Übung: Integrieren der Next.js-Web-App in Azure AD
Diese Übung führt Sie durch den Prozess der Konfiguration einer einfachen Next.js-basierten Anwendung, die mit Microsoft Entra ID integriert wird.
In dieser Übung führen Sie die folgenden Schritte aus:
- Registrieren Sie eine Microsoft Entra-Anwendung.
- Implementieren Sie eine einfache, in Microsoft Entra integrierte Next.js-basierte Anwendung.
- Überprüfen Sie die Microsoft Entra-Integration der Next.js-basierten Anwendung.
Voraussetzungen
Zur Durchführung dieser Übung benötigen Sie Folgendes:
- Ein Azure-Abonnement.
- Ein Microsoft-Konto oder ein Microsoft Entra-Konto mit der Rolle „Globaler Administrator“ im Microsoft Entra-Mandanten, der dem Azure-Abonnement zugeordnet ist, und mit der Rolle „Besitzer“ oder „Mitwirkender“ im Azure-Abonnement.
- Sie müssen die erste und zweite Übung dieses Moduls abgeschlossen haben.
- Einen Computer, auf dem Sie Node.js und Git entweder installiert haben oder installieren können.
Hinweis
Informationen zur Installation von Node.js finden Sie auf der Downloadseite von Node.js. Informationen zu Git finden Sie auf der Downloadseite von Git. Installieren Sie beide, bevor Sie mit dieser Übung beginnen.
Registrieren einer Anwendung mit Microsoft Entra ID
Um eine Next.js-basierte Beispielanwendung zu implementieren, welche die Microsoft Entra-Authentifizierung für den Zugriff auf eine Azure Database for PostgreSQL-Datenbank verwendet, müssen Sie zuerst ein Microsoft Entra-Anwendungsobjekt und den entsprechenden Sicherheitsprinzipal erstellen. Dadurch kann die Next.js-basierte Anwendung beim Zugriff auf Datenbankobjekte zur Identität von Microsoft Entra-Benutzern wechseln.
Starten Sie ggf. einen Webbrowser, navigieren Sie zum Azure-Portal, und melden Sie sich an, um auf das Azure-Abonnement zuzugreifen, das Sie in diesem Modul verwenden.
Verwenden Sie das Textfeld Ressourcen, Dienste und Dokumente suchen, um nach Microsoft Entra ID zu suchen, und wählen Sie in der Ergebnisliste Microsoft Entra ID aus.
Wählen Sie auf dem Blatt Microsoft Entra ID im vertikalen Menü im Abschnitt Verwalten die Option App-Registrierungen aus.
Wählen Sie auf dem Blatt App-Registrierungen die Option + Neue Registrierung aus.
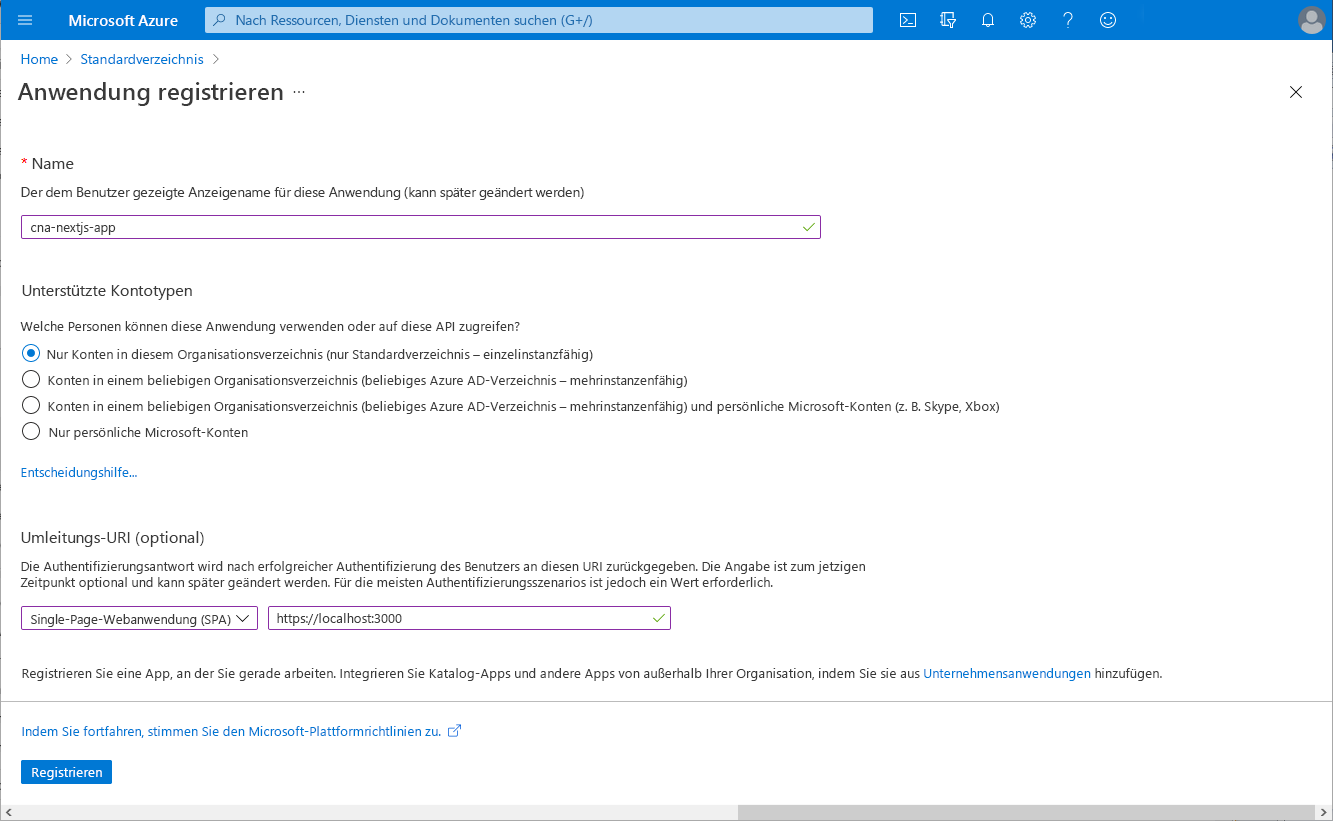
Geben Sie auf dem Blatt Anwendung registrieren im Textfeld Name den Namen cna-nextjs-app ein.
