Tutorial: Erstellen einer einfachen WPF-Anwendung mit C#
In diesem Tutorial lernen Sie sich viele Tools, Dialogfelder und Designer kennen, die Sie für die Entwicklung von Anwendungen in Visual Studio verwenden können. Sie erstellen eine Anwendung „Hello, World“, entwerfen die Benutzeroberfläche, fügen Code hinzu und debuggen Fehler. Gleichzeitig erfahren Sie mehr über das Arbeiten in der integrierten Entwicklungsumgebung (IDE).
Voraussetzungen
- Wenn Sie Visual Studio noch nicht installiert haben, können Sie es auf der Seite Visual Studio-Downloads kostenlos herunterladen.
- Stellen Sie sicher, dass die Workload .NET-Desktopentwicklung installiert ist. Sie können diese Konfiguration im Visual Studio-Installer überprüfen.
- Sie können entweder .NET Framework oder .NET Core für dieses Tutorial verwenden. .NET Core ist das neuere, modernere Framework. Für .NET Core ist mindestens Visual Studio 2019 Version 16.3 erforderlich.
Was ist WPF?
WPF (Windows Presentation Foundation) ist ein Benutzeroberflächen-Framework, mit dem Desktopclientanwendungen erstellt werden können. Die WPF-Entwicklungsplattform unterstützt eine breite Palette an Anwendungsentwicklungsfeatures, darunter ein Anwendungsmodell, Ressourcen, Steuerelemente, Grafik, Layout, Datenbindung, Dokumente und Sicherheit.
WPF gehört zu .NET. Wenn Sie also bereits .NET-Anwendungen mithilfe von ASP.NET oder Windows Forms erstellt haben, sollte Ihnen die Programmierung vertraut sein. WPF verwendet XAML (Extensible Application Markup Language), um ein deklaratives Modell für die Anwendungsprogrammierung bereitzustellen. Weitere Informationen finden Sie unter Übersicht über WPF .NET.
Konfigurieren der IDE
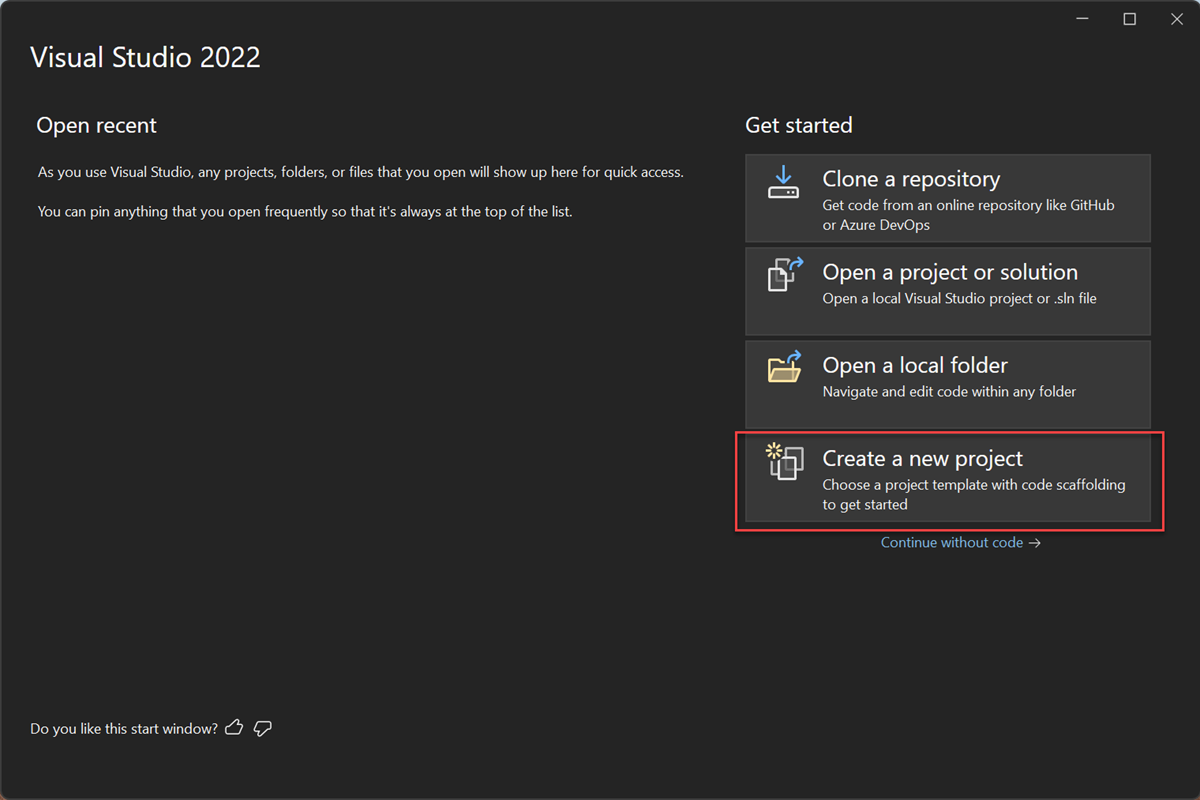
Wenn Sie Visual Studio starten, wird zunächst das Startfenster geöffnet. Klicken Sie auf Ohne Code fortfahren, um die Entwicklungsumgebung zu öffnen. Ihnen werden Toolfenster, Menüs und Symbolleisten sowie das Hauptfenster angezeigt. Toolfenster sind links und rechts neben dem Anwendungsfenster angedockt. Das Suchfeld, die Menüleiste und die Standardsymbolleiste befinden sich im oberen Bereich. Wenn Sie eine Projektmappe oder ein Projekt laden, werden Editoren und Designer im zentralen Bereich des Anwendungsfensters angezeigt. Wenn Sie eine Anwendung entwickeln, verbringen Sie die meiste Zeit in diesem zentralen Bereich.
Erstellen eines Projekts
Wenn Sie eine Anwendung in Visual Studio erstellen, erstellen Sie zunächst ein Projekt und eine Projektmappe. In diesem Beispiel erstellen Sie eine Windows Presentation Foundations-Projektmappe (WPF).
Öffnen Sie Visual Studio.
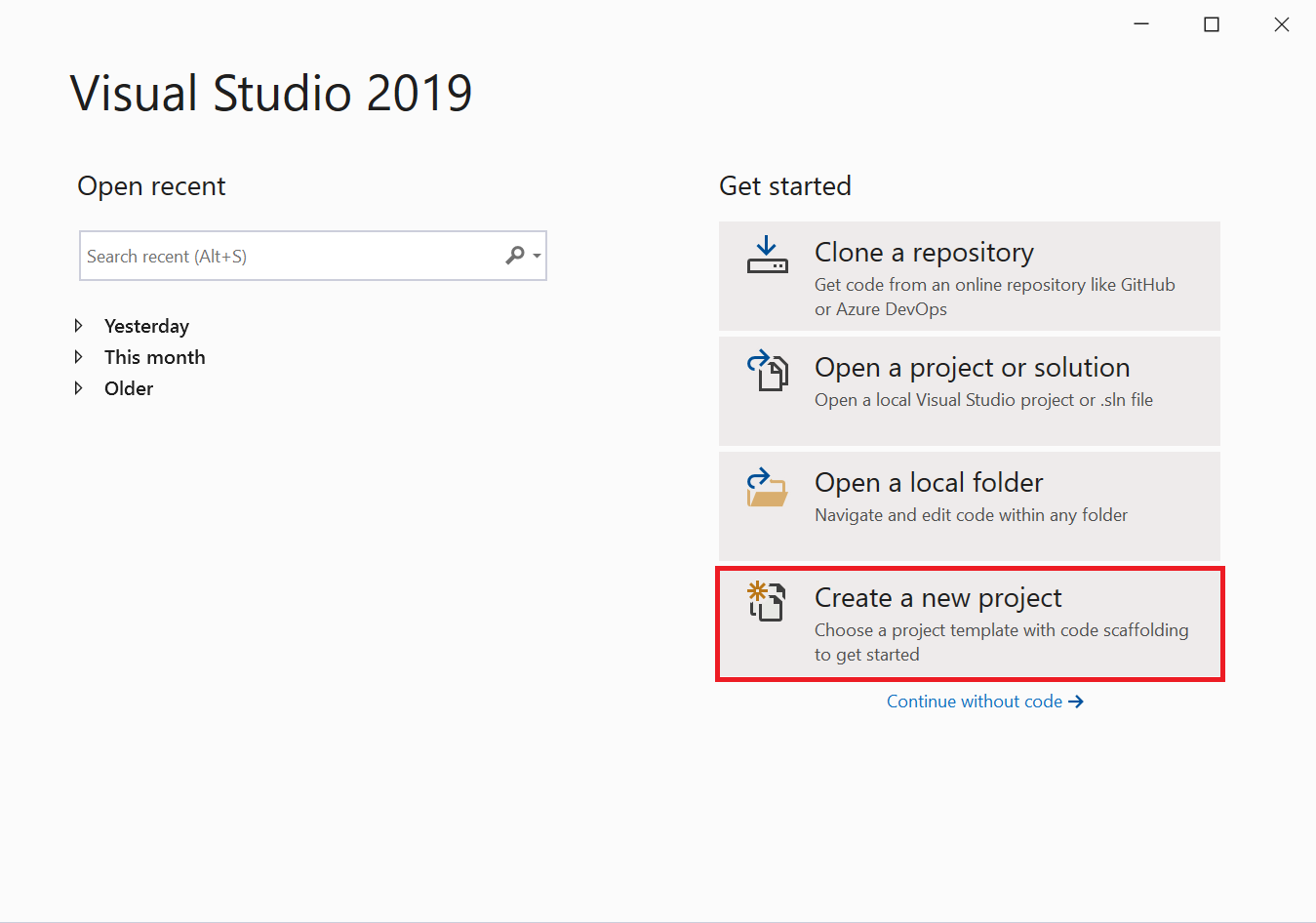
Wählen Sie im Startfenster Neues Projekt erstellen aus.

