Entwickeln von Code in Visual Studio ohne Projekte oder Projektmappen
Sie können Code von Verzeichnisbasierten Projekten nahezu jeder Art öffnen, ohne dass eine Projektmappe oder Projektdatei erforderlich ist. Das bedeutet, dass Sie z.B. ein Repository in GitHub klonen, es direkt in Visual Studio öffnen und mit der Entwicklung beginnen können, ohne eine Projektmappe oder ein Projekt erstellen zu müssen. Bei Bedarf können Sie mithilfe einfacher JSON-Dateien benutzerdefinierte Buildtasks und Startparameter angeben.
Nach dem Öffnen der Codedateien in Visual Studio zeigt der Projektmappen-Explorer alle Dateien im Ordner an. Sie können auf eine beliebige Datei klicken, um mit der Bearbeitung zu beginnen. Visual Studio beginnt im Hintergrund damit, die Dateien zu indizieren, um IntelliSense, Navigation und Refactoringfunktionen zu ermöglichen. Während Sie Dateien bearbeiten, erstellen, verschieben und löschen, verfolgt Visual Studio die Änderungen automatisch nach und aktualisiert den IntelliSense-Index kontinuierlich. Der Code wird mit Syntaxfarbgebung angezeigt und beinhaltet in vielen Fällen eine grundlegende Anweisungsvervollständigung per IntelliSense.
Hinweis
Wenn Sie nach Informationen suchen, die spezifisch für VS Code sind, besuchen Sie die Seite Erste Schritte mit Visual Studio Code.
Öffnen von beliebigem Code
Sie können Code in Visual Studio auf folgende Arten öffnen:
Wählen Sie in der Visual Studio-Menüleiste die Einträge Datei>Öffnen>Ordner, und navigieren Sie zum Codespeicherort.
Wählen Sie im Kontextmenü (Rechtsklick) eines Ordners, der Code enthält, den Befehl In Visual Studio öffnen .
Wählen Sie im Startfenster den Link Ordner öffnen aus.
Wichtig
Nicht der gesamte Code kann im Startfenster von Visual Studio über den Link Ordner öffnen geöffnet werden. Wenn Ihre Codedatei beispielsweise als Teil einer Projektmappe, also in einer SLN-Datei, gespeichert wurde, müssen Sie eine der anderen hier aufgeführten Optionen wählen, um Ihren Code zu öffnen.
Wenn Sie eine Tastatur verwenden, drücken Sie in Visual Studio die Tasten STRG+UMSCHALT+ALT+O.
Öffnen Sie Code aus einem geklonten GitHub-Repository.
So öffnen Sie mehrere Ordner
Ab Visual Studio 2022, Version 17.9 Preview 1, können Sie mehrere Ordner angeben, die in Visual Studio geöffnet werden sollen. Das Öffnen mehrerer Ordner ist besonders bei Code-Repositorys mit viel nicht verknüpftem Code hilfreich, wenn ein*e Entwickler*in nur eine Teilmenge benötigt, um Aufgaben zu erledigen.
- Wählen Sie auf der Visual Studio-Menüleiste Datei >Öffnen>Arbeitsbereich aus, und navigieren Sie zum Dateispeicherort „
.code-workspace“. - Die
.code-workspace-Datei selbst soll ein .JSON-Schema aufweisen, das wie folgt aussieht:
{
"folders" : [
{
"path" : "some\\child\\foo",
"name" : "The Foo"
},
{
"path" : "..\\..\\some\\unrelated\\bar"
},
{
"path" : "C:\\a\\full\\path\\baz"
},
{
"path" : "${env.ANY_ENV_VARIABLE}\\foobar"
}
]
}
Jeder "path"-Wert kann ein beliebiger relativer Pfad oder Stammpfad sein. Stammpfade müssen sich auf demselben Laufwerkbuchstaben befinden. Umgebungsvariablen können mit der Syntax „${env.ANY_ENV_VARIABLE}“ verwendet werden. Die "name"-Eigenschaft kann verwendet werden, um einen visuellen Alias für den Ordner im Projektmappen-Explorer zu erstellen.
So öffnen Sie Code aus einem geklonten GitHub-Repository
Das folgende Beispiel zeigt, wie ein GitHub-Repository geklont und dann sein Code in Visual Studio geöffnet wird. Um diese Schritte auszuführen, müssen ein GitHub-Konto und Git für Windows auf Ihrem System installiert sein. Weitere Informationen finden Sie unter Erstellen eines GitHub-Kontos für die Verwendung mit Visual Studio und Git für Windows.
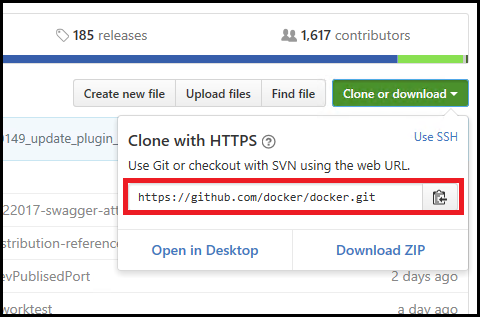
Wechseln Sie zu dem Repository auf GitHub, das Sie klonen möchten.
Klicken Sie auf die Schaltfläche Clone or Download (Klonen oder herunterladen), und klicken Sie dann auf die Schaltfläche Copy to Clipboard (In Zwischenablage kopieren) im Dropdownmenü, um die sichere URL für das GitHub-Repository zu kopieren.

