Geführte exemplarische Vorgehensweise: Videoportalwebsite
Die Grundlage für Stream (basierend auf SharePoint) ist die Speicherung von Videodateien in SharePoint, Microsoft Teams & Yammer mit der Möglichkeit, Ziele zu erstellen, die Videoinhalte in Ihrem Viva Connections und SharePoint-basierten Intranet enthalten. Weitere Hintergrundinformationen finden Sie unter Übersicht über videos mit Webparts, Seiten, Websites & Portalen.
Basierend auf der Beobachtung, wie Benutzer frühere Videolösungen verwendet haben, glauben wir nicht, dass Organisationen ein einziges Videoportal für alle Videos in der gesamten organization benötigen. Stattdessen stellen Organisationen hauptsächlich Videos in ihr Intranet neben anderen Dateien, Nachrichten und Informationen. Der Versuch, ein einzelnes Videoportal für Ihre gesamte organization zu verwenden, ist wahrscheinlich für die meisten Anforderungen nicht erforderlich. Stattdessen glauben wir, dass Videos in vorhandenen SharePoint-Websites, Teams und Yammer Communitys gespeichert werden sollten. Wir wissen jedoch, dass einige Organisationen immer noch Ziele wünschen, die sich hauptsächlich auf Videos konzentrieren. In diesem Artikel zeigen wir Ihnen Elemente einer Beispielvideoportalwebsite, die Sie inspirieren und Ihnen helfen, zu lernen, wie Sie SharePoint verwenden, um Ihre eigenen Zu erstellen.
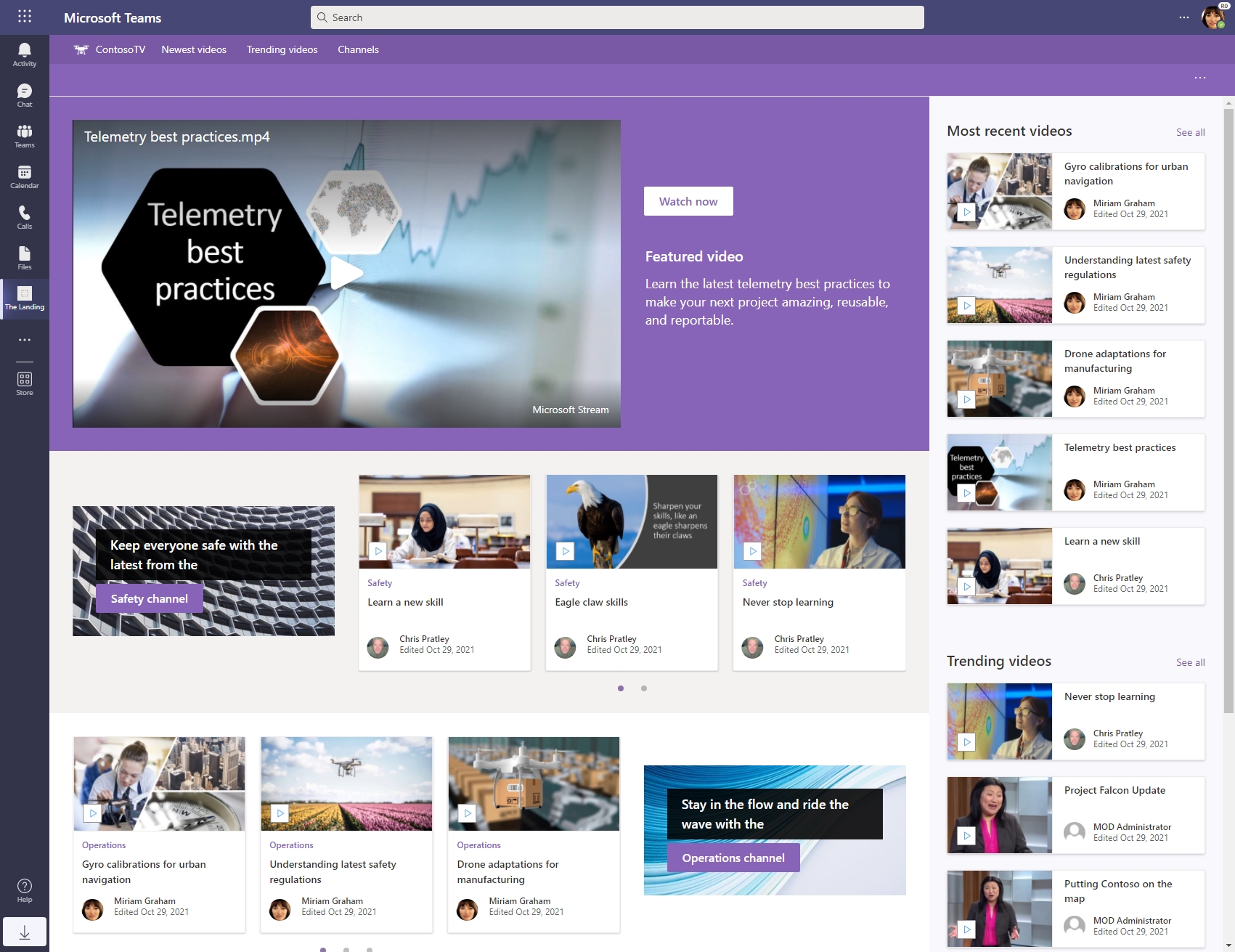
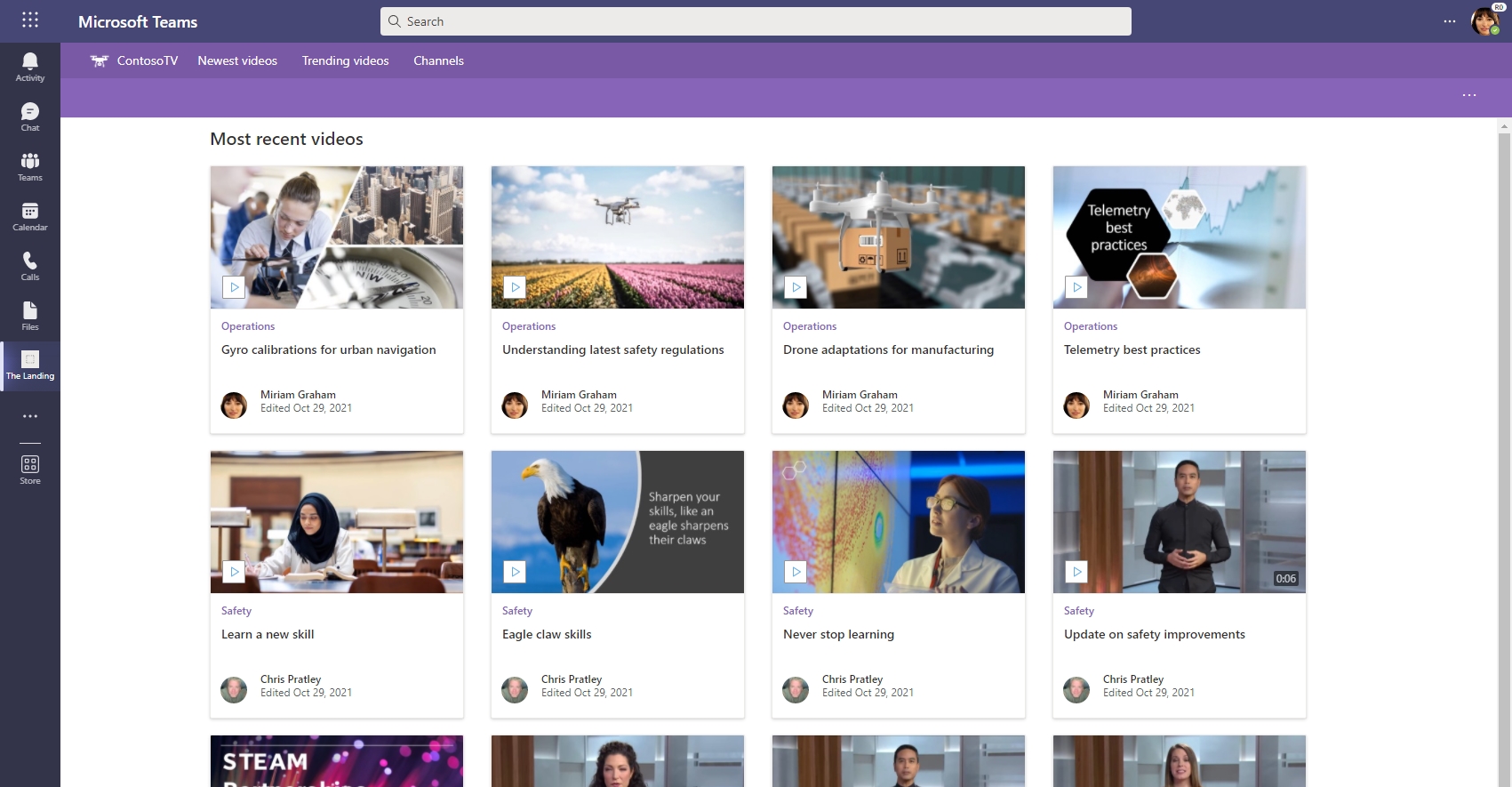
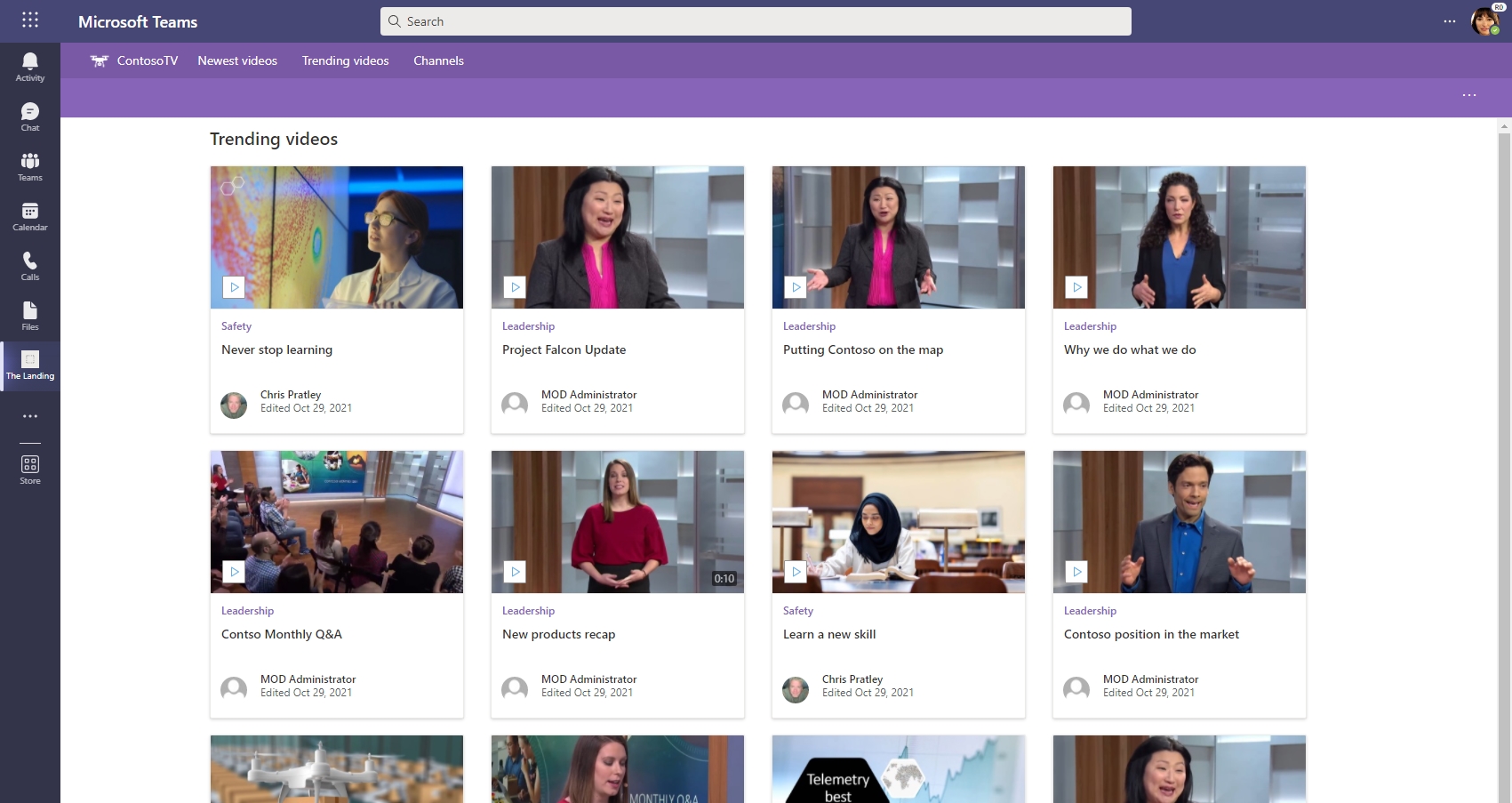
Beispielwebsite für das Videoportal