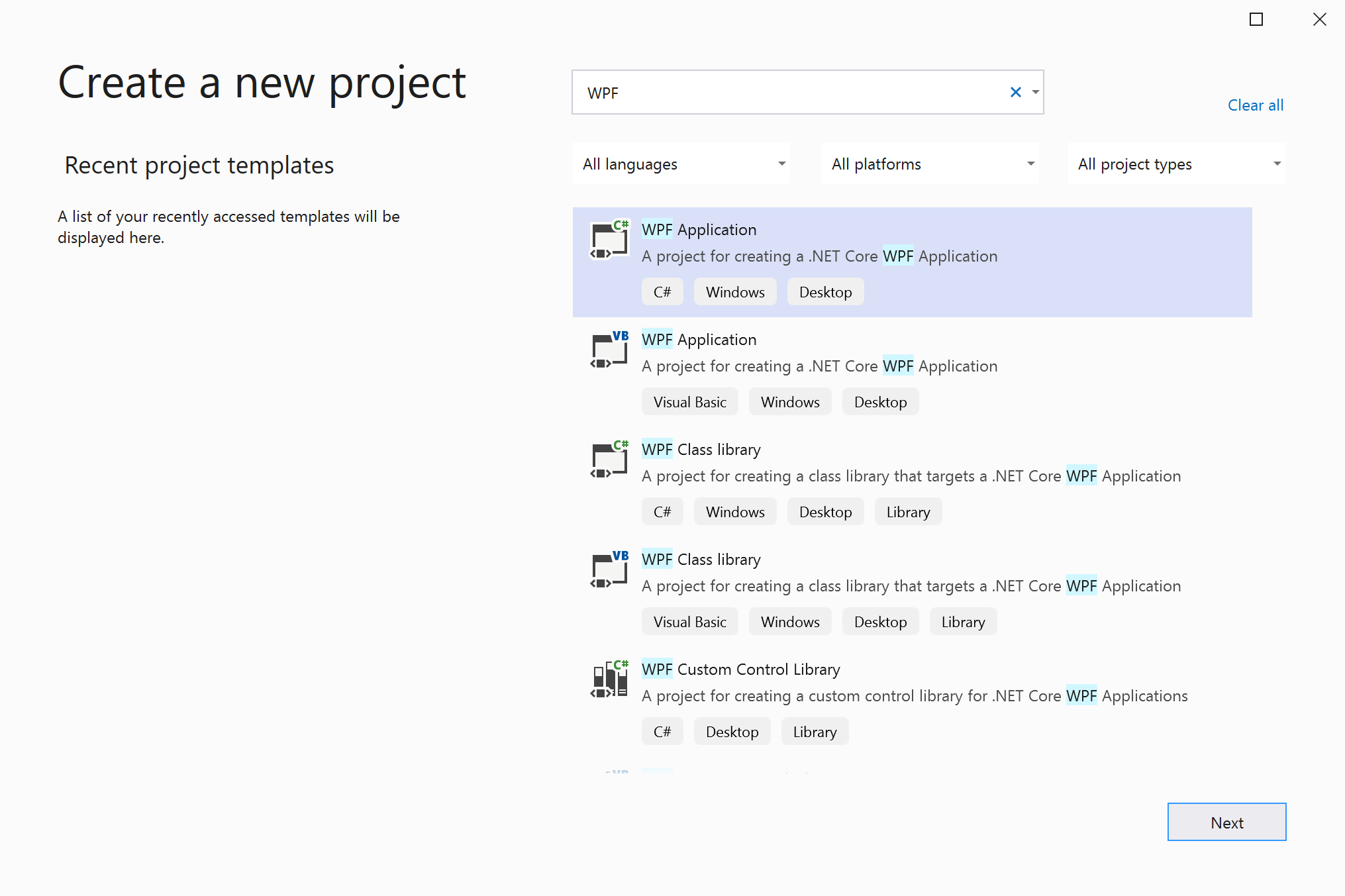
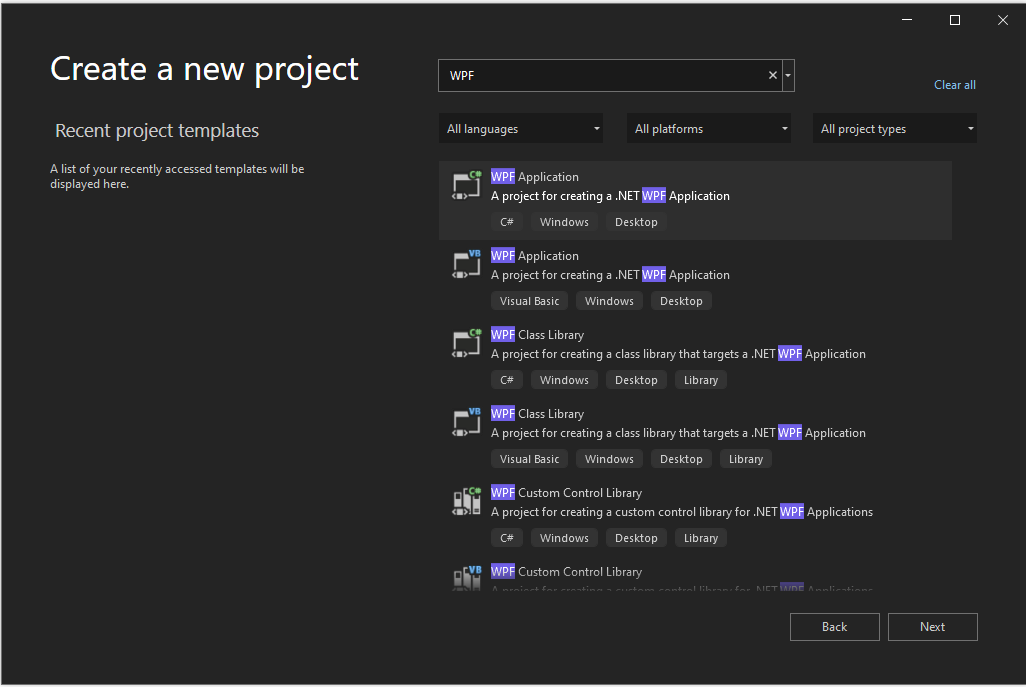
Suchen Sie im Bildschirm Neues Projekt erstellen nach „WPF“, und wählen Sie dann WPF-App und anschließend Weiter aus.

