Übung: Erstellen und Verwenden eines Moduls
Sie wurden damit beauftragt, der Website Ihres Unternehmens für die Markteinführung eines Spielzeugwombats ein Content Delivery Network (CDN) hinzuzufügen. Andere Teams in Ihrem Unternehmen haben Ihnen jedoch mitgeteilt, dass sie kein CDN benötigen. In dieser Übung erstellen Sie Module für die Website sowie das CDN und fügen die Module einer Vorlage hinzu.
In dem Prozess gehen Sie wie folgt vor:
- Hinzufügen eines Moduls für Ihre Anwendung
- Erstellen einer Bicep-Vorlage, die das Modul verwendet
- Hinzufügen eines weiteren Moduls für das CDN
- Hinzufügen des CDN-Moduls zur Vorlage und Festlegen, dass dieses Modul optional ist
- Stellen Sie die Vorlage in Azure bereit.
- Überprüfen des Bereitstellungsverlaufs
In dieser Übung wird die Bicep-Erweiterung für Visual Studio Code verwendet. Sie müssen diese Erweiterung in Visual Studio Code installieren.
Erstellen einer leeren Bicep-Datei
Öffnen Sie Visual Studio Code.
Erstellen Sie eine neue Datei namens main.bicep.
Speichern Sie die leere Datei, damit Visual Studio Code die Bicep-Tools lädt.
Sie können entweder auf Datei>Speichern unter klicken oder STRG+S unter Windows (⌘+S unter macOS) drücken. Merken Sie sich unbedingt den Speicherort der Datei. Sie sollten beispielsweise einen Ordner templates erstellen und sie darin speichern.
Erstellen eines Moduls für Ihre Anwendung
Erstellen Sie in dem Ordner, in dem Sie die Datei main.bicep erstellt haben, einen neuen Ordner namens modules. Erstellen Sie im Ordner modules die Datei app.bicep. Speichern Sie die Datei.
Fügen Sie in der Datei app.bicep den folgenden Inhalt hinzu:
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameDiese Datei stellt einen Azure App Service-Plan und eine App bereit. Beachten Sie, dass das Modul relativ generisch ist. Es sind keine Annahmen über die Namen von Ressourcen oder die SKU des App Service-Plans enthalten. Dadurch ist es einfach, das Modul für verschiedene Bereitstellungen wiederzuverwenden.
Speichern Sie die Änderungen in der Datei.
Hinzufügen des Moduls zu Ihrer Bicep-Vorlage
Hier fügen Sie Ihrer Bicep-Vorlage das Modul app als Ausgangspunkt hinzu.
Öffnen Sie die Datei main.bicep.
Fügen Sie der Datei die folgenden Parameter und Variablen hinzu:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'Da dies die Vorlage ist, die Sie für Ihre Spielzeugwebsites bereitstellen möchten, ist sie etwas spezifischer. Der name des App Service-Plans wird als Variable definiert. Der SKU-Parameter verfügt über einen Standardwert, der für die Website für die Markteinführung von Spielzeugen sinnvoll ist.
Tipp
Sie geben an, dass der
location-Parameter aufwestus3festgelegt werden soll. Normalerweise würden Sie Ressourcen am gleichen Standort wie die Ressourcengruppe erstellen, indem Sie dieresourceGroup().location-Eigenschaft verwenden. Wenn Sie jedoch mit der Microsoft Learn Sandbox arbeiten, müssen Sie bestimmte Azure-Regionen verwenden, die nicht mit dem Standort der Ressourcengruppe übereinstimmen.Fügen Sie unterhalb der Parameter eine leere Zeile ein. Geben Sie nun die erste Zeile der App-Moduldefinition ein:
module app 'modules/app.bicep' = {Beachten Sie beim Eingeben, dass die Bicep-Erweiterung für Visual Studio Code Ihnen beim Erstellen eines Gerüsts für die Moduldeklaration hilft. Wenn Sie den Pfad zu Ihrem Modul und ein Gleichheitszeichen (
=) eingeben, wird ein Popupmenü mit mehreren Optionen eingeblendet.Wählen Sie im Popupmenü Required properties (Erforderliche Eigenschaften) aus:

