Lernprogramm: Erstellen einer Django-App mit Ansichten und Seitenvorlagen in Visual Studio
In diesem Artikel wird Schritt 2 in der Lernprogrammreihe Arbeiten mit dem Django-Webframework in Visual Studiopräsentiert.
Mit Visual Studio können Sie Django-Anwendungen aus Projektvorlagen erstellen, die einen umfangreicheren Ausgangspunkt für Ihre Projekte bieten. Schritt 1 in der Lernprogrammreihe beschreibt, wie die Konfigurationsdateien auf Websiteebene für ein Django-Webprojekt erstellt werden, um eine oder mehrere Django-Web-Apps zu unterstützen. In Schritt 2 fügen Sie Ihrem Django-Webprojekt Inhalte hinzu, um Ihre erste Django-Web-App mit einer einzelnen Seite mit mehreren gerenderten Ansichten zu erstellen.
In Schritt 2 des Lernprogramms erfahren Sie, wie Sie:
- Erstellen einer Django-App mit einer einzelnen Seite
- Ausführen der App aus dem Django-Projekt
- Rendern einer Ansicht mithilfe von HTML
- Rendern einer Ansicht mithilfe einer Django-Seitenvorlage
Voraussetzungen
Eine Visual Studio-Projektmappe und ein Django-Projekt, das in Schritt 1 erstellt wurde: Erstellen einer Visual Studio-Projektmappe und eines Django-Projekts.
Lesen Sie den Abschnitt Voraussetzungen In Schritt 1 dieser Lernprogrammreihe finden Sie Details zu Django-Vorlagenversionen, Visual Studio-Projekten im Vergleich zu Django-Projekten und python-Entwicklung auf dem Mac.
Erstellen einer Django-App mit Standardstruktur
Eine Django-App ist ein separates Python-Paket, das einen Satz verwandter Dateien für einen bestimmten Zweck enthält. Ein Django-Projekt kann viele Apps enthalten, die einem Webhost helfen, viele separate Einstiegspunkte (oder Routen) von einem einzelnen Domänennamen zu bedienen. Beispielsweise kann ein Django-Projekt für eine Domäne wie contoso.com eine App für die www.contoso.com Route, eine zweite App für die support.contoso.com Route und eine dritte App für die docs.contoso.com Route enthalten. In diesem Szenario behandelt das Django-Projekt url-Routing und -Einstellungen auf Websiteebene in den dateien urls.py und settings.py. Jede App verfügt über ein eigenes Design und Verhalten, das durch internes Routing, Ansichten, Modelle, statische Dateien und die Administrationsoberfläche geprägt ist.
Die Entwicklung einer Django-App beginnt in der Regel mit einem Standardsatz von Dateien. Visual Studio stellt Vorlagen bereit, um eine Django-App mit diesen Dateien in einem Django-Projekt zu initialisieren. Es gibt auch einen integrierten Menübefehl, der denselben Zweck erfüllt.
