Übung: Lokales Erstellen und Testen einer einfachen Azure-Funktion mit Visual Studio
Visual Studio bietet eine ausgezeichnete Umgebung zum Erstellen und Testen einer Azure-Funktions-App. Sie können eine Azure-Funktion lokal entwickeln und überprüfen, ob sie ordnungsgemäß funktioniert, bevor Sie sie in der Cloud bereitstellen.
Im Szenario mit der Website für Luxusuhren ist eine Funktion erforderlich, die detaillierte Information zu einer Uhr zurückgibt, wenn die Modellnummer der Uhr angegeben wird. Die Daten, die zurückgegeben werden sollen, umfassen den Hersteller, die Art des Gehäusebodens (fest, transparent, graviert), die Lünette, den Stil des Zifferblatts, die Verarbeitung des Gehäuses, die Anzahl der Steine usw.
In dieser Übung implementieren und testen Sie eine Version dieser Funktion lokal mit Visual Studio.
Hinweis
Bevor Sie mit dieser Übung beginnen, stellen Sie sicher, dass Sie Visual Studio 2022 zusammen mit den Web- und Cloudworkloaderweiterungen ASP.NET und Webentwicklung und Azure-Entwicklung installiert haben.
Erstellen einer Azure-Funktions-App
Erstellen Sie mithilfe der Azure Functions-Vorlage eine Azure-Funktions-App.
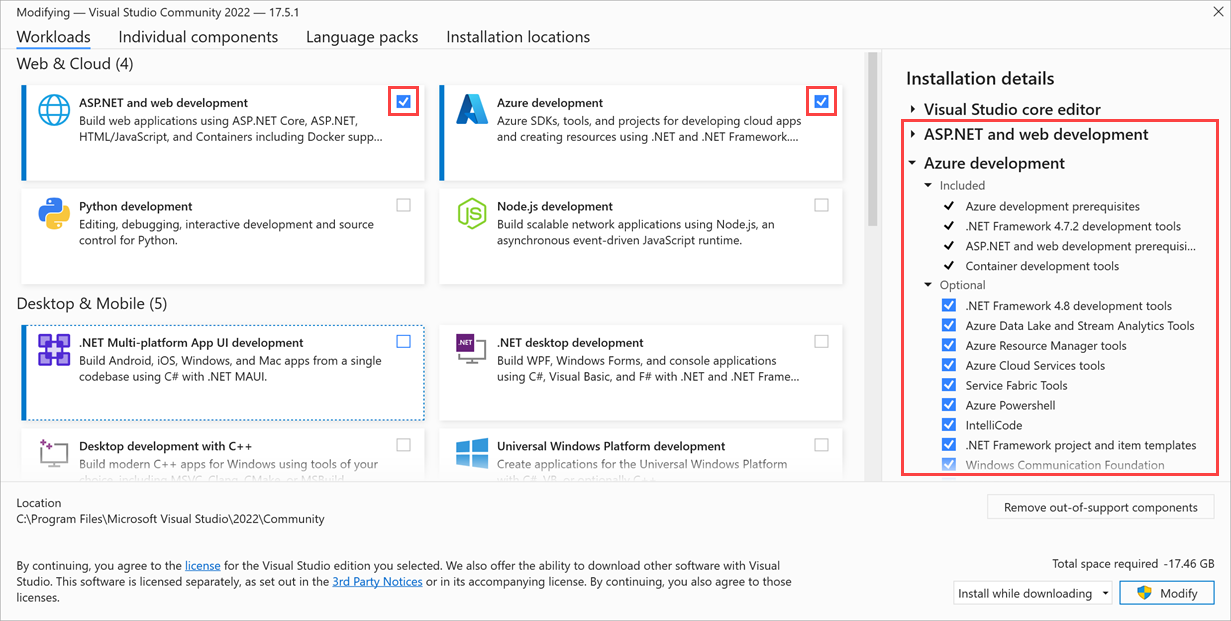
Starten Sie den Visual Studio-Installer, und wählen Sie auf der Startseite von Visual Studio 2022 die Option Anpassen aus.
Stellen Sie sicher, dass ASP.NET and web development und Azure development ausgewählt und verfügbar sind (wenn dies nicht der Fall ist, wählen Sie Beim Herunterladen installieren aus), und wählen Sie dann Schließen aus.

Wählen Sie auf der Startseite von Visual Studio 2022 die Option Starten aus.
