsers = new List<string>(); List<string> listOfLists = new List<string>();Fügen Sie die Methode
RetrieveWithCSOMin der Page-Klasse hinzu. In dieser Methode wird SharePoint CSOM verwendet, um Informationen zu Ihrer Website abzurufen und auf der Seite anzuzeigen.// This method retrieves information about the host web by using the CSOM. private void RetrieveWithCSOM(string accessToken) { if (IsPostBack) { sharepointUrl = new Uri(Request.QueryString["SPHostUrl"]); } ClientContext clientContext = TokenHelper.GetClientContextWithAccessToken( sharepointUrl.ToString(), accessToken); // Load the properties for the web object. Web web = clientContext.Web; clientContext.Load(web); clientContext.ExecuteQuery(); // Get the site name. siteName = web.Title; // Get the current user. clientContext.Load(web.CurrentUser); clientContext.ExecuteQuery(); currentUser = clientContext.Web.CurrentUser.LoginName; // Load the lists from the Web object. ListCollection lists = web.Lists; clientContext.Load<ListCollection>(lists); clientContext.ExecuteQuery(); // Load the current users from the Web object. UserCollection users = web.SiteUsers; clientContext.Load<UserCollection>(users); clientContext.ExecuteQuery(); foreach (User siteUser in users) { listOfUsers.Add(siteUser.LoginName); } foreach (List list in lists) { listOfLists.Add(list.Title); } }Fügen Sie die
CSOM_Click-Methode in der Page-Klasse hinzu. Diese Methode löst das Ereignis aus, das auftritt, wenn der Benutzer auf den Link Daten auffüllen klickt.protected void CSOM_Click(object sender, EventArgs e) { string commandAccessToken = ((LinkButton)sender).CommandArgument; RetrieveWithCSOM(commandAccessToken); WebTitleLabel.Text = siteName; CurrentUserLabel.Text = currentUser; UserList.DataSource = listOfUsers; UserList.DataBind(); ListList.DataSource = listOfLists; ListList.DataBind(); }Ersetzen Sie die vorhandene
Page_Load-Methode durch diese. DiePage_Load-Methode verwendet Methoden in der Datei „TokenHelper.cs“, um den Kontext aus demRequest-Objekt abzurufen und ein Zugriffstoken von Microsoft Azure Access Control Service (ACS) anzufordern.// The Page_load method fetches the context token and the access token. // The access token is used by all of the data retrieval methods. protected void Page_Load(object sender, EventArgs e) { string contextTokenString = TokenHelper.GetContextTokenFromRequest(Request); if (contextTokenString != null) { contextToken = TokenHelper.ReadAndValidateContextToken(contextTokenString, Request.Url.Authority); sharepointUrl = new Uri(Request.QueryString["SPHostUrl"]); accessToken = TokenHelper.GetAccessToken(contextToken, sharepointUrl.Authority) .AccessToken; // For simplicity, this sample assigns the access token to the button's CommandArgument property. // In a production add-in, this would not be secure. The access token should be cached on the server-side. CSOM.CommandArgument = accessToken; } else if (!IsPostBack) { Response.Write("Could not find a context token."); return; } }Die Datei „Default.aspx.cs“ sollte wie folgt aussehen, wenn Sie fertig sind.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Microsoft.SharePoint.Client; using Microsoft.IdentityModel.S2S.Tokens; using System.Net; using System.IO; using System.Xml; namespace SampleAddInWeb { public partial class Default : System.Web.UI.Page { SharePointContextToken contextToken; string accessToken; Uri sharepointUrl; string siteName; string currentUser; List<string> listOfUsers = new List<string>(); List<string> listOfLists = new List<string>(); protected void Page_PreInit(object sender, EventArgs e) { Uri redirectUrl; switch (SharePointContextProvider.CheckRedirectionStatus(Context, out redirectUrl)) { case RedirectionStatus.Ok: return; case