Sehen Sie sich zuerst den Visual Studio-Debugger an
In diesem Thema werden die von Visual Studio bereitgestellten Debuggertools vorgestellt. Im Visual Studio-Kontext bedeutet das Debuggen Ihrer App in der Regel, dass Sie die Anwendung mit dem angehängten Debugger(d. h. im Debuggermodus) ausführen. Wenn Sie dies tun, bietet der Debugger viele Möglichkeiten, um zu sehen, was Der Code während der Ausführung ausführt. Sie können Ihren Code schrittweise durchlaufen und die in Variablen gespeicherten Werte betrachten, Sie können Überwachungen auf Variablen festlegen, um zu sehen, wann sich Werte ändern, Sie können den Ausführungspfad Ihres Codes untersuchen, et al. Wenn Sie zum ersten Mal versucht haben, Code zu debuggen, sollten Sie Debugging für absolute Anfänger lesen, bevor Sie dieses Thema durchgehen. Wenn Sie versuchen, eine bestimmte Aufgabe auszuführen und wissen müssen, was für ein Feature verwendet werden soll, lesen Sie Debugger-Featurefinder. Informationen zum Testen des KI-unterstützten Debuggings finden Sie unter Debuggen mit Copilot.
Die hier beschriebenen Features gelten für C#, C++, Visual Basic, JavaScript und andere Sprachen, die von Visual Studio unterstützt werden (mit Ausnahme, wo angegeben).
Festlegen eines Haltepunkts und Starten des Debuggers
Haltepunkte sind ein nützliches Feature, wenn Sie die Codezeile oder den Codeabschnitt kennen, den Sie zur Laufzeit im Detail untersuchen möchten. Weitere Informationen zu den verschiedenen Typen von Haltepunkten, z. B. bedingte Haltepunkte und Funktions-Haltepunkte, finden Sie unter Verwenden von Haltepunkten.
Zum Debuggen müssen Sie Ihre App mit dem Debugger starten, der an den App-Prozess angefügt ist. Gehen Sie dazu wie folgt vor:
- Drücken Sie F5- (Debuggen > Debuggen starten), was die am häufigsten verwendete Methode ist.
** Allerdings haben Sie im Moment möglicherweise keine Haltepunkte festgelegt, um Ihren App-Code zu untersuchen. Daher werden wir das zuerst tun und anschließend mit dem Debuggen beginnen. Haltepunkte sind eine einfache und wichtige Funktion zum zuverlässigen Debuggen. Ein Haltepunkt gibt an, wo Visual Studio den ausgeführten Code anhalten soll, damit Sie sich die Werte von Variablen oder das Verhalten des Arbeitsspeichers ansehen können oder ob ein Codezweig ausgeführt wird.
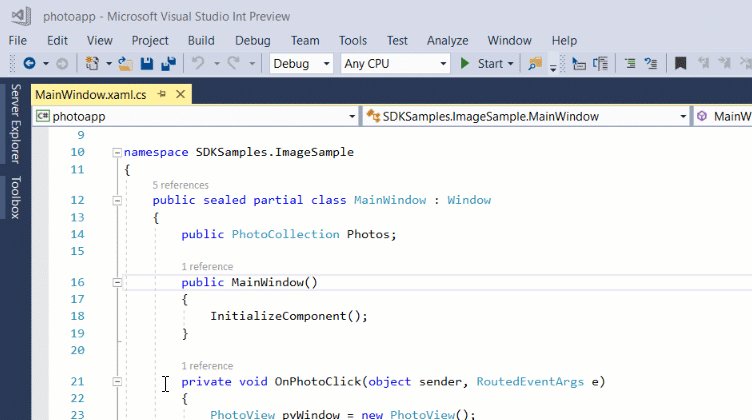
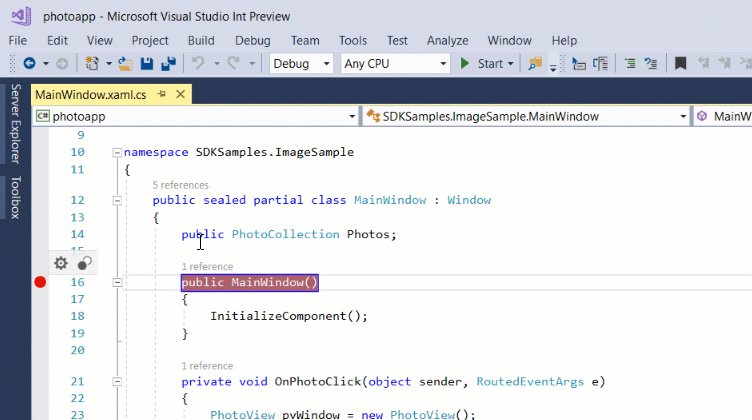
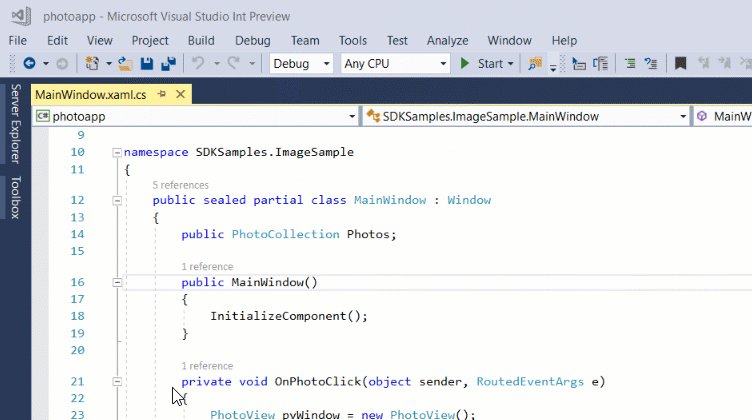
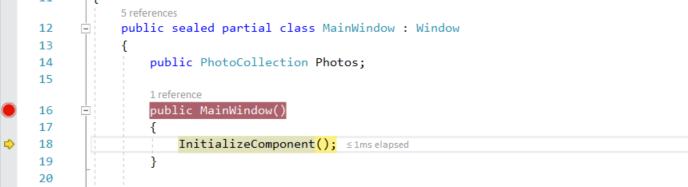
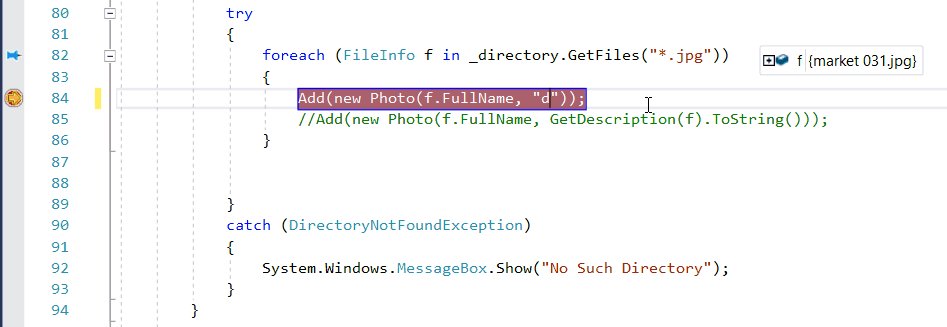
Wenn eine Datei im Code-Editor geöffnet ist, können Sie einen Haltepunkt festlegen, indem Sie links neben einer Codezeile auf den Rand klicken.