Wählen Sie im Menü Erste Schritte die Option Neues Projekt erstellen aus. Die Seite Neues Projekt erstellen wird angezeigt.
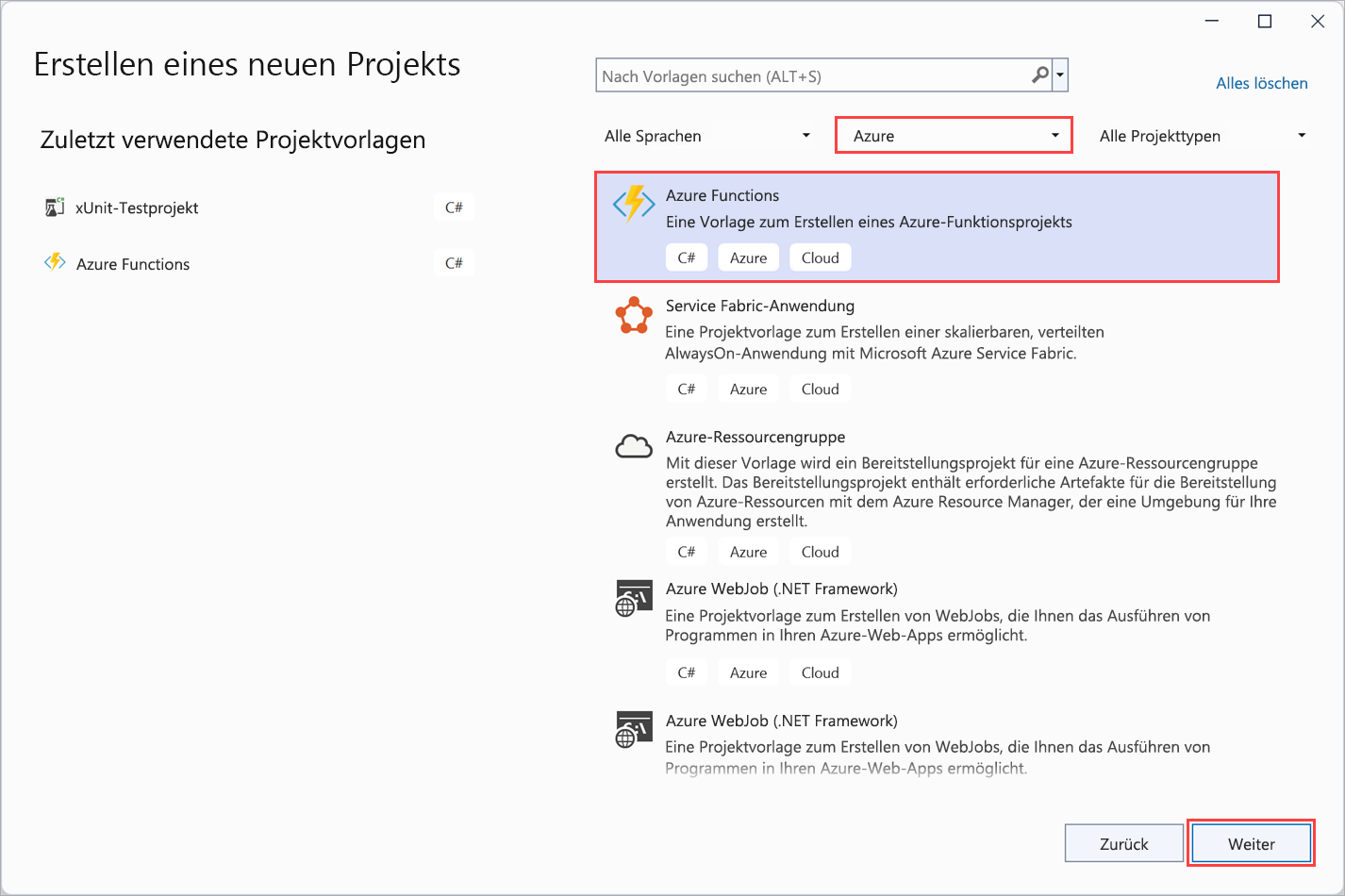
Suchen Sie nach der Azure Functions-Vorlage, oder scrollen Sie zu ihr, und wählen Sie dann Weiter aus.

