JSON oder XML als Klassen einfügen
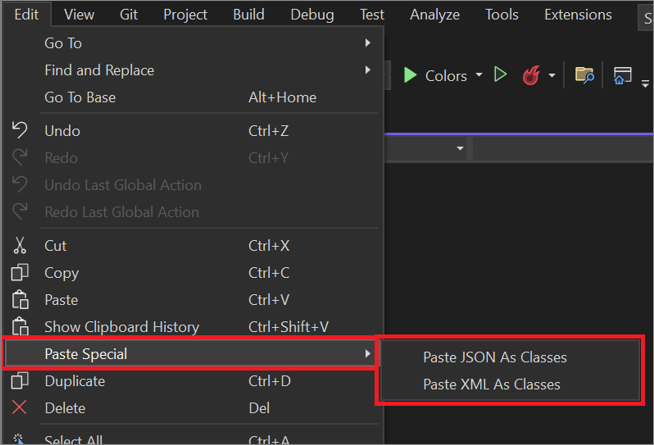
In Visual Studio können Sie Text aus JSON- oder XML-Dateien kopieren und den Text dann als Klassen in Ihren C#- oder Visual Basic-Code einfügen. Wählen Sie dazu Bearbeiten>Inhalte einfügen und dann entweder JSON als Klassen einfügen oder XML als Klassen einfügen aus.
Tipp
Wenn die Option Inhalte einfügen nicht im Menü Bearbeiten angezeigt wird, stellen Sie sicher, dass mindestens eine der folgenden Workloads installiert ist: ASP.NET und Webentwicklung, Azure-Entwicklung oder .NET-Desktopentwicklung. Achten Sie dann darauf, dass Sie die Programmdatei für Ihre App auswählen. Wählen Sie beispielsweise für eine C#-App die Datei Program.cs in Projektmappen-Explorer aus.
JSON (JavaScript Object Notation) und XML (eXtensible Markup Language) ähneln sich insofern, da sie zum Speichern und Transportieren von Daten verwendet werden. JSON ist jedoch weniger ausführlich und kann Arrays verwenden.
Beispiele
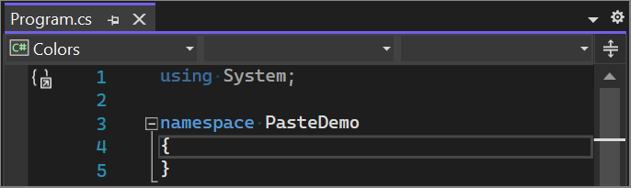
Bevor Sie die Befehle JSON als Klassen einfügen oder XML als Klassen einfügen in Visual Studio verwenden, erstellen Sie einen Platzhalter für Ihren Text. Für eine C#- App können Sie dazu eine leere Namespacedeklaration verwenden, wie im folgenden Screenshot gezeigt:

Fügen Sie dann Ihren JSON- oder XML-Text in die geschweiften Klammern ein.
JSON
Hier ist ein Beispiel des JSON-Texts:
{
"Colors": [
{
"numberKey": 1,
"isPrimary": true,
"listColors": ["Red", "Blue", "Yellow"]
},
{
"numberKey": 2,
"isPrimary": false,
"listColors": ["Purple", "Green", "Orange"]
} ]
}
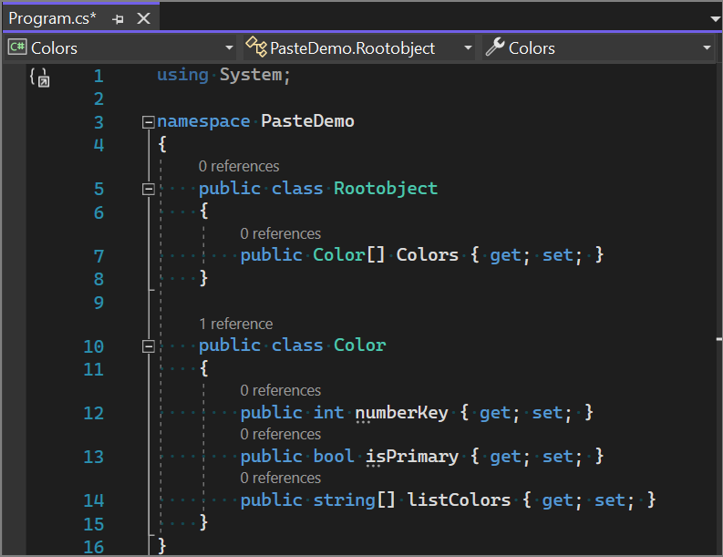
Der folgende Screenshot zeigt, wie Visual Studio den JSON-Text in Klassen konvertiert:

XML
Ein Beispiel für XML-Text:
<root>
<color>
<id>01</id>
<name>red</name>
<type>primary</type>
</color>
<color>
<id>02</id>
<name>green</name>
<type>secondary</type>
</color>
</root>
Das Folgende Codebeispiel zeigt, wie Visual Studio den XML-Text in Klassen konvertiert:
using System;
namespace PasteDemo
{
// NOTE: Generated code may require at least .NET Framework 4.5 or .NET Core/Standard 2.0.
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
[System.Xml.Serialization.XmlRootAttribute(Namespace = "", IsNullable = false)]
public partial class root
{
private rootColor[] colorField;
/// <remarks/>
[System.Xml.Serialization.XmlElementAttribute("color")]
public rootColor[] color
{
get
{
return this.colorField;
}
set
{
this.colorField = value;
}
}
}
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
public partial class rootColor
{
private byte idField;
private string nameField;
private string typeField;
/// <remarks/>
public byte id
{
get
{
return this.idField;
}
set
{
this.idField = value;
}
}
/// <remarks/>
public string name
{
get
{
return this.nameField;
}
set
{
this.nameField = value;
}
}
/// <remarks/>
public string type
{
get
{
return this.typeField;
}
set
{
this.typeField = value;
}
}
}
}
Siehe auch
- Features des Code-Editors
- Tipps zu den ersten Schritten finden Sie unter Produktivitätsleitfaden für Visual Studio für C#-Entwickler*innen.
- Produktivitätsleitfaden für Visual Studio