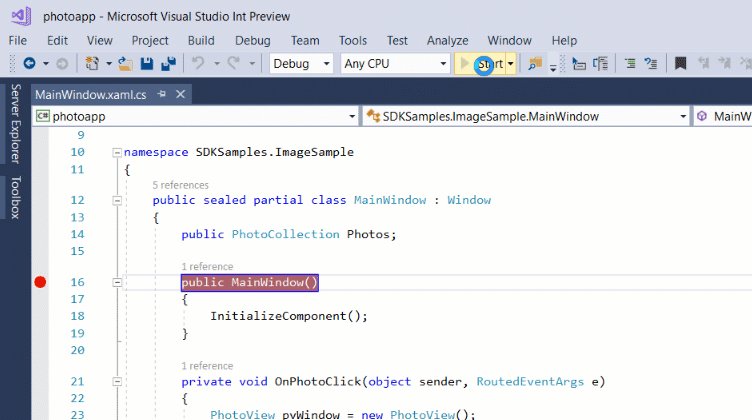
Drücken Sie die Taste F5 (Debuggen > Debuggen starten), oder klicken Sie auf die Schaltfläche Debuggen starten  in der Symbolleiste „Debuggen“. Daraufhin wird der Debugger bis zum ersten Haltepunkt ausgeführt. Wenn die App noch nicht ausgeführt wird, startet F5 den Debugger und stoppt am ersten Haltepunkt.
in der Symbolleiste „Debuggen“. Daraufhin wird der Debugger bis zum ersten Haltepunkt ausgeführt. Wenn die App noch nicht ausgeführt wird, startet F5 den Debugger und stoppt am ersten Haltepunkt.
Navigieren von Code im Debugger mithilfe von Schrittbefehlen
Wir stellen die Tastenkombinationen für die meisten Befehle bereit, da sie die Navigation ihres App-Codes schneller gestalten. (Entsprechende Befehle wie Menübefehle werden in Klammern angezeigt.) Weitere Informationen zur Verwendung der Schrittbefehle finden Sie unter Navigieren von Code im Debugger.
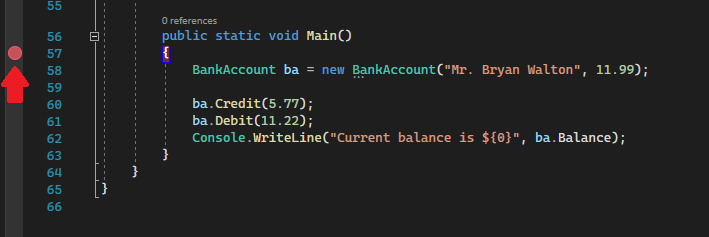
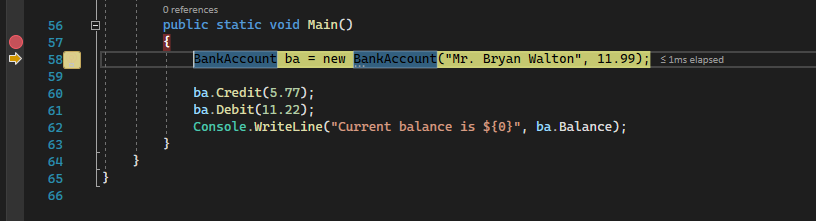
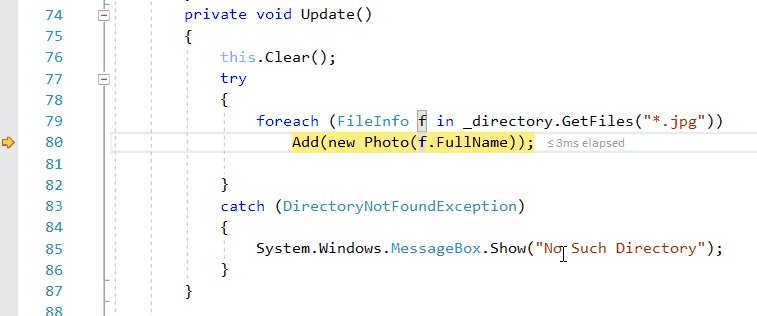
Drücken Sie die Taste F11 (Debuggen > Schrittweise ausführen), um die App mit angeschlossenem Debugger zu starten. Durch Drücken der Taste F11 wird der Befehl Schrittweise ausführen ausgeführt, und die App wird Anweisung für Anweisung ausgeführt. Wenn Sie die App mit F11 starten, bricht der Debugger bei der ersten Anweisung, die ausgeführt wird.


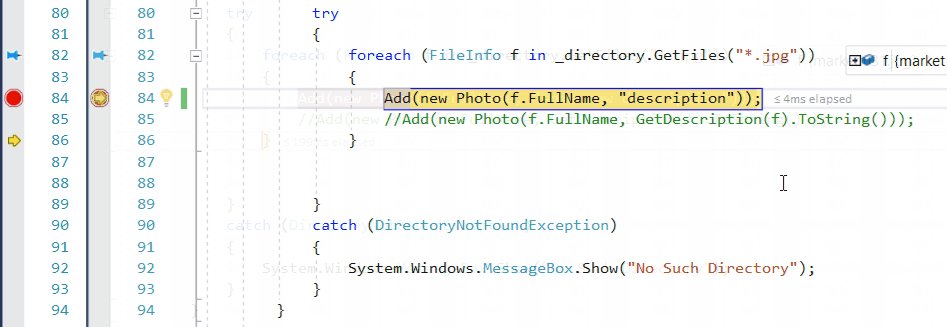
Der gelbe Pfeil stellt die Anweisung dar, auf der der Debugger angehalten wurde, wodurch auch die App-Ausführung an demselben Punkt angehalten wird (diese Anweisung wurde noch nicht ausgeführt).