Geben Sie dem Projekt im nächsten Bildschirm den Namen HelloWPFApp, und wählen Sie Erstellen aus.
Im Fenster Zusätzliche Informationen sollte .NET Core 3.1 bereits als Zielframework ausgewählt sein. Falls nicht, wählen Sie .NET Core 3.1 aus. Wählen Sie anschließend Erstellen aus.
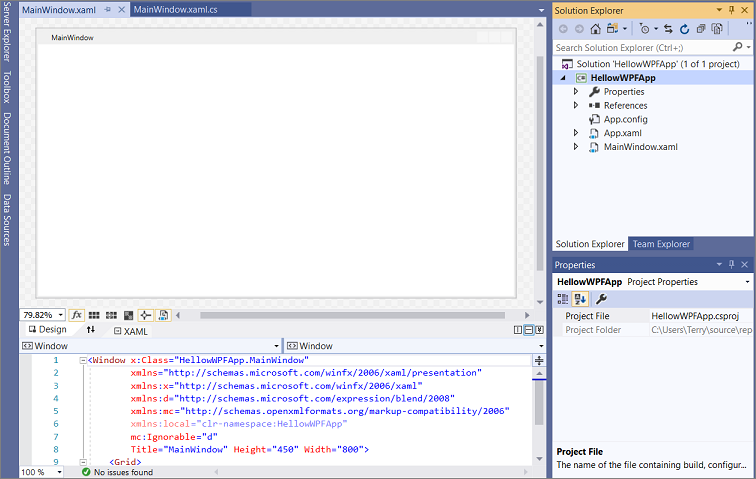
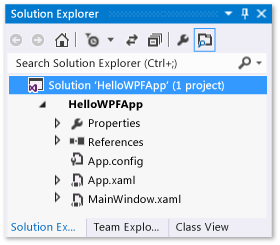
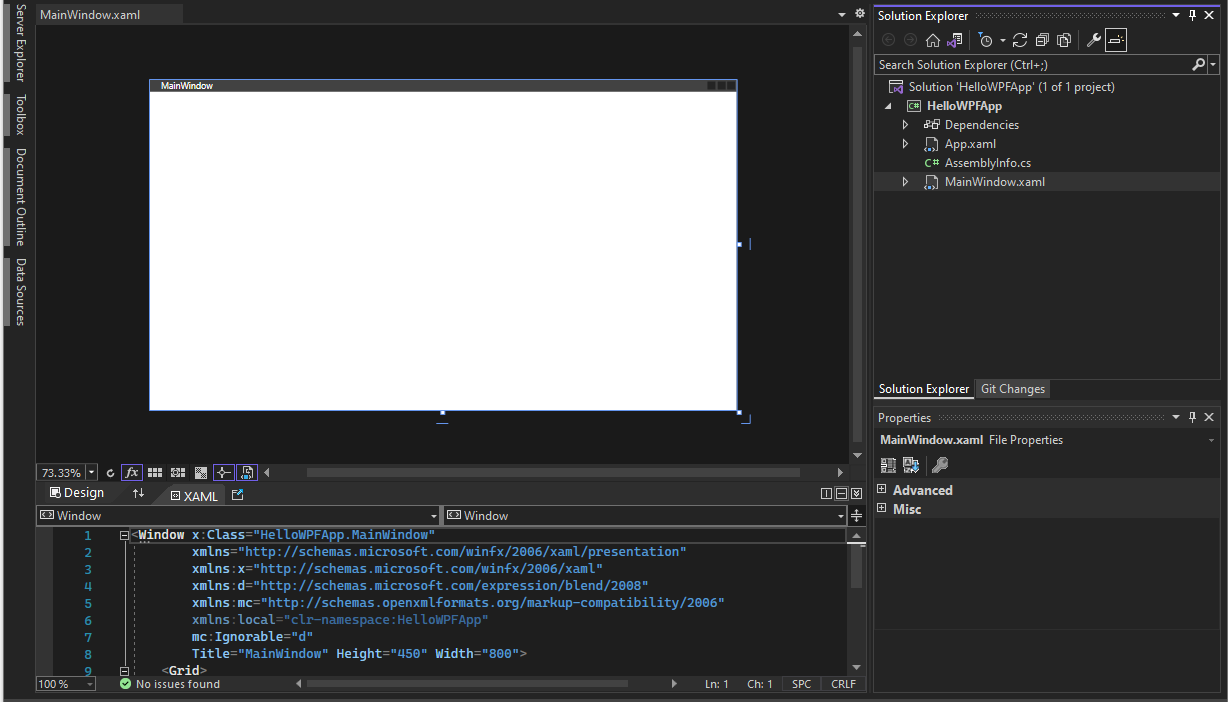
Visual Studio erstellt das „HelloWPFApp“-Projekt und die Projektmappe, woraufhin im Projektmappen-Explorer verschiedene Dateien angezeigt werden. Der WPF-Designer zeigt eine Entwurfsansicht und eine XAML-Ansicht der Datei MainWindow.xaml in einer geteilten Ansicht an. Ziehen Sie den Teiler, um mehr oder weniger der jeweiligen Ansichten anzuzeigen. Sie können auch nur die visuelle Ansicht oder nur die XAML-Ansicht anzeigen.

Hinweis
Weitere Informationen zu XAML (eXtensible Application Markup Language) finden Sie auf der Seite Übersicht über XAML für WPF.
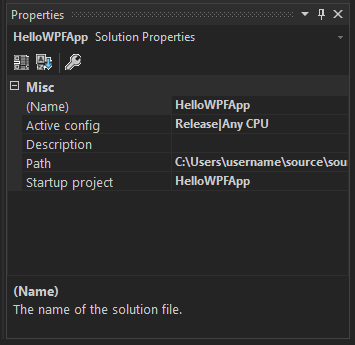
Nachdem Sie das Projekt erstellt haben, können Sie es anpassen. Wählen Sie dazu im Menü Ansicht die Option Eigenschaftenfenster aus, oder drücken Sie auf F4. Sie können dann die Optionen für Projektelemente, Steuerelemente und andere Elemente in einer Anwendung anzeigen lassen und ändern.

Öffnen Sie Visual Studio.
Wählen Sie im Startfenster Neues Projekt erstellen aus.

Suchen Sie im Bildschirm Neues Projekt erstellen nach „WPF“, und wählen Sie dann WPF-App und anschließend Weiter aus.

Geben Sie dem Projekt im nächsten Bildschirm den Namen HelloWPFApp, und wählen Sie Erstellen aus.
Vergewissern Sie sich, dass im Fenster Zusätzliche Informationen die Option .NET 8.0 für das Zielframework ausgewählt wurde. Wählen Sie anschließend Erstellen aus.
Visual Studio erstellt das „HelloWPFApp“-Projekt und die Projektmappe, woraufhin im Projektmappen-Explorer verschiedene Dateien angezeigt werden. Der WPF-Designer zeigt eine Entwurfsansicht und eine XAML-Ansicht der Datei MainWindow.xaml in einer geteilten Ansicht an. Ziehen Sie den Teiler, um mehr oder weniger der jeweiligen Ansichten anzuzeigen. Sie können auch nur die visuelle Ansicht oder nur die XAML-Ansicht anzeigen.

Hinweis
Weitere Informationen zu XAML (eXtensible Application Markup Language) finden Sie auf der Seite Übersicht über XAML für WPF.
Nachdem Sie das Projekt erstellt haben, können Sie es anpassen. Wählen Sie dazu im Menü Ansicht die Option Eigenschaftenfenster aus, oder drücken Sie auf F4. Sie können dann die Optionen für Projektelemente, Steuerelemente und andere Elemente in einer Anwendung anzeigen lassen und ändern.

Entwerfen der Benutzeroberfläche (UI)
Falls der Designer nicht geöffnet ist, wählen Sie die Datei MainWindow.xaml aus, und drücken Sie UMSCHALT+F7, um den Designer zu öffnen.
Nun fügen wir der Anwendung drei Arten von Steuerelementen hinzu: ein TextBlock-Steuerelement, zwei RadioButton-Steuerelemente und ein Button-Steuerelement.
Hinzufügen eines TextBlock-Steuerelements
Drücken Sie STRG+Q, um das Suchfeld zu aktivieren, und geben Sie dort den Begriff Toolbox ein. Wählen Sie in der Ergebnisliste Ansicht > Toolbox aus.
Erweitern Sie in der Toolbox den Knoten Häufig verwendete WPF-Steuerelemente, damit das TextBlock-Steuerelement angezeigt wird.

