Schnellstart: Erstellen einer Python-Web-App mit Visual Studio
In diesem Schnellstart erstellen Sie eine Python-Webanwendung auf der Grundlage des Flask-Frameworks in Visual Studio. Sie erstellen das Projekt über einzelne Schritte, in denen Sie mehr über die grundlegenden Features von Visual Studio erfahren. Erfahren Sie, wie Sie Projektelemente erstellen, Code hinzufügen und Anwendungen ausführen können.
Wenn Sie Visual Studio installieren müssen, besuchen Sie die Seite Visual Studio Downloads, um es kostenlos zu installieren. Wählen Sie im Installationsprogramm die Arbeitslast Python development aus.
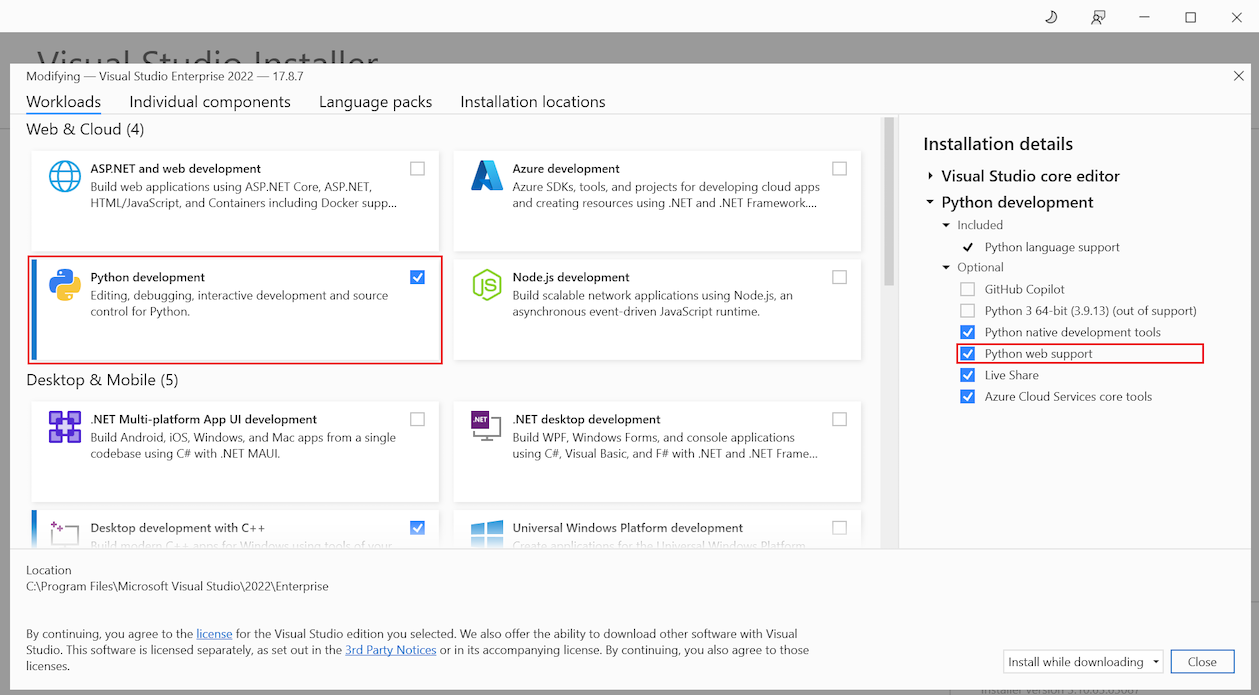
Wenn Sie Visual Studio installieren müssen, besuchen Sie die Seite Visual Studio Downloads, um es kostenlos zu installieren. Wählen Sie im Visual Studio-Installer die Workload Python-Entwicklung aus, und wählen Sie in den Installationsdetails die Option Python-Webunterstützung aus.
Erstellen eines Projekts
Mit den folgenden Schritten wird ein leeres Projekt erstellt, das als Container für die Anwendung dient.
Öffnen Sie Visual Studio. Wählen Sie auf dem Startbildschirm Neues Projekt erstellen aus.