F11 ist eine gute Möglichkeit, den Ausführungsfluss im Detail zu untersuchen. (Um schneller durch Code zu navigieren, zeigen wir Ihnen auch einige andere Optionen.) Standardmäßig überspringt der Debugger Nicht-Benutzercode (wenn Sie weitere Details wünschen, lesen Sie Just My Code).
Anmerkung
In verwaltetem Code wird ein Dialogfeld angezeigt, in dem Sie gefragt werden, ob Sie benachrichtigt werden möchten, wenn Sie automatisch Eigenschaften und Operatoren durchlaufen (Standardverhalten). Wenn Sie diese Einstellung im Nachhinein ändern möchten, deaktivieren Sie die Einstellung Eigenschaften und Operatoren überspringen im Menü Extras > Optionen unter Debuggen.
Prozedurschritt im Code zum Überspringen von Funktionen
Wenn Sie sich in einer Codezeile befinden, die ein Funktions- oder Methodenaufruf ist, können Sie F10 (Debug > Step Over) anstelle von F11 drücken.
F10 führt den Debugger weiter, ohne in die Funktionen oder Methoden in Ihrem App-Code einzusteigen (der Code wird weiterhin ausgeführt). Durch Drücken von F10 können Sie Code überspringen, an dem Sie nicht interessiert sind. Auf diese Weise können Sie schnell zu Code gelangen, an dem Sie interessiert sind. Weitere Informationen zur Verwendung der Schrittbefehle finden Sie unter Navigieren von Code im Debugger.
Mit der Maus schnell zu einem Punkt im Code navigieren
Die Verwendung der Schaltfläche Ausführung bis Klick ist mit dem Festlegen eines temporären Breakpoints vergleichbar. Dieser Befehl ist auch praktisch, um schnell innerhalb eines sichtbaren Bereichs von App-Code zu navigieren. Sie können Ausführen bis Klick in jeder geöffneten Datei verwenden. Weitere Informationen zu diesem Feature und ähnlichen Navigationsfeatures finden Sie unter Ausführen bis zu einer bestimmten Position im Code.
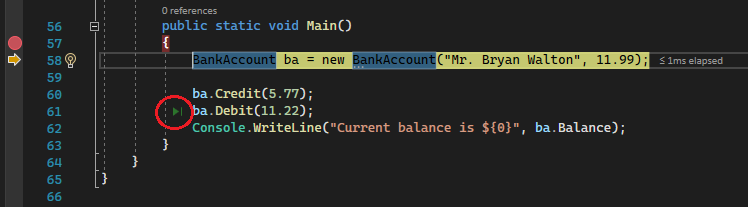
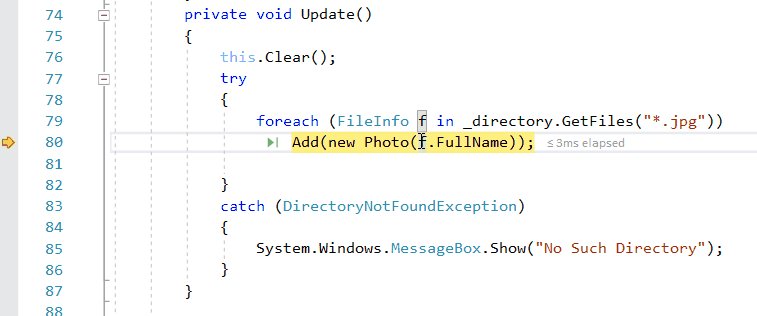
Zeigen Sie im Debugger mit der Maus auf eine Codezeile, bis die Schaltfläche Ausführen bis Klick (Ausführung bis hier ausführen)  auf der linken Seite angezeigt wird.
auf der linken Seite angezeigt wird.


Anmerkung
Die Schaltfläche für die Aktion Ausführen bis Klick (Ausführung bis hier ausführen) ist ab Visual Studio 2017 verfügbar.
Klicken Sie auf die Schaltfläche Ausführung bis Klick (Ausführung bis hier ausführen). Der Debugger wechselt zur Codezeile, auf die Sie geklickt haben.
Führen Sie den Debugger aus der aktuellen Funktion heraus
Manchmal möchten Sie Ihre Debugsitzung fortsetzen, aber den Debugger durch die aktuelle Funktion hindurch laufen lassen.
Drücken Sie UMSCHALT + F11 (oder klicken Sie auf Debuggen > Ausführen bis Rücksprung).
Mit diesem Befehl wird die Ausführung der App so lange fortgesetzt (und der Debugger weiter ausgeführt), bis die aktuelle Funktion wieder ausgeführt wird.
