Tutorial: Erstellen einer WPF-Anwendung mit Visual Basic
In diesem Tutorial erstellen Sie eine Anwendung mithilfe von Visual Basic in der Visual Studio-IDE (integrierte Entwicklungsumgebung). Ihr Programm verwendet das WPF-UI-Framework (Windows Presentation Foundation). Verwenden Sie dieses Tutorial, um sich mit vielen der Tools, Dialogfelder und Designer vertraut zu machen, die Sie in Visual Studio nutzen können.
In diesem Tutorial lernen Sie Folgendes:
- Erstellen des Projekts
- Konfigurieren des Fensters und Hinzufügen von Text
- Hinzufügen von Schaltflächen und Code
- Debuggen und Testen der Anwendung
- Debuggen mit Haltepunkten
- Erstellen einer Releaseversion
Was ist WPF?
WPF (Windows Presentation Foundation) ist ein Benutzeroberflächen-Framework, mit dem Desktopclientanwendungen erstellt werden können. Die WPF-Entwicklungsplattform unterstützt eine breite Palette an Anwendungsentwicklungsfeatures, darunter ein Anwendungsmodell, Ressourcen, Steuerelemente, Grafik, Layout, Datenbindung, Dokumente und Sicherheit.
WPF gehört zu .NET. Wenn Sie also bereits .NET-Anwendungen mithilfe von ASP.NET oder Windows Forms erstellt haben, sollte Ihnen die Programmierung vertraut sein. WPF verwendet XAML (Extensible Application Markup Language), um ein deklaratives Modell für die Anwendungsprogrammierung bereitzustellen. Weitere Informationen finden Sie unter Übersicht über WPF .NET.
Voraussetzungen
Für dieses Tutorial benötigen Sie Visual Studio. Besuchen Sie die Seite Visual Studio-Downloads, um eine kostenlose Version zu erhalten.
Für dieses Tutorial benötigen Sie Visual Studio. Besuchen Sie die Seite Visual Studio-Downloads, um eine kostenlose Version zu erhalten.
Erstellen des Projekts
Wenn Sie eine Anwendung in Visual Studio erstellen, erstellen Sie zunächst ein Projekt. In diesem Tutorial erstellen Sie ein Windows Presentation Foundation-Projekt.
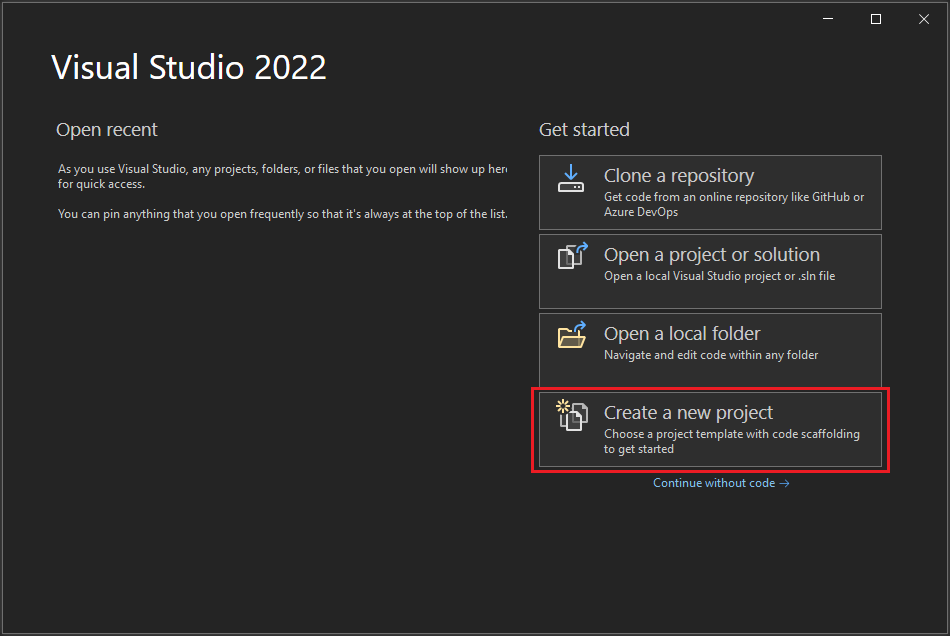
Öffnen Sie Visual Studio.
