Tutorial: Erste Schritte mit dem Windows Forms-Designer
Der Windows Forms-Designer stellt viele Tools zum Entwickeln von Windows Forms-Anwendungen bereit. In diesem Artikel wird veranschaulicht, wie Sie eine App mithilfe von verschiedenen vom Designer bereitgestellten Tools erstellen, einschließlich der folgenden Aufgaben:
- Anordnen von Steuerelementen mithilfe von Ausrichtungslinien.
- Ausführen von Designeraufgaben mithilfe von Smarttags.
- Festlegen von Rändern und Abständen für Steuerelemente.
- Anordnen von Steuerelementen mithilfe eines TableLayoutPanel-Steuerelements.
- Partitionieren des Layouts Ihrer Steuerelemente mithilfe eines SplitContainer-Steuerelements.
- Navigieren im Layout mit dem Fenster „Dokumentgliederung“.
- Positionieren von Steuerelementen mit angezeigten Informationen zu Größe und Speicherort.
- Festlegen von Eigenschaftswerten mithilfe des Eigenschaftenfensters.
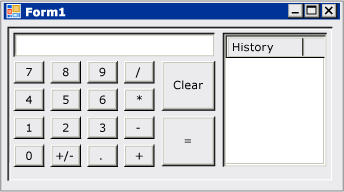
Nach Fertigstellung erhalten Sie ein benutzerdefiniertes Steuerelement, das mithilfe von vielen der im Windows Forms-Designer verfügbaren Layoutfeatures zusammengestellt wurde. Dieses Steuerelement implementiert die Benutzeroberfläche (UI) für einen einfachen Rechner. In der folgenden Abbildung ist das allgemeine Layout des Steuerelements für den Rechner dargestellt:

Tipp
Wenn Sie C++-Entwickler*in sind und nach einem Tutorial für das Erstellen einer Windows-App suchen, die Formulare und Steuerelemente enthält, finden Sie unter Erstellen einer formularbasierten MFC-Anwendung weitere Informationen. Allgemeine Informationen finden Sie unter Übersicht über die Windows-Programmierung in C++.
Erstellen des Projekts für das benutzerdefinierte Steuerelement
Der erste Schritt besteht darin, das DemoCalculator-Steuerelementprojekt zu erstellen.
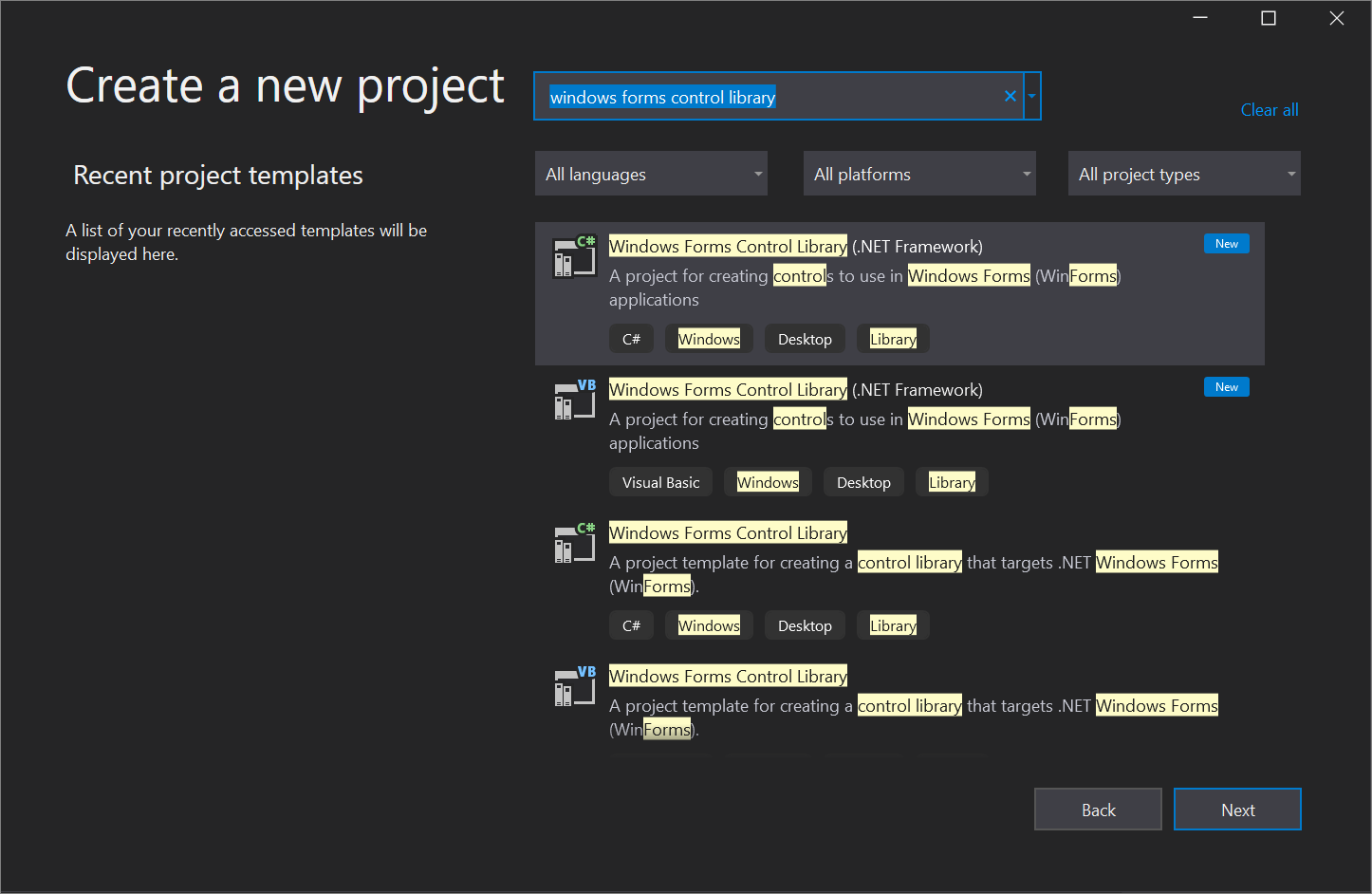