Verwenden von Git in Visual Studio
Ab Visual Studio 2019, Version 16.8, ist eine neue, optimierte Git-Schnittstelle verfügbar, mit der Sie mit Ihren Dateien auf GitHub interagieren können. Weitere Informationen finden Sie in der Dokumentation zur Versionskontrolle in Visual Studio.
Verwenden von Team Explorer in Visual Studio
Sie können Team Explorer weiterhin in Visual Studio 2022 und Visual Studio 2019, Version 16.8 und höher, verwenden. Möglicherweise ist es jedoch einfacher, die neue Git-Benutzeroberfläche zu verwenden. Weitere Informationen finden Sie unter Wie Visual Studio die Versionskontrolle mit Git vereinfacht.
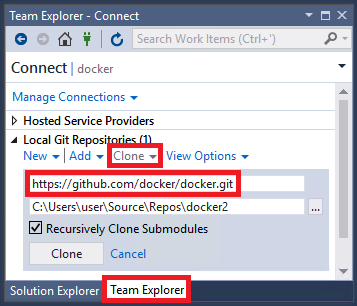
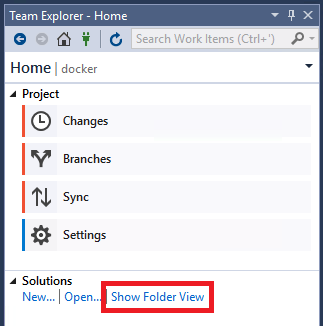
Klicken Sie in Visual Studio auf die Registerkarte Team Explorer, um Team Explorer zu öffnen. Wenn die Registerkarte nicht angezeigt wird, öffnen Sie sie über Ansicht>Team Explorer.
Wählen Sie in Team Explorer im Abschnitt Lokale Git-Repositorys den Befehl Klonen aus, und fügen Sie die URL der GitHub-Seite in das Textfeld ein.

Wählen Sie die Schaltfläche Klonen, um die Dateien des Projekts in einem lokalen Git-Repository zu klonen. Dies kann je nach Größe des Repositorys einige Minuten dauern.
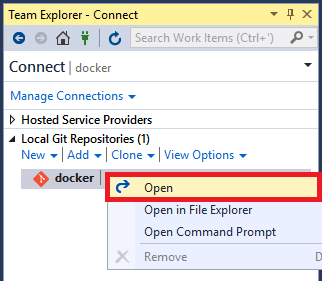
Wählen Sie nach dem Klonen des Repositorys auf Ihrem System in Team Explorer den Befehl Öffnen im Kontextmenü (Rechtsklick) des neu geklonten Repositorys aus.

Wählen Sie den Befehl Ordneransicht anzeigen aus, um die Dateien im Projektmappen-Explorer anzuzeigen.