Schließen Sie die Moduldeklaration ab:
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Definieren Sie unten in der Datei eine Ausgabe:
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostNameSpeichern Sie die Änderungen in der Datei.
Erstellen eines Moduls für das Content Delivery Network
Erstellen Sie im Ordner modules die Datei cdn.bicep. Speichern Sie die Datei.
Fügen Sie in der Datei cdn.bicep den folgenden Inhalt hinzu:
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-02-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-02-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameDiese Datei stellt zwei Ressourcen bereit: ein CDN-Profil und einen CDN-Endpunkt.
Speichern Sie die Änderungen in der Datei.
Hinzufügen der Module zur Bicep-Hauptvorlage
Öffnen Sie die Datei main.bicep.
Fügen Sie unterhalb des Parameters
appServicePlanSkuNameden folgenden Parameter hinzu:@description('Indicates whether a CDN should be deployed.') param deployCdn bool = trueDefinieren Sie unterhalb der
app-Moduldefinition dascdn-Modul:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }Beachten Sie, dass das Modul über eine Bedingung verfügt, sodass es nur bereitgestellt wird, wenn der Wert des Parameters
deployCdnauftruefestgelegt ist. Beachten Sie außerdem, dass der ParameteroriginHostNamedes Moduls auf den Wert der AusgabeappServiceAppHostNamedes Modulsappfestgelegt ist.Aktualisieren Sie die Hostnamenausgabe, sodass der richtige Hostname ausgewählt wird. Wenn ein CDN bereitgestellt wird, soll der Hostname dem des CDN-Endpunkts entsprechen.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostNameSpeichern Sie die Änderungen in der Datei.
Bereitstellen der Bicep-Vorlage in Azure
Sie müssen sich über das Visual Studio Code-Terminal bei Ihrem Azure-Konto anmelden, um diese Vorlage in Azure bereitzustellen. Stellen Sie sicher, dass die Azure CLI installiert ist, und melden Sie sich mit dem Konto an, mit dem Sie die Sandbox aktiviert haben.
Wählen Sie im Menü Terminal die Option New Terminal (Neues Terminal) aus. Das Terminalfenster wird in der Regel in der unteren Hälfte des Bildschirms geöffnet.
Wenn die auf der rechten Seite des Terminalfensters angezeigte Shell bash ist, ist die richtige Shell geöffnet, und Sie können mit dem nächsten Abschnitt fortfahren.

Wenn eine andere Shell als bash angezeigt wird, wählen Sie die Shell-Dropdownliste und dann Azure Cloud Shell (Bash) aus.

Wählen Sie in der Liste der Terminalshells bash aus.

Wechseln Sie im Terminal zu dem Verzeichnis, in dem Sie Ihre Vorlage gespeichert haben. Wenn Sie Ihre Vorlage beispielsweise im Ordner templates gespeichert haben, können Sie den folgenden Befehl verwenden:
cd templates
Installieren von Bicep
Vergewissern Sie sich mit dem folgenden Befehl, dass Sie die aktuelle Version von Bicep verwenden:
az bicep install && az bicep upgrade
Anmelden bei Azure
Melden Sie sich im Visual Studio Code-Terminal bei Azure an, indem Sie den folgenden Befehl ausführen:
az loginMelden Sie sich im Browserfenster, das daraufhin geöffnet wird, in Ihrem Azure-Konto an.
Im Visual Studio Code-Terminal wird eine Liste der Abonnements angezeigt, die diesem Konto zugeordnet sind.
Legen Sie das Standardabonnement für alle Azure CLI-Befehle fest, die Sie in dieser Sitzung ausführen.
az account set --subscription "Concierge Subscription"Hinweis
Wenn Sie in letzter Zeit mehrere Sandboxes verwendet haben, zeigt das Terminal möglicherweise mehrere Instanzen des Concierge-Abonnements an. Verwenden Sie in diesem Fall die nächsten beiden Schritte, um das Standardabonnement festzulegen. Wenn der vorherige Befehl erfolgreich war und nur ein Concierge-Abonnement aufgeführt wird, überspringen Sie die beiden folgenden Schritte.
Rufen Sie die Concierge-Abonnement-IDs ab.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableLegen Sie das Standardabonnement mit der Abonnement-ID fest. Ersetzen Sie dabei {your subscription ID} (Ihre Abonnement-ID) durch die aktuellste Concierge Subscription-ID.
az account set --subscription {your subscription ID}
Festlegen der Standardressourcengruppe
Wenn Sie die Azure CLI verwenden, können Sie die Standardressourcengruppe festlegen und den Parameter in den restlichen Azure CLI-Befehlen in dieser Übung weglassen. Legen Sie den Standardwert auf die Ressourcengruppe fest, die in der Sandboxumgebung für Sie erstellt wurde.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Bereitstellen der Vorlage in Azure
Führen Sie den folgenden Code im Terminal in Visual Studio Code aus, um die Bicep-Vorlage in Azure bereitzustellen. Dieser Vorgang kann ein oder zwei Minuten dauern, und dann wird eine erfolgreiche Bereitstellung angezeigt.
az deployment group create --template-file main.bicep
Der Status Running... wird im Terminal angezeigt.
Melden Sie sich über das Visual Studio Code-Terminal bei Ihrem Azure-Konto an, um diese Vorlage in Azure bereitzustellen. Stellen Sie sicher, dass Azure PowerShell installiert ist, und melden Sie sich unter demselben Konto an, mit dem die Sandbox aktiviert wurde.
Wählen Sie im Menü Terminal die Option New Terminal (Neues Terminal) aus. Das Terminalfenster wird in der Regel in der unteren Hälfte des Bildschirms geöffnet.
Wenn die auf der rechten Seite des Terminalfensters angezeigte Shell powershell oder pwsh ist, ist die richtige Shell geöffnet, und Sie können mit dem nächsten Abschnitt fortfahren.

