Orientierungspunkte und Überschriften
Orientierungspunkte und Überschriften helfen Benutzern von Hilfstechnologie (AT), effizienter durch eine Benutzeroberfläche zu navigieren, indem sie die verschiedenen Abschnitte einer Benutzeroberfläche eindeutig identifizieren.
Übersicht
Eine Benutzeroberfläche ist in der Regel visuell effizient gestaltet, so dass ein sehender Benutzer schnell nach dem suchen kann, was ihn interessiert, ohne den gesamten Inhalt lesen zu müssen. Ein Benutzer der Sprachausgabe muss die gleiche Möglichkeit zum Überfliegen haben. Die Markierung von Inhalten mit Orientierungspunkten und Überschriften bietet dem Benutzer einer Sprachausgabe die Möglichkeit, den Inhalt ähnlich wie ein sehender Benutzer zu überfliegen.
Die Konzepte von ARIA-Orientierungspunkten, ARIA-Überschriften und HTML-Überschriften werden seit Jahren in Webinhalten verwendet, um Benutzern der Sprachausgabe eine schnellere Navigation zu ermöglichen. Webseiten verwenden Orientierungspunkte und Überschriften, um ihre Inhalte benutzerfreundlicher zu gestalten, indem sie es dem AT-Benutzer ermöglichen, schnell zum großen Block (Orientierungspunkt) und zu kleineren Blöcken (Überschrift) zu gelangen.
Insbesondere verfügen Sprachausgaben über Befehle, die es dem Benutzer ermöglichen, zwischen Orientierungspunkten und Überschriften zu springen (nächste/vorherige oder bestimmte Überschriftsebene).
Mithilfe von Orientierungspunkten können Inhalte in verschiedene Kategorien wie Suche, Navigation, Hauptinhalt usw. gruppiert werden. Nach der Gruppierung kann der AT-Benutzer schnell zwischen den Gruppen navigieren. Diese Schnellnavigation ermöglicht es dem Benutzer, potenziell große Mengen an Inhalten zu überspringen, bei denen er bisher Punkt für Punkt navigieren musste.
Wenn Sie z. B. einen Registerkartenbereich verwenden, sollten Sie diesen als Navigationsorientierungspunkt festlegen. Wenn Sie ein Such-Eingabefeld verwenden, sollten Sie es zu einem Such-Orientierungspunkt machen und Ihren Hauptinhalt als Hauptinhalt-Orientierungspunkt festlegen.
Ziehen Sie in Erwägung, Unterelemente als Überschriften mit logischen Überschriftsebenen zu kennzeichnen, unabhängig davon, ob sie sich innerhalb oder außerhalb eines Orientierungspunktes befinden.
Die Windows-Einstellungs-App
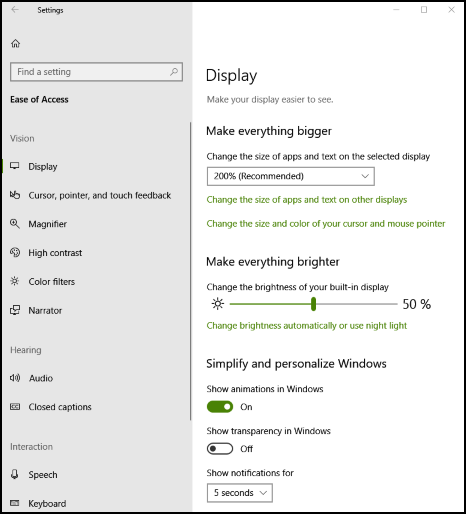
Die folgende Abbildung zeigt die Seite Erleichterte Bedienung in einer früheren Version der Windows-Einstellungs-App.

Auf dieser Seite ist das Eingabefeld für die Suche in einem Such-Orientierungspunkt eingebettet, die Navigationselemente auf der linken Seite in einen Navigationsorientierungspunkt und der Hauptinhalt auf der rechten Seite in einen Hauptinhaltsorientierungspunkt eingebettet.
Innerhalb des Navigationsorientierungspunkts gibt es eine Hauptgruppe mit der Bezeichnung Erleichterte Bedienung (Überschrift Ebene 1) mit untergeordneten Optionen wie Sicht, Gehör usw. (Überschrift Ebene 2). Innerhalb des Hauptinhalts ist Anzeige auf die Überschriftsebene 1 gesetzt, während Untergruppen wie Alles vergrößern auf die Überschriftsebene 2 gesetzt sind.
Die Einstellungs-App wäre auch ohne Orientierungspunkte und Überschriften zugänglich, aber mit ihnen wird sie viel benutzerfreundlicher. In diesem Fall kann ein Benutzer mit einer Sprachausgabe schnell zur Gruppe (Orientierungspunkt) gelangen, an der er interessiert ist, und von dort aus zur Untergruppe (Überschrift).
Verbrauch
Verwenden Sie AutomationProperties.LandmarkTypeProperty, um den Typ des Orientierungspunkts für ein UI-Element zu identifizieren. Dieses Orientierungspunkt-UI-Element würde dann alle anderen UI-Elemente kapseln, die für diesen Orientierungspunkt relevant sind.
Verwenden Sie AutomationProperties.LocalizedLandmarkTypeProperty, um den Orientierungspunkt zu benennen. Wenn Sie einen vordefinierten Orientierungspunkttyp auswählen, z. B. Standard oder Navigation, werden diese Namen für den Orientierungspunktnamen verwendet. Wenn Sie den Orientierungspunkttyp jedoch auf „benutzerdefiniert“ setzen, müssen Sie den Orientierungspunkt über diese Eigenschaft benennen (Sie können diese Eigenschaft auch verwenden, um die Standardnamen der vordefinierten Orientierungspunkt-Typen außer Kraft zu setzen).
Verwenden Sie AutomationProperties.HeadingLevel, um das UI-Element als Überschrift einer bestimmten Ebene von Ebene1 bis Ebene9 festzulegen.
Verwenden Sie die F6-TASTE und den Handler, um die Navigation zwischen Sehenswürdigkeiten zu unterstützen, bei denen es sich um ein gängiges Muster in komplexen Apps wie Explorer und Outlook handelt. Weitere Anleitungen finden Sie unter Tastaturnavigation zwischen Anwendungsbereichen mit F6 .
Beispiele
Sehen Sie sich die Codebeispiele für die Behebung häufiger programmatischer Probleme mit der Barrierefreiheit in Windows-Desktop-Anwendungen an, um viele häufige programmatische Probleme mit der Barrierefreiheit in Windows-Desktop-Anwendungen zu beheben.
Auf diese Codebeispiele wird direkt von Microsoft Accessibility Insights für Windows verwiesen, was dazu beitragen kann, Barrierefreiheitsprobleme in der App-UI zu identifizieren.
Windows developer
