Reagieren auf das Vorhandensein der Bildschirmtastatur
Erfahren Sie, wie Sie die Benutzeroberfläche Ihrer App beim Ein- oder Ausblenden der Bildschirmtastatur anpassen.
Wichtige APIs

Die Bildschirmtastatur im Standardlayoutmodus
Die Bildschirmtastatur ermöglicht die Texteingabe für Geräte, die Toucheingabe unterstützen. Windows-App-Texteingabesteuerelemente rufen standardmäßig die Bildschirmtastatur auf, wenn ein Benutzer auf ein bearbeitbares Eingabefeld tippt. Die Bildschirmtastatur wird normalerweise sichtbar, während der Benutzer zwischen Steuerelementen in einem Formular navigiert. Dieses Verhalten kann jedoch je nach den anderen Steuerelementtypen innerhalb des Formulars variieren.
Um das entsprechende Verhalten der Bildschirmtastatur in einem benutzerdefinierten Texteingabesteuerelement zu unterstützen, das nicht von einem Standardmäßigen Texteingabesteuerelement abgeleitet ist, müssen Sie die Klasse AutomationPeer verwenden, um Ihre Steuerelemente für Microsoft UI Automation verfügbar zu machen und die richtigen UI Automation-Steuerelementmuster zu implementieren. Siehe Barrierefreiheit der Tastaturnavigation und Benutzerdefinierte Automatisierungs-Peers.
Sobald diese Unterstützung zu Ihrem benutzerdefinierten Steuerelement hinzugefügt wurde, können Sie entsprechend auf das Vorhandensein der Bildschirmtastatur reagieren.
Voraussetzungen:
Dieses Thema basiert auf Tastaturinteraktionen.
Sie sollten über grundlegende Kenntnisse der Standardtastaturinteraktionen, der Handhabung von Tastatureingaben und -ereignissen sowie der Benutzeroberflächenautomatisierung verfügen.
Wenn Sie noch nicht mit der Entwicklung von Windows-Apps vertraut sind, schauen Sie sich diese Themen an, um sich mit den hier erläuterten Technologien vertraut zu machen.
- Erstellen der ersten App
- Informationen zu Ereignissen mit Ereignisse und Routingereignisse (Übersicht)
Richtlinien zur Benutzerfreundlichkeit
Hilfreiche Tipps zum Entwerfen einer nützlichen und ansprechenden App, die für die Tastatureingabe optimiert ist, finden Sie unter Tastaturinteraktionen.
Bildschirmtastatur und benutzerdefinierte Benutzeroberfläche
Hier sind einige grundlegende Empfehlungen für benutzerdefinierte Texteingabesteuerelemente.
Zeigen Sie die Bildschirmtastatur während der gesamten Interaktion mit Ihrem Formular an.
Stellen Sie sicher, dass Ihre benutzerdefinierten Steuerelemente über den entsprechenden Benutzeroberflächenautomatisierung AutomationControlType verfügen, damit die Tastatur beibehalten wird, wenn der Fokus aus einem Texteingabefeld im Kontext der Texteingabe verschoben wird. Wenn Sie z. B. über ein Menü verfügen, das in der Mitte eines Texteingabeszenarios geöffnet ist und die Tastatur beibehalten werden soll, muss das Menü den AutomationControlType des Menüs aufweisen.
Bearbeiten Sie Benutzeroberflächenautomatisierung Eigenschaften nicht, um die Bildschirmtastatur zu steuern. Andere Barrierefreiheitstools basieren auf der Genauigkeit der Eigenschaften der Benutzeroberflächenautomatisierung.
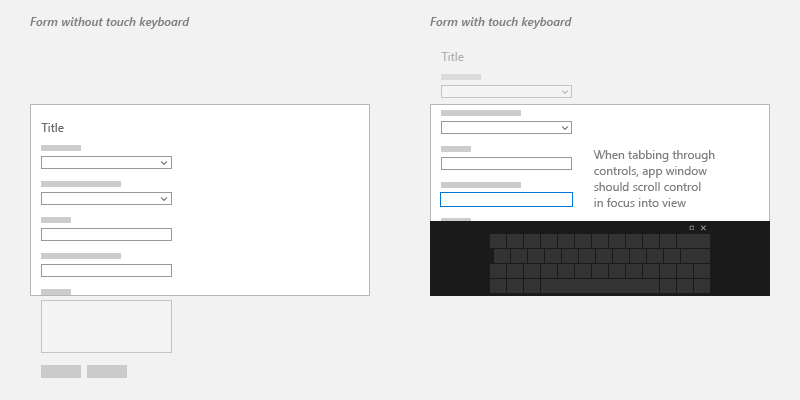
Stellen Sie sicher, dass Benutzer immer das Eingabefeld sehen können, mit dem sie interagieren.
Da die Bildschirmtastatur einen großen Teil des Bildschirms verdeckt, stellt Windows sicher, dass das Eingabefeld mit Fokus scrollt, während ein Benutzer durch die Steuerelemente im Formular navigiert, einschließlich Steuerelementen, die sich derzeit nicht in der Ansicht befinden.
Stellen Sie beim Anpassen der Benutzeroberfläche ein ähnliches Verhalten für die Darstellung der Bildschirmtastatur bereit, indem Sie die Ereignisse anzeigen und ausblenden, die vom InputPane-object verfügbar gemacht werden.

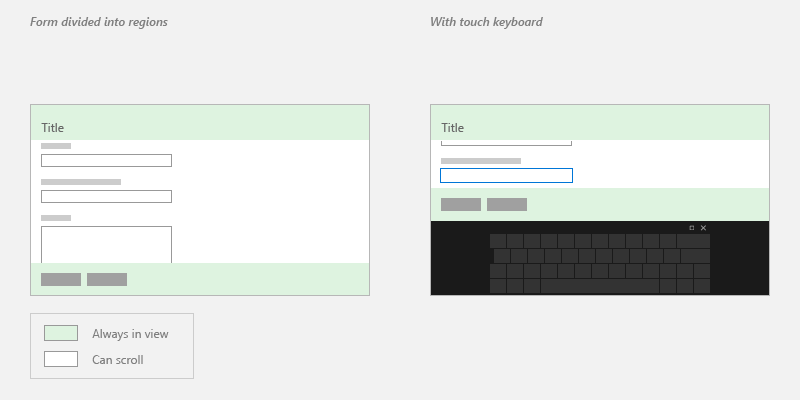
In einigen Fällen gibt es Benutzeroberflächenelemente, die auf dem Bildschirm bleiben sollten. Entwerfen Sie die Benutzeroberfläche so, dass die Formularsteuerelemente in einem Verschiebungsbereich enthalten sind und die wichtigen Benutzeroberflächenelemente statisch sind. Zum Beispiel:

Behandeln von Anzeigen- und Ausblenden-Ereignissen
Hier sehen Sie ein Beispiel für das Anfügen von Ereignishandlern für das Anzeigen und Ausblenden von Ereignissen der Bildschirmtastatur.
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
Verwandte Artikel
- Tastaturinteraktionen
- Barrierefreiheit der Tastaturnavigation
- Benutzerdefinierte Automatisierungs-Peers
Beispiele
Archivbeispiele
Windows developer