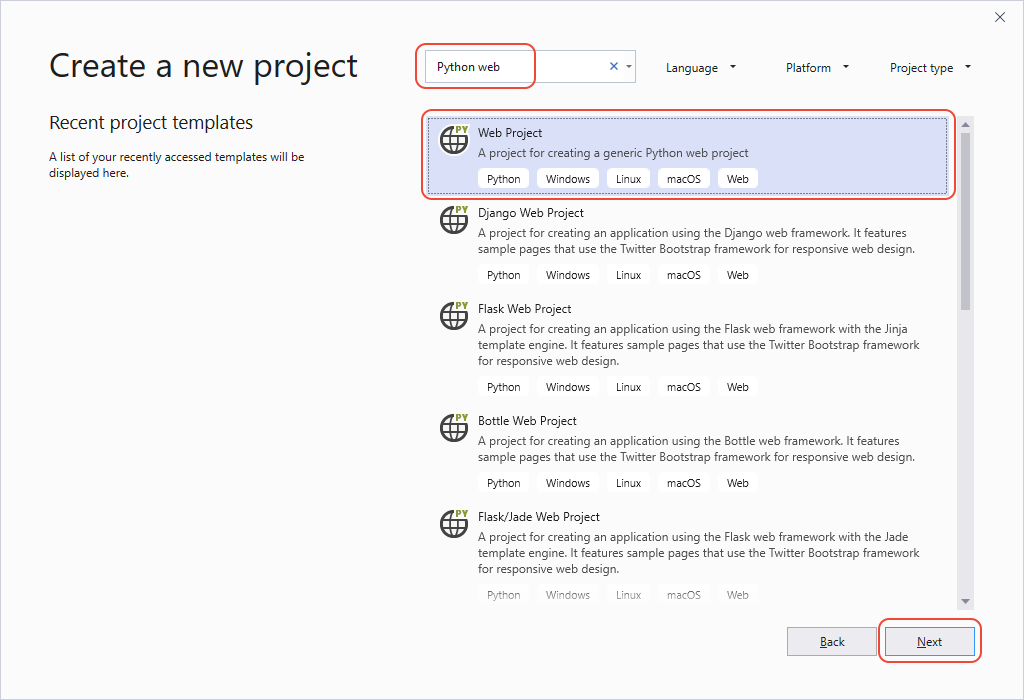
Geben Sie im Dialog Neues Projekt erstellen Python web in das Suchfeld ein. Wählen Sie in der Ergebnisliste Web Project, und wählen Sie dann Next.
Wenn Sie die Python-Projektvorlagen nicht sehen, führen Sie den Visual Studio Installer aus. Wählen Sie im Installer More>Modify, wählen Sie den Python development workload, und wählen Sie dann Modify.
Wenn die Python-Webprojektvorlagen nicht angezeigt werden, wählen Sie Tools>Tools und Features abrufen aus, um den Visual Studio-Installer auszuführen. Wählen Sie im Installationsprogramm die Arbeitslast Python development aus. Wählen Sie unter Installationsdetails, wählen Sie Python-Web-Support, und wählen Sie dann Ändern.
