Übung: Hinzufügen von Parametern und Decorators
Hinweis
Wenn Sie zum ersten Mal eine Sandbox aktivieren und die Bedingungen akzeptieren, ist Ihr Microsoft-Konto einem neuen Azure-Verzeichnis mit dem Namen Microsoft Learn Sandbox zugeordnet. Sie werden darüber hinaus einem speziellen Abonnement mit der Bezeichnung Concierge-Abonnement hinzugefügt.
Im Rahmen der Migration der Anwendung der Personalabteilung erstellen Sie eine Bicep-Vorlage zum Bereitstellen von Azure-Ressourcen. In dieser Übung erstellen Sie ein Speicherkonto, einen Azure App Service-Plan und eine App Service-App. Sie wenden Decorators auf jeden Parameter an, um sicherzustellen, dass sie immer die von Ihnen erwarteten Werte enthalten.
Während des Prozesses führen Sie die folgenden Aufgaben aus:
- Sie erstellen eine Bicep-Datei, die Parameter und Variablen enthält.
- Sie fügen Decorators zu den Parametern hinzu.
- Sie testen die Bereitstellung, um sicherzustellen, dass die Vorlage gültig ist.
In dieser Übung wird die Bicep-Erweiterung für Visual Studio Code verwendet. Sie müssen diese Erweiterung in Visual Studio Code installieren.
Erstellen einer Bicep-Vorlage mit Parametern
Öffnen Sie Visual Studio Code.
Erstellen Sie eine neue Datei namens main.bicep.
Speichern Sie die leere Datei, damit Visual Studio Code die Bicep-Tools lädt.
Sie können entweder Datei>Speichern unter oder STRG+S unter Windows (⌘+S unter macOS) auswählen. Merken Sie sich unbedingt den Speicherort der Datei. Sie können dazu beispielsweise einen Ordner scripts (Skripts) erstellen und sie darin speichern.
Fügen Sie in der Datei folgenden Code ein. Sie werden die Vorlage in Kürze bereitstellen. Geben Sie den Inhalt selbst ein, anstatt ihn zu kopieren und einzufügen, damit Sie sehen können, wie die Tools Sie beim Schreiben Ihrer Bicep-Dateien unterstützen.
param environmentName string = 'dev' param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}' param appServicePlanInstanceCount int = 1 param appServicePlanSku object = { name: 'F1' tier: 'Free' } param location string = 'eastus' var appServicePlanName = '${environmentName}-${solutionName}-plan' var appServiceAppName = '${environmentName}-${solutionName}-app'Sie erstellen hier mehrere Parameter, die eine Mischung aus Typen verwenden. Sie definieren Standardwerte für jeden Parameter. Einige der Standardwerte umfassen Zeichenfolgeninterpolation und die
uniqueString()-Funktion.Tipp
Die
uniqueString()-Funktion ist nützlich, um global eindeutige Ressourcennamen zu erstellen. Sie gibt eine Zeichenfolge zurück, die bei jeder Bereitstellung in derselben Ressourcengruppe identisch ist, sich jedoch bei der Bereitstellung in anderen Ressourcengruppen oder Abonnements unterscheidet.Sie definieren auch Variablen, die die Namen des Azure App Service-Plans und der App Service-App erzeugen. Deren Werte enthalten einige der Parameter, die Sie angegeben haben. Parameterwerte können vom Benutzer außer Kraft gesetzt werden, der die Bereitstellung ausgeführt, aber die Werte der Variablen können nicht außer Kraft gesetzt werden.