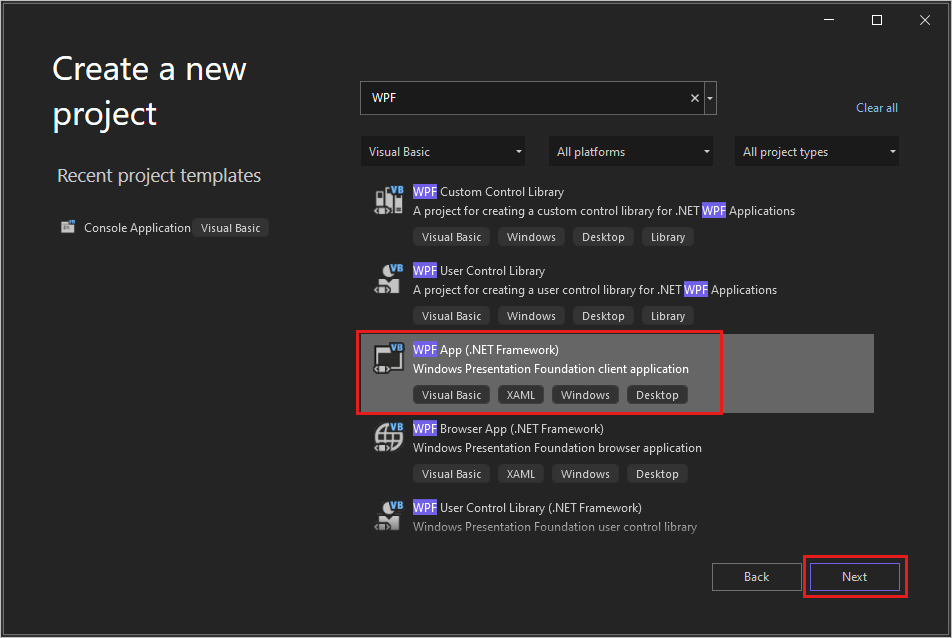
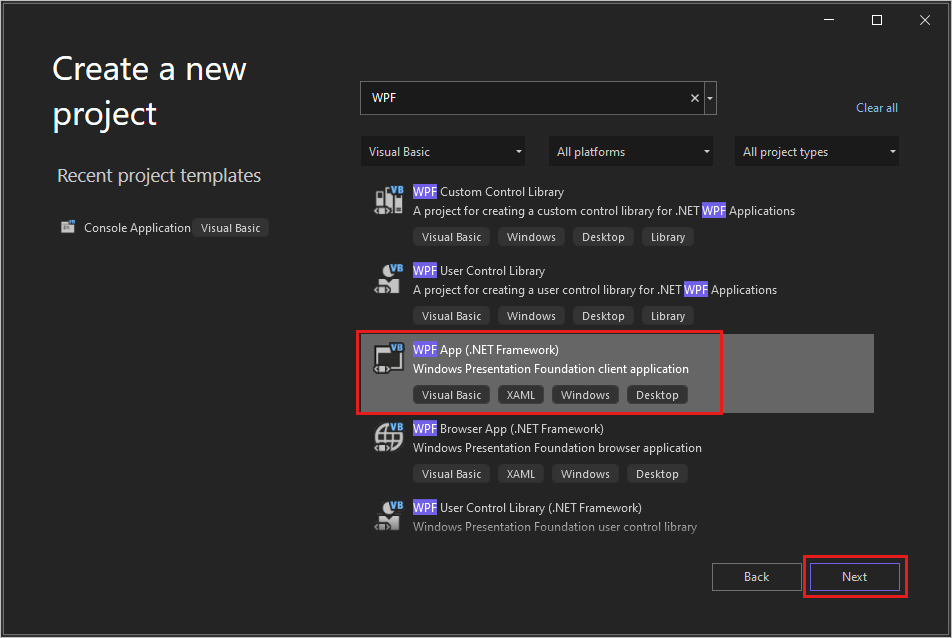
Suchen Sie auf dem Bildschirm Neues Projekt erstellen nach „WPF“, und wählen Sie WPF-App (.NET Framework) aus. Wählen Sie Weiter aus.

