 Versionshinweise: Visual Studio 2022, Version 17.0
Versionshinweise: Visual Studio 2022, Version 17.0
Tipp
Sehen Sie sich die Aufzeichnungen der Visual Studio 2022-Einführungsveranstaltung an, um mehr über die neuen Funktionen zu erfahren, Tipps und Tricks zu erhalten und kostenloses digitales Zubehör herunterzuladen.
Entwicklercommunity | Visual Studio2022-Roadmap | Systemvoraussetzungen | Kompatibilität | Verteilbarer Code | Releaseverlauf | Lizenzbedingungen | Blogs | Bekannte Probleme im aktuellen Release | Neuerungen in der Visual Studio-Dokumentation
Visual Studio 2022, Version 17.0
Die Unterstützung für Visual Studio 2022, Version 17.0, endete im Juli 2023. Dies bedeutet, dass es keine Sicherheitsupdates mehr für diese Version geben wird. Enterprise- und Professional-Abonnenten, die Visual Studio 2022 17.0 LTSC-Channel verwenden, sollten die neueste Current-Channel- oder LTSC-Version verwenden.
Erfahren Sie mehr über Visual Studio 2022-Releases und Supportdaten.
Erfahren Sie mehr über Produktlebenszyklus und Wartung in Visual Studio.
Besuchen Sie die Visual Studio-Website, um auf Links zu den aktuellsten Versionen der Visual Studio 2022-Produkte zuzugreifen. Anweisungen zum Installieren und Aktualisieren von Visual Studio 2022 finden Sie unter Aktualisieren von Visual Studio 2022 auf die neueste Version. Der Leitfaden für Visual Studio-Administratoren enthält Anleitungen für die Bereitstellung von Visual Studio in Ihrer Organisation.
Releases von Visual Studio 2022, Version 17.0
- 11. Juni 2023 – Visual Studio 2022, Version 17.0.23
- 13. Juni 2023 – Visual Studio 2022, Version 17.0.22
- 11. April 2023 — Visual Studio 2022, Version 17.0.21
- 14. März 2023: Visual Studio 2022 Version 17.0.20
- 14. Februar 2023: Visual Studio 2022 Version 17.0.19
- 10. Januar 2023 Visual Studio 2022 Version 17.0.18
- 13. Dezember 2022: Visual Studio 2022 Version 17.0.17
- 8. November 2022: Visual Studio 2022, Version 17.0.16
- 11. Oktober 2022: Visual Studio 2022, Version 17.0.15
- 13. September 2022: Visual Studio 2022, Version 17.0.14
- 9. August 2022: Visual Studio 2022, Version 17.0.13
- 12. Juli 2022: Visual Studio 2022, Version 17.0.12
- 14. Juni 2022: Visual Studio 2022, Version 17.0.11
- 10. April 2022 — Visual Studio 2022, Version 17.0.10
- 19. April 2022: Visual Studio 2022, Version 17.0.9
- 12. April 2022: Visual Studio 2022, Version 17.0.8
- 8. März 2022: Visual Studio 2022, Version 17.0.7
- 8. Februar 2022: Visual Studio 2022, Version 17.0.6
- 13. Januar 2022: Visual Studio 2022, Version 17.0.5
- 16. Dezember 2021: Visual Studio 2022, Version 17.0.4
- 14. Dezember 2021: Visual Studio 2022, Version 17.0.3
- 30. November 2021: Visual Studio 2022, Version 17.0.2
- 16. November 2021: Visual Studio 2022, Version 17.0.1
- 08. November 2021: Visual Studio 2022, Version 17.0.0
Visual Studio 2022-Blog
Im Visual Studio 2022-Blog finden Sie alle wichtigen Informationen zu Produkten direkt vom Visual Studio-Engineeringteam. In den folgenden Beiträgen finden Sie ausführliche Informationen zu den Visual Studio 2022-Releases:
 Visual Studio 2022, Version 17.0.23
Visual Studio 2022, Version 17.0.23
Veröffentlicht am 11. Juli 2023
In diesem Release (17.0.23) behobene Probleme
- Microsoft ist sich eines Sicherheitsrisikos bewusst, bei dem eine SMTP-Adressinjektion möglich ist, die in der SmtpClient-Klasse auftreten kann. Dies entspricht CVE-2022-26893 (keine veröffentlichte CVE, da die Sicherheitsanfälligkeit als mittel eingestuft wird).
Behandelte Sicherheitsempfehlungen
- CVE-2023-33127: Sicherheitsanfälligkeit in .NET bezüglich Remotecodeausführung In .NET-Anwendungen liegt ein Sicherheitsrisiko vor, bei dem der Diagnoseserver ausgenutzt werden kann, um sitzungs-/benutzerübergreifende Rechteerweiterungen (EoP) und Codeausführung zu erreichen.
- CVE-2023-33170: Sicherheitsrisiko bei der Umgehung von .NET-Sicherheitsfeatures In ASP.NET Core-Anwendungen liegt ein Sicherheitsrisiko vor, bei dem die maximale Anzahl fehlgeschlagener Versuche für die Kontosperrung möglicherweise nicht sofort aktualisiert wird, sodass ein Angreifer mehr Kennwörter ausprobieren kann.
 Visual Studio 2022, Version 17.0.22
Visual Studio 2022, Version 17.0.22
veröffentlicht am 13. Juni 2023
In dieser Version von 17.0.22 behobene Probleme
- Microsoft ist sich eines Sicherheitsrisikos bewusst, bei dem eine SMTP-Adressinjektion möglich ist, die in der SmtpClient-Klasse auftreten kann. Dies entspricht CVE-2022-26893 (keine veröffentlichte CVE, da die Sicherheitsanfälligkeit als mittel eingestuft wird).
Behandelte Sicherheitsempfehlungen
- CVE-2023-24897 Visual Studio – Sicherheitsanfälligkeit in Remotecodeausführung Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit im MSDIA SDK, in der beschädigte PDBs zu Heap-Überlauf führen können, was zu einem Absturz oder einer Remotecodeausführung führt.
- CVE-2023-25652 Visual Studio – Sicherheitsanfälligkeit in Remotecodeausführung Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit, in der speziell gestaltete Eingaben für Git angewendet werden – Reject kann zu kontrollierten Inhaltsschreibvorgängen an beliebigen Speicherorten führen.
- CVE-2023-25815 Visual Studio Spoofing-SicherheitsanfälligkeitDieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit, bei der Github-Lokalisierungsmeldungen auf einen hartcodierten Pfad verweisen, anstatt das Laufzeitpräfix zu berücksichtigen, das zu nicht gebundenen Speicherschreib- und Absturzvorgängen führt.
- CVE-2023-29007 Visual Studio – Sicherheitsanfälligkeit in Remotecodeausführung Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit, in der eine Konfigurationsdatei, die einen Logikfehler enthält, zu einer willkürlichen Konfigurationseinfügung führt.
- CVE-2023-29011 Visual Studio – Sicherheitsanfälligkeit in Remotecodeausführung Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit, in der die ausführbare Datei Git für Windows, die für die Implementierung eines SOCKS5-Proxys verantwortlich ist, anfällig für die Aufnahme einer nicht vertrauenswürdigen Konfiguration auf mehreren Benutzercomputern ist.
- CVE-2023-29012 Visual Studio – Sicherheitsanfälligkeit in Remotecodeausführung Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit, in der das Git für Windows Git CMD-Programm beim Start fälschlicherweise nach einem Programm sucht, was zur automatischen Ausführung von beliebigem Code führt.
- CVE-2023-27909 Sicherheitsrisiko bei der Remotecodeausführung von Visual Studio Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit bezüglich veralteter Schreibvorgänge im FbX® SDK von Visual® Studio, in der Version 2020 oder früher möglicherweise durch böswillige FBX-Dateien oder Offenlegung von Informationen zur Codeausführung führen kann.
- CVE-2023-27910 Visual Studio – Sicherheitsrisiko bei der Offenlegung von Informationen Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit, bei der ein Benutzer möglicherweise dazu verleitet wird, eine böswillige FBX-Datei zu öffnen, die eine Sicherheitsanfälligkeit bezüglich eines Stapelpufferüberlaufs in Visio® FBX® SDK 2020 oder früher ausnutzen kann, was zur Remotecodeausführung führen kann.
- CVE-2023-27911 Visual Studio – Sicherheitsanfälligkeit in Remotecodeausführung Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit, bei der ein Benutzer möglicherweise dazu verleitet wird, eine schädliche FBX-Datei zu öffnen, die eine Heappuffer-Überlauflücke in Visio® FBX® SDK 2020 oder davor ausnutzen kann, was zur Remotecodeausführung führen kann.
- CVE-2023-33139 Visual Studio – Sicherheitsrisiko bei der Offenlegung von Informationen Dieses Sicherheitsupdate behebt eine OOB-Sicherheitsanfälligkeit, bei der der Obj-Dateiparser in Visual Studios zur Offenlegung von Informationen führt.
- CVE-2023-29331 .NET- und Visual Studio Denial of Service-Sicherheitsanfälligkeit Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit, bei der der AIA-Abrufvorgang für Clientzertifikate zu Denial-of-Service führen kann.
- CVE-2023-24895 .NET und Visual Studio – Sicherheitsanfälligkeit in Remotecodeausführung Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit im WPF-XAML-Parser, in dem ein nicht posteingangsfreier Parser zu Remotecodeausführung führen kann.
- CVE-2023-24936 .NET und Visual Studio – Sicherheitsanfälligkeit in Bezug auf Rechteerweiterungen Dieses Sicherheitsupdate behebt eine Sicherheitsanfälligkeit bei Umgehungseinschränkungen beim Deserialisieren eines DataSet- oder DataTable-Elements aus XML, was zu einer Erhöhung der Rechte führt.
- CVE-2023-32032 .NET-Sicherheitsanfälligkeit bezüglich der Rechteerweiterungen Eine Sicherheitsanfälligkeit ist in .NET vorhanden, indem der Inhalt einer Tar-Datei extrahiert wird, was zu Einer Erhöhung der Rechte führen kann.
- CVE-2023-33126 .NET–Sicherheitsrisiko bei Remotecodeausführung In .NET ist während Absturz- und Stapelablaufverfolgungsszenarien eine Sicherheitsanfälligkeit vorhanden, die dazu führen kann, beliebige Bins zu laden
- CVE-2023-33128 .NET-Sicherheitsrisiko bei Remotecodeausführung Eine Sicherheitsanfälligkeit ist im .NET-Quellgenerator für P/Invokes vorhanden, die zu generiertem Code führen können, der nicht initialisierte Arbeitsspeicher und Abstürze freigibt.
- CVE-2023-33135 .NET-Sicherheitsanfälligkeit bezüglich Remotecodeausführung Während der Toolwiederherstellung ist eine Sicherheitsanfälligkeit im .NET SDK vorhanden, die zu einer Erhöhung der Rechte führen kann.
 Visual Studio 2022, Version 17.0.21
Visual Studio 2022, Version 17.0.21
Veröffentlichung: 11. April 2023
In Release 17.0.21 behobene Probleme
- Diese Änderung behebt einen Absturz, wenn ungültige Eingaben an den Treiber gesendet werden, der während des PGO-Trainings für Kernelmodustreiber verwendet wird.
- Es wurde ein Problem in IIS Express behoben, das beim Aktualisieren von Telemetriedaten zu einem Absturz führen konnte.
- Microsoft ist sich eines Sicherheitsrisikos bewusst, bei dem eine SMTP-Adressinjektion möglich ist, die in der SmtpClient-Klasse auftreten kann. Dies entspricht CVE-2022-26893 (keine veröffentlichte CVE, da die Sicherheitsanfälligkeit als mittel eingestuft wird).
Entwicklercommunity
Behandelte Sicherheitsempfehlungen
- CVE-2023-28260: Sicherheitsrisiko durch Remotecodeausführung in .NET: In .NET liegt bei Ausführung unter Windows ein Sicherheitsrisiko vor, bei dem eine Runtime-DLL von einem unerwarteten Speicherort geladen werden kann, was zu einer Remotecodeausführung führt.
- CVE-2023-28296: Sicherheitsrisiko durch Remotecodeausführung in Visual Studio
- CVE-2023-28299: Sicherheitsrisiko durch Spoofing in Visual Studio
- CVE-2023-28262: Sicherheitsrisiko durch Rechteerweiterungen in Visual Studio
- CVE-2023-28263: Sicherheitsrisiko durch Veröffentlichung von Informationen in Visual Studio
 Visual Studio 2022, Version 17.0.20
Visual Studio 2022, Version 17.0.20
Veröffentlichung: 14. März 2023
In diesem Release 17.0.20 behobene Probleme
- Microsoft ist sich eines Sicherheitsrisikos bewusst, bei dem eine SMTP-Adressinjektion möglich ist, die in der SmtpClient-Klasse auftreten kann. Dies entspricht CVE-2022-26893 (keine veröffentlichte CVE, da die Sicherheitsanfälligkeit als mittel eingestuft wird).
- Git 2.39 hat den Wert für „credential.helper“ von „manager-core“ in „manager“ umbenannt. Weitere Informationen finden Sie unter https://aka.ms/gcm/rename.
- Updates der Pakete „MinGit für Windows“ und „Git für Windows“ auf v2.39.2 aktualisiert, um CVE-2023-22490 zu beheben
Behandelte Sicherheitsempfehlungen
- CVE-2023-22490 Sicherheitsrisiko bei der Remotecodeausführung in MinGit
- CVE-2023-22743 Sicherheitsrisiko durch Rechteerweiterungen im Git für Windows-Installer
- CVE-2023-23618 Sicherheitsrisiko bei der Remotecodeausführung in Git für Windows
- CVE-2023-23946 Sicherheitsrisiko bei der Remotecodeausführung in MinGit
 Visual Studio 2022, Version 17.0.19
Visual Studio 2022, Version 17.0.19
Veröffentlichung: 14. Februar 2023
In Release 17.0.19 behobene Probleme
- Der CPython-Interpreter wurde auf Version 3.9.13 aktualisiert.
- Die Pakete „MinGit for Windows“ und „Git for Windows“ wurden auf Version 2.39.1.1 aktualisiert, um CVE-2022-41903 zu beheben.
Behandelte Sicherheitsempfehlungen
CVE-2023-21566: Sicherheitsrisiko durch Rechteerweiterungen im Visual Studio-Installer
CVE-2023-21567: Denial-of-Service-Sicherheitsrisiko in Visual Studio
CVE-2023-21808: Sicherheitsrisiko durch Remotecodeausführung in Visual Studio
CVE-2023-21815: Sicherheitsrisiko durch Remotecodeausführung in Visual Studio
CVE-2023-23381: Sicherheitsrisiko durch Remotecodeausführung in Visual Studio Code
CVE-2022-23521: Integerüberlauf beim Parsen von GITATTRIBUTES-Dateien
CVE-2022-41903: Heapüberlauf in
git archiveundgit log --formatführt zu RCECVE-2022-41953: Sicherheitsrisiko durch Remotecodeausführung beim Klonen mit Git GUI
 Visual Studio 2022, Version 17.0.18
Visual Studio 2022, Version 17.0.18
Veröffentlichung: 10. Januar 2023
Behandelte Sicherheitsempfehlungen
- CVE-2023-21538: Denial-of-Service-Sicherheitsrisiko in .NET In .NET 6.0 besteht ein Denial-of-Service-Sicherheitsrisiko, durch das ein böswilliger Client einen Stapelüberlauf verursachen kann, der zu einem Denial-of-Service-Angriff führen kann, wenn ein*e Angreifer*in eine ungültige Anforderung an einen verfügbaren Endpunkt sendet.
 Visual Studio 2022, Version 17.0.17
Visual Studio 2022, Version 17.0.17
Veröffentlichung: 13. Dezember 2022
Behandelte Sicherheitsempfehlungen
- CVE-2022-41089-Remotecodeausführung In .NET Core 3.1, .NET 6.0 und .NET 7.0 besteht ein Sicherheitsrisiko bei der Remotecodeausführung, bei dem ein böswilliger Akteur veranlassen kann, dass ein*e Benutzer*in willkürlichen Code aufgrund der Analyse von in böswilliger Absicht erstellten XPS-Dateien ausführen kann.
 Visual Studio 2022, Version 17.0.16
Visual Studio 2022, Version 17.0.16
Veröffentlichung: 8. November 2022
In Release 17.0.16 behobene Probleme
Behandelte Sicherheitsempfehlungen
- CVE-2022-41119 Remotecodeausführung Heapoverflow-Sicherheitsrisiko in Visual Studio
- CVE-2022-39253 Veröffentlichung von Informationen Lokale Klonoptimierung dereferenziert standardmäßig symbolische Links
 Visual Studio 2022, Version 17.0.15
Visual Studio 2022, Version 17.0.15
Veröffentlichung: 11. Oktober 2022
In Release 17.0.15 behobene Probleme
- Administratoren können das VS-Installationsprogramm auf einem Offlineclientcomputer über ein Layout aktualisieren, ohne VS zu aktualisieren.
Behandelte Sicherheitsempfehlungen
- CVE-2022-41032 .NET-Sicherheitsrisiko durch Rechteerweiterungen In .NET 7.0.0-rc.1, .NET 6.0, .NET Core 3.1 und NuGet-Clients (NuGet.exe, NuGet.Commands, NuGet.CommandLine, NuGet.Protocol) besteht ein Sicherheitsrisiko, durch das ein böswilliger Akteur einen Benutzer dazu bringen könnte, beliebigen Code auszuführen.
 Visual Studio 2022, Version 17.0.14
Visual Studio 2022, Version 17.0.14
Veröffentlichung: 13. September 2022
In Release 17.0.14 behobene Probleme
Behandelte Sicherheitsempfehlungen
CVE-2022-38013 .NET-Denial-of-Service-Sicherheitsrisiko In ASP.NET Core 3.1 und .NET 6.0 besteht ein Denial-of-Service-Sicherheitsrisiko, bei dem ein böswilliger Client einen Stapelüberlauf verursachen kann, der zu einem Denial-of-Service-Angriff führen kann, wenn ein Angreifer angepasste Nutzdaten sendet, die während der Modellbindung geparst werden.
 Visual Studio 2022, Version 17.0.13
Visual Studio 2022, Version 17.0.13
Veröffentlichung: 9. August 2022
In Release 17.0.13 behobene Probleme
- Behandelt Git-Fehler nach dem Update 17.1.4 – Visual Studio-Feedback bietet die Möglichkeit, ein Git-Repository über Visual Studio als sicher zu markieren.
- Aktualisiert MinGit auf Version 2.37.1.1, um CVE – CVE-2022-29187 (mitre.org) zu behandeln, das Benutzer, die zu einem Repository navigieren, dessen Besitzer sie sind, in das aber andere Benutzer schreiben können, einem Sicherheitsrisiko aussetzen, bei dem böswilliger Code ausgeführt werden könnte.
- Aktualisiert Git für Windows auf v2.37.1.1 und behebt CVE-2022-31012.
Behandelte Sicherheitsempfehlungen
- CVE-2022-34716 .NET-Sicherheitsrisiko der Veröffentlichung von Informationen In .NET 6.0 und .NET Core 3.1 besteht ein Sicherheitsrisiko der Veröffentlichung von Informationen, das zu einem unbefugten Zugriff auf vertrauliche Informationen führen kann.
- CVE-2022-31012 Remotecodeausführung Das Installationsprogramm von Git für Windows kann dazu verleitet werden, eine nicht vertrauenswürdige Binärdatei auszuführen.
- CVE-2022-29187 Erhöhung von Rechten Böswillige Benutzer können ein GIT-Verzeichnis in einem Ordner erstellen, der einem Administrator gehört.
- CVE-2022-35777 Remotecodeausführung Visual Studio 2022 Preview Fbx Dateiparser: Heapoverflow-Sicherheitsrisiko
- CVE-2022-35825 Remotecodeausführung Visual Studio 2022 Preview Fbx Dateiparser: OOBW-Sicherheitsrisiko
- CVE-2022-35826 Remotecodeausführung Visual Studio 2022 Preview Fbx Dateiparser: Heapoverflow-Sicherheitsrisiko
- CVE-2022-35827 Remotecodeausführung Visual Studio 2022 Preview Fbx Dateiparser: Heap-OOBW-Sicherheitsrisiko
 Visual Studio 2022, Version 17.0.12
Visual Studio 2022, Version 17.0.12
Veröffentlichung: 12. Juli 2022
In Release 17.0.12 behobene Probleme
- LibraryManager wurde aktualisiert, um die Änderungen an der CDNJS-API zu berücksichtigen.
- Es wurde ein Fehler behoben, bei dem der Text-Editor beim Öffnen eines Dokuments leer war oder bei der Eingabe abstürzte.
Behandelte Sicherheitsempfehlungen
- CVE-2022-24513 Sicherheitsrisiko durch Rechteerweiterungen Es besteht ein potenzielles Sicherheitsrisiko durch Rechteerweiterungen, wenn der Updater-Dienst für Microsoft Visual Studio lokale Konfigurationsdaten nicht ordnungsgemäß analysiert.
 Visual Studio 2022, Version 17.0.11
Visual Studio 2022, Version 17.0.11
Veröffentlicht: 14. Juni 2022
In Release 17.0.11 behobene Probleme
- Das parallele Dev 16.11 C++-Toolset wurde auf Version 14.29.30145.00 aktualisiert. Die neueste Version des Dev 16.11 C++-Toolsets enthält wichtige Fehlerkorrekturen, einschließlich der Behebung aller verbleibenden C++20-Fehlerberichte. Weitere Informationen finden Sie in den Versionshinweisen zu 16.11.14.
Aus der Entwicklercommunity
Behandelte Sicherheitsempfehlungen
- CVE-2022-30184 Sicherheitsanfälligkeit in .NET und Visual Studio bezüglich Veröffentlichung von Informationen In .NET 6.0 und .NET Core 3.1 gibt es ein Sicherheitsrisiko in NuGet, durch das eine Offenlegung von Anmeldeinformationen auftreten kann.
- CVE-2022-24513 Sicherheitsrisiko durch Rechteerweiterungen Es besteht ein potenzielles Sicherheitsrisiko durch Rechteerweiterungen, wenn der Updater-Dienst für Microsoft Visual Studio lokale Konfigurationsdaten nicht ordnungsgemäß analysiert.
 Visual Studio 2022, Version 17.0.10
Visual Studio 2022, Version 17.0.10
Veröffentlicht: 10. Mai 2022
In Release 17.0.10 behobene Probleme:
- Git für Windows Version, die von Visual Studio und installierbarer optionaler Komponente auf 2.36.0.1 verwendet wird, wurde aktualisiert
- Ein Problem mit der Git-Integration wurde behoben, bei dem beim Pullen/Synchronisieren von Verzweigungen, die sich voneinander unterscheiden, kein lokalisierter Hinweis auf die Lösung des Ausgabefensters angezeigt wurde.
- Es wurde ein Problem behoben, bei dem beim Öffnen eines Git-Repositorys Visual Studio das Ausgabefenster "Ein oder mehrere Fehler aufgetreten" angezeigt wird, anstatt warum der Fehler auftritt, und wie er behoben wird.
- Die webview2-Baseline in Daytona wurde aktualisiert
Aus der Entwicklercommunity
Behandelte Sicherheitsempfehlungen
[CVE-2022-29117 .NET Denial of Service Vulnerability Ein Sicherheitsrisiko ist in .NET 6.0, .NET 5.0 und .NET Core 3.1 vorhanden, bei dem ein böswilliger Client Cookies bearbeiten und einen Denial of Service verursachen kann.
CVE-2022-23267 .NET Core Denial of Service Vulnerability Eine Sicherheitsanfälligkeit ist in .NET 6.0, .NET 5.0 und .NET Core 3.1 vorhanden, bei der ein böswilliger Client einen Denial of Service über übermäßige Speicherzuweisungen über HttpClient verursachen kann.
CVE-2022-29145 .NET Denial of Service Vulnerability Ein Sicherheitsrisiko ist in .NET 6.0, .NET 5.0 und .NET Core 3.1 vorhanden, bei dem ein böswilliger Client einen Denial of Service verursachen kann, wenn HTML-Formulare geparsed werden.
CVE-2022-24513 Sicherheitsrisiko durch Rechteerweiterungen Es besteht ein potenzielles Sicherheitsrisiko durch Rechteerweiterungen, wenn der Updater-Dienst für Microsoft Visual Studio lokale Konfigurationsdaten nicht ordnungsgemäß analysiert.
 Visual Studio 2022, Version 17.0.9
Visual Studio 2022, Version 17.0.9
Veröffentlicht am 19. April 2022
In Release 17.0.9 behobene Probleme
- Regression von „vctip.exe“ von 17.0.8 wurde behoben.
- Ein Fehler wurde behoben, durch den einige Anwendungen, die mit Address Sanitizer (ASAN) erstellt wurden, nicht in Windows 11 geladen werden konnten.
- Ein weiteres ASAN-Problem wurde behoben, durch das bei Multithread-Anwendungen mit Heap-Inhalt möglicherweise Deadlocks, falsche Berichte zu freigegebenen wilden Zeigern oder ein Deadlock während der Vorgangsbeendigung auftreten können.
- Das Problem, dass keine Erweiterung (vsix) für Visual Studio auf einem Offlinecomputer installiert werden kann, wurde behoben.
 Visual Studio 2022, Version 17.0.8
Visual Studio 2022, Version 17.0.8
Veröffentlichung: 12. April 2022
In Release 17.0.8 behobene Probleme
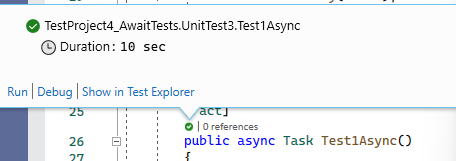
- Ein Problem wurde behoben, das dazu führen konnte, dass einige Animationen zur Testausführung im Hintergrund ausgeführt wurden, auch wenn die zugehörigen Testausführungen abgeschlossen waren. Dies führte zu Verlangsamungen, die besonders bei Monitoren mit hohen Aktualisierungsraten spürbar waren. Der Fix sollte die Erfahrung der Verwendung von VS auf Monitoren mit hohen Aktualisierungsraten verbessern.
- Ein Problem wurde behoben, bei dem Visual Studio sich beim Verwenden von TFVC für einen längeren Zeitraum (über eine Stunde) aufhängt oder einfriert.
- Die Befehlszeile des Installationsprogramms wurde hinzugefügt, um einen nicht verwendeten Kanal zu entfernen.
Aus der Entwicklercommunity
Behandelte Sicherheitsempfehlungen
CVE-2022-24765 Sicherheitsrisiko durch Rechteerweiterungen Es besteht ein potenzielles Sicherheitsrisiko durch Rechteerweiterungen in Git für Windows, durch die Git-Vorgänge außerhalb eines Repositorys ausgeführt werden können, während ein Git-Verzeichnis gesucht wird. Git für Windows wurde jetzt auf Version 2.35.2.1 aktualisiert.
CVE-2022-24767 Sicherheitsrisiko durch DLL-Hijacking Bei der Ausführung des Deinstallationsprogramms unter dem SYSTEM-Benutzerkonto besteht ein potenzielles Sicherheitsrisiko durch DLL-Hijacking in Git für Windows. Git für Windows wurde jetzt auf Version 2.35.2.1 aktualisiert.
CVE-2022-24513 Sicherheitsrisiko durch Rechteerweiterungen Es besteht ein potenzielles Sicherheitsrisiko durch Rechteerweiterungen, wenn der Updater-Dienst für Microsoft Visual Studio lokale Konfigurationsdaten nicht ordnungsgemäß analysiert.
 Visual Studio 2022, Version 17.0.7
Visual Studio 2022, Version 17.0.7
Veröffentlichung: 8. März 2022
In Release 17.0.7 behobene Probleme
- Verbesserte Leistung von Monitoren mit hohen Aktualisierungsraten.
- Behoben: Visual Studio blieb beim Starten für Community SKU-Benutzer hängen.
Aus der Entwicklercommunity
In der Entwicklercommunity steht eine vollständige Liste der in Version 17.0 verfügbaren Fehlerkorrekturen bereit.
- Extreme, reproduzierbare Verlangsamung der VS-Benutzeroberfläche bei einer Monitoraktualisierungsrate von 300 Hz
- VSSDK: VS 17.1.0 Preview 5.0 hängt nach IVsObjectManager.UnregisterLibMgr()
Behandelte Sicherheitsempfehlungen
CVE-2020-8927 Sicherheitsanfälligkeit Eine Sicherheitslücke zur Remotecodeausführung ist in .NET 5.0 und .NET Core 3.1 vorhanden, bei der ein Pufferüberlauf in den Brotli-Bibliotheksversionen vor 1.0.8 vorhanden ist.
CVE-2022-24464 Sicherheitsanfälligkeit Bei der Analyse bestimmter Arten von HTTP-Formularanforderungen ist eine Denial of Service-Sicherheitsanfälligkeit in .NET 6.0, .NET 5.0 und .NET CORE 3.1 vorhanden.
CVE-2022-24512 Sicherheitsrisiko Bei Auftreten eines Stapelpufferüberlaufs in einer .NET Double Parse-Routine ist eine Sicherheitsanfälligkeit durch Remotecodeausführung in .NET 6.0, .NET 5.0 und .NET CORE 3.1 vorhanden.
CVE-2021-3711 OpenSSL-Pufferüberlaufrisiko Ein potenzieller Pufferüberlaufrisiko ist in OpenSSL vorhanden, das von Git für Windows genutzt wird. Git für Windows ist jetzt auf Version 2.35.1.2 aktualisiert, was dieses Problem behebt.
 Visual Studio 2022, Version 17.0.6
Visual Studio 2022, Version 17.0.6
Veröffentlichung: 8. Februar 2022
In Release 17.0.6 behobene Probleme
- Der Visual Studio-Installer wurde aktualisiert, um Kanalmetadaten ordnungsgemäß aufzuzeichnen.
- Im Visual Studio-Installer veröffentlichte Bulletins für eine Installation oder ein Update
- Informationen zu Ablaufdaten für den LTSC wurden dem Dialogfeld Updateeinstellungen hinzugefügt.
- Es wurde die Möglichkeit hinzugefügt, den Quellspeicherort von Updates programmgesteuert zu ändern, unabhängig davon, ob das Update tatsächlich durchgeführt wird. Dadurch können IT-Administrator*innen den Updatekanal programmgesteuert ändern.
- Die GitHub-Funktionen zum Hinzufügen eines Kontos wurden aktualisiert, um die Erfolgsrate zu verbessern.
Behandelte Sicherheitsempfehlungen
CVE-2022-21986: Sicherheitsrisiko In .NET 5.0 und .NET 6.0 besteht ein Sicherheitsrisiko, das durch Denial-of-Service-Angriffe ausgelöst wird, wenn Kestrel-Webserverprozesse HTTP/2- und HTTP/3-Anforderungen enthalten.
 Visual Studio 2022, Version 17.0.5
Visual Studio 2022, Version 17.0.5
Veröffentlichung: 13. Januar 2022
In Release 17.0.5 behobene Probleme
- Ein gelegentliches Auftreten wurde behoben, bei dem VSInstr beim Instrumentieren einer Binärdatei mit flüchtigen Metadaten nicht beendet wurde, was zu einem Fehler bei der Instrumentierungsprofilerstellung führte.
- Behoben: „Link.exe“ stürzt gelegentlich ab oder hängt, wenn eine PDB-Datei neben einer Binärdatei erzeugt wird.
- In C++ wurde ein Fehler bei „Concurrency::parallel_for_each“ behoben, durch den der aufrufende Prozess aufgrund eines Ganzzahlüberlaufs abstürzte.
- Behoben: Fehler in den CString-Vergleichen von ATL in den Sprachmodi von C++20 und C++Latest
- Behoben: Absturz während der Ausführung einer Binärdatei für den PGI-Build auf ARM64 und ARM64EC bei Verwendung einer hohen Anzahl von PGO-Tests
- Es wurde ein Problem behoben, bei dem bei der Optimierung sehr großer Funktionen falscher Code generiert wurde.
 Visual Studio 2022, Version 17.0.4
Visual Studio 2022, Version 17.0.4
Veröffentlichung: 16. Dezember 2021
In Release 17.0.4 behobene Probleme
- Unterstützung für Xcode 13.2 hinzugefügt
 Visual Studio 2022, Version 17.0.3
Visual Studio 2022, Version 17.0.3
Veröffentlichung: 14. Dezember 2021
In Release 17.0.3 behobene Probleme
Rendering von bidirektionalen Textsteuerzeichen
Zur Verhinderung eines potenziell schädlichen Exploits, der zu einer falschen Darstellung von Code führen kann, lässt der Visual Studio-Editor keine bidirektionalen Textsteuerzeichen mehr zu, um die Zeichenreihenfolge auf der Bearbeitungsoberfläche zu beeinflussen. Eine neue Option bewirkt, dass diese bidirektionalen Textsteuerzeichen als Platzhalter dargestellt werden. Die bidirektionalen Textsteuerzeichen sind weiterhin im Code vorhanden, da dieses Verhalten sich nur auf die im Code-Editor gerenderten Inhalte auswirkt.

