Veröffentlichen einer Node.js Anwendung in Azure (Linux App Service)
Dieses Lernprogramm führt Sie durch die Aufgabe, eine einfache Node.js-Anwendung zu erstellen und in Azure zu veröffentlichen.
Beim Veröffentlichen einer Node.js Anwendung in Azure gibt es mehrere Optionen. Dazu gehören Azure App Service, eine VM, auf der ein Betriebssystem Ihrer Wahl ausgeführt wird, Azure Container Service (AKS) für die Verwaltung mit Kubernetes, eine Containerinstanz mit Docker und vieles mehr. Weitere Informationen zu den einzelnen Optionen finden Sie unter Compute.
In diesem Lernprogramm stellen Sie die App für Linux App Servicebereit. Der Linux-App-Dienst stellt einen Linux Docker-Container bereit, um die Node.js-Anwendung auszuführen (im Gegensatz zum Windows-App-Dienst, der Node.js Apps hinter IIS unter Windows ausführt).
In diesem Lernprogramm wird gezeigt, wie Sie eine Node.js-Anwendung erstellen, beginnend mit einer Vorlage, die mit den Node.js Tools für Visual Studio installiert ist, den Code an ein Repository auf GitHub übertragen und dann einen Azure App Service über das Azure-Webportal bereitstellen, damit Sie aus dem GitHub-Repository bereitstellen können. Informationen zur Verwendung der Befehlszeile zum Bereitstellen des Azure App Service und zum Hochladen des Codes aus einem lokalen Git-Repository finden Sie unter Erstellen Node.js App.
Wichtig
Die Informationen in diesem Artikel gelten nur für den Node.js Projekttyp (.njsproj). Die in diesem Artikel verwendete Vorlage ist ab Visual Studio 2022, Version 17.8 Preview 2, nicht mehr verfügbar.
In diesem Lernprogramm erfahren Sie, wie Sie:
- Projekt Node.js erstellen
- Erstellen eines GitHub-Repositorys für den Code
- Erstellen eines Linux-App-Diensts in Azure
- Bereitstellen unter Linux
Voraussetzungen
Sie müssen Visual Studio und das Node.js Entwicklungs-Workload installiert haben.
Wenn Sie Visual Studio 2019 noch nicht installiert haben, wechseln Sie zur Visual Studio-Downloads Seite, um es kostenlos zu installieren.
Wenn Sie die Workload installieren müssen, aber bereits über Visual Studio verfügen, wechseln Sie zu Tools>Abrufen von Tools und Features..., wodurch das Visual Studio-Installationsprogramm geöffnet wird. Klicken Sie auf die Workload Node.js-Entwicklung, und wählen Sie anschließend Ändern aus.

