UIElement.ContextFlyout Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft das diesem Element zugeordnete Flyout ab oder legt es fest.
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBaseEigenschaftswert
Das flyout, das diesem Element zugeordnet ist, falls vorhanden; andernfalls NULL. Der Standardwert ist NULL.
Windows-Anforderungen
| Gerätefamilie |
Windows 10 Anniversary Edition (eingeführt in 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (eingeführt in v3.0)
|
Beispiele
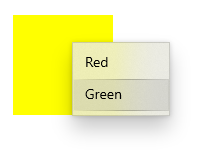
In diesem Beispiel wird gezeigt, wie Sie ein Kontextmenü mit den Optionen Rot und Grün an ein Rechteck anfügen. Das Menü wird angezeigt, wenn der Benutzer mit der rechten Maustaste klickt oder eine entsprechende Aktion ausführt.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
Hinweise
Ein Kontextmenü ist an ein einzelnes Element angefügt und zeigt sekundäre Befehle an. Sie wird durch Klicken mit der rechten Maustaste oder durch eine entsprechende Aktion aufgerufen, z. B. durch Drücken und Halten mit dem Finger.
Wenn Sie die ContextFlyout -Eigenschaft festlegen, wird das Kontextmenü automatisch angezeigt und ausgeblendet. Das ContextRequested-Ereignis wird als behandelt markiert. Sie sollten und nur behandeln ContextRequestedContextCanceled , wenn Sie nicht festlegen ContextFlyout.