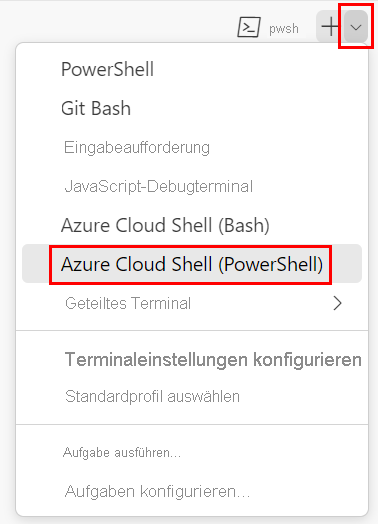
Wenn eine andere Shell als powershell oder pwsh angezeigt wird, wählen Sie die Shell-Dropdownliste und dann PowerShell aus.

Wählen Sie in der Liste der Terminalshells powershell oder pwsh aus.

Wechseln Sie im Terminal zu dem Verzeichnis, in dem Sie Ihre Vorlage gespeichert haben. Wenn Sie Ihre Vorlage beispielsweise im Ordner templates gespeichert haben, können Sie den folgenden Befehl verwenden:
Set-Location -Path templates
Installieren der Bicep CLI
Installieren Sie die Bicep-CLI, um Bicep über Azure PowerShell zu verwenden.
Anmelden bei Azure mithilfe von Azure PowerShell
Führen Sie im Visual Studio Code-Terminal den folgenden Befehl aus:
Connect-AzAccountEin Browser wird geöffnet, in dem Sie sich bei Ihrem Azure-Konto anmelden können.
Sobald Sie sich in Azure angemeldet haben, wird im Terminal eine Liste der Abonnements angezeigt, die mit diesem Konto verknüpft sind.
Wenn Sie die Sandbox aktiviert haben, wird ein Abonnement namens Concierge-Abonnement angezeigt. Verwenden Sie dieses Abonnement für die verbleibenden Schritte der Übung.
Legen Sie das Standardabonnement für alle Azure PowerShell-Befehle fest, die Sie in dieser Sitzung ausführen.
$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $contextHinweis
Wenn Sie in letzter Zeit mehrere Sandboxes verwendet haben, zeigt das Terminal möglicherweise mehrere Instanzen des Concierge-Abonnements an. Verwenden Sie in diesem Fall die nächsten beiden Schritte, um das Standardabonnement festzulegen. Wenn der vorherige Befehl erfolgreich war und nur ein Concierge-Abonnement aufgeführt wird, überspringen Sie die beiden folgenden Schritte.
Rufen Sie die Abonnement-ID ab. Mit dem folgenden Befehl werden Ihre Abonnements und deren IDs aufgelistet. Suchen Sie nach
Concierge Subscription, und kopieren Sie dann die ID aus der zweiten Spalte. Der Wert sollte etwa wie folgt aussehen:aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionÄndern Sie Ihr aktives Abonnement in Concierge-Abonnement. Ersetzen Sie {Your subscription ID} durch die gerade kopierte ID.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Festlegen der Standardressourcengruppe
Sie können die Standardressourcengruppe festlegen und den Parameter in den restlichen Azure PowerShell-Befehlen in dieser Übung weglassen. Legen Sie diesen Standardwert auf die Ressourcengruppe fest, die in der Sandboxumgebung für Sie erstellt wurde.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Bereitstellen der Vorlage in Azure
Stellen Sie die Vorlage mithilfe des folgenden Azure PowerShell-Befehls im Terminal in Azure bereit. Dies kann ein oder zwei Minuten dauern, und dann wird eine erfolgreiche Bereitstellung angezeigt.
New-AzResourceGroupDeployment -TemplateFile main.bicep
Überprüfen des Bereitstellungsverlaufs
Navigieren Sie zum Azure-Portal, und stellen Sie sicher, dass Sie sich im Sandboxabonnement befinden:
- Wählen Sie dazu Ihren Avatar in der rechten oberen Ecke der Seite aus.
- Klicken Sie dann auf Verzeichnis wechseln. Wählen Sie in der Liste das Verzeichnis Microsoft Learn Sandbox aus.
Wählen Sie im linken Bereich Ressourcengruppen aus.
Wählen Sie
[Name der Sandboxressourcengruppe] aus.Klicken Sie im Menü auf der linken Seite auf Bereitstellungen.