RedirectionStatus.ShouldRedirect: Response.Redirect(redirectUrl.AbsoluteUri, endResponse: true); break; case RedirectionStatus.CanNotRedirect: Response.Write("An error occurred while processing your request."); Response.End(); break; } } protected void CSOM_Click(object sender, EventArgs e) { string commandAccessToken = ((LinkButton)sender).CommandArgument; RetrieveWithCSOM(commandAccessToken); WebTitleLabel.Text = siteName; CurrentUserLabel.Text = currentUser; UserList.DataSource = listOfUsers; UserList.DataBind(); ListList.DataSource = listOfLists; ListList.DataBind(); } // This method retrieves information about the host web by using the CSOM. private void RetrieveWithCSOM(string accessToken) { if (IsPostBack) { sharepointUrl = new Uri(Request.QueryString["SPHostUrl"]); } ClientContext clientContext = TokenHelper.GetClientContextWithAccessToken( sharepointUrl.ToString(), accessToken); // Load the properties for the web object. Web web = clientContext.Web; clientContext.Load(web); clientContext.ExecuteQuery(); // Get the site name. siteName = web.Title; // Get the current user. clientContext.Load(web.CurrentUser); clientContext.ExecuteQuery(); currentUser = clientContext.Web.CurrentUser.LoginName; // Load the lists from the Web object. ListCollection lists = web.Lists; clientContext.Load<ListCollection>(lists); clientContext.ExecuteQuery(); // Load the current users from the Web object. UserCollection users = web.SiteUsers; clientContext.Load<UserCollection>(users); clientContext.ExecuteQuery(); foreach (User siteUser in users) { listOfUsers.Add(siteUser.LoginName); } foreach (List list in lists) { listOfLists.Add(list.Title); } } protected void Page_Load(object sender, EventArgs e) { string contextTokenString = TokenHelper.GetContextTokenFromRequest(Request); if (contextTokenString != null) { contextToken = TokenHelper.ReadAndValidateContextToken(contextTokenString, Request.Url.Authority); sharepointUrl = new Uri(Request.QueryString["SPHostUrl"]); accessToken = TokenHelper.GetAccessToken(contextToken, sharepointUrl.Authority) .AccessToken; CSOM.CommandArgument = accessToken; } else if (!IsPostBack) { Response.Write("Could not find a context token."); return; } } } }Drücken Sie auf die F5-TASTE, um Ihr Add-In bereitzustellen und auszuführen. Wenn ein Dialogfeld Sicherheitshinweis angezeigt wird, das Sie danach fragt, ob Sie dem selbstsignierten Localhost-Zertifikat vertrauen, klicken Sie auf Ja.
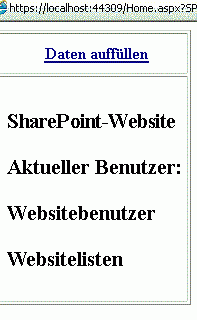
Wählen Sie Vertrauen auf der Zustimmungsseite, um die Berechtigungen für das Add-In zu erteilen. Visual Studio installiert die Webanwendung in IIS Express, installiert dann das Add-In in Ihrer Test-SharePoint-Website und startet diese. Es wird eine Seite mit der im folgenden Screenshot gezeigten Tabelle angezeigt. Wenn Sie zusammenfassende Informationen zu Ihrer SharePoint-Website anzeigen möchten, wählen Sie Daten auffüllen.

Nächste Schritte
Um Ihre Add-Ins zu erstellen, führen Sie die folgenden Schritte in der folgenden Reihenfolge aus:
- Übertragen des SharePoint-Aussehens und -Verhaltens auf Ihr vom Anbieter gehostetes Add-In
- Einfügen einer benutzerdefinierten Schaltfläche in das vom Anbieter gehostete Add-In
- Schnelle Übersicht über das SharePoint-Objektmodell
- Hinzufügen von SharePoint-Schreibvorgängen zum vom Anbieter gehosteten Add-In
- Einfügen eines Add-In-Webparts in das vom Anbieter gehostete Add-In
- Verarbeiten von Add-In-Ereignissen im vom Anbieter gehosteten Add-In
- Hinzufügen der Logik für die erste Ausführung zum vom Anbieter gehosteten Add-In
- Programmgesteuertes Bereitstellen einer benutzerdefinierten Schaltfläche in anbietergehosteten Add-Ins
- Verarbeiten von Listenelementereignissen in anbietergehosteten Add-Ins