Stellen Sie im Abschnitt Unterstützte Kontotypen sicher, dass die Option Nur Konten in diesem Organisationsverzeichnis (nur Standardverzeichnis – Einzelner Mandant) ausgewählt ist. Legen Sie im Abschnitt Umleitungs-URI (optional) den Eintrag Single-Page-Webanwendung auf http://localhost:3000 fest, und wählen Sie dann Registrieren aus.

Hinweis
Sie haben an diesem Punkt die Möglichkeit, die Unterstützung für Mandantenfähigkeit für Ihre registrierten Microsoft Entra-Anwendungen zu konfigurieren. Eine ausführliche Beschreibung dieses Ansatzes würde jedoch den Rahmen dieses Moduls sprengen.
Hinweis
Nachdem Sie Ihre Anwendung bereitgestellt haben, müssen Sie den Wert für Umleitungs-URI (optional) ändern, um die tatsächliche URL widerzuspiegeln.
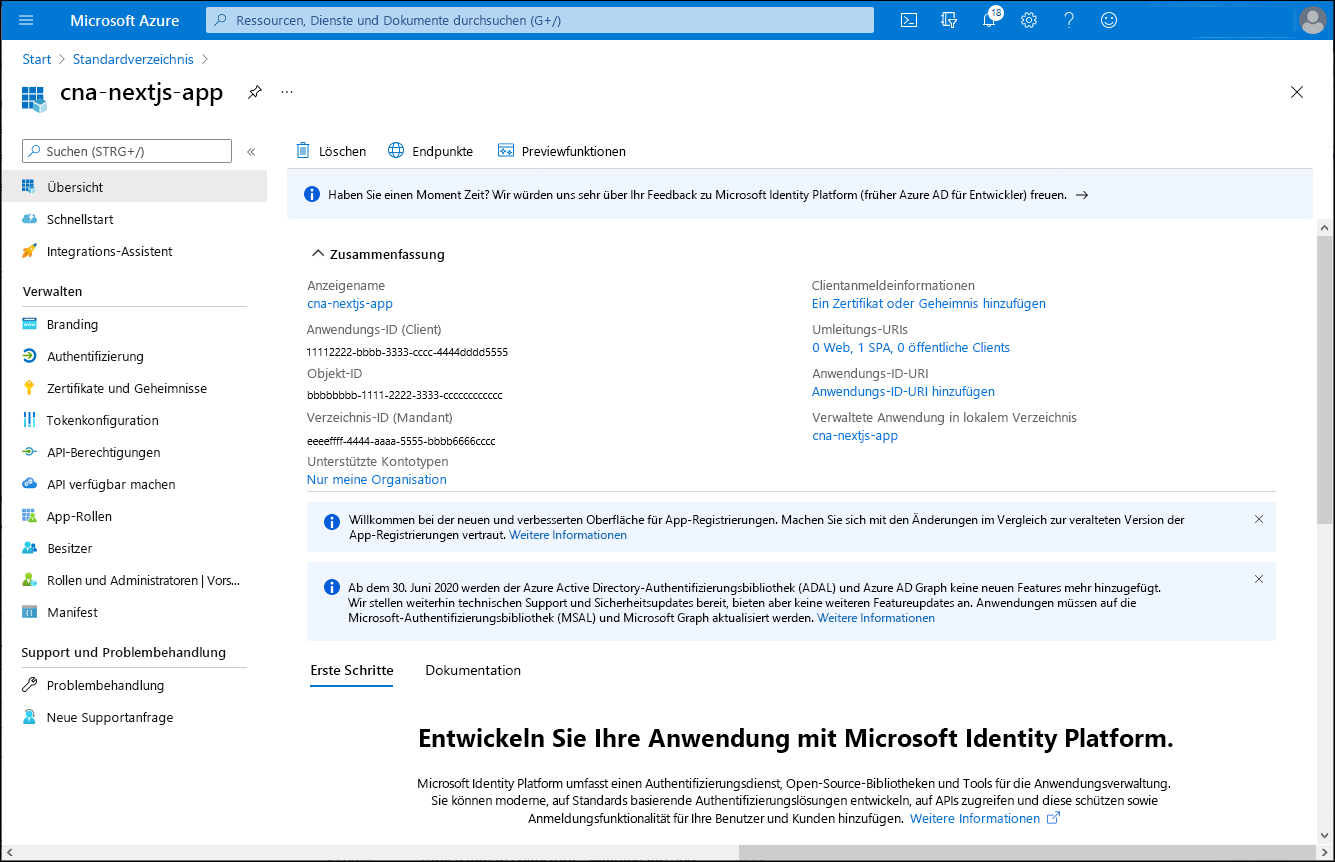
Überprüfen Sie auf dem Blatt cna-nextjs-app die resultierenden Einstellungen und notieren Sie die Werte der Eigenschaften Anwendungs-ID (Client) und Verzeichnis-ID (Mandant).

