Visual Studio 2022 (Vorschauversion): Versionshinweise
Visual Studio 2022 (Vorschauversion): Versionshinweise
Wir freuen uns, die Verfügbarkeit von Visual Studio 2022 v17.13 bekanntzugeben. Dieses Update konzentriert sich auf Stabilität und Sicherheit zusammen mit kontinuierlichen Verbesserungen rund um die Uhr.
Features
Alle neuen Features in der neuesten Vorschauversion.
Produktivität
Dateicodierung anpassen📣
Geben Sie die Standardcodierung zum Speichern von Dateien in Visual Studio an.
Entwickler, die in plattformübergreifenden Umgebungen arbeiten, benötigen häufig Dateien, die mit bestimmten Dateicodierungen gespeichert werden müssen. Das Ändern dieser Codierungen kann zu verschiedenen Problemen führen.
Mit Visual Studio können Sie jetzt die Standarddateicodierung zum Speichern von Dateien festlegen. Dieses Feature stellt sicher, dass Ihre bevorzugte Codierung verwendet wird, wann immer es möglich ist.
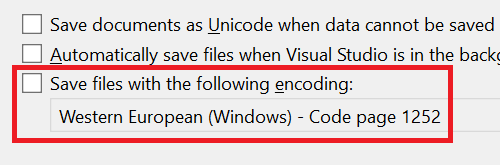
Um die Standardcodierung festzulegen, navigieren Sie zu Tools → Optionen → Umgebung → Dokumente. Dort finden Sie eine Option mit dem Titel Speichern von Dateien mit einer bestimmten Codierung. Wenn diese Option deaktiviert ist, verwaltet Visual Studio die Dateicodierung mithilfe des Standardverhaltens. Wenn diese Option aktiviert ist, verwendet Visual Studio die im angrenzenden Kombinationsfeld angegebene Codierung, wenn eine Datei gespeichert wird.
Wenn Visual Studio mit der angegebenen Codierung nicht speichern kann (z. B. wenn die Anforderung besteht, ASCII- Codierung für eine Datei mit Unicode-Zeichen zu verwenden), wird ein Dialogfeld eingeblendet, das Sie über das Problem informiert.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Neugestaltung der horizontalen Bildlaufleiste 📣
Die horizontale Bildlaufleiste im Editor bewegt sich jetzt so, dass sie immer zugänglich bleibt, auch wenn der Platz begrenzt ist.
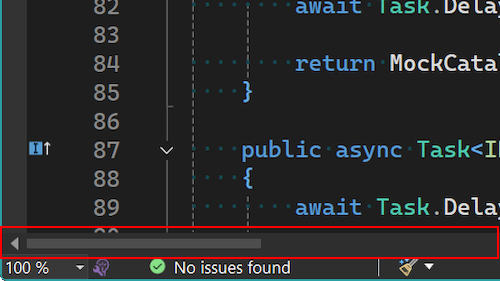
Die Editor-Taskleiste in Visual Studio ist ein wertvoller Platz für eine Fülle von Informationen. Sie können den Zoom steuern, den Status Ihres Dokuments überprüfen, sehen, welche Zeile Sie gerade verwenden, und auf eine Vielzahl zusätzlicher Informationen zugreifen.
Leider können manchmal alle diese Informationen die horizontale Bildlaufleiste verdrängen, wodurch es schwierig ist, durch Ihr Fenster zu scrollen. Dies gilt insbesondere für eine nebeneinander angeordnete Ansicht, in der die Taskleiste nicht sehr breit ist.
Mit diesem neuesten Update sind diese Kämpfe eine Sache der Vergangenheit. Wenn die Bildlaufleiste unter eine verwendbare Breite fällt, wird sie sich über dem Infobereich neu positionieren, um sicherzustellen, dass sie immer zugänglich ist. Standardmäßig kehrt sie wieder zur Editor-Taskleiste zurück, sobald wieder genügend Platz dafür vorhanden ist.
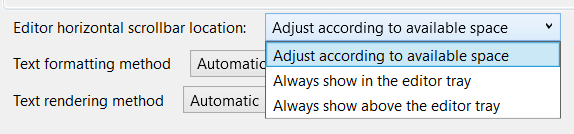
Obwohl wir glauben, dass dieses Verhalten für die meisten Benutzer ideal ist, können Sie das Verhalten unter Tools → Optionen steuern, wenn Probleme auftreten. Die Option befindet sich unter Text-Editor → Erweitert und ist mit Position der horizontalen Bildlaufleistebeschriftet. Mit dieser Einstellung können Sie auswählen, ob die Bildlaufleiste ihre Position entsprechend dem verfügbaren Platz anpasst, in der Editor-Taskleiste verbleibt oder immer über der Editor-Taskleiste angezeigt wird.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Wählen Sie aus, ob beim Zeilenumbruch ein Einzug verwendet wird 📣
Sie können jetzt angeben, ob Zeilen, die im Editor umgebrochen werden sollen, eingezogen werden sollen.
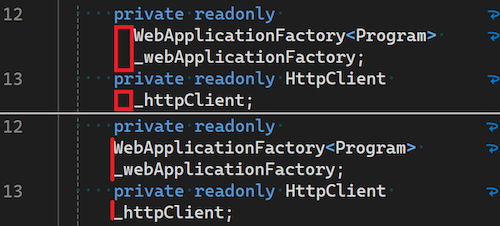
Wir freuen uns, eine neue Funktion einzuführen, mit der Sie steuern können, ob umgebrochene Zeilen im Editor eingezogen werden. Diese Erweiterung bietet mehr Flexibilität und Anpassung für Ihre Progammierumgebung, um sicherzustellen, dass Ihr Code genau wie gewünscht angezeigt wird.
Führen Sie die folgenden Schritte aus, um diese Option zu ändern:
- Wechseln Sie zu Tools → Optionen → Text-Editor → Allgemein.
- Suchen Sie nach der Option "Automatischen Einzug bei aktiviertem Wortumbruch".
Diese Option ist standardmäßig aktiviert, d. h., dass Zeilenumbrüche eingerückt werden. Wenn Zeilenumbrüche nicht eingerückt werden sollen, deaktivieren Sie diese Option einfach. Diese Einstellung kann dazu beitragen, die Lesbarkeit zu verbessern und die gewünschte Formatierung Ihres Codes beizubehalten, insbesondere in Projekten, bei denen der Einrückungsstil von entscheidender Bedeutung ist.
Wir hoffen, dass dieses neue Feature Ihre Produktivität verbessert und Ihre Programmiererfahrung angenehmer macht.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Navigieren zu zuletzt verwendeten Dateien in der Codesuche 📣
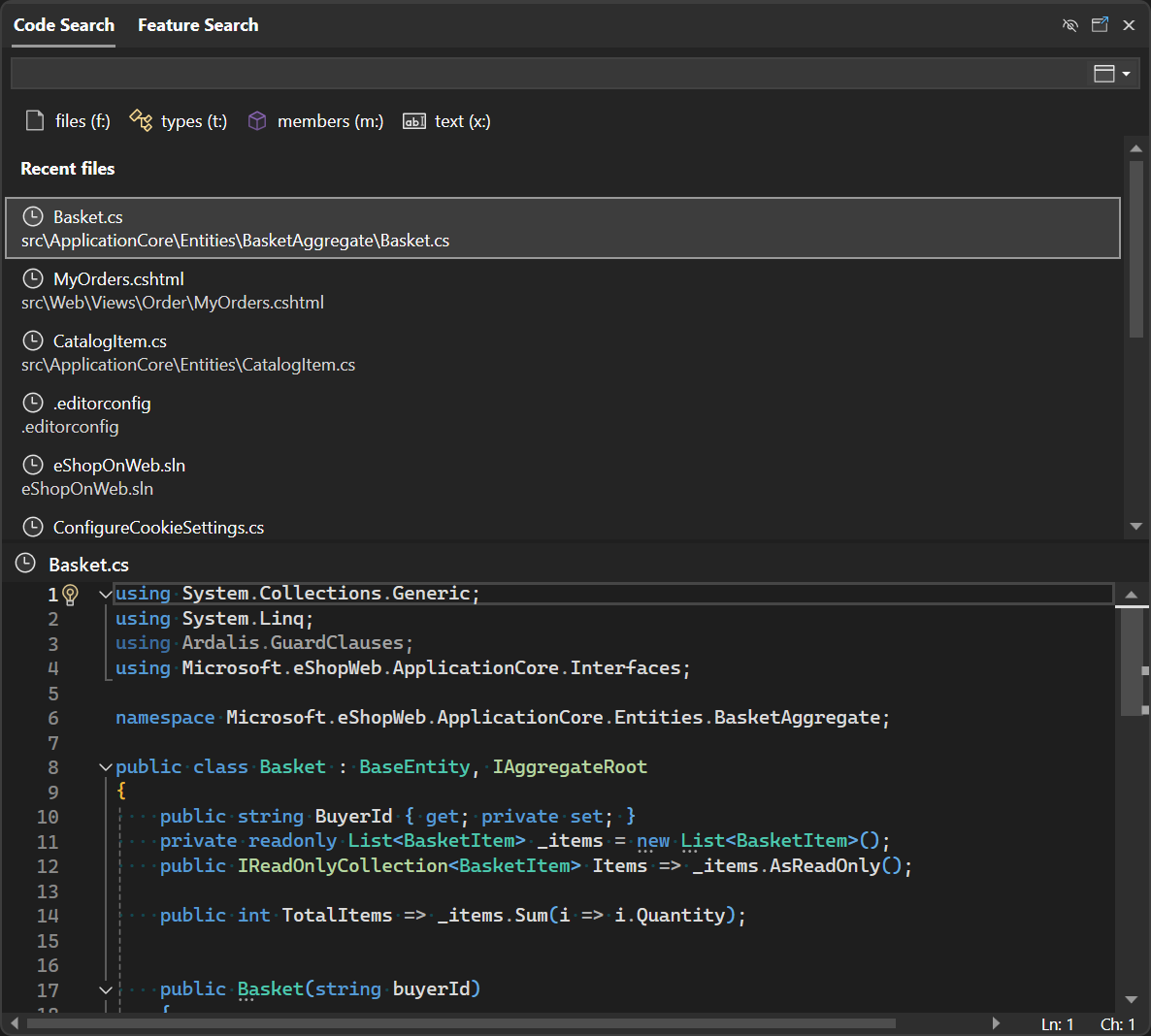
In der Codesuche können Sie jetzt ganz einfach zwischen Ihren zuletzt verwendeten Dateien springen.