Tipp
Sie geben an, dass der
location-Parameter aufwestus3festgelegt werden soll. Normalerweise würden Sie Ressourcen am gleichen Standort wie die Ressourcengruppe erstellen, indem Sie dieresourceGroup().location-Eigenschaft verwenden. Wenn Sie jedoch mit der Microsoft Learn Sandbox arbeiten, müssen Sie bestimmte Azure-Regionen verwenden, die nicht mit dem Standort der Ressourcengruppe übereinstimmen.Fügen Sie in Visual Studio Code am Ende der Datei main.bicep den folgenden Code hinzu:
resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSku.name tier: appServicePlanSku.tier capacity: appServicePlanInstanceCount } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Beachten Sie, dass die Ressourcen die Werte der von Ihnen definierten Parameter verwenden.
Speichern Sie die Änderungen in der Datei.
Hinzufügen von Parameterbeschreibungen
Fügen Sie in der Datei main.bicep in Visual Studio Code den Decorator
@descriptiondirekt über jedem Parameter hinzu, den Sie in der vorherigen Aufgabe erstellt haben. Die Parameter sollte dem folgenden Beispiel ähneln:@description('The name of the environment. This must be dev, test, or prod.') param environmentName string = 'dev' @description('The unique name of the solution. This is used to ensure that resource names are unique.') param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}' @description('The number of App Service plan instances.') param appServicePlanInstanceCount int = 1 @description('The name and tier of the App Service plan SKU.') param appServicePlanSku object = { name: 'F1' tier: 'Free' } @description('The Azure region into which the resources should be deployed.') param location string = 'eastus'Speichern Sie die Änderungen in der Datei.
Begrenzen von Eingabewerten
Ihr Spielzeugunternehmen stellt die Anwendung der Personalabteilung in drei Umgebungen bereit: dev, test und prod. Sie beschränken den environmentName-Parameter so, dass nur diese drei Werte zulässig sind.
Suchen Sie in der Datei main.bicep in Visual Studio Code den Parameter
environmentName. Fügen Sie einen Decorator@allowedunterhalb des Decorators@descriptionein. Nachdem Sie fertig sind, sollte der Parameter wie im folgenden Beispiel aussehen:@description('The name of the environment. This must be dev, test, or prod.') @allowed([ 'dev' 'test' 'prod' ]) param environmentName string = 'dev'Beachten Sie, dass Sie den Parameterwert für den Parameter
environmentNameaufdev,testundprodbeschränken. Wenn in Zukunft weitere Umgebungen hinzugefügt werden, müssen Sie diese Liste aktualisieren.Speichern Sie die Änderungen in der Datei.
Begrenzen von Eingabelängen
Ihr Parameter solutionName wird verwendet, um die Namen von Ressourcen zu generieren. Sie möchten eine Mindestlänge von 5 Zeichen und eine maximale Länge von 30 Zeichen erzwingen.
Suchen Sie in der Datei main.bicep in Visual Studio Code den Parameter