Ausführen bis Cursor
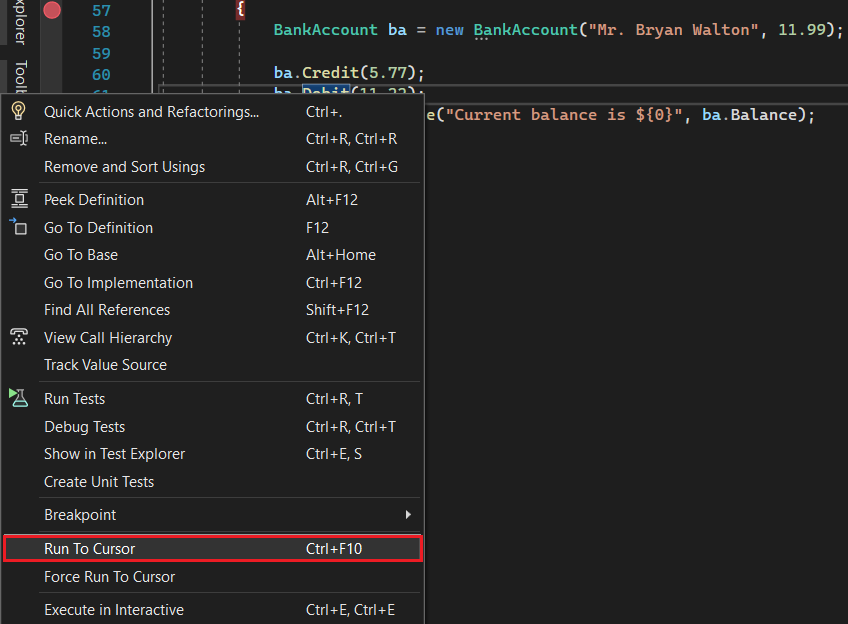
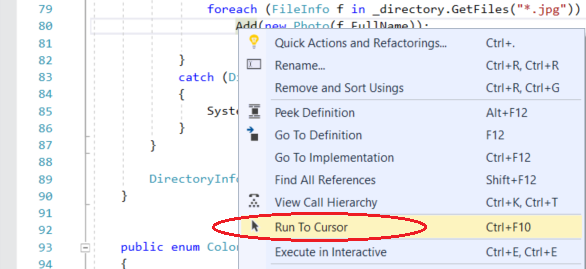
Wenn Sie Code bearbeiten, anstatt im Debugger anzuhalten, klicken Sie mit der rechten Maustaste auf eine Codezeile in Ihrer App, und wählen Sie Ausführen bis Cursor (oder drücken Sie die Tastenkombination STRG + F10). Dieser Befehl startet das Debuggen und legt einen temporären Haltepunkt in der aktuellen Codezeile fest. Weitere Informationen zu diesem Feature und ähnlichen Navigationsfeatures finden Sie unter Ausführen bis zu einer bestimmten Position im Code.


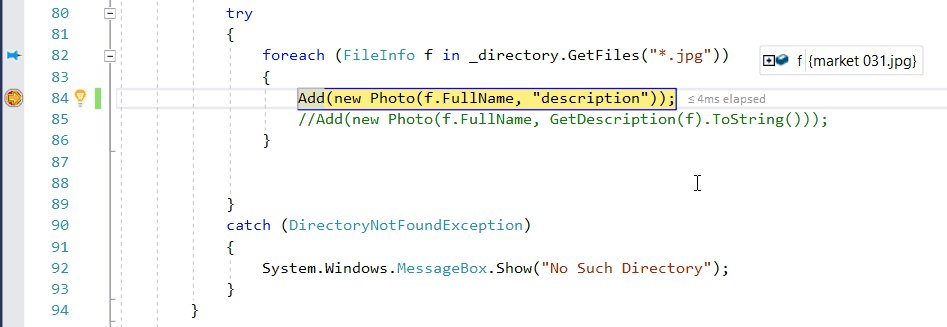
Wenn Sie Haltepunkte festgelegt haben, hält der Debugger an dem ersten Haltepunkt an, auf den er trifft.
Drücken Sie F5, bis Sie die Codezeile erreichen, für die Sie Ausführen bis Cursor festgelegt haben.
Dieser Befehl ist nützlich, wenn Sie Code bearbeiten und schnell einen temporären Haltepunkt festlegen und den Debugger gleichzeitig starten möchten.
Anmerkung
Sie können Ausführen bis Cursor beim Debuggen im Fenster Aufrufliste verwenden.
Schnelles Neustarten der App
Klicken Sie auf die Schaltfläche Neu starten in der Debugsymbolleiste (oder drücken Sie STRG+UMSCHALT+F5).
in der Debugsymbolleiste (oder drücken Sie STRG+UMSCHALT+F5).
Wenn Sie Neustartendrücken, spart es Zeit, anstatt die App zu beenden und den Debugger neu zu starten. Der Debugger hält am ersten Haltepunkt an, der bei der Codeausführung erreicht wird.
Wenn Sie den Debugger beenden und zum Code-Editor zurückgehen möchten, können Sie anstelle von Neu starten auf die rote Schaltfläche zum Beenden  klicken.
klicken.
Live-Code-Bearbeitung
Visual Studio 2022 unterstützt die Livecodebearbeitung beim Debuggen. Ausführliche Informationen finden Sie unter:
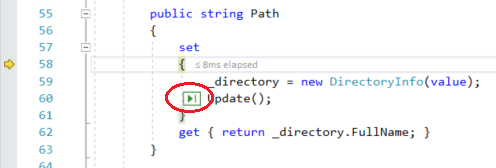
Bearbeiten Sie Ihren Code, und fahren Sie mit dem Debuggen fort (C#, VB, C++, XAML)
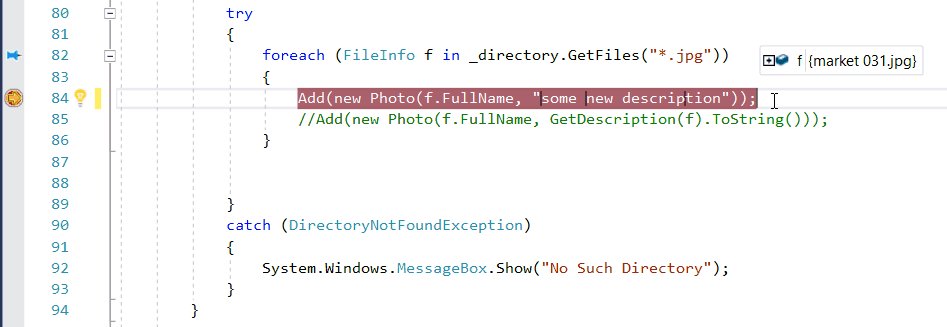
In den meisten von Visual Studio unterstützten Sprachen können Sie Ihren Code in der Mitte einer Debugsitzung bearbeiten und das Debuggen fortsetzen. Um dieses Feature zu verwenden, klicken Sie Ihren Cursor in Ihren Code, während Sie im Debugger angehalten sind, bearbeiten Sie den Code und drücken Sie F5, F10oder F11, um mit dem Debuggen fortzufahren. Weitere Informationen zur Verwendung dieses Features und zu Featurebeschränkungen finden Sie unter Bearbeiten und Fortfahren.

Informationen zum Ändern von XAML-Code während einer Debugsitzung finden Sie unter Schreiben und Debuggen von XAML-Code mit XAML Hot Reload.