Wir machen es noch einfacher, in Ihrer Codebasis zu navigieren.
Wenn Sie nun die Codesuche ohne Abfrage öffnen, wird eine Liste Ihrer zuletzt navigierten Dateien angezeigt. Dazu gehören die Dateien, die Sie über die Codesuche geöffnet haben, aber auch alle anderen Dateien, die Sie in der Lösung geöffnet haben. Dies erleichtert das Zurückspringen zu einer Datei, an der Sie kürzlich gearbeitet haben, ohne sich den Dateinamen merken oder eingeben zu müssen.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Erweiterte Zeilen- und Spaltennavigation 📣
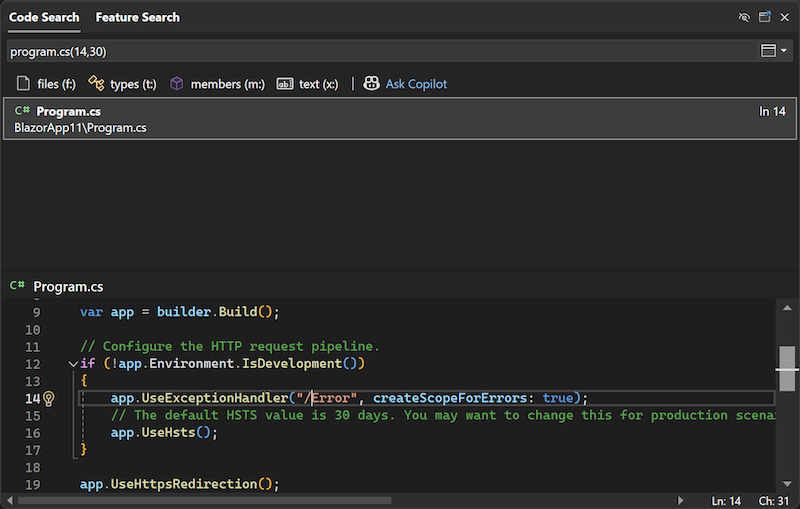
Visual Studio unterstützt jetzt die erweiterte Zeilen- und Spaltennavigation in der Codesuche.
In der Codesuche haben wir die Funktionen für die Zeilennavigation erheblich verbessert. Die folgenden Formate werden jetzt unterstützt:
:line, um zu einer bestimmten Zeile im aktiven Dokument zu navigieren:line,col, um zu einer bestimmten Zeile und Spalte im aktiven Dokument zu navigierenfile:line, um zu einer bestimmten Zeile in einer angegebenen Datei zu navigierenfile:line,col, um zu einer bestimmten Zeile und Spalte in einer angegebenen Datei zu navigierenfile(line), um zu einer bestimmten Zeile in einer angegebenen Datei zu navigierenfile(line,col), um zu einer bestimmten Zeile und Spalte in einer angegebenen Datei zu navigieren
Diese Verbesserungen erleichtern das schnelle Auffinden und Bearbeiten von Code, wodurch Ihre Produktivität verbessert und der Workflow optimiert wird.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
GitHub Copilot
KI-unterstützte Feature-Suche
Sie können GitHub Copilot jetzt bitten, detaillierte Antworten auf Ihre Abfragen zu erhalten.
Sie müssen in Visual Studio ein bestimmtes Menüelement, einen bestimmten Befehl oder eine bestimmte Option finden, aber Sie kennen den Namen oder den Speicherort nicht? Würden Sie von weiteren Details zur ordnungsgemäßen Verwendung profitieren?
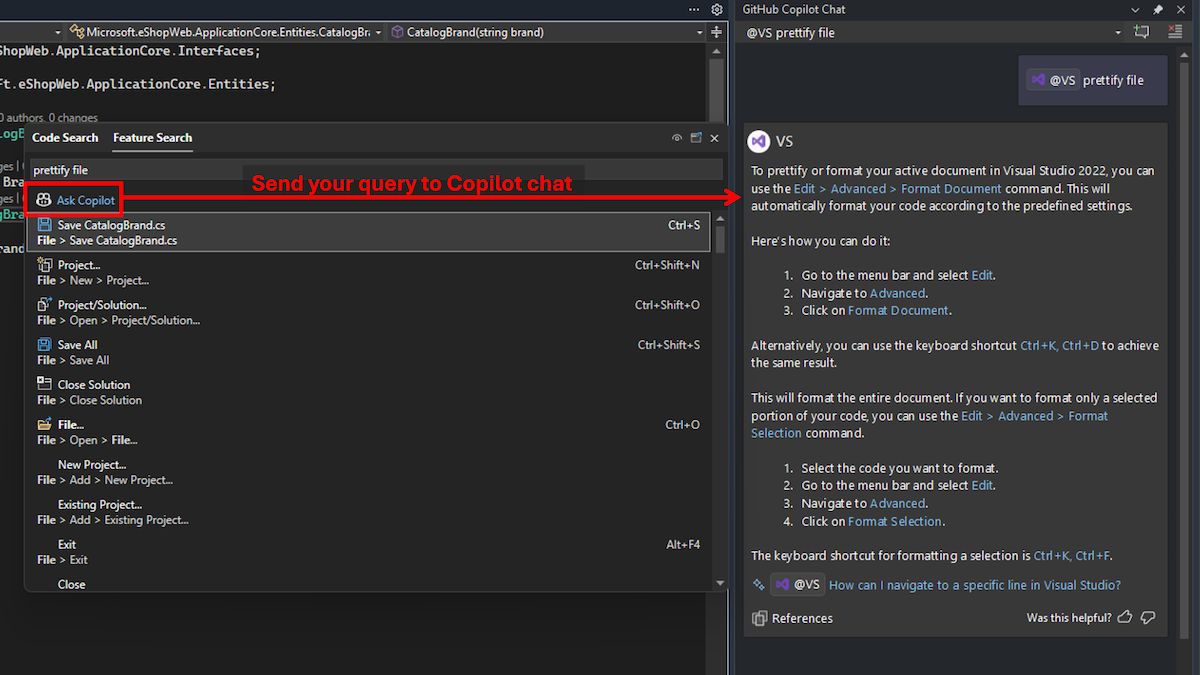
Jetzt können Sie in der Featuresuche Ihre Abfrage an Copilot Chat senden, um eine detaillierte Antwort zu erhalten. Wenn Sie sich nicht über die spezifische Terminologie für ein Feature sicher sind, kann Copilot Chat die semantische Bedeutung Ihrer Abfrage interpretieren, Ihre Visual Studio-Version in Betracht ziehen und eine Antwort bereitstellen, ohne die IDE verlassen zu müssen.
Beispielsweise wird bei der Suche nach „prettify file“ in der Featuresuche heute nicht die richtige „Dokument formatieren“-Einstellung gefunden. Aber Copilot Chat kann die relevanten Elemente in Visual Studio identifizieren und erläutern.
Wenn Ihr Copilot-Abonnement in Visual Studio eingerichtet ist, können Sie Ihre Suche einfach in Featuresuche eingeben und dann auf die Schaltfläche „Copilot fragen“ klicken, um sie an den Chat zu senden.
Diese Integration optimiert Ihren Workflow, indem sofortige, kontextbezogene Unterstützung direkt innerhalb der IDE bereitgestellt wird.
Wichtig
Aktivieren Sie GitHub Copilot Free, und entsperren Sie diese und andere KI-Features. Keine Testversion. Keine Kreditkarte. Nur Ihr GitHub-Konto.
GitHub Copilot jetzt kostenlosaktivieren.
GitHub Copilot-Tastenkombinationen
Neue Tastenkombinationen für Threads in GitHub Copilot Chat.
Dieses Update registriert neue Befehle für Copilot und bindet sie an Tastenkombinationen im Chatfenster:
- Neuer Thread: STRG+N
- Vorheriger Thread: Strg+PgDown
- Nächster Thread: Strg+PgUp
- Dropdownmenü "Erweitern" und "Fokusthread": ++
Nächster/vorheriger Thread wird ausgeführt, wenn das erste/letzte Element übergeben wird.
Da diese als VS-Befehle registriert sind, können sie von Benutzern im Dialogfeld Tastenzuordnung angepasst werden.
Hinweis: Diese Tastenkombinationen funktionieren nur, wenn sich Ihr aktiver Fokus im Bereich „Copilot Chat“ befindet. Wenn Sie an anderer Stelle arbeiten, haben diese Tastenkombinationen möglicherweise unterschiedliche Funktionen.
Wichtig
Aktivieren Sie GitHub Copilot Free, und entsperren Sie diese und andere KI-Features. Keine Testversion. Keine Kreditkarte. Nur Ihr GitHub-Konto.
GitHub Copilot jetzt kostenlosaktivieren.
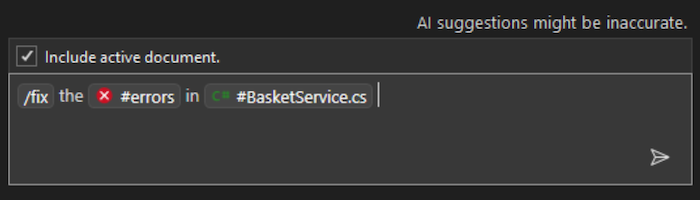
Erweiterung von Schrägstrich-Befehlen
Slash-Befehle verbessern, indem sie zu natürlicher Sprache erweitert werden.