Öffnen Sie Visual Studio, und erstellen Sie ein neues Windows Forms-Steuerelementbibliotheksprojekt mithilfe der .NET Framework-Vorlage für C# oder Visual Basic. Nennen Sie das Projekt DemoCalculatorLib.

Um die Datei umzubenennen, klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf UserControl1.vb oder UserControl1.cs, wählen Sie Umbenennen aus, und ändern Sie den Dateinamen in „DemoCalculator.vb“ oder „DemoCalculator.cs“. Wählen Sie Ja aus, wenn Sie gefragt werden, ob alle Verweise auf das Codeelement „UserControl1“ umbenannt werden sollen.
Der Windows Forms-Designer zeigt die Designeroberfläche für das DemoCalculator-Steuerelement an. In dieser Ansicht können Sie das Aussehen des Steuerelements grafisch gestalten, indem Sie Steuerelemente und Komponenten aus der Toolbox auswählen und auf der Designeroberfläche platzieren. Weitere Informationen zu benutzerdefinierten Steuerelementen finden Sie unter Varianten von benutzerdefinierten Steuerelementen.
Entwerfen des Steuerelementlayouts
Das DemoCalculator-Steuerelement enthält mehrere Windows Forms-Steuerelemente. In dieser Prozedur ordnen Sie die Steuerelemente mithilfe des Windows Forms-Designers an.
Vergrößern Sie das DemoCalculator-Steuerelement im Windows Forms-Designer, indem Sie den Größenziehpunkt in der unteren rechten Ecke auswählen und ihn nach unten und rechts ziehen. In der rechten unteren Ecke von Visual Studio sehen Sie Informationen zur Größe und den Speicherort für Steuerelemente. Stellen Sie die Größe des Steuerelements auf Breite 500 und Höhe 400 ein, indem Sie beim Ändern der Größe des Steuerelements die Größeninformationen beobachten.
Wählen Sie in der Toolbox den Knoten Container aus, um ihn zu öffnen. Wählen Sie das SplitContainer-Steuerelement aus, und ziehen Sie es auf die Designeroberfläche.