Diese Funktion kann über „Extras > Optionen“ gesteuert werden. Unter „Text-Editor > Allgemein“ befindet sich die Option „Show bidirectional text control characters“ (Bidirektionale Textsteuerzeichen anzeigen), die standardmäßig aktiviert ist. Wenn diese Option aktiviert ist, werden alle bidirektionalen Textsteuerzeichen als Platzhalter gerendert. Wenn Sie die Option deaktivieren, wird das vorherige Verhalten wiederhergestellt, bei dem diese Zeichen nicht gerendert werden.
Ein Unicode-Zeichen gilt als bidirektionales Textsteuerzeichen, wenn es in einen der folgenden Bereiche fällt: U+061c, U+200e–U+200f, U+202a–U+202e oder U+2066–U+2069.
- Ein Absturz des Web Forms-Designers wurde behoben.
- Ein Problem wurde behoben, bei dem die CSS-Vervollständigung für !important Text an der falschen Stelle in HTML- oder Razor-Dateien eingefügt hat.
- Eine Regression mit XAML Hot Reload in Xamarin.Forms wurde behoben, die zu einem Konflikt mit Bibliotheken geführt hat, die Abhängigkeiten wie SignalR teilen. XAML Hot Reload in Xamarin.Forms sollte jetzt unabhängig von den in der Anwendung geladenen Komponenten interoperabel sein.
- Es wurde das Problem behoben, dass die Seiten „Projektübersicht“, „Diagnosetools“ und „Leistungs-Profiler“ manchmal leer waren.
- Ein Problem bei der Bearbeitung von Razor-Dateien wurde behoben, bei dem der Cursor während der Eingabe manchmal an eine andere Position gesprungen ist.
Aus der Entwicklercommunity
In der Entwicklercommunity steht eine vollständige Liste der in Version 17.0 verfügbaren Fehlerkorrekturen bereit.
- Fehler in Visual Studio 2022 mit Xamarin und SignalR (Methode nicht gefunden)
- HtmlLanguageClient: HtmlLanguageClient konnte nicht initialisiert werden, Microsoft Visual Studio Community 2022 Preview (64 Bit), Version 17.0.0 Preview 5.0
- Ungewöhnliches Verhalten bei der CSS-Bearbeitung in einer RAZOR-Datei (Blazor)
- Cursor springt beim Hinzufügen eines Semikolons zu C#-Codezeilen in einer Blazor-Seite (*.razor)
Behandelte Sicherheitsempfehlungen
CVE-2021-43877 .NET-Sicherheitsrisiko In ANCM ist eine Rechteerweiterung möglich, wenn .NET Core-, .NET 5- oder .NET 6-Anwendungen in IIS gehostet werden.
CVE-2021-42574, Sicherheitsrisiko durch bidirektionalen Text Bidirektionale Textsteuerzeichen können verwendet werden, um Code im Editor anders als auf dem Datenträger gespeichert zu rendern.
 Visual Studio 2022, Version 17.0.2
Visual Studio 2022, Version 17.0.2
Veröffentlichung: 30. November 2021
In Release 17.0.2 behandelte Probleme
- Eine unbeaufsichtigte fehlerhafte Codegenerierung mit memmove-ähnlichen Vorgängen mit überlappenden Daten wurde behoben.
- Es wurden Meldungen im Ausgabefenster hinzugefügt, das bei Verwendung von C++-Modulen oder -Headereinheiten angezeigt wird. Diese beinhalten derzeit bekannte Probleme bei der Verwendung von Modulen oder Headereinheiten mit IntelliSense.
- Ein Problem wurde korrigiert, bei dem CMake-Übersichtsseiten und der CMakeSettings-Editor bei „Warten auf Abschluss der IntelliSense-Initialisierung“ nicht mehr reagierten.
- Ein Problem wurde korrigiert, bei dem ein mit Vorlagen versehener Destruktor, der an einer Klassenhierarchie mit Datenmemberinitialisierern beteiligt ist, möglicherweise zu früh instanziiert wurde. Dies konnte zu einer falschen Diagnose für die Verwendung nicht definierter Typen oder für andere Fehler führen.
- Python 3.9.7 wurde der Python-Workload hinzugefügt. Python 3.7.8 wurde aufgrund eines Sicherheitsrisikos entfernt.
- Ein Problem wurde behoben, bei dem „Weitersuchen“ (F3) und „Weitersuchen (Auswahl)“ (STRG+F3) manchmal statt zum nächsten Vorkommen zum ersten Vorkommen in der Datei sprang.
- Ein Problem wurde behoben, bei dem Datumsangaben in den Benutzeroberflächen der Versionskontrolle das Gebietsschema des Kundenbetriebssystems nicht berücksichtigten.
- Unter Windows 11 wurde ein Problem behoben, bei dem Kunden das Windows-Terminal als Standard festlegten und der Debugger das Debuggen einer Konsolen-App nicht ordnungsgemäß beenden konnte, wodurch weitere Starts verhindert wurden.
Aus der Entwicklercommunity
In der Entwicklercommunity steht eine vollständige Liste der in Version 17.0 verfügbaren Fehlerkorrekturen bereit.
- Die Suche nach Auswahl ist nicht möglich, wenn in Visual Studio 2022 ein Teil einer einzelnen Zeile ausgewählt ist
- Bei der Blazor C#-Vervollständigung werden gelegentlich falsche Informationen angezeigt
- PackageId:AndroidImage_x86_API25_Private;PackageAction:Install;ReturnCode:3;
- STRG+F3 springt manchmal zum Anfang des Dokuments
- Das Verhalten von STRG+F3 hat sich zwischen Visual Studio 2019 und Visual Studio 2022 geändert
- Im Visual Studio 2022-Test-Explorer wird ein Test immer als „Nicht ausgeführt“ angezeigt
- IntelliSense in Blazor-/Razor-Komponenten
- Visual Studio 2022 zeigt falsche Symbole zum Hinzufügen/Löschen in der Quellcodeverwaltungsstruktur an
- VS 2022 IntelliSense nimmt zu viel Zeit in Anspruch oder wird in einigen Szenarien überhaupt nicht geöffnet
- Intellisense in Razor-Dateien (CSHTML) funktioniert noch immer nicht in VS 2022.
 Visual Studio 2022, Version 17.0.1
Visual Studio 2022, Version 17.0.1
Veröffentlichung: 16. November 2021
In Release 17.0.1 behandelte Probleme
- Ein Absturz bei der Verwendung von Batchbuilds wurde behoben.
- Ein Absturz beim Starten von Xamarin.Forms-Projekten mit aktiviertem XAML Hot Reload wurde behoben.
Aus der Entwicklercommunity
In der Entwicklercommunity steht eine vollständige Liste der in Version 17.0 verfügbaren Fehlerkorrekturen bereit.
- Visual Studio 2022 Profiler stellt keine Informationen zu Profilcode bereit
- DIAGSESSION-Ansicht im Leistungs-Profiler friert beim Ändern der Bereichsgröße ein
 Visual Studio 2022, Version 17.0.0
Visual Studio 2022, Version 17.0.0
Veröffentlichung: 08. November 2021
Zusammenfassung der Neuerungen in diesem Release von Visual Studio 2022, Version 17.0.0
64-Bit
- „devenv.exe“ ist jetzt nur noch als 64-Bit-Version verfügbar.
Azure Cloud Services
- Neue Azure Cloud Services-Projekte (klassisch) werden nicht unterstützt, da sie in Azure für Neukunden nicht mehr verfügbar sind. Azure Cloud Services-Projekte (erweiterter Support) sind der empfohlene Ersatz.
- Bestehende Azure Cloud Services-Projekte (klassisch) können geöffnet werden und werden vollständig unterstützt.
- Die v143-Buildtools sind jetzt über das Visual Studio-Installationsprogramm sowie über die eigenständigen Buildtools verfügbar.
- Die neue Hot Reload-Funktion ist jetzt für native C++-Anwendungen verfügbar, wenn sie unter dem Debugger ausgeführt werden. Sie unterstützt sowohl MSBuild- als auch CMake-Projekte. Weitere Informationen finden Sie weiter unten im Abschnitt zu Hot Reload.
- Das Kompilieren und Debuggen kann jetzt nativ unter WSL2 erfolgen, ohne dass eine SSH-Verbindung hergestellt wird. Sowohl plattformübergreifende CMake-Projekte als auch MSBuild-basierte Linux-Projekte werden unterstützt.
- Visual Studio unterstützt jetzt die Option
buildPresets.targetsin „CMakePresets.json“. Dadurch können Sie eine Teilmenge von Zielen in Ihrem CMake-Projekt erstellen. - Das Menü „Projekt“ in CMake-Projekten wurde optimiert und umfasst die Optionen „Cache löschen und neu konfigurieren“ und „Cache anzeigen“.
- CMake-Übersichtsseiten wurden für die Unterstützung von „CMakePresets.js“ aktualisiert.
- Das Flag
/scanDependenciesfür die Ausgabe von C++20-Modulabhängigkeiten für CMake-Projekte wurde implementiert, wie in P1689r4 beschrieben. Dies ist ein Schritt hin zur Unterstützung der Entwicklung modulbasierter Projekte mit CMake, und wir arbeiten daran, diese Unterstützung in späteren Versionen zu vervollständigen. - Sie können jetzt Prozesse, die auf einem Remotesystem ausgeführt werden, aus Visual Studio mit LLDB debuggen.
- Wir haben die in Visual Studio enthaltene Version von CMake auf Version 3.21 aktualisiert. Details zu den verfügbaren Funktionen finden Sie in den Versionshinweisen zu CMake 3.21.
- Die mit Visual Studio ausgelieferten LLVM-Tools wurden auf LLVM 12 aktualisiert. Weitere Informationen finden Sie in den LLVM-Versionshinweisen.
- Das MSVC-Toolset verwendet jetzt standardmäßig SHA-256-Quellhashing n Debugdatensätzen. Zuvor verwendete das Toolset standardmäßig MD5 für das Quellhashing.
- Die Workload „Spieleentwicklung mit C++“ installiert jetzt die neueste Unreal Engine mit Unterstützung für Visual Studio 2022.
- Verbesserungen an C++-IntelliSense beim Bereitstellen von Navigations- und Syntaxhervorhebungen für Typen aus importierten Modulen und Headereinheiten.
- Verbesserte C++-IntelliSense-Leistung durch Optimieren der Verwendung von zwischengespeicherten Headern und des Zugriffs auf Symboldatenbanken und in der Folge verbesserte Ladezeiten beim Zugriff auf Ihren Code.
- Der IntelliSense-Code-Linter für C++ ist jetzt standardmäßig aktiviert und unterbreitet sofort Vorschläge bei der Eingabe und Korrekturvorschläge für häufige Codefehler.
- Unterstützung für libfuzzer unter dem Schalter
-fsanitize=fuzzer. Weitere Details finden Sie in der Dokumentation. - Wir haben die Erkennung von NULL-Zeigerdereferenzierung in unseren Codeanalysetools verbessert.
- Die Codeanalyse erzwingt jetzt, dass Rückgabewerte von Funktionen, die mit
_Check_return_oder_Must_inspect_result_kommentiert sind, überprüft werden müssen. - Unterstützung für
gsl::not_nullzur Codeanalyse hinzugefügt. - Aktualisierung auf NDK r21 LTS in der Workload für die mobile C++-Entwicklung.
- C++ AMP-Header gelten jetzt als veraltet. Die Einbeziehung von <amp.h> in ein C++-Projekt führt zu Buildfehlern. Definieren Sie
_SILENCE_AMP_DEPRECATION_WARNINGS, um die Fehler auszublenden. Weitere Informationen finden Sie unter den Links zur Außerbetriebnahme von AMP.
- Verbesserungen am Dialogfeld „An Prozess anfügen“
- Verbesserungen am Ausnahmehilfsprogramm
- Erzwingen von „Ausführen bis Klick“
- Diagnoseanalyse des Speicherabbilds
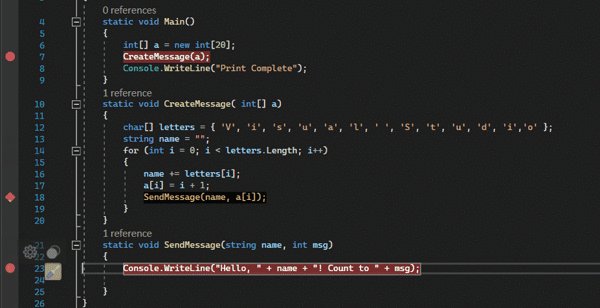
- Wir haben einen neuen Typ Haltepunkt namens Abhängiger Haltepunkt veröffentlicht, mit dem Sie einen Haltepunkt so konfigurieren können, dass er nur aktiviert wird, wenn zuerst ein anderer Haltepunkt ausgelöst wird.
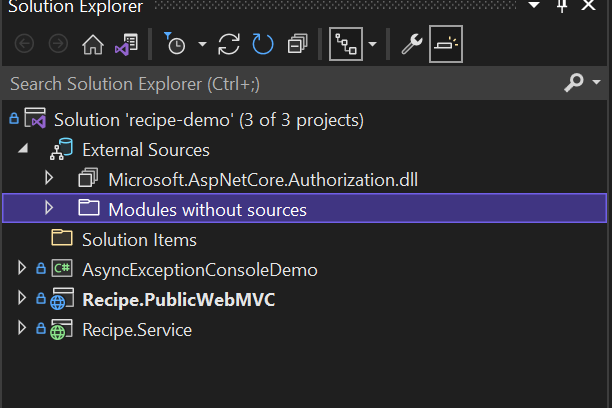
- Wir haben dem Knoten „External Sources“ weitere Updates hinzugefügt. Sie können das Modul nun unter dem Unterknoten „Module ohne Quellen“ sehen und die Symbole im Projektmappen-Explorer selbst laden.
- Verbesserungen am Breakpointrand
- Temporärer Breakpoint
- Drag & Drop für Breakpoints
- Knoten „Externe Quellen“ in Projektmappen-Explorer
- Verbesserungen am Dialogfeld „An Prozess anfügen“
Personalisierung
- Farbregisterkarten für vertikale und horizontale Registerkarten hinzugefügt
- Designpaket hinzugefügt und mit VS Code-Designautoren zusammengearbeitet, um eine Sammlung benutzerdefinierter Designs zu starten
- Designkonverter zum Konvertieren von VS Code-Designs für die Verwendung in Visual Studio 2022 erstellt
- Funktion zum Synchronisieren des Visual Studio-Designs mit dem Windows-Design hinzugefügt
- Neue Dokumentverwaltungsfunktionen hinzugefügt, darunter das Anpassen der Registerkartenbreite, die Hervorhebung des aktiven Dokuments in Fettformatierung und die zusätzliche Schaltfläche „Schließen“ in Docwell
- Teilwortnavigation hinzugefügt
- Automatische Speicherung ist jetzt als Previewfunktion verfügbar
- Kopier-/Einfügefunktionen bei mehreren Caretzeichen
- APIs wurden aus Microsoft.VisualStudio.Language.Client-Assemblys entfernt
- Das VS SDK enthält mehrere Breaking Changes, und Visual Studio 2019-Erweiterungen werden in Version 2022 nicht funktionieren. Weitere Informationen finden Sie in der VSSDK-Dokumentation.
- VS SDK-Verweisassemblys werden nicht mehr im Ordner
VSSDK\VisualStudioIntegration\Common\Assembliesinstalliert. Wenn Ihr Build auf diesen Assemblys angewiesen war, migrieren Sie Ihr Projekt, um stattdessen NuGet-Pakete zu verwenden. Für Offlineszenarien:- Behalten Sie einen NuGet-Feed in der Organisation bei, aus dem die NuGet-Pakete wiederhergestellt werden.
- Checken Sie die Binärdateien ein.
- Fehlerbehebungen für Breaking Change beim ILanguageClient hinzugefügt
Cloud Services
- Azurite wird anstelle des älteren und nicht mehr aktiv entwickelten Azure Storage-Emulators zur lokalen Emulation von Azure Storage verwendet.
Git-Tools
- Unterstützung für mehrere Repositorys unter einem Vorschauflag für Projektmappen, die verschiedene Repositorys umfassen (d. h. Projektmappen mit Projekten, die in verschiedenen Git-Repositorys gehostet werden)
- Veröffentlichen in Azure DevOps wird bei der Funktion „Git-Repository erstellen“ jetzt vollständig unterstützt
- Verbesserungen an der Statusleiste, einschließlich einer neuen Möglichkeit zum Anzeigen und Öffnen von Repositorys aus einer leeren VS-Oberfläche und der Anzeige einer Anzahl nicht gepullter Commits
- Das Überlaufmenü im Fenster „Git-Änderungen“ ist jetzt für lokale Repositorys mit zusätzlichen Git-Vorgängen verfügbar
- Unified Diff-Symbolleiste mit der Anzahl der hinzugefügten/gelöschten Zeilen und Optionen für eine auffindbare Konfiguration
- Verbesserungen bei Commitdetails, einschließlich einer reaktionsfähigeren und benutzerfreundlicheren Benutzeroberfläche
Menü „Hilfe“
- In 17.0 haben wir das Hilfemenü mit Material zu den ersten Schritten und hilfreichen Tipps/Tricks umgestaltet.
- Es bietet weitere Funktionen für die Zusammenarbeit mit unserem Entwicklungsteam, indem beispielsweise Zugriff auf die Entwicklercommunity, auf Versionshinweise, auf die Roadmap für Visual Studio-Produkte und auf unsere Social Media-Seiten hinzugefügt wurde.
- Hot Reload ist jetzt für .NET-Entwickler über den Visual Studio-Debugger und ohne den Debugger für viele .NET 6-Anwendungstypen verfügbar.