Benutzer können jetzt ein verbessertes Slash-Befehlserlebnis genießen. Schrägstrichbefehle werden während der Benutzer tippt in ihre natürliche Sprache erweitert, einschließlich der Einbeziehung eines aktiven Kontexts, den sie verwenden und vor dem Senden im Eingabefeld des Benutzers anzeigen.
Dies bietet Benutzern Folgendes:
- Ein besseres Verständnis darüber, was passiert, sobald sie ihre Eingabeaufforderung senden
- Ein Verständnis des Kontexts, den der Befehl verwenden kann
- Die Möglichkeit, Änderungen an der Eingabeaufforderung vor dem Senden vorzunehmen
Nachdem der Schrägstrichbefehl erweitert wurde:
Wichtig
Aktivieren Sie GitHub Copilot Free, und entsperren Sie diese und andere KI-Features. Keine Testversion. Keine Kreditkarte. Nur Ihr GitHub-Konto.
GitHub Copilot jetzt kostenlosaktivieren.
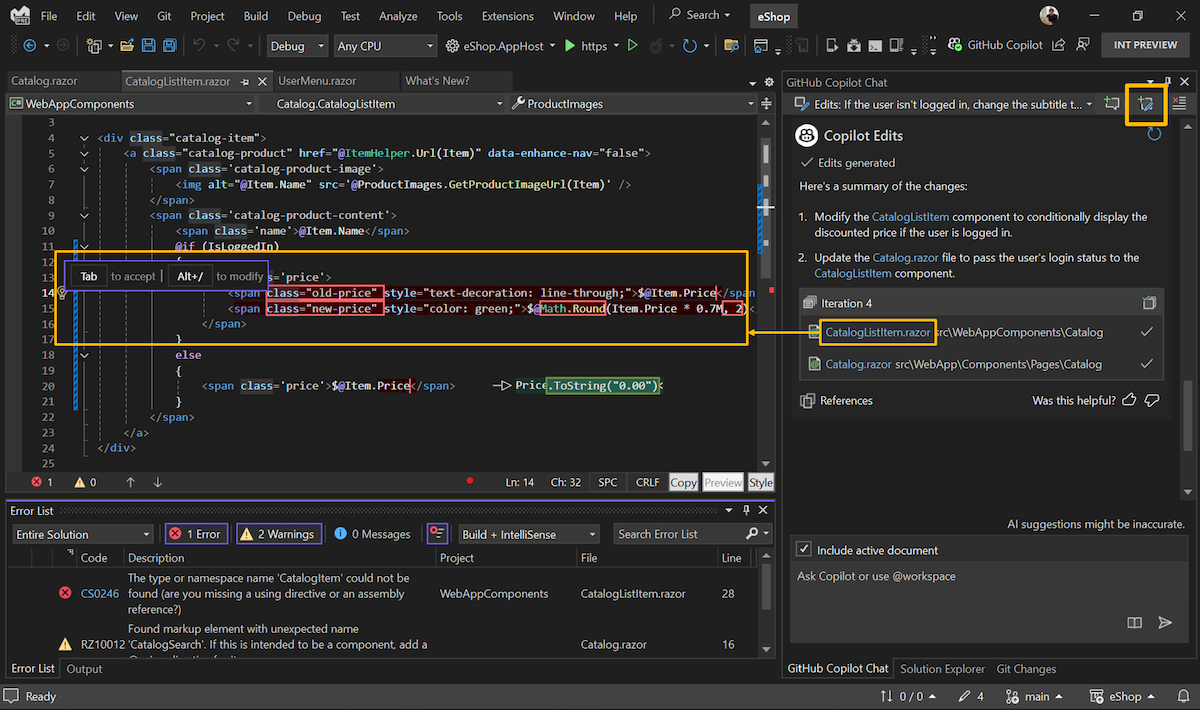
Verwenden von GitHub Copilot Edits für Dateien
Iterieren Sie über mehrere Dateien effizienter.
Copilot in Visual Studio hilft Ihnen jetzt, Ihren Code mit Copilot Edits zu verfeinern, einem Feature, das die Iteration über mehrere Dateien effizienter macht.
Klicken Sie zunächst auf die Schaltfläche, um oben im Bereich „Copilot Chat“ einen Edits-Thread zu erstellen.
Copilot Edits kombiniert den Konversationsfluss des Chats mit einer Inline-Überprüfungsumgebung, um Entwicklern zu helfen:
- Vorschau mit Klarheit: Copilot Edits beginnt mit einer Zusammenfassung der betroffenen Dateien und den vorgeschlagenen Änderungen, sodass Sie genau wissen, was passiert.
- Prüfung mit fließendem Ablauf: Code-Unterschiede direkt inline in Ihrem Editor anzeigen. Akzeptieren Sie einzelne Änderungen, oder lehnen Sie sie ab, indem Sie die Tasten TAB oder Alt+Entf verwenden, oder wenden Sie alle gleichzeitig an, bzw. verwerfen Sie alle auf einmal.
- Iterieren mit Vertrauen: Prüfpunkte ermöglichen es Ihnen, frühere Iterationen einer Codedatei zu überprüfen oder einen anderen Ansatz zu versuchen, wann immer Sie ihn benötigen – perfekt, wenn die Inspiration Sie wieder überkommt.
Beginnen Sie mit der Beschreibung der gewünschten Änderungen in natürlicher Sprache, und verweisen Sie auf bestimmte Dateien, Fehler oder Ihre Lösung mithilfe der #-Taste, genau wie Sie es bereits im Copilot Chat getan haben.
Wichtig
Aktivieren Sie GitHub Copilot Free, und entsperren Sie diese und andere KI-Features. Keine Testversion. Keine Kreditkarte. Nur Ihr GitHub-Konto.
GitHub Copilot jetzt kostenlosaktivieren.
Lerne GitHub Copilot Free kennen
GitHub Copilot Free ist jetzt verfügbar und Sie erhalten 2.000 Codevervollständigungen und 50 Chatanfragen pro Monat ohne Kosten – alle nahtlos in Visual Studio integriert.
Ich bin Ihr KI-Paarprogrammierer 🎉
GitHub Copilot Free bietet Ihnen:
✅2.000 Codevervollständigungen pro Monat
✅50 Chatnachrichten pro MonatGitHub Copilot Free hilft Ihnen bei Folgendem:
- 🚀 Code schneller mit Vervollständigungen und Inline-Chats
- 🔧 Entwicklung und Behebung von Funktionen mit Copilot Edits
- 🧭 Erkunden Ihrer Codebasis mit Chat
💸 Keine Testversion. Keine Kreditkarte erforderlich. Nur Ihr GitHub-Konto.
👉 Anmelden für GitHub Copilot kostenlos
Indem Sie fortfahren, stimmen Sie den Bedingungen und der Datenschutzrichtlinie von GitHub zu.
✨ Viel Spaß beim Programmieren!
Das GitHub Copilot- und Visual Studio-Team
Wichtig
Aktivieren Sie GitHub Copilot Free, und entsperren Sie diese und andere KI-Features. Keine Testversion. Keine Kreditkarte. Nur Ihr GitHub-Konto.
GitHub Copilot jetzt kostenlosaktivieren.
Debuggen und Diagnose
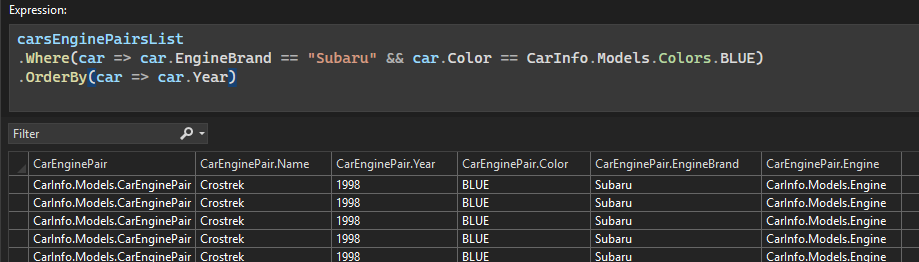
Syntaxhervorhebung mit IEnumerable-Visualizer
Erweiterter bearbeitbarer Ausdruck mit Syntaxhervorhebung ist jetzt verfügbar.
Das Schreiben von LINQ-Ausdrücken kann schwierig werden, insbesondere, wenn sie komplex werden. Visual Studio 2022 führt jetzt die Syntaxmarkierung im bearbeitbaren IEnumerable Visualizer-Ausdruck ein.
Die Syntaxmarkierung wendet unterschiedliche Farben auf bestimmte Teile Ihrer Abfragen an, z. B. Klassen, Enumerationen, Stellvertretungen, Strukturen und Schlüsselwörter. Dadurch können Sie verschiedene Komponenten in Ihren LINQ-Ausdrücken auf einfache Weise erkennen und den logischen Fluss auf einen Blick sehen, was zu übersichtlicherem, besser verwaltetem Code führt.
Anpassen der Syntaxhervorhebung
Mit Visual Studio können Sie das Farbschema an Ihre Vorlieben anpassen. So personalisieren Sie Ihre Farben:
- Wechseln Sie zu Tools → Optionen → Umgebung → Schriftarten und Farben.
- Wählen Sie im Dropdownmenü "Einstellungen anzeigen" den Text-Editor aus.
- Passen Sie die Farbe der einzelnen Benutzertypen an Ihren Codierungsstil an.