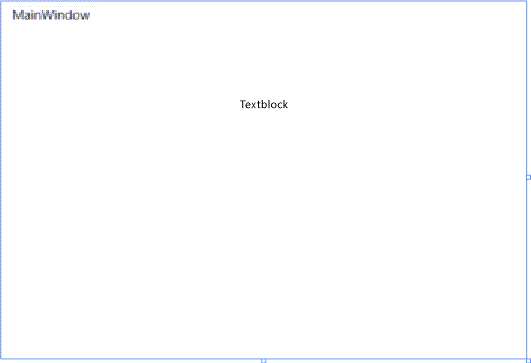
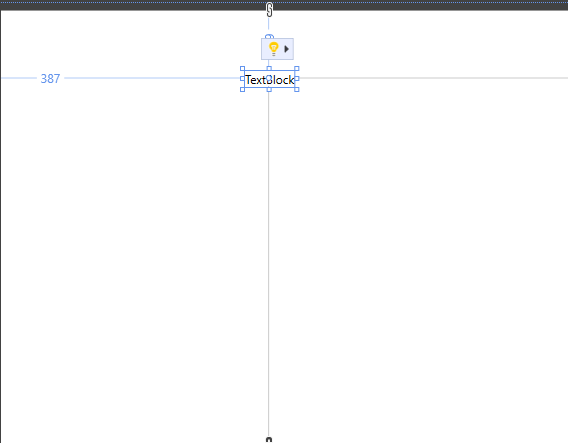
Fügen Sie auf der Entwurfsoberfläche ein TextBlock-Steuerelement hinzu, indem Sie das TextBlock-Element auswählen und in das Fenster auf der Entwurfsoberfläche ziehen. Zentrieren Sie das Steuerelement im oberen Bereich des Fensters. Ab Visual Studio 2019 können Sie das Steuerelement an den roten Hilfslinien ausrichten.
Das Fenster sollte der folgenden Abbildung entsprechen:

Das XAML-Markup sollte in etwa dem folgenden Beispiel entsprechen:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Drücken Sie STRG+Q, um das Suchfeld zu aktivieren, und geben Sie dort den Begriff Toolbox ein. Wählen Sie in der Ergebnisliste Ansicht > Toolbox aus.
Erweitern Sie in der Toolbox den Knoten Häufig verwendete WPF-Steuerelemente, damit das TextBlock-Steuerelement angezeigt wird.

Fügen Sie auf der Entwurfsoberfläche ein TextBlock-Steuerelement hinzu, indem Sie das TextBlock-Element auswählen und in das Fenster auf der Entwurfsoberfläche ziehen. Zentrieren Sie das Steuerelement im oberen Bereich des Fensters. Sie können das Steuerelement anhand der Führungslinien zentrieren.
Das Fenster sollte der folgenden Abbildung entsprechen:

Das XAML-Markup sollte in etwa dem folgenden Beispiel entsprechen:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Anpassen des Texts im Textblock
Suchen Sie in der XAML-Ansicht das Markup für TextBlock, und ändern Sie das Textattribut von
TextBoxinSelect a message option and then choose the Display button..Das XAML-Markup sollte in etwa dem folgenden Beispiel entsprechen:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Zentrieren Sie TextBlock ggf. erneut, und speichern Sie Ihre Änderungen mit STRG+S oder mit dem Menüelement Datei.
Anschließend fügen Sie dem Formular zwei RadioButton-Steuerelemente hinzu.
Hinzufügen von Optionsfeldern
Suchen Sie in der Toolbox nach dem Optionsfeld-Steuerelement.

Fügen Sie auf der Entwurfsoberfläche zwei Optionsfeld-Steuerelemente hinzu, indem Sie auf das Optionsfeld-Element klicken und in das Fenster auf der Entwurfsoberfläche ziehen. Verschieben Sie die Schaltflächen (indem Sie darauf klicken und die Pfeiltasten drücken), sodass sie nebeneinander unter dem TextBlock-Steuerelement erscheinen. Richten Sie die Steuerelemente an den roten Hilfslinien aus.
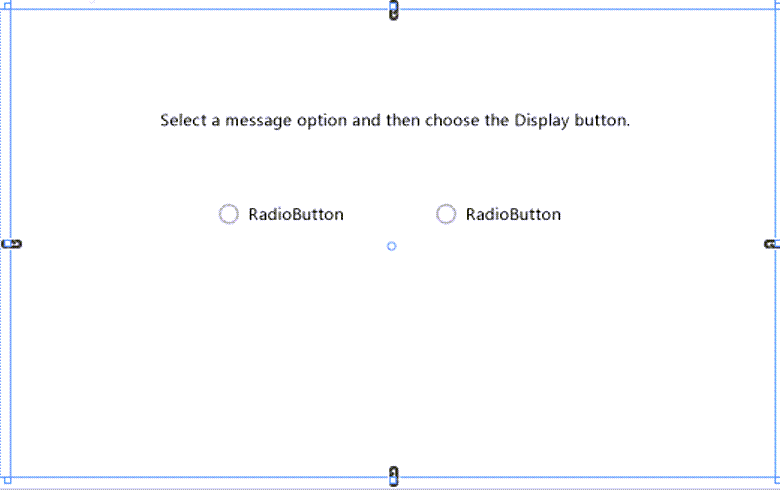
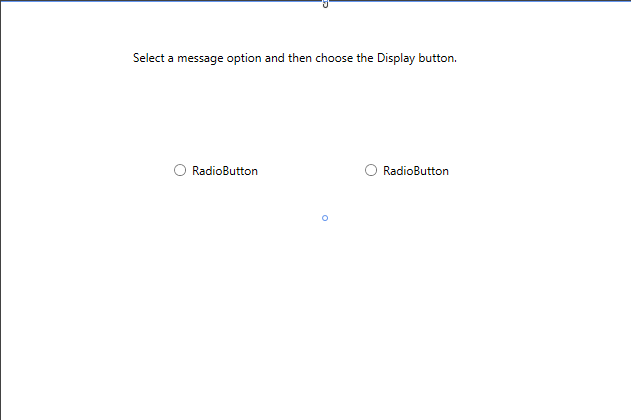
Das Fenster sieht wie folgt aus:

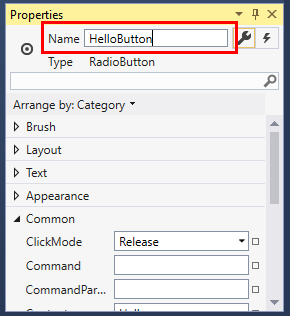
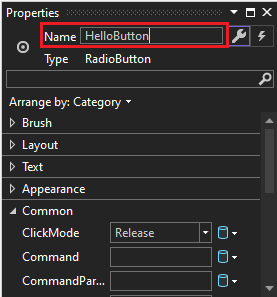
Ändern Sie im Fenster Eigenschaften für das linke RadioButton-Steuerelement die Eigenschaft Name (die Eigenschaft oben im Fenster Eigenschaften ) in
HelloButton.
Ändern Sie im Fenster Eigenschaften zum rechten RadioButton-Steuerelement die Eigenschaft Name in
GoodbyeButton. Speichern Sie dann die Änderungen.
Als nächstes können Sie jetzt Anzeigetext für jedes RadioButton-Steuerelement hinzufügen. Die folgende Prozedur aktualisiert die Eigenschaft Inhalt für ein RadioButton-Steuerelement.
Suchen Sie in der Toolbox nach dem Optionsfeld-Steuerelement.