- Hot Reload ist jetzt für C++-Entwickler verfügbar, wenn sie den Visual Studio-Debugger verwenden.
Weitere Informationen finden Sie über den obigen Link.
IntelliCode
- Durch die Vervollständigung ganzer Zeilen wird der nächste Block von C#-Code basierend auf Ihrem aktuellen Kontext vorhergesagt und als Inlinevorschlag rechts neben dem Cursor angezeigt.
- Die Vervollständigung ganzer Zeilen ist jetzt mit den neuesten Builds von JetBrains ReSharper kompatibel. Beachten Sie, dass das Aktualisieren des Zeilenvervollständigungskontexts basierend auf der Listenelementauswahl für benutzerdefinierte ReSharpers-Vervollständigungen nicht unterstützt wird. Bei Bedarf können ReSharper-Benutzer stattdessen natives IntelliSense in Visual Studio verwenden, wie hier dokumentiert.
JavaScript/TypeScript
- Wir haben einen neuen JavaScript-/TypeScript-Projekttyp veröffentlicht, der eigenständige JavaScript-/TypeScript-Projekte mit zusätzlichen Tools erstellt. Sie können mithilfe der auf Ihrem Computer installierten Frameworkversion Angular- und React-Projekte in Visual Studio erstellen.
- JavaScript- und TypeScript-Tests sind jetzt im Visual Studio-Test-Explorer verfügbar.
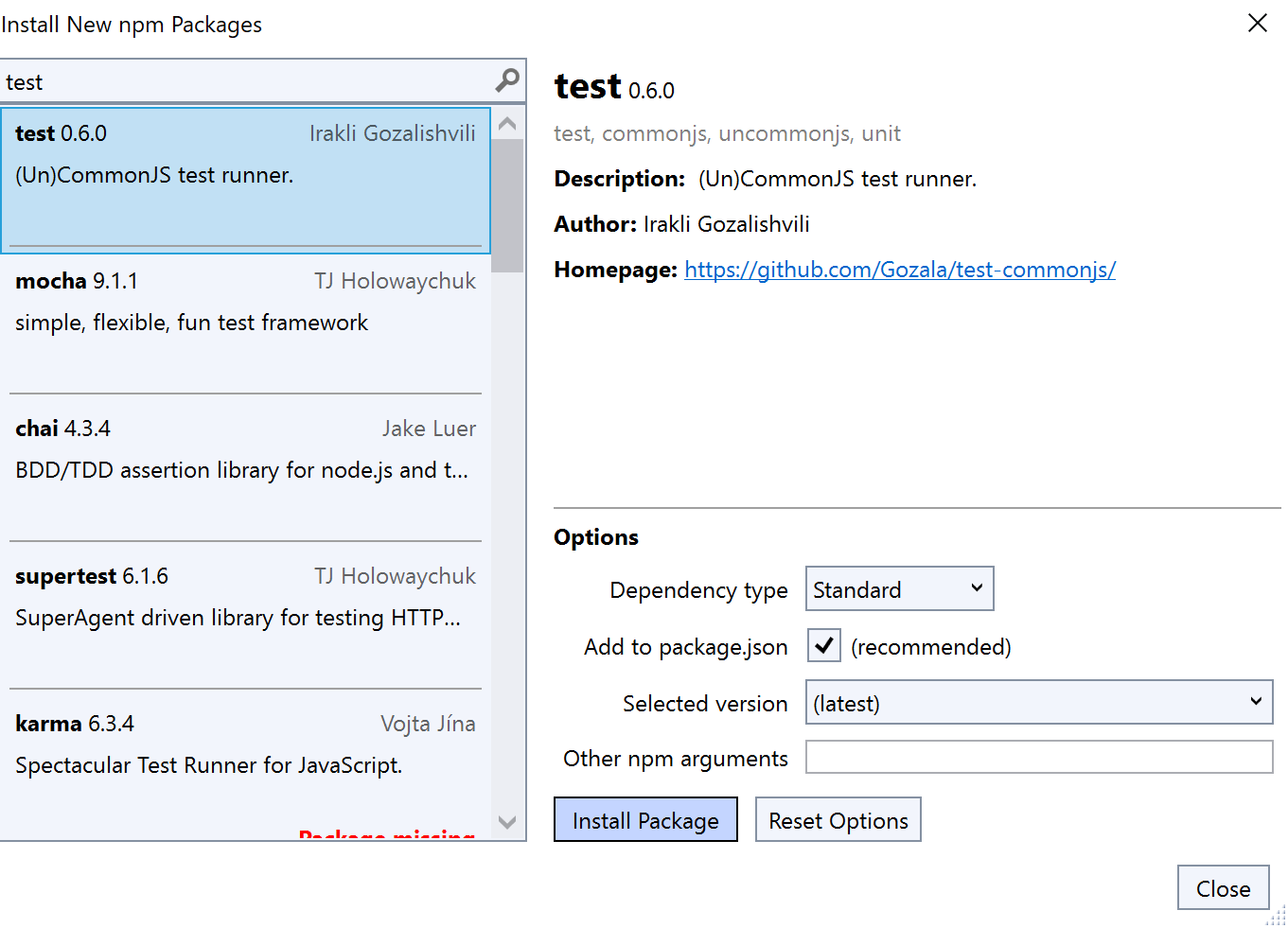
- NPM-GUI ist verfügbar, sodass Sie jetzt NPM-Module auf die gleiche Weise herunterladen können wie NuGet-Pakete
.NET 6 SDK
- Das .NET 6 SDK ist in Visual Studio 2022 enthalten.
- Durch das Einführen des Refactorings von Parametern kann ein neuer Parameter aus der Methodenimplementierung in die zugehörigen Aufrufer verschoben werden.
- Nachverfolgen der Wertquelle für die Datenflussanalyse
- Option zum Unterstreichen neu zugewiesener Variablen
- Hinzugefügte Suchoption im Dialogfeld „Überschreibungen generieren“
- QuickInfo für XML-<code>-Tags behält jetzt Leerzeichen und CDATA-Blöcke bei.
- Im Fenster „Alle Verweise suchen“ werden jetzt Projekte mit mehreren Zielen gruppiert.
- Refactoring zum Entfernen sich wiederholender Typen in Visual Basic
- Durch „Zur Implementierung wechseln“ wird nicht mehr zu Membern mit abstrakten Deklarationen navigiert, die außerdem überschrieben werden.
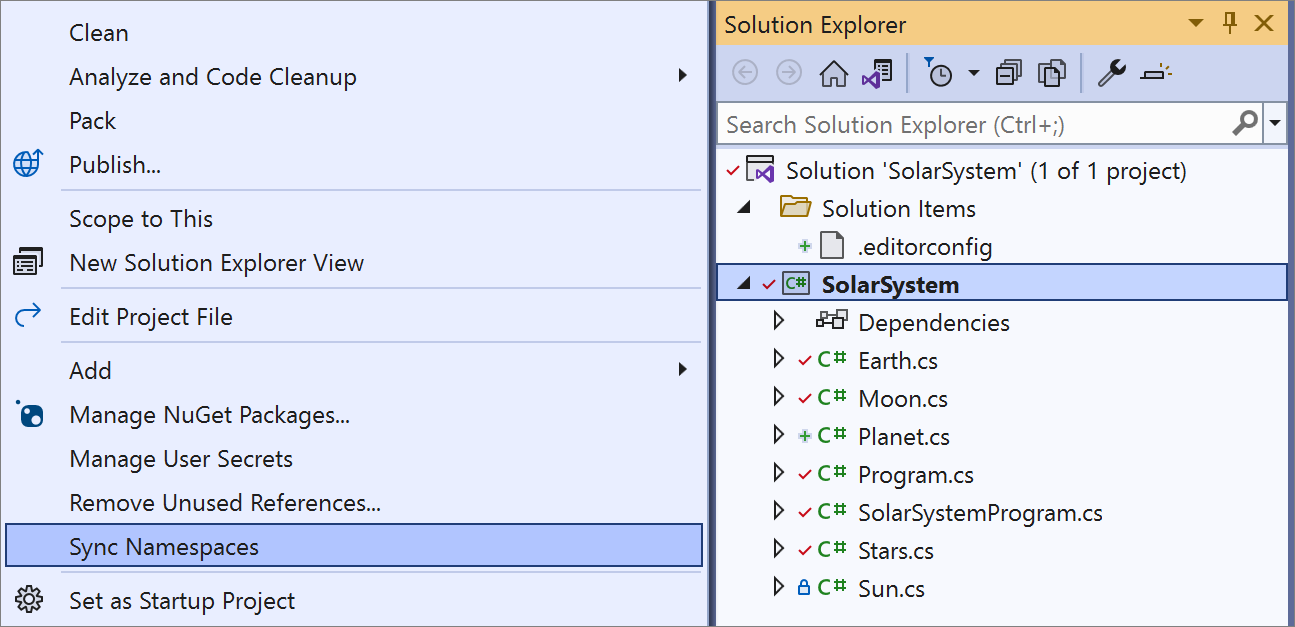
- Synchronisieren von Namespaces, sodass sie mit Ihrer Ordnerstruktur aus dem Projektmappen-Explorer übereinstimmen
- Konfigurieren der Hintergrundcodeanalyse im Projektmappen-Explorer
- Nullable-Verweistypen sind für neue .NET-Projekte jetzt standardmäßig aktiviert
- Refactoring für Dateibereichsnamespaces in C# 10.0
- Navigieren zu dekompilierten Quellen ist jetzt standardmäßig aktiviert
- Refactoring mit höherer Priorität der Überprüfung auf NULL-Werte gegenüber der Typprüfung
- XML-Kommentare generieren jetzt automatisch ein
<exception>-Tag, wenn eine Methode explizit Ausnahmen auslöst - Vererbungsrand ist jetzt standardmäßig aktiviert
- C#10
- Benutzeroberfläche friert seltener ein und die Leistung beim Starten der Projektmappe wurde verbessert
- Schnellere semantische Farbgebung (bei bestimmten Projektmappen bis zu 2-mal schneller)
- F7-Unterstützung (Code anzeigen) in Razor-Dateien
- Codeausschnittunterstützung in Razor-Dateien, bei der eine Ausschnittsitzung mit einmaligem statt zweimaligem Drücken der TAB-TASTE abgeschlossen wird
- Bessere Formatierung in @code-Blöcken bei geschachtelten HTML- und Razor-Komponenten
- Hot Reload-Unterstützung in Razor-Dateien
- Leistungsverbesserungen
- Formatierungs- und Einzugserweiterungen
- Neue Farben im Razor-Editor
- TagHelpers werden jetzt farbig dargestellt und verfügen über Unterstützung für die QuickInfo-Klassifizierung sowie QuickInfos zur Vervollständigung.
- Hervorhebung von und Navigation in spitzen Klammern für Razor-Konstrukte
- Kommentare verfügen jetzt über automatische Vervollständigung, intelligenten Einzug, automatisches Einrücken von Kommentarfortsetzungen und Blockkommentarnavigation.
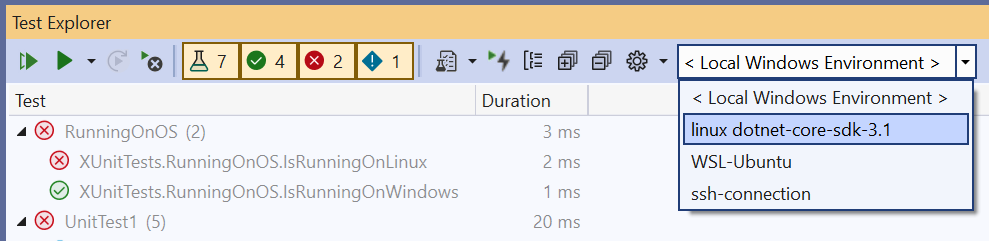
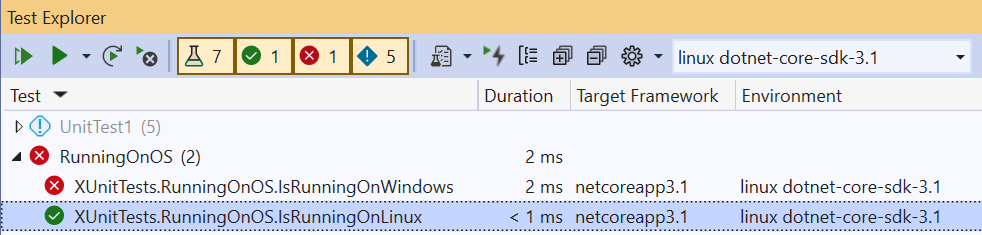
- Sehr frühe experimentelle Vorschau zum Aktivieren der Ausführung von Tests in Remoteumgebungen wie Linux-Containern, WSL und über SSH-Verbindungen.
- Im Test-Explorer anzeigen
- Neue Versionen der Testplattform ab 17.0 können keine generischen Tests und geordnete Tests ausführen. Diese spezifischen Features waren nur als Teil einer frühen Version von MSTestv1 enthalten und sind in MSTestv2 nicht enthalten. Wir sehen eine sehr geringe Nutzung dieser Features, und geordnete Tests werden jetzt nicht mehr als bewährte Testmethoden betrachtet.
- Einige Testfunktionen sind in Version 17.0 nicht verfügbar, einschließlich das Erstellen neuer TestSettings-Dateien und der TestSettings-Editor. Testläufe können weiterhin TestSettings-Dateien verwenden. TestSettings wurde jedoch durch RunSettings ersetzt, und wir empfehlen Benutzern, zu verbesserter Leistung und Funktionalität zu migrieren. Weitere Informationen.
- Updates für die Unterstützung von Webauslastungstests und Tests der programmierten UI. Tests der programmierten UI und [Webauslastungstests](Ende der Lebensdauer des cloudbasierten Auslastungstestdiensts | Azure DevOps-Blog (microsoft.com) gelten seit 2019 offiziell als veraltet. Um die Auswirkungen auf Benutzer auf ein Mindestmaß zu begrenzen, werden diese Features ab Visual Studio 2022 minimal unterstützt. Wir empfehlen Benutzern dringend, Tests der programmierten UI und Webauslastungstests nicht mehr zu verwenden.
Toolbox-Auffüllung für UWP-Erweiterungs-SDKs
- UWP-Erweiterungs-SDKs müssen jetzt die Typen durch Auflisten in ihrer SdkManifest.xml-Datei explizit deklarieren, die in der Toolbox angezeigt werden sollen. Das Verhalten älterer Versionen von Visual Studio bleibt unverändert. Sie ignorieren die Liste der Steuerelemente im Manifest und enumerieren stattdessen dynamisch die Steuerelementtypen in den Assemblys des SDK auf.
Vertrauenswürdige Speicherorte
- Wir haben die Funktion „Vertrauenseinstellungen“ überarbeitet, sodass jetzt eine Warnung angezeigt wird, wenn nicht vertrauenswürdiger Code (z. B. Dateien, Projekte oder Ordner) innerhalb der IDE geöffnet wird.
- Überprüfungen der Vertrauensstellung erfolgen jetzt auf Projektmappenordnerebene
- Vom Benutzer erstellte Projekte werden automatisch zur Liste der vertrauenswürdigen Projekte hinzugefügt
- Benutzer können Überprüfungen der Vertrauensstellung für temporäre Speicherorte überspringen, die von Visual Studio erstellt wurden
Updates, LTSCs und Bereitstellung
- Mit Visual Studio 2022 gibt es mehrere gleichzeitig unterstützte Wartungsbaselines, die im Herbst und im Frühling veröffentlicht werden. Weitere Informationen finden Sie in der Dokumentation zum Visual Studio-Releasezyklus und zum Visual Studio 2022-Produktlebenszyklus.
- Der neue Installer, der mit Visual Studio 2022 geliefert wird, kann jetzt konfigurieren, woher das Visual Studio-Produkt Updates erhalten soll. Dadurch können Sie Updates aus einem anderen LTSC auswählen. Wenn Sie sich in einer verwalteten Unternehmensumgebung befinden, können Sie den Client so konfigurieren, dass er seine Updates aus einem Layout erhält. Die Möglichkeit, die Quelle für Updates zu konfigurieren, ist eine neue Funktionalität, die im Visual Studio-Installer enthalten ist. Daher gilt das Verhalten auch für kompatible Versionen von Visual Studio, z. B. für Visual Studio 2019. Weitere Informationen zum Konfigurieren des Updatekanals finden Sie in der Dokumentation zu Visual Studio-Updates. Weitere Informationen dazu, wie dies für Netzwerklayouts funktioniert, finden Sie im Visual Studio-Administratorhandbuch.
- IT-Administratoren können jetzt Probleme melden, ohne dass Visual Studio installiert ist.
- Die Standardsymbole wurden aktualisiert.
Webtools
- Auf der Zusammenfassungsseite der Veröffentlichungsfunktion gibt es jetzt Aktionen zum Starten/Beenden von Remotedebuggen und Profilerstellung unter dem Menü „...“ in der oberen rechten Ecke des Abschnitts „Hosting“.
- Die Seite „Verbundene Dienste“ verfügt jetzt über eine Aktion zum Starten von Storage-Explorer.
- Die Vorlage „ASP.NET Core Empty“, die in .NET 6 enthalten ist, verwendet das neue Paradigma „minimale APIs“, für das wir begonnen haben, Unterstützung hinzuzufügen.
- Azurite wird anstelle des älteren und nicht mehr aktiv entwickelten Azure Storage-Emulators zur lokalen Emulation von Azure Storage verwendet.
- Sie können Ihrer ASP.NET Core-Anwendung mithilfe von Microsoft Identity Platform über die Funktion „Verbundene Dienste“ in Visual Studio eine Authentifizierung hinzufügen.
WPF-XAML-Designer für .NET Framework
- Der aktuelle WPF XAML-Designer für .NET Framework wird durch einen neuen WPF XAML-Designer für .NET Framework ersetzt, der auf derselben Architektur basiert, die für den WPF XAML-Designer für .NET (.NET Core) verwendet wird. Die Visual Studio-Benutzeroberfläche sieht gleich aus, aber Drittanbieter von Steuerelementen müssen das neue Erweiterbarkeitsmodell unterstützen, da das vorherige Modell, das auf
.design.dllundMicrosoft.Windows.Design.Extensibilitybasiert, veraltet ist. Wenn Sie bereits eine.designtools.dll-Erweiterung für .NET (.NET Core) erstellt haben, funktioniert dieselbe Erweiterung für den neuen WPF XAML-Designer für .NET Framework. Weitere Informationen zum Migrieren zum neuen Erweiterbarkeitsmodell finden Sie im folgenden Migrationsdokument.
Neuladen von XAML im laufenden Betrieb
- Änderungen an XAML Hot Reload: Geringfügige Änderungen an der Symbolleiste und den Einstellungen in der App
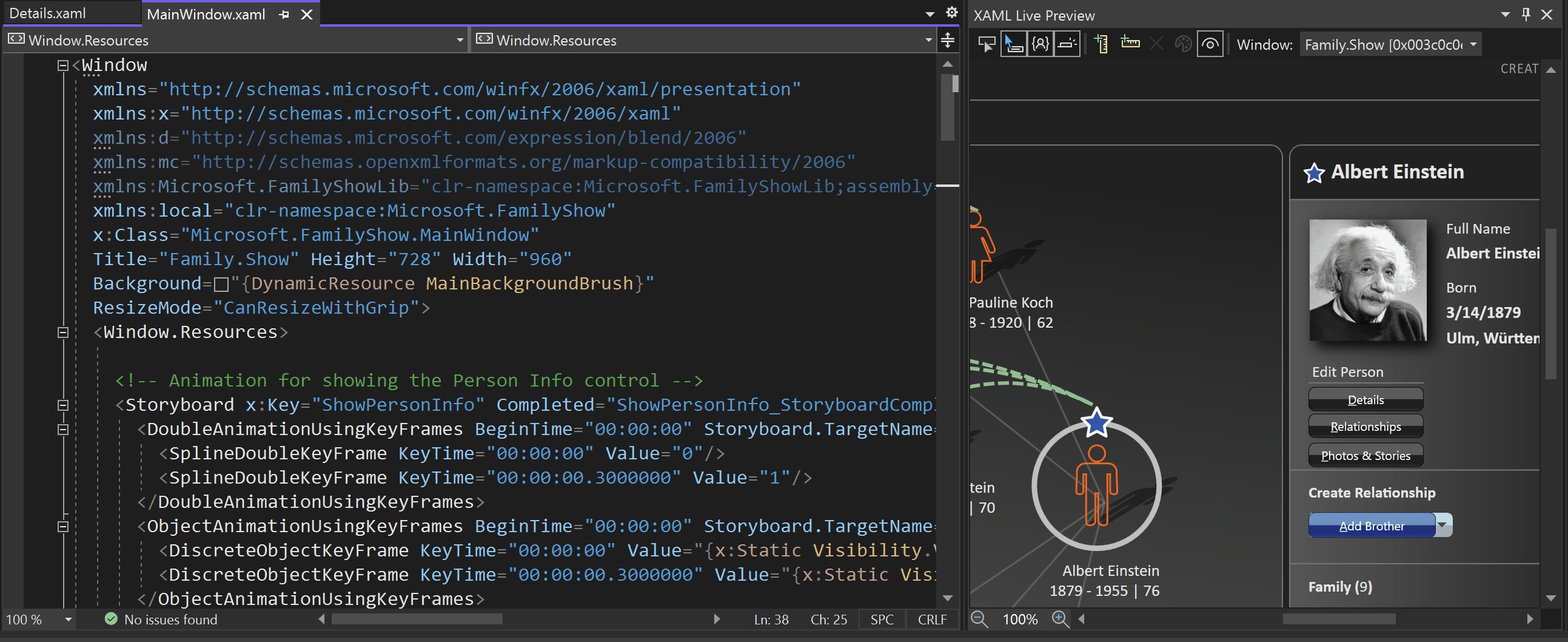
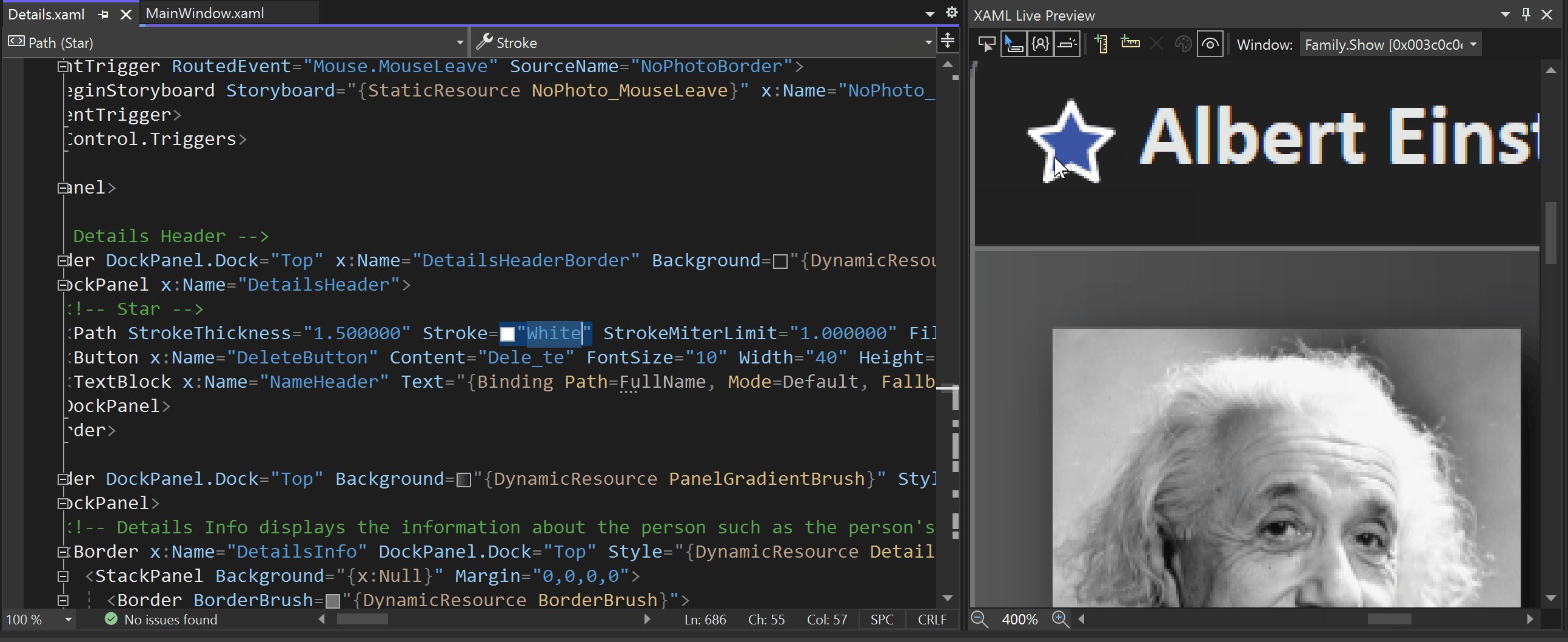
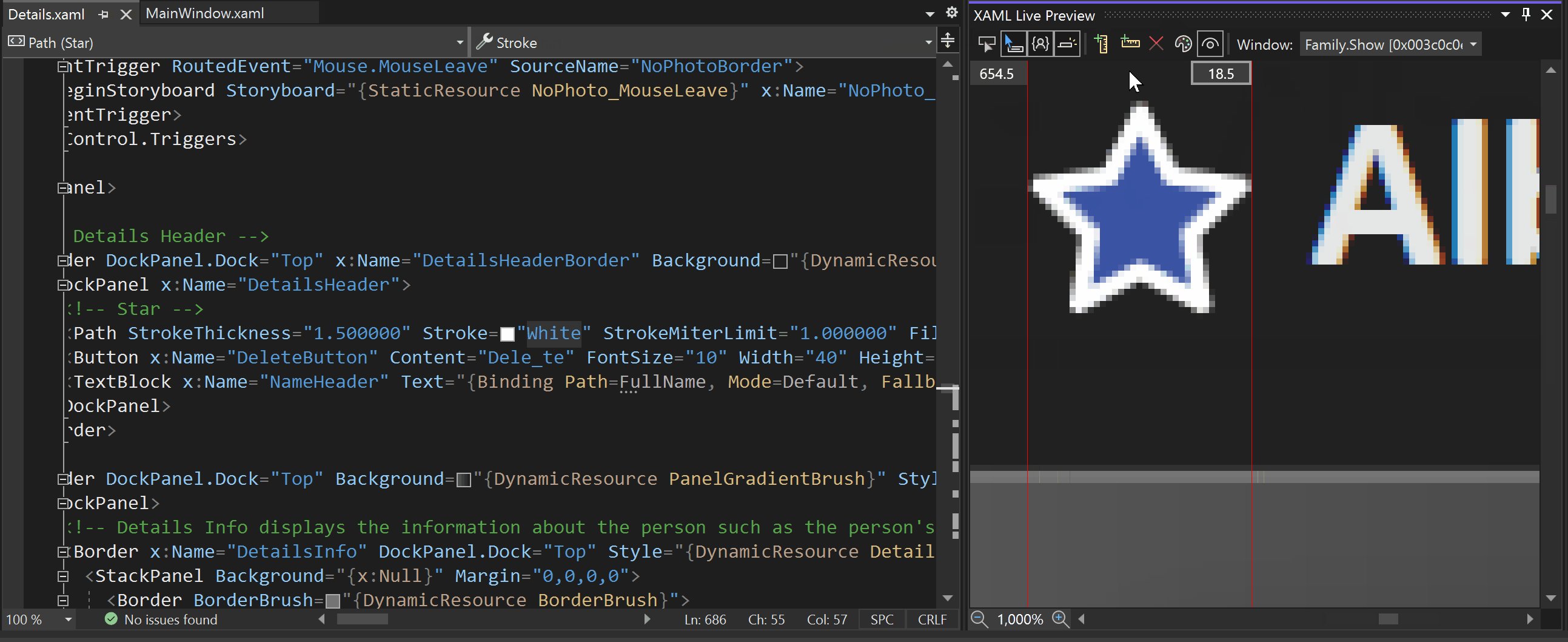
- Die XAML-Livevorschau ist jetzt für WPF-, UWP-, WinUI- und Xamarin.Forms-Entwickler verfügbar, die ihre Apps entweder im Android-Emulator oder als UWP-Desktop-App ausführen. Die Livevorschau erfasst die Benutzeroberfläche einer ausgeführten Anwendung und zeigt sie in einem angedockten Fenster innerhalb von Visual Studio an. Dadurch ist es einfacher, XAML Hot Reload zum Ändern der App zu verwenden, während diese Änderungen innerhalb von Visual Studio selbst angezeigt werden, weil ein Wechsel zwischen der ausgeführten App und Visual Studio bei der Livedurchführung von XAML-Codeänderungen nicht mehr erforderlich ist.
Weitere Informationen erhalten Sie, indem Sie auf den obigen Link klicken.
XAML-Beispieldaten
- Beispieldaten für die Entwurfszeit werden jetzt standardmäßig hinzugefügt, wenn DataGrid-, ListBox- und ListView-Steuerelemente aus der Toolbox in WPF-Anwendungen hinzugefügt werden. Um dieses Verhalten zu deaktivieren, deaktivieren Sie unter „Extras“ > „Optionen“ > „XAML-Designer“ die Option „Automatically add sample data on element creation“ (Beispieldaten bei Elementerstellung automatisch hinzufügen).
- Weitere Informationen zu Beispieldaten finden Sie in der Dokumentation zu Beispieldaten.
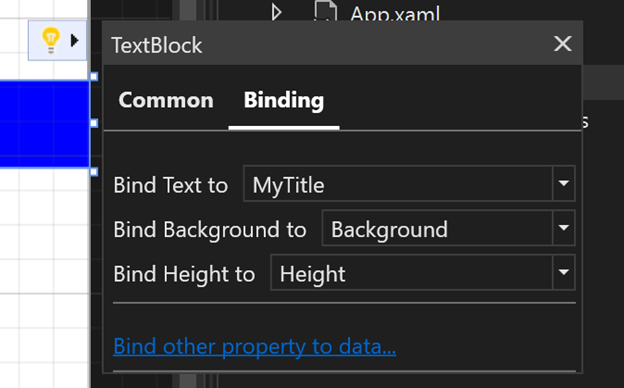
Verbesserte XAML-Bindungsfunktion
- Wir haben eine Reihe von Verbesserungen vorgenommen, um die Datenbindung schnell und einfach zu gestalten, z. B. den schnellen Zugriff auf das Dialogfeld „Datenbindung“ über die Eigenschaftenanalyse, die Möglichkeit, die Bindung über schnelle Aktionen festzulegen, sowie die Möglichkeit, die Eigenschaft für die Bindung innerhalb des Dialogfelds „Datenbindung“ auszuwählen.
Weitere Informationen erhalten Sie, indem Sie auf den obigen Link klicken.
Bekannte Probleme
Mobile Entwicklung mit .NET
- Fehler bei Xamarin.iOS-Bereitstellung nach iOS 15-Update
- Android Designer-Ausnahme im Thread „main“ java.lang.NullPointerException
- Fehler bei der iOS-Bereitstellung in VS 2022
- In Android-Geräte-Manager sind keine Basisgeräte verfügbar
- „Fehler bei der Installation“ von iOS-App im Remotesimulator
- Herkömmliche iOS-Projekteigenschaftenseiten können nicht geöffnet werden, „Ausnahme durch Objektnullverweis“
- Fehler beim Erstellen eines Archivs für Xamarin.iOS
- Fehler beim Bereitstellen auf einem iPhone, Fehler MT1001: Im angegebenen Verzeichnis wurde keine Anwendung gefunden
Python-Tools
- Python-Profiler kann nicht gestartet werden, weil das Feature noch nicht hinzugefügt wurde
- Wenn Sie beim Erstellen einer Conda-Umgebung „Python (Neueste)“ auswählen, wird „Python Version 0.0“ angezeigt
- Der Formatierer verursacht einen Fehler bei „black“ und „autopep8“ mit „Ungültiger Patchmodus“, „Kein Zeilenvorschub am Ende der Datei“. Eine schnelle Problemumgehung besteht darin, am Ende der Datei einen Zeilenvorschub hinzuzufügen, sodass „black“ und „autopep8“ ordnungsgemäß formatiert werden.
- Django-Webprojektbefehle (migrate, create, check usw.) verursachen derzeit einen Fehler
- Django-Vervollständigungen in HTML-Dateien funktionieren nicht
- Der interaktive IPython-Modus funktioniert nicht in Python 3.9
- Auch wenn ein Modul erfolgreich installiert wurde, wird in der Ausgabe weiterhin eine Warnung angezeigt. Eine schnelle Problemumgehung besteht darin, die VS-Lösung zu schließen und erneut zu öffnen.
IntelliSense für C++
Details der Neuerungen in diesem Release von Visual Studio 2022 Version 17.0.0
Debuggen und Diagnose
- Verbesserungen am Dialogfeld „An Prozess anfügen“
- Neue Ansicht der Liste übergeordneter/untergeordneter Prozesse über Umschalttaste im unteren Fensterbereich
- Die Auswahl der Ansicht sollte beibehalten werden.
- Durch Drücken der NACH-LINKS-TASTE auf der Tastatur gelangen Sie zum übergeordneten Prozess in der Ansicht über- und untergeordneter Prozesse.
- Alle Spalten sollten entsprechend der ursprünglichen Ansicht sortierbar sein.
- Die Spalte „Neue Befehlszeile“ ist in beiden Ansichten verfügbar.
- Der Name des App-Pools wird in der Titelspalte für w3wp-Prozesse angezeigt.