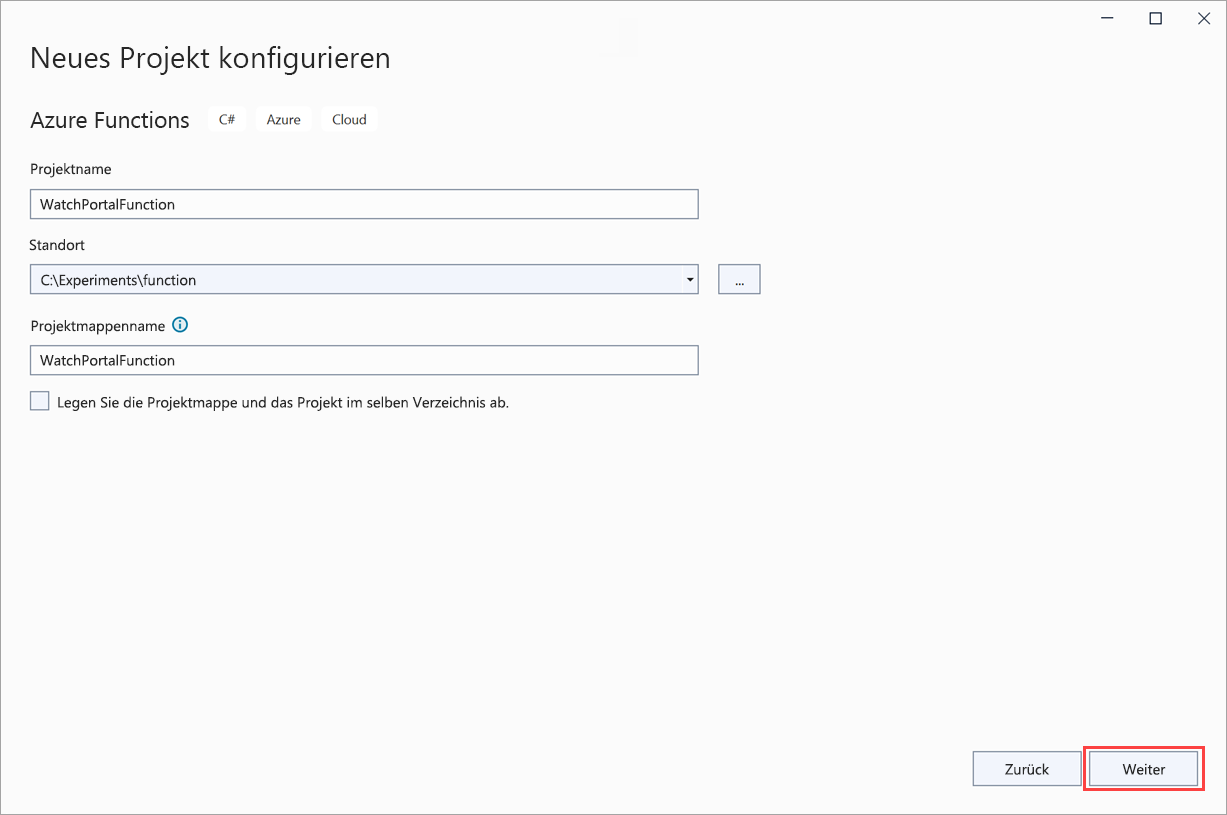
Die Seite Neues Projekt konfigurieren wird angezeigt. Geben Sie die folgenden Werte ein.
Feld Wert Projektname WatchPortalFunction Location Wählen Sie einen Speicherort für Ihr Projekt aus, indem Sie auf Ihrem lokalen Computer zu einem Ordner navigieren oder einen Ordner erstellen. Lösungsname Übernehmen Sie WatchPortalFunction (Standard). Legen Sie die Projektmappe und das Projekt im selben Verzeichnis ab. Nicht aktiviert (NICHT ausgewählt) Durch diese Einstellung wird sichergestellt, dass die richtige Ordnerstruktur für dieses Modul erstellt wird. 
Klicken Sie auf Weiter.