Die Node.js-Runtime muss installiert sein.
Wenn sie nicht installiert ist, installieren Sie die LTS-Version von der Node.js-Website. Im Allgemeinen erkennt Visual Studio automatisch die installierte Node.js Laufzeit. Wenn keine installierte Laufzeit erkannt wird, können Sie Ihr Projekt so konfigurieren, dass auf die installierte Laufzeit auf der Eigenschaftenseite verwiesen wird (nachdem Sie ein Projekt erstellt haben, klicken Sie mit der rechten Maustaste auf den Projektknoten, und wählen Sie Eigenschaften).
Erstellen eines Node.js Projekts zur Ausführung in Azure
Öffnen Sie Visual Studio.
Erstellen Sie eine neue TypeScript Express-App.
Drücken Sie ESC-, um das Startfenster zu schließen. Geben Sie STRG+Q- ein, um das Suchfeld zu öffnen, geben Sie Node.jsein, und wählen Sie dann Create new Basic Azure Node.js Express 4 application (TypeScript) aus. Wählen Sie im angezeigten Dialogfeld Erstellen aus.
Wenn die Projektvorlage Azure Node.js Express 4-Basisanwendung nicht angezeigt wird, müssen Sie die Workload Node.js-Entwicklung hinzufügen. Ausführliche Anweisungen finden Sie unter den Voraussetzungen.
Visual Studio erstellt das Projekt und öffnet es im Projektmappen-Explorer (rechten Bereich).
Drücken Sie F5, um die App zu erstellen und auszuführen, und stellen Sie sicher, dass alles wie erwartet ausgeführt wird.
Wählen Sie Datei>Zur Quellcodeverwaltung hinzufügen aus, um ein lokales Git-Repository für das Projekt zu erstellen.
Zu diesem Zeitpunkt arbeitet eine Node.js-App, die das Express-Framework verwendet und in TypeScript geschrieben wurde, und ist in die lokale Quellcodeverwaltung eingecheckt.
Bearbeiten Sie das Projekt wie gewünscht, bevor Sie mit den nächsten Schritten fortfahren.
Pushcode von Visual Studio auf GitHub
So richten Sie GitHub für Visual Studio ein:
Stellen Sie sicher, dass die GitHub-Erweiterung für Visual Studio installiert und mithilfe des Menüelements Tools>Erweiterungen und Updatesaktiviert ist.
Wählen Sie im Menü Ansicht>Weitere Fenster>GitHub aus.
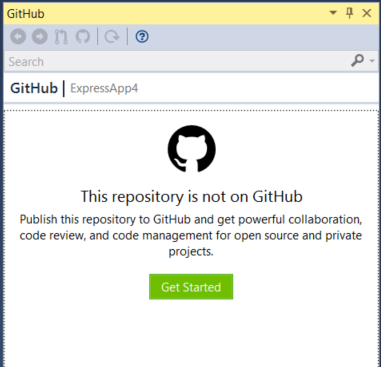
Das GitHub-Fenster wird geöffnet.
Wenn die Schaltfläche "Erste Schritte" im GitHub-Fenster nicht angezeigt wird, klicken Sie im GitHub-Fenster auf Datei>Zur Quellcodeverwaltung hinzufügen und warten, bis die Benutzeroberfläche aktualisiert wird.

Klicken Sie auf Erste Schritte.
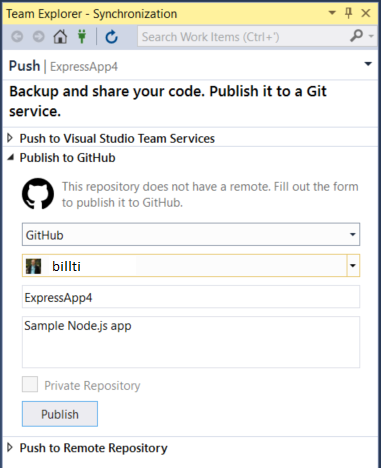
Wenn Sie bereits mit GitHub verbunden sind, sieht die Toolbox ähnlich wie in der folgenden Abbildung aus.

Füllen Sie die Felder für das zu veröffentlichende neue Repository aus, und klicken Sie dann auf Veröffentlichen.
Nach ein paar Augenblicken wird ein Banner mit dem Hinweis "Repository erfolgreich erstellt" angezeigt.
Im nächsten Abschnitt erfahren Sie, wie Sie aus diesem Repository in einem Azure App Service unter Linux veröffentlichen.
Erstellen eines Linux-App-Diensts in Azure
Melden Sie sich beim Azure-Portalan.
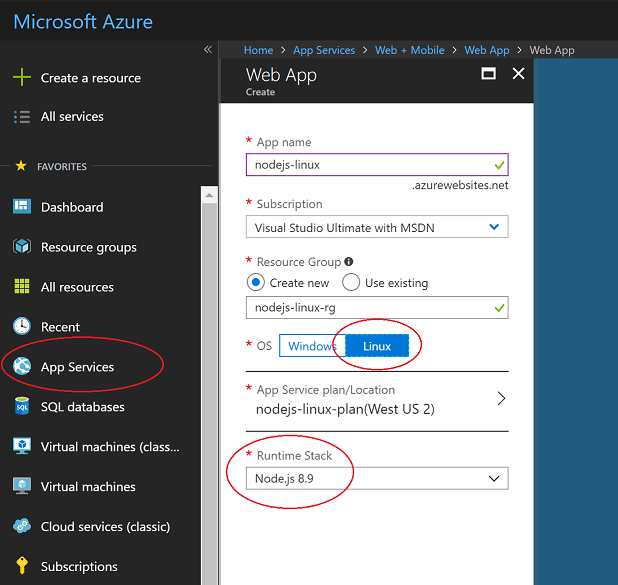
Wählen Sie App Services aus der Liste der Dienste links aus, und klicken Sie dann auf Hinzufügen.
Erstellen Sie bei Bedarf einen neuen Ressourcengruppen- und App-Dienstplan, um die neue App zu hosten.
Stellen Sie sicher, dass das Betriebssystem auf Linux-festgelegt wird, und legen Sie Runtime Stack auf die erforderliche Node.js-Version fest, wie in der Abbildung dargestellt.