Wählen Sie auf dem Blatt cna-nextjs-app im vertikalen Menü im Abschnitt Verwalten die Option API-Berechtigungen aus.

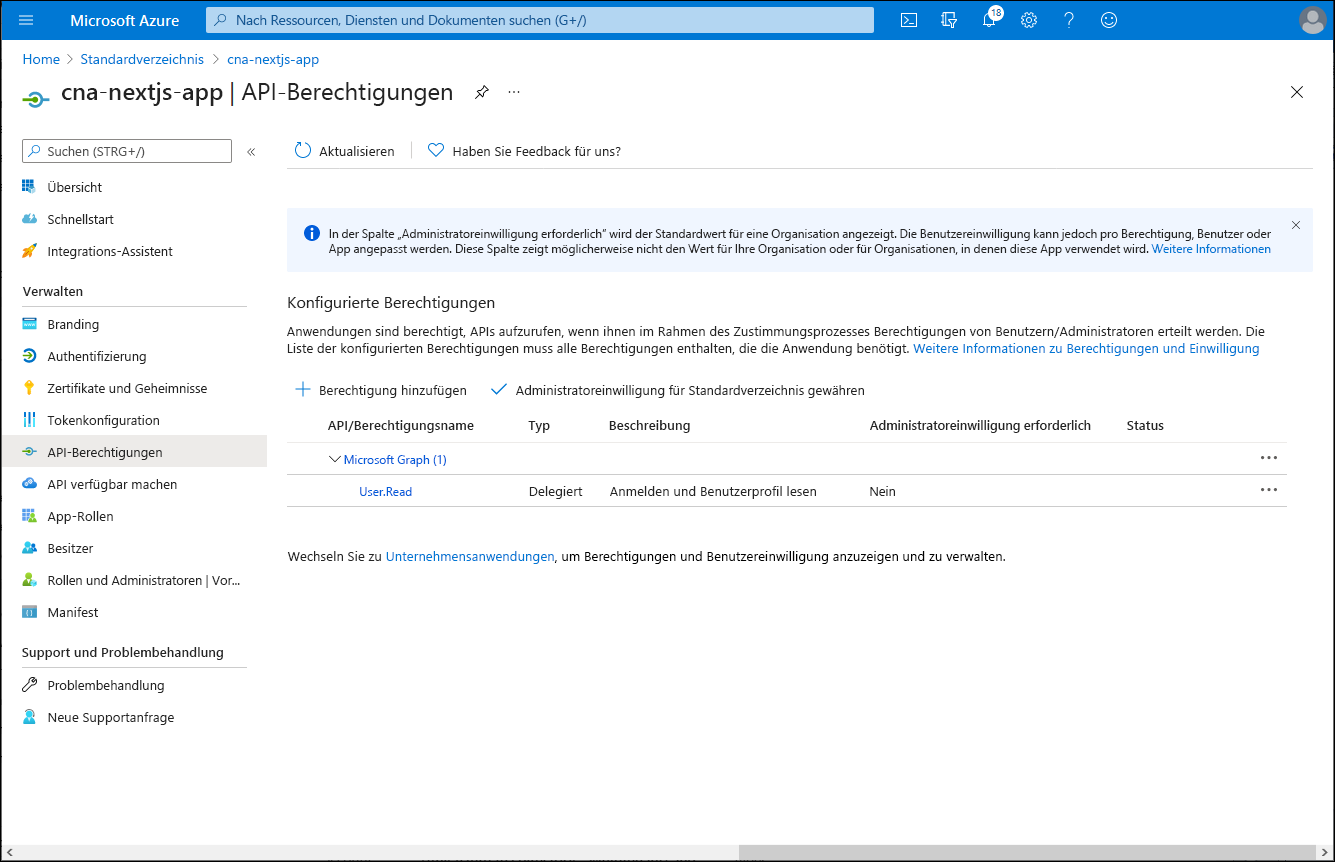
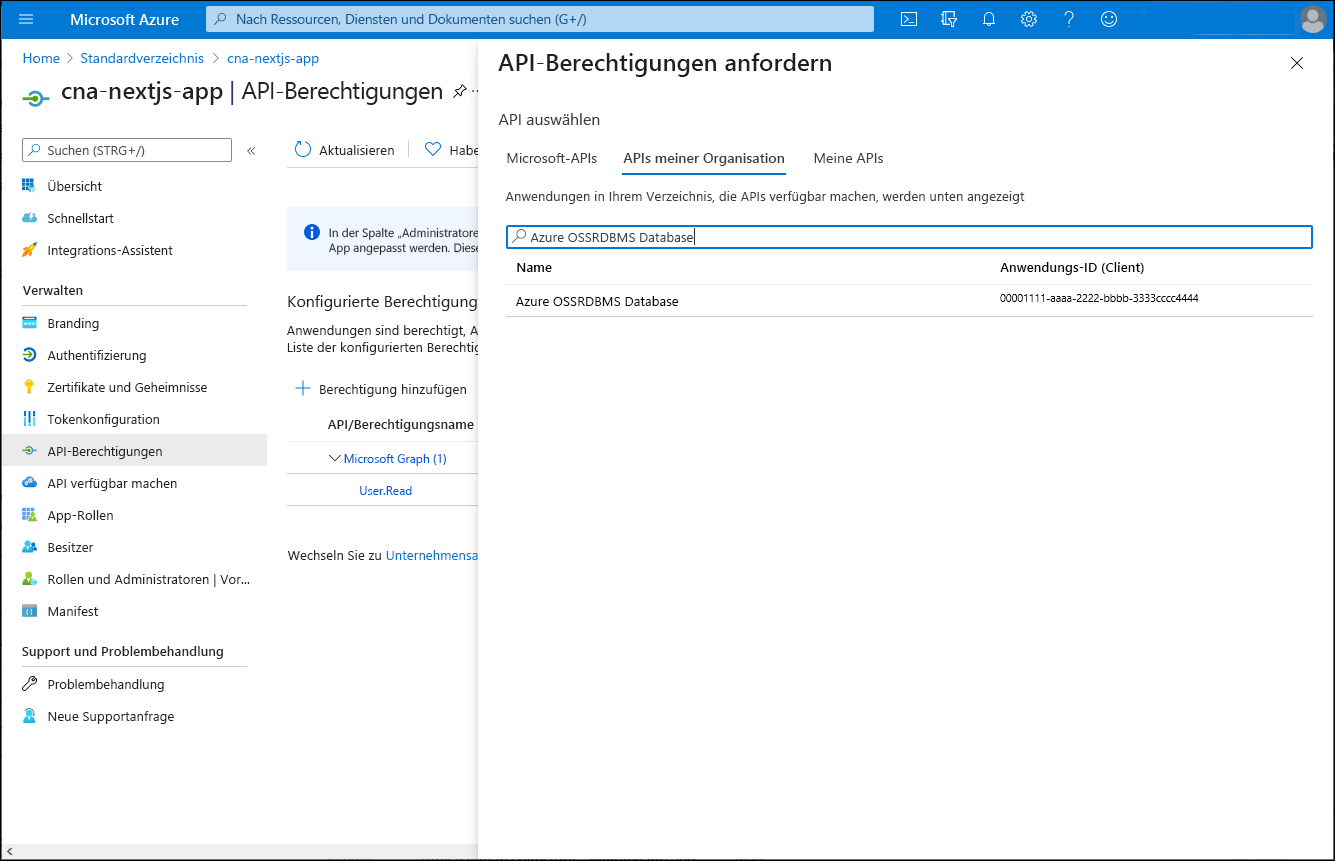
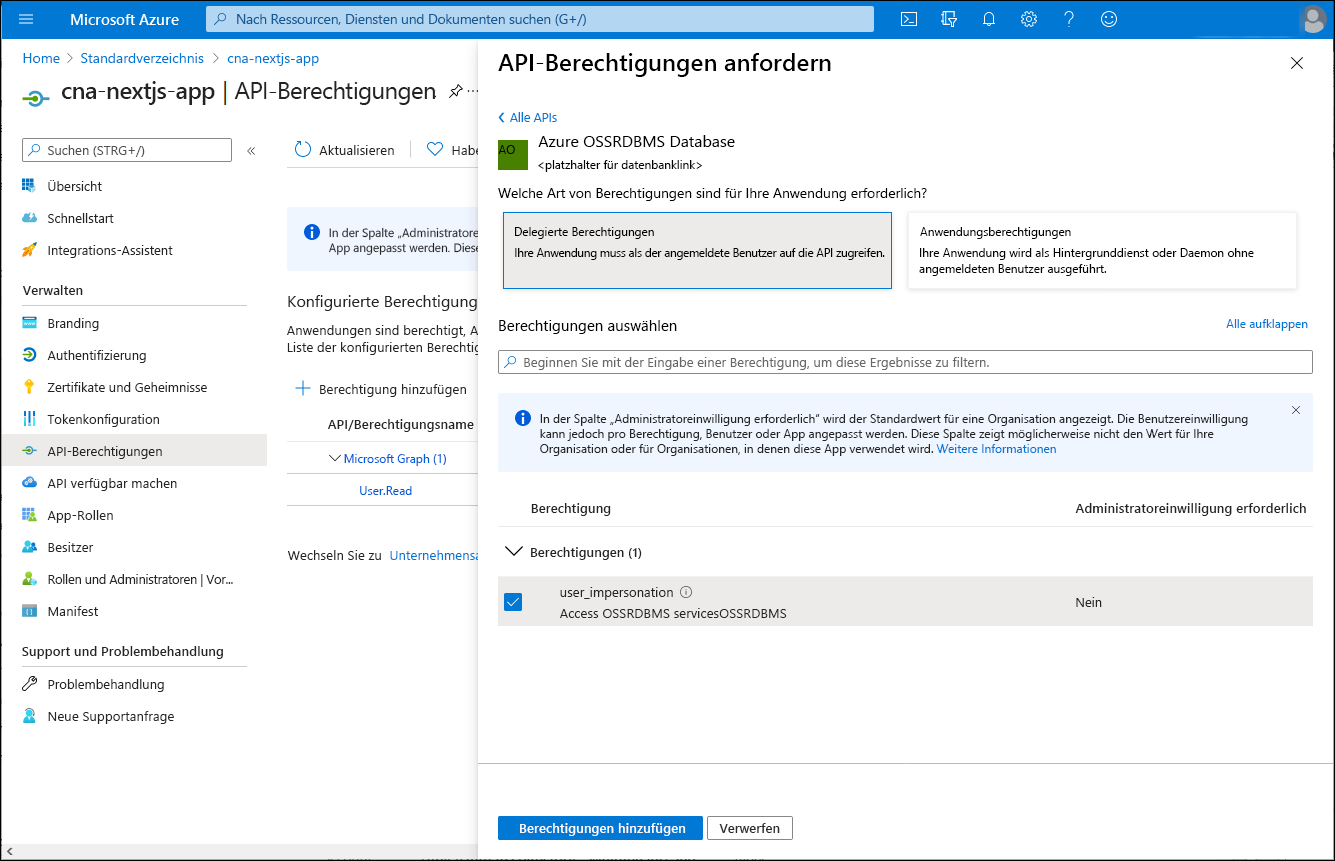
Wählen Sie auf dem Blatt cna-nextjs-app | API-Berechtigungen die Option + Berechtigung hinzufügen aus. Wählen Sie auf dem Blatt API-Berechtigung anfordern die Registerkarte Von meiner Organisation verwendete APIs aus, geben Sie in das Suchtextfeld Azure OSSRDBMS-Datenbank ein, und wählen Sie dann in der Ergebnisliste Azure OSSRDBMS-Datenbank aus.