- Im catch-Block wurde ein Ausnahmehilfsprogramm hinzugefügt. Dadurch wird das Ausnahmehilfsprogramm mit den relevanten Ausnahmeinformationen angezeigt, wenn ein verwalteter Schritt eine Ausnahme auslöst und der Schritt in einem catch-Block abgeschlossen wird.
- Eine neue Schaltfläche „Weiter“: Zeigt das Ausnahmehilfsprogramm für abgefangene Ausnahmen an.

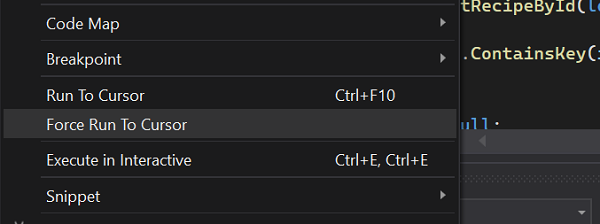
- Wir haben eine Option zum Erzwingen von „Ausführung bis Klick“ hinzugefügt. Hiermit wird der Debugger ausgeführt, bis die ausgewählte Cursorposition erreicht ist, während alle dazwischen liegenden Haltepunkte ignoriert werden.
- Sie können diese Option ausführen, indem Sie im Kontextmenü in der gewünschten Codezeile auf „Ausführung bis Klick erzwingen“ klicken.

