Schieberegler
Ein Schieberegler ist ein Steuerelement, mit dem Benutzer aus einem Wertebereich auswählen können, indem sie ein Ziehpunkt-Steuerelement entlang einer Leiste verschieben.

Ist dies das richtige Steuerelement?
Verwenden Sie einen Schieberegler, wenn Ihre Benutzer in der Lage sein sollen, definierte, zusammenhängende Werte (z. B. Lautstärke oder Helligkeit) oder einen Bereich von diskreten Werten (z. B. Bildschirmauflösungseinstellungen) festzulegen.
Ein Schieberegler ist eine gute Wahl, wenn Sie wissen, dass Benutzer den Wert als relative Menge und nicht als numerischen Wert betrachten. Benutzer denken z. B. darüber nach, ihre Audiolautstärke auf „niedrig“ oder „mittel“ festzulegen , nicht über das Festlegen des Werts auf 2 oder 5.
Verwenden Sie keinen Schieberegler für binäre Einstellungen. Verwenden Sie stattdessen einen Umschalter .
Im Folgenden sind einige zusätzliche Faktoren zu berücksichtigen, wenn Sie entscheiden, ob ein Schieberegler verwendet werden soll:
- Handelt es sich bei der Einstellung um eine relative Anzahl? Verwenden Sie andernfalls Optionsfelder oder ein Listenfeld.
- Handelt es sich bei der Einstellung um einen exakten, bekannten numerischen Wert? Verwenden Sie in diesem Falls ein numerisches Textfeld.
- Wäre es für Benutzer hilfreich, sofort Feedback zur Auswirkung von Einstellungsänderungen zu erhalten? Wenn ja, verwenden Sie einen Schieberegler. Beispielsweise können Benutzer eine Farbe einfacher auswählen, indem sie sofort die Auswirkungen von Farbton-, Sättigungs- oder Brillanzwerten sehen.
- Weist die Einstellung einen Bereich aus vier oder mehr Werten auf? Wenn nicht, verwenden Sie Optionsfelder.
- Können Benutzer den Wert ändern? Schieberegler dienen der Benutzerinteraktion. Wenn ein Benutzer den Wert nicht ändern kann, verwenden Sie stattdessen schreibgeschützten Text.
Wenn Sie zwischen einem Schieberegler und einem numerischen Textfeld entscheiden, verwenden Sie ein numerisches Textfeld, wenn:
- der Bildschirmbereich eng ist.
- der Benutzer wahrscheinlich die Verwendung der Tastatur bevorzugt.
Verwenden Sie einen Schieberegler, wenn:
- Benutzer von sofortigem Feedback profitieren.
Empfehlungen
- Größe des Steuerelements, damit Benutzer den gewünschten Wert ganz einfach festlegen können. Stellen Sie für Einstellungen mit diskreten Werten sicher, dass der Benutzer mit der Maus auf einfache Weise einen beliebigen Wert auswählen kann. Stellen Sie sicher, dass die Endpunkte des Schiebereglers immer in die Grenzen einer Ansicht passen.
- Geben Sie sofortiges Feedback, während oder nachdem ein Benutzer eine Auswahl getroffen hat (wenn dies praktisch ist). Die Windows-Lautstärkeregelung zeigt z. B. den Signalton an, um die ausgewählte Audiolautstärke anzugeben.
- Verwenden Sie Bezeichnungen, um den Wertebereich anzuzeigen. Ausnahme: Wenn der Schieberegler vertikal ausgerichtet ist und die obere Beschriftung „Maximum”, „Hoch”, „Mehr” oder ähnlich lautet, ist die Bedeutung klar, und Sie können die anderen Beschriftungen weglassen.
- Deaktivieren Sie alle zugeordneten Beschriftungen oder Feedbackanzeigen, wenn Sie den Schieberegler deaktivieren.
- Berücksichtigen Sie beim Festlegen der Flussrichtung und/oder Ausrichtung des Schiebereglers die Textrichtung. Skript fließt von links nach rechts in einigen Sprachen und von rechts nach links in anderen Sprachen.
- Verwenden Sie keinen Schieberegler als Statusanzeige.
- Ändern Sie nicht die Standardgröße der Schiebereglerschaltfläche.
- Erstellen Sie keinen kontinuierlichen Schieberegler, wenn der Wertebereich groß ist und Benutzer höchstwahrscheinlich einen von mehreren repräsentativen Werten aus dem Bereich auswählen. Verwenden Sie diese Werte stattdessen als einzige zulässige Schritte. Wenn der Zeitwert beispielsweise bis zu 1 Monat betragen kann, Benutzer aber nur zwischen 1 Minute, 1 Stunde, 1 Tag oder 1 Monat auswählen müssen, erstellen Sie einen Schieberegler mit nur 4 Schrittpunkten.