Verwenden der Vorlage zum Erstellen einer App
Führen Sie die folgenden Schritte aus, um die App aus einer Vorlage zu erstellen:
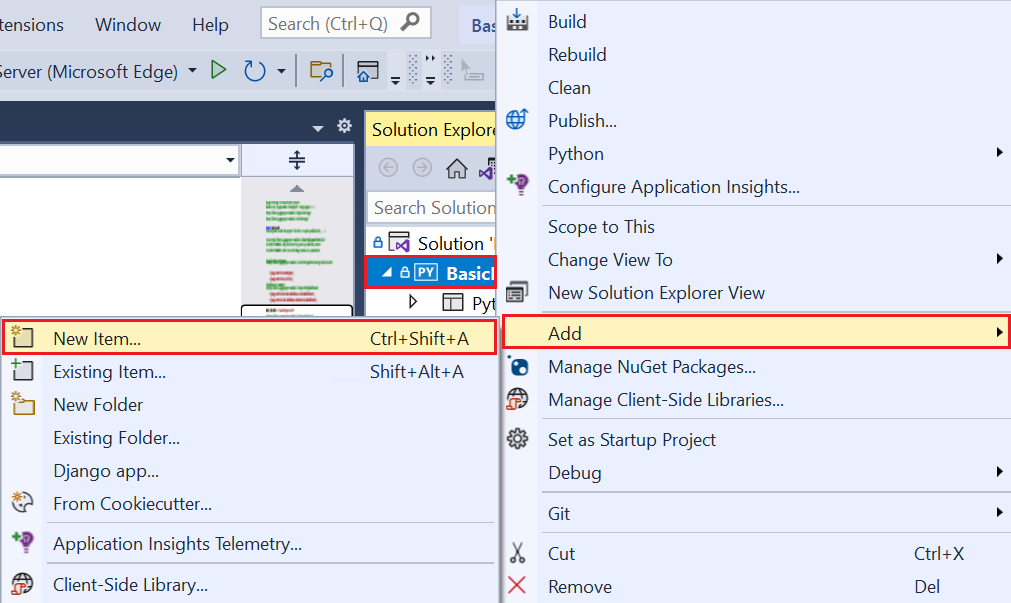
Klicken Sie im Projektmappen-Explorermit der rechten Maustaste auf das Visual Studio-Projekt (BasicProject), und wählen Sie >Neues Element hinzufügenaus.
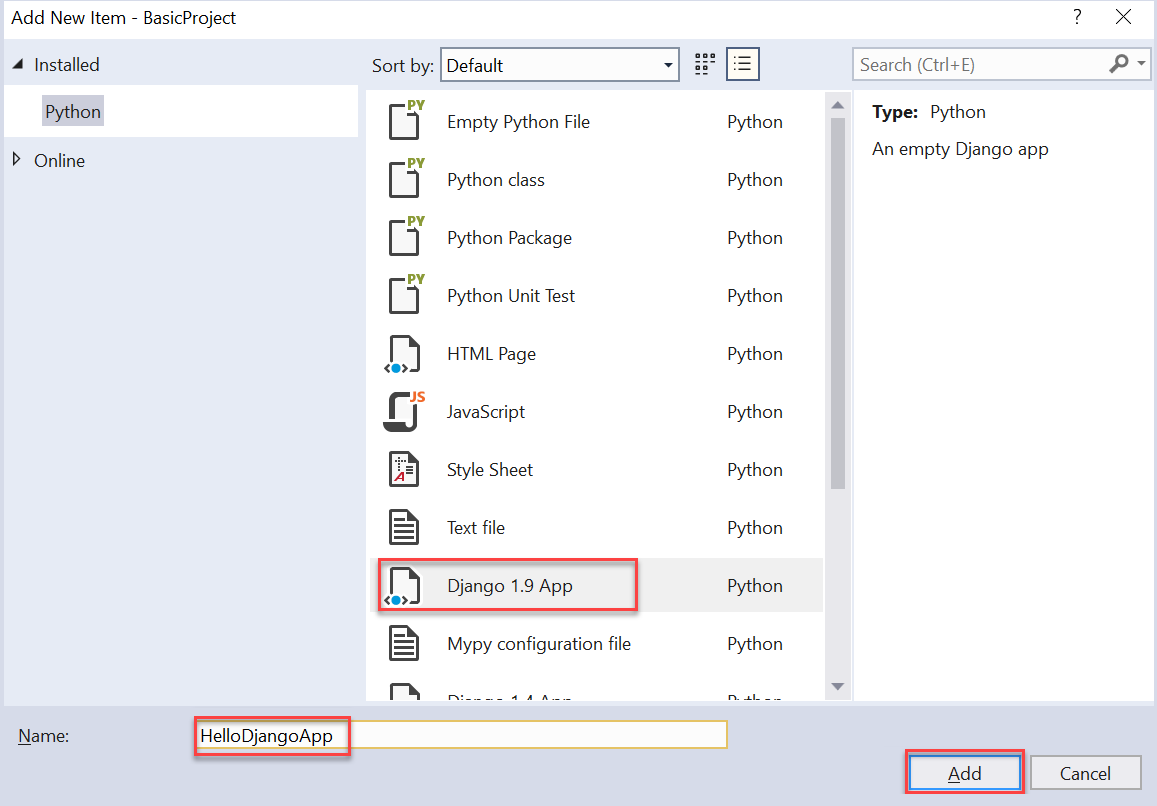
Wählen Sie im Dialogfeld "Neues Element hinzufügen" die Vorlage Django 1.9 App aus:
Geben Sie den App-Namen HelloDjangoAppein.