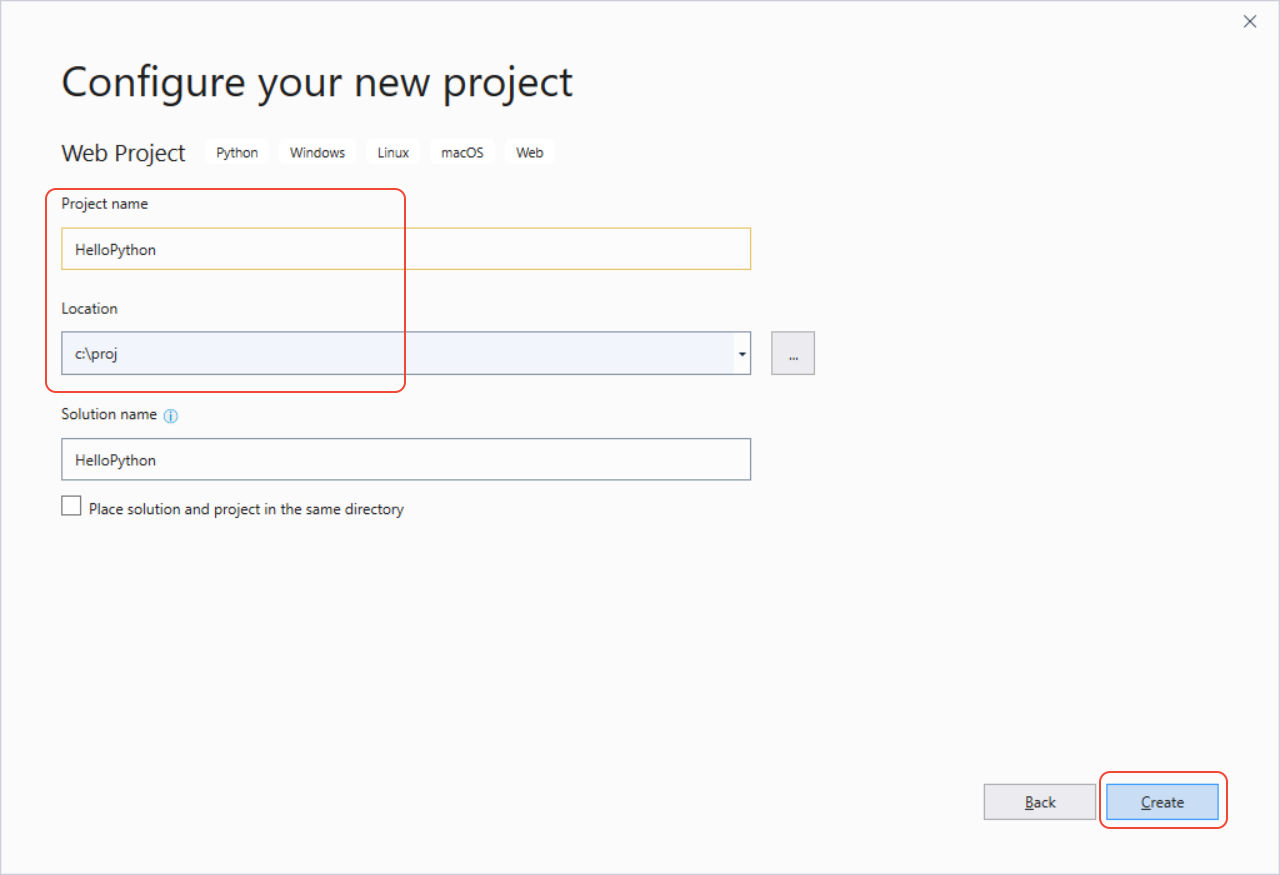
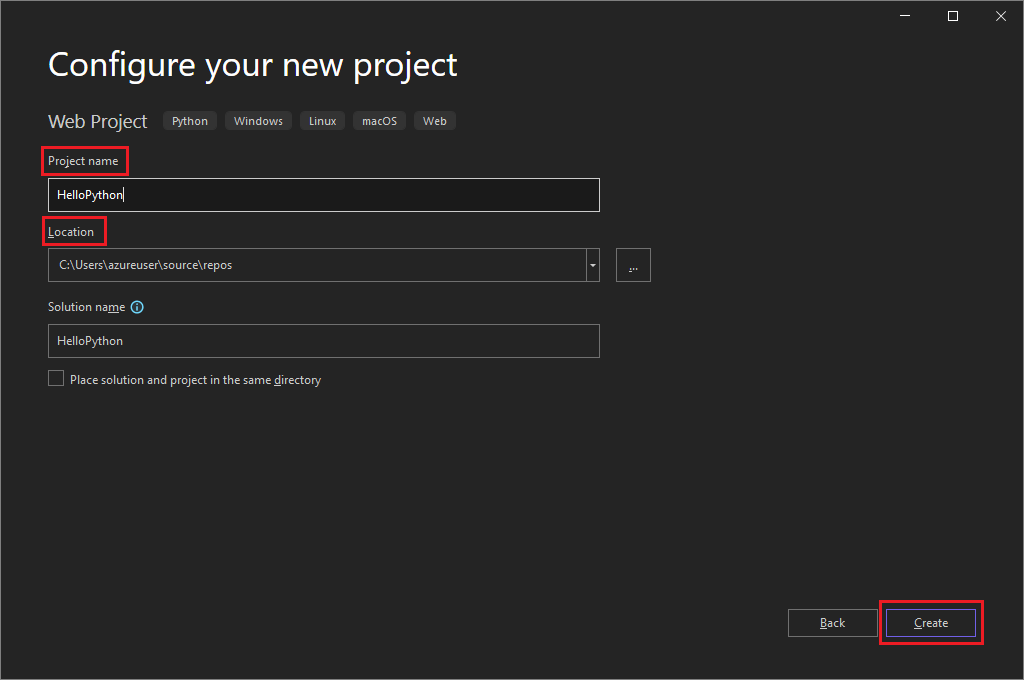
Im Dialog Konfigurieren Sie Ihr neues Projekt geben Sie HelloPython für den Projektnamen ein, geben Sie ein Projekt Ort an und wählen Sie Erstellen.