Wählen Sie auf dem Blatt API-Berechtigung anfordern die Option Delegierte Berechtigungen aus. Aktivieren Sie das Kontrollkästchen user_impersonation, und wählen Sie dann Berechtigungen hinzufügen aus.

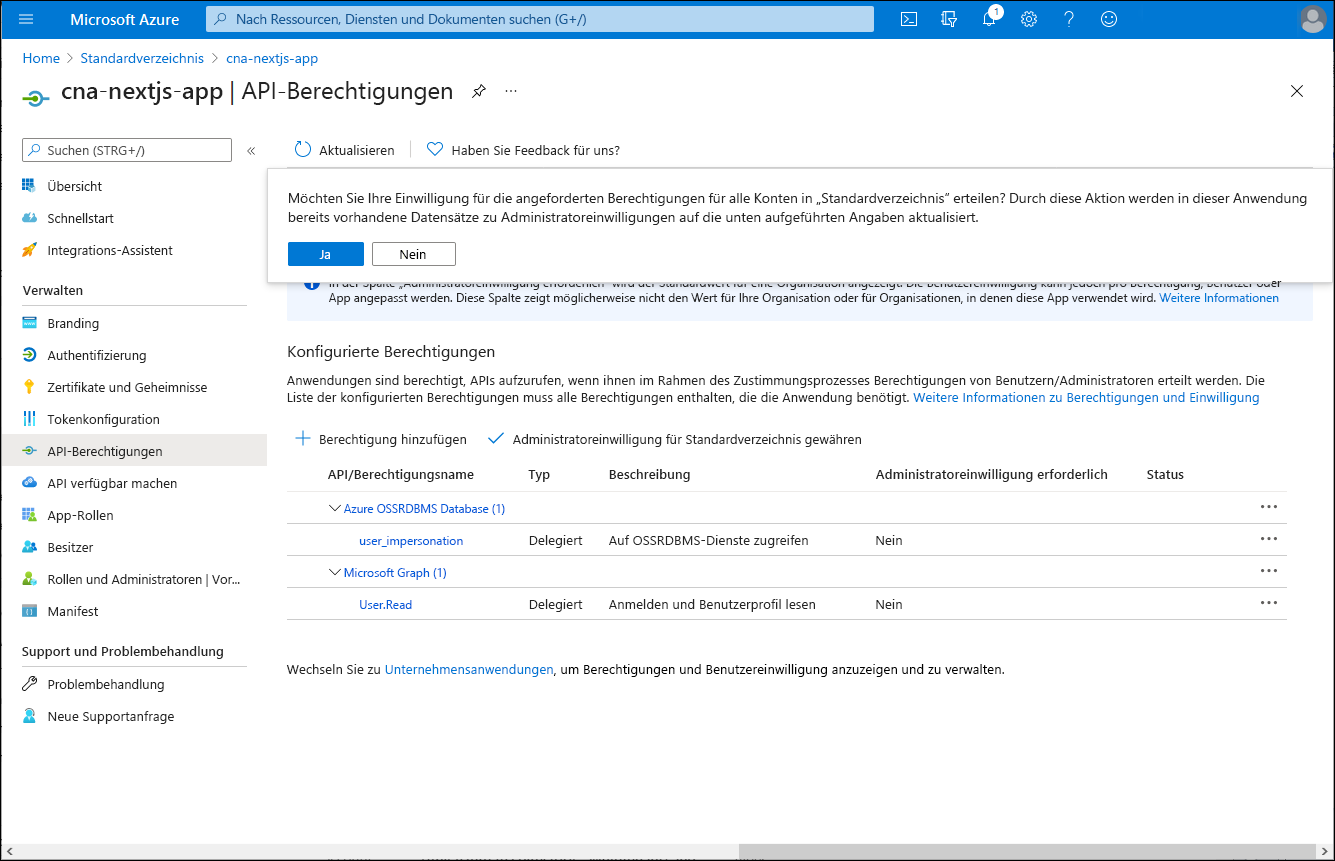
Wieder auf dem Blatt cna-nextjs-app | API-Berechtigungen wählen Sie Grant admin consent for Default Directory (Administratoreinwilligung für Standardverzeichnis erteilen) aus. Wenn Sie zur Bestätigung aufgefordert werden, wählen Sie Ja aus.