Fügen Sie auf der Entwurfsoberfläche zwei Optionsfeld-Steuerelemente hinzu, indem Sie auf das Optionsfeld-Element klicken und in das Fenster auf der Entwurfsoberfläche ziehen. Verschieben Sie die Schaltflächen (indem Sie darauf klicken und die Pfeiltasten drücken), sodass sie nebeneinander unter dem TextBlock-Steuerelement erscheinen. Sie können die Steuerelemente anhand der Führungslinien ausrichten.
Das Fenster sieht wie folgt aus:

Ändern Sie im Fenster Eigenschaften für das linke RadioButton-Steuerelement die Eigenschaft Name (die Eigenschaft oben im Fenster Eigenschaften ) in
HelloButton.
Ändern Sie im Fenster Eigenschaften zum rechten RadioButton-Steuerelement die Eigenschaft Name in
GoodbyeButton. Speichern Sie dann die Änderungen.
Als nächstes können Sie jetzt Anzeigetext für jedes RadioButton-Steuerelement hinzufügen. Die folgende Prozedur aktualisiert die Eigenschaft Inhalt für ein RadioButton-Steuerelement.
Hinzufügen von Anzeigetext für jedes Optionsfeld
Ändern Sie das Content-Attribut für die beiden Optionsfelder
HelloButtonundGoodbyeButtonin"Hello"und"Goodbye"im XAML. Das XAML-Markup sollte in etwa wie im folgenden Beispiel aussehen:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Festlegen eines standardmäßig zu aktivierenden Optionsfelds
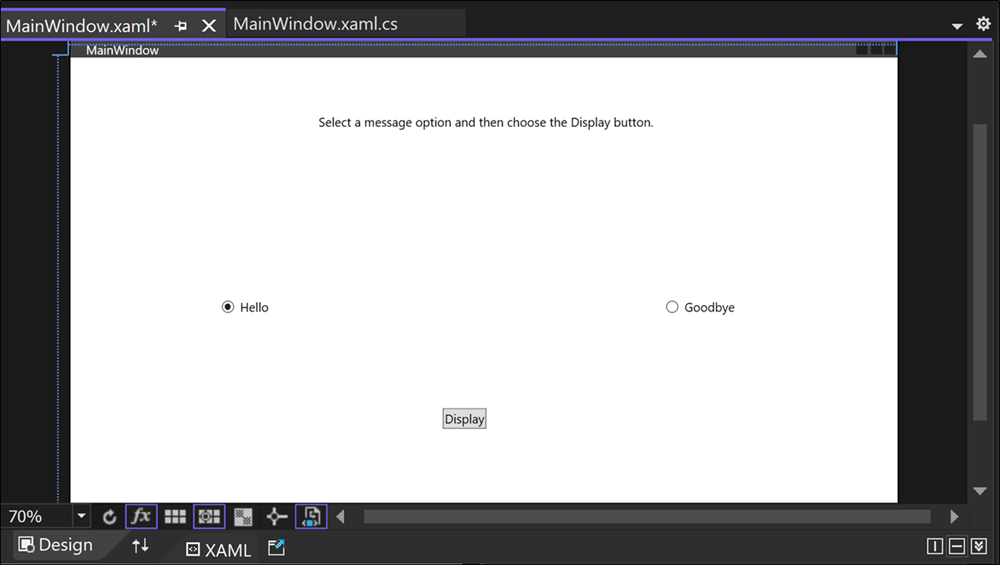
In diesem Schritt legen Sie fest, dass „HelloButton“ standardmäßig aktiviert wird, sodass eines der beiden Optionsfelder immer aktiviert ist.
Suchen Sie in der XAML-Ansicht das Markup für „HelloButton“.
Fügen Sie ein IsChecked-Attribut hinzu und setzen Sie es auf True. Fügen Sie insbesondere
IsChecked="True"hinzu.Das XAML-Markup sollte in etwa wie im folgenden Beispiel aussehen:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Das letzte Benutzeroberflächenelement, das Sie hinzufügen, ist ein Button-Steuerelement.
Hinzufügen des Button-Steuerelements
Suchen Sie in der Toolbox nach dem Schaltflächen-Steuerelement, und fügen Sie es auf der Entwurfsoberfläche dem Optionsfeld-Steuerelement hinzu, indem Sie es in der Entwurfsansicht in das Formular ziehen. Wenn Sie Visual Studio 2019 oder höher verwenden, hilft Ihnen eine rote Linie beim Zentrieren des Steuerelements.
Ändern Sie in der XAML-Ansicht den Wert von Inhalt für das Schaltflächen-Steuerelement von
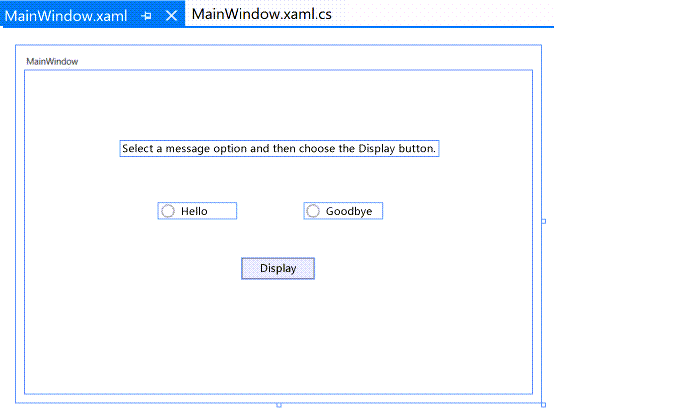
Content="Button"inContent="Display". Speichern Sie dann die Änderungen.Das Fenster sollte der folgenden Abbildung entsprechen.

Das XAML-Markup sollte in etwa wie im folgenden Beispiel aussehen:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Suchen Sie in der Toolbox nach dem Schaltflächen-Steuerelement, und fügen Sie es auf der Entwurfsoberfläche dem Optionsfeld-Steuerelement hinzu, indem Sie es in der Entwurfsansicht in das Formular ziehen. Die Führungslinien können Sie beim Zentrieren des Steuerelements unterstützen.
Ändern Sie in der XAML-Ansicht den Wert von Inhalt für das Schaltflächen-Steuerelement von
Content="Button"inContent="Display". Speichern Sie dann die Änderungen.Das Fenster sollte dem folgenden Screenshot entsprechen.

Das XAML-Markup sollte in etwa wie im folgenden Beispiel aussehen:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Hinzufügen von Code zur Anzeigeschaltfläche
Wenn die Anwendung ausgeführt wird, wird ein Meldungsfeld angezeigt, nachdem ein Benutzer zunächst ein Optionsfeld aktiviert und anschließend die Schaltfläche Anzeigen ausgewählt hat. Ein Meldungsfeld erscheint für die Begrüßung („Hello“) und ein anderes für die Verabschiedung („Goodbye“). Um dieses Verhalten zu erstellen, fügen Sie Code zum Button_Click-Ereignis in MainWindow.xaml.cs hinzu.
Doppelklicken Sie auf der Entwurfsoberfläche auf die Schaltfläche Anzeigen .
MainWindow.xaml.cs wird geöffnet, der Cursor steht im
Button_Click-Ereignis.private void Button_Click(object sender, RoutedEventArgs e) { }Geben Sie den folgenden Code ein:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Speichern Sie die Anwendung.
Wenn die Anwendung ausgeführt wird, wird ein Meldungsfeld angezeigt, nachdem ein Benutzer zunächst ein Optionsfeld aktiviert und anschließend die Schaltfläche Anzeigen ausgewählt hat. Ein Meldungsfeld erscheint für die Begrüßung („Hello“) und ein anderes für die Verabschiedung („Goodbye“). Um dieses Verhalten zu erstellen, fügen Sie Code zum Button_Click-Ereignis in MainWindow.xaml.cs hinzu.
Doppelklicken Sie auf der Entwurfsoberfläche auf die Schaltfläche Anzeigen .
MainWindow.xaml.cs wird geöffnet, der Cursor steht im
Button_Click-Ereignis.private void Button_Click(object sender, RoutedEventArgs e) { }Wenn Sie auf die Schaltfläche Anzeigen doppelklicken, wird dem XAML
Click="Button_Click"hinzugefügt.Das XAML-Markup sollte in etwa wie im folgenden Beispiel aussehen:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Geben Sie den folgenden Code ein:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Speichern Sie die Anwendung.
Debuggen und Testen der Anwendung
Als Nächstes debuggen Sie die Anwendung, um nach Fehlern zu suchen und zu testen, ob beide Meldungsfelder ordnungsgemäß angezeigt werden. Die folgenden Anweisungen beschreiben, wie Sie den Debugger erstellen und starten. Lesen Sie jedoch später für weitere Informationen Erstellen einer WPF-Anwendung (WPF) und Debuggen von WPF.
Ändern des Namens der Datei „MainWindow.xaml“
Geben Sie „MainWindow“ einen genaueren Namen. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf MainWindow.xaml, und wählen Sie dann Umbenennen aus. Benennen Sie die Datei in Greetings.xaml um.
Suchen und Beheben von Fehlern
In diesem Schritt suchen Sie den Fehler, den Sie zuvor verursacht haben, indem Sie den Namen der Datei MainWindow.xaml geändert haben.
Starten des Debuggings und Suchen des Fehlers
Starten Sie den Debugger, indem Sie F5 drücken oder Debuggen auswählen und anschließend Debugging starten auswählen.
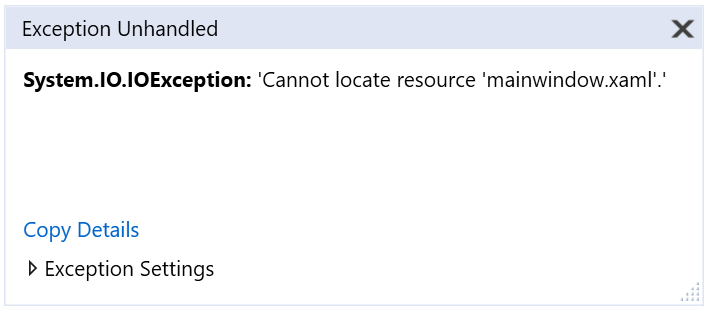
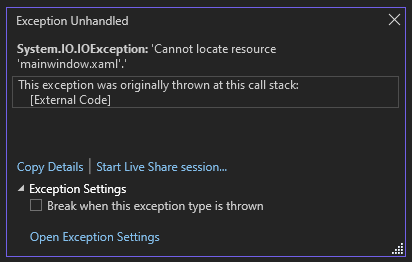
Ein Unterbrechungsmodus-Fenster erscheint, und das Ausgabe-Fenster deutet darauf hin, dass eine IOException aufgetreten ist: Cannot locate resource 'mainwindow.xaml (Die Ressource „mainwindow.xaml“ kann nicht gefunden werden).