Klicken Sie auf Erstellen, um den App Service zu erstellen.
Dieser Bereitstellungsvorgang kann einige Minuten dauern.
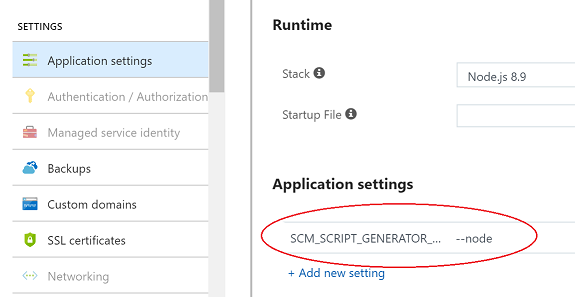
Wechseln Sie nach der Bereitstellung zum Abschnitt Anwendungseinstellungen, und fügen Sie eine Einstellung mit dem Namen
SCM_SCRIPT_GENERATOR_ARGSund dem Wert--nodehinzu.
Warnung
Der App Service-Bereitstellungsprozess verwendet eine Reihe von Heuristiken, um zu bestimmen, welcher Anwendungstyp versucht und ausgeführt werden soll. Wenn ein .sln Datei im bereitgestellten Inhalt erkannt wird, wird davon ausgegangen, dass ein MSBuild-basiertes Projekt bereitgestellt wird. Die oben hinzugefügte Einstellung setzt diese Logik außer Kraft und gibt explizit an, dass es sich um eine Node.js Anwendung handelt. Ohne diese Einstellung kann die Node.js-Anwendung nicht bereitgestellt werden, wenn die-sln--Datei Teil des Repositorys ist, das für den App-Dienst bereitgestellt wird.
Fügen Sie unter Anwendungseinstellungeneine weitere Einstellung mit dem Namen
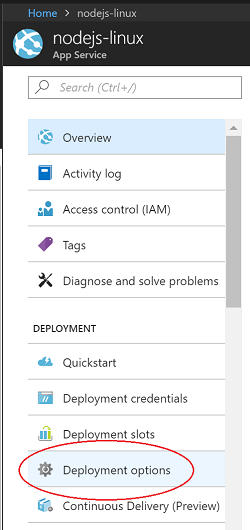
WEBSITE_NODE_DEFAULT_VERSIONund dem Wert8.9.0hinzu.Öffnen Sie nach der Bereitstellung den App-Dienst, und wählen Sie Bereitstellungsoptionenaus.

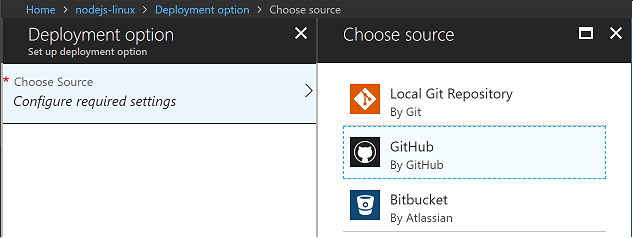
Klicken Sie auf Quell-auswählen, und wählen Sie dann GitHub-aus, und konfigurieren Sie dann alle erforderlichen Berechtigungen.

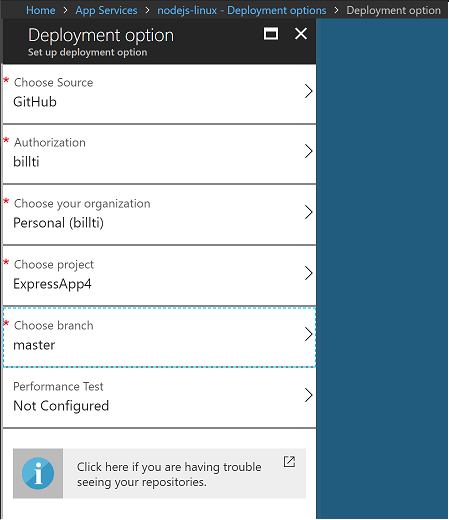
Wählen Sie das Repository und den Branch für die Veröffentlichung aus, und wählen Sie OK aus.