- Wenn sich die Anwendung im Debugmodus befindet, können Sie „Ausführung bis Klick erzwingen“ auch ausführen, indem Sie auf die neben einer Codezeile angezeigte grüne Glyphe klicken. Diese wird eingeblendet, wenn Sie bei gehaltener UMSCHALTTASTE mit der Maus darauf zeigen.

- Diagnoseanalyse des Speicherabbilds
- Wir haben die Analysetool-Engine verbessert, um weitere sync-over-async-Probleme in ASP.NET Core-Speicherabbildern zu finden.
- Sehen Sie sich die fünf wichtigsten Threads nach CPU-Zeit an, um herauszufinden, welche Teile Ihres Codes die meisten CPU-Ressourcen verbrauchen.
- Überprüfen Sie den gesamten verwalteten Heap auf Anzeichen von Speicherauslastung in Generation 0, 1, 2 sowie im Large Object Heap.
- Wenn Sie über ein Absturzabbild verfügen, finden Sie schnell die Ausnahme und den Thread des zweiten Versuchs, die den Absturz Ihrer Anwendung verursacht haben.
- Haben Sie Probleme beim Aufstellen einer Diagnosehypothese? Wenn die genaue Ursache eines Absturzes oder Stillstands nicht bekannt ist, können Sie das Ausnahmeanalysetool verwenden, um schnell alle Ausnahmen im Heap zu finden und zu überprüfen.
- Für die Momente, in denen die Speicheranalyse wichtig ist, haben wir die Heuristik des Finalizer-Warteschlangenanalysetools verbessert. Der Fokus liegt jetzt auf Ihrem Code, und vom .NET Framework verwaltete Objekte werden ausgeschlossen.
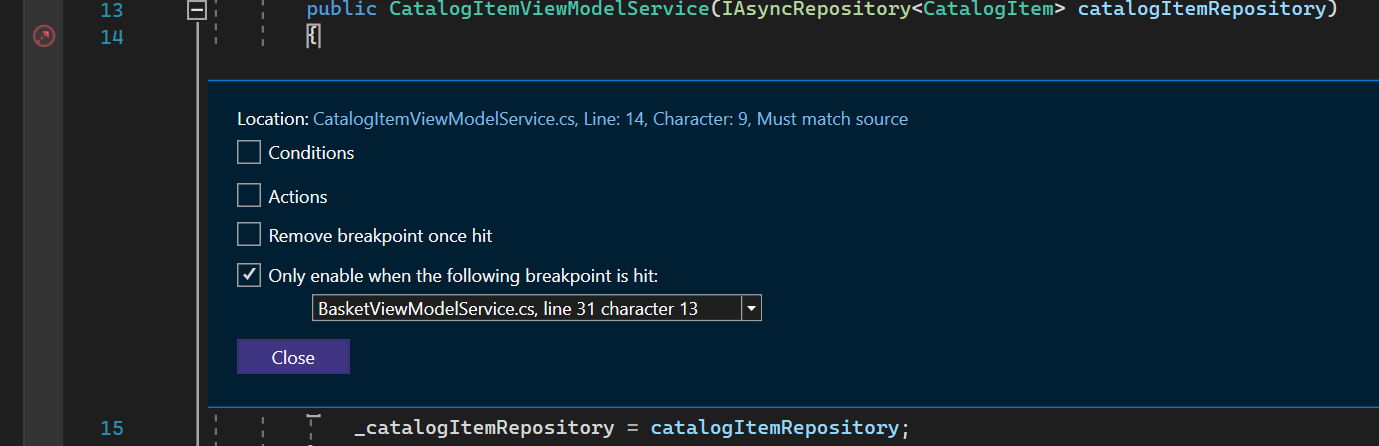
Abhängiger Haltepunkt
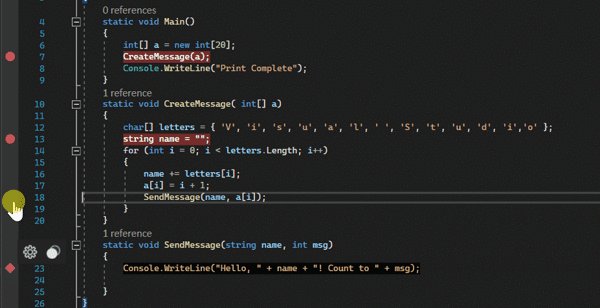
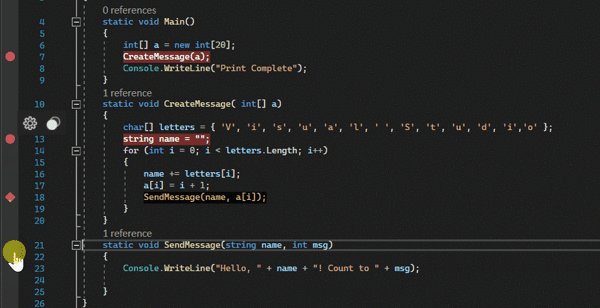
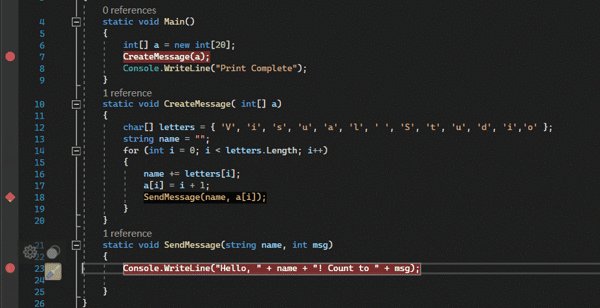
Dies ist ein neuer Haltepunkt, mit dem Benutzer einen Haltepunkt so konfigurieren können, dass er nur aktiviert wird, wenn zuerst ein anderer Haltepunkt erreicht wird. Beim Debuggen hält der Visual Studio-Debugger die Anwendung am abhängigen Haltepunkt nur an, wenn der erforderliche Haltepunkt erreicht wird. Sie können jeden Haltepunkt in einen abhängigen Haltepunkt umwandeln, indem Sie im Einstellungsfenster das Kontrollkästchen „Nur aktivieren, wenn der folgende Haltepunkt erreicht wird“ aktivieren und den erforderlichen Haltepunkt aus der Dropdownliste auswählen, in der Sie den abhängigen Haltepunkt konfigurieren möchten.

Verbesserungen am Breakpointrand
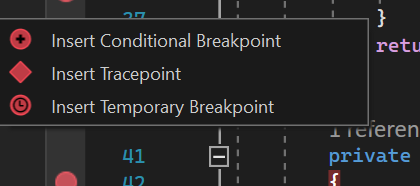
Wir haben eine neue Breakpointglyphe hinzugefügt, um die Position anzugeben, an der der Benutzer einen Breakpoint setzen kann.

Wenn Sie mit der rechten Maustaste auf diese Breakpointglyphe klicken, wird ein neues Kontextmenü mit Optionen angezeigt. So können Sie mit weniger Klicks erweiterte Breakpoints (bedingter Haltepunkt, Ablaufverfolgungspunkt und temporärer Breakpoint) erstellen.

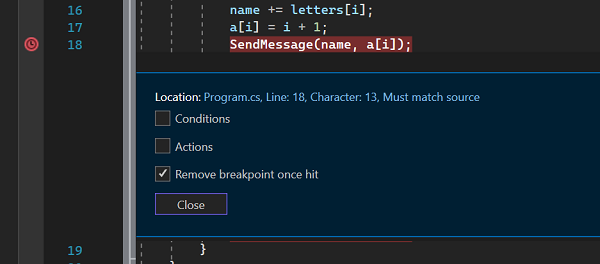
Temporärer Breakpoint
Dieser neue Breakpoint ermöglicht es Benutzern, nur einmal im Code anzuhalten. Beim Debuggen hält der Visual Studio-Debugger die Anwendungsruntime nur einmal bei diesem Breakpoint an und entfernt ihn, sobald er erreicht wurde. Sie können jeden Breakpoint in einen temporären Breakpoint konvertieren, indem Sie das Kontrollkästchen „Remove breakpoint once hit“ (Haltepunkt nach Erreichen entfernen) im Einstellungsfenster aktivieren. Alternativ können Sie das neue Rechtsklick-Kontextmenü im Breakpointrand verwenden, um diesen Breakpoint festzulegen.

Drag & Drop für Breakpoints
Breakpoints unterstützen jetzt die Drag & Drop-Geste. Sie können nun den Breakpoint gedrückt halten und die Maus in der gewünschten Codezeile loslassen, um den Breakpoint von einer Position an eine andere zu verschieben. Dies funktioniert bei erweiterten Breakpoints, solange sich die Aktionen/Bedingungsvariablen im gleichen Kontext befinden.

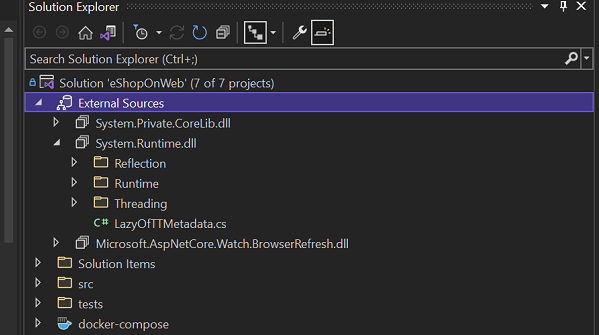
Knoten „Externe Quellen“ in Projektmappen-Explorer
Im Projektmappen-Explorer ist der Knoten „Externe Quellen“ hinzugekommen. Dieser wird derzeit nur beim Debuggen angezeigt und listet Quellen für verwaltete Module mit geladenen Symbolen auf, die Quellserver- oder Quelllinkinformationen enthalten.
Während des Debuggens werden alle geladenen verwalteten Symboldateien (PDB-Dateien), die Quellserverinformationen enthalten, unter diesem Knoten angezeigt. Sie können Dateien wie jeden anderen Ordner im Projektmappen-Explorer durchsuchen oder auf ein Element doppelklicken, um die Datei vom Quellserver herunterzuladen und im VS-Editor zu öffnen.

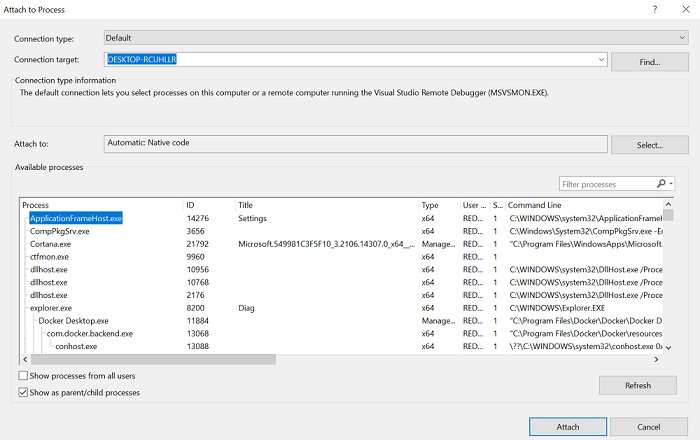
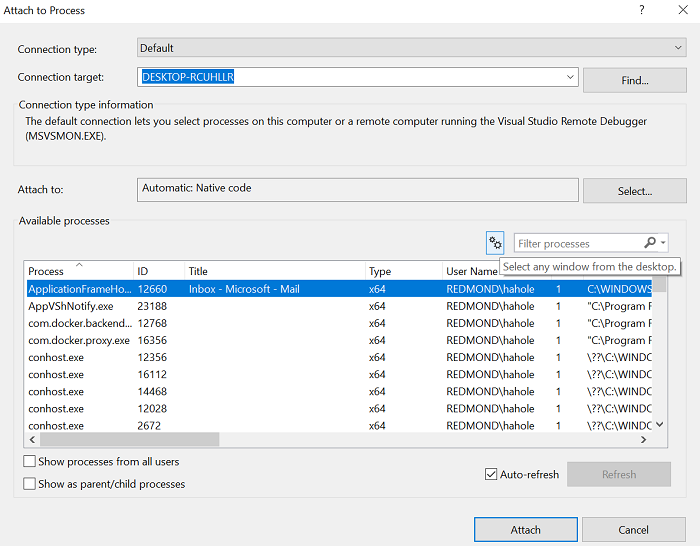
Verbesserungen am Dialogfeld „An Prozess anfügen“
Das Dialogfeld „An Prozess anhängen“ verfügt jetzt über ein neues Kontrollkästchen für die automatische Aktualisierung. Wenn dieses aktiviert ist, wird die Prozessliste mit den verfügbaren Prozessen automatisch aktualisiert. Die neue Option „Select any window from desktop“ (Beliebiges Fenster vom Desktop auswählen) im Dialogfeld „An Prozess anhängen“ ermöglicht dem Benutzer das Auswählen eines beliebigen ausgeführten Fensters auf dem Desktop und das Anfügen an den zugeordneten Prozess zum Debuggen.

Diagnoseanalyse des Speicherabbilds
Das Suchen der Stammaufrufframes, wenn eine Ausnahme wegen eines Stapelüberlaufs auftritt, kann schwierig und zeitaufwendig sein. Unsere neuesten Analysetools bieten eine praktische Ansicht der Aufrufliste und entfernen mehrfach aufgeführte und sehr aktive Frames, um die Problemanalyse zu verkürzen.
Personalisierung
Konvertieren von VS Code-Designs in Visual Studio-Designs
Wir haben ein Designkonvertertool erstellt, das VS Code-Designs so konvertieren kann, dass sie in Visual Studio verwendet werden können. Testen Sie sie hier.
Neues Visual Studio-Designpaket
Die VS Code-Standarddesigns sind jetzt als Visual Studio-Designpaket verfügbar. Hier können Sie sich das Designpaket ansehen.
Synchronisieren des Designs mit dem Windows-Betriebssystem
Wir haben die Möglichkeit hinzugefügt, das Visual Studio-Design mit dem Windows-Design zu synchronisieren, sodass Ihr Design basierend auf dem verfügbaren Umgebungslicht angepasst werden kann. Um diese Funktion zu aktivieren, navigieren Sie zu „Extras“ > „Design“ > „Systemeinstellung verwenden“.
Farbregisterkarten
Um Farbregisterkarten zu aktivieren, navigieren Sie zu „Extras“ > „Optionen“ > „Registerkarten und Fenster“, und aktivieren Sie „Farbige Registerkarten“.

Editor
Teilwortnavigation
Mit STRG+ALT+NACH-LINKS und STRG+ALT+NACH-RECHTS navigieren jetzt zwischen Teilwörtern. Beispielsweise werden in der Zeichenfolge „HelloWorld“ jeweils „Hello“ und „World“ als Teilwörter erkannt. Das Aktivieren der Teilwortnavigation unter Extras > Optionen > Text-Editor > Allgemein führt dazu, dass wörterbezogene Befehle (z. B. „Wort austauschen“) für Teilwörter ausgeführt werden.
Automatisches Speichern
Die Option für automatisches Speichern ist jetzt unter Extras > Optionen > Umgebung > Vorschaufunktionen verfügbar. Wenn diese Option aktiviert ist und die Visual Studio-Anwendung den Fokus verliert (z. B. wenn ein anderes Fenster den Fokus erhält), werden nach Möglichkeit alle geänderten Dokumente auf dem Datenträger gespeichert. Wenn eine Datei nicht gespeichert werden kann, behält Sie den Status als geänderte Datei bei, bis der Benutzer sie explizit (mit den Befehlen „Speichern“ oder „Speichern unter“) speichert.
Kopier-/Einfügefunktionen bei mehreren Caretzeichen
Die Kopier- und Einfügefunktionen bei mehreren Caretzeichen wurden verbessert. Bisher führte das Einfügen mehrerer Zeilen bei mehreren Carets dazu, dass die gesamte Zwischenablage an jedem Caret dupliziert wurde. Wenn Sie nun mehrere Zeilen in dieselbe Anzahl von Carets einfügen, wird jede Zeile am entsprechenden Caretzeichen eingefügt. Zum Verwenden mehrerer Caretzeichen drücken Sie ALT+UMSCHALT+Mausklick oder ALT+UMSCHALT+., und verwenden Sie STRG+UMSCHALT+PFEILTASTE, um Auswahlen zu erweitern. Drücken Sie anschließend STRG+C, um den Text in mehrere Auswahlen zu kopieren. Verwenden Sie ALT+UMSCHALT+Mausklick, um mehrere Carets für jede Zeile zu erstellen, die Sie an den gewünschten Positionen einfügen möchten. Drücken Sie schließlich STRG+V, um jede Zeile an einem eigenen Caret einzufügen.