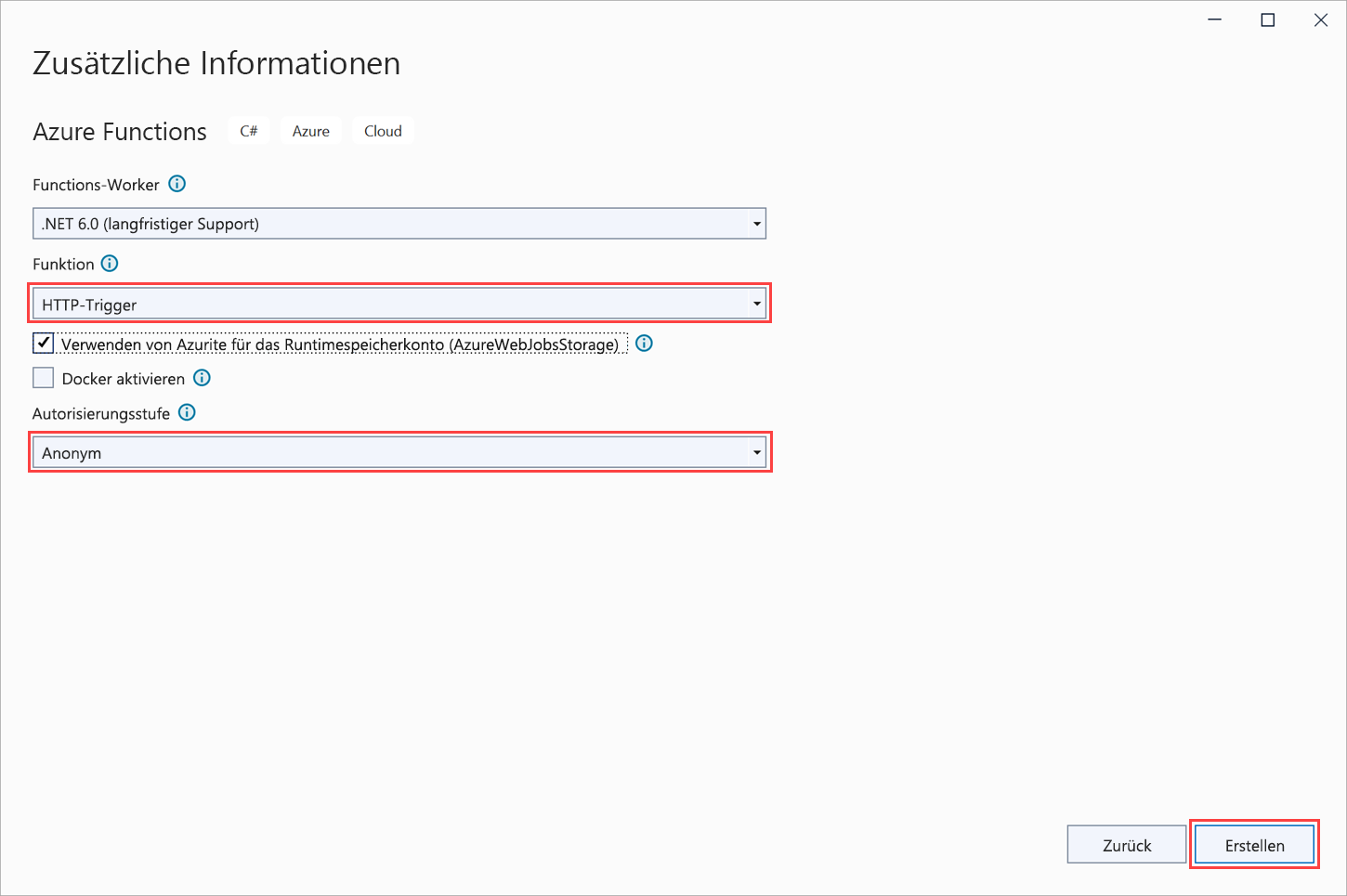
Die Seite Weitere Informationen wird angezeigt.
Wählen Sie folgende Werte aus:
Feld Wert Dotnet version (Dotnet-Version) *.NET 6.0 (LTS) Function trigger (Funktions-Trigger) HTTP-Trigger Verwenden von Azurite für das Runtimespeicherkonto (AzureWebJobsStorage) Überprüft Aktivieren von Docker Nicht aktiviert Autorisierungsstufe Anonym Wenn eine Benachrichtigung in Visual Studio angezeigt wird, die besagt, das Updates bereit sind, wählen Sie Aktualisieren aus.
Klicken Sie auf Erstellen.