Überprüfen von Variablen mit Datentipps
Da Sie sich nun etwas auskennen, haben Sie eine gute Gelegenheit, den App-Zustand (Variablen) mit dem Debugger zu überprüfen. Features, mit denen Sie Variablen überprüfen können, sind einige der nützlichsten Features des Debuggers, und es gibt verschiedene Möglichkeiten, dies zu tun. Beim Debuggen eines Problems müssen Sie häufig herausfinden, ob Variablen die Werte speichern, die diese bei einem bestimmten App-Zustand aufweisen sollten. Ausführliche Informationen zur Verwendung von Datentipps finden Sie unter Anzeigen von Datenwerten in Datentipps.
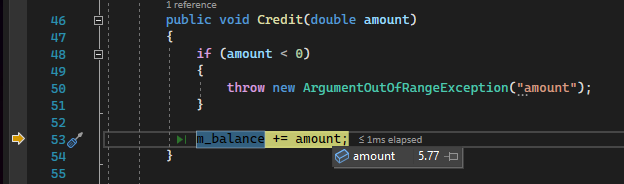
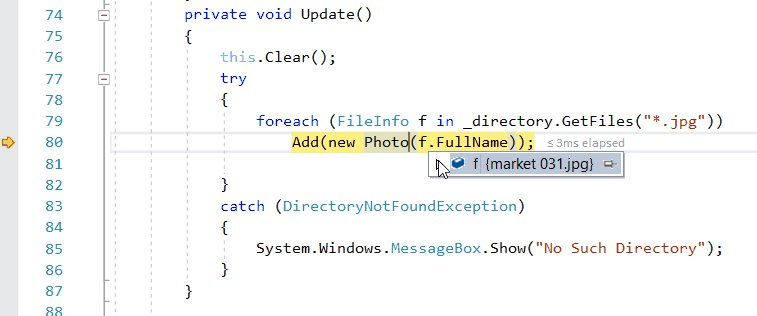
Zeigen Sie mit der Maus auf ein Objekt, während der Debugger pausiert ist, um den Standardeigenschaftswert anzuzeigen.


Wenn die Variable Eigenschaften aufweist, können Sie das Objekt erweitern, um alle zugehörigen Eigenschaften anzuzeigen.
Häufig möchten Sie beim Debuggen eine schnelle Möglichkeit zum Überprüfen von Eigenschaftswerten für Objekte haben, und die Datentipps sind eine gute Möglichkeit, dies zu tun.
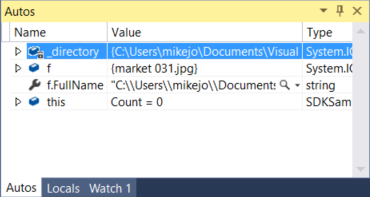
Überprüfen von Variablen mit den Fenstern "Autos" und "Locals"
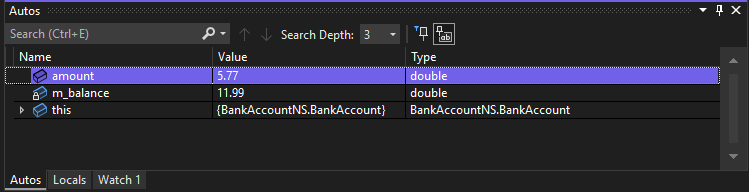
Im Fenster Auto werden Ihnen Variablen, deren Typ und der aktuelle Wert angezeigt. Im Fenster Automatisch werden alle Variablen angezeigt, die in der aktuellen oder vorhergehenden Zeile verwendet werden (in C++ zeigt das Fenster Variablen in den vorherigen drei Codezeilen an. Überprüfen Sie die Dokumentation auf das sprachspezifische Verhalten). Weitere Informationen zur Verwendung dieser Fenster finden Sie unter Überprüfen von Variablen in den Fenstern "Autos" und "Locals".
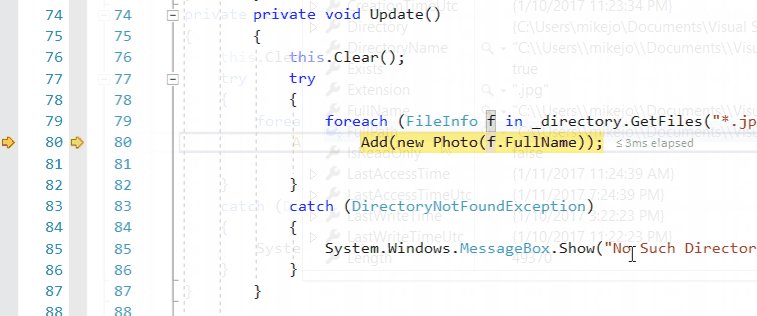
Schauen Sie sich beim Debuggen das Fenster Autos am unteren Rand des Code-Editors an.


Anmerkung
In JavaScript wird das Fenster "Locals" unterstützt, aber nicht das Fenster "Autos".
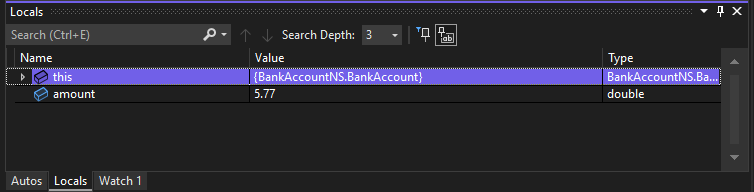
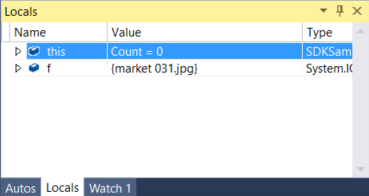
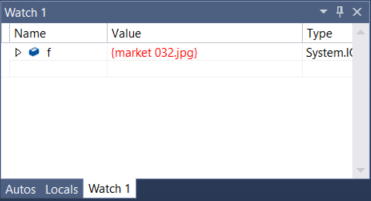
Sehen Sie sich als Nächstes das Fenster Lokale Variablen an. Im Fenster Lokal werden Ihnen die Variablen angezeigt, die sich derzeit im Gültigkeitsbereich befinden.


In diesem Beispiel befinden sich die Objekte this und f im Gültigkeitsbereich. Weitere Informationen finden Sie unter Überprüfen von Variablen in den Fenstern „Auto“ und „Lokal“.