Das neue Projekt wird im Solution Explorer geöffnet. Der Lösungsname wird automatisch auf den Projektnamen gesetzt. Das neue Projekt ist leer, da es keine Dateien enthält.
Projekte und Lösungen in Visual Studio
Es hat Vorteile, ein Projekt für eine Python-Anwendung in Visual Studio zu erstellen. Python-Anwendungen werden in der Regel nur durch die Verwendung von Ordnern und Dateien definiert, aber diese einfache Struktur kann mit zunehmender Größe der Anwendung unhandlich werden. Die Anwendungen können automatisch generierte Dateien, JavaScript für Webanwendungen und andere Komponenten enthalten. Ein Visual Studio-Projekt kann Sie beim Verwalten dieser komplexen Struktur unterstützen.
Das Projekt wird mit einer .pyproj Datei identifiziert, die alle mit dem Projekt verbundenen Quell- und Inhaltsdateien kennzeichnet. Die .pyproj-Datei enthält Buildinformationen für jede Datei, verwaltet Informationen zur Integration in Quellcodeverwaltungssysteme und unterstützt Sie bei der Organisation Ihrer Anwendung in logische Komponenten.
Eine Visual Studio-Lösung ist ein Container, mit dem Sie ein oder mehrere zusammenhängende Projekte in einer Gruppe verwalten können. Visual Studio zeigt Ihre Lösungen im Solution Explorer an. Die Projektmappe speichert Konfigurationseinstellungen, die nicht projektspezifisch sind. Projekte in einer Projektmappe können auch aufeinander verweisen. Durch Ausführung eines Python-App-Projekts kann beispielsweise automatisch ein zweites Projekt erstellt werden, etwa eine C++-Erweiterung, die von der Python-App verwendet wird.
Installieren der Flask-Bibliothek
Web-Apps in Python verwenden fast immer eine der vielen verfügbaren Python-Bibliotheken, um Details auf unterer Ebene wie das Routing von Webanforderungen und Strukturieren von Antworten zu verarbeiten. Visual Studio stellt viele Vorlagen für Web-Apps bereit. Sie erstellen ein Projekt aus einer dieser Vorlagen später in diesem Quickstart.
Führen Sie folgende Schritte aus, um die Flask-Bibliothek in der standardmäßigen globalen Umgebung zu installieren, die Visual Studio für dieses Projekt verwendet.
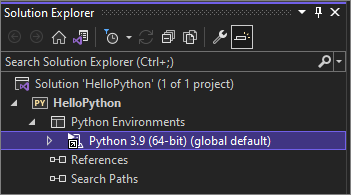
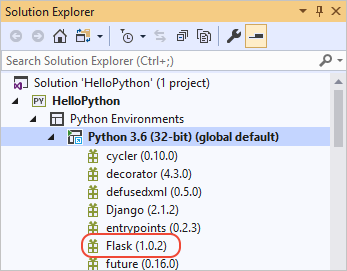
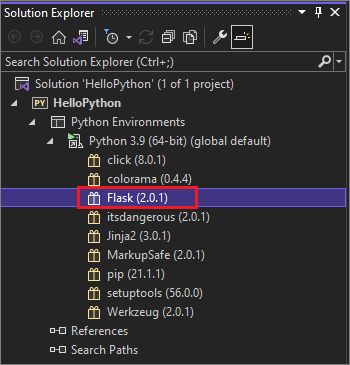
Erweitern Sie den Knoten Python-Umgebungen im Projekt, um die entsprechende Standardumgebung aufzurufen.