Visual Studio erstellt das Projekt
WatchPortalFunctionund zeigt die QuellcodedateiFunction1.csder Funktions-App im Code-Editor-Fenster an. Die Datei enthält den Code für eine Klasse namensFunction1.Wie im folgenden Codebeispiel gezeigt, enthält die Klasse
Function1Codebausteine aus der HTTP-Triggervorlage. DieRun-Methode ist mit dem Attribut[FunctionName ("Function1")]versehen. In der vorherigen Lerneinheit haben Sie erfahren, dass die Bausteinparameter für dieRun-Methode einHttpRequest-Objekt sind, das die Details der Anforderung enthält, die die Funktion ausgelöst hat, sowie einen Ablaufverfolgungsprotokolleintrag zum Aufzeichnen von Ablaufverfolgungsinformationen.namespace WatchPortalFunction { public static class Function1 { [FunctionName("Function1")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; return name != null ? (ActionResult)new OkObjectResult($"Hello, {name}") : new BadRequestObjectResult("Please pass a name on the query string or in the request body"); } } }
Erstellen der WatchInfo-Azure-Funktion
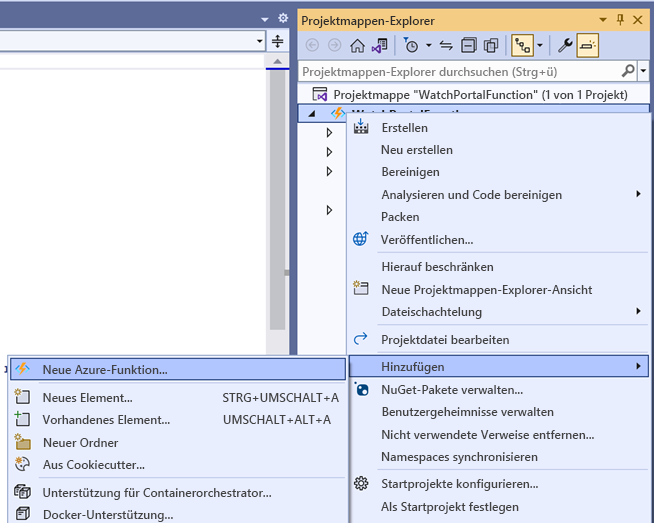
Wählen Sie im Menü „Ansicht“ die Option Projektmappen-Explorer aus. Klicken Sie im Fenster Projektmappen-Explorer mit der rechten Maustaste auf das Azure Functions-Projekt WatchPortalFunction, und wählen Sie im Kontextmenü Hinzufügen>Neue Azure-Funktion aus.

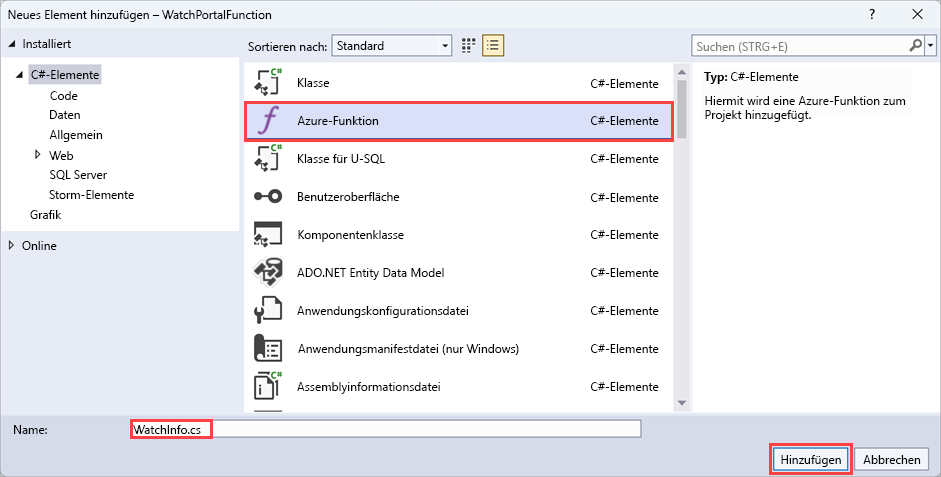
Klicken Sie im Fenster Neues Element hinzufügen – WatchPortalFunction auf Azure-Funktion. Geben Sie im Feld Name die Bezeichnung WatchInfo.cs ein, und klicken Sie anschließend auf Hinzufügen.