Anzeigen von Rückgabewerten von Methodenaufrufen
Im .NET- und C++-Code können Sie Rückgabewerte im Fenster "Autos" untersuchen, wenn Sie einen Methodenaufruf übergehen oder hinausgehen. Dies kann nützlich sein, wenn der Rückgabewert nicht in einer lokalen Variablen gespeichert ist. Weitere Informationen finden Sie unter Anzeigen von Rückgabewerten von Methodenaufrufen.
Ab Visual Studio 2022, Version 17.12 Preview 3, können Sie auch Rückgabewerte von Methodenaufrufen inline und nicht nur im Fenster "Autos" anzeigen.
Mit aktivierter Copilot-Funktion können Sie auch gezielte Unterstützung im Zusammenhang mit dem Inline-Rückgabewert erhalten, indem Sie die Schaltfläche "Ask Copilot" verwenden, die in der Datentipp für den Rückgabewert angezeigt wird.
Eine Uhr stellen
Sie können über das Fenster Überwachung eine Variable (oder einen Ausdruck) angeben, die Sie im Auge behalten möchten. Weitere Informationen finden Sie unter Festlegen einer Überwachung mithilfe der Fenster „Überwachung“ und „Schnellüberwachung“.
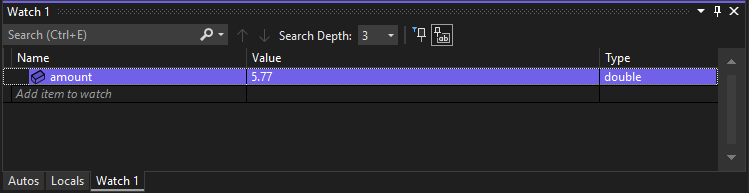
Klicken Sie beim Debuggen mit der rechten Maustaste auf ein Objekt, und wählen Sie Überwachung hinzufügen aus.


In diesem Beispiel wurde festgelegt, dass das Objekt überwacht werden soll, und Sie können seine Wertänderung sehen, wenn Sie durch den Debugger navigieren. Im Gegensatz zu den anderen Variablenfenstern werden im Überwachungsfenster immer die Variablen angezeigt, die von Ihnen überwacht werden (wenn sie außerhalb des gültigen Bereichs liegen, sind sie abgeblendet).
Untersuchen der Aufrufliste
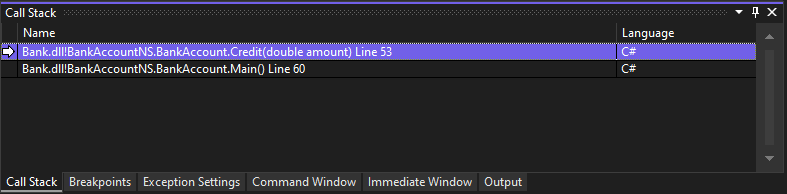
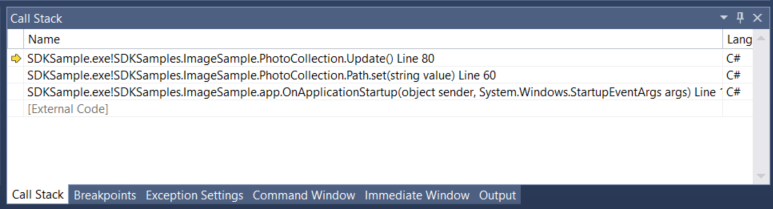
Im Fenster Aufrufstapel- wird die Reihenfolge angezeigt, in der Methoden und Funktionen aufgerufen werden. Die oberste Zeile zeigt die aktuelle Funktion an. Die zweite Zeile zeigt die Funktion oder Eigenschaft an, von der sie aufgerufen wurde usw. Der Aufrufstapel ist eine gute Möglichkeit, den Ausführungsfluss einer App zu untersuchen und zu verstehen. Weitere Informationen hierzu finden Sie unter Vorgehensweise: Untersuchen der Aufrufliste.
Anmerkung
Das -Aufrufstapel--Fenster ähnelt der Debug-Perspektive in einigen IDEs wie Eclipse.
Klicken Sie während des Debuggens auf das Fenster Call-Stack, das standardmäßig im unteren rechten Bereich geöffnet ist.


Sie können auf eine Codezeile doppelklicken, um den Quellcode zu betrachten, und dies ändert auch den aktuellen Bereich, der vom Debugger überprüft wird. Dadurch wird der Debugger nicht voranschreiten.
Sie können auch über die Kontextmenüs im Fenster Aufrufliste weitere Aktionen ausführen. So können Sie beispielsweise Haltepunkte in bestimmte Funktionen einfügen, die App mithilfe von Ausführen bis Cursor neu starten und Quellcode untersuchen.
Prüfen einer Ausnahme
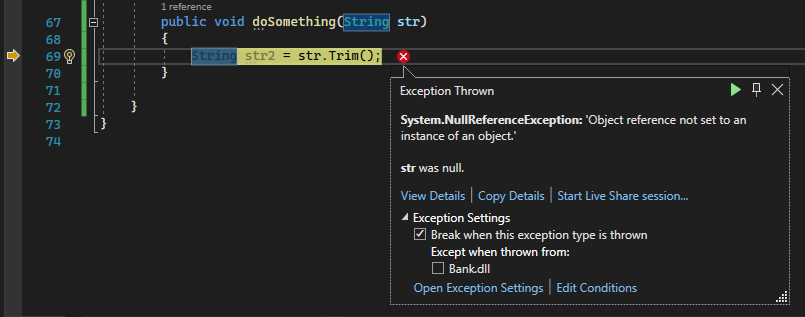
Wenn Ihre App eine Ausnahme auslöst, gelangen Sie vom Debugger zur Codezeile, die die Ausnahme ausgelöst hat. Ausführliche Informationen finden Sie unter Untersuchen einer Ausnahme mit der Ausnahmen-Hilfe.

In diesem Beispiel zeigt das Ausnahmehilfsprogramm eine System.NullReferenceException Ausnahme und eine Fehlermeldung, die besagt, dass der Objektverweis nicht auf eine Instanz des Objekts festgelegt ist. Und es teilt uns mit, dass der Zeichenfolgenwert null war, als Sie versucht haben, die Trim-Methode aufzurufen.