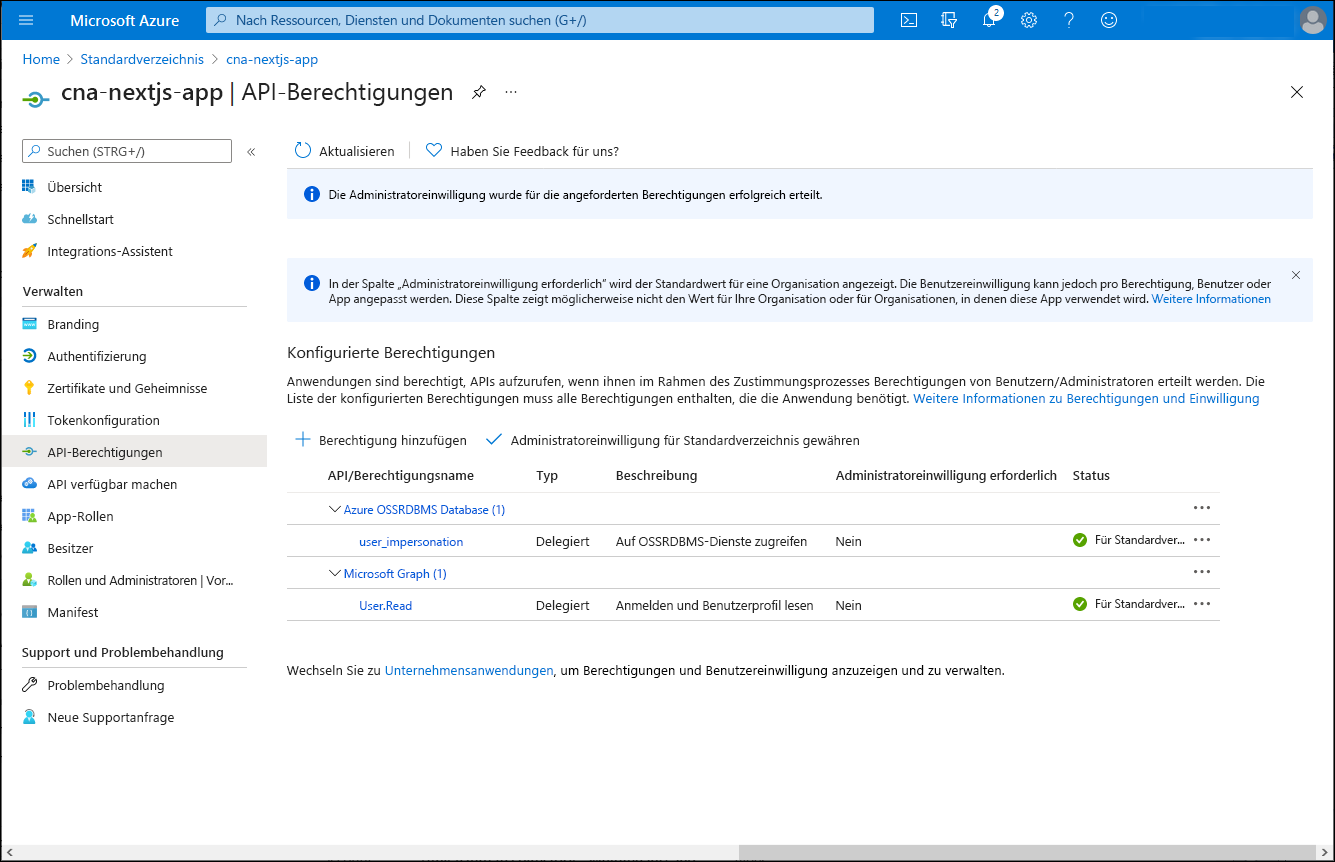
Überprüfen Sie auf dem Blatt cna-nextjs-app | API-Berechtigungen, ob die Berechtigungen erteilt wurden.

Implementieren einer einfachen, in Microsoft Entra integrierten Next.js-basierten Anwendung
Wenn die Anwendung im Microsoft Entra-Mandanten registriert ist, können Sie mit ihrer Implementierung fortfahren. Um Ihre Aufgabe zu vereinfachen, werden Sie ein GitHub-Repository klonen, das einen Next.js-Beispielcode enthält, und passen ihn an, um ihn in Ihren Microsoft Entra-Mandanten zu integrieren.
Starten Sie auf Ihrem lokalen Computer die Node.js-Eingabeaufforderung.
Hinweis
Stellen Sie sicher, dass Sie dies mit der lokalen Installation von Node.js auf Ihrem Computer ausführen.
Führen Sie an der Node.js-Eingabeaufforderung den folgenden Befehl aus, um das GitHub-Repository zu klonen, das den Beispielcode der Next.js-Anwendung enthält, die Sie in dieser Übung verwenden werden:
git clone https://github.com/MicrosoftDocs/mslearn-cloud-native-apps.gitFühren Sie den folgenden Befehl aus, um in das Verzeichnis zu wechseln, in dem sich der Klon des GitHub-Repositorys befindet:
cd ./mslearn-cloud-native-apps/m06u07Verwenden Sie Ihren bevorzugten Text-Editor, um den Inhalt der Datei ./src/App.jsx zu überprüfen, die ein Zugriffstoken von Microsoft Entra ID für eine Single-Page-Webanwendung abruft:
Hinweis
Der Beispielcode basiert auf Tutorial: Anmelden von Benutzern und Aufrufen der Microsoft Graph-API aus einer React-Single-Page-Webanwendung mithilfe des Autorisierungscodeflows.