Wählen Sie Hinzufügen aus.
Verwenden des integrierten Menübefehls zum Erstellen einer App
Führen Sie die folgenden Schritte aus, um die App mithilfe des integrierten Django-Menübefehls zu erstellen:
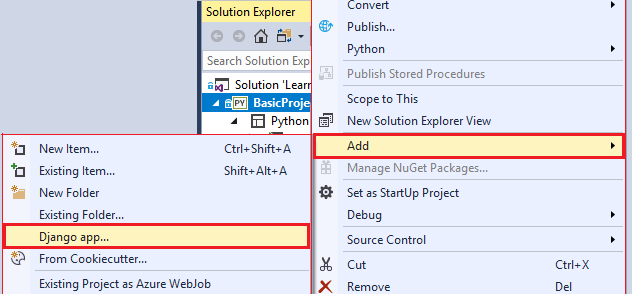
Klicken Sie im Projektmappen-Explorermit der rechten Maustaste auf das Visual Studio-Projekt (BasicProject-), und wählen Sie >Django-App hinzufügenaus.
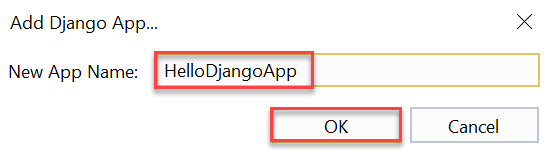
Geben Sie im Dialogfeld Add Django App den App-Namen HelloDjangoAppein:


Wählen Sie OKaus.
Erkunden des Django-App-Ordners
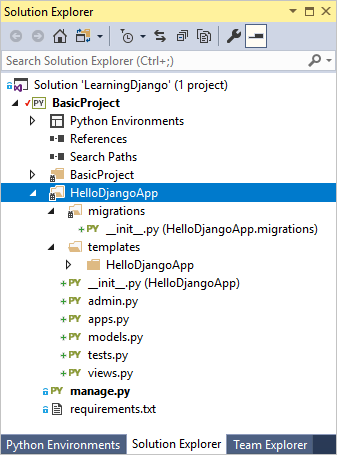
Wenn Sie die HelloDjangoApp--App erstellen, erstellt Visual Studio einen Ordner mit demselben Namen in Ihrem Visual Studio-Projekt:
Der Ordner enthält die folgenden Elemente:
| Element | Beschreibung |
|---|---|
| migrations | Ein Ordner, in dem Django Skripts speichert, mit denen die Datenbank entsprechend den Änderungen an den Modellen aktualisiert wird. Djangos Migrationstools wenden dann die erforderlichen Änderungen auf jede vorherige Version der Datenbank an, um den aktuellen Modellen zu entsprechen. Wenn Sie Migrationen verwenden, konzentrieren Sie sich auf Ihre Modelle und lassen Django das zugrunde liegende Datenbankschema verarbeiten. Für die Übungen in dieser Lernprogrammreihe enthält der Ordner eine __init__.py Datei, die angibt, dass der Ordner sein eigenes Python-Paket definiert. Weitere Informationen finden Sie in der Django-Dokumentation. |
| __init__.py | Das Vorhandensein der init Datei identifiziert die Django-App als Paket. |
| templates | Ein Ordner für Django-Seitenvorlagen, der eine einzelne index.html Datei enthält. Die index.html Datei wird in den Ordner eingefügt, der denselben Namen wie der App-Name hat. Vorlagen sind HTML-Blöcke, in denen Ansichten Informationen hinzufügen können, um eine Seite dynamisch zu rendern. Seitenvorlage "Variablen", z. B. {{ content }} in der datei index.html, sind Platzhalter für dynamische Werte, wie weiter unten in diesem Artikel erläutert. In der Regel erstellen Django-Apps einen Namespace für ihre Vorlagen, indem sie in einem Unterordner platziert werden, der dem App-Namen entspricht. |
| admin.py | Die Python-Datei, in der Sie die Verwaltungsschnittstelle der App erweitern, die zum Anzeigen und Bearbeiten von Daten in einer Datenbank verwendet wird. Zunächst enthält diese Datei nur die Anweisung from django.contrib import admin. Django enthält standardmäßig eine standardverwaltungsschnittstelle durch Einträge in der settings.py-Datei des Django-Projekts. Um die Schnittstelle zu aktivieren, können Sie die Auskommentierung der vorhandenen Einträge in der Datei urls.py aufheben. |
| apps.py | Eine Python-Datei, die eine Konfigurationsklasse für die App definiert. (Sehen Sie sich das Beispiel an, das auf diese Tabelle folgt.) |