Nennen Sie das Projekt HelloWPFApp, und wählen Sie Erstellen aus.
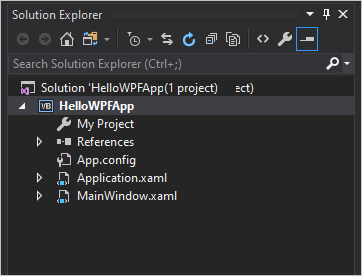
Visual Studio erstellt das Projekt HelloWPFApp und die Projektmappe. Der Projektmappen-Explorer zeigt die verschiedenen Dateien an.

Der WPF-Designer zeigt eine Entwurfsansicht und eine XAML-Ansicht der Datei MainWindow.xaml in einer geteilten Ansicht an.
Öffnen Sie Visual Studio.
Wählen Sie im Startfenster Neues Projekt erstellen aus.

Suchen Sie im Fenster Neues Projekt erstellen nach „WPF“, und wählen Sie Visual Basic in der Dropdownliste Alle Sprachen aus. Wählen Sie WPF-App (.Net Framework) und dann Weiter aus.

Nennen Sie das Projekt HelloWPFApp, und wählen Sie Erstellen aus.
Visual Studio erstellt das Projekt HelloWPFApp und die Projektmappe. Der Projektmappen-Explorer zeigt die verschiedenen Dateien an.

Der WPF-Designer zeigt eine Entwurfsansicht und eine XAML-Ansicht der Datei MainWindow.xaml in einer geteilten Ansicht an.
Hinweis
Weitere Informationen zu XAML (eXtensible Application Markup Language) finden Sie unter Übersicht über XAML für WPF.
Konfigurieren des Fensters und Hinzufügen von Text
Im Fenster Eigenschaften können Sie Optionen für Projektelemente, Steuerelemente und andere Elemente anzeigen und ändern.
Öffnen Sie im Projektmappen-Explorer die Datei MainWindow.xaml.
Ändern Sie in der XAML-Ansicht den Wert der Eigenschaft Window.Title von Title="MainWindow" in Title="Greetings" .
Wählen Sie auf der linken Seite der Visual Studio-IDE die Registerkarte Toolbox aus. Wenn sie nicht angezeigt wird, wählen Sie in der Menüleiste Ansicht>Toolbox aus, oder drücken Sie STRG+ALT+X.
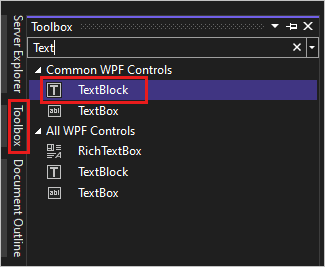
Erweitern Sie entweder Allgemeine WPF-Steuerelemente, oder geben Sie Text in die Suchleiste ein, um nach TextBlock zu suchen.

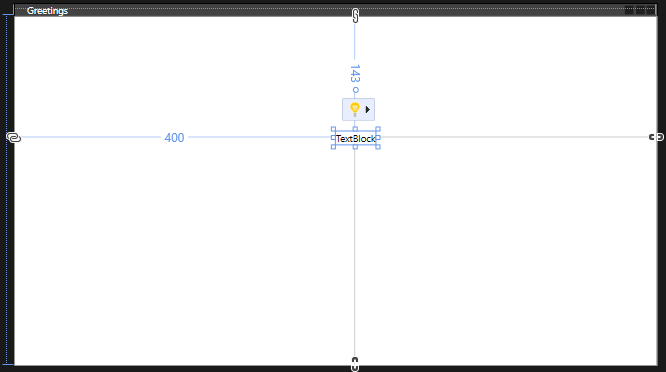
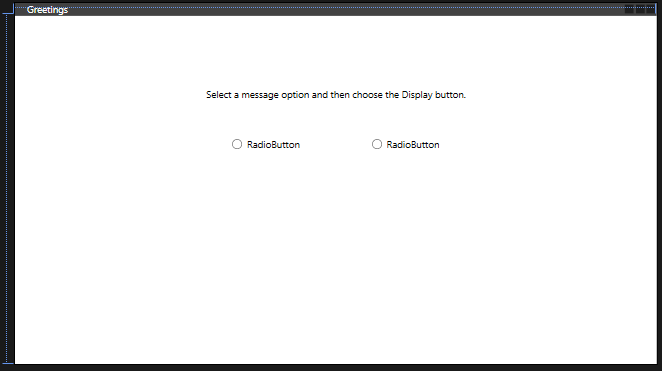
Wählen Sie das Element TextBlock aus, und ziehen Sie es in das Fenster auf der Entwurfsoberfläche. Sie können das TextBlock-Steuerelement verschieben, indem Sie es ziehen. Verwenden Sie die Führungslinien, um das Steuerelement auszurichten.