Elemente dieser Videoportalwebsite:
- Allgemeine Einrichtung
- Portalnavigationsmenü
- Ausgewähltes Video
- Neueste Videos – neueste Videos von kuratierten Websites
- Beliebte Videos - Videos von kuratierten Websites, die in den letzten Wochen viele Aufrufe haben
- Hervorgehobene Kanäle auf der Startseite des Portals
- Kanallistenseite – automatisch alle Kanalwebsites anzeigen, die unserem Hub zugeordnet sind
Allgemeine Einrichtung
Wir haben unsere Videoportalwebsite wie folgt erstellt:
- Erstellen unserer "Contoso TV"-Website als Hubwebsite
- Erstellen sie unsere "Kanäle" als Websites, die dem Hub zugeordnet sind, indem Sie in der oberen Leiste der Hubwebsite + Website erstellen auswählen und eine Website pro Kanal erstellen.
- Hochladen unserer Videos auf jede der verschiedenen Websites, die wir erstellt haben
Portalnavigationsmenü
Am oberen Rand unseres Videoportals befindet sich ein einfaches persistentes Menü, mit dem Benutzer navigieren können, um neueste Videos, Trending, Videos und eine Liste der Kanäle anzuzeigen, die wir mit unserem Portal eingerichtet haben.

Wir haben das Menü wie folgt konfiguriert:
- Bearbeiten der Hubnavigation zum Hinzufügen von Links zu den unten erstellten Seiten
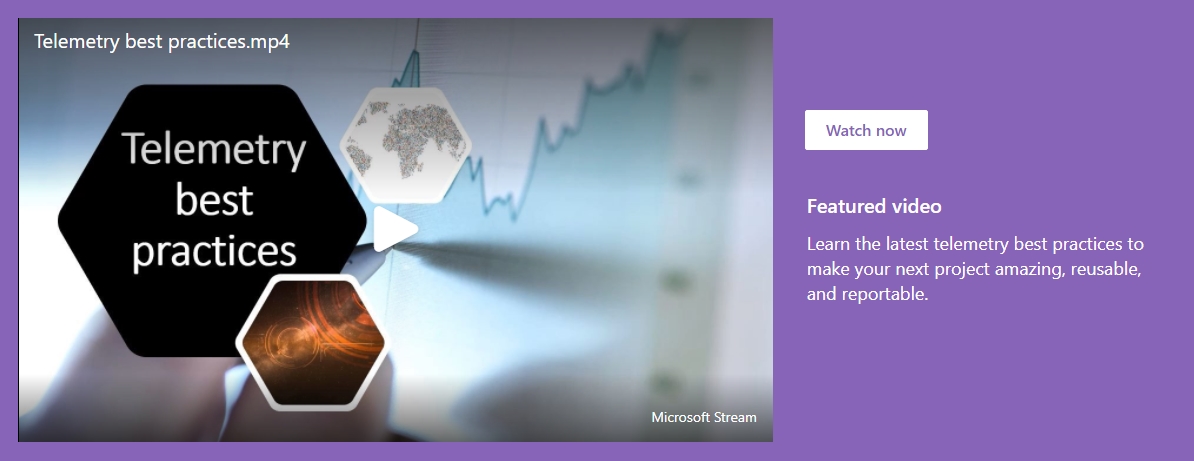
Ausgewähltes Video
Oben auf der Seite haben wir einen ausgewählten Videoabschnitt hinzugefügt, der von einigen Webparts erstellt wurde, um die Aufmerksamkeit auf ein wichtiges Video zu lenken, das direkt auf der Seite watch soll.