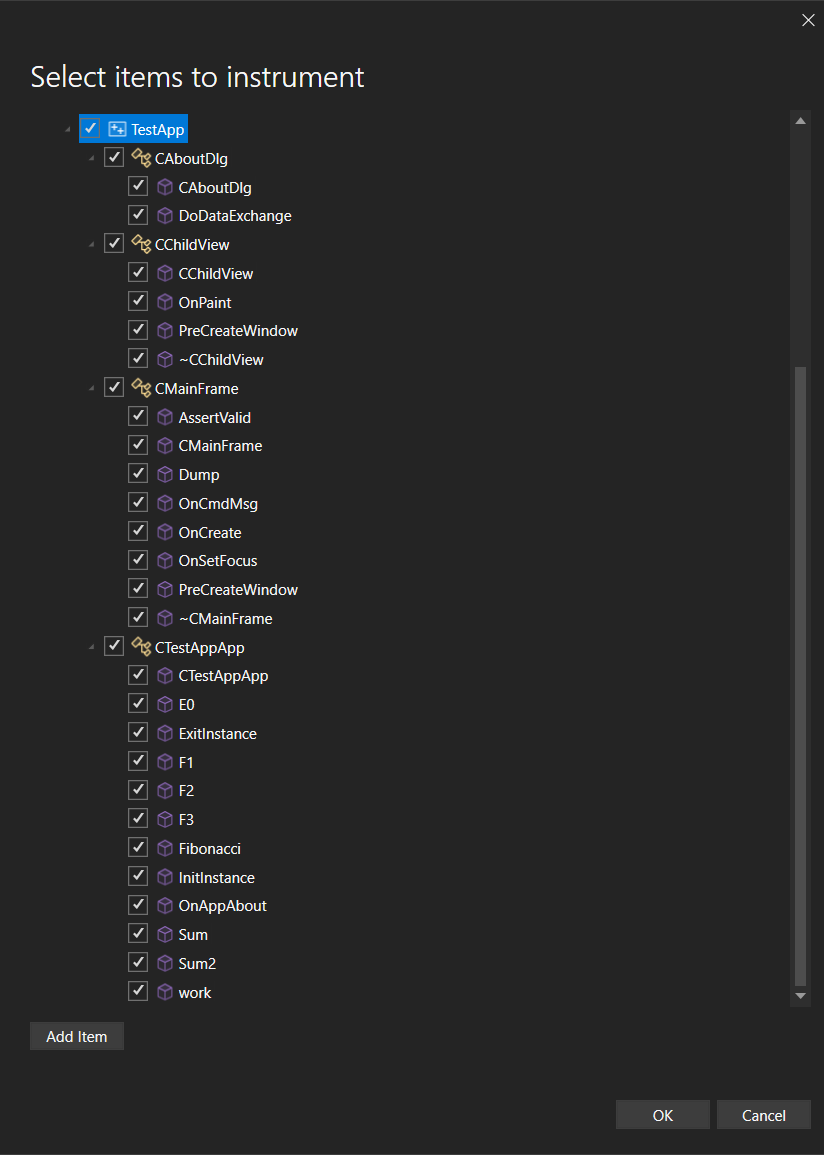
Debugging für nativen Code optimieren
Das Instrumentierungstool des Visual Studio-Profilers unterstützt jetzt die gezielte Instrumentierung für nativen Code.
Das Instrumentierungstool des Visual Studio-Profilers unterstützt jetzt die gezielte Instrumentierung für nativen Code, sodass Sie bestimmte Klassen und Funktionen für eine detaillierte Analyse auswählen können.
Dieses Feature verbessert die Leistungsüberwachung und hilft, Probleme effizienter zu erkennen und den Debuggingprozess zu optimieren.
Diese Genauigkeit ermöglicht tiefere Einblicke in Leistungsengpässe und beschleunigt Ihre Profilerstellungsbemühungen.
Threadzusammenfassungen in parallelen Stapeln
Verbessern Sie den Debuggingprozess mit KI-Threadzusammenfassungen in Parallel Stacks.
Das Debuggen komplexer, multithreadiger Programme ist jetzt effizienter dank der Auto-Summarize-Funktion von GitHub Copilot im Fenster Parallel Stacks. Diese Erweiterung bietet klare, präzise Threadzusammenfassungen und erleichtert das Nachverfolgen von Problemen und das Verständnis des Threadverhaltens auf einen Blick.
Bei Verwendung von Copilot in Visual Studio wird oben über jedem Thread im -Fenster "Parallel Stacks" eine neue, KI-generierte Zusammenfassungszeile angezeigt. Diese Zusammenfassungen bieten einen allgemeinen Überblick über die aktuelle Aktivität der einzelnen Threads und helfen Ihnen dabei, ihren Zweck und Status schnell zu erfassen.
Mit diesem Feature können Sie Zeit und Mühe sparen, indem sie wichtige Threadinformationen in einem intuitiven, lesbaren Format darstellen, sodass Sie sich auf die Lösung von Problemen konzentrieren können, anstatt komplexe Threadstrukturen zu entwirren.
Probieren Sie es noch heute aus, und erleben Sie optimiertes Debuggen mit den neuesten KI-gesteuerten Tools in Visual Studio!
Erstellen komplexer LINQ-Abfragen 📣
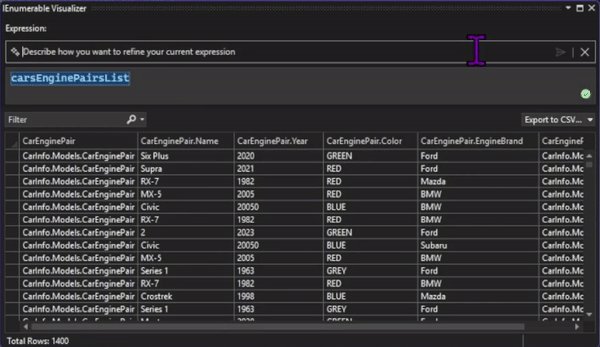
Erweiterte bearbeitbare Ausdrücke mit Inline-Chat von GitHub Copilot direkt im IEnumerable-Visualizer.
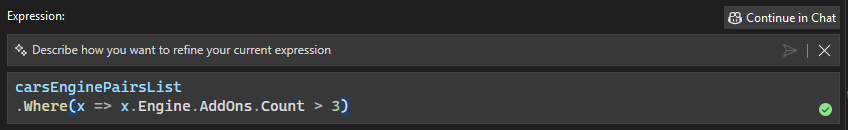
Der IEnumerable-Visualizer bietet jetzt Inline-Chat für bearbeitbare Ausdrücke, wodurch Benutzende KI direkt im IEnumerable-Visualizer nutzen können, um komplexe LINQ-Abfragen für einen bearbeitbaren Ausdruck zu erstellen.
Bearbeitbare Ausdrücke mit Inline-Chat
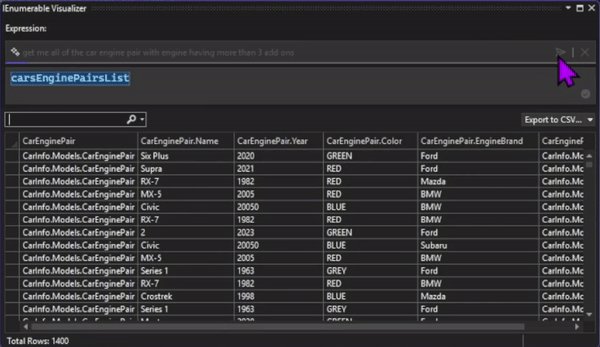
Um den Inline-Chat anzuzeigen, klicken Sie in GitHub Copilot einfach auf die Sternchen-Schaltfläche in der unteren rechten Ecke des Textfelds für bearbeitbare Ausdrücke. Dadurch wird ein Textfeld oberhalb des ursprünglichen bearbeitbaren Ausdrucks mit einer Eingabeaufforderung geöffnet, die wie folgt lautet: Beschreiben, wie Sie den aktuellen Ausdruck verfeinern möchten. Geben Sie Ihre Anforderung in natürlicher Sprache ein, und klicken Sie, sobald Sie fertig sind, auf die Schaltfläche Senden.
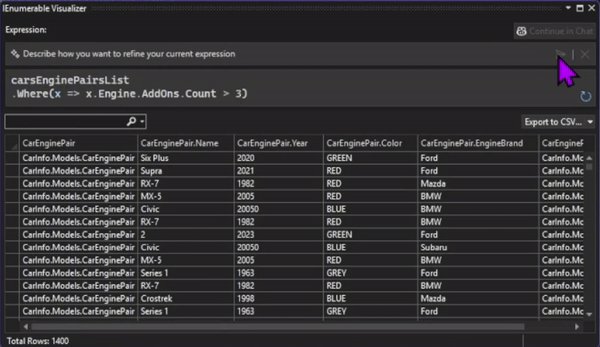
GitHub Copilot generiert eine LINQ-Abfrage basierend auf Ihrer Eingabe und führt sie standardmäßig automatisch aus. Um zu bestätigen, dass die Abfrage erfolgreich generiert und angewendet wurde, suchen Sie nach dem grünen Häkchen, das angibt, dass die von GitHub Copilot generierte LINQ-Abfrage vollständig ausgeführt und angewendet wurde.
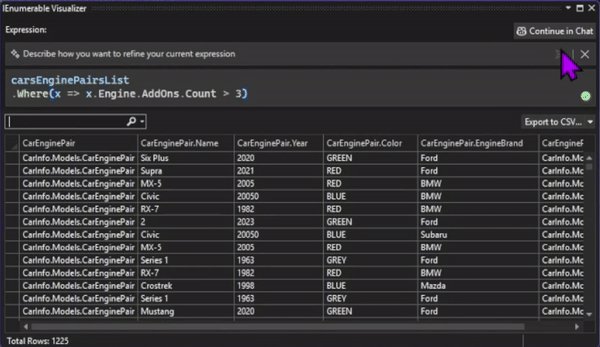
Weiter zum GitHub Copilot Chat
Das Feature enthält auch die Schaltfläche Im Chatfenster fortsetzen, die sich in der oberen rechten Ecke des Textfelds befindet, nachdem mindestens eine LINQ-Abfrage von GitHub Copilot generiert wurde.
Durch Klicken auf diese Schaltfläche wird ein dediziertes GitHub Copilot Chat-Fenster geöffnet, in dem Sie Ihre Abfrage verfeinern, Folgefragen stellen oder alternative Ansätze ausführlicher untersuchen können. Diese Integration stellt sicher, dass Sie die Kontrolle und Flexibilität behalten und gleichzeitig die vollständigen Funktionen von GitHub Copilot nutzen.