Beenden Sie den Debugger, indem Sie Debuggen>Debuggen beenden auswählen.
MainWindow.xaml wurde in Greetings.xaml umbenannt, aber der Code verweist weiterhin auf MainWindow.xaml als Start-URI für die Anwendung, deshalb kann das Projekt nicht gestartet werden.
Starten Sie den Debugger, indem Sie F5 drücken oder Debuggen auswählen und anschließend Debugging starten auswählen.
Ein Unterbrechungsmodus-Fenster erscheint, und das Ausgabe-Fenster deutet darauf hin, dass eine IOException aufgetreten ist: Cannot locate resource 'mainwindow.xaml (Die Ressource „mainwindow.xaml“ kann nicht gefunden werden).

Beenden Sie den Debugger, indem Sie Debuggen>Debuggen beenden auswählen.
Zu Beginn dieses Tutorials wurde MainWindow.xaml in Greetings.xaml umbenannt. Da der Code jedoch weiterhin auf MainWindow.xaml als Start-URI für die Anwendung verweist, kann das Projekt nicht gestartet werden.
Angeben von „Greetings.xaml“ als Start-URI
Öffnen Sie im Projektmappen-Explorerdie Datei App.xaml.
Ändern Sie
StartupUri="MainWindow.xaml"inStartupUri="Greetings.xaml", und speichern Sie die Änderungen.
Durch einen optionalen Schritt vermeiden Sie Verwechslungen, indem Sie den Titel Ihres Anwendungsfensters in diesen neuen Namen ändern.
Öffnen Sie im Projektmappen-Explorer die Datei Greetings.xaml, die Sie soeben umbenannt haben.
Ändern Sie den Wert der Eigenschaft Window.Title von
Title="MainWindow"inTitle="Greetings", und speichern Sie die Änderungen.
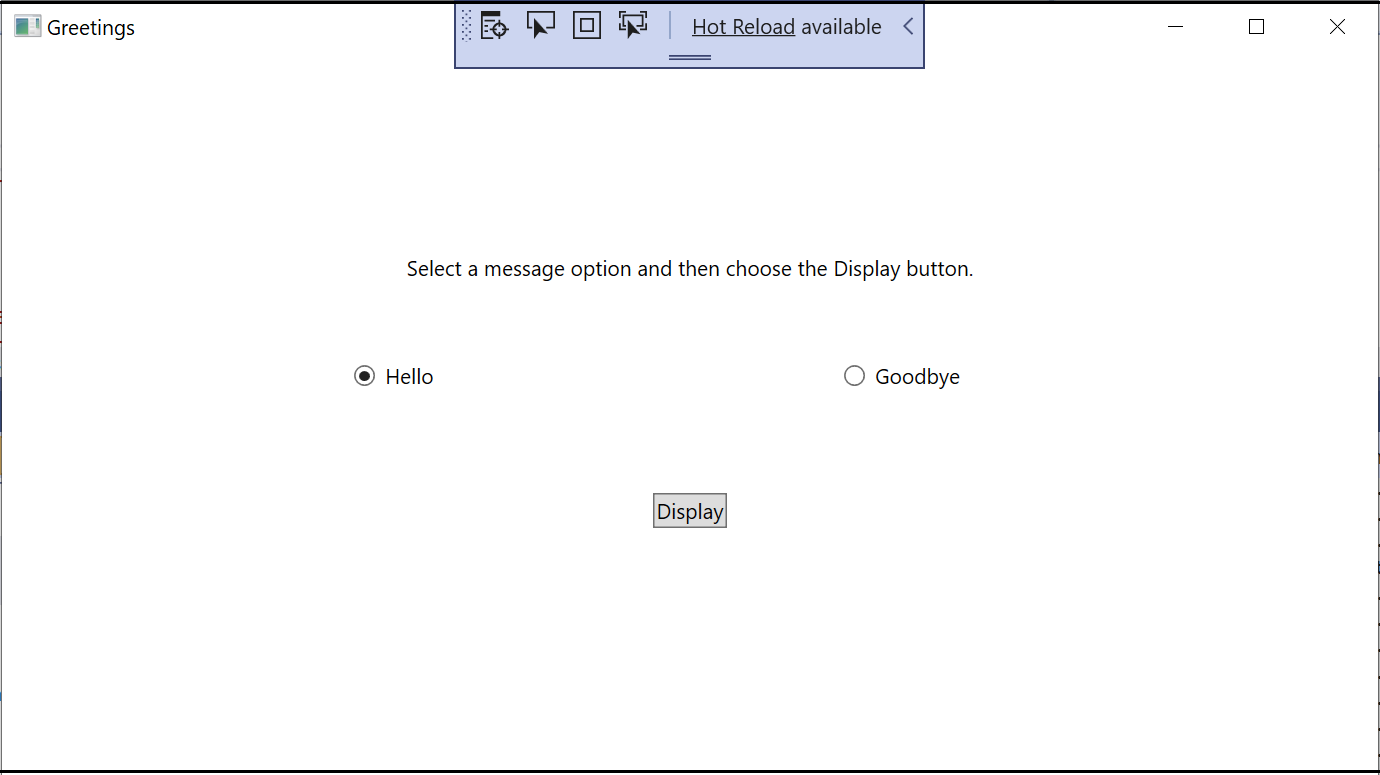
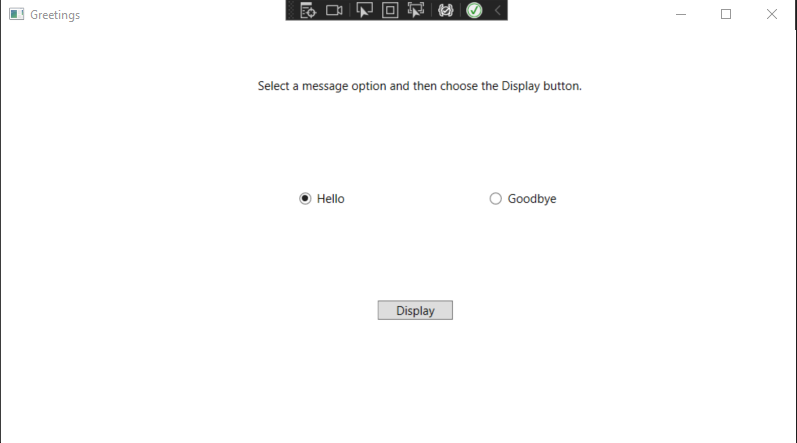
Starten Sie den Debugger erneut (drücken Sie auf F5). Jetzt sollte das Greetings-Fenster der Anwendung angezeigt werden.