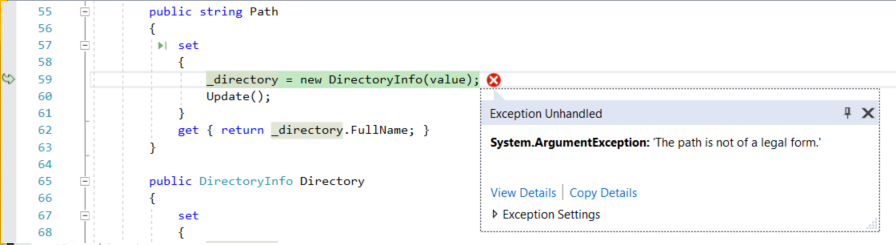
In diesem Beispiel zeigt die Ausnahmen-Hilfe eine System.Argument-Ausnahme und eine Fehlermeldung an, die besagt, dass der Pfad in einem ungültigen Format vorliegt. Daher wissen wir, dass der Fehler in einem Methoden- oder Funktionsargument aufgetreten ist.
In diesem Beispiel hat der DirectoryInfo-Aufruf den Fehler für eine leere Zeichenfolge zurückgegeben, die in der value-Variable gespeichert ist.
Die Ausnahmehilfe ist ein großartiges Feature, das Sie beim Debuggen von Fehlern unterstützen kann. Sie können zusätzlich Fehlerdetails anzeigen und eine Überwachung über die Ausnahmen-Hilfe hinzufügen. Alternativ können Sie bei Bedarf Bedingungen für das Auslösen der jeweiligen Ausnahme ändern. Weitere Informationen zum Behandeln von Ausnahmen in Ihrem Code finden Sie unter Debugtechniken und Tools.
Erweitern Sie den Knoten Ausnahmeeinstellungen, um weitere Optionen zu diesem Ausnahmetyp anzuzeigen. Für dieses Tutorial müssen Sie dort jedoch keine Änderungen vornehmen.
Tipp
Wenn Sie Copilothaben, können Sie KI-Unterstützung erhalten, während Sie Ausnahmen debuggen. Suchen Sie einfach nach der Schaltfläche Copilot fragen . Weitere Informationen finden Sie unter Debuggen mit Copilot.
. Weitere Informationen finden Sie unter Debuggen mit Copilot.
KI-Unterstützung erhalten
Wenn Sie Copilothaben, können Sie KI-Unterstützung beim Debuggen erhalten. Weitere Informationen finden Sie unter Debuggen mit Copilot. Während des Debuggens können Sie auch nach dem Ask Copilot . In diesen Szenarien kennt Copilot bereits den Kontext für Ihre Fragen, sodass Sie im Copilot-Chat keinen Kontext bereitstellen müssen.
. In diesen Szenarien kennt Copilot bereits den Kontext für Ihre Fragen, sodass Sie im Copilot-Chat keinen Kontext bereitstellen müssen.
Debuggen konfigurieren
Sie können Ihr Projekt so konfigurieren, dass es als Debug- oder Releasekonfigurationerstellt wird, Projekteigenschaften für das Debuggen konfigurieren oder allgemeinen Einstellungen für das Debuggen konfigurieren. Darüber hinaus können Sie den Debugger so konfigurieren, dass benutzerdefinierte Informationen mithilfe von Features wie DebuggerDisplay Attribut oder für C/C++ das NatVis-Frameworkangezeigt werden.
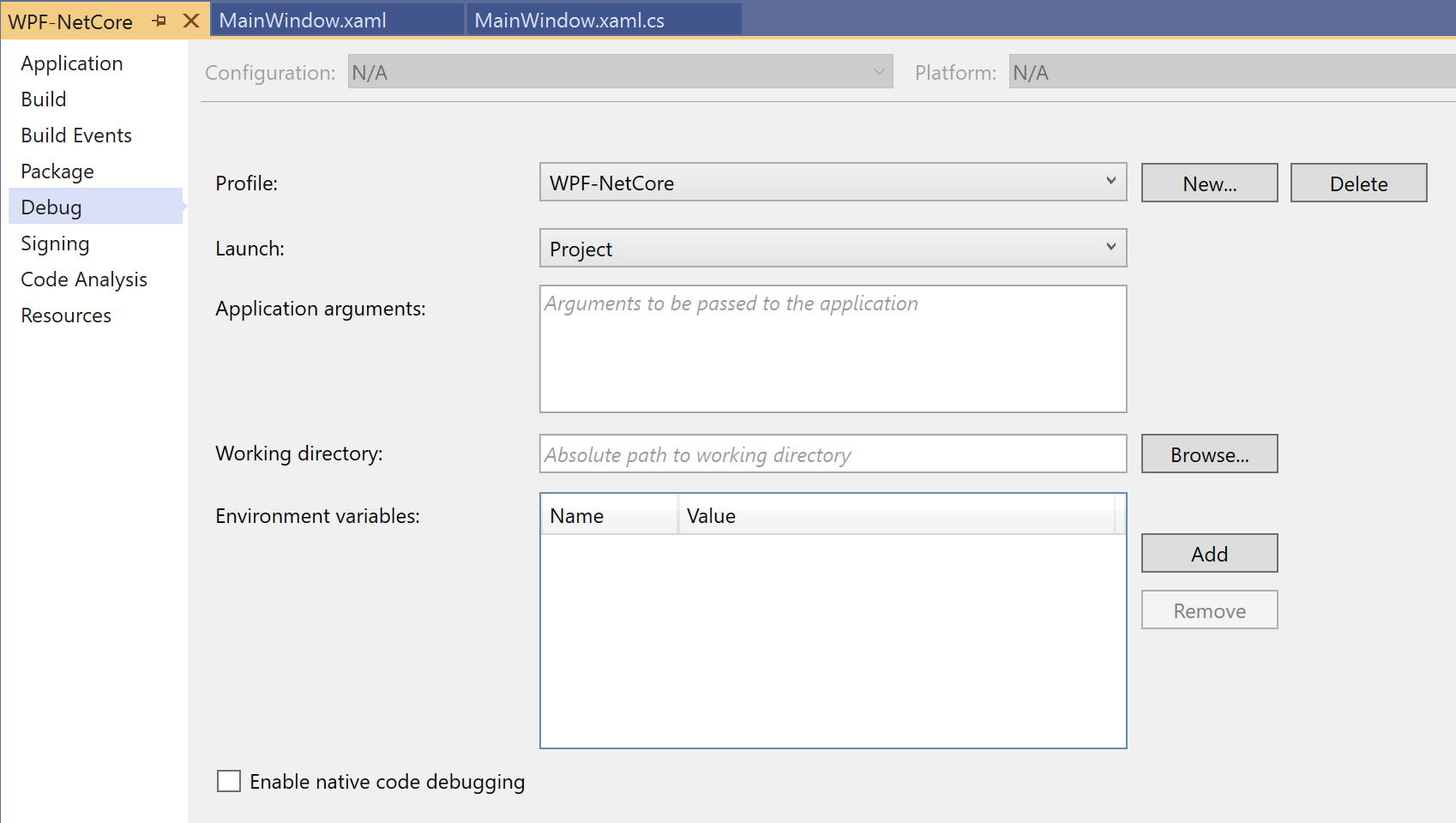
Debuggingeigenschaften sind für jeden Projekttyp spezifisch. Sie können z. B. ein Argument angeben, das beim Starten an die Anwendung übergeben werden soll. Sie können auf die projektspezifischen Eigenschaften zugreifen, indem Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt klicken und Eigenschaftenauswählen. Debuggingeigenschaften werden in der Regel in der Registerkarte Build oder Debug- angezeigt, abhängig vom jeweiligen Projekttyp.