Wenn Sie bereit sind, zum Visualizer zurückzukehren, klicken Sie einfach auf die Schaltfläche Im Visualizer anzeigen. Auf diese Weise können Sie nahtlos zur Visualizer-Umgebung zurückkehren, in der Sie die während Ihrer Chatsitzung generierten Änderungen anzeigen oder anwenden können.
Dieses Feature bietet einen dynamischen Workflow zwischen dem Visualizer und GitHub Copilot Chat. Der Inline-Chat ist für schnelle Bearbeitungen und kleine Anpassungen optimiert, während sich der GitHub Copilot Chat für die Behandlung detaillierterer Verfeinerungen und iterativer Verbesserungen eignet. Beide zielen darauf ab, die Generierung von LINQ-Abfragen für bearbeitbare Ausdrücke einfacher und effizienter zu gestalten.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Einheitliche asynchrone Stacks im Profiler
anzeigenDer Visual Studio-Profiler vereint asynchrone Stapel für die optimierte .NET-Profilerstellung.
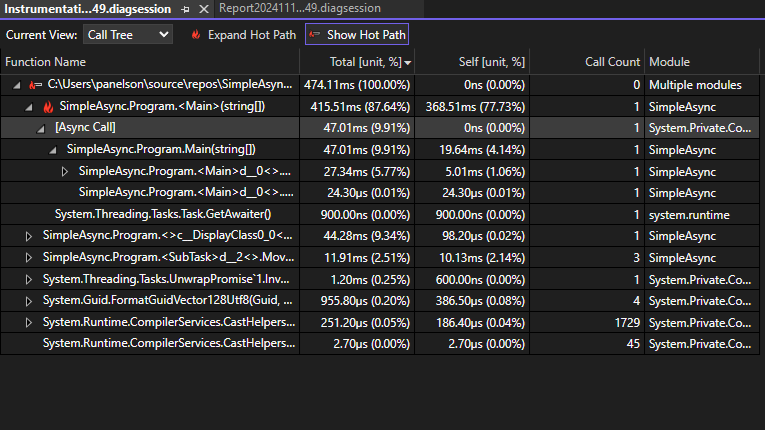
Der Visual Studio-Profiler verbessert jetzt das Debuggen für .NET-Anwendungen, indem zusammengefügte asynchrone Stapel sowohl in der Zusammenfassungsansicht als auch in der Detailansicht der Aufrufstruktur angezeigt werden.
Dieses Feature bietet eine klarere, einheitlichere Ansicht der asynchronen Vorgänge, sodass Entwickler den vollständigen Ausführungsfluss nachverfolgen können, einschließlich asynchroner Methodenaufrufe, alle innerhalb einer einzigen, einheitlichen Stapelüberwachung.
Durch die Beseitigung der Notwendigkeit, separate asynchrone Aufrufpfade manuell zusammenzusetzen, hilft Ihnen diese Verbesserung, Leistungsengpässe schnell zu erkennen und Probleme effizienter zu beheben.
Verwenden Sie farbcodierte Swimlanes für die CPU-Profilerstellung
Der Visual Studio-Profiler ermöglicht die Mehrprozessor-CPU-Analyse mit farbcodierten Diagrammen und Filtern.
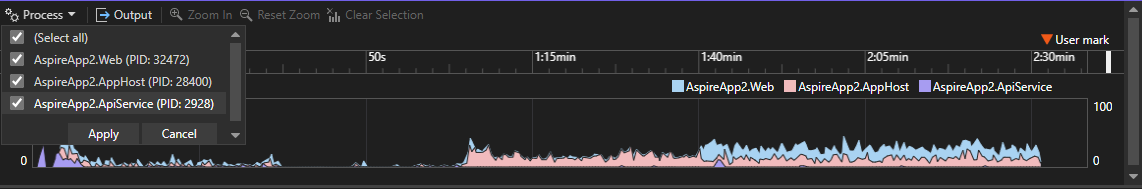
Das Tool für die CPU-Auslastung des Visual Studio-Profilers unterstützt jetzt die Multiprozessanalyse und zeigt Leistungsdiagramme mit unterschiedlicher Farbcodierung für jeden Prozess in Swimlanes an.
Die Diagramme werden als gestapelte Flächendiagramme angezeigt. Sie haben auch die Möglichkeit, Prozesse mithilfe einer Dropdownliste oben links zu filtern und eine fokussierte Analyse zu ermöglichen.
Diese Verbesserung ermöglicht es Ihnen, die prozessübergreifende CPU-Auslastung innerhalb einer einzelnen Sitzung einfach zu unterscheiden und zu analysieren. Durch die Bereitstellung klarerer Einblicke in den Ressourcenverbrauch wird die Profilerstellungseffizienz verbessert und die Leistungsoptimierung für Mehrprozessoranwendungen optimiert.
Git-Tools
Hinzufügen von Kommentaren zu Pull Requests 📣
Überprüfen Sie Pull-Requests in Visual Studio, indem Sie den Dateien in der ausgecheckten Verzweigung neue Kommentare hinzufügen.
Mit dem neuesten Update können Sie jetzt neue Kommentare zu Pull Request-Dateien im ausgecheckten Branch hinzufügen. Dies war eine oberste Anforderung für die Pullanforderung und ist die neueste in einer Reihe von Verbesserungen an der Pull-Anforderungsoberfläche in Visual Studio.
Erste Schritte
Aktivieren Sie die Feature-Flags Pull Request-Kommentare und Pull Request-Kommentar hinzufügen, checken Sie einen beliebigen Branch mit einem aktiven Pull Request aus, und wählen Sie Kommentare unter Dateien anzeigen in der Infoleiste aus. Dadurch wird die Erfahrung mit Kommentaren zur Pullanforderung im Editor aktiviert.
Wenn Sie einer Datei einen neuen Kommentar hinzufügen möchten, wählen Sie das Symbol Kommentar hinzufügen am Rand aus, oder klicken Sie mit der rechten Maustaste auf die Zeile, zu der Sie einen Kommentar hinzufügen möchten, und wählen Sie Git → Kommentar hinzufügen aus dem Kontextmenü aus.
Hinweis: Das Symbol wird nur in Dateien angezeigt, die Teil des Pull Requests sind. Bei GitHub-Pull-Requests können Sie nur die Zeilen kommentieren, die die geänderten Zeilen umgeben und einschließen.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.Und nehmen Sie an dieser Umfrage teil, um das Feature noch besser zu machen.
Hinweis
Dieses Feature muss unter Tools → Previewfunktionen verwalten aktiviert werden
Probleme während des Commits erfassen 📣
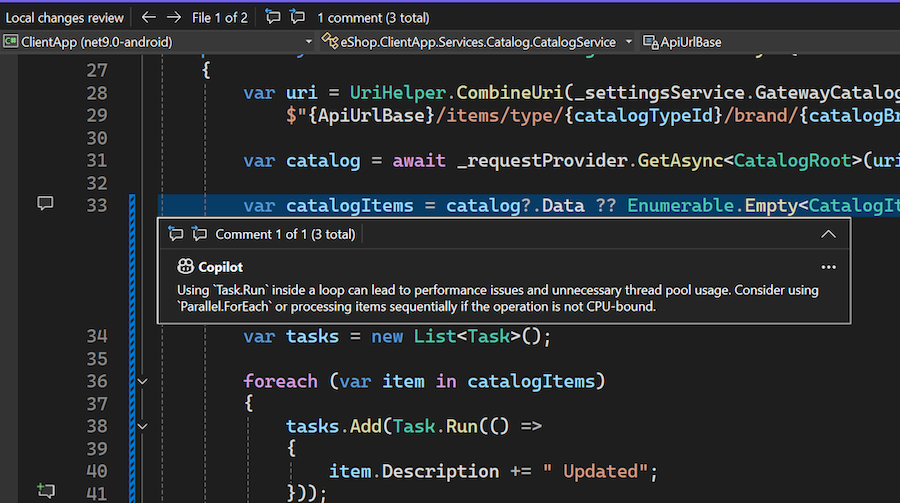
Erhalten Sie GitHub Copilot-gesteuerte Vorschläge für Ihre Codeänderungen, um potenzielle Probleme frühzeitig zu erfassen und die Codequalität zu verbessern.
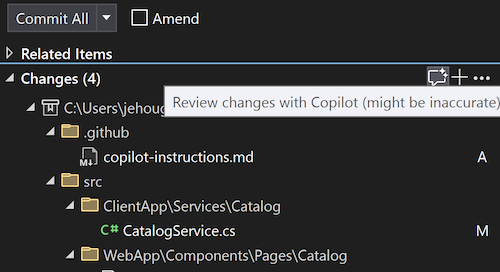
Jetzt können Sie eine GitHub Copilot-Codeüberprüfung zu Ihren lokalen Änderungen erhalten, noch bevor Sie einen Commit durchführen! Wenn Ihr GitHub Copilot-Abonnement in Visual Studio und die folgenden Feature-Flags aktiviert sind, wird die neue funkelnde Kommentarschaltfläche im Fenster mit Git-Änderungen angezeigt. Wenn Sie darauf klicken, überprüft Copilot Ihre Änderungen und macht inline in Ihrem Editor einige Vorschläge.
Das Modell kann auf kritische Probleme hinweisen, z. B. potenzielle Leistungs- und Sicherheitsprobleme, die bei frühzeitiger Erkennung dazu beitragen, das Risiko zu verringern, dass Sie Probleme in Ihre Remotecodebasis übertragen.
Stellen Sie sicher, dass beide der folgenden Feature-Flags aktiviert sind:
- Extras → Optionen → Vorschaufeatures → Pull Request-Kommentare
- Tools → Optionen → GitHub → Copilot → Integration der Quellcodeverwaltung → Git-Vorschaufunktionen aktivieren.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.Und nehmen Sie an dieser Umfrage teil, um das Feature noch besser zu machen.
