Übung: Hinzufügen einer neuen Razor-Seite
In der vorherigen Lektion haben Sie den Quellcode für das Contoso Pizza-Projekt abgerufen und dann einige einfache Änderungen an der Startseite vorgenommen. In dieser Lerneinheit fügen Sie dem Projekt eine neue Razor-Seite hinzu.
Erstellen der Pizza List-Seite
Um eine neue Razor-Seite zu erstellen, verwenden Sie die .NET CLI.
Da das Terminal durch den Befehl
dotnet watchblockiert wird, öffnen Sie ein anderes Terminal, indem Sie im Explorer auf den Ordner ContosoPizza klicken und In integriertem Terminal öffnen auswählen.Geben Sie neuen im Terminalfenster den folgenden Befehl ein:
dotnet new page --name PizzaList --namespace ContosoPizza.Pages --output PagesDer vorherige Befehl:
- Erstellt diese beiden Dateien im
ContosoPizza.Pages-Namespace:- PizzaList.cshtml – die Razor-Seite
- PizzaList.cshtml.cs: die begleitende
PageModel-Klasse
- Der Befehl speichert beide Dateien im Pages-Unterverzeichnis des Projekts.
- Erstellt diese beiden Dateien im
Fügen Sie in Pages/PizzaList.cshtml den folgenden Code innerhalb des
@{ }-Codeblocks ein:ViewData["Title"] = "Pizza List 🍕";Dadurch wird das
<title>-Element für die Seite festgelegt.Fügen Sie am Ende der Datei den folgenden Code hinzu:
<h1>Pizza List 🍕</h1> <!-- New Pizza form will go here --> <!-- List of pizzas will go here -->Dadurch werden der Seite eine Überschrift sowie zwei HTML-Kommentarplatzhalter für Funktionen hinzugefügt, die Sie später hinzufügen werden.
Speichern Sie die Datei . Wenn Sie GitHub Codespaces verwenden, wird die Datei automatisch gespeichert.
Kehren Sie zum Terminal zurück, das
dotnet watchausführt, und drücken Sie STRG+R, um die App neu zu laden und die neuen Dateien zu ermitteln.
Hinzufügen der Pizza List-Seite zum Navigationsmenü
Dies wäre ein guter Zeitpunkt, um die Seite zu testen, aber die Seite kann im Browser nicht erreicht werden, da sie im Navigationsmenü noch nicht verknüpft ist. Sie verknüpfen sie jetzt.
Öffnen Sie Pages/Shared/_Layout.cshtml.
Beachten Sie im
<ul>-Element mit dernavbar-nav-Klasse (beginnt in Zeile 21) die<li>-Elemente, die die Links zu den Seiten Home und Privacy enthalten. Fügen Sie den folgenden Code am Ende der Liste nach dem<li>-Element hinzu, das den Link Privacy enthält:<li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/PizzaList">Pizza List 🍕</a> </li>Dadurch wird dem Navigationsmenü ein Link zur Seite PizzaList hinzugefügt.
Speichern Sie die Datei . Die Browserregisterkarte mit der App wird automatisch aktualisiert, um die Änderungen anzuzeigen. Wenn Sie GitHub Codespaces verwenden, wird die Datei automatisch gespeichert, aber Sie müssen die Browserregisterkarte manuell aktualisieren.
Wählen Sie im Navigationsmenü den Link Pizza List 🍕 aus. Die Pizza List-Seite wird angezeigt.
Registrieren der PizzaService-Klasse beim Abhängigkeitsinjektionscontainer
Die Seite „Pizza List“ hängt vom Objekt PizzaService ab, mit dem die Liste der Pizzas abgerufen werden soll. Sie verwenden die Abhängigkeitsinjektion, um das PizzaService-Objekt für die Seite bereitzustellen. Registrieren Sie zunächst die PizzaService-Klasse beim Container.
Öffnen Sie Program.cs.