Darüber hinaus können Sie ALT+UMSCHALT+NACH-OBEN oder NACH-UNTEN oder ALT+UMSCHALT+Ziehen verwenden, um Inhalte mit mehreren Carets auszuwählen. Bisher wurde mit diesen Gesten eine Blockauswahl vorgenommen. Jetzt wird die Blockauswahl in mehrere Carets umgewandelt. Diese Methode ist einfacher und schneller, als auf genau die Stellen klicken zu müssen, an denen einzelne Carets eingefügt werden sollen. Wenn Sie lieber weiterhin mit ALT+UMSCHALT+PFEILTASTEN und ALT+UMSCHALT+Ziehen beim Erweitern der Auswahl mit mehreren Carets die Blockauswahl verwenden möchten, wählen Sie unter Extras > Optionen > Text-Editor > Erweitert die Option Use box selection (Blockauswahl verwenden) aus.

Erweiterbarkeit
Microsoft.VisualStudio.LanguageServer.Client bietet eine neue Möglichkeit zum Anpassen von Benachrichtigungen, wenn ein Sprachclient nicht initialisiert werden kann.
Der Initialisierungstask wird nun vom Aufgabenstatuscenter (Task Status Center, TSC) nachverfolgt. Bei einem Fehler bei der Initialisierungsaufgabe können Benutzer zum TSC wechseln und weitere Informationen zum Fehler erhalten. Sprachclients können jetzt die Meldung anpassen, die dem Benutzer angezeigt wird und Informationen dazu enthält, was dieser Fehler bedeutet, sowie mögliche Maßnahmen zur Fehlerbehebung. Dazu führen wir neue APIs in der ILanguageClient-Schnittstelle ein. Diese neuen APIs würden zu einem Breaking Change in der ILanguageClient-Schnittstelle führen, sodass Spracherweiterungen auf das neue Paket verweisen müssen, damit sie in Visual Studio 2022 funktionieren.
Die neuen APIs lauten wie folgt:
- ShowNotificationOnInitializeFailed-Eigenschaft: Boolesche Eigenschaft, die bestimmt, ob der Sprachserver eine Sprechblase anzeigen möchte, in der der Benutzer wie folgt über den Fehler benachrichtigt wird:

Es wird empfohlen, diese Eigenschaft nur dann auf TRUE festzulegen, wenn der Fehler schwerwiegende Auswirkungen auf die Benutzererfahrung bei dem Projekt hat, an dem die Benutzer gerade arbeiten.
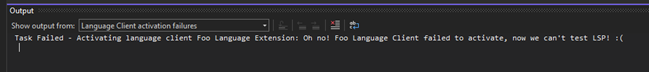
- OnServerInitializedFailedAsync-Methode: Diese Methode wird aufgerufen, wenn die Initialisierung des Sprachclients einen Fehler verursacht. Wir stellen ein LanguageClientInitializationInfoBase-Objekt mit Informationen zum Auftreten des Fehlers bereit, damit der Sprachclient den Benutzer auf eigene Weise über den Fehler benachrichtigen oder eine benutzerdefinierte Meldung mit dem Kontext des Fehlers bereitstellen kann. Wenn die Meldung angegeben ist, wird sie im Ausgabefenster von Visual Studio angezeigt.

JavaScript/TypeScript
Der neue JavaScript-/TypeScript-Projekttyp wird jetzt unterstützt, mit dem Sie eigenständige Angular-, React- und Vue-Projekte in Visual Studio erstellen können. Die Projekte werden mithilfe der Framework-CLI-Tools erstellt, die Sie auf Ihrem lokalen Computer installiert haben. Dies bedeutet auch, dass die Vorlagenversion auf den CLI-Versionen von Ihrem lokalen Computer basiert.
Innerhalb dieser neuen Projekte können Sie Komponententests ausführen und diese in ASP.NET Core API-Projekte integrieren. Die entsprechende Dokumentation finden Sie hier.
- Wir haben einen neuen JavaScript-/TypeScript-Projekttyp veröffentlicht, der eigenständige JavaScript-/TypeScript-Projekte mit zusätzlichen Tools erstellt. Weitere Informationen dazu finden Sie hier.
- NPM GUI verfügbar, sodass Sie NPM-Module in den neuen JavaScript-/TypeScript-Projekten jetzt auf die gleiche Weise herunterladen können wie NuGet-Pakete


Hot Reload-Funktion für .NET- und C++-Entwickler
Zu Beginn dieses Jahres haben wir Hot Reload für .NET angekündigt. Dabei handelt es sich um ein anspruchsvolles Projekt, in dem Hot Reload so vielen .NET-Entwicklern wie möglich bereitgestellt werden soll. Wir haben mit einer ersten Vorschauversion begonnen, die in Visual Studio 2019 verfügbar ist, und noch viel mehr für Visual Studio 2022 versprochen, worin die vollständige Funktion enthalten sein sollte. Heute freue ich mich, Einzelheiten zu den Funktionen bekanntzugeben, die wir im GA-Release von Visual Studio 2022 fertiggestellt haben.
Diejenigen, die noch nicht mit Hot Reload vertraut sind, finden hier eine kurze Einführung. Hot Reload funktioniert in Visual Studio sowohl für verwaltete .NET- als auch für native C++-Apps. Unabhängig von der Art der App, die Sie entwickeln, dient Hot Reload dazu, Ihnen bei Bearbeitungen so viele App-Neustarts wie möglich zu ersparen. So können Sie produktiver arbeiten, da Sie weniger Zeit damit verbringen, auf die erneute Kompilierung und den Neustart der App zu warten, und Sie nicht mühsam wieder an die Stelle navigieren müssen, an der Sie die App verlassen haben.
Wir ermöglichen es Ihnen, die Codedateien Ihrer Anwendung zu bearbeiten und die Codeänderungen sofort auf die laufende Anwendung anzuwenden. Dieses Verfahren wird als „Hot Reload“ bezeichnet. Nachdem Ihre Änderungen angewendet wurden, führen Sie Ihren Code einfach erneut aus, indem Sie eine Aktion in der App selbst (oder über einen Timer usw.) ausführen. Sie sehen die Änderungen sofort und müssen die App nicht mehr an Breakpoints anhalten.
Wenn Sie einige Livedemos dieses Features anzeigen möchten, können Sie sich eines der folgenden Videos ansehen:
Hot Reload-Benutzerfunktion in Visual Studio
Die Hot Reload-Funktion für .NET- und C++-Entwickler in Visual Studio 2022 wurde ebenfalls erheblich verbessert. Die Symbolleiste verfügt nun über die Zielimplementierung unserer Schaltfläche „Hot Reload“ mit verbessertem Aussehen und mehr Funktionalität.
Als Erstes werden Sie feststellen, dass die neue Dropdown-Schaltfläche mit einem neuen Symbol angezeigt wird. Der Befehl wurde von „Codeänderungen anwenden“ (aus frühen Vorschauversionen) in „Hot Reload“ umbenannt.

Wenn Sie die Schaltflächen erweitern, erhalten Sie schnellen Zugriff auf Features wie das Neustarten ausgeführter Anwendungen, eine Umschaltfläche für Hot Reload beim Speichern und schnellen Zugriff auf den neuen Einstellungsbereich.
Im Folgenden finden Sie weitere Details zu den einzelnen neuen Features:
- Einfaches Neustarten von Anwendungen: Sie können Ihre laufende Anwendung jetzt problemlos neu starten, wenn eine nicht unterstützte Bearbeitung (Rude Edit) durch eine Neuerstellung angewendet werden muss, unabhängig davon, ob Sie Ihre App mit dem Debugger oder ohne den Debugger (NEU für .NET 6-Apps!) gestartet haben.
- Hot Reload beim Speichern: In früheren Vorschaureleases konnten Sie Hot Reload-Änderungen nur in ASP.NET-Projekten beim Speichern anwenden, für jedes andere Projekt mussten Sie explizit auf die Schaltfläche „Hot Reload“ klicken. In der endgültigen Version ist es jetzt möglich, Hot Reload für jeden Projekttyp über die Speicherfunktion durchzuführen. Diese Option muss aktiviert werden, gilt jedoch nach der Aktivierung für alle zukünftigen Visual Studio-Sitzungen, solange Sie sie nicht deaktivieren.
- Einfacher Zugriff auf Einstellungen: Wir haben ein Panel mit Hot Reload-Optionen hinzugefügt, um Ihnen mehr Kontrolle darüber zu bieten, wann Hot Reload aktiviert/deaktiviert ist. Sie können diese Einstellungen in Visual Studio „Optionen > .NET/C++ Hot Reload“ oder über das Dropdownmenü der Hot Reload-Schaltflächen erreichen, indem Sie auf „Einstellungen“ klicken.
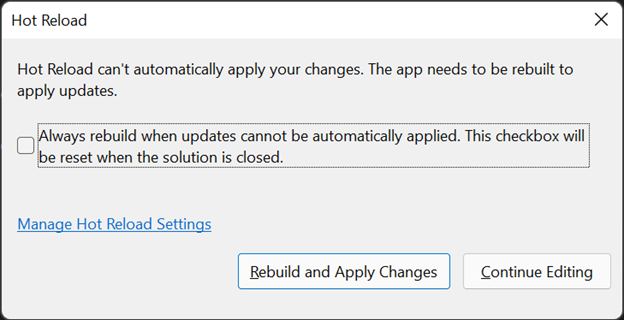
Wir haben auch ein verbessertes Dialogfeld für nicht unterstützte Bearbeitungen (Rude Edits) hinzugefügt, das verfügbar ist, wenn Sie Ihre .NET-App ohne den Debugger ausführen.

Dieses neue Dialogfeld weist mehrere Verbesserungen auf, z. B.:
- Eine für alle Visual Studio-Sitzungen geltende Option „Neu erstellen und Änderungen anwenden“ für jede nicht unterstützte Hot Reload-Bearbeitung. Nach der Aktivierung gilt diese Option für alle zukünftigen nicht unterstützten Änderungen, bis Visual Studio neu gestartet wird.
- Ein Befehl zum Neuerstellen und Anwenden Ihrer Codeänderungen, der mit einem einzigen Klick anstelle mehrerer manueller Schritte ausgeführt werden kann.
- Einfacher Zugriff auf Einstellungen.
Wie zuvor können Sie über das Dialogfeld auch mit der Bearbeitung fortfahren, wenn Sie keine automatisierten Aktionen durchführen möchten.
Es gibt eine bekannte Einschränkung. Dieses neue Dialogfeld ist im GA-Release bei Verwendung des Debuggers nicht verfügbar. In einem zukünftigen Update wird es jedoch auch in diesem Szenario zur Verfügung stehen.
Unterstützung für C++-Apps
Wenn Sie Visual Studio 2022 verwenden und Ihre App mit dem Debugger starten, können Sie jetzt eine native C++-Anwendung bei Ausführung mit dem Debugger (F5) mithilfe der Schaltfläche „Hot Reload“ im laufenden Betrieb neu laden. Hot Reload wird auch für Apps unterstützt, die mit CMake- und OpenFolder-Projekten erstellt wurden.
Diese Funktion wird durch natives „Bearbeiten und fortfahren“ ermöglicht. Unterstützte Bearbeitungen finden Sie in unserer Dokumentation.
Unterstützte .NET-App-Frameworks und -Szenarien
Da wir Hot Reload bereits im Mai 2021 angekündigt haben, stellen .NET-Entwickler häufig die Frage: „Wird Hot Reload mit meiner Kombination aus .NET-Apps-Framework und -Version funktionieren?“. Wir haben riesige Fortschritte gemacht, um die Antwort in den meisten Situationen mit JA zu beantworten. Hier sind die Highlights aufgeführt.
- Wenn Sie Visual Studio 2022 verwenden und Ihre App mit dem Debugger starten, funktioniert die grundlegende Hot Reload-Funktion mit den meisten Typen von .NET-Apps und Frameworkversionen. Dies umfasst .NET Framework, .NET Core und .NET 5 und höher (sowohl für C# und VB.NET, je nach Bedarf). Zu den unterstützten Arten von Apps zählen Web (Änderungen per CodeBehind), Desktop, Mobil, Cloud und andere Projekttypen. Die wichtigste Regel in diesem Fall: Wenn Sie den Debugger verwenden, gehen Sie davon aus, dass Hot Reload verfügbar ist, und probieren Sie es aus!
- Wenn Sie Visual Studio 2022, aber nicht den Debugger verwenden (z. B. STRG+F5 zum Starten der App), ist Hot Reload jetzt sogar auch ohne den Debugger für die meisten Arten von .NET 6-Apps verfügbar. Für Apps, die nicht auf .NET 6 ausgerichtet sind (also für .NET 5 oder niedriger entwickelt wurden), wird das Szenario ohne Debugger nicht unterstützt. In diesen Fällen muss der Debugger verwendet werden, um Hot Reload-Unterstützung zu erhalten.
- Wenn Sie Visual Studio 2022 mit einer .NET 6-App verwenden, werden die meisten Szenarien unterstützt. Dies ist nicht auf das oben erwähnte neue Feature „Ohne Debugger“ beschränkt. Es gilt auch für andere neue Funktionen, z. B. die Unterstützung für Hot Reload von Blazor-Projekten und – allgemeiner – das Bearbeiten von Razor-Dateien in beliebigen ASP.NET Core-Apps sowie Hot Reload mit CSS. Wenn Sie sowohl Visual Studio 2022 als auch Apps für .NET 6 verwenden, erhalten Sie definitiv die leistungsfähigste Hot Reload-Umgebung. Wir hoffen, dass Sie sie ausprobieren.
Nachstehend werden die Elemente der obigen Zusammenfassung genauer beschrieben und erläutert.
Visual Studio 2022 mit einer .NET-App bei Verwendung des Debuggers
Wenn Sie Visual Studio 2022 verwenden und die App mit dem Debugger starten, funktioniert Hot Reload mit den meisten App-Frameworks, einschließlich typischer Arten von Apps wie Konsole, Windows Forms (WinForms), WPF, UWP, WinUI 3*, und mit den meisten Arten von ASP.NET-Webprojekten (für CodeBehind-Bearbeitungen), einschließlich ASP.NET MVC und Web-API, und sogar mit älteren Web Forms-Projekten. Diese Liste ist auch nur ein Beispiel. Tatsächlich gilt: Wann immer Sie .NET und den verwalteten Debugger von Visual Studio verwenden, sollten Sie grundlegende Hot Reload-Unterstützung erhalten.
Das bedeutet, dass auch Projekte wie Azure Functions in diesem Szenario gut funktionieren. Wir empfehlen Ihnen, Ihre Kombination auszuprobieren und uns zu informieren, wenn Sie Probleme feststellen.
*WinUI 3 verwendet standardmäßig das Debuggen im gemischten Modus, das Hot Reload nicht unterstützt. Sie können dies in den Projekteinstellungen ändern, indem Sie den verwalteten Debugger aktivieren, mit dem Hot Reload ordnungsgemäß funktioniert.
Bei Verwendung von Visual Studio 2022 mit einer .NET-App ohne Verwendung des Debuggers
Hot Reload ist jetzt ohne den Debugger für die meisten Arten von .NET 6-Apps verfügbar, einschließlich Projektarten wie Konsole, WPF, Windows Forms (WinForms), ASP.NET Core MVC, Web-API und Blazor. Wir wissen, dass einige Entwickler gute Gründe dafür haben oder es vorziehen, ihre Apps ohne den Debugger zu starten, und wir hoffen, dass dieses zusätzliche Feature ihnen einen Mehrwert bietet, der nur geringe oder gar keine Auswirkungen auf die Startzeit hat.
Dieses Feature gilt ausschließlich für .NET 6 und höher. Apps, die nicht auf .NET 6 ausgerichtet sind (also für .NET 5 oder niedriger entwickelt wurden), unterstützen das Szenario „Ohne Debugger“ nicht und müssen den Debugger verwenden, um Zugriff auf Hot Reload-Funktionen zu erhalten.
Beachten Sie auch, dass in unserem ersten Release nicht alle Projekttypen für das Szenario „Ohne Debugger“ unterstützt werden. Dies betrifft insbesondere:
- UWP-Apps werden für Hot Reload ohne den Debugger nicht unterstützt. Dies ist beabsichtigt, und eine Verbesserung ist zurzeit nicht geplant.
- Xamarin.Forms-Apps für iOS und Android unterstützen .NET Hot Reload nicht (unabhängig davon, ob Sie die App mit oder ohne Debugger starten), bieten aber weiterhin Unterstützung für XAML Hot Reload.
- .NET MAUI-Apps werden in der näheren Zukunft das Szenario ohne Debugger nicht unterstützen. .NET Hot Reload über den Debugger wird jedoch unterstützt.
Bei Verwendung von Visual Studio 2022 mit einer .NET 6-App werden die meisten Szenarien unterstützt
Entwickler, die sowohl Visual Studio 2022 verwenden als auch an Apps arbeiten, die auf .NET 6 ausgerichtet sind, profitieren von den Vorteilen der ausgereiftesten und leistungsfähigsten Hot Reload-Funktionen.
Highlights der unterstützten Funktionen:
- Blazor-Apps (Server und WebAssembly*)
- Bearbeiten von Razor-Dateien sowohl auf Blazor- als auch auf regulären ASP.NET Core-Websites
- CSS Hot Reload
- Möglichkeit der Hot Reload-Unterstützung beim Ausführen von Apps ohne den Debugger (wie weiter oben ausführlich beschrieben)
Entwickler, die für .NET 6 entwickeln, werden auch in Zukunft weitere Verbesserungen in Visual Studio 2022-Updates und Featuregruppen- und Hauptversionsreleases von .NET erhalten. Wir fangen gerade erst an!
*Im Visual Studio 2022 GA-Release ist die Hot Reload-Unterstützung für Blazor WebAssembly bei Verwendung des Visual Studio-Debuggers noch nicht aktiviert. Sie können dennoch Hot Reload nutzen, wenn Sie Ihre App über Visual Studio ohne den Debugger starten, und wir arbeiten an einer Lösung in einem zukünftigen Visual Studio-Update.
Unterstützte ASP.NET Core-Szenarien
Die grundlegende Hot Reload-Funktion wird jetzt weitgehend für viele ASP.NET-Szenarien unterstützt. Das am häufigsten verfügbare Feature ist die Möglichkeit, CodeBehind- und andere .NET-Klassendateien für die meisten Arten von Webanwendungen zu ändern. Dieses Feature funktioniert während der Verwendung des Visual Studio-Debuggers und ist überall dort vorhanden, wo zuvor „Bearbeiten und Fortfahren“ verfügbar war.
ASP.NET Core-Entwicklern, die für .NET 6 entwickeln, stehen zusätzliche Funktionen zur Verfügung, die für niedrigere Versionen von .NET nicht genutzt werden können. Dazu gehören unter anderem folgende Verbesserungen:
- CSHTML: Das Bearbeiten einer Razor-CSHTML-Datei unterstützt jetzt viele Bearbeitungsarten.
- Browseraktualisierung: Wenn Sie eine Razor-Datei bearbeiten, werden die Änderungen in Ihrem Webbrowser beim Debuggen jetzt automatisch aktualisiert. Dies war zuvor nur verfügbar, wenn die App ohne den Debugger gestartet wurde.
- Hot Reload für CSS: CSS-Dateien können jetzt geändert werden, während die App ausgeführt wird, und die Änderungen werden sofort während der Eingabe auf die ausgeführte App angewendet.
- Kein Debugger: Sie erhalten jetzt Hot Reload Unterstützung, wenn Sie Visual Studio verwenden, um Ihre Web-App ohne den Debugger (STRG+F5) zu starten.
Hinweis: Wenn Sie an einer Blazor-WASM-App arbeiten und Visual Studio 2022 (17.0) verwenden, funktioniert Hot Reload für Razor Pages nur, wenn Apps ohne den Debugger gestartet werden. In einem zukünftigen Update wird Debuggerunterstützung hinzugefügt.
Unterstützte .NET-Bearbeitungen
Die Hot Reload-Funktion von .NET basiert auf dem Mechanismus „Bearbeiten und fortsetzen“. Wir haben Verbesserungen vorgenommen, um zusätzlich zu dem, was in früheren Versionen ursprünglich möglich war, noch weitere Bearbeitungstypen zu unterstützen. Die Verbesserungen umfassen:
- Hinzufügen, Aktualisieren oder Löschen benutzerdefinierter Attribute
- Hinzufügen oder Aktualisieren von Datensatzstrukturen
- Hinzufügen oder Aktualisieren von #line-Anweisungen
- Bearbeiten von Switch-Ausdrücken
- Bearbeiten von Dateien mit #line-Anweisungen, einschließlich Änderungen an der Anweisung selbst
- Bearbeiten von Anweisungen der obersten Ebene
- Bearbeiten von Code, der eines der neuen C# 10-Features verwendet, z. B. globale using-Anweisungen, Namespaces im Dateibereich, verbesserte Lambdafunktionen und parameterlose Strukturkonstruktoren
- Umbenennen von Lambdaparametern
- Umbenennen von Parametern vorhandener Methoden
Die oben genannten Verbesserungen sind sowohl für Hot Reload als auch für „Bearbeiten und fortfahren“ verfügbar.
Zusätzliche Updates
- Hot Reload und „Bearbeiten und fortfahren“ mit mehreren Prozessen: Jetzt ist es möglich, sowohl die Hot Reload-Funktion als auch „Bearbeiten und fortfahren“ auch dann zuverlässig zu verwenden, wenn sie an mehrere Prozesse angefügt sind. Bisher wurde diese Funktion nicht vollständig unterstützt und funktionierte nicht immer ordnungsgemäß. Dies wurde jetzt korrigiert.
- Aktualisierte Fehler-/Warnmeldungen: Wir haben viele Fehler-/Warnmeldungen verbessert, um zu verdeutlichen, wann die Meldungen sowohl für „Bearbeiten und fortfahren“ als auch für Hot Reload gelten. Hierzu wurden die Meldungen verallgemeinert, sodass die Terminologie für „Bearbeiten und Fortfahren“ bei Hot Reload nicht verwendet wird
- Schnellere Komponententests von .NET-Apps: Die Hot Reload-Technologie kann jetzt als experimentelles Feature verwendet werden, um Komponententests für .NET 6 zu beschleunigen. Weitere Informationen finden Sie in diesen Versionshinweisen im Abschnitt zum Testen.
Nicht unterstützte .NET-Szenarien
Auch im endgültigen Release gibt es noch einige nicht unterstützte Szenarien, die Sie kennen sollten:
- Xamarin.Forms-Apps unterstützen .NET Hot Reload in iOS- und Android-Szenarien nicht. Sie erhalten eine gewisse Hot Reload-Funktionalität, wenn Sie eine UWP-App als Ziel verwenden. Dies ist entwurfsbedingt, und wir rechnen nicht mit Änderungen daran. (Hinweis: XAML Hot Reload ist für Xamarin.Forms-Kunden im aktuellen SDK weiterhin verfügbar und wird unterstützt.)
- .NET MAUI-Apps werden in diesem Release nicht unterstützt. Weitere Informationen zum Arbeiten mit .NET MAUI und Hot Reload finden Sie in den Versionshinweisen zu Visual Studio 2022 Update 1 Preview 1.
- Hot Reload wird von Apps, die mit F# oder für .NET Native erstellt wurden, nicht unterstützt.
.NET-Produktivität
Das Refactoring für Namespacesynchronisierung ist jetzt im Kontextmenü (Rechtsklick) eines Projekts oder Ordners im Projektmappen-Explorer verfügbar, sodass Sie Namespaces problemlos synchronisieren können, damit sie mit Ihrer Ordnerstruktur übereinstimmen.