Hinweis
Dieses Feature muss unter Tools → Previewfunktionen verwalten aktiviert werden
Anzeigen und Verwalten von Git-Tags 📣
Navigieren und Pushen Sie Git-Tags nahtlos aus Visual Studio.
Mit dem neuesten Update können Sie mit Visual Studio Git-Tags direkt im Git-Repositoryfenster nahtlos anzeigen und verwalten. Navigieren Sie mühelos zu dem bestimmten Commit, der einem Tag zugeordnet ist, und greifen Sie auf ein Kontextmenü zu, das voll von Aktionen ist, die Sie auf dem Tag ausführen können. Dieser optimierte Workflow stellt sicher, dass Sie innerhalb der vertrauten Umgebung der IDE bleiben und Ihre Produktivität und Effizienz beim Arbeiten mit Git-Tags verbessern.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
IDE
Schriftarteinstellungen über verschiedene Themen hinweg beibehalten 📣
Beim Ändern von Designs werden jetzt Ihre Einstellungen für Schriftart und Schriftgrad gespeichert.
Wir wissen, dass die Schriftarten, die Entwickler bei der Codierung auswählen, eine persönliche Wahl ist, die von den Vorlieben für Lesbarkeit, Barrierefreiheit oder Ästhetik beeinflusst wird. Visual Studio-Designs konzentrieren sich in erster Linie auf Präsentationsfarben und sind unabhängig von Ihren bevorzugten Schriftarten.
Mit diesem Update haben wir Funktionen eingeführt, um beim Wechseln von Designs Ihre Schriftart- und Schriftgradauswahl beizubehalten. Sie können ihre Schriftarteinstellungen jetzt einmal festlegen und Designs in Visual Studio wechseln, ohne ihre Schriftarteinstellungen jedes Mal neu konfigurieren zu müssen. Beachten Sie, dass die Farben Ihrer Schriftarten mit dem Design verknüpft bleiben, da dies der Zweck von Designs ist, ihre Schriftartauswahl jedoch beibehalten wird.
Diese Funktion ist standardmäßig für alle Benutzer aktiviert. Wenn Sie das vorherige Verhalten bevorzugen, wechseln Sie zu Tools > Verwalten von Vorschaufeatures und suchen Sie die Option Schriftarteinstellungen trennen von der Farbdesignauswahl. Wenn diese Option aktiviert ist, werden Ihre Schriftarteinstellungen unabhängig von Designänderungen beibehalten. Deaktivieren Sie das Kontrollkästchen, um das vorherige Verhalten wieder aufzuheben, mit dem Schriftartenauswahlen-Designs verknüpft werden.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Hinweis
Dieses Feature muss unter Tools → Previewfunktionen verwalten aktiviert werden
Einrichten eines GitHub-Kontos
Fügen Sie GitHub-Konten aus dem Assistenten für den ersten Start oder der Visual Studio-Shell hinzu.
Müssen Sie mit GitHub-Ressourcen arbeiten? Das Hinzufügen Ihres GitHub-Kontos ist jetzt einfacher denn je!
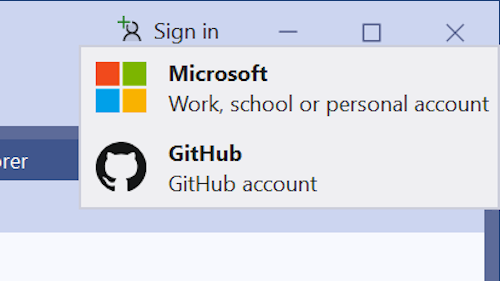
Neue Möglichkeiten zum Anmelden mit Ihrem GitHub-Konto
Sie können sich jetzt während des ersten Startkonfigurationsdialogfelds mit Ihrem GitHub-Konto anmelden:
Wenn Sie die Einstellung für das erste Startkonto überspringen möchten, können Sie sich auch direkt über die VS-Shell anmelden, ohne zuerst ein Microsoft-Konto hinzufügen zu müssen.
Bitte beachten Sie, dass Sie Ihre Einstellungen erst synchronisieren können, wenn Sie Visual Studio ein Microsoft-Konto (Geschäfts-, Schul- oder Unikonto oder persönliches Konto) hinzufügen.
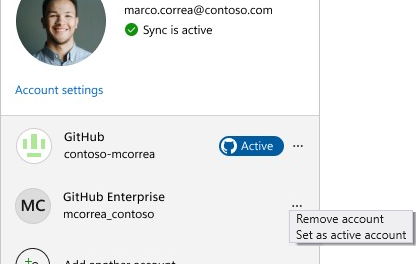
Verwalten mehrerer GitHub-Konten 📣
Fügen Sie mehrere GitHub-Konten hinzu, und legen Sie ein aktives Konto fest, um GitHub-Features wie GitHub Copilot und Versionskontrolle zu steuern.
Müssen Sie unterschiedliche GitHub-Konten für Ihre Entwicklungsszenarien verwenden? Mit Visual Studio können Sie jetzt mehrere GitHub-Konten gleichzeitig verwenden!
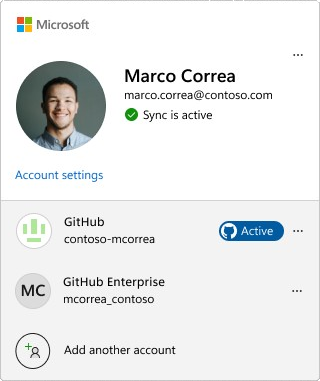
Hinzufügen mehrerer GitHub-Konten
Das Hinzufügen mehrerer Konten ist einfach! Öffnen Sie einfach die Profilkarte, wählen Sie Weiteres Konto hinzufügen aus, und melden Sie sich bei Ihrem GitHub-Konto an. Wiederholen Sie diesen Vorgang so oft wie nötig.
Sie können Ihre Konten auch im Dialogfeld „Kontoeinstellungen“ unter Datei → Kontoeinstellungen hinzufügen.
Festlegen eines aktiven GitHub-Kontos
Wenn Sie mehrere GitHub-Konten hinzufügen, wird Visual Studio standardmäßig auf das als „aktiv“ gekennzeichnete Konto für GitHub-Funktionen, z. B. Versionssteuerung und Copilot, gesetzt.
Um ein anderes aktives Konto auszuwählen, öffnen Sie die Kontooptionen, und wählen Sie die Schaltfläche Als aktives Konto festlegen aus.
Auswirkungen auf GitHub Copilot
Copilot wird automatisch aktiviert, wenn das aktive GitHub-Konto entweder GitHub Copilot für Einzelpersonen oder GitHub Copilot für Unternehmen abonniert wird.
Auswirkungen auf die Versionskontrolle
Wenn Sie an GitHub Pull Requests oder Issues arbeiten, werden Sie aufgefordert, Ihr GitHub-Konto einzurichten. Wir merken uns Ihre Einstellungen, wenn Sie an einem bestimmten Repository arbeiten. Wenn Sie also das Repository wechseln, müssen Sie sich keine Gedanken darüber machen, wie Sie Ihre Konten für Ihre regulären Git-Vorgänge wie Push, Pull und Fetch wechseln. Sie werden auch aufgefordert, Ihr aktives Konto zu aktualisieren, falls es jemals eine Abweichung geben sollte, damit Sie nicht das falsche Konto verwenden.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Hinzufügen einer neuen Markdowndatei 📣
Das Hinzufügen einer neuen Markdowndatei ist mit der neuen Vorlage im Dialogfeld "Neues Element hinzufügen" einfacher geworden.
Das Erstellen einer neuen Markdowndatei in Ihrem Projekt ist jetzt einfacher mit der Markdowndatei-Vorlage, die im Dialogfeld Neues Element hinzufügen verfügbar ist. Diese Vorlage bietet einen praktischen Ausgangspunkt für den markdown-Inhalt.
Führen Sie die folgenden Schritte aus, um Ihrem Projekt eine neue Markdowndatei hinzuzufügen:
- Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt oder den Ordner, in dem Sie die Markdowndatei hinzufügen möchten.
- Wählen Sie Hinzufügen → Neues Element.
- Wählen Sie im Dialogfeld "Neues Element hinzufügen" die Option "Markdown"-Datei aus.
- Geben Sie einen Namen für die Datei ein, und klicken Sie auf "Hinzufügen".
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Checken Sie die neuen Features im Teams-Toolkit aus
Erfahren Sie mehr über die Verbesserungen des Teams-Toolkits in der neuen Version.