Wir haben den Abschnitt "Ausgewähltes Video" konfiguriert, indem wir...
- Hinzufügen eines 13. rechten Abschnitts am oberen Rand der Seite
- Fügen Sie im linken Abschnitt ein Webpart für Datei und Medien hinzu, das so konfiguriert ist, dass es auf unser Video verweist.
- Fügen Sie im rechten Abschnitt ein Button-Webpart mit dem Text "Jetzt ansehen" und einem Link zu unserem Video hinzu.
- Fügen Sie unter der Schaltfläche ein Text-Webpart mit der Beschreibung des Videos hinzu.
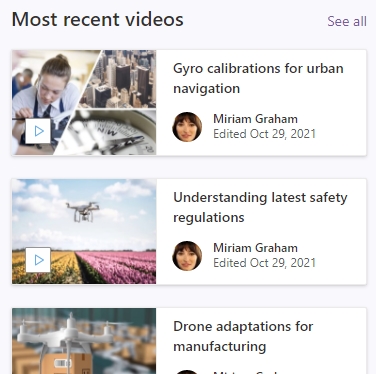
Neueste Videos
In der Seitenleiste unseres Videoportals verwenden wir das Webpart Hervorgehobene Inhalte, das so konfiguriert ist, dass die neuesten Videos auf unseren Kanalwebsites angezeigt werden. Benutzer können die neuesten Videos sehen und den Link "Alle anzeigen" auswählen, um zu neueren Videos zu gelangen.

Wir haben das Webpart "Hervorgehobener Inhalt" konfiguriert, indem wir...
- Quelle für alle Websites im Hub
- InVideos eingeben
- Sortieren nach zu "Zuletzt verwendet"
- Layout zum Raster
- Bis zu so viele Elemente gleichzeitig auf 5 anzeigen
Wenn Benutzer im Navigationsmenü des Portals den Link "Neueste Videos" auswählen, wechseln sie zu einer Seite, auf der die wichtigsten Videos auf unseren Kanalwebsites in der neuesten Sortierreihenfolge aufgelistet sind.

Um den Link zu einer Seite zu erhalten, auf der automatisch die neuesten Videos aus unseren Kanalwebsites angezeigt werden, verwenden wir den Link "Alle anzeigen" aus unserem Webpart hervorgehobener Inhalte oben. Wählen Sie einfach den Link "Alle anzeigen" neben dem Webpart "Neueste Videos" aus, und Sie gelangen zu einer Seite wie unten. Kopieren Sie den Link aus der Adressleiste, und konfigurieren Sie ihn im Navigationsmenü der Hubwebsite. (Der Link enthält /_layouts/15/SeeAll.aspx.)

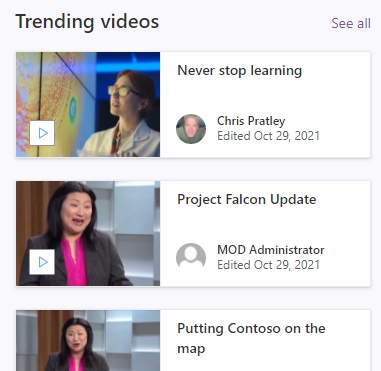
Beliebte Videos
In der Seitenleiste unseres Videoportals verwenden wir das Webpart Hervorgehobene Inhalte, das so konfiguriert ist, dass die beliebten Videos auf unseren Kanalwebsites angezeigt werden. Benutzer können sehen, was in den letzten Wochen am meisten angezeigt wurde, und den Link "Alle anzeigen" auswählen, um zu weiteren beliebten Videos zu gelangen.

Wir haben das Webpart "Hervorgehobener Inhalt" konfiguriert, indem wir...
- Quelle für alle Websites im Hub
- InVideos eingeben
- Sortieren nach zu Trending
- Layout zum Raster
- Bis zu so viele Elemente gleichzeitig auf 5 anzeigen
Wenn Benutzer im Navigationsmenü des Portals den Link "Trendvideos" auswählen, wechseln sie zu einer Seite, auf der die wichtigsten Trends auf unseren Kanalwebsites aufgeführt sind.