| models.py | Modelle sind Datenobjekte, die durch Funktionen identifiziert werden, über die Ansichten mit der zugrunde liegenden Datenbank der App interagieren. Django stellt die Datenbankverbindungsebene bereit, sodass sich die Apps nicht mit den Modelldetails befassen. Die models.py Datei ist ein Standardort, an dem Sie Ihre Modelle erstellen. Zunächst enthält die datei models.py nur die Anweisung from django.db import models. |
| tests.py | Eine Python-Datei, die die grundlegende Struktur von Komponententests enthält. |
| views.py | Ansichten ähneln Webseiten, die eine HTTP-Anforderung annehmen und eine HTTP-Antwort zurückgeben. In der Regel werden Ansichten als HTML gerendert, und die Webbrowser wissen, wie sie angezeigt werden, aber eine Ansicht muss nicht unbedingt sichtbar sein (z. B. ein Zwischenformular). Eine Python-Funktion definiert die Ansicht, die den HTML-Code im Browser rendert. Die views.py Datei ist ein Standardort, an dem Sie Ihre Ansichten erstellen. Zunächst enthält die datei views.py nur die Anweisung from django.shortcuts import render. |
Wenn Sie den Namen "HelloDjangoApp" verwenden, wird der Inhalt der apps.py Datei wie folgt angezeigt:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjangoApp'
Erstellen einer App in Visual Studio oder über die Befehlszeile
Der Befehl "Hinzufügen>Django-App" und der Befehl ">Neues Element hinzufügen" (kombiniert mit einer Django-Anwendungsvorlage) erzeugen dieselben Dateien wie der Befehl Django CLI manage.py startapp <app_name>. Der Vorteil der Erstellung der Django-App in Visual Studio besteht darin, dass der App-Ordner und alle zugehörigen Dateien automatisch in das Projekt integriert werden. Sie können denselben Visual Studio-Befehl verwenden, um eine beliebige Anzahl von Apps in Ihrem Projekt zu erstellen.
Hinzufügen von appspezifischen Seitenansichten
Wenn Sie Ihr aktuelles Projekt in Visual Studio ausführen, indem Sie Debuggen>Debuggen starten (F5-) oder Webserver- auf der Hauptsymbolleiste auswählen, wird die Standardmäßige Django-Seite angezeigt. Web-Apps verfügen in der Regel über mehrere Seiten mit unterschiedlichen Ansichten. Eine eindeutige Route für die App-URL-Adresse identifiziert jede Seite in der App.
Führen Sie die folgenden Schritte aus, um appspezifische Seitenansichten zu definieren und die App dem Django-Projekt hinzuzufügen:
Ersetzen Sie im HelloDjangoApp Unterordner Ihres Visual Studio-Projekts den Inhalt der datei views.py durch den folgenden Code:
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")Dieser Code importiert die erforderlichen Rendering- und HTTP-Definitionen und definiert eine Ansicht mit dem Namen
index.Ändern Sie im BasicProject Unterordner Ihres Visual Studio-Projekts die urls.py Datei so, dass sie dem folgenden Code entspricht. Sie können die lehrreichen Kommentare in der aktuellen Datei beibehalten, wie Sie es vorziehen.