SplitContainerwird auf der Designeroberfläche des DemoCalculator-Steuerelements platziert.Tipp
Das
SplitContainer-Steuerelement passt sich selbst der Größe des DemoCalculator-Steuerelements an. Im Eigenschaftenfenster finden Sie die Eigenschaftseinstellungen für dasSplitContainer-Steuerelement. Suchen Sie die Dock-Eigenschaft. Der Wert ist DockStyle.Fill. Das bedeutet, dass sich dasSplitContainer-Steuerelement immer an die Begrenzungen des DemoCalculator-Steuerelements anpassen wird. Ändern Sie die Größe des DemoCalculator-Steuerelements, um dieses Verhalten zu überprüfen.Ändern Sie den Wert der Dock-Eigenschaft im Eigenschaftenfenster in
None.Das
SplitContainer-Steuerelement wird auf die Standardgröße verkleinert und folgt nicht mehr der Größe des DemoCalculator-Steuerelements.Wählen Sie die Smarttag-Glyphe (
 ) in der oberen rechten Ecke des
) in der oberen rechten Ecke des SplitContainer-Steuerelements aus. Wählen Sie In übergeordnetem Container andocken, um dieDock-Eigenschaft aufFillfestzulegen.Das
SplitContainer-Steuerelement wird an die Begrenzungen des DemoCalculator-Steuerelements angedockt.Hinweis
Mehrere Steuerelemente bieten Smarttags zum Vereinfachen des Entwurfs. Weitere Informationen finden Sie unter Exemplarische Vorgehensweise: Ausführen von häufigen Aufgaben mithilfe von Smarttags für Windows Forms-Steuerelemente.
Klicken Sie auf die vertikale Begrenzung zwischen den Panels, und ziehen Sie diese nach rechts, sodass das linke Panel den größten Raum einnimmt.
SplitContainerteilt das DemoCalculator-Steuerelement in zwei Panels mit einem verschiebbaren Rand dazwischen. Das linke Panel enthält die Rechnerschaltflächen und die Anzeige, und das rechte Panel zeigt einen Datensatz der vom Benutzer durchgeführten arithmetischen Operationen an.Ändern Sie den Wert der
BorderStyle-Eigenschaft im Eigenschaftenfenster inFixed3D.Wählen Sie in der Toolbox den Knoten Allgemeine Steuerelemente aus, um ihn zu öffnen. Wählen Sie das
ListView-Steuerelement aus, und ziehen Sie es in das rechte Panel desSplitContainer-Steuerelements.Wählen Sie die Smarttag-Glyphe des
ListView-Steuerelements aus. Ändern Sie dieView-Einstellung im Smarttagpanel inDetails.Wählen Sie im Smarttagpanel Spalten bearbeiten aus.
Das Dialogfeld ColumnHeader-Auflistungs-Editor wird geöffnet.
Wählen Sie im Dialogfeld ColumnHeader-Auflistungs-EditorHinzufügen aus,um dem
ListView-Steuerelement eine Spalte hinzuzufügen. Ändern Sie den Wert derText-Eigenschaft der Spalte in Verlauf. Klicken Sie auf OK, um die Spalte zu erstellen.Wählen Sie im Smarttagpanel die Option In übergeordnetem Container andocken und dann die Smarttag-Glyphe aus, um das Smarttagpanel zu schließen.
Ziehen Sie ein
TableLayoutPanel-Steuerelement aus der Toolbox im Knoten Container in das linke Panel desSplitContainer-Steuerelements.Das
TableLayoutPanel-Steuerelement wird auf der Designeroberfläche mit geöffnetem Smarttagpanel angezeigt. DasTableLayoutPanel-Steuerelement ordnet seine untergeordneten Steuerelemente in einem Rasterlayout an. DasTableLayoutPanel-Steuerelement enthält die Anzeige und die Schaltflächen des DemoCalculator-Steuerelements. Weitere Informationen finden Sie unter Exemplarische Vorgehensweise: Anordnen von Steuerelementen mithilfe von TableLayoutPanel.Wählen Sie im Smarttagpanel Zeilen und Spalten bearbeiten aus.
Das Dialogfeld Spalten- und Zeilenstile wird geöffnet.
Wählen Sie die Schaltfläche Hinzufügen, bis fünf Spalten angezeigt werden. Wählen Sie alle fünf Spalten aus, und wählen Sie dann im Feld Größentyp die Option Prozent aus. Legen Sie den Prozentwert auf 20 fest. Mit dieser Aktion wird für jede Spalte die gleiche Breite festgelegt.