Die Datei ./src/App.jsx weist den folgenden Inhalt auf:
import React, { useState } from "react"; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from "@azure/msal-react"; import { loginRequest } from "./authConfig"; import { PageLayout } from "./components/PageLayout"; import { ProfileData } from "./components/ProfileData"; import { callMsGraph } from "./graph"; import Button from "react-bootstrap/Button"; import "./styles/App.css"; var accessToken = ''; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance.acquireTokenSilent({ ...loginRequest, account: accounts[0] }).then((response) => { accessToken = response.accessToken; callMsGraph(response.accessToken).then(response => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> {graphData ? <ProfileData graphData={graphData} /> : <Button variant="secondary" onClick={RequestProfileData}>Request Profile Information</Button> } <p>{accessToken}</p> </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise, a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5 className="card-title">Please sign-in to review your profile information.</h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <MainContent /> </PageLayout> ); }Verwenden Sie Ihren bevorzugten Text-Editor, um den Inhalt der Datei ./src/authConfig.js zu überprüfen, in der die Informationen gespeichert sind, die zur Identifizierung der Microsoft Entra-Zielanwendung erforderlich sind, die Sie in der vorherigen Aufgabe dieser Übung registriert haben.
Die Datei ./src/authConfig.js hat folgenden Inhalt:
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "<client_ID>", authority: "https://login.microsoftonline.com/<tenant_ID>", redirectUri: "http://localhost:3000" }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://video2.skills-academy.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, review: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me" };Ersetzen Sie im Text-Editor, der den Inhalt der Datei ./src/authConfig.js anzeigt, die Platzhalter
<client_ID>und<tenant_ID>durch die entsprechenden Werte, die Sie in der vorherigen Aufgabe dieser Übung ermittelt haben.Ersetzen Sie im Text-Editor, der den Inhalt der Datei ./src/authConfig.js anzeigt, den Eintrag
scopes: ["User.Read"]durchscopes: ["User.Read","https://ossrdbms-aad.database.windows.net/user_impersonation"].Speichern Sie die Änderungen, und schließen Sie die Datei.
Überprüfen der Microsoft Entra-Integration der Next.js-basierten Anwendung
Sie sind bereit, die Microsoft Entra-Integration der App zu überprüfen. Sie können sie containerisieren, aber der Einfachheit halber werden Sie sie zuerst lokal auf Ihrem Computer in der Node.js-Entwicklungsumgebung ausführen. So erhalten Sie eine schnelle Möglichkeit, die Funktionalität zu überprüfen und sicherzustellen, dass Containerisierung eine sinnvolle Option ist.
Führen Sie an der Node.js-Eingabeaufforderung den folgenden Befehl aus, um die Abhängigkeitspakete der Next.js-Beispielanwendung zu installieren:
npm installHinweis
Warten Sie, bis der Installationsvorgang abgeschlossen ist.
Führen Sie an der Node.js-Eingabeaufforderung den folgenden Befehl aus, um die Next.js-Anwendung zu erstellen:
npm run-script buildHinweis
Warten Sie, bis der Buildvorgang abgeschlossen wurde.
Führen Sie an der Node.js-Eingabeaufforderung den folgenden Befehl aus, um die Next.js-Anwendung zu starten:
npm run-script startHinweis
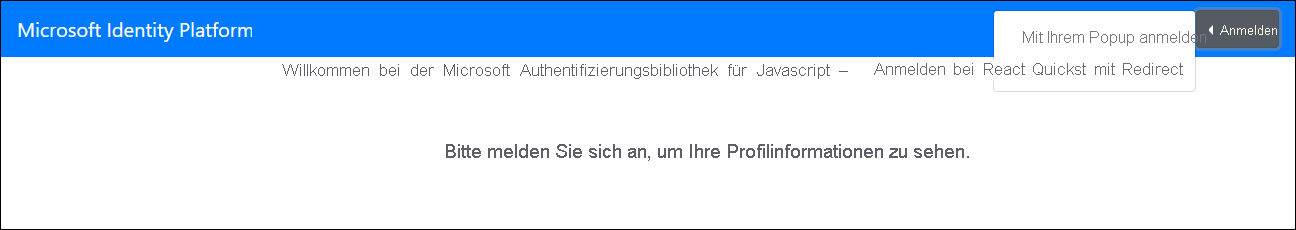
Dies öffnet automatisch ein Browserfenster, das die Seite Willkommen bei der Microsoft-Authentifizierungsbibliothek für JavaScript – React-Schnellstart anzeigt.
Schließen Sie das Webbrowserfenster, das die Seite Willkommen bei der Microsoft-Authentifizierungsbibliothek für JavaScript – React-Schnellstart anzeigt, starten Sie ein anderes Webbrowserfenster im Inkognito/InPrivate-Modus, und navigieren Sie zur URL http://localhost:3000.
Wählen Sie auf der Seite Willkommen bei der Microsoft-Authentifizierungsbibliothek für JavaScript – React-Schnellstart die Option Anmeldung, und wählen Sie dann im sich erweiternden Menü Anmeldung mittels Popupfenster aus.

Wenn Sie zur Anmeldung aufgefordert werden, authentifizieren Sie sich mit adatumuser1 userPrincipalName und dem zugehörigen Kennwort Pa55w.rd1234.
Hinweis
Sie haben dieses Benutzerkonto in der ersten Übung dieses Moduls erstellt.
Wählen Sie auf der Seite Willkommen bei der Microsoft-Authentifizierungsbibliothek für JavaScript – React-Schnellstart die Option zum Profilinformationen anfordern aus.