Das XAML-Markup sollte dem folgenden Beispiel entsprechen:
<TextBlock HorizontalAlignment="Left" Margin="381,100,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>Suchen Sie in der XAML-Ansicht das Markup für TextBlock, und ändern Sie das Text-Attribut:
Text="Select a message option and then choose the Display button."Zentrieren Sie das TextBlock-Element bei Bedarf erneut.
Speichern Sie Ihre App, indem Sie auf die Schaltfläche Alle speichern der Symbolleiste klicken. Alternativ können Sie zum Speichern der App in der Menüleiste Datei>Alle speichern auswählen oder STRG+UMSCHALT+S drücken. Es ist empfehlenswert, früh und häufig zu speichern.
Hinzufügen von Schaltflächen und Code
Ihre Anwendung verwendet zwei Optionsfelder und eine Schaltfläche. Verwenden Sie die folgenden Schritte, um diese Elemente hinzuzufügen. Sie fügen der Schaltfläche Visual Basic-Code hinzu. Dieser Code bezieht sich auf die Optionsfeldauswahl.
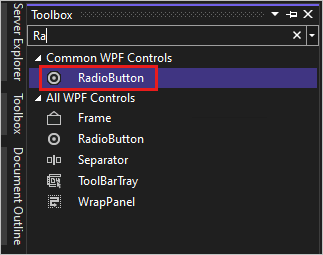
Suchen Sie in der Toolbox nach RadioButton.

Fügen Sie der Entwurfsoberfläche zwei RadioButton-Steuerelemente hinzu, indem Sie auf das Element RadioButton klicken und es dann auf die Entwurfsoberfläche ziehen. Verschieben Sie die Schaltflächen, indem Sie sie auswählen und die Pfeiltasten verwenden. Platzieren Sie die Schaltflächen nebeneinander unter dem TextBlock-Steuerelement.

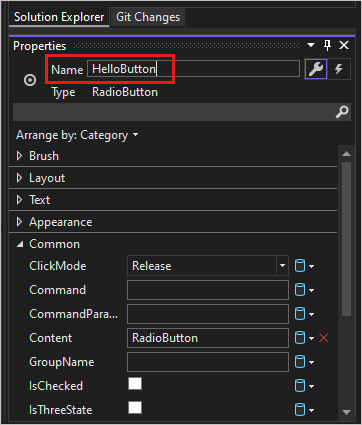
Ändern Sie im Fenster Eigenschaften für das linke RadioButton-Steuerelement die Eigenschaft Name (im oberen Bereich des Fensters Eigenschaften) in HelloButton.

Ändern Sie im Fenster Eigenschaften für das rechte Optionsfeld-Steuerelement die Eigenschaft Name in GoodbyeButton.
Ändern Sie das Content-Attribut im XAML-Code von
HelloButtonundGoodbyeButtonin"Hello"und"Goodbye".<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>Suchen Sie in der XAML-Ansicht das Markup für „HelloButton“ und fügen Sie ein IsChecked-Attribut hinzu:
IsChecked="True"Das IsChecked-Attribut mit dem Wert True bedeutet, dass HelloButton standardmäßig aktiviert ist. Diese Einstellung bedeutet, dass das Optionsfeld immer aktiviert ist – selbst wenn das Programm gestartet wird.