Wählen Sie unter Anzeigen die Option Zeilen aus.
Wählen Sie Hinzufügen, bis fünf Zeilen angezeigt werden. Wählen Sie alle fünf Zeilen aus, und wählen Sie dann im Feld Größentyp die Option Prozent aus. Legen Sie den Prozentwert auf 20 fest. Mit dieser Aktion wird für jede Zeile dieselbe Höhe festgelegt.
Wählen Sie OK aus, um Ihre Änderungen zu übernehmen, und dann die Smarttag-Glyphe, um das Smarttagpanel zu schließen.
Ändern Sie den Wert der
Dock-Eigenschaft im Eigenschaftenfenster inFill.
Ausfüllen des Steuerelements
Nachdem das Layout des Steuerelements eingerichtet ist, können Sie das Steuerelement des DemoCalculators mit Schaltflächen und einer Anzeige füllen.
Wählen Sie in der Toolbox das
TextBox-Steuerelementsymbol aus.Ein
TextBox-Steuerelement wird in der ersten Zelle desTableLayoutPanel-Steuerelements platziert.Ändern Sie den Wert der ColumnSpan-Eigenschaft des
TextBox-Steuerelements im Eigenschaftenfenster in 5.Das
TextBox-Steuerelement wechselt zu einer Position, die in seiner Zeile zentriert ist.Ändern Sie den Wert der
Anchor-Eigenschaft desTextBox-Steuerelements inLeft,Right.Das
TextBox-Steuerelement wird horizontal erweitert und umfasst anschließend alle fünf Spalten.Ändern Sie den Wert der
TextBox-Eigenschaft desTextAlign-Steuerelements inRight.Erweitern Sie im Eigenschaftenfenster den
Font-Eigenschaftsknoten. Legen Sie für dasTextBox-SteuerelementSizeauf 14 undBoldauf True fest.Wählen Sie das
TableLayoutPanel-Steuerelement.Wählen Sie in der Toolbox das
Button-Symbol aus.Ein
Button-Steuerelement wird in der nächsten offenen Zelle desTableLayoutPanel-Steuerelements platziert.Wählen Sie in der Toolbox vier weitere Male das
Button-Symbol aus, um die zweite Zeile desTableLayoutPanel-Steuerelements aufzufüllen.Markieren Sie alle fünf
Button-Steuerelemente, indem Sie sie auswählen, während Sie die UMSCHALTTASTE gedrückt halten. Drücken Sie STRG+C, um dieButton-Steuerelemente in die Zwischenablage zu kopieren.Drücken Sie drei Mal STRG+V, um Kopien der
Button-Steuerelemente in die verbleibenden Zeilen desTableLayoutPanel-Steuerelements einzufügen.Markieren Sie alle 20
Button-Steuerelemente, indem Sie sie auswählen, während Sie die UMSCHALTTASTE gedrückt halten.Ändern Sie den Wert der
Dock-Eigenschaft im Eigenschaftenfenster inFill.Alle
Button-Steuerelemente docken an, um ihre enthaltenen Zellen zu füllen.Erweitern Sie im Eigenschaftenfenster den
Margin-Eigenschaftsknoten. Legen Sie den Wert vonAllauf 5 fest.Alle
Button-Steuerelemente sind kleiner ausgelegt, um einen breiteren Rand zwischen ihnen zu schaffen.Wählen Sie button10 und button20, und drücken Sie dann auf Löschen, um sie aus dem Layout zu entfernen.
Wählen Sie button5 und button15, und ändern Sie dann den Wert der
RowSpan-Eigenschaft in 2. Diese Schaltflächen stellen die Schaltflächen Löschen und = für das DemoCalculator-Steuerelement dar.
Verwenden des Fensters „Dokumentgliederung“
Wenn Ihr Steuerelement oder Formular mit mehreren Steuerelementen gefüllt ist, ist es möglicherweise einfacher, mit dem Fenster „Dokumentgliederung“ durch Ihr Layout zu navigieren.
Wählen Sie in der Menüleiste Ansicht>Weitere Fenster>Dokumentgliederung.