Die Konfiguration der Codeanalyse im Hintergrund ist jetzt im Kontextmenü (rechter Mausklick) des Projektmappen-Explorers verfügbar. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektmappenknoten, und wählen Sie Analysieren und Code bereinigen aus. Wählen Sie als Nächstes Analysebereich festlegen aus, um den Bereich für die Codeanalyse im Hintergrund zu konfigurieren.
- Es ist jetzt ein Refactoring verfügbar, das einen Parameter einführt, der einen Ausdruck aus einer Methodenimplementierung in seine Aufrufer verschiebt, indem ein neuer Parameter hinzugefügt wird. Platzieren Sie den Cursor in der Zeile, die den Ausdruck enthält, oder markieren Sie den Ausdruck. Drücken Sie STRG+., um das Menü Schnellaktionen und Refactorings aufzurufen. Wählen Sie Parameter einführen für {0} oder Parameter einführen für alle Vorkommen von {0} aus. Beide Optionen umfassen drei Flyoutoptionen, um (1) den aktualisierten Ausdruck an allen Aufrufstellen einzufügen, (2) eine neue Methode zu extrahieren und zu erstellen, die den Ausdruck zurückgibt und ein Argument an den Aufrufstellen hinzufügt oder (3) eine Überladung der Methode zu erstellen, die den Ausdruck enthält und die ursprüngliche Methode aufruft.

- Es gibt einen neuen Befehl zum Nachverfolgen der Wertquelle, mit dem Sie Datenflussanalysen durchführen können. So können Sie ermitteln, wie bestimmte Werte an einem bestimmten Punkt übergeben wurden und wo sie übergeben werden können. Klicken Sie mit der rechten Maustaste auf einen bestimmten Member, und wählen Sie im Kontextmenü die Option „Wertquelle nachverfolgen“ aus.

- Das Fenster zur Wertnachverfolgung wird geöffnet. Darin können Sie die Ergebnisse analysieren:

- Wir haben eine Option zum Unterstreichen von Variablen hinzugefügt, die neu zugewiesen werden. Diese ist standardmäßig deaktiviert. Sie müssen sie unter „Extras“ > „Optionen“ > „Text-Editor“ > „C#“ oder „Basic“ > „Erweitert“ durch Auswahl von „Neu zugewiesene Variablen unterstreichen“ aktivieren.

- Wir haben im Dialogfeld „Überschreibungen generieren“ eine Suchoption hinzugefügt, mit der Sie Member, die überschrieben werden sollen, schnell finden und auswählen können.

- QuickInfo für XML-<code>-Tags behält jetzt Leerzeichen und CDATA-Blöcke bei. Zeigen Sie mit Ihrem Cursor auf das Element. In der QuickInfo werden dann die unterstützten Stile aus den XML-Kommentaren über Ihrem Code angezeigt.

- Im Fenster „Alle Verweise suchen“ werden Projekte mit mehreren Zielen jetzt gruppiert, um überflüssige Informationen auszublenden.

- Es findet jetzt ein Refactoring statt, das sich wiederholende Typen in Visual Basic entfernt.
- Durch „Zur Implementierung wechseln“ wird nicht mehr zu Membern mit abstrakten Deklarationen navigiert, die außerdem überschrieben werden.
C#-Sprachtools
In C# 8.0 haben wir Nullable-Verweistypen eingeführt, mit denen Sie deklarieren können, ob NULL erwartet wird. Um Nullable-Verweistypen zu verwenden, müssen Sie entweder der Projektdatei das <Nullable>enable</Nullable>-Element oder jeder Quelldatei in Ihrem Projekt das #nullable enable-Pragma hinzufügen. Um diesen Prozess zu optimieren, ist <Nullable>enable</Nullable> jetzt in neuen .NET-Projekten automatisch enthalten.
In C# 10.0 führen wir einen Dateibereichsnamespace ein, der Ihnen die Möglichkeit gibt, Klassendefinitionen innerhalb eines Namespace nicht zu schachteln. Durch Refactoring kann ein Namespace in einen Dateibereichsnamespace konvertiert werden. Um Dateibereichsnamespaces verwenden zu können, müssen Sie ihrer Projektdatei zunächst das <LangVersion>preview</LangVersion>-Element hinzufügen. Platzieren Sie den Cursor als Nächstes auf einem Namespace. Drücken Sie (Ctrl+. ), um das Menü Schnellaktionen und Refactorings zu öffnen. Wählen Sie Convert to file-scoped namespace (In Dateibereichsnamespace konvertieren) aus.

Beim Refactoring kann beim Anwenden auf Werttypen jetzt is not null den Vorrang vor is object erhalten. Um dieses neue Refactoring zu verwenden, platzieren Sie den Cursor auf einer Typprüfung. Drücken Sie (Ctrl+. ), um das Menü Schnellaktionen und Refactorings zu öffnen. Wählen Sie Prefer null check over type check (NULL-Überprüfung gegenüber Typprüfung bevorzugen) aus.
Navigation zu dekompilierten Quellen
Das Navigieren zu dekompilierten Quellen ist jetzt standardmäßig aktiviert, sodass Sie zu Deklarationen von Bibliothekstypen navigieren können. Das Navigieren zu dekompilierten Quellen ist verfügbar, wenn Sie bei einem Bibliothekssymbol in Ihrem Quellcode und bei dekompilierten Quellen „Gehe zu Definition“ aufrufen.
Editorerweiterungen
XML-Kommentare generieren nun automatisch ein <exception>-Tag innerhalb eines <summary>-Tags, sodass Sie eine Beschreibung hinzufügen können, wenn eine Methode explizit Ausnahmen auslöst.
Im Visual Studio 2019 wurde der Vererbungsrand eingeführt, bei dem Symbole in den Rändern Implementierungen und Außerkraftsetzungen Ihres Codes darstellen. Wenn Sie am Vererbungsrand auf ein Symbol klicken, werden Vererbungsoptionen für die Navigation angezeigt, die Sie auswählen können. In dieser Version ist der Vererbungsrand standardmäßig aktiviert. Um den Vererbungsrand zu deaktivieren, gehen Sie zu Extras>Optionen>Text-Editor>C# oder Basic>Erweitert, und deaktivieren Sie Enable Inheritance Margin (Vererbungsrand aktivieren).

Programmiersprachen
- Record structs und
withAusdrücke für structs (record struct Point(int X, int Y);,var newPoint = point with { X = 100 };). - Globale using-Anweisungen: Durch
global using-Anweisungen kann die Wiederholung der gleichenusing-Anweisungen in vielen Dateien in Ihrem Programm vermieden werden. - Verbesserte definitive Zuweisung: Die Analyse von definitiver Zuweisung und NULL-Werten weist eine verbesserte Handhabung gängiger Muster wie
dictionary?.TryGetValue(key, out value) == trueauf. - Konstante interpolierte Zeichenfolgen: Interpolierte Zeichenfolgen, die aus Konstanten bestehen, sind selbst Konstanten.
- Erweiterte Eigenschaftenmuster: Eigenschaftenmuster ermöglichen den Zugriff auf geschachtelte Member (
if (e is MethodCallExpression { Method.Name: "MethodName" })). - Versiegelter Datensatz ToString: Ein Datensatz kann einen Basisdatensatz mit einem versiegelten
ToStringerben. - Inkrementelle Quellgeneratoren: Verbessern Sie die Quellgenerierungserfahrung in großen Projekten, indem Sie die Quellgenerierungspipeline aufbrechen und Zwischenergebnisse zwischenspeichern.
- Gemischte Dekonstruktionen: Dekonstruktionszuweisungen und Dekonstruktionsdeklarationen können kombiniert werden (
(existingLocal, var declaredLocal) = expression). - AsyncMethodBuilder auf Methodenebene: Der zum Kompilieren einer
async-Methode verwendete AsyncMethodBuilder kann lokal außer Kraft gesetzt werden. - #line span-Anweisung: Ermöglicht Quellgeneratoren wie Razor eine detailgenaue Steuerung der Zeilenzuordnung mit
#line-Anweisungen, die die Zielspanne angeben (#line (startLine, startChar) - (endLine, endChar) charOffset "fileName"). - Lambdaverbesserungen: Attribute und Rückgabetypen sind für Lambdas zulässig. Lambdas und Methodengruppen haben einen natürlichen Delegattyp (
var f = short () => 1;). - Interpolierte Zeichenfolgenhandler: Interpolierte Zeichenfolgenhandlertypen ermöglichen eine effiziente Formatierung interpolierter Zeichenfolgen in Zuweisungen und Aufrufen.
- Namespaces im Dateibereich: Dateien mit einem einzelnen Namespace benötigen keine zusätzlichen geschweiften Klammern oder Einzug (
namespace X.Y.Z;). - Parameterlose Strukturkonstruktoren: Unterstützung von parameterlosen Konstruktoren und Instanzfeldinitialisierern für Strukturtypen.
- CallerArgumentExpression: Dieses Attribut ermöglicht das Erfassen der Ausdrücke, die als Zeichenfolgen an eine Methode übergeben werden.
Noch mehr Details sind unter C# language feature status (Status von C#-Sprachfeatures) und Breaking Changes verfügbar.
Razor-Editor (ASP.NET Core)
- Es gibt jetzt Hot Reload-Unterstützung in Razor-Dateien.

Wir haben die Leistung des Razor-Editors erheblich verbessert.
Wir haben die Formatierung und den Einzug verbessert, um ihn zuverlässiger und deutlich schneller zu machen.
Wir haben neue Razor-Farben hinzugefügt! Sie können sie unter „Extras“ > „Optionen“ > „Umgebung“ > „Schriftarten und Farben“ anpassen.
TagHelpers werden jetzt farbig dargestellt und verfügen über Klassifizierungsunterstützung für QuickInfos und QuickInfos zur IntelliSense-Vervollständigung.

Wir haben die Hervorhebung spitzer Klammern und die Navigation für Razor-Konstrukte verbessert.
Kommentare verfügen jetzt über automatische Vervollständigung, intelligenten Einzug, automatisches Einrücken von Kommentarfortsetzungen und Blockkommentarnavigation.
Frühe experimentelle Vorschau für Remotetests
Wir stellen eine sehr frühe experimentelle Vorschau zum Aktivieren der Ausführung von Tests in Remoteumgebungen wie Linux-Containern, WSL und über SSH-Verbindungen bereit. Auch wenn diese Funktion sehr hilfreich ist, bitten wir Sie um Ihre Geduld. Dieses Feature befindet sich noch in einem sehr frühen experimentellen Zustand, in dem wir Feedback sammeln. Möglicherweise stellen Sie nicht die gewohnte Reibungslosigkeit fest. Sie können sich vorstellen, dass es zahlreiche Nischenszenarien bezüglich der Kommunikation und Verwaltung einer verbundenen Umgebung über Visual Studio gibt. Hier sind einige Anforderungen für die Verwendung dieser experimentellen Version von Remotetests aufgeführt:
- Sie müssen die erforderlichen Abhängigkeiten in Ihrer Zielumgebung installieren. Das heißt, wenn Ihre Tests für .NET 3.1 in einem Linux-Container ausgeführt werden sollen, müssen Sie sicherstellen, dass im Container .NET 3.1 über Ihr Dockerfile installiert ist. Eines Tages würden wir gerne eine Installationsfunktion erstellen, die eine reibungslose Übernahme Ihrer Testabhängigkeiten ermöglicht, aber vorerst überlassen wir den Großteil der Umgebungsbereitstellung der Spezifikation des Benutzers.
- Planen Sie die Überwachung Ihres Verbindungsstatus mit der Remoteumgebung über den Bereich „Ausgabe“ > „Tests“. Wenn der Container beispielsweise gestoppt wurde, wird eine Meldung im Bereich „Ausgabe“ > „Tests“ angezeigt. Möglicherweise haben wir nicht alle Szenarien erfasst. Planen Sie daher eine Überprüfung der Ausgabe ein, um festzustellen, ob die Verbindung verloren gegangen ist. Insbesondere wenn der Ausgabebereich nicht auf „Test“ festgelegt ist, wird die Meldung möglicherweise nicht sofort angezeigt. Wir experimentieren noch mit dem optimalen Benachrichtigungsmodell für verloren gegangene Verbindungen, daher ist Feedback sehr willkommen! Wenn die Verbindung nicht mehr besteht, können Sie die Verbindung über die Dropdownliste für Remotetestumgebungen im Test-Explorer wieder auf Ihre lokale Umgebung zurücksetzen und dann erneut die Remoteumgebung auswählen, um die Verbindung wiederherzustellen.
- Die experimentelle Vorschau ist derzeit nur für .NET-Tests verfügbar. Wir sind uns des Interesses an der Unterstützung von C++-Remotetestumgebungen bewusst und hoffen, diese letztlich ebenfalls bereitstellen zu können.
Wie kann ich Remotetests ausprobieren?
- Offizielle Dokumente werden nach der Experimentierphase bereitgestellt. Hier finden Sie das, was Sie für den Anfang zum Testen benötigen.
- Umgebungen werden über
testenvironments.jsonim Stammverzeichnis Ihrer Projektmappe angegeben. Die JSON-Dateistruktur entspricht dem folgenden Schema:
{
"version": "1", // value must be 1
"environments": [
{ "name": "<unique name>", ... },
...
]
}
- Lokale Containerverbindungen
- Um eine Verbindung mit einem lokal ausgeführten Container herzustellen, muss Docker Desktop auf Ihrem lokalen Computer installiert sein. Aktivieren Sie optional die WSL2-Integration, um eine bessere Leistung zu erzielen.
- Für ein Dockerfile kann die Umgebung in
testEnvironments.jsonim Stammverzeichnis Ihrer Projektmappe angegeben werden:
Beispiel:{ "name": "<name>", "localRoot": "<path to local environment>", // optional "type": "docker", "dockerImage": "<docker image tag>", }{ "version": "1", "environments": [ { "name": "linux dotnet-core-sdk-3.1", "type": "docker", "dockerImage": "testenv" } ] } - Im Folgenden finden Sie ein Beispiel für ein Dockerfile zum Ausführen von Tests für .NET 3.1.
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 - Erstellen Sie Ihren Container mithilfe des folgenden Befehls (einschließlich „.“ am Ende):
docker build -t <docker image name> -f <path to Dockerfile> .
- Lokale WSL2-Verbindungen
- Sie müssen die WSL2-Integration auf Ihrem lokalen Computer aktivieren.
- Die Umgebung kann in
testEnvironments.jsonim Stammverzeichnis Ihrer Projektmappe dem folgenden Schema entsprechend angegeben werden:{ "version": "1", "environments": [ { "name": "WSL-Ubuntu", "type": "wsl", "wslDistribution": "Ubuntu" } ] }
- SSH-Verbindungen
- Wechseln Sie zu „Extras“ > „Optionen“ > Plattformübergreifend“ > „Verbindungs-Manager“, um SSH-Verbindungen hinzuzufügen oder zu entfernen. Wenn Sie „Hinzufügen“ auswählen, können Sie den Hostnamen, den Port und erforderliche Anmeldeinformationen eingeben.
- Die Umgebung kann in
testEnvironments.jsonim Stammverzeichnis Ihrer Projektmappe folgendermaßen angegeben werden:{ "version": "1", "environments": [ { "name": "ssh-remote", "type": "ssh", "remoteUri": "ssh://user@hostname:22" } ] }
- Die aktive Umgebung wird über eine Dropdownliste in der Symbolleiste des Test-Explorers ausgewählt. Derzeit kann immer nur eine Testumgebung aktiv sein.

- Nachdem eine Umgebung ausgewählt wurde, werden Tests in der neuen Umgebung ermittelt und ausgeführt.

Jetzt können Sie Ihre Tests in der Remoteumgebung ausführen und debuggen.