solutionName. Fügen Sie die Decorators@minLengthund@maxLengthunterhalb des Decorators@descriptionhinzu. Nachdem Sie fertig sind, sollte der Parameter wie im folgenden Beispiel aussehen:@description('The unique name of the solution. This is used to ensure that resource names are unique.') @minLength(5) @maxLength(30) param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}'Speichern Sie die Änderungen in der Datei.
Begrenzen numerischer Werte
Als Nächstes stellen Sie sicher, dass der Parameter appServicePlanInstanceCount nur Werte zwischen 1 und 10 zulässt.
Suchen Sie in der Datei main.bicep in Visual Studio Code den Parameter
appServicePlanInstanceCount. Fügen Sie die Decorators@minValueund@maxValueunterhalb des Decorators@descriptionhinzu. Nachdem Sie fertig sind, sollte der Parameter wie im folgenden Beispiel aussehen:@description('The number of App Service plan instances.') @minValue(1) @maxValue(10) param appServicePlanInstanceCount int = 1Speichern Sie die Änderungen in der Datei.
Überprüfen Ihrer Bicep-Datei
Nachdem Sie alle oben genannten Änderungen durchgeführt haben, sollte Ihre Bicep-Datei wie im folgenden Beispiel aussehen:
@description('The name of the environment. This must be dev, test, or prod.')
@allowed([
'dev'
'test'
'prod'
])
param environmentName string = 'dev'
@description('The unique name of the solution. This is used to ensure that resource names are unique.')
@minLength(5)
@maxLength(30)
param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}'
@description('The number of App Service plan instances.')
@minValue(1)
@maxValue(10)
param appServicePlanInstanceCount int = 1
@description('The name and tier of the App Service plan SKU.')
param appServicePlanSku object = {
name: 'F1'
tier: 'Free'
}
@description('The Azure region into which the resources should be deployed.')
param location string = 'eastus'
var appServicePlanName = '${environmentName}-${solutionName}-plan'
var appServiceAppName = '${environmentName}-${solutionName}-app'
resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = {
name: appServicePlanName
location: location
sku: {
name: appServicePlanSku.name
tier: appServicePlanSku.tier
capacity: appServicePlanInstanceCount
}
}
resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = {
name: appServiceAppName
location: location
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
}
}
Andernfalls kopieren Sie das Beispiel, oder passen Sie Ihre Vorlage an das Beispiel an.
Bereitstellen der Bicep-Vorlage in Azure
Sie müssen sich über das Visual Studio Code-Terminal bei Ihrem Azure-Konto anmelden, um diese Vorlage in Azure bereitzustellen. Stellen Sie sicher, dass die Azure CLI installiert ist, und melden Sie sich mit dem Konto an, mit dem Sie die Sandbox aktiviert haben.
Wählen Sie im Menü Terminal die Option New Terminal (Neues Terminal) aus. Das Terminalfenster wird in der Regel in der unteren Hälfte des Bildschirms geöffnet.
Wenn die auf der rechten Seite des Terminalfensters angezeigte Shell bash ist, ist die richtige Shell geöffnet, und Sie können mit dem nächsten Abschnitt fortfahren.