Weitere Hinweise zur Verwendung
Auswählen des richtigen Layouts: horizontal oder vertikal
Sie können den Schieberegler horizontal oder vertikal ausrichten. Verwenden Sie diese Richtlinien, um zu bestimmen, welches Layout verwendet werden soll.
- Verwenden Sie eine natürliche Ausrichtung. Wenn der Schieberegler beispielsweise einen realen Wert darstellt, der normalerweise vertikal angezeigt wird (z. B. Temperatur), verwenden Sie eine vertikale Ausrichtung.
- Wenn das Steuerelement zum Suchen innerhalb von Medien verwendet wird, z. B. in einer Video-App, verwenden Sie eine horizontale Ausrichtung.
- Wenn Sie einen Schieberegler auf einer Seite verwenden, der in eine Richtung verschoben werden kann (horizontal oder vertikal), verwenden Sie für den Schieberegler eine andere Ausrichtung als die Verschiebungsrichtung. Andernfalls können Benutzer den Schieberegler wischen und den Wert versehentlich ändern, wenn sie versuchen, die Seite zu verschieben.
- Wenn Sie sich immer noch nicht sicher sind, welche Ausrichtung Sie verwenden sollen, verwenden Sie diejenige, die am besten zu Ihrem Seitenlayout passt.
Bereichsrichtung
Die Bereichsrichtung ist die Richtung, in die Sie den Schieberegler verschieben, wenn Sie ihn von seinem aktuellen Wert auf den maximal zulässigen Wert ziehen.
- Platzieren Sie für den vertikalen Schieberegler unabhängig von der Leserichtung den größten Wert am oberen Rand des Schiebereglers. Platzieren Sie beispielsweise bei einem Lautstärkeregler immer die maximale Lautstärkeeinstellung oben auf dem Regler. Folgen Sie bei anderen Wertetypen (z. B. Wochentagen) der Leserichtung der Seite.
- Platzieren Sie bei horizontalen Formatvorlagen den niedrigeren Wert für ein Seitenlayout von links nach rechts auf die linke Seite des Schiebereglers und für ein Seitenlayout von rechts nach links auf die rechte Seite.
- Die einzige Ausnahme zur vorherigen Richtlinie betrifft Mediensuchleisten: Setzen Sie den niedrigeren Wert immer auf die linke Seite des Schiebereglers.
Schritte und Markierungen
- Verwenden Sie Schrittpunkte, wenn der Schieberegler keine beliebigen Werte zwischen Min und Max zulassen soll. Wenn Sie beispielsweise einen Schieberegler verwenden, um die Anzahl der zu kaufenden Kinotickets anzugeben, lassen Sie keine Gleitkommawerte zu. Geben Sie ihm einen Schrittwert von 1.
- Wenn Sie Schritte (auch als Ausrichtungspunkte bezeichnet) angeben, stellen Sie sicher, dass der letzte Schritt dem Maximalwert des Schiebereglers entspricht.
- Verwenden Sie Teilstriche, wenn Sie Benutzern die Position wichtiger oder signifikanter Werte anzeigen möchten. Beispielsweise kann ein Schieberegler, der einen Zoom steuert, Teilstriche für 50 %, 100 % und 200 % aufweisen.
- Zeigen Sie Teilstriche an, wenn Benutzer den ungefähren Wert der Einstellung kennen müssen.
- Zeigen Sie Teilstriche und eine Wertbeschriftung an, wenn Benutzer den genauen Wert der von ihnen ausgewählten Einstellung kennen müssen, ohne mit dem Steuerelement zu interagieren. Andernfalls können Sie den Wert-Tooltip verwenden, um den genauen Wert anzuzeigen.
- Zeigen Sie immer Teilstriche an, wenn Schrittpunkte nicht offensichtlich sind. Wenn der Schieberegler beispielsweise 200 Pixel breit ist und über 200 Ausrichtungspunkte verfügt, können Sie die Markierungen ausblenden, da die Benutzer das Ausrichtungsverhalten nicht bemerken. Wenn jedoch nur 10 Ausrichtungspunkte vorhanden sind, zeigen Sie Teilstriche an.
Beschriftungen
Schiebereglerbeschriftungen
Die Schiebereglerbezeichnung gibt an, wofür der Schieberegler verwendet wird.
- Verwenden Sie eine Beschriftung ohne abschließende Interpunktion (dies ist die Konvention für alle Steuerelementbeschriftungen).
- Positionieren Sie Beschriftungen über dem Schieberegler, wenn sich der Schieberegler in einem Formular befindet, bei dem die meisten seiner Beschriftungen über den Steuerelementen platziert werden.
- Positionieren Sie Beschriftungen an den Seiten, wenn sich der Schieberegler in einer Form befindet, bei der die meisten Beschriftungen an den Seiten der Steuerelemente platziert werden.