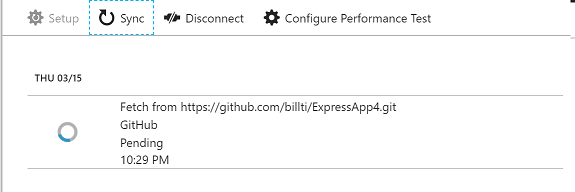
Beim Synchronisieren wird die Seite Bereitstellungsoptionen angezeigt.

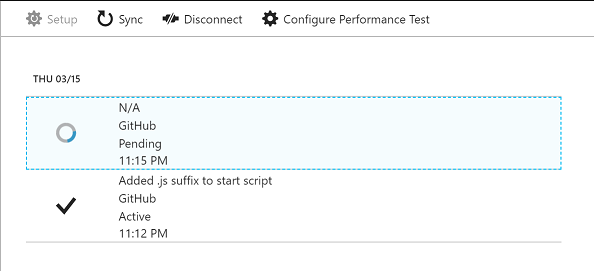
Nach Abschluss der Synchronisierung wird ein Häkchen angezeigt.
Die Website führt nun die Node.js-Anwendung aus dem GitHub-Repository aus und kann über die URL, die für den Azure App Service erstellt wurde, zugänglich sein (standardmäßig der Name, der dem Azure App Service zugewiesen wurde, gefolgt von
.azurewebsites.net).
Ändere deine App und veröffentliche die Änderungen
Fügen Sie den hier gezeigten Code in app.ts nach der Zeile
app.use('/users', users);hinzu. Dadurch wird eine REST-API an der URL /apihinzugefügt.app.use('/api', (req, res, next) => { res.json({"result": "success"}); });Erstellen Sie den Code, und testen Sie ihn lokal, und überprüfen Sie ihn, und übertragen Sie ihn an GitHub.
Im Azure-Portal dauert es ein paar Augenblicke, um Änderungen im GitHub-Repository zu erkennen, und dann wird eine neue Synchronisierung der Bereitstellung gestartet. Dies sieht ähnlich wie in der folgenden Abbildung aus.

Navigieren Sie nach Abschluss der Bereitstellung zur öffentlichen Website, und fügen Sie /api an die URL an. Die JSON-Antwort wird zurückgegeben.
Fehlerbehebung
- Wenn der node.exe Prozess stirbt (d. h. eine unbehandelte Ausnahme tritt auf), wird der Container neu gestartet.
- Wenn der Container gestartet wird, durchläuft er verschiedene Heuristiken, um herauszufinden, wie der Node.js Prozess gestartet wird. Details zur Implementierung finden Sie unter generateStartupCommand.js.
- Sie können eine Verbindung mit dem ausgeführten Container über SSH für Untersuchungen herstellen. Dies erfolgt ganz einfach über das Azure-Portal. Wählen Sie den App-Dienst aus, und scrollen Sie nach unten in der Liste der Tools, bis Sie SSH- unter dem Abschnitt Entwicklungstools erreicht haben.
- Wechseln Sie für die Unterstützung bei der Problembehandlung zu den Einstellungen für Diagnoseprotokolle für den App Service. Ändern Sie die Einstellung Protokollierung von Docker-Containern von Aus in Dateisystem. Protokolle werden im Container unter /home/LogFiles/_docker.log* erstellt und können über SSH oder FTP(S) auf dem Gerät abgerufen werden.
- Der Website kann anstelle der standardmäßig zugewiesenen *.azurewebsites.net-URL ein benutzerdefinierter Domänenname zugewiesen werden. Weitere Informationen finden Sie im Artikel Zuordnen benutzerdefinierter Domänen.
- Die Bereitstellung auf einer Stagingsite vor dem Wechsel in die Produktion zum Durchführen weiterer Tests gilt als Best Practices. Ausführliche Informationen zur Konfiguration finden Sie im Thema Erstellen von Stagingumgebungen.
- Häufig gestellte Fragen finden Sie unter Häufig gestellte Fragen zu Azure App Service für Linux.
Nächste Schritte
In diesem Lernprogramm haben Sie erfahren, wie Sie einen Linux-App-Dienst erstellen und eine Node.js Anwendung für den Dienst bereitstellen. Vielleicht möchten Sie mehr über den Linux App Service erfahren.