Schließen Sie nun das Anwendungsfenster, um das Debuggen zu beenden.
Debuggen mit Haltepunkten
Wenn Sie einige Haltepunkte hinzufügen, können Sie den Code während des Debuggens testen. Sie können Haltepunkte durch Auswählen von Debuggen>Haltepunkt umschalten hinzufügen, indem Sie am linken Rand des Editors neben die Codezeile klicken, in der die Unterbrechung stattfinden soll, oder indem Sie F9 drücken.
Hinzufügen von Haltepunkten
Öffnen Sie Greetings.xaml.cs, und wählen Sie die folgende Zeile aus:
MessageBox.Show("Hello.")Fügen Sie einen Haltepunkt hinzu, indem Sie im Menü Debuggenund dann Haltepunkt umschaltenauswählen.
Am äußeren linken Rand des Editorfensters wird ein roter Kreis neben der Codezeile angezeigt.
Wählen Sie folgende Zeile aus:
MessageBox.Show("Goodbye.").Drücken Sie die Taste F9, um einen Haltepunkt hinzuzufügen, und drücken Sie anschließend F5, um das Debuggen zu starten.
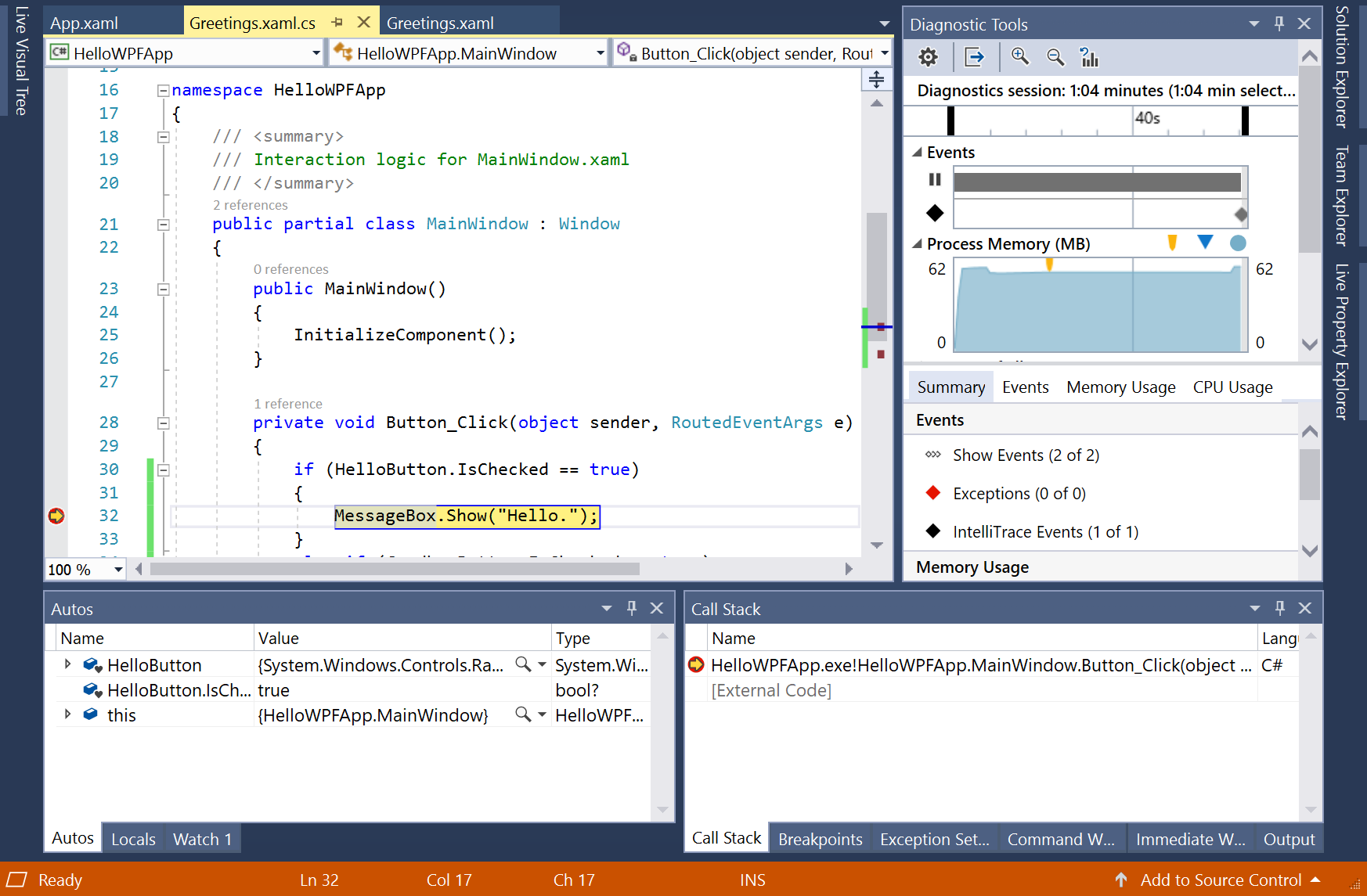
Aktivieren Sie im Fenster Greetings das Optionsfeld Hello , und wählen Sie dann die Schaltfläche Anzeigen aus.
Die Zeile wird
MessageBox.Show("Hello.")gelb hervorgehoben. Am unteren Rand der IDE werden die Fenster „Auto“, „Lokal“ und „Überwachen“ auf der linken Seite zusammen angedockt, und die Fenster „Aufrufliste“, „Haltepunkte", „Ausnahmeeinstellungen“, „Befehl“, „Direkt“ und „Ausgabe“ werden auf der rechten Seite zusammen angedockt.
Wählen Sie in der Menüleiste Debuggen>Rücksprung aus.
Die Anwendung wird weiter ausgeführt, und ein Meldungsfeld mit dem Wort „Hello“ wird angezeigt.
Wählen Sie die Schaltfläche OK im Meldungsfeld, um es zu schließen.
Aktivieren Sie im Fenster Greetings das Optionsfeld Goodbye , und wählen Sie dann die Schaltfläche Anzeigen aus.
Die Zeile wird
MessageBox.Show("Goodbye.")gelb hervorgehoben.Drücken Sie die Taste F5, um das Debuggen fortzusetzen. Wenn das Meldungsfeld angezeigt wird, wählen Sie die Schaltfläche OK im Meldungsfeld, um es zu schließen.
Schließen Sie das Anwendungsfenster, um das Debuggen zu beenden.
Wählen Sie in der Menüleiste Debuggen>Alle Haltepunkte deaktivieren aus.
Öffnen Sie Greetings.xaml.cs, und wählen Sie die folgende Zeile aus:
MessageBox.Show("Hello.")Fügen Sie einen Haltepunkt hinzu, indem Sie im Menü Debuggenund dann Haltepunkt umschaltenauswählen.
Am äußeren linken Rand des Editorfensters wird ein roter Kreis neben der Codezeile angezeigt.
Wählen Sie folgende Zeile aus:
MessageBox.Show("Goodbye.").Drücken Sie die Taste F9, um einen Haltepunkt hinzuzufügen, und drücken Sie anschließend F5, um das Debuggen zu starten.
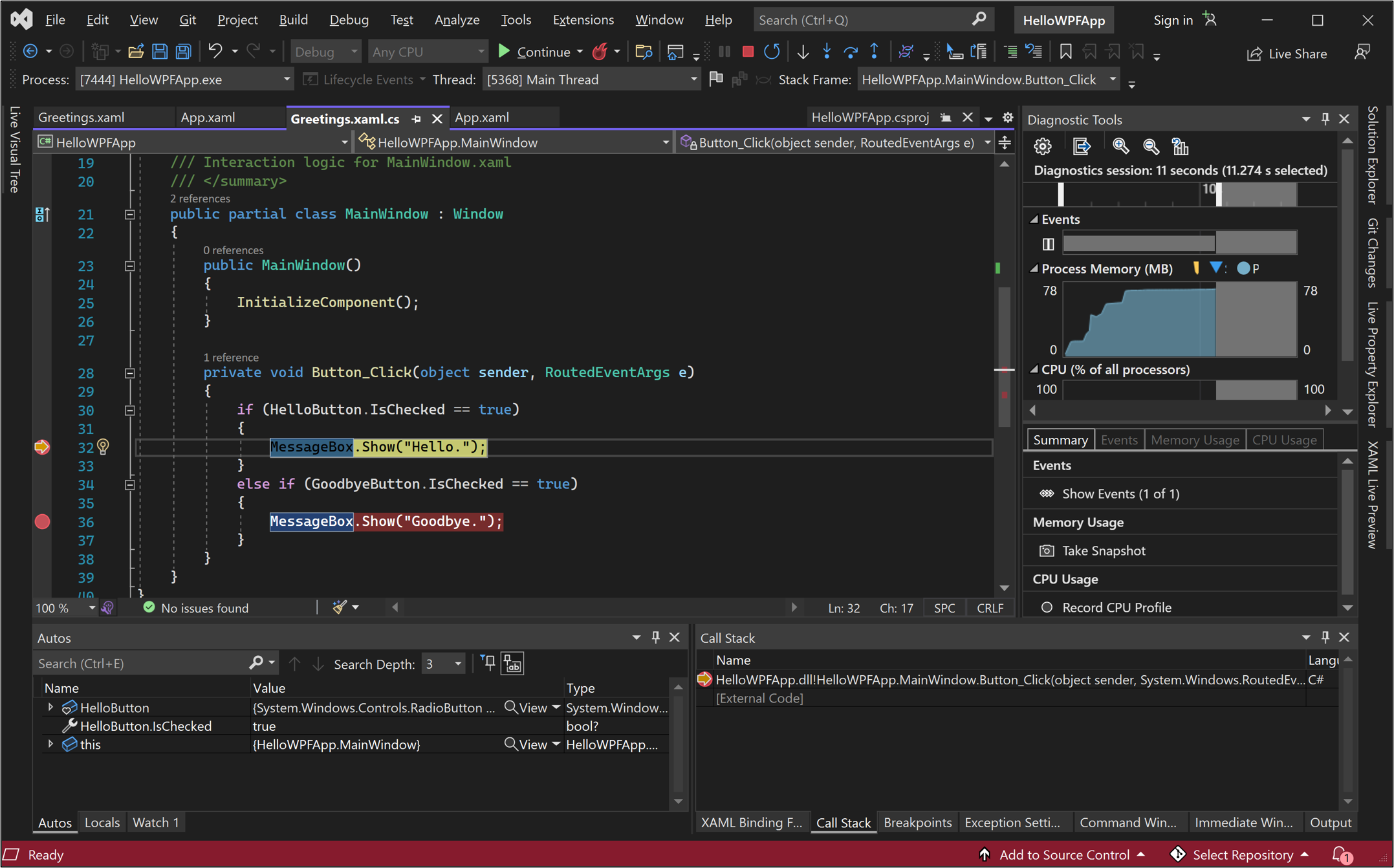
Aktivieren Sie im Fenster Greetings das Optionsfeld Hello , und wählen Sie dann die Schaltfläche Anzeigen aus.