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]
Jedes URL-Muster beschreibt die Ansichten, an die Django bestimmte websiterelative URLs leitet (d. r. den Routenteil, der auf die URL-Adresse folgt https://www.domain.com/):
- Der erste Eintrag in der Definition
urlPatterns, der mit dem regulären Ausdruck^$beginnt, ist das Routing für die Website-Stammseite,/. - Der zweite Eintrag,
^home$, führt zur Seite der Anwendung/home.
Beachten Sie, dass die Definition in diesem Beispielcode veranschaulicht, dass Sie mehrere Routings für dieselbe Ansicht haben können.
Definieren Sie rohe Routenzeichenfolgen mit (r)-Präfix
Das Präfix r in einer Routenzeichenfolge in Python bedeutet „roh“. Durch dieses Präfix wird Python angewiesen, dass keine Escapesequenz für Zeichen innerhalb der Routenzeichenfolge angewendet wird. Die regulären Ausdrücke für Routenzeichenfolgen verwenden viele Sonderzeichen. Das präfix r in einer Routenzeichenfolge ist einfacher zu lesen als das Escapezeichen \.
Verwenden Sie Caretzeichen (^) und Dollarzeichen ($) in Routen
In regulären Ausdrücken, die URL-Muster definieren, bedeutet das Caretsymbol ^ "Anfang der Zeile" und das Dollarzeichen $ "Ende der Zeile". Es gibt mehrere Verwendungsmöglichkeiten für diese Zeichen in URLs relativ zum Websitestamm (der Teil, der auf die App-Adresse https://www.domain.com/folgt):
- Der reguläre Ausdruck
^$bedeutet effektiv "leer" und entspricht der vollständigen URL-Adresse für den Websitestamm der App,https://www.domain.com/. - Das Muster
^home$entspricht genauhttps://www.domain.com/home/, also der Websiteroute, gefolgt von/home. (Django verwendet kein Nachstellen bzw. keinen Musterabgleich.) - Wenn Sie in einem regulären Ausdruck kein nachfolgendes Dollarzeichen
$beispielsweise für die Routenzeichenfolge^homeverwenden, gilt der URL-Musterabgleich für jede URL, die mithomewiehome,homework,homestead,home192837beginnt.
Zum Experimentieren mit anderen regulären Ausdrücken verwenden Sie Onlinetools wie regex101.com und pythex.org.
Ausführen der App aus Django-Projekt
Nachdem Sie appspezifische Inhalte hinzugefügt haben, führen Sie Ihre App erneut aus, und überprüfen Sie die Routenansichten im Browser:
Wenn die Anwendung im Browser geöffnet wird, überprüfen Sie im Browser die Seitenansichten sowohl für die
/-URL (Website-Startseite) als auch für die/home-URL-Routen. Für beide Routen zeigt die Anwendung die Meldung Hello, Django! im Browser.Wenn Sie fertig sind, wählen Sie STRG+C im Konsolenfenster aus, gefolgt von einer beliebigen Taste, um die Anwendung zu beenden. Sie können auch Debuggen>Debuggen beenden auswählen.
Schließen Sie alle geöffneten Browserfenster für die Anwendung.
Committen von Änderungen an die Quellcodeverwaltung
Nachdem Sie den Django-App-Code aktualisiert und die Updates getestet haben, können Sie Ihre Änderungen an der Quellcodeverwaltung überprüfen und übernehmen:
Speichern Sie die Änderungen an Ihren Projektdateien, z. B. mit der STRG+S Tastenkombination.
Wählen Sie auf der Git-Steuerelementleiste die nicht abgeschlossenen Änderungen (Bleistift 11) aus, um das Git Changes Fenster zu öffnen:
Geben Sie im Fenster Git-Änderungen eine Commitnachricht ein, und wählen Sie Alle committen aus:
Nach Abschluss des Commits zeigt Visual Studio die Meldung Commit <hash> lokal erstellt an.
(Optional) Übertragen Sie die zugesicherten Änderungen an Ihr Remote-Repository:
Wählen Sie auf der Git-Steuerelementleiste die ausgehenden bzw. eingehenden Commits aus (Pfeile 1/0).