Suchen Sie unter Toolbox nach dem Button-Steuerelement, und ziehen Sie dann eine Schaltfläche auf die Entwurfsoberfläche unter die RadioButton-Steuerelemente.
Ändern Sie in der XAML-Ansicht den Wert von Content für das Button-Steuerelement von
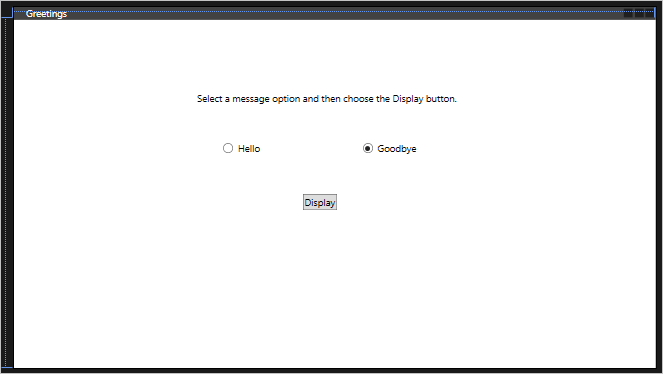
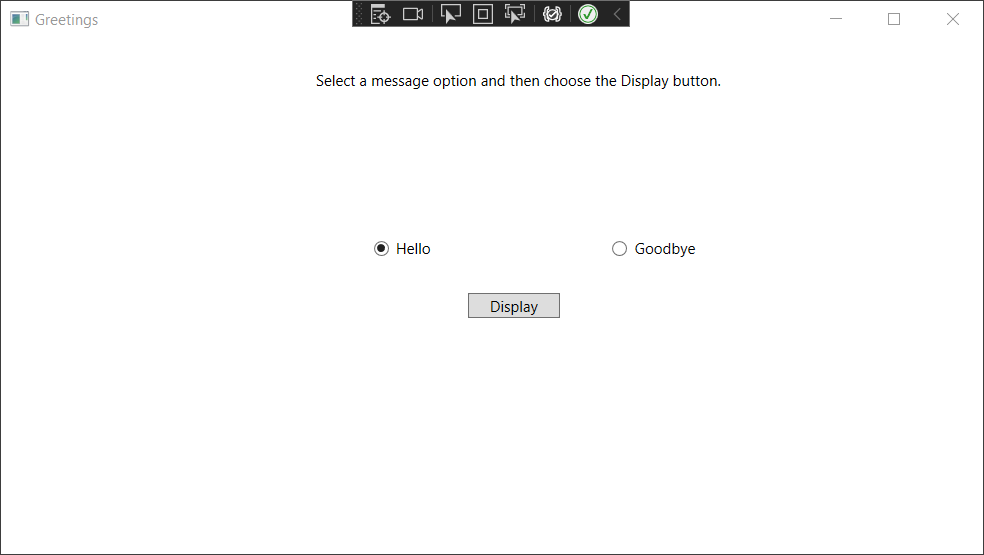
Content="Button"inContent="Display".<Button Content="Display" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="215,204,0,0"/>Das Fenster sollte der folgenden Abbildung entsprechen.

Doppelklicken Sie auf der Entwurfsoberfläche auf die Schaltfläche Anzeigen .
MainWindow.xaml.vb wird geöffnet. Der Cursor befindet sich im
Button_Click-Ereignis.Private Sub Button_Click(sender As Object, e As RoutedEventArgs) End SubFügen Sie den folgenden Code hinzu:
If HelloButton.IsChecked = True Then MessageBox.Show("Hello.") ElseIf GoodbyeButton.IsChecked = True Then MessageBox.Show("Goodbye.") End If
Debuggen und Testen der Anwendung
Als Nächstes debuggen Sie die Anwendung, um nach Fehlern zu suchen und zu testen, ob beide Meldungsfelder ordnungsgemäß angezeigt werden. Um zu sehen, wie dieser Prozess funktioniert, fügt der erste Schritt einen Fehler in das Programm ein.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf MainWindow.xaml, und wählen Sie dann Umbenennen aus. Benennen Sie die Datei in Greetings.xaml um.