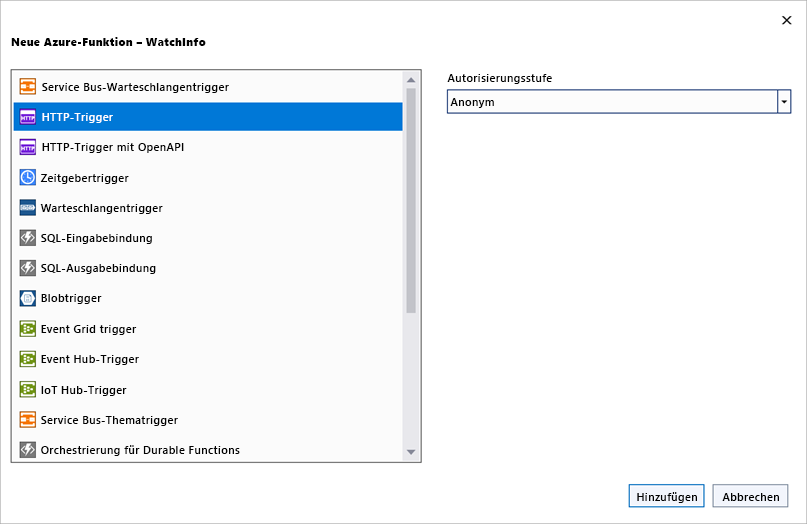
Klicken Sie im Fenster Neue Azure-Funktion – WatchInfo auf HTTP-Trigger. Wählen Sie in der Dropdownliste Autorisierungsstufe die Option Anonym und anschließend Hinzufügen aus.

Visual Studio erstellt eine neue Funktion, und die
Run-Methode wird mit dem[FunctionName("WatchInfo")]-Attribut annotiert.Löschen Sie im Text der
Run-Funktion den Code nach der Zeilelog.LogInformation. Das Ergebnis sollte wie folgt aussehen:namespace WatchPortalFunction { public static class WatchInfo { [FunctionName("WatchInfo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); } } }Fügen Sie den folgenden Code in den Text der
Run-Methode nach der Zeilelog.LogInformationein.// Retrieve the model id from the query string string model = req.Query["model"]; // If the user specified a model id, find the details of the model of watch if (model != null) { // Use dummy data for this example dynamic watchinfo = new { Manufacturer = "abc", CaseType = "Solid", Bezel = "Titanium", Dial = "Roman", CaseFinish = "Silver", Jewels = 15 }; return (ActionResult)new OkObjectResult($"Watch Details: {watchinfo.Manufacturer}, {watchinfo.CaseType}, {watchinfo.Bezel}, {watchinfo.Dial}, {watchinfo.CaseFinish}, {watchinfo.Jewels}"); } return new BadRequestObjectResult("Please provide a watch model in the query string");Dieser Code liest den
model-Parameter aus der Abfragezeichenfolge in der HTTP-Anforderung und gibt die Details für das Uhrenmodell zurück. In diesem Beispielcode haben Siewatchinfo-Beispieldaten erstellt, die unabhängig vom Wert vonmodelzurückgegeben werden. Die Funktion gibt eine Antwort zurück, die diese Details enthält. Wenn die HTTP-Anforderung keine Abfragezeichenfolge enthält, gibt die Funktion eine Fehlermeldung zurück. In einem realen Beispiel würden Sie denmodel-Wert verwenden, um einen Lookupvorgang für den richtigenwatchinfo-Wert durchzuführen, der zurückgegeben werden soll.
Lokales Testen der Azure-Funktion
Wählen Sie auf der Befehlsleiste Debuggen>Debuggen starten aus.
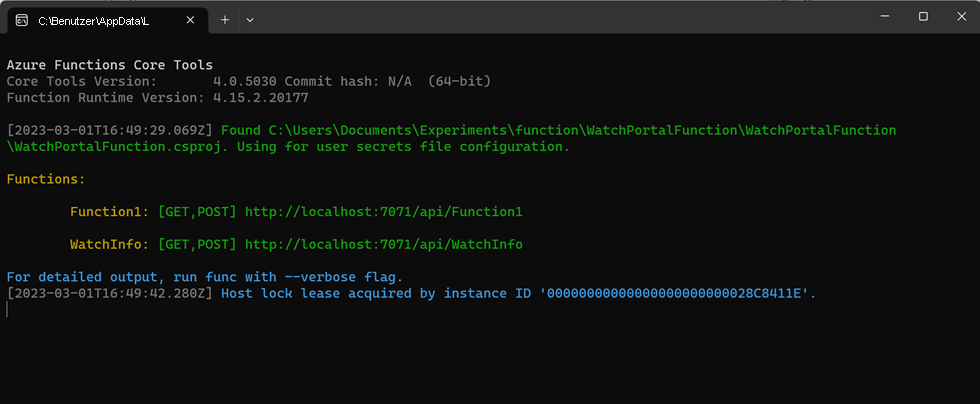
Visual Studio erstellt die Azure-Funktions-App und startet die Azure Functions-Runtime. Ein Ausgabefenster wird geöffnet, in dem Meldungen angezeigt werden, wenn die Runtime gestartet wird. Wenn die Runtime bereit ist, werden eine Liste der HTTP-Funktionen und die URL angezeigt, die Sie zum Auslösen der einzelnen Funktionen verwenden können.