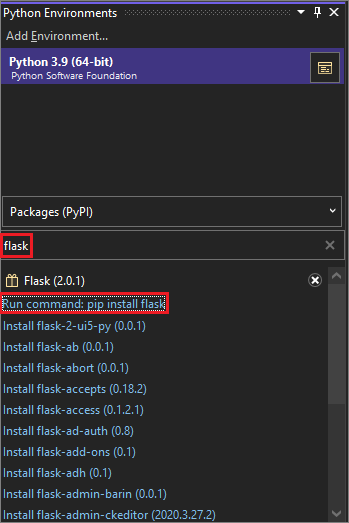
Klicken Sie mit der rechten Maustaste auf die Umgebung, und wählen Sie Python-Pakete verwalten aus. Dieser Befehl öffnet das Fenster Python-Umgebungen in der Registerkarte Pakete (PyPI).
Geben Sie flask in das Suchfeld ein.
Wenn der Befehl Flask unter dem Suchfeld erscheint, dann ist Flask bereits auf dem System vorhanden. Fahren Sie mit dem nächsten Schritt fort.
Wenn der Befehl Flask nicht unter dem Suchfeld erscheint, wählen Sie Befehl ausführen: pip install flask.
Eine Eingabeaufforderung für erhöhte Rechte wird angezeigt, wenn sich der Ordner mit den globalen Umgebungspaketen in einem geschützten Bereich wie C:\Programme befindet. Akzeptieren Sie die Aufforderungen für Administratorrechte. Sie können den Fortschritt im Fenster Visual Studio Output beobachten.
Nach der Installation von Flask erscheint die Bibliothek in der Umgebung in Solution Explorer. Sie können nun Flask-Befehle in Ihrem Python-Code verwenden.
Hinweis
Anstatt Bibliotheken in der globalen Umgebung zu installieren, erstellen Entwickler in der Regel eine virtuelle Umgebung , in der sie Bibliotheken für ein bestimmtes Projekt installieren. Visual Studio-Vorlagen bieten in der Regel diese Option, wie in Quickstart - Erstellen eines Python-Projekts mit einer Vorlage beschrieben.
Weitere Informationen über andere verfügbare Python-Pakete finden Sie im Python Package Index.
Hinzufügen einer Codedatei
Sie sind nun bereit, Python-Code hinzuzufügen, um eine minimale Webanwendung zu implementieren.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Neues Element aus.
Wählen Sie im Dialog Neues Element hinzufügen die Option Leer Python-Datei.
Geben Sie den Dateinamen app.py ein, und wählen Sie Add. Die Datei wird in Visual Studio automatisch in einem Editorfenster geöffnet.
Kopieren Sie den folgenden Code, und fügen Sie ihn in die Datei
app.pyein:from flask import Flask # Create an instance of the Flask class that is the WSGI application. # The first argument is the name of the application module or package, # typically __name__ when using a single module. app = Flask(__name__) # Flask route decorators map / and /hello to the hello function. # To add other resources, create functions that generate the page contents # and add decorators to define the appropriate resource locators for them. @app.route('/') @app.route('/hello') def hello(): # Render the page return "Hello Python!" if __name__ == '__main__': # Run the app server on localhost:4449 app.run('localhost', 4449)
Das Dialogfeld Neues Element hinzufügen zeigt viele andere Dateitypen an, die Sie zu einem Python-Projekt hinzufügen können, z. B. eine Python-Klasse, ein Python-Paket, einen Python-Unit-Test oder web.config-Dateien. Im Allgemeinen sind diese Elementvorlagen eine gute Möglichkeit, um mithilfe von nützlichen Codebausteinen schnell Dateien zu erstellen.
Weitere Informationen über Flask finden Sie im Flask Quickstart.