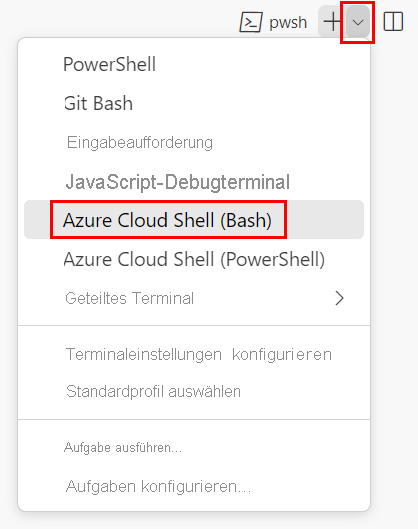
Wenn eine andere Shell als bash angezeigt wird, wählen Sie die Shell-Dropdownliste und dann Azure Cloud Shell (Bash) aus.

Wählen Sie in der Liste der Terminalshells bash aus.

Wechseln Sie im Terminal zu dem Verzeichnis, in dem Sie Ihre Vorlage gespeichert haben. Wenn Sie Ihre Vorlage beispielsweise im Ordner templates gespeichert haben, können Sie den folgenden Befehl verwenden:
cd templates
Installieren von Bicep
Vergewissern Sie sich mit dem folgenden Befehl, dass Sie die aktuelle Version von Bicep verwenden:
az bicep install && az bicep upgrade
Anmelden bei Azure
Melden Sie sich im Visual Studio Code-Terminal bei Azure an, indem Sie den folgenden Befehl ausführen:
az loginMelden Sie sich im Browserfenster, das daraufhin geöffnet wird, in Ihrem Azure-Konto an.
Im Visual Studio Code-Terminal wird eine Liste der Abonnements angezeigt, die diesem Konto zugeordnet sind.
Legen Sie das Standardabonnement für alle Azure CLI-Befehle fest, die Sie in dieser Sitzung ausführen.
az account set --subscription "Concierge Subscription"Hinweis
Wenn Sie in letzter Zeit mehrere Sandboxes verwendet haben, zeigt das Terminal möglicherweise mehrere Instanzen des Concierge-Abonnements an. Verwenden Sie in diesem Fall die nächsten beiden Schritte, um das Standardabonnement festzulegen. Wenn der vorherige Befehl erfolgreich war und nur ein Concierge-Abonnement aufgeführt wird, überspringen Sie die beiden folgenden Schritte.
Rufen Sie die Concierge-Abonnement-IDs ab.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableLegen Sie das Standardabonnement mit der Abonnement-ID fest. Ersetzen Sie dabei {your subscription ID} (Ihre Abonnement-ID) durch die aktuellste Concierge Subscription-ID.
az account set --subscription {your subscription ID}
Festlegen der Standardressourcengruppe
Wenn Sie die Azure CLI verwenden, können Sie die Standardressourcengruppe festlegen und den Parameter in den restlichen Azure CLI-Befehlen in dieser Übung weglassen. Legen Sie den Standardwert auf die Ressourcengruppe fest, die in der Sandboxumgebung für Sie erstellt wurde.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Bereitstellen der Vorlage in Azure über die Azure CLI
Führen Sie den folgenden Code im Terminal in Visual Studio Code aus, um die Bicep-Vorlage in Azure bereitzustellen. Sie müssen die Parameterwerte nicht angeben, da für sie Standardwerte angegeben sind. Dieser Prozess kann ein oder zwei Minuten dauern, und dann wird eine erfolgreiche Bereitstellung angezeigt.
az deployment group create --template-file main.bicep
Im Terminal wird Running... angezeigt.
Melden Sie sich über das Visual Studio Code-Terminal bei Ihrem Azure-Konto an, um diese Vorlage in Azure bereitzustellen. Stellen Sie sicher, dass Azure PowerShell installiert ist, und melden Sie sich unter demselben Konto an, mit dem die Sandbox aktiviert wurde.
Wählen Sie im Menü Terminal die Option New Terminal (Neues Terminal) aus. Das Terminalfenster wird in der Regel in der unteren Hälfte des Bildschirms geöffnet.
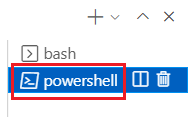
Wenn die auf der rechten Seite des Terminalfensters angezeigte Shell powershell oder pwsh ist, ist die richtige Shell geöffnet, und Sie können mit dem nächsten Abschnitt fortfahren.

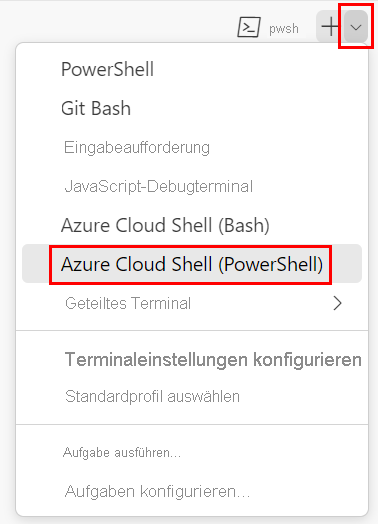
Wenn eine andere Shell als powershell oder pwsh angezeigt wird, wählen Sie die Shell-Dropdownliste und dann PowerShell aus.

Wählen Sie in der Liste der Terminalshells powershell oder pwsh aus.