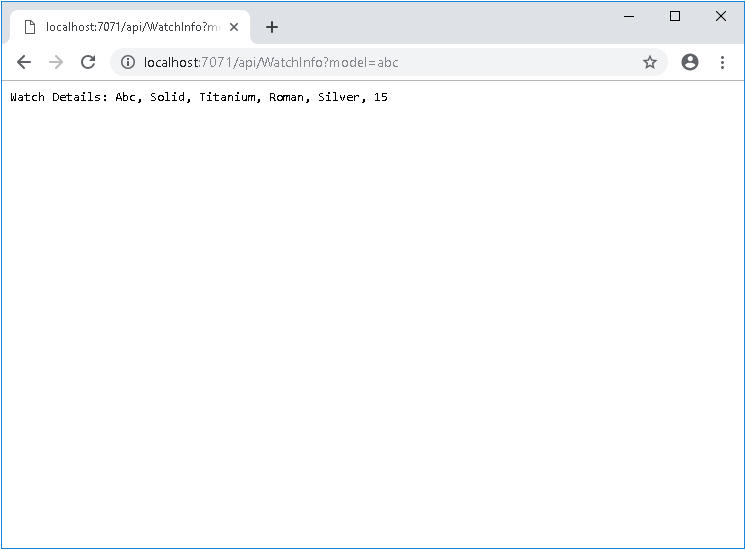
Öffnen Sie einen Webbrowser, und geben Sie die im Fenster „Runtime“ angezeigte URL ein. Die Standard-URL lautet
http://localhost:7071/api/WatchInfo?model=abc, die Sie auch in dieser Übung verwenden. Diese Anforderung löst dieWatchInfo-Funktion aus und übergibt das Modellabcals Parameter der Abfragezeichenfolge. Der Webbrowser sollte die Pseudodetails anzeigen, die von der Funktion generiert werden.
Geben Sie die URL
http://localhost:7071/api/WatchInfoein. Diese Anforderung enthält keine Abfragezeichenfolge. Der Trigger gibt die Fehlerantwort zurück, und der Webbrowser zeigt die MeldungPlease provide a watch model in the query stringan.Schließen Sie den Webbrowser, führen Sie die Azure-Funktions-App jedoch weiterhin aus.
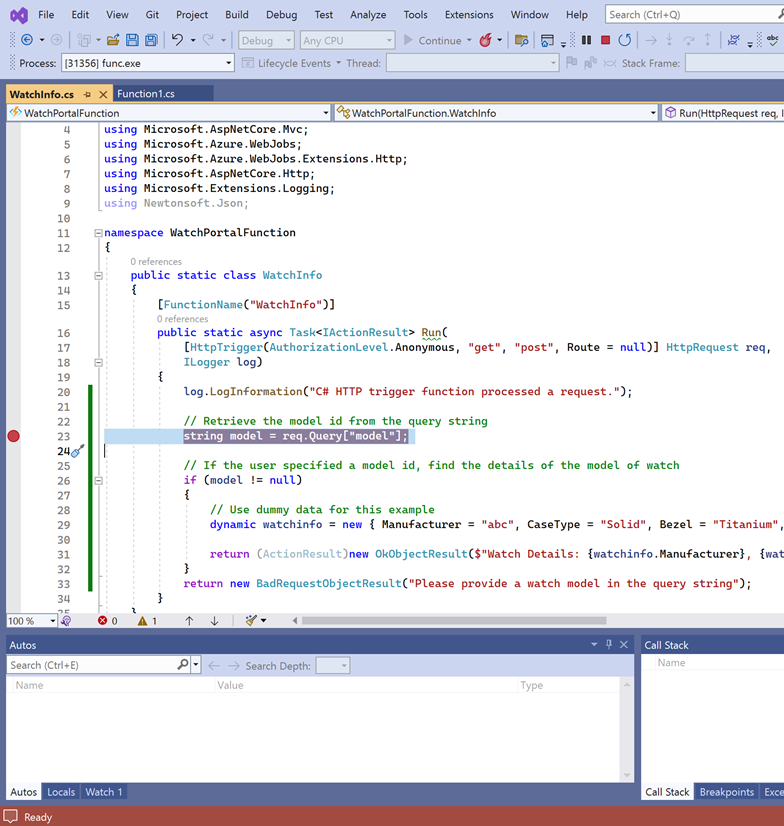
Legen Sie in Visual Studio einen Breakpoint in der Codezeile fest, die das Modell aus der Abfragezeichenfolge abruft.