Ausführen der Anwendung
Folgen Sie diesen Schritten, um Ihre Webanwendung auszuführen:
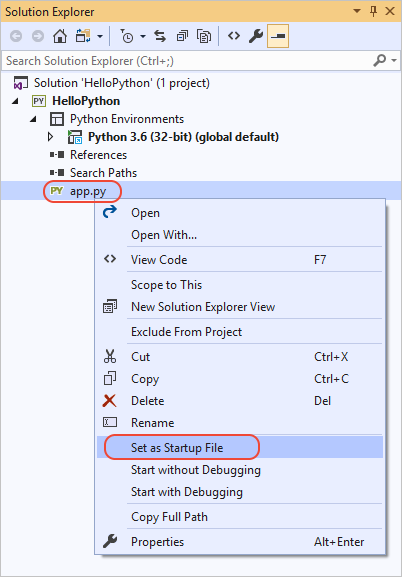
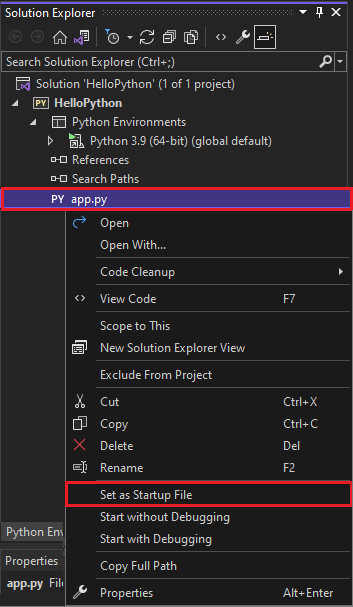
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf die Datei
app.pyund wählen Sie Als Startdatei festlegen. Dieser Befehl ermittelt die Codedatei, die in Python bei der Ausführung der App startet.Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Eigenschaften aus.
Setzen Sie im Dialogfeld Eigenschaften auf der Registerkarte Debug die Eigenschaft Anschlussnummer auf
4449. Dadurch wird sichergestellt, dass Visual Studio entsprechend derlocalhost:4449-Argumente im Code einen Browser mitapp.runstartet.Wählen Sie in Visual Studio Debug>Start Without Debugging oder wählen Sie Ctrl+F5, wodurch die Änderungen an Ihren Dateien gespeichert und die Anwendung ausgeführt wird.
Ein Befehlsfenster öffnet sich und zeigt die Meldung **Running in https://
localhost:4449**an. Ein Browserfenster öffnet sich auflocalhost:4449und zeigt die Meldung Hello, Python! an. DieGET-Anforderung mit dem Status200wird ebenfalls im Befehlsfenster angezeigt.Wenn sich ein Browser nicht automatisch öffnet, öffnen Sie den Browser Ihrer Wahl und gehen Sie zu
localhost:4449.Wenn Sie nur die interaktive Python-Shell im Befehlsfenster sehen oder wenn dieses Fenster kurz auf dem Bildschirm blinkt, stellen Sie sicher, dass die Datei
app.pyals Startdatei festgelegt ist.Rufen Sie im Browser-Fenster
localhost:4449/helloauf, um zu testen, ob der Decorator für die Ressource/helloauch funktioniert.Auch diesmal wird die
GET-Anforderung mit dem Status200im Befehlsfenster angezeigt.Probieren Sie auch andere URLs aus, um festzustellen, ob diese den Statuscode
404im Befehlsfenster anzeigen.Schließen Sie das Befehlsfenster, um die App zu beenden, und schließen Sie dann das Browserfenster.
Start mit oder ohne Debugging
Sie können Ihre Anwendung mit oder ohne aktiviertes Debugging ausführen. Hier sind die Unterschiede zwischen diesen Optionen:
Der Befehl Start Debugging führt die Anwendung im Kontext des Visual Studio Debugger aus. Mit dem Debugger können Sie Breakpoints setzen, Variablen untersuchen und den Code zeilenweise durchlaufen. Apps werden im Debugger aufgrund der Hooks, die das Debuggen ermöglichen, möglicherweise langsamer ausgeführt.
Verwenden Sie den Befehl Start Without Debugging, um die Anwendung direkt ohne Debugging-Kontext auszuführen, ähnlich wie bei der Ausführung der Anwendung über die Befehlszeile. Dieser Befehl startet auch automatisch einen Browser und öffnet die in den Projekteigenschaften >Registerkarte Debug angegebene URL.