Wechseln Sie im Terminal zu dem Verzeichnis, in dem Sie Ihre Vorlage gespeichert haben. Wenn Sie Ihre Vorlage beispielsweise im Ordner templates gespeichert haben, können Sie den folgenden Befehl verwenden:
Set-Location -Path templates
Installieren der Bicep CLI
Installieren Sie die Bicep-CLI, um Bicep über Azure PowerShell zu verwenden.
Anmelden bei Azure mithilfe von Azure PowerShell
Führen Sie im Visual Studio Code-Terminal den folgenden Befehl aus:
Connect-AzAccountEin Browser wird geöffnet, in dem Sie sich bei Ihrem Azure-Konto anmelden können.
Sobald Sie sich in Azure angemeldet haben, wird im Terminal eine Liste der Abonnements angezeigt, die mit diesem Konto verknüpft sind.
Wenn Sie die Sandbox aktiviert haben, wird ein Abonnement namens Concierge-Abonnement angezeigt. Verwenden Sie dieses Abonnement für die verbleibenden Schritte der Übung.
Legen Sie das Standardabonnement für alle Azure PowerShell-Befehle fest, die Sie in dieser Sitzung ausführen.
$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $contextHinweis
Wenn Sie in letzter Zeit mehrere Sandboxes verwendet haben, zeigt das Terminal möglicherweise mehrere Instanzen des Concierge-Abonnements an. Verwenden Sie in diesem Fall die nächsten beiden Schritte, um das Standardabonnement festzulegen. Wenn der vorherige Befehl erfolgreich war und nur ein Concierge-Abonnement aufgeführt wird, überspringen Sie die beiden folgenden Schritte.
Rufen Sie die Abonnement-ID ab. Mit dem folgenden Befehl werden Ihre Abonnements und deren IDs aufgelistet. Suchen Sie nach
Concierge Subscription, und kopieren Sie dann die ID aus der zweiten Spalte. Der Wert sollte etwa wie folgt aussehen:aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionÄndern Sie Ihr aktives Abonnement in Concierge-Abonnement. Ersetzen Sie {Your subscription ID} durch die gerade kopierte ID.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Festlegen der Standardressourcengruppe
Sie können die Standardressourcengruppe festlegen und den Parameter in den restlichen Azure PowerShell-Befehlen in dieser Übung weglassen. Legen Sie diesen Standardwert auf die Ressourcengruppe fest, die in der Sandboxumgebung für Sie erstellt wurde.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Bereitstellen der Vorlage in Azure über PowerShell
Stellen Sie die Vorlage mithilfe des folgenden Azure PowerShell-Befehls im Terminal in Azure bereit. Sie müssen die Parameterwerte nicht angeben, da für sie Standardwerte angegeben sind. Dieser Prozess kann ein oder zwei Minuten dauern, und dann wird eine erfolgreiche Bereitstellung angezeigt.
New-AzResourceGroupDeployment -TemplateFile main.bicep
Überprüfen Ihrer Bereitstellung
Navigieren Sie zum Azure-Portal, und stellen Sie sicher, dass Sie sich im Sandboxabonnement befinden:
- Wählen Sie dazu Ihren Avatar in der rechten oberen Ecke der Seite aus.
- Klicken Sie dann auf Verzeichnis wechseln. Wählen Sie in der Liste das Verzeichnis Microsoft Learn Sandbox aus.
Wählen Sie im linken Bereich Ressourcengruppen aus.
Wählen Sie
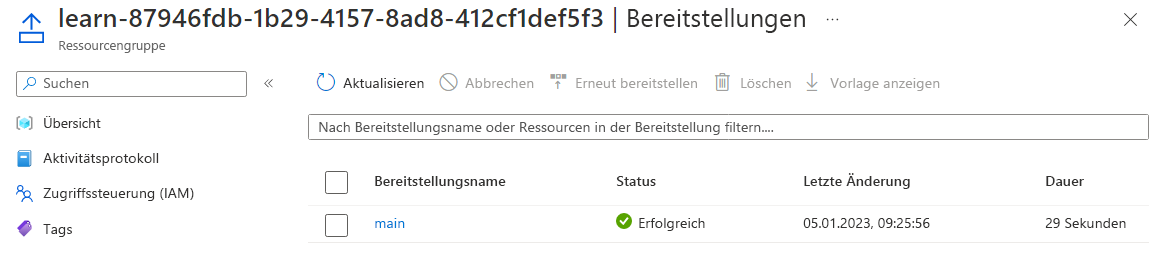
[Name der Sandboxressourcengruppe] aus.In der Übersicht wird angezeigt, dass eine Bereitstellung erfolgreich war.