Wählen Sie Synchronisieren (Pullen und dann Pushen) oder Pushen aus.
Sie können auch mehrere lokale Commits sammeln, bevor Sie sie an das Remote-Repository übertragen.
Speichern Sie die Änderungen an Ihren Projektdateien, z. B. mit der STRG+S Tastenkombination.
Wählen Sie unten rechts in Visual Studio die ausgecheckten Änderungen (Zeichenstift 11) aus. Dadurch wird der Team Explorer geöffnet:
Geben Sie im Team Explorer eine Commit-Nachricht wie „Create Django app-specific page“ ein, und wählen Sie Alle committen aus.
Wenn der Commit abgeschlossen ist, zeigt Visual Studio die Meldung Commit <hash> lokal erstellt. Synchronisieren zur Freigabe der Änderungen an den Server.
(Optional) Übertragen Sie die zugesicherten Änderungen an Ihr Remote-Repository:
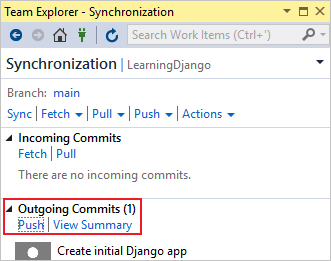
Wählen Sie im Team Explorer die Option Synchronisieren aus.
Erweitern Sie Ausgehende Commits, und wählen Sie Pushen aus.
Sie können auch mehrere lokale Commits sammeln, bevor Sie sie an das Remote-Repository übertragen.
Für nachfolgende Vorgehensweisen in dieser Tutorialreihe finden Sie in diesem Abschnitt die Schritte zum Committen von Änderungen an die Quellcodeverwaltung.
Verwenden von Vorlagen zum Rendern von Seiten und Ansichten
Die index-Funktion in der datei views.py generiert eine Nur-Text-HTTP-Antwort für die Django-App-Seite. Die meisten realen Webseiten reagieren mit umfangreichen HTML-Seiten, die häufig Livedaten enthalten. Der Hauptgrund, warum Entwickler Ansichten mithilfe einer Funktion definieren, besteht darin, Inhalte dynamisch zu generieren.
Das Argument für die HttpResponse-Methode ist nur eine Zeichenfolge. Sie können jeden HTML-Code in einer Zeichenfolge mithilfe dynamischer Inhalte erstellen. Da es am besten ist, Markup von Daten zu trennen, ist es besser, das Markup in einer Vorlage zu platzieren und die Daten im Code beizubehalten.
Anpassen von Ansichten zur Verwendung von Inline-HTML
Konvertieren Sie die Ansichtsverarbeitung in inline-HTML für die Seite mit einigen dynamischen Inhalten:
Öffnen Sie im HelloDjangoApp Unterordner Ihres Visual Studio-Projekts die views.py Datei.
Ersetzen Sie die
index-Funktion durch den folgenden Code (behalten Sie die vorhandenenfrom-Anweisungen bei):from datetime import datetime def index(request): now = datetime.now() html_content = "<html><head><title>Hello, Django</title></head><body>" html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") html_content += "</body></html>" return HttpResponse(html_content)Die überarbeitete
index-Funktion generiert eine HTML-Antwort mithilfe dynamischer Inhalte, die bei jeder Aktualisierung der Seite aktualisiert werden.Speichern Sie Ihre Änderungen, und führen Sie die App erneut aus. Die Seite zeigt jetzt das aktuelle Datum und die aktuelle Uhrzeit zusammen mit der "Hello Django!" Nachricht.
Aktualisieren Sie die Seite ein paar Mal, um zu bestätigen, dass das Datum und die Uhrzeit aktualisiert werden. Wenn Sie fertig sind, beenden Sie die App.