Drei Bereitstellungen sind aufgeführt.
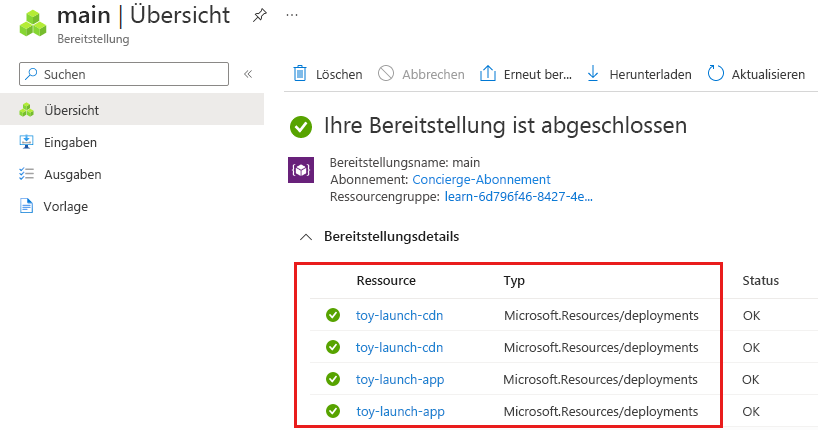
Wählen Sie die Bereitstellung main aus, und erweitern Sie die Option Bereitstellungsdetails.
Beachten Sie, dass beide Module aufgeführt sind und dass ihre Typen als
Microsoft.Resources/deploymentsangezeigt werden. Die Module werden zweimal aufgeführt, da auf ihre Ausgaben auch in der Vorlage verwiesen wird.
Wählen Sie die Bereitstellungen toy-launch-cdn und toy-launch-app aus, und überprüfen Sie die jeweils bereitgestellten Ressourcen. Beachten Sie, dass sie den im jeweiligen Modul definierten Ressourcen entsprechen.
Testen der Website
Wählen Sie die Bereitstellung toy-launch-app aus.
Klicken Sie auf Ausgaben.

Klicken Sie auf die Schaltfläche zum Kopieren der Ausgabe
appServiceAppHostName.Versuchen Sie auf einer neuen Browserregisterkarte zu der Adresse zu wechseln, die Sie im vorherigen Schritt kopiert haben. Die Adresse sollte mit
https://beginnen.
Die App Service-Startseite wird angezeigt und informiert Sie darüber, dass Sie die App erfolgreich bereitgestellt haben.
Wechseln Sie zur Bereitstellung main, und klicken Sie auf Ausgaben.
Kopieren Sie den Wert der Ausgabe
websiteHostName. Beachten Sie, dass sich dieser Hostname unterscheidet, da es sich um einen Azure CDN-Hostnamen handelt.Versuchen Sie auf einer neuen Browserregisterkarte zum Hostnamen zu wechseln, den Sie im vorherigen Schritt kopiert haben. Fügen Sie
https://am Anfang der Adresse hinzu.Es dauert einige Minuten, bis die CDN-Endpunkte aktiv sind. Wenn der Fehler Seite nicht gefunden angezeigt wird, warten Sie einige Minuten, und fügen Sie den Link erneut ein. Stellen Sie außerdem sicher, dass Sie am Anfang der URL
https://hinzugefügt haben, damit das HTTPS verwendet wird.Wenn der CDN-Endpunkt aktiv ist, wird dieselbe App Service-Startseite angezeigt. Dieses Mal wurde er über den Azure CDN-Dienst bereitgestellt, der die Leistung der Website verbessert.