Um den Link zu einer Seite zu erhalten, die automatisch die top-beliebten Videos von allen Unseren Kanalwebsites anzeigt, verwenden wir den Link "Alle anzeigen" aus unserem Oben genannten Webpart mit hervorgehobenen Inhalten. Wählen Sie einfach den Link "Alle anzeigen" neben dem Webpart "Trending Videos" aus, und Sie gelangen zu einer Seite wie unten. Kopieren Sie den Link aus der Adressleiste, und konfigurieren Sie ihn im Navigationsmenü der Hubwebsite. (Der Link enthält /_layouts/15/SeeAll.aspx.)

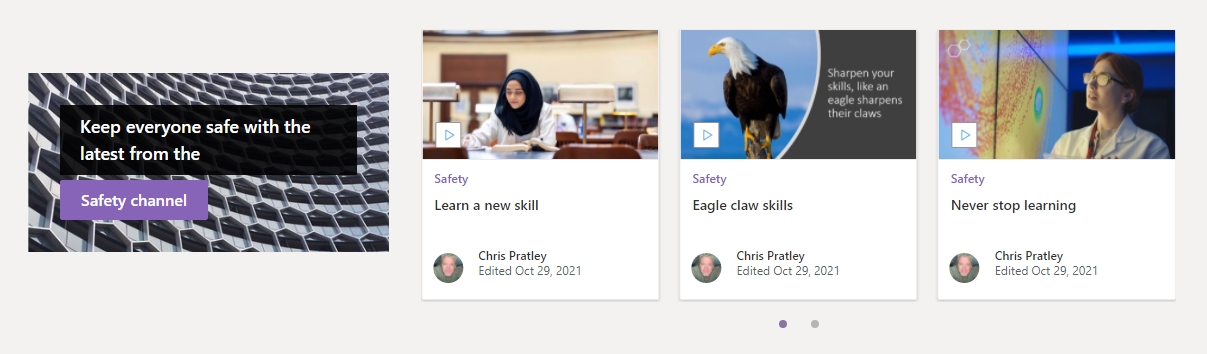
Hervorgehobene Kanäle auf der Startseite des Portals
Im Standard Teil der Seite haben wir mehrere hervorgehobene Kanäle hinzugefügt, um die Aufmerksamkeit auf wichtige Kanäle zu lenken. Jeder Kanalabschnitt wird von einigen Webparts erstellt.

Wir haben den Abschnitt hervorgehobene Kanäle konfiguriert, indem wir...
- Hinzufügen eines dritteln linken Abschnitts
- Fügen Sie im linken Abschnitt ein Spacer-Webpart hinzu, um unseren Kanalaufruf mit der Liste der Videos zu zentrieren.
- Hinzufügen eines Handlungsaufruf-Webparts unter dem Abstandshalter
- Konfigurieren der Schaltflächenbezeichnung "Aktion aufrufen" und "Schaltfläche" mit dem Namen des Kanals und einem Link zur Kanalwebsite
- Konfigurieren des Hintergrundbilds "Handlungsaufruf"
- Eingeben einer kurzen Kanalbeschreibung in den Webparttext "Handlungsaufforderung" auf der Seite über der Schaltfläche
- Fügen Sie im rechten Abschnitt ein weiteres Hervorgehobenes Inhaltswebpart hinzu, um Videos von unserer spezifischen Kanalwebsite anzuzeigen.
