Kalenderansicht
Mit einer Kalenderansicht kann ein Benutzer einen Kalender anzeigen und mit einem Kalender interagieren, der nach Monat, Jahr oder Jahrzehnt navigiert werden kann. Ein Benutzer kann ein einzelnes Datum oder einen Datumsbereich auswählen. Es verfügt nicht über eine Auswahloberfläche, und der Kalender ist immer sichtbar.
Ist dies das richtige Steuerelement?
Verwenden Sie eine Kalenderansicht, damit ein Benutzer ein einzelnes Datum oder einen Datumsbereich aus einem immer sichtbaren Kalender auswählen kann.
Wenn Sie zulassen müssen, dass ein Benutzer mehrere Datumsangaben gleichzeitig auswählt, müssen Sie eine Kalenderansicht verwenden. Sollen Benutzer jeweils nur ein Datum auswählen, ohne dass permanent ein Kalender sichtbar ist, bietet sich möglicherweise ein Steuerelement für die Kalenderdatumsauswahl bzw. die Datumsauswahl an.
Weitere Informationen zum Auswählen des richtigen Steuerelements finden Sie im Artikel zu Datums - und Uhrzeitsteuerelementen .
Beispiele
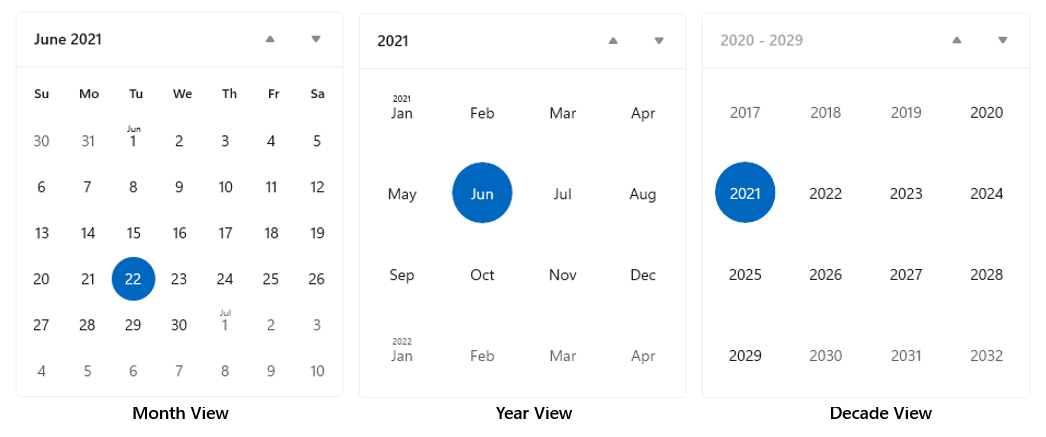
Die Kalenderansicht besteht aus drei separaten Ansichten: der Monatsansicht, der Jahresansicht und der Zehnjahresansicht. Standardmäßig beginnt sie mit geöffneter Monatsansicht. Sie können mit der DisplayMode-Eigenschaft eine Standardansicht festlegen.

Benutzer klicken auf die Kopfzeile in der Monatsansicht, um die Jahresansicht zu öffnen, und klicken Sie in der Jahresansicht auf die Kopfzeile, um die 10-Jahres-Ansicht zu öffnen. Benutzer wählen ein Jahr in der 10-Jahres-Ansicht aus, um zur Jahresansicht zurückzukehren, und wählen Sie einen Monat in der Jahresansicht aus, um zur Monatsansicht zurückzukehren. Die beiden Pfeile zur Seite der Kopfzeile navigieren nach vorne oder rückwärts nach Monat, Jahr oder 100 Jahren.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs: CalendarView-Klasse, SelectedDatesChanged-Ereignis
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie die CalendarView in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Erstellen einer Kalenderansicht
- Wichtige APIs: CalendarView-Klasse, SelectedDatesChanged-Ereignis
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
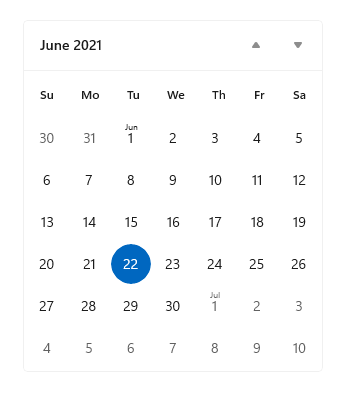
In diesem Beispiel wird gezeigt, wie Sie eine einfache Kalenderansicht erstellen.