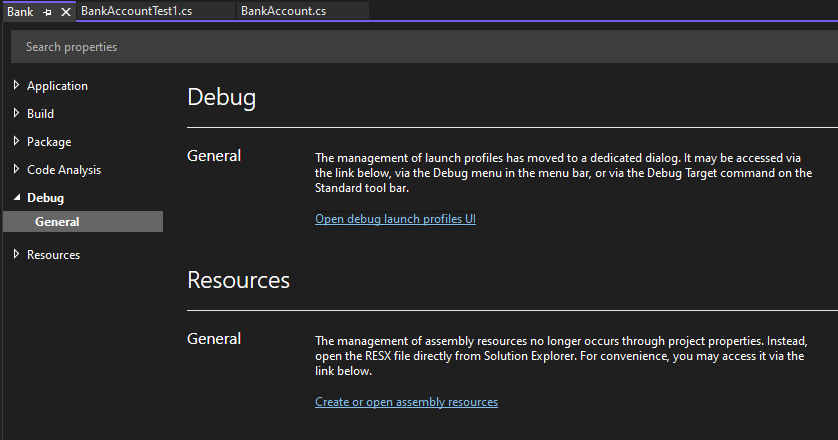
Ab Visual Studio 2022 stellt die Registerkarte Debuggen für .NET-Projekte einen Link zur Ui für Debugstartprofile bereit, auf der Sie debugbezogene Eigenschaften festlegen können.


Debuggen von Live-ASP.NET-Apps in Azure App Service
Informationen zum Debuggen in Azure App Service finden Sie unter Debuggen von Azure-Apps.
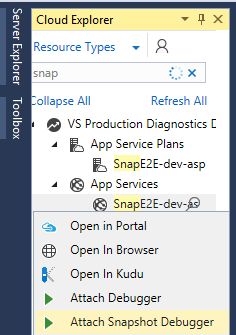
Für Visual Studio Enterprise (nur) übernimmt der Snapshot-Debugger eine Momentaufnahme Ihrer produktionsinternen Apps, wenn Code ausgeführt wird, den Sie ausführen möchten. Um den Debugger anzuweisen, eine Momentaufnahme zu erstellen, legen Sie Snappoints und Logpoints in Ihrem Code fest. Mit dem Debugger können Sie genau sehen, was nicht geklappt hat, ohne den Datenverkehr Ihrer Produktionsanwendung zu beeinträchtigen. Der Momentaufnahmedebugger kann Ihnen helfen, die Zeit zu reduzieren, die benötigt wird, um Probleme zu beheben, die in Produktionsumgebungen auftreten.

Snapshot-Sammlung ist für ASP.NET Anwendungen verfügbar, die in Azure App Service ausgeführt werden. ASP.NET Anwendungen müssen auf .NET Framework 4.6.1 oder höher ausgeführt werden, und ASP.NET Core-Anwendungen müssen unter .NET Core 2.0 oder höher unter Windows ausgeführt werden.
Weitere Informationen finden Sie unter Debuggen von Live-ASP.NET-Apps mit dem Snapshot Debugger.
Anzeigen von Momentaufnahmen mit dem IntelliTrace-Feature „Schritt zurück“ (Visual Studio Enterprise)
Das IntelliTrace-Feature „Schritt zurück“ erstellt bei jedem Haltepunkt und Debuggerschritt automatisch eine Momentaufnahme der Anwendung. Mit den aufgezeichneten Momentaufnahmen können Sie zu vorherigen Haltepunkten oder Schritten zurückkehren und den Status der Anwendung in der Vergangenheit anzeigen. IntelliTrace-Schritt-Zurück kann Ihnen Zeit sparen, wenn Sie den vorherigen Anwendungsstatus anzeigen möchten, das Debuggen aber nicht neu starten oder den gewünschten App-Zustand neu erstellen möchten.
Sie können mithilfe der Schaltflächen Schritt zurück und Schritt vorwärts in der Debugsymbolleiste navigieren und Momentaufnahmen anzeigen. Diese Schaltflächen navigieren in den Ereignissen, die auf der Registerkarte Ereignisse im Fenster Diagnosetools angezeigt werden.
![]()
Weitere Informationen finden Sie auf der Seite Untersuchen vorheriger App-Zustände mithilfe von IntelliTrace.
Debuggen von Leistungsproblemen
Wenn Ihre App zu langsam ausgeführt wird oder zu viel Arbeitsspeicher verwendet, müssen Sie Ihre App möglicherweise frühzeitig mit den Profilerstellungstools testen. Weitere Informationen zu Profilerstellungstools wie dem CPU-Nutzungstool und dem Speicheranalysetool finden Sie unter Sehen Sie sich zunächst die Profilerstellungstoolsan.
Verwandte Inhalte
In diesem Tutorial haben Sie sich einen schnellen Überblick über viele Debugger-Funktionen verschafft. Vielleicht sollten Sie sich eines dieser Features genauer ansehen, z. B. Haltepunkte.