- Vermeiden Sie das Platzieren von Beschriftungen unter dem Schieberegler, da der Benutzer die Beschriftung möglicherweise verdeckt, wenn der Benutzer den Schieberegler berührt.
Bereichsbeschriftungen
Die Bereichs- oder Füllbeschriftungen beschreiben die minimalen und maximalen Werte des Schiebereglers.
- Beschriften Sie die beiden Enden des Schiebereglerbereichs, sofern dies nicht durch eine vertikale Ausrichtung unnötig ist.
- Verwenden Sie nach Möglichkeit nur ein Wort für jede Beschriftung.
- Verwenden Sie keine Interpunktion am Ende.
- Stellen Sie sicher, dass diese Bezeichnungen beschreibend und parallel sind. Beispiele: „Maximum/Minimum“, „Mehr/Weniger“, „Niedrig/Hoch“, „Leise/Laut“.
Wertbeschriftungen
Eine Wertbeschriftung zeigt den aktuellen Wert des Schiebereglers an.
- Wenn Sie eine Wertbeschriftung benötigen, zeigen Sie sie unterhalb des Schiebereglers an.
- Zentrieren Sie den Text relativ zum Steuerelement, und schließen Sie die Einheiten (z. B. Pixel) ein.
- Da der Schiebereglerziehpunkt beim Streichen verdeckt ist, solltest du in Erwägung ziehen, den aktuellen Wert auf andere Art und Weise anzuzeigen, und zwar mit einer Beschriftung oder einem anderen visuellen Effekt. Ein Schieberegler, der die Textgröße festlegt, könnte einige Beispieltexte der richtigen Größe neben dem Schieberegler rendern.
Darstellung und Interaktion
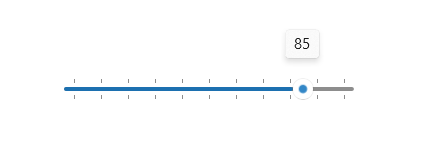
Ein Schieberegler besteht aus einer Leiste und einem Ziehpunkt. Bei der Leiste handelt es sich um einen Balken (der optional verschiedene Formatvorlagen von Teilstrichen anzeigen kann), die den Wertebereich darstellen, der eingegeben werden kann. Der Ziehpunkt ist ein Selektor, den der Benutzer positionieren kann, indem er entweder auf die Leiste tippt oder darauf vor und zurück schiebt.
Ein Schieberegler hat ein großes Touchziel. Um die Barrierefreiheit der Toucheingabe beizubehalten, sollte ein Schieberegler weit genug vom Rand des Bildschirms positioniert werden.
Ziehe beim Entwerfen eines benutzerdefinierten Schiebereglers Möglichkeiten zum übersichtlichen Darstellen aller für den Benutzer erforderlichen Informationen in Betracht. Verwenden Sie eine Wertebeschriftung, wenn ein Benutzer die Einheiten kennen muss, um die Einstellung zu verstehen; finden Sie kreative Wege, diese Werte grafisch darzustellen. Ein Schieberegler zur Regelung der Lautstärke könnte beispielsweise am unteren Ende des Schiebereglers eine Lautsprechergrafik ohne Schallwellen und am oberen Ende eine Lautsprechergrafik mit Schallwellen anzeigen.
Beispiele
Ein Schieberegler mit Teilstrichen in 10 Punkt-Intervallen von 0 bis 100.

UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs: Slider-Klasse, Value-Eigenschaft, ValueChanged-Ereignis
- Öffnen Sie die WinUI 2 Gallery-App und sehen Sie den Schieberegler in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Erstellen eines Schiebereglers
- Wichtige APIs: Slider-Klasse, Value-Eigenschaft, ValueChanged-Ereignis
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Hier erfahren Sie, wie Sie einen Schieberegler in XAML erstellen.
<Slider x:Name="volumeSlider" Header="Volume" Width="200"
ValueChanged="Slider_ValueChanged"/>
Hier erfahren Sie, wie Sie einen Schieberegler im Code erstellen.
Slider volumeSlider = new Slider();
volumeSlider.Header = "Volume";
volumeSlider.Width = 200;
volumeSlider.ValueChanged += Slider_ValueChanged;
// Add the slider to a parent container in the visual tree.
stackPanel1.Children.Add(volumeSlider);
Den Wert des Schiebereglers können Sie aus der Value-Eigenschaft abrufen und festlegen. Zum Reagieren auf Werteänderungen können Sie die Value-Eigenschaft mithilfe der Datenbindung binden oder das ValueChanged-Ereignis behandeln.
private void Slider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
Slider slider = sender as Slider;
if (slider != null)
{
media.Volume = slider.Value;
}
}
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Zugehörige Themen
Windows developer