<CalendarView/>
Die resultierende Kalenderansicht sieht wie folgt aus:

Auswählen von Datumsangaben
Standardmäßig ist die SelectionMode-Eigenschaft auf Single festgelegt. Auf diese Weise kann ein Benutzer ein einzelnes Datum im Kalender auswählen. Legen Sie SelectionMode auf None fest, um die Datumsauswahl zu deaktivieren.
Legen Sie SelectionMode auf Mehrfach fest, damit ein Benutzer mehrere Datumsangaben auswählen kann. Sie können mehrere Tage programmatisch auswählen, indem Sie der SelectedDates-Sammlung wie folgt DateTime/DateTimeOffset-Objekte hinzufügen:
calendarView1.SelectedDates.Add(DateTimeOffset.Now);
calendarView1.SelectedDates.Add(new DateTime(1977, 1, 5));
Ein Benutzer kann die Auswahl eines ausgewählten Datums aufheben, indem er im Kalenderraster darauf klickt oder darauf tippt.
Mithilfe des SelectedDatesChanged-Ereignisses können Sie sich bei Änderungen an der SelectedDates-Sammlung benachrichtigen lassen.
Hinweis
Wichtige Informationen zu Datumswerten finden Sie im Artikel zu Datums- und Uhrzeitsteuerelementen unter "DateTime" und "Calendar" .
Anpassen der Darstellung der Kalenderansicht
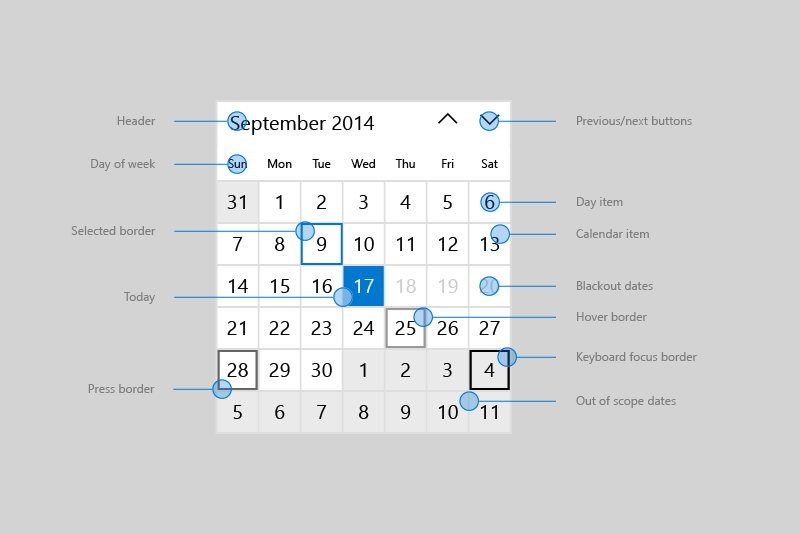
Die Kalenderansicht besteht aus sowohl XAML-Elementen, die in der ControlTemplate definiert sind, als auch aus visuellen Elementen, die direkt vom Steuerelement gerendert werden.
- Die in der Steuerelementvorlage definierten XAML-Elemente enthalten den Rahmen, der das Steuerelement, die Kopfzeile, vorherige und nächste Schaltflächen und DayOfWeek-Elemente einschließt. Sie können diese Elemente wie jedes BELIEBIGE XAML-Steuerelement formatieren und neu erstellen.
- Das Kalenderraster besteht aus CalendarViewDayItem-Objekten. Diese Elemente lassen sich weder stilistisch anpassen noch als neue Vorlage speichern. Sie können jedoch mithilfe verschiedener Eigenschaften ihr Erscheinungsbild ändern.
Dieses Diagramm zeigt die Elemente, aus denen die Monatsansicht des Kalenders besteht. Weitere Informationen finden Sie in den Anmerkungen zur CalendarViewDayItem-Klasse.

In dieser Tabelle sind die Eigenschaften aufgeführt, die Sie ändern können, um die Darstellung von Kalenderelementen zu ändern.
Standardmäßig wird in der Monatsansicht jeweils 6 Wochen angezeigt. Die Anzahl der angezeigten Wochen können Sie mit der NumberOfWeeksInView-Eigenschaft ändern. Die Mindestanzahl der anzuzeigenden Wochen beträgt 2; das Maximum beträgt 8.
Standardmäßig werden die Jahres- und 10-Jahres-Ansichten in einem 4x4-Raster angezeigt. Um die Zeilen- oder Spaltenanzahl zu ändern, rufen Sie SetYearDecadeDisplayDimensions mit der gewünschten Anzahl von Zeilen und Spalten auf. Dadurch wird das Raster sowohl für die Jahres- als auch für die Zehnjahresansicht geändert.