Hinweis
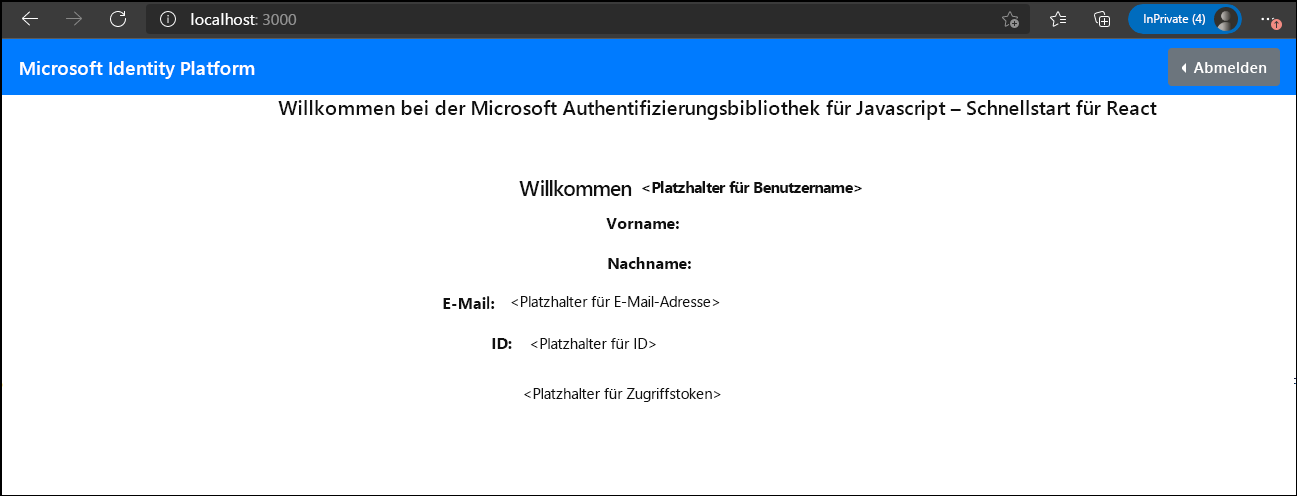
Überprüfen Sie, ob die Ausgabe die E-Mail-Adresse, die ID und das Zugriffstoken für das Microsoft Entra-Benutzerkonto adatumuser1 enthält.

Öffnen Sie eine weitere Browserregisterkarte in demselben Webbrowserfenster, und navigieren Sie zu der Webanwendung, die Sie in der vorherigen Übung bereitgestellt haben.
Hinweis
Das Format der URL muss wie folgt aussehen:
https://<webapp_name>.azurewebsites.net/authHinweis
Überprüfen Sie, ob die resultierende Webseite die Bestandsdaten für den ersten Mandanten anzeigt.
Hinweis
Wenn beim ersten Versuch ein Fehler auftritt, versuchen Sie es erneut.
Schließen Sie das Webbrowserfenster im Inkognito/InPrivate-Modus.
Hinweis
Nun wiederholen Sie dieselbe Abfolge von Schritten wie bei contosouser1 und überprüfen, ob Sie auch auf die Bestandsdaten zugreifen und die Datensätze für den zweiten Mandanten anzeigen können.
Starten Sie ein weiteres Webbrowserfenster im Inkognito/InPrivat-Modus, und navigieren Sie zu der URL http://localhost:3000.
Wählen Sie auf der Seite Willkommen bei der Microsoft-Authentifizierungsbibliothek für JavaScript – React-Schnellstart die Option Anmeldung, und wählen Sie dann im sich erweiternden Menü Anmeldung mittels Popupfenster aus.
Wenn Sie zur Anmeldung aufgefordert werden, authentifizieren Sie sich mit contosouser1 userPrincipalName und dem zugehörigen Kennwort Pa55w.rd1234.
Hinweis
Sie haben dieses Benutzerkonto in der ersten Übung dieses Moduls erstellt.
Hinweis
Wenn Sie dazu aufgefordert werden, akzeptieren Sie eine Zugriffsanforderung, und ändern Sie das Kennwort des Kontos contosouser1.
Wählen Sie auf der Seite Willkommen bei der Microsoft-Authentifizierungsbibliothek für JavaScript – React-Schnellstart die Option zum Profilinformationen anfordern aus.
Hinweis
Überprüfen Sie, ob die Ausgabe die E-Mail-Adresse, die ID und das Zugriffstoken für das Microsoft Entra-Benutzerkonto contosouser1 enthält.
Öffnen Sie eine weitere Browserregisterkarte in demselben Webbrowserfenster, und navigieren Sie zu der Webanwendung, die Sie in der vorherigen Übung bereitgestellt haben.
Hinweis
Überprüfen Sie, ob die resultierende Webseite die Bestandsdaten für den zweiten Mandanten anzeigt.
Ergebnisse
Herzlichen Glückwunsch! Sie haben die dritte Übung dieses Moduls abgeschlossen. In dieser Übung haben Sie eine einfache AD-integrierte Next.js-basierte Anwendung implementiert und deren Funktionalität überprüft.
Bereinigen der Ressourcen
Um unnötige Kosten für die Nutzung von Azure-Ressourcen zu vermeiden, sollten Sie die Ressourcengruppen postgresql-db-RG und cna-aadexpress-RG löschen, die Sie in der vorherigen Übung dieses Moduls erstellt haben. Navigieren Sie dazu im Azure-Portal zum Blatt jeder dieser Ressourcengruppen, und wählen Sie auf der Symbolleiste den Eintrag Ressourcengruppe löschen aus. Geben Sie im Textfeld RESSOURCENGRUPPENNAMEN EINGEBEN den Namen der Ressourcengruppe ein, und klicken Sie dann auf Löschen.