Jetzt können Sie Ordner und Dateien im geklonten Repository durchsuchen und den Code im Code-Editor von Visual Studio anzeigen und durchsuchen, wobei die farbliche Syntaxhervorhebung und andere Funktionen zur Verfügung stehen.
Ausführen und Debuggen Ihres Codes
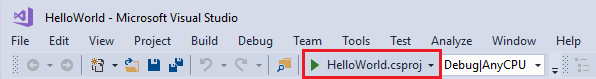
Sie können Ihren Code in Visual Studio ohne ein Projekt oder eine Projektmappe debuggen! Zum Debuggen bestimmter Sprachen benötigen Sie möglicherweise eine gültige Startdatei in der Codebasis, z.B. ein Skript, eine ausführbare Datei oder eine Projektdatei. Auf der Symbolleiste werden im Dropdown-Listenfeld neben der Schaltfläche Start sowohl alle Startelemente aufgelistet, die Visual Studio erkennt, als auch die Elemente, die Sie speziell bestimmen. Visual Studio führt diesen Code zuerst aus, wenn Sie den Code debuggen.
Die Konfiguration Ihres Codes zur Ausführung in Visual Studio ist unterschiedlich, je nachdem, um welche Art Code es sich handelt und welche Buildtools verwendet werden.
Codebasen mit MSBuild
Für MSBuild-basierte Codebasen können mehrere Buildkonfigurationen existieren, die in der Dropdownliste neben der Schaltfläche Start angezeigt werden. Wählen Sie die Datei aus, die Sie als Startelement verwenden möchten, und klicken Sie dann auf die Schaltfläche Start, um mit dem Debuggen zu beginnen.
Hinweis
Bei C#- und Visual Basic-Codebasen muss die Arbeitsauslastung .NET-Desktopentwicklung installiert sein. Bei C++-Codebasen muss die Arbeitsauslastung Desktopentwicklung mit C++ installiert sein.
Codebasen mit benutzerdefinierten Buildtools
Wenn Ihre Codebasis benutzerdefinierte Buildtools verwendet, müssen Sie Visual Studio mithilfe von in einer JSON-Datei definierten Buildtasks mitteilen, wie der Code kompiliert werden soll. Weitere Informationen finden Sie unter Anpassen von Build- und Debugtasks.
Codebasen mit Python- oder JavaScript-Code
Wenn Ihre Codebasis Python- oder JavaScript-Code enthält, müssen Sie keine JSON-Dateien konfigurieren, aber Sie müssen die entsprechende Arbeitsauslastung installieren. Sie müssen auch das Startskript konfigurieren:
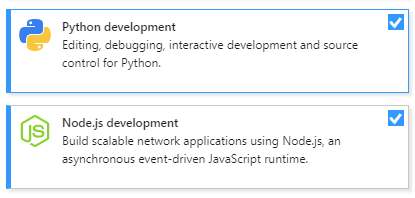
Installieren Sie die Workload Node.js-Entwicklung oder Python-Entwicklung, indem Sie Extras>Tools und Features abrufen... auswählen oder Visual Studio schließen und den Visual Studio-Installer ausführen.

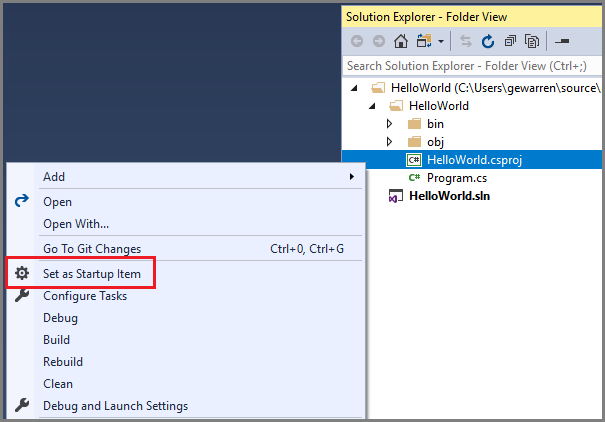
Wählen Sie im Projektmappen-Explorer-Kontextmenü einer JavaScript- oder Python-Datei den Befehl Als Startelement festlegen.
Klicken Sie auf die Schaltfläche Start, um mit dem Debuggen zu beginnen.
Codebasen mit C++-Code
Informationen zum Öffnen von C++-Code ohne Projektmappen oder Projekte in Visual Studio finden Sie unter Open Folder-Projekte für C++.
Codebasen mit einem Visual Studio-Projekt
Wenn Ihr Codeordner ein Visual Studio-Projekt enthält, können Sie dieses Projekt als Startelement festlegen.

Der Text der Schaltfläche Start ändert sich und zeigt an, dass das Projekt das Startelement ist.