Hier werden die Jahres- und 10-Jahres-Ansichten in einem 3x4-Raster angezeigt.
calendarView1.SetYearDecadeDisplayDimensions(3, 4);
Standardmäßig beträgt das in der Kalenderansicht angezeigte Mindestdatum 100 Jahre vor dem aktuellen Datum, und das angezeigte Datum ist 100 Jahre nach dem aktuellen Datum. Sie können das früheste und späteste Datum des Kalenders mit den Eigenschaften MinDate und MaxDate ändern.
calendarView1.MinDate = new DateTime(2000, 1, 1);
calendarView1.MaxDate = new DateTime(2099, 12, 31);
Aktualisieren von Kalendertagselementen
Jeder Tag im Kalender wird durch ein CalendarViewDayItem-Objekt repräsentiert. Um auf ein individuelles Tagelement zuzugreifen und dessen Eigenschaften und Methoden zu verwenden, nutzen Sie das CalendarViewDayItemChanging-Ereignis und die Item-Eigenschaft der Ereignisargumente, um auf das CalendarViewDayItem-Objekt zuzugreifen.
Wenn ein Tag in der Kalenderansicht nicht auswählbar sein soll, legen Sie dessen CalendarViewDayItem.IsBlackout-Eigenschaft auf True fest.
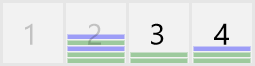
Durch Aufrufen der CalendarViewDayItem.SetDensityColors-Methode können Sie Kontextinformationen zur Dichte von Ereignissen an einem Tag anzeigen. Sie können 0 bis 10 Dichtebalken für jeden Tag anzeigen und die Farbe der einzelnen Balken festlegen.
Hier sind einige Tageselemente in einem Kalender. Die Tage 1 und 2 sind abgeschwarzen. Die Tage 2, 3 und 4 haben verschiedene Dichtebalken festgelegt.

Phasenweises Rendering
Eine Kalenderansicht kann eine große Anzahl von CalendarViewDayItem-Objekten enthalten. Um die Ui reaktionsfähig zu halten und eine reibungslose Navigation über den Kalender zu ermöglichen, unterstützt die Kalenderansicht phasenweises Rendering. Auf diese Weise können Sie die Verarbeitung eines Tageselements in Phasen aufteilen. Wenn ein Tag aus der Ansicht verschoben wird, bevor alle Phasen abgeschlossen sind, wird nicht mehr Zeit verwendet, um dieses Element zu verarbeiten und zu rendern.
In diesem Beispiel wird das phasenweise Rendern einer Kalenderansicht zum Planen von Terminen gezeigt.
- In Phase 0 wird das Standardtagelement gerendert.
- In Phase 1 verschwarzen Sie Datumsangaben, die nicht gebucht werden können. Dazu gehören vergangene Datumsangaben, Sonntage und Bereits gebuchte Datumsangaben.
- In Phase 2 überprüfen Sie jeden Termin, der für den Tag gebucht ist. Sie zeigen einen grünen Dichtebalken für jeden bestätigten Termin und einen blauen Dichtebalken für jeden vorläufigen Termin an.
Die Bookings Klasse in diesem Beispiel stammt aus einer fiktiven Terminbuchungs-App und wird nicht angezeigt.
<CalendarView CalendarViewDayItemChanging="CalendarView_CalendarViewDayItemChanging"/>
private void CalendarView_CalendarViewDayItemChanging(CalendarView sender,
CalendarViewDayItemChangingEventArgs args)
{
// Render basic day items.
if (args.Phase == 0)
{
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set blackout dates.
else if (args.Phase == 1)
{
// Blackout dates in the past, Sundays, and dates that are fully booked.
if (args.Item.Date < DateTimeOffset.Now ||
args.Item.Date.DayOfWeek == DayOfWeek.Sunday ||
Bookings.HasOpenings(args.Item.Date) == false)
{
args.Item.IsBlackout = true;
}
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set density bars.
else if (args.Phase == 2)
{
// Avoid unnecessary processing.
// You don't need to set bars on past dates or Sundays.
if (args.Item.Date > DateTimeOffset.Now &&
args.Item.Date.DayOfWeek != DayOfWeek.Sunday)
{
// Get bookings for the date being rendered.
var currentBookings = Bookings.GetBookings(args.Item.Date);
List<Color> densityColors = new List<Color>();
// Set a density bar color for each of the days bookings.
// It's assumed that there can't be more than 10 bookings in a day. Otherwise,
// further processing is needed to fit within the max of 10 density bars.
foreach (booking in currentBookings)
{
if (booking.IsConfirmed == true)
{
densityColors.Add(Colors.Green);
}
else
{
densityColors.Add(Colors.Blue);
}
}
args.Item.SetDensityColors(densityColors);
}
}
}
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Verwandte Artikel
Windows developer