Erstellen einer HTML-Vorlage für Seitenansichten
Das Generieren von HTML im Code funktioniert für kleine Seiten einwandfrei. Da Seiten jedoch komplexer werden, müssen Sie die statischen HTML-Teile Ihrer Seite (zusammen mit Verweisen auf CSS- und JavaScript-Dateien) als "Seitenvorlagen" verwalten. Anschließend können Sie den dynamischen, codegenerierten Inhalt in die Seitenvorlagen einfügen. Im vorherigen Abschnitt ist nur das Datum und die Uhrzeit des now.strftime Aufrufs dynamisch, was bedeutet, dass alle anderen Inhalte in einer Seitenvorlage platziert werden können.
Eine Django-Seitenvorlage ist ein HTML-Block, der mehrere Ersatztoken mit dem Namen "Variablen" enthält. Öffnende und schließende geschweifte Klammern, wie {{ und }}, grenzen die Variablen, z. B. {{ content }}, ab. Das Vorlagenmodul von Django ersetzt dann Variablen durch dynamische Inhalte, die Sie im Code bereitstellen.
Führen Sie die folgenden Schritte aus, um den Seitenrenderingprozess in eine HTML-Vorlage zu konvertieren:
Öffnen Sie im HelloDjangoApp Unterordner Ihres Visual Studio-Projekts die settings.py Datei.
Aktualisieren Sie die Anwendungsverweise in der
INSTALLED_APPSDefinition, um den App-NamenHelloDjangoAppeinzuschließen. Fügen Sie den App-Namen als ersten Eintrag in der Liste hinzu:INSTALLED_APPS = [ 'HelloDjangoApp', # Existing entries in the list ... ]Wenn Sie die App zur Liste hinzufügen, wird das Django-Projekt darüber informiert, dass ein Ordner mit dem Namen HelloDjangoApp vorhanden ist, der eine App enthält.
Bestätigen Sie, dass die Objektkonfiguration
TEMPLATESAPP_DIRSaufTruesetzt.'APP_DIRS': True,Diese Anweisung weist Django an, nach Vorlagen im Vorlagen Ordner für eine installierte Anwendung zu suchen. (Diese Anweisung sollte standardmäßig in die Definition eingeschlossen werden.)
Öffnen Sie im Unterordner HelloDjangoApp die Vorlagen/HelloDjangoApp/index.html Seitenvorlagendatei.
Bestätigen Sie, dass die Datei nur eine Variable enthält,
{{ content }}:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>Die
{{ content }}-Anweisung ist ein Platzhalter oder ein Ersetzungstoken, die ebenfalls als Vorlagenvariable bekannt ist und für die Sie im Code einen Wert angeben.Öffnen Sie im HelloDjangoApp Unterordner Ihres Visual Studio-Projekts die views.py Datei.
Ersetzen Sie die
index-Funktion durch den folgenden Code, der die hilfsfunktiondjango.shortcuts.renderverwendet (behalten Sie die vorhandenenfrom-Anweisungen bei):def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )Die hilfsfunktion
renderstellt eine vereinfachte Schnittstelle zum Arbeiten mit Seitenvorlagen bereit. Diese Funktion weist drei Argumente auf:- Das Anforderungsobjekt.
- Relativer Pfad zur Vorlagendatei innerhalb des Ordners templates der App. Gegebenenfalls wird eine Vorlagendatei nach der Ansicht benannt, die sie unterstützt.
- Ein Wörterbuch mit Variablen, auf das sich die Vorlage bezieht. Sie können Objekte in das Wörterbuch einschließen, in dem eine Variable in der Vorlage auf
{{ object.property }}verweisen kann.
Speichern Sie Die Projektänderungen, und führen Sie die App erneut aus.
Beachten Sie, dass die HTML-Inlinesyntax (
\<strong>...) innerhalb descontent-Werts nicht als HTML gerendert wird, da die Vorlagenerstellungs-Engine (Jinja) HTML-Inhalte automatisch mit Escapezeichen versieht. Automatische Escapevorgänge verhindern versehentliche Sicherheitsrisiken durch Einschleusungsangriffe.Entwickler sammeln häufig Eingaben von einer Seite und verwenden sie als Wert in einer anderen mithilfe eines Vorlagenplatzhalters. Escaping dient auch als Erinnerung daran, dass HTML am besten aus dem Code herausgehalten werden sollte.