- Quelle zum Auswählen von Websites
- Einfügen der URL an die Kanalwebsite, die hervorgehoben werden soll, und Aktivieren des Kontrollkästchens daneben
- InVideos eingeben
- Sortieren nach zu "Zuletzt verwendet"
- Titel und Befehle in Aus anzeigen
- Layout zu Filmstrip
- Bis zu so viele Elemente gleichzeitig auf 8 anzeigen
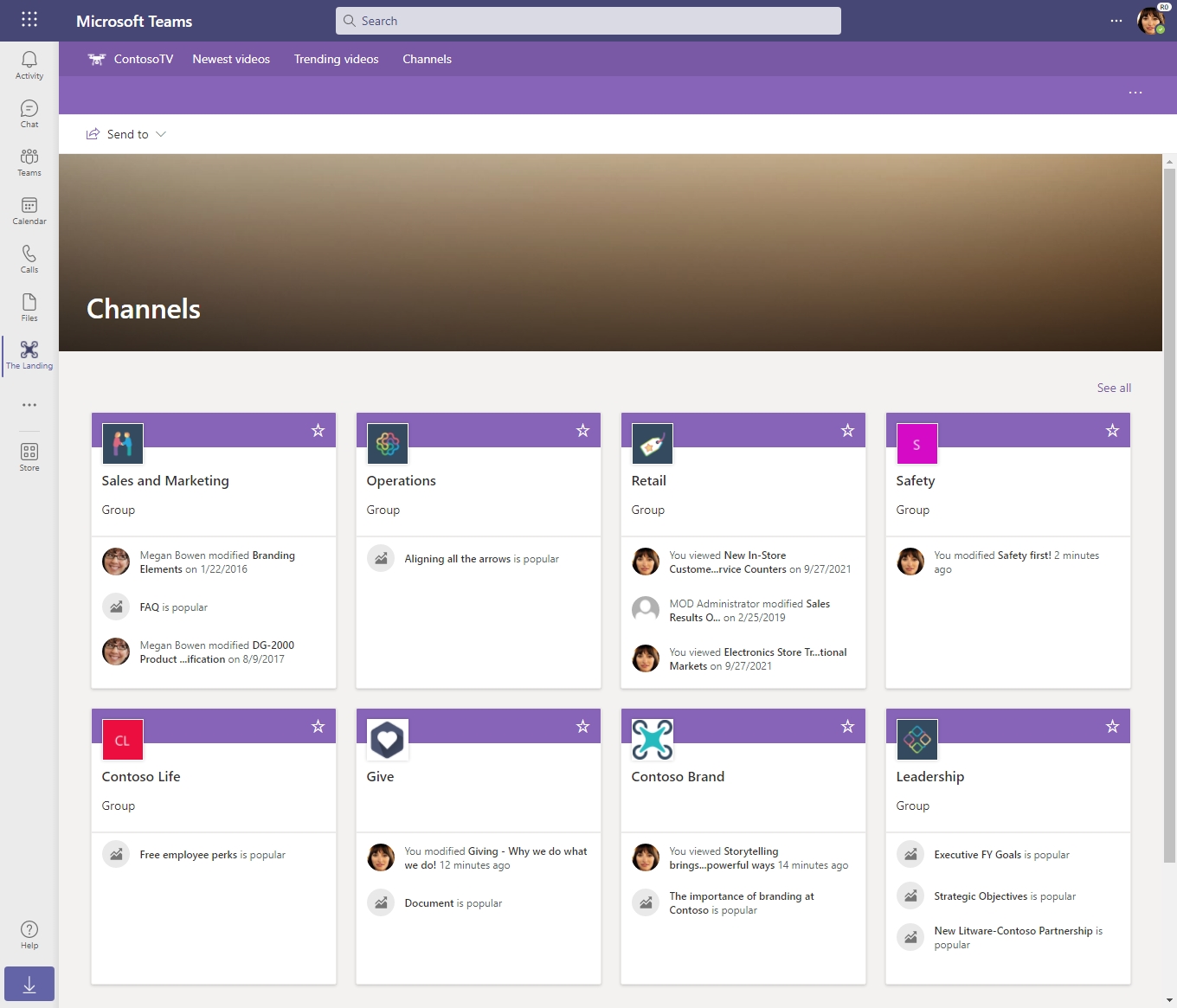
Seite "Kanalliste"

Wenn Benutzer im Navigationsmenü des Portals den Link "Kanäle" auswählen, wechseln sie zu einer Seite, auf der unsere Kanalwebsites aufgelistet sind.

Wir haben diese Seite erstellt von...
- Erstellen einer neuen Seite für unsere Hubwebsite mit dem Namen "Kanäle"
- Hinzufügen des Websites-Webparts zur Seite
- Auswahloptionen für Alle Websites im Hub , um automatisch eine unserer Kanalwebsites anzuzeigen, die unserem Videoportal-Hub zugeordnet sind
- Layout zum Raster
- So viele Elemente gleichzeitig auf 99 anzeigen, sodass wir unserem Hub neue Websites hinzufügen, werden sie hier automatisch angezeigt.
Siehe auch
Übersicht über Videos mit Webparts, Seiten, Websites, & Portalen
Weitere Informationen zu Stream (auf SharePoint)