Fügen Sie im Abschnitt, der dem Container Dienste hinzufügt, den folgenden Code hinzu:
builder.Services.AddScoped<PizzaService>();Dieser Code registriert die
PizzaService-Klasse beim Abhängigkeitsinjektionscontainer. DieAddScoped-Methode gibt an, dass für jede HTTP-Anforderung ein neuesPizzaService-Objekt erstellt werden soll. Jetzt kannPizzaServicein jede Razor-Seite eingefügt werden.Speichern Sie die Datei . Wenn Sie GitHub Codespaces verwenden, wird die Datei automatisch gespeichert.
Anzeigen einer Liste mit Pizzasorten
Ändern Sie die PageModel-Klasse für die Pizza List-Seite, um die Liste der Pizzasorten aus dem PizzaService-Objekt abzurufen und in einer Eigenschaft zu speichern.
Öffnen Sie Pages/PizzaList.cshtml.cs.
Fügen Sie am Anfang der Datei die folgenden
using-Anweisungen hinzu:using ContosoPizza.Models; using ContosoPizza.Services;Mit diesen Anweisungen werden die Typen
PizzaundPizzaServiceimportiert, die Sie auf der Seite verwenden.Ersetzen Sie im Namespaceblock
ContosoPizza.Pagesdie gesamtePizzaListModel-Klasse durch den folgenden Code:public class PizzaListModel : PageModel { private readonly PizzaService _service; public IList<Pizza> PizzaList { get;set; } = default!; public PizzaListModel(PizzaService service) { _service = service; } public void OnGet() { PizzaList = _service.GetPizzas(); } }Für den Code oben gilt:
- Ein privater schreibgeschützter
PizzaServicenamens_servicewird erstellt. Diese Variable enthält einen Verweis auf einPizzaService-Objekt.- Das Schlüsselwort
readonlygibt an, dass der Wert der_service-Variablen nicht geändert werden kann, nachdem er im Konstruktor festgelegt wurde.
- Das Schlüsselwort
- Eine Eigenschaft
PizzaListwird definiert, um die Liste der Pizzen zu speichern.- Der
IList<Pizza>-Typ gibt an, dass diePizzaList-Eigenschaft eine Liste vonPizza-Objekten enthält. PizzaListwird mitdefault!initialisiert, um den Compiler zu informieren, dass die Initialisierung später erfolgt, sodass keine NULL-Sicherheitsprüfungen erforderlich sind.
- Der
- Der Konstruktor akzeptiert ein
PizzaService-Objekt.- Das
PizzaService-Objekt wird durch die Abhängigkeitsinjektion bereitgestellt.
- Das
- Eine
OnGet-Methode wird definiert, um die Liste der Pizzen aus demPizzaService-Objekt abzurufen und in derPizzaList-Eigenschaft zu speichern.
Tipp
Wenn Sie Hilfe zum Verständnis der NULL-Sicherheit benötigen, lesen Sie Nullsicherheit in C#.
- Ein privater schreibgeschützter
Speichern Sie die Datei . Wenn Sie GitHub Codespaces verwenden, wird die Datei automatisch gespeichert.
Kehren Sie zum Terminal zurück, das
dotnet watchausführt, und drücken Sie STRG+R, um die App mit dem registrierten Dienst und dem neuen Konstruktor fürPizzaListModelneu zu laden.
Anzeigen der Liste mit Pizzasorten
Da die Seite nun Zugriff auf die Liste mit Pizzasorten hat, verwenden Sie diese Liste, um die Pizzasorten auf der Seite anzuzeigen.
Öffnen Sie Pages/PizzaList.cshtml.