Wir freuen uns, die neuen Features bekanntzugeben, die dem Teams-Toolkit hinzugefügt wurden:
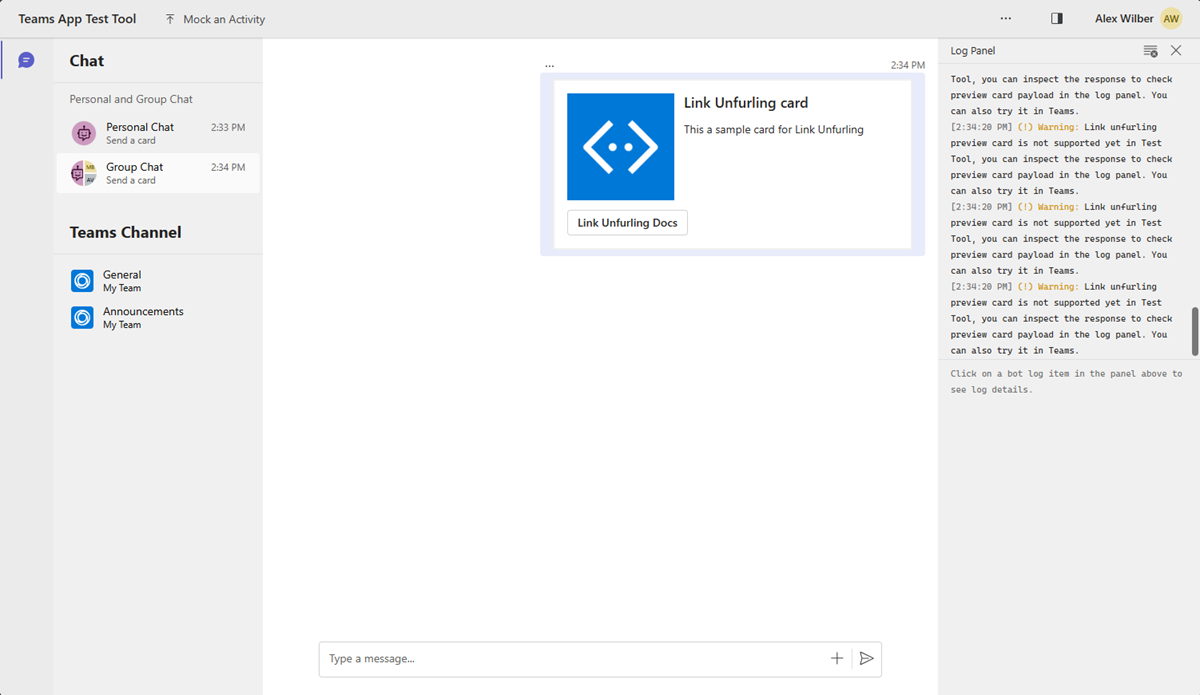
Unterstützung des App-Testtools für die Nachrichtenerweiterungs-App
Das App-Testtool ist eine integrierte Teams-Umgebung zum Testen von Teams-Apps. Zuvor haben wir Unterstützung für Registerkarten und Bots für das Debuggen im App-Testtool bereitgestellt. Jetzt können Sie auch Nachrichtenerweiterungs-Apps debuggen, indem Sie einfach die Option „App-Testtool“ im Debugmenü auswählen.
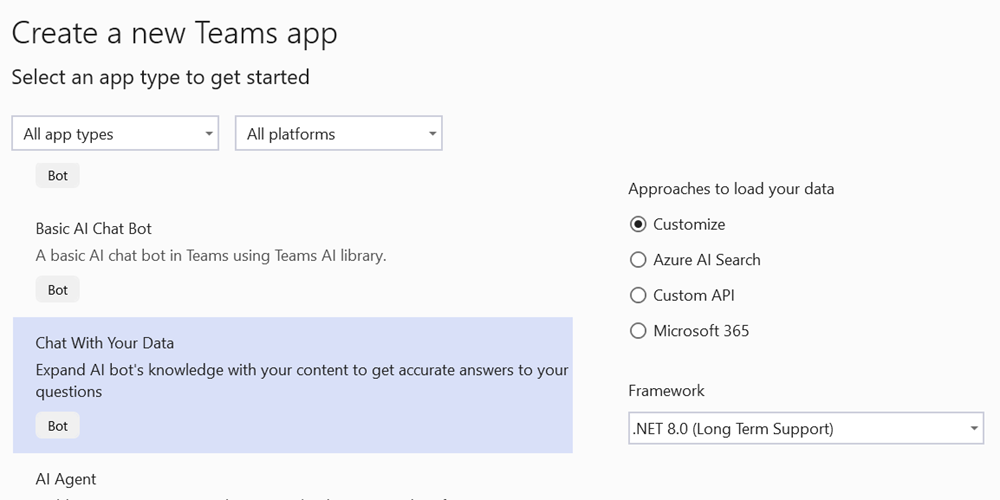
AI-Bot-Vorlagen-Upgrade
Mt Ihren Daten chatten ist eine Teams-App-Vorlage, die in einer vorherigen Version eingeführt wurde. Es ermöglicht Ihnen, einen benutzerdefinierten Copilot zu erstellen. Dabei handelt es sich um einen KI-gesteuerten Chatbot mit RAG-Fähigkeit, der natürliche Sprache verstehen und Domänendaten abrufen kann, um domänenspezifische Fragen zu beantworten. In dieser Version haben wir die Vorlage aktualisiert, um zwei zusätzliche Datenquellen hinzuzufügen: benutzerdefinierte API und Microsoft 365.
- Benutzerdefinierte API: Ihr Chatbot kann die im OpenAPI-Beschreibungsdokument definierte API aufrufen, um Domänendaten aus dem API-Dienst abzurufen.
- Microsoft 365: Ihr Chatbot kann M365-Kontextdaten aus der Microsoft Graph-Search-API als Datenquelle in der Unterhaltung abfragen.
Cloud
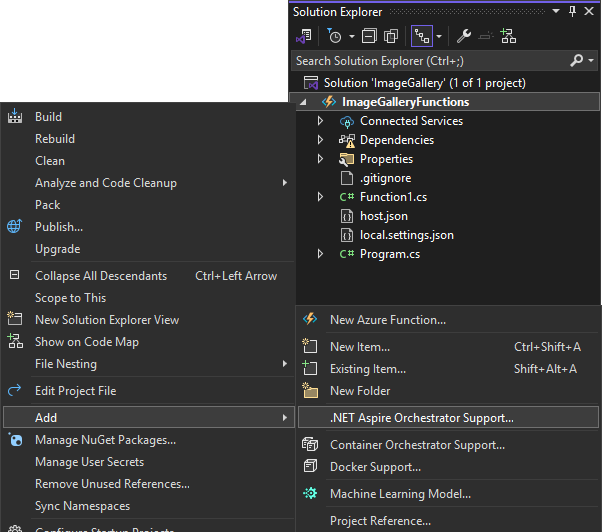
Nutzen von .NET Aspire und Azure Functions
Azure Functions kann jetzt .NET Aspire verwenden, um serverlose Technologie in .NET Aspire zu integrieren.
Mit dieser Version von Visual Studio können Azure Functions-Entwickler jetzt die .NET Aspire-Orchestrierung nutzen, wenn Sie ein neues Azure Functions-Projekt erstellen. Wenn Sie diese Option auswählen, wird ein App-Host-Projekt sowie ein Service-Defaults-Projekt in Ihre Lösung aufgenommen, wenn das Functions-Projekt erstellt wird.
Wenn Sie über ein vorhandenes Azure Functions-Projekt verfügen, z. B. ein Projekt, das in eine ASP.NET Core Blazor-Front-End-Web-App integriert ist, können Sie .NET Aspire-Unterstützung hinzufügen, genau wie bei ASP.NET Core-Apps vor dieser Version.
Darüber hinaus startet das Ausführen oder Debuggen eines Azure Functions-Projekts mit .NET Aspire-Unterstützung das .NET Aspire-Dashboard in Ihrem Browser. Auf diese Weise können Sie die Ausführung Ihres Azure Functions-Projekts in Echtzeit überwachen. Sie können beobachten, wie der .NET Aspire-Orchestrator die Ausführung Ihres Azure Functions-Projekts verwaltet und sogar die Ausführung im Dashboard anhalten und fortsetzen kann.
Wir sind begeistert von dieser Integration und freuen uns darauf, zu sehen, wie Sie Azure Functions in Ihre .NET Aspire-Projekte integrieren werden.
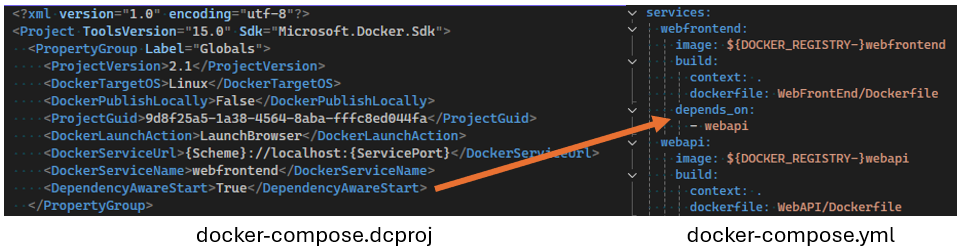
Starten einer neuen Docker-Konfiguration 📣
Aktivieren Sie die Unterstützung für depends_on mit der Startkonfigurationsoption „DependencyAwareStart“.
Wir freuen uns, eine neue Startkonfigurationsoption mit dem Namen
DependencyAwareStarteinzuführen. Wenn diese Option aufTruefestgelegt ist, wird geändert, wie Docker Compose-Projekte gestartet werden, und die Verwendung derdepends_on-Direktive in Ihrer Compose-Konfiguration wird ermöglicht.
Mit diesem Feature wird sichergestellt, dass angegebene Container in der richtigen Reihenfolge gestartet werden, wobei die in Ihrer Docker Compose-Datei definierten Abhängigkeitsanforderungen eingehalten werden. Durch eine effektivere Verwaltung von Abhängigkeiten wird die Stabilität und Zuverlässigkeit von Anwendungen mit mehreren Containern verbessert.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Hinzufügen von „scale“ zu Docker Compose 📣
Die scale-Eigenschaft in Docker Compose wird jetzt unterstützt.
Sie können nun die
scale-Eigenschaft zu Ihrer Docker Compose-Dienstkonfiguration hinzufügen, um mit einer bestimmten Anzahl von ausgeführten Replikaten zu debuggen. Die Konfiguration unten führt beim Start zwei Instanzen deswebapi-Dienstes aus.
Diese Erweiterung ermöglicht ein effektiveres Ladentests und Debuggen Ihrer Anwendungen, indem eine produktionsähnliche Umgebung simuliert wird. Außerdem wird Ihr Workflow optimiert, indem es die Verwaltung mehrerer Instanzen direkt aus ihrer Verfassendatei erleichtert. Dieses Feature ist besonders nützlich, um das Verhalten Ihrer Dienste unter Last zu testen und sicherzustellen, dass Ihre Anwendung mehrere Instanzen nahtlos verarbeiten kann.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Web
HTML in eine Razor-Komponente extrahieren 📣
Verwenden Sie eine Codeaktion, um HTML einfach in eine Razor-Komponente in Visual Studio zu extrahieren.