Wenn Sie fertig sind, beenden Sie die App.
Verwenden eindeutiger Platzhalter
Sie können für jede Datenmenge im HTML-Markup unterschiedliche Platzhalter verwenden. Passen Sie dann die index-Funktion erneut an, um die spezifischen Platzhalterwerte zu liefern:
Ersetzen Sie den Inhalt der Vorlagen/HelloDjangoApp/index.html Seitenvorlagendatei durch das folgende Markup:
<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Dieses HTML-Markup fügt einen Seitentitel hinzu und behält alle Formatierungen in der Seitenvorlage bei.
Ersetzen Sie in der Datei HelloDjangoApp/views.py die funktion
indexdurch den folgenden Code:def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Dieser Code stellt Werte für alle Variablen in der Seitenvorlage bereit.
Speichern Sie Ihre Änderungen, und führen Sie die App erneut aus. Dieses Mal sollte die ordnungsgemäß gerenderte Ausgabe angezeigt werden:
Sie können ihre Änderungen an der Quellcodeverwaltung übernehmen und Ihr Remote-Repository aktualisieren. Weitere Informationen finden Sie unter Committen von Änderungen an die Quellcodeverwaltung.
Separate Seitenvorlagen
Vorlagen werden in der Regel in separaten HTML-Dateien verwaltet, aber Sie können auch eine Inlinevorlage verwenden. Separate Dateien werden empfohlen, um eine klare Trennung zwischen Markup und Code beizubehalten.
Verwenden Sie die .html-Erweiterung für die Vorlagen.
Die .html Erweiterung für Seitenvorlagendateien ist vollständig optional. Sie können den genauen relativen Pfad zur Datei im ersten Argument zur funktion render_template immer identifizieren. Visual Studio (und andere Editoren) bieten jedoch in der Regel Features wie Codevervollständigung und Syntaxfarbation mit .html Dateien, was die Tatsache überwiegt, dass Seitenvorlagen nicht HTML sind.
Wenn Sie mit einem Django-Projekt arbeiten, erkennt Visual Studio automatisch, ob die von Ihnen bearbeitete HTML-Datei tatsächlich eine Django-Vorlage ist und bestimmte AutoVervollständigen-Features bereitstellt. Wenn Sie mit der Eingabe eines Django-Seitenvorlagenkommentars ({#) beginnen, stellt Visual Studio automatisch die schließenden #} Zeichen bereit. Die Befehle Auswahl auskommentieren und Auskommentierung aufheben (im Menü Bearbeiten>Erweitert) verwenden auch Vorlagenkommentare anstelle von HTML-Kommentaren.
Problemen beheben
Wenn Sie Ihre App ausführen, treten möglicherweise Probleme im Zusammenhang mit der Vorlagendatei für Ihre App auf. Überprüfen Sie die folgenden Punkte, und stellen Sie sicher, dass Ihre Django-Projektkonfiguration korrekt ist.
Vorlage nicht gefunden
Wenn Django oder Visual Studio den Fehler Vorlage nicht gefunden anzeigen, stellen Sie sicher, dass sich Ihre App in der INSTALLED_APPS-Liste befindet. Diese Liste befindet sich in der datei settings.py unter dem App-Unterordner Ihres Visual Studio-Projekts (z. B. HelloDjangoApp). Wenn die Liste keinen Eintrag für Ihre App enthält, weiß Django nicht, dass der Ordner templates der App überprüft werden soll.
Doppelte Vorlagenstruktur
Wenn Django nach einer Vorlage sucht, auf die in der render-Funktion verwiesen wird, wird die erste Datei verwendet, die dem relativen Pfad entspricht. Wenn Sie mehrere Django-Apps im selben Projekt mit denselben Ordnerstrukturen für Vorlagen haben, ist es wahrscheinlich, dass eine App unbeabsichtigt eine Vorlage aus einer anderen App verwenden kann. Um solche Fehler zu vermeiden, erstellen Sie immer einen Unterordner unter den Vorlagen einer App Ordner, der dem Namen der App entspricht, um duplizierungen zu vermeiden.