Das Fenster „Dokumentgliederung“ zeigt eine Strukturansicht des DemoCalculator-Steuerelements und der zugehörigen Steuerelemente an. Containersteuerelemente wie
SplitContainerzeigen ihre untergeordneten Steuerelemente als Unterknoten in der Struktur an. Über das Fenster „Dokumentgliederung“ können Sie vorhandene Steuerelemente auch umbenennen.Klicken Sie im Fenster Dokumentgliederung mit der rechten Maustaste auf button1, und wählen Sie dann Umbenennen aus. Ändern Sie den Namen in „sevenButton“.
Benutzen Sie das Fenster Dokumentgliederung, um die
Button-Steuerelemente vom vom Designer generierten Namen gemäß der folgenden Liste in den Produktionsnamen umzubenennen:button1 in sevenButton
button2 in eightButton
button3 in nineButton
button4 in divisionButton
button5 in clearButton
button6 in fourButton
button7 in fiveButton
button8 in sixButton
button9 in multiplicationButton
button11 in oneButton
button12 in twoButton
button13 in threeButton
button14 in subtractionButton
button15 in equalsButton
button16 in zeroButton
button17 in changeSignButton
button18 in decimalButton
button19 in additionButton
Ändern Sie im Fenster Dokumentengliederung und im Eigenschaftenfenster den
Text-Eigenschaftswert für jedenButton-Steuerelementnamen gemäß der folgenden Liste:Ändern Sie die Texteigenschaft des sevenButton-Steuerelements in 7.
Ändern Sie die Texteigenschaft des eightButton-Steuerelements in 8.
Ändern Sie die Texteigenschaft des nineButton-Steuerelements in 9.
Ändern Sie die Texteigenschaft des divisionButton-Steuerelements in / (Schrägstrich).
Ändern Sie die Texteigenschaft des clearButton-Steuerelements in Löschen.
Ändern Sie die Texteigenschaft des fourButton-Steuerelements in 4.
Ändern Sie die Texteigenschaft des fiveButton-Steuerelements in 5.
Ändern Sie die Texteigenschaft des sixButton-Steuerelements in 6.
Ändern Sie die Texteigenschaft des multiplicationButton-Steuerelements in * (Sternchen).
Ändern Sie die Texteigenschaft des oneButton-Steuerelements in 1.
Ändern Sie die Texteigenschaft des twoButton-Steuerelements in 2.
Ändern Sie die Texteigenschaft des threeButton-Steuerelements in 3.
Ändern Sie die Texteigenschaft des subtractionButton-Steuerelements in - (Bindestrich).
Ändern Sie die Texteigenschaft des equalsButton-Steuerelements in = (Gleichheitszeichen).
Ändern Sie die Texteigenschaft des zeroButton-Steuerelements in 0.
Ändern Sie die Texteigenschaft des changeSignButton-Steuerelements in +/- .
Ändern Sie die Texteigenschaft des decimalButton-Steuerelements in . (Zeitraum)
Ändern Sie die Texteigenschaft des additionButton-Steuerelements in + (Pluszeichen).
Wählen Sie in der Designeroberfläche alle
Button-Steuerelemente, indem Sie sie auswählen, während Sie die UMSCHALTTASTE gedrückt halten.Erweitern Sie im Eigenschaftenfenster den
Font-Eigenschaftsknoten. Legen Sie für alleButton-SteuerelementeSizeauf 14 undBoldauf True fest.
Diese Anweisungen schließen den Entwurf des DemoCalculator-Steuerelements ab. Es muss nur noch die Rechnerlogik bereitgestellt werden.
Implementieren von Ereignishandlern
Die Schaltflächen im DemoCalculator-Steuerelement verfügen über Ereignishandler, die zum Implementieren eines Großteil der Rechnerlogik verwendet werden können. Mit dem Windows Forms-Designer können Sie die Stubs aller Ereignishandler für alle Schaltflächen mit einer einzigen Auswahl implementieren.
Wählen Sie in der Designeroberfläche alle
Button-Steuerelemente, indem Sie sie auswählen, während Sie die UMSCHALTTASTE gedrückt halten.Wählen Sie eines der
Button-Steuerelemente aus.Der Code-Editor wird mit den vom Designer generierten Ereignishandlern geöffnet.
Testen des Steuerelements
Da das DemoCalculator-Steuerelement von der UserControl-Klasse erbt, können Sie sein Verhalten mit dem UserControl-Testcontainer testen. Weitere Informationen finden Sie unter Vorgehensweise: Testen des Laufzeitverhaltens eines UserControl.