Ersetzen Sie den
<!-- List of pizzas will go here -->-Kommentar durch folgenden Code:<table class="table mt-5"> <thead> <tr> <th scope="col">Name</th> <th scope="col">Price</th> <th scope="col">Size</th> <th scope="col">Gluten Free</th> <th scope="col">Delete</th> </tr> </thead> <tbody> @foreach (var pizza in Model.PizzaList) { <tr> <td>@pizza.Name</td> <td>@($"{pizza.Price:C}")</td> <td>@pizza.Size</td> <td>@(pizza.IsGlutenFree ? "✔️" : string.Empty)</td> <td> <form method="post" asp-page-handler="Delete" asp-route-id="@pizza.Id"> <button class="btn btn-danger">Delete</button> </form> </td> </tr> } </tbody> </table>Für den Code oben gilt:
- Es wird ein
<table>-Element erstellt, um die Liste der Pizzasorten anzuzeigen. - Es wird ein
<thead>-Element erstellt, das den Tabellenheader enthält. - Die
@foreach-Anweisung in<tbody>durchläuft die Liste der Pizzasorten.- Die
Model-Eigenschaft verweist auf dasPizzaListModel-Objekt, das in der CodeBehind-Datei erstellt wurde. - Die
PizzaList-Eigenschaft verweist auf diePizzaList-Eigenschaft, die in der CodeBehind-Datei definiert wurde.
- Die
- Jede Iteration der
@foreach-Anweisung erstellt ein<tr>-Element, das die Pizzadaten enthält:- Die Razor-Syntax wird verwendet, um die Pizzadaten in den
<td>-Elementen anzuzeigen. Diese Syntax wird verwendet, um die Eigenschaften desPizza-Objekts anzuzeigen, das in derpizza-Variablen gespeichert ist. Pricewird mithilfe der C#-Zeichenfolgeninterpolation formatiert.- Ein ternärer Ausdruck wird verwendet, um den Wert der
IsGlutenFree-Eigenschaft als „✔️“ oder leere Zelle anzuzeigen. - Es wird ein Formular erstellt, um die Pizzasorte zu löschen.
- Das
asp-page-handler-Attribut gibt an, dass das Formular in der CodeBehind-Datei an denDelete-Handler übermittelt werden soll. Sie erstellen diesen Handler in einer späteren Lerneinheit. - Das
asp-route-id-Attribut gibt an, dass dieId-Eigenschaft desPizza-Objekts an denDelete-Handler übergeben werden soll.
- Das
- Die Razor-Syntax wird verwendet, um die Pizzadaten in den
- Es wird ein
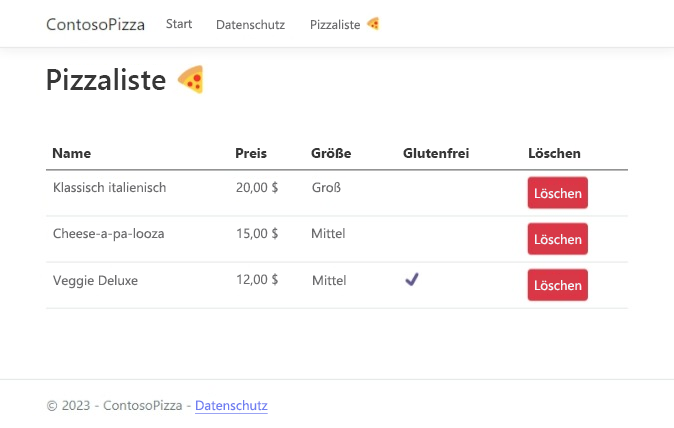
Speichern Sie die Datei . Im Browser wird die Pizza List-Seite mit der Liste der Pizzasorten aktualisiert. Wenn Sie GitHub Codespaces verwenden, wird die Datei automatisch gespeichert, aber Sie müssen die Browserregisterkarte manuell aktualisieren.

Gut gemacht! Sie haben eine Razor-Seite erstellt, die eine Liste mit Pizzasorten anzeigt. In der nächsten Lerneinheit erfahren Sie mehr über Taghilfsprogramme und Seitenhandler.