Starten Sie den Debugger, indem Sie F5 drücken oder Debuggen auswählen und anschließend Debugging starten auswählen.
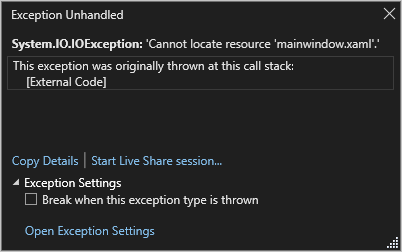
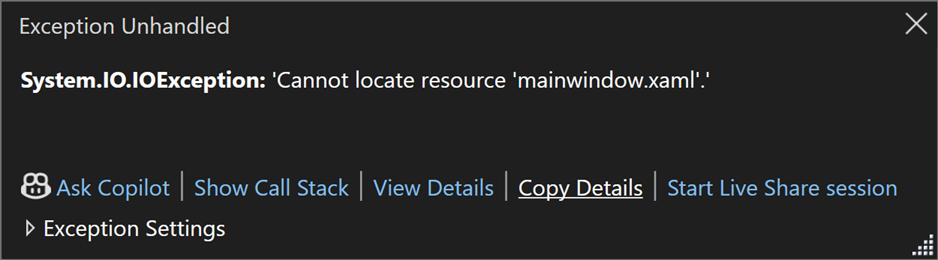
Ein Haltemodusfenster wird angezeigt, und das Ausgabefenster gibt an, dass eine Ausnahme aufgetreten ist.


Beenden Sie den Debugger, indem Sie Debuggen>Debuggen beenden auswählen.
Am Anfang dieses Abschnitts haben Sie MainWindow.xaml in Greetings.xaml umbenannt. Der Code verweist weiterhin auf MainWindow.xaml als Start-URI für die Anwendung, sodass das Projekt nicht gestartet werden kann.
Öffnen Sie im Projektmappen-Explorerdie Datei Application.xaml.
Ändern Sie
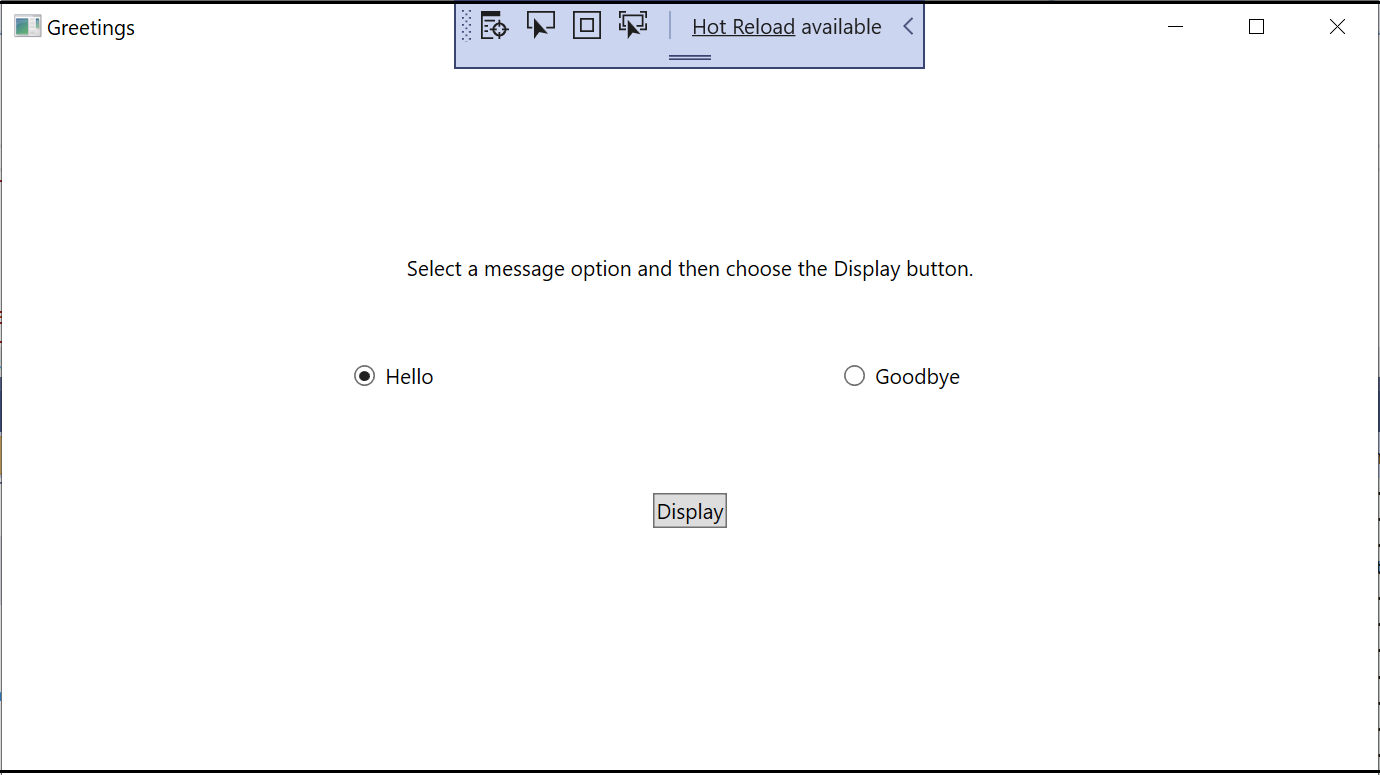
StartupUri="MainWindow.xaml"inStartupUri="Greetings.xaml".Starten Sie den Debugger erneut (drücken Sie auf F5). Jetzt sollte das Greetings-Fenster der Anwendung angezeigt werden.


Wählen Sie Hello und die Schaltfläche Display und dann Goodbye und die Schaltfläche Display aus. Verwenden Sie das Symbol „Schließen“ in der oberen rechten Ecke, um das Debuggen zu beenden.
Weitere Informationen finden Sie unter Erstellen einer WPF-Anwendung (WPF) und WPF debuggen.
Debuggen mit Haltepunkten
Wenn Sie einige Haltepunkte hinzufügen, können Sie den Code während des Debuggens testen.