Drücken Sie F5, um das DemoCalculator-Steuerelement im UserControl-Testcontainer zu erstellen und auszuführen.
Wählen Sie die Begrenzung zwischen den
SplitContainer-Panels aus, und ziehen Sie sie nach links und rechts.TableLayoutPanelund alle untergeordneten Steuerelemente werden an den verfügbaren Platz angepasst.Wenn Sie mit dem Testen des Steuerelements fertig sind, wählen Sie Schließen aus.
Verwenden des Steuerelements in einem Formular
Das DemoCalculator-Steuerelement kann in anderen zusammengesetzten Steuerelementen oder auf einem Formular verwendet werden. Im Folgenden wird dies näher beschrieben.
Erstellen eines Projekts
Im ersten Schritt erstellen Sie das Anwendungsprojekt. Damit erstellen Sie die Anwendung, die Ihr benutzerdefiniertes Steuerelement anzeigt.
Erstellen Sie ein neues Windows Forms-Anwendungsprojekt, und nennen Sie es DemoCalculatorTest.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt DemoCalculatorTest, und wählen Sie Hinzufügen>Projektverweis aus, um das Dialogfeld Verweis-Manager zu öffnen.
Gehen Sie zur Registerkarte Projekte, und wählen Sie dann das Projekt DemoCalculatorLib aus, um den Verweis dem Testprojekt hinzuzufügen.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf DemoCalculatorTest, und wählen Sie dann Als Startprojekt festlegen aus.
Vergrößern Sie im Windows Forms-Designer das Formular auf ungefähr 700 x 500.
Verwenden des Steuerelements im Layout des Formulars
Um das DemoCalculator-Steuerelement in einer Anwendung zu verwenden, müssen Sie es in einem Formular platzieren.
Erweitern Sie in der Toolbox den Knoten DemoCalculatorLib-Komponenten.
Ziehen Sie das DemoCalculator-Steuerelement aus der Toolbox auf das Formular. Verschieben Sie das Steuerelement in die obere linke Ecke des Formulars. Wenn sich das Steuerelement in der Nähe der Formularbegrenzungen befindet, erscheinen Ausrichtungslinien. Ausrichtungslinien geben den Abstand zwischen der
Padding-Eigenschaft des Formulars und derMargin-Eigenschaft des Steuerelements an. Positionieren Sie das Steuerelement an der Position, die durch die Ausrichtungslinien angegeben wird.Weitere Informationen finden Sie unter Exemplarische Vorgehensweise: Anordnen von Steuerelementen mithilfe von Ausrichtungslinien.
Ziehen Sie ein
Button-Steuerelement aus der Toolbox, und legen Sie es auf dem Formular ab.Verschieben Sie das
Button-Steuerelement um das DemoCalculator-Steuerelement, und beobachten Sie, wo die Ausrichtungslinien angezeigt werden. Mithilfe dieses Features können Sie Ihre Steuerelemente genau und einfach ausrichten. Löschen Sie dasButton-Steuerelement, wenn Sie fertig sind.Klicken Sie mit der rechten Maustaste auf das DemoCalculator-Steuerelement, und wählen Sie Eigenschaften aus.
Ändern Sie den Wert der
Dock-Eigenschaft inFill.Wählen Sie das Formular aus, und erweitern Sie dann den
Padding-Eigenschaftenknoten. Ändern Sie den Wert von Alle in 20.Die Größe des DemoCalculator-Steuerelements wird reduziert, um den neuen Wert
Paddingdes Formulars zu unterstützen.Ändern Sie die Größe des Formulars, indem Sie die verschiedenen Größenziehpunkte an verschiedene Positionen ziehen. Beobachten Sie, wie die Größe des DemoCalculator-Steuerelements angepasst wird.
Nächste Schritte
In diesem Artikel wurde gezeigt, wie Sie die Benutzeroberfläche für einen einfachen Rechner erstellen. Um fortzufahren, können Sie seine Funktionalität durch Implementieren der Rechnerlogik erweitern und die App dann mithilfe von ClickOnce veröffentlichen. Oder fahren Sie mit einem anderen Tutorial fort, in dem Sie mithilfe von Windows Forms eine Bildanzeige erstellen.