Wählen Sie 1 Succeeded (1 erfolgreich) aus, um die Details der Bereitstellung anzuzeigen.

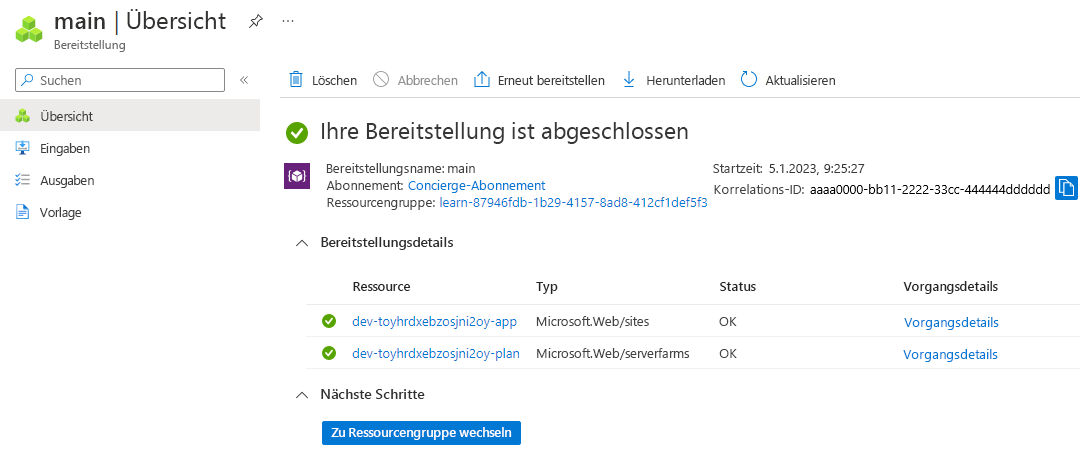
Wählen Sie die Bereitstellung mit dem Namen main aus, um anzuzeigen, welche Ressourcen bereitgestellt wurden. Wählen Sie dann Bereitstellungsdetails aus, um sie zu erweitern. In diesem Fall gibt es einen App Service-Plan und eine App.

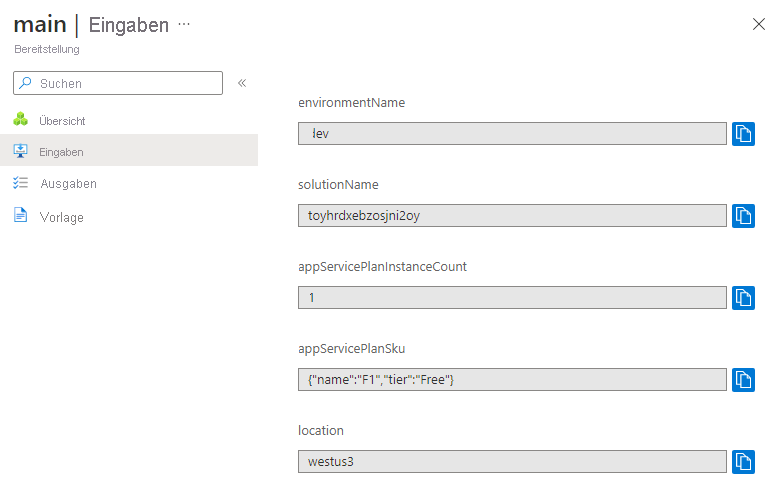
Wählen Sie im linken Menü Eingaben aus.

Beachten Sie, dass die Parameter und ihre Werte aufgelistet sind.

Lassen Sie die Seite in Ihrem Browser geöffnet. Sie werden die Bereitstellungen später erneut überprüfen.