Der Test-Explorer fordert Sie möglicherweise zur Installation einiger fehlender erforderlicher Umgebungskomponenten auf und versucht, diese zu installieren. Letztendlich überlassen wird den Großteil der Bereitstellung der Remoteumgebung jedoch der Spezifikation des Benutzers.
Hot Reload im Test-Explorer [experimentell]: Sie können jetzt ein neues experimentelles Feature ausprobieren, das Ihre Testerfahrung mithilfe der Hot Reload-Technologie im Hintergrund beschleunigt. Dies bedeutet, dass Sie nach dem ersten Testlauf, bei dem noch ein vollständiger Build erforderlich ist, kleinere Änderungen vornehmen, Ihre Tests ausführen können, und alle diese Aktualisierungen berücksichtigt werden, ohne erneut einen vollständigen Build ausführen zu müssen. Im Folgenden erhalten Sie weitere Details zu den ersten Schritten und Einschränkungen:

- Diese Funktion ist nur bei Projekten verfügbar, die .NET 6 als Ziel verwenden, und Sie müssen sie unter „Extras“ > „Optionen“ > „Test“ aktivieren

Wenn diese Option aktiviert ist, werden Ihre Tests auch bei nicht gespeicherten Änderungen im Editor aktualisiert. Es wird kein Build erstellt, sodass die Binärdateien im Ordner „bin“ auf dem Datenträger veraltet sind. Dies bedeutet, dass es möglicherweise Abweichungen zwischen dem, was auf dem Datenträger gespeichert ist, und ihren Testergebnissen zu Visual Studio gibt. Vergewissern Sie sich, dass Sie einen vollständigen Build erstellen, indem Sie STRG+UMSCHALT+B drücken, um diese Abweichungen aufzulösen, bevor Sie die Dateien einchecken. Jeder explizite Build ersetzt die Hot Reload-Testergebnisse durch die regulären Testergebnisse des vollständig neu erstellten Builds.
Es gibt bestimmte Arten von Bearbeitungen, die von Hot Reload nicht erkannt werden. In diesen Fällen wird standardmäßig das alte Verhalten eines vollständigen Builds verwendet. Beachten Sie auch, dass nur Änderungen in Visual Studio nachverfolgt werden. Bei nicht offensichtlichen Fällen im Editor wie dem Ändern von Zielen wird möglicherweise auf das Standardverhalten des Erstellens eines vollständig neuen Builds zurückgegriffen.
Bei bestimmten umfassenden Änderungen (z. B. dem Umbenennen von mehr als 1.000 Methodennamen) kann ein Hot Reload länger dauern als die Erstellung eines neuen Builds. In diesen Fällen wird eine Meldung ausgegeben, in der Benutzer aufgefordert werden, einen vollständig neuen Build zu erstellen, anstatt auf den Abschluss des Hot Reload zu warten.
Stapelüberwachungen sind beim Hot Reload im Test-Explorer noch nicht verfügbar. Wenn Sie die Stapelüberwachung verwenden müssen, wird empfohlen, einen vollständig neuen Build zu erstellen.
Testtools
Im Test-Explorer anzeigen (Strg+E,S) : Im-Test-Explorer anzeigen ist die Funktion, mit der von Ihrer Cursorposition in einer Testmethode im Editor zur Ausführungsposition des Tests im Test-Explorer gesprungen werden kann. Möglicherweise erinnert Sie dies an ein ähnliches Feature mit der Bezeichnung Synchronisieren mit aktivem Dokument, bei dem das Dokument, an dem Sie aktuell Arbeiten, im Projektmappen-Explorer hervorgehoben wird. Dies war einer der am häufigsten gewünschten Punkte in der Entwickler-Community, also danke an alle, die mit abgestimmt und uns so geholfen haben, dieses Feature zu priorisieren! „Im Test-Explorer anzeigen“ ist auch über das Kontextmenü des Editors, die CodeLens-Testglyphe und über Klicken mit der rechten Maustaste im Projektmappen-Explorer verfügbar.


Update der Unterstützung für Webauslastungstest und Test der programmierten UI: Der Webauslastungstest-Rekorder ist in Visual Studio 2022 verfügbar. Der Rekorder für Tests der programmierten UI wird nicht in Visual Studio 2022 enthalten sein. Sie können trotzdem Tests der programmierten UI ausführen und neue Tests erstellen, indem Sie Code in Visual Studio 2022 schreiben, der Rekorder basiert jedoch auf 32-Bit-Abhängigkeiten, deren Portierung nicht möglich ist. Sie können jedoch weiterhin Visual Studio 2019 parallel installieren, um den Rekorder für die programmierte UI zu nutzen. Zur Erinnerung: Webauslastungstest und Test der programmierten UI wurden schon in der Version 2019 als veraltet erklärt, und wir haben die Absicht, sie aus dem Produkt zu entfernen, sobald wir die Auswirkungen auf die Benutzer minimieren können. Wir empfehlen Benutzern, die am Testen von Web-Benutzeroberflächen interessiert sind, das neue, plattformübergreifende und als Open Source gestaltete Web-Testframework Playwright einzuführen. Playwright unterstützt nicht nur alle gängigen Browser und bietet eine wesentlich bessere Verarbeitung von asynchronen Code, sondern verfügt auch über integrierte Funktionen für die Testaufzeichnung.
Vertrauenswürdige Speicherorte
- Bei der Überarbeitung der Vertrauenseinstellungen haben wir die Überprüfung „Webmarkierung“ entfernt und ein Warndialogfeld hinzugefügt. Dieses wird bei einem Versuch zum Öffnen von Code (z. B. in Dateien, Projekten oder Ordnern) angezeigt, der zuvor als nicht vertrauenswürdig eingestuft wurde.
- Code kann jetzt im aktuellen Ordner oder am Speicherort des übergeordneten Ordners als vertrauenswürdig eingestuft werden.
- Vom Benutzer erstellte Projekte werden automatisch der Liste der vertrauenswürdigen Speicherorte des Benutzers hinzugefügt.
- Sie können Überprüfungen der Vertrauensstellung für temporäre Speicherorte, die von Visual Studio-Funktionalität erstellt wurden, überspringen.
Bevor Inhalte (z. B. Projektmappe, Projekt, Datei oder Ordner) innerhalb der IDE geöffnet werden, wird überprüft, ob der Ordnerspeicherort zuvor als vertrauenswürdig eingestuft wurde.
Wenn nicht vertrauenswürdiger Code erkannt wird, wird ein Warndialogfeld angezeigt, das Sie über die Auswirkungen auf die Sicherheit informiert und Sie auffordert, den Code vor dem normalen IDE-Vorgang als vertrauenswürdig einzustufen.
Hinweis: Dieses Feature ist derzeit standardmäßig deaktiviert, kann aber über „Optionen“ > „Vertrauenseinstellungen“ > „Vertrauensentscheidung vor dem Öffnen von Inhalten erforderlich“ aktiviert werden.
Knotenupdates für externe Quellen
Der Knoten „Externe Quellen“ im Projektmappen-Explorer bietet jetzt auch C++-Unterstützung. Darüber hinaus haben wir einen neuen Unterknoten hinzugefügt, über den Sie alle Module mit Symbolen erreichen, die noch nicht geladen haben.

Sie können auch das Kontextmenü mit der rechten Maustaste verwenden, um die Symbole direkt aus dem Projektmappen-Explorer zu laden, damit die Module in den externen Quellknoten angezeigt werden können. Die Dateien sind im Knoten „Externe Quelllen“ jetzt außerdem alphabetisch sortiert.

Aktualisierte Symbole
- Aufgrund unserer Zielsetzung, die Benutzeroberfläche für Visual Studio 2022 zu erneuern, finden Sie in der gesamten IDE Symbole, die nach den Gesichtspunkten Konsistenz, Lesbarkeit und Bekanntheit aktualisiert wurden.
![]()
XAML Hot Reload
Die Einstellungen für XAML Hot Reload und die In-App-Symbolleisten wurden aktualisiert, um leichter erkennbar zu machen, dass sich die Einstellungen und die In-App-Funktion auf XAML Hot Reload und nicht auf .NET Hot Reload beziehen.

Wir haben auch den Einstellungsbereich optimiert, um gängige Optionen besser zusammen zu organisieren.

XAML-Livevorschau
Die XAML-Livevorschau ist jetzt für WPF-, UWP-, WinUI- und Xamarin.Forms-Entwickler verfügbar, die ihre Apps entweder im Android-Emulator oder als UWP-Desktop-App ausführen. Die Livevorschau erfasst die Benutzeroberfläche einer ausgeführten Anwendung und zeigt sie in einem angedockten Fenster innerhalb von Visual Studio an. Dadurch ist es einfacher, XAML Hot Reload zum Ändern der App zu verwenden, während diese Änderungen innerhalb von Visual Studio selbst angezeigt werden, weil ein Wechsel zwischen der ausgeführten App und Visual Studio bei der Livedurchführung von XAML-Codeänderungen nicht mehr erforderlich ist.

Erste Schritte:
- Starten einer unterstützten Anwendung mithilfe des Debuggers
- Aktivieren Sie die XAML-Livevorschau, indem Sie entweder über die Schnellsuche „XAML-Livevorschau“ eingeben oder die Schaltfläche „In XAML-Livevorschau anzeigen“ auf der App-Symbolleiste verwenden.
Nachdem die Oberfläche gestartet wurde, sind die folgenden Features verfügbar:
- Scrollen und Zoomen: Sie können das Fenster, das die Benutzeroberfläche Ihrer Apps erfasst, schwenken und zoomen. Dadurch können Sie es an Ihre Anforderungen anpassen und entweder die vollständige App oder nur die Teile anzeigen, die Sie bearbeiten möchten. Das Schwenken und Scrollen funktioniert über ein Touchpad (Scrollen mit zwei Fingern), das Mausrad oder STRG+Klick, um den Inhalt zu ziehen.
- Lineale: Sie können ein oder mehrere horizontale/vertikale Lineale hinzufügen, die Ihre ausgeführte App überlagern. Diese Linien können dann mit der Maus oder der Tastatur an die gewünschte Position verschoben werden. Verwenden Sie beim Verschieben von Linealen mit der Tastatur die Pfeiltasten für eine präzise Positionierung und STRG+Pfeiltaste für eine schnelle Positionierung. Sie können Lineale auch löschen, indem Sie sie auswählen (darauf klicken) und die ENTF-TASTE drücken.
- Elementauswahl und Infotipps: Mit der Elementauswahl können Sie das XAML-Element, das Sie bearbeiten möchten, über dasselbe Feature auswählen, mit dem Sie möglicherweise durch die visuelle Livestruktur oder die In-App-Symbolleiste bereits vertraut sind. Nach der Auswahl können Sie auch das neue Feature „Infotipps“ aktivieren, um zusätzliche Informationen zum ausgewählten Element zu erhalten, z. B. Schriftarten, Farben oder Rand-/Abstandsinformationen. Wenn Sie die Elementauswahl verwenden, sollten Sie die Option „Vorschau für ausgewähltes Element anzeigen“ aktivieren (entweder über die Symbolleistenschaltfläche für die visuelle Livestruktur oder über „Debuggen“ > „Optionen“ > „Hot Reload-Einstellungen“), um zur Quell-XAML zu wechseln.
- Fensterwechsel: Sie können steuern, welches Ihrer App-Fenster erfasst wird.
Verbesserte XAML-Bindungsfunktion
- Verbesserte Datenbindungssymbole in der Eigenschaftenanalyse. Jetzt können Sie schnell auf das Dialogfeld „Datenbindung“ zugreifen, indem Sie auf ein Zylindersymbol neben einer Eigenschaft klicken, und Sie können die Bindung löschen, indem Sie auf das Symbol „x“ klicken.

- Unter „Schnelle Aktionen“ wurde die Registerkarte „Bindung“ hinzugefügt, sodass Sie Bindungen mit nur wenigen Klicks über den XAML-Designer erstellen können.

- Das Kombinationsfeld „Zieleigenschaft“ wurde dem Dialogfeld „Datenbindung“ hinzugefügt, um die Eigenschaft während des Vorgangs auszuwählen.

Als wichtig bewertete Probleme aus der Entwicklercommunity
Weitere Informationen dazu finden Sie in unserer vollständigen Liste der Fehlerbehebungen für die Entwicklercommunity in diesem Release.
- Falsche C++-Formatierung, wenn
Place 'else' on a new linedeaktiviert ist - Eingefrorenes Dialogfeld bei der Überprüfung auf Codeupdates unter „Bearbeiten und fortsetzen“
- Problem beim Starten des VS-Android-Simulators unter Windows 11 – Hypervisor
- Eingefrorenes Dialogfeld bei der Überprüfung auf Codeupdates unter „Bearbeiten und fortsetzen“
- Problem beim Starten des VS-Android-Simulators unter Windows 11 – Hypervisor
- Fehler beim Bereitstellen auf einem iPhone, Fehler MT1001: Im angegebenen Verzeichnis wurde keine Anwendung gefunden
- Debuggen mehrerer Azure Functions-Instanzen in .NET 5 nicht möglich
- Visual Studio reagiert nicht mehr beim Debuggen einer UWP-Anwendung
- Blazor WebAssembly: Hot Reload bei geschlossenem Browser führt zu nicht hilfreicher Ausnahme
- Visual Studio stürzt grundlos ab
- C++-Syntaxfarben funktionieren nicht, wenn std:c++lastest im Plattformtoolset 143 verwendet wird
- In Datei suchen funktioniert in Vorschauversion 3 von VS 2022 nicht
- Visual Studio lädt nach einem Branchwechsel nicht alle geänderten Projektdateien neu
- Fehler beim Aktivieren des Sprachservers
- Wenn Sie mit der rechten Maustaste auf ein beliebiges Element im Projektmappen-Explorer klicken und „Einchecken“ auswählen, wird eine ungewöhnliche Meldung angezeigt. Änderungen können nicht eingecheckt werden.
- Die Visual Studio-Benutzeroberfläche reagiert nicht, wenn während eines Builds zu viel Buildprotokollausgabe erfolgt (Beispiel: Ausführlichkeit der Diagnose)
- Linux-Entwicklung mit C++: Statische Verknüpfung ist falsch
- T4-Vorlagen in VS2022 erfordern inkompatible Using-Anweisungen
- C++20-Module können keine Vorlagenspezialisierung/-überladungen aus einem anderen Modul übernehmen
- Beim Speichern einer Datei in einer „Live Share“-Sitzung wird das Dialogfeld „Speichern unter“ geöffnet, anstatt die Datei direkt zu speichern
- C++-Projekte können eine zum Projekt externe Datei beim Starten nicht erneut laden
- Regression von Kompilierfehlern mithilfe von Funktionszeigern
- Falsche Diagnose eines mehrdeutigen Operatoraufrufs (C2593) mit /permissive- und friend
- Hot Reload funktioniert nicht für Xamarin.Forms UWP/IOS nach dem Upgrade auf 16.10
- Fehler beim Laden der Entitlements.plist-Vorlage
- IntelliSense-Fehler für dllimport constexpr-Standardkonstruktor
- Das System kann die angegebene Datei nicht finden (während der Navigation durch Doppelklicken auf die Buildfehlermeldung).
- C++-Projekt wird in VS2022 nicht mehr erstellt: Die Assembly „mscorlib.dll“ wurde nicht gefunden
- Der Razor-Editor in VS2022 Preview 2.1 reagiert langsam
- IntelliSense-Fehler für C++20 und
- PackageId:Microsoft.WebView2.arm64;PackageAction:Install;ReturnCode:-2147219199
- Falsche Sperrwarnungen von Analysetool C26110
- Nach einem Upgrade auf 16.10 funktioniert MSTest DataSourceAttribute mit testrunconfig nicht mehr
- Globale MSVC-Optimierung des Programms führt zu einer falschen Ausgabe
- IDE friert ein und Registerkarten flimmern unter unbekannten Bedingungen
- Unterstützung für das Instrumentieren von DLL-Dateien mit TLS-Rückrufen hinzugefügt (instrumentiert über vsinstr.exe)
- VS2019 16.10 ASP.NET WEBFORM中不能选择事件
- Schwerwiegender Fehler (Ausnahme von HRESULT: 0x8000FFFF (E_UNEXPECTED)) bei MFC-Einzeldokumentprojekt
- Die primäre Vorlage, die zusätzlich zur Spezialisierung ausgewählt wurde, führt zu einem Kompilierungsfehler
- Update von Vorschauversion 1.1 auf Vorschauversion 2.0 ist nicht möglich. Im Abhängigkeitsdiagramm wurde eine Schleife erkannt: Microsoft.VisualStudio.ComponentGroup.UWP.VC
- Fehler beim Installieren von Visual Studio 2022 Vorschau unter Windows Server 2022.
- In Visual Studio 2022 Vorschau 1 stürzt die IDE ab, wenn „Alle erstellen“ verwendet wird.
- Xamarin Android-Debuggen mit dem Android-Emulator stürzt ab, und Visual Studio 2022 wird neu gestartet.
- Es kann keine frühere Version von VS installiert werden. Der Download ist aufgrund einer ungültigen Signatur nicht möglich.
- Codeanalyse-/PREfast-Warnungen C26404, C26406, C26407 Leistungsregression in CppCoreCheck::P ointerSafetyXtension::SearchSmartPtrsAndReferences
- Interner Compilerfehler bei std::to_array, wenn die Variable global und vom Typ „char const“ ist
- Kompilierungsfehler für externe Header
- C3493 bei /std:c++latest mit strukturierter Bindung in Lambda
- Die Schaltfläche „Feedback senden“ funktioniert in VS 2022 nicht, wenn Python-Tools installiert sind
- Aspx-Dateien nach Update auf 16.10 beschädigt
- C++-Compiler generiert ungültigen Code für constexpr-Methode
- Keine Warnung für nicht verwendete Variable bei Deklaration als const
- Namenskonflikt bei C++-Modulen
- GC sammelt während des Methodenaufrufs für die c++/cli-Verweisklasse
- Fehler beim Veröffentlichen von Python Django mit WebDeploy-Projekt seit Visual Studio-Update auf 16.9
- ICE: ARM64-Optimierung für /std:c++latest
- VS 16.3.0 .NET Core 3.0 Blazor Server-App: Quellcode ausgegraut und IntelliSense nach Bereitstellung nicht mehr vorhanden
- iOS-Codesignaturschlüssel „iPhone Distribution: Microframe Corp (
(xxxxx)')“ in Keychain nicht gefunden - Das Fenster „Diagnosetools“ wird zu klein geladen, und die Größe wird nicht ordnungsgemäß geändert.
- Es gibt einen Compilerfehler 2694, der versucht, make_shared für die Klasse mit dem Auslösen eines Destruktors für MSVC 16.9 Vorschau 2 aufzurufen.
- Fehler beim Verarbeiten der Momentaufnahme: Fehler beim Verarbeiten des verwalteten Heaps.
- MSVC lässt standardmäßig initialisierte const int-Wert in new-expression zu.
- Warnung C5219 im „komplexen“ STL-Header empfangen.
- QuickInfo blockiert Suchergebnisse.
- Visual Studio hat eine ungewöhnliche Ausnahme ausgelöst.
- Intel C++-Compiler (ICL) weist Kompilierungsfehler auf, da die Verwendung von Konzepten in der Headerdatei nicht mit ifdef __cpp_lib_concepts geschützt ist.
- Interner Compilerfehler beim Erweitern von __pragma(optimize) mit /Zc:preprocessor.
- Falscher Typ von „func“ in Lambdas im nicht ausgewerteten Kontext.
- Visual Studio-Installer stürzt ab, wenn vsconfig angegeben wird
- Erstellen eines Buildfehler-Standardvorlagen-MFC-DLL-Projekts nach dem Hinzufügen einer neuen Dialogklasse nach Assistent.
- Offlineinstallation von Visual Studio für native Desktopentwicklung in C++ funktioniert nicht ordnungsgemäß.
- Das Herstellen einer Verbindung mit einem Azure VSTS-Projekt über Visual Studio bewirkt, dass die Benutzeroberfläche nicht mehr reagiert.
- Textfelder in Optionen sind nicht lesbar, wenn eine größere Schriftart verwendet wird.
- Visual Studio reagiert nicht mehr,wenn ein neues Element in einem Ordner hinzugefügt wird.
- Konstante Nullverweisausnahmen beim Bearbeiten von JS-/CSHTML-Dateien.
- Fehler beim Aktivieren des Remotesprachservers, C#/Visual Basic-Sprachserverclients.
- Interner Fehler, wenn /E mit /experimental:preprocessor und __pragma verwendet wird.
Bekannte Probleme
Unter dem folgenden Link können Sie sich über alle offenen Probleme und verfügbaren Problemumgehungen in Visual Studio 2022 informieren.
Feedback und Vorschläge
Wir freuen uns auf Ihr Feedback! Sie können ein Problem melden oder ein Feature vorschlagen ![]() , indem Sie das Symbol „Feedback senden“ in der oberen rechten Ecke des Installers oder der Visual Studio-IDE oder Hilfe > Feedback senden verwenden. Sie können Ihre Probleme in der Entwicklercommunity für Visual Studio nachverfolgen, in der Sie Kommentare hinzufügen und Lösungen suchen können. Über unseren Livechatsupport erhalten Sie zudem kostenlose Hilfe bei der Installation.
, indem Sie das Symbol „Feedback senden“ in der oberen rechten Ecke des Installers oder der Visual Studio-IDE oder Hilfe > Feedback senden verwenden. Sie können Ihre Probleme in der Entwicklercommunity für Visual Studio nachverfolgen, in der Sie Kommentare hinzufügen und Lösungen suchen können. Über unseren Livechatsupport erhalten Sie zudem kostenlose Hilfe bei der Installation.
Blogs
Profitieren Sie von den Einblicken und Empfehlungen auf der Webseite mit Blogs zu Entwicklertools, um sich bei allen Releases auf dem neuesten Stand zu halten und Zugang zu ausführlichen Beiträgen zu zahlreichen Funktionen zu erhalten.