Starten Sie den Webbrowser neu, und geben Sie die URL ohne die Abfragezeichenfolge
http://localhost:7071/api/WatchInfoein.Visual Studio hebt den Code an dem Haltepunkt hervor, an dem die Ausführung angehalten wird.
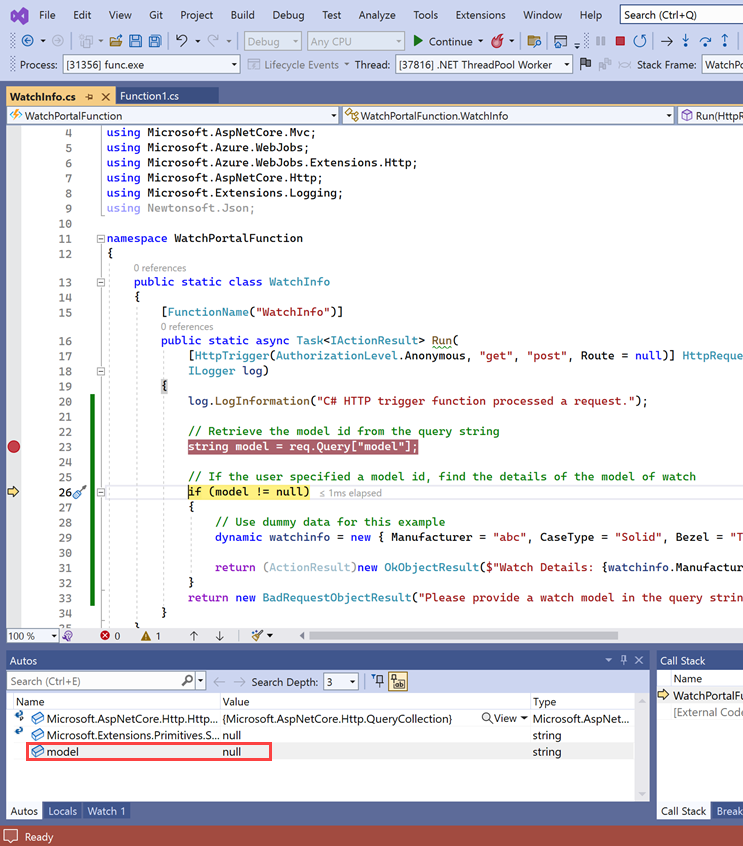
Drücken Sie in Visual Studio F10, um die Anweisung am Breakpoint zu überspringen.
Überprüfen Sie auf der Registerkarte Auto des Fensters Debugger, ob die
model-Variablenullist. Die Variable zeigt diesen Wert an, da die Abfragezeichenfolge keinen Modellparameter enthält.
Drücken Sie F10 erneut, und stellen Sie sicher, dass die Steuerung zu der Anweisung springt, die ein
BadRequestObjectResult-Objekt zurückgibt.Drücken Sie F5, um die Methode weiterhin auszuführen und zum Webbrowser zurückzukehren. Die gleiche Fehlermeldung sollte angezeigt werden.
Geben Sie im Webbrowser die URL mit einer Abfragezeichenfolge und einem Modellparameter ein. Durchlaufen Sie die Funktion im Debugger, und stellen Sie sicher, dass das Modell richtig abgerufen wird. Die
model-Variable sollte mit dem Wert des Parameters aufgefüllt werden, und die Details des Modells sollten als einOkObjectResult-Objekt zurückgegeben werden.Wählen Sie in der Menüleiste Debuggen>Debuggen beenden aus.
In dieser Übung haben Sie gesehen, wie die Erweiterung Azure Functions-Tools in Visual Studio das Erstellen einer Azure-Funktions-App vereinfacht und Ihnen ermöglicht, vertraute Tools zum Erstellen und Debuggen Ihres Codes zu verwenden.