Öffnen Sie Greetings.xaml.vb, und wählen Sie die folgende Zeile aus:
MessageBox.Show("Hello.")Fügen Sie einen Breakpoint hinzu, indem Sie F9 drücken oder Debuggen und dann Haltepunkt umschalten auswählen.
Am linken Rand des Editor-Fensters wird ein roter Kreis neben der Codezeile angezeigt.
Wählen Sie folgende Zeile aus:
MessageBox.Show("Goodbye.").Drücken Sie die Taste F9, um einen Haltepunkt hinzuzufügen, und drücken Sie anschließend F5, um das Debuggen zu starten.
Wählen Sie im Fenster Greetings die Schaltfläche Hello und dann Display aus.
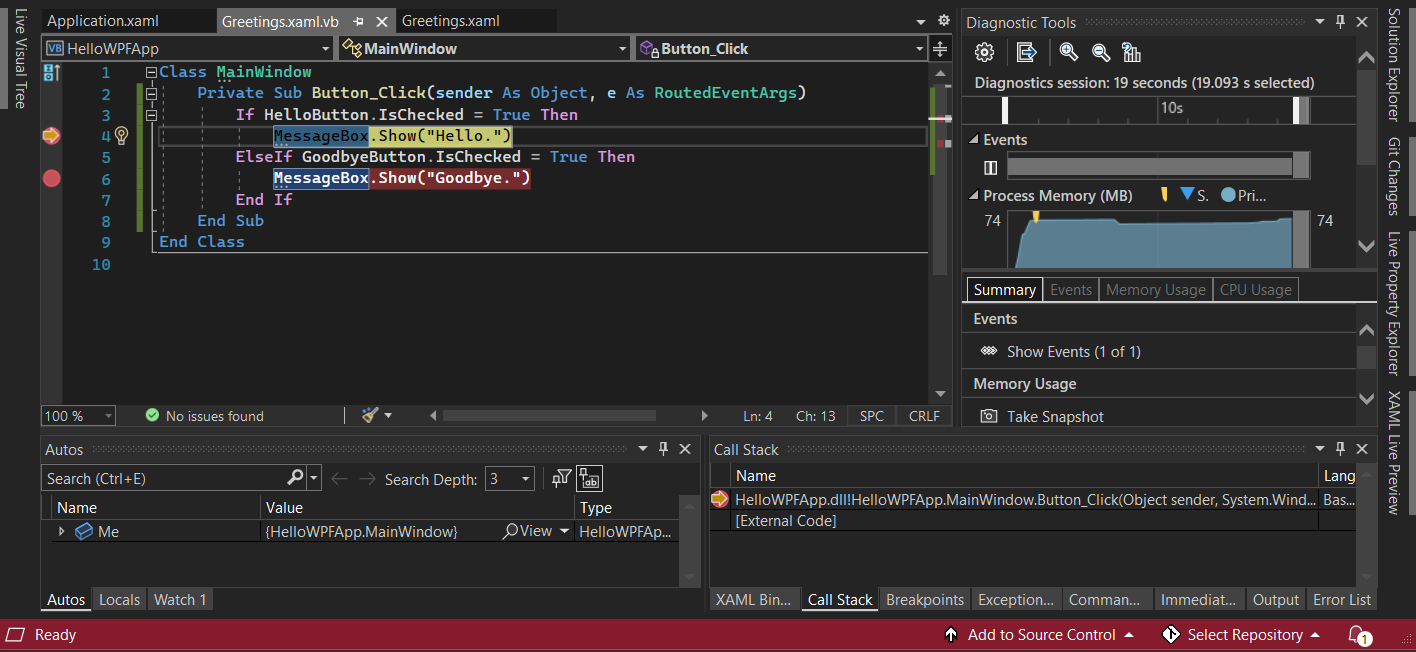
Die Zeile wird
MessageBox.Show("Hello.")gelb hervorgehoben. Am unteren Rand der IDE werden die Fenster Automatisch, Lokale Variablen und Überwachung auf der linken Seite angedockt. Die Fenster Aufrufliste, Breakpoints, Ausnahmeeinstellungen, Befehl, Direkt und Ausgabe werden auf der rechten Seite angedockt.
Wählen Sie in der Menüleiste Debuggen>Rücksprung aus.
Die Anwendung wird erneut gestartet. Ein Dialogfeld mit dem Wort „Hello“ wird angezeigt.
Wählen Sie die Schaltfläche OK aus, um das Dialogfeld zu schließen.
Aktivieren Sie im Fenster Greetings das Optionsfeld Goodbye , und wählen Sie dann die Schaltfläche Anzeigen aus.