Die Zeile wird
MessageBox.Show("Hello.")gelb hervorgehoben. Am unteren Rand der IDE werden die Fenster „Auto“, „Lokal“ und „Überwachen“ auf der linken Seite zusammen angedockt, und die Fenster „Aufrufliste“, „Haltepunkte", „Ausnahmeeinstellungen“, „Befehl“, „Direkt“ und „Ausgabe“ werden auf der rechten Seite zusammen angedockt.
Wählen Sie in der Menüleiste Debuggen>Rücksprung aus.
Die Anwendung wird weiter ausgeführt, und ein Meldungsfeld mit dem Wort „Hello“ wird angezeigt.
Wählen Sie die Schaltfläche OK im Meldungsfeld, um es zu schließen.
Aktivieren Sie im Fenster Greetings das Optionsfeld Goodbye , und wählen Sie dann die Schaltfläche Anzeigen aus.
Die Zeile wird
MessageBox.Show("Goodbye.")gelb hervorgehoben.Drücken Sie die Taste F5, um das Debuggen fortzusetzen. Wenn das Meldungsfeld angezeigt wird, wählen Sie die Schaltfläche OK im Meldungsfeld, um es zu schließen.
Schließen Sie das Anwendungsfenster, um das Debuggen zu beenden.
Wählen Sie in der Menüleiste Debuggen>Alle Haltepunkte deaktivieren aus.
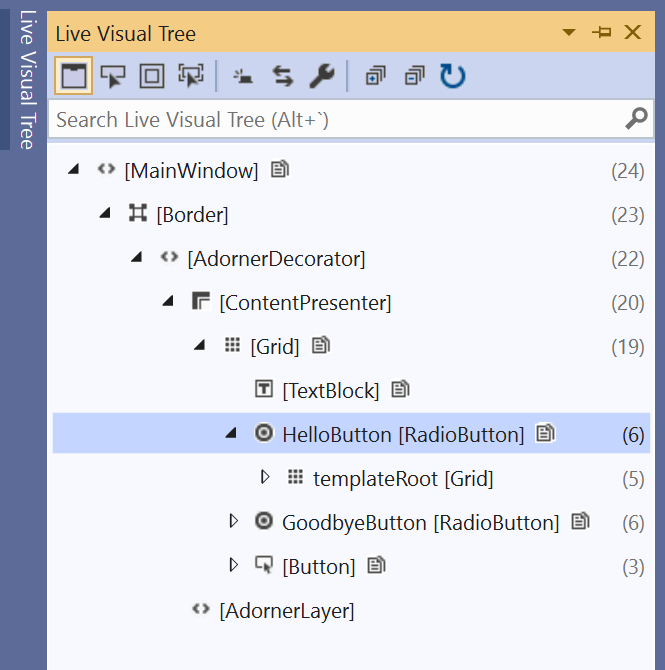
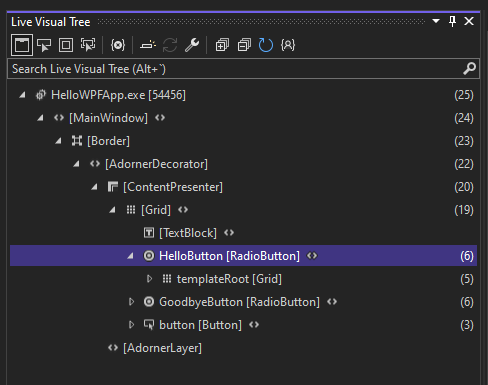
Anzeigen einer Darstellung der Benutzeroberflächenelemente
In der ausgeführten App sollte ein Widget angezeigt werden, das am oberen Rand des Fensters angezeigt wird. Dieses Widget ist eine Runtimehilfsfunktion, die schnellen Zugriff auf einige hilfreiche Debugfeatures bereitstellt. Klicken Sie auf die erste Schaltfläche, Zur visuellen Echtzeitstruktur wechseln. Daraufhin sollte ein Fenster mit einer Struktur angezeigt werden, die alle visuelle Elemente Ihrer Seite enthält. Erweitern Sie die Knoten, um die hinzugefügten Schaltflächen zu finden.


Version der Anwendung erstellen
Nachdem Sie überprüft haben, dass alles funktioniert, können Sie einen Releasebuild der Anwendung vorbereiten.
Wählen Sie im Hauptmenü Erstellen>Projektmappe bereinigen aus, um Zwischendateien und Ausgabedateien zu löschen, die bei vorherigen Builds erstellt wurden. Dieser Schritt ist nicht erforderlich, bereinigt jedoch die Ausgaben des Builddebugvorgangs.
Ändern Sie die Build-Konfiguration für HelloWPFApp über das Dropdown-Steuerelement in der Symbolleiste (derzeit „Debug“) von Debug in Release.
Erstellen Sie die Projektmappe, indem Sie auf Erstellen>Projektmappe erstellen klicken.
Damit haben Sie das Tutorial erfolgreich abgeschlossen. Sie finden die EXE-Datei, die Sie erstellt haben, in Ihrer Projektmappe und im Projektverzeichnis ( ...\HelloWPFApp\HelloWPFApp\bin\Release).
Nächste Schritte
Damit haben Sie das Tutorial erfolgreich abgeschlossen. Wenn Sie weitere Informationen erhalten möchten, fahren Sie mit den folgenden Tutorials fort.