Haben Sie jemals gefunden, dass Sie zu viel Code zu einer RAZOR-Datei hinzufügen und wollten eine einfache Möglichkeit, sie in ihre eigene wiederverwendbare Komponente zu verschieben? Wenn Sie mit HTML in einer Razor-Datei arbeiten, können Sie jetzt die Tasten STRG+. verwenden, oder klicken Sie mit der rechten Maustaste, und wählen Sie Schnelle Aktionen und Refactorings aus, um Ihr ausgewähltes HTML-Markup automatisch in eine neue Razor-Komponente in Visual Studio zu extrahieren.
In dieser ersten Iteration wird das Feature, das es ermöglicht, das Element in die neue Komponente zu extrahieren, nur mit HTML-Markupauswahlen unterstützt.
Diese Verbesserung optimiert Ihren Workflow, indem Sie Ihre Razor-Komponenten mühelos modularisieren können.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Deaktivieren des Features „Beim Einfügen formatieren“ für Razor-Dateien 📣
Sie können jetzt das Feature „Beim Einfügen formatieren“ für Razor-Dateien in Visual Studio deaktivieren.
Empfinden Sie das Beim Einfügen formatieren-Feature in Razor-Dateien eher als Hindernis denn als Hilfe? Sie können jetzt die automatische Formatierung beim Einfügen von Code in Razor-Dateien deaktivieren.
Deaktivieren Sie die Einstellung, indem Sie zu Extras → Optionen → Text-Editor → Razor (ASP.NET Core) → Erweitert navigieren und Format beim Einfügen deaktivieren.
deaktivieren
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Daten
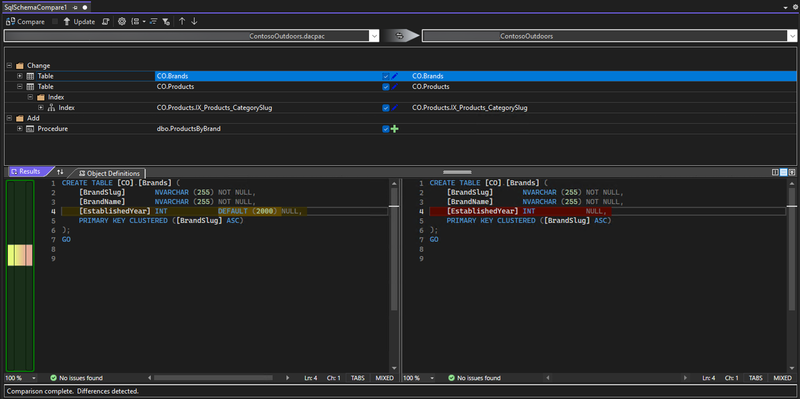
Verwenden von SQL-Projekten im SDK-Stil in SSDT 📣
Sie können nun das Projektdateiformat im SDK-Stil in Ihren SQL Server Data Tools-Projekten mit den erweiterten Funktionen für das SQL-Debugging und den Schemavergleich verwenden.
Das Update in Visual Studio 17.13 führt Schemavergleiche, Datenvergleiche, Projektverweise und SQL-Debugging in SQL Server Data Tools (Vorschau) im SDK-Stil ein. SDK-basierte SSDT SQL-Projekte basieren auf dem Microsoft.Build.Sql SDK, das plattformübergreifende Unterstützung und verbesserte CI/CD-Funktionen für SQL Server Data Tools (SSDT)-Projekte bietet.
Der Schemavergleich in Version 17.13 (Vorschau 3) ist auf Datenbank- und DACPAC-Vergleiche beschränkt, der SQL-Projektvergleich ist noch nicht verfügbar. Datenbankverweise sind jetzt als Projektverweise in der Vorschau 3 verfügbar, Unterstützung für Datenbankverweise als DACPAC-Verweise und Paketverweise werden in einer zukünftigen Version bereitgestellt. Eine kürzlich veröffentlichte Version des slngen Lösungsdatei-Generators hat auch Unterstützung für Microsoft.Build.Sql-Projekte hinzugefügt, was die programmgesteuerte Verwaltung großer Lösungen ermöglicht.
Darüber hinaus wurden der Tabellen-Designer und andere Skriptoptionen im SQL Server-Objekt-Explorer verbessert. Erfahren Sie mehr über die Verwendung des SQL-Debuggers zum Untersuchen von komplexem T-SQL-Code in Entwicklungsumgebungen aus der Dokumentation.
Mit weniger ausführlichen Projektdateien und Datenbankverweisen auf NuGet-Pakete können Teams effizienter an großen Datenbanken in einem einzelnen Projekt zusammenarbeiten oder mehrere Gruppen von Objekten aus mehreren Projekten kompilieren. Datenbankbereitstellungen aus einem Microsoft.Build.Sql-Projekt können in Windows- und Linux-Umgebungen automatisiert werden, in denen das Microsoft.SqlPackage-Dotnet-Tool das Buildartefakt (DACPAC) aus dem SQL-Projekt veröffentlicht. Erfahren Sie mehr über SDK-ähnliche SQL-Projekte und DevOps für SQL.
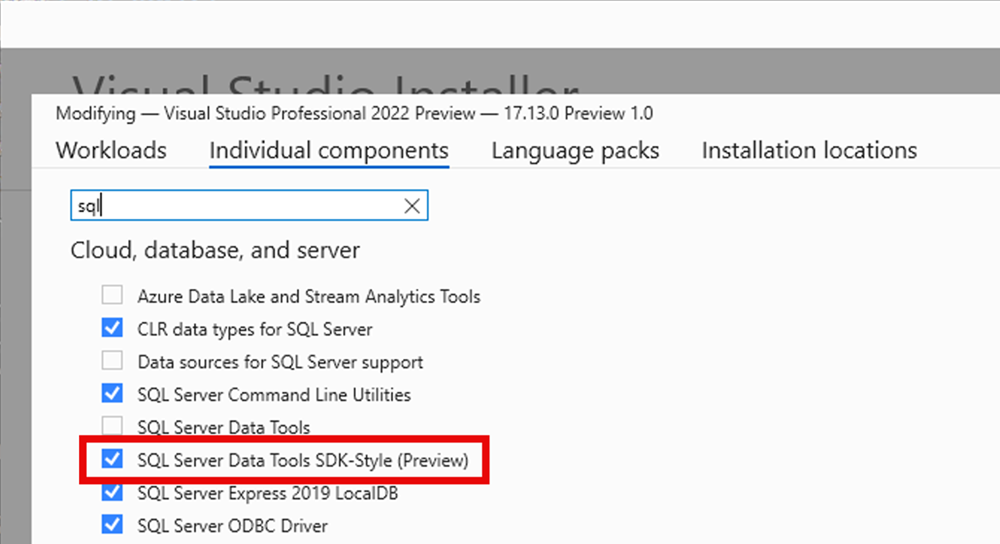
Stellen Sie sicher, dass Sie die neueste SSDT-Vorschaukomponente im Visual Studio-Installer installieren, um die SQL-Projekte im SDK-Stil in Ihrer Lösung zu verwenden.
📣Geben Sie unter Featureticket Feedback, und setzen Sie die Unterhaltung fort.
Die am häufigsten von Benutzern gemeldeten Fehlerbehebungen
- Kann Apple-Konto nicht hinzufügen (VS 2022, Enterprise-Konto)
- /scanDependencies berücksichtigt keine Makros, die von Kopfzeileneinheiten exportiert werden.
- Bildschirmflimmern in Git Compare
- Zeile kann nicht über die Tastatur im neuen Ressourcen-Explorer ausgewählt werden.
- Github Copilot mit Razor-Seiten, die Zeichen duplizieren
- Es ist nicht möglich, sich mit einem Konto anzumelden, das sowohl ein MSA-Konto (persönlich) als auch ein WSA-Konto (Geschäfts-, Schul- oder Unikonto) ist.
- Beim Hinzufügen einer Ressource für C++-Anwendung stürzt Visual Studio ab
- Debugmodus mit Xamarin.Forms unter Android kann seit dem Update auf 17.12.0 nicht gestartet werden
- Im Debug-Ausgabefenster werden keine Debug-Meldungen angezeigt
- Der MSBuild-Pfad kann mit der neuesten VS Preview-Version 17.13 nicht gefunden werden
- Wenn das Ressourcen-Explorer-Fenster zu klein wird, führt das dazu, das Visual Studio nicht mehr reagiert
- VS 2022 kann den .NET Framework-Buildhost nach dem Update nicht finden.
- Hinzufügen von System-DB-Referenz zu SSDT-Projekt im SDK-Stil nicht möglich
- Diese Fehlerkorrektur ermöglicht die Eingabe von Nicht-ENU-Text an allen Stellen innerhalb von VS. In 17.13 Preview 3 gab es eine Regression, bei der nicht-ENU-Text beim Eingeben in VS falsch angezeigt wurde.
- Ein Problem wurde behoben, bei dem Kunden mit Intel-Grafikhardware im Editor einen verzögerten Bildlauf erlebten, nachdem sie eine Bildvorschau beim Daraufzeigen ausgelöst hatten
📣 Sehen Sie sich die vollständige Liste der von Benutzern gemeldeten Fehlerkorrekturen an, die in diese Version integriert wurden.
Wichtig
Bei der Serialisierung des domänenspezifischen Sprachmodells wurde eine Breaking Change vorgenommen. Entwickler, die den standardmäßigen Serialisierungsmechanismus für ihre Modelle verwenden, die benutzerdefinierte Eigenschaftentypen enthalten, müssen TypeConverters für diese benutzerdefinierten Eigenschaftentypen hinzufügen. Ein Beispiel hierfür finden Sie unter Anpassen von Dateispeicher und XML-Serialisierung.
Vielen Dank vom gesamten Team, dass Sie sich für Visual Studio entschieden haben. Sollten Sie Fragen haben, können Sie uns über Twitter oder über die Entwicklercommunity kontaktieren.
Viel Spaß beim Programmieren!
Das Visual Studio-Team
Hinweis
Dieses Update kann neue Software von Microsoft oder Drittanbietern enthalten, die separat lizenziert ist. Weitere Informationen finden Sie unter Visual Studio 2022 Third Party Notices oder in der jeweiligen Lizenz.