Die Zeile wird
MessageBox.Show("Goodbye.")gelb hervorgehoben.Drücken Sie die Taste F5, um das Debuggen fortzusetzen. Wenn das Dialogfeld angezeigt wird, wählen Sie OK aus, um das Dialogfeld zu schließen.
Schließen Sie das Anwendungsfenster, um das Debuggen zu beenden.
Wählen Sie in der Menüleiste Debuggen>Alle Haltepunkte deaktivieren aus.
Erstellen einer Releaseversion
Nachdem Sie nun bestätigt haben, dass alles funktioniert, können Sie einen Releasebuild Ihrer Anwendung vorbereiten.
Wählen Sie Erstellen>Projektmappe bereinigen aus, um Zwischendateien und Ausgabedateien zu löschen, die bei vorherigen Buildvorgängen erstellt wurden.
Ändern Sie die Buildkonfiguration für HelloWPFApp über das Dropdownsteuerelement in der Symbolleiste von Debug in Release.
Wählen Sie Erstellen>Projektmappe erstellen aus.
Damit haben Sie das Tutorial erfolgreich abgeschlossen. Sie finden die EXE-Datei, die Sie erstellt haben, in Ihrer Projektmappe und im Projektverzeichnis (...\HelloWPFApp\bin\Release).
Nächste Schritte
Fahren Sie mit dem nächsten Artikel fort, um eine Windows Forms-App in Visual Studio mit Visual Basic zu erstellen.
Verwandte Links
Weitere Informationen zu Visual Studio finden Sie in den folgenden Ressourcen: