Farbe in Windows
Windows verwendet Farbe, um Benutzern zu helfen, sich auf ihre Aufgaben zu konzentrieren, indem eine visuelle Hierarchie und Struktur zwischen Benutzeroberflächenelementen angegeben wird. Die Farben sind kontextabhängig und werden als beruhigende Grundlage verwendet, um die Benutzerinteraktionen subtil zu verbessern und wichtige Elemente nur bei Bedarf hervorzuheben.
Tipp
In diesem Artikel wird beschrieben, wie die Fluent Design-Sprache auf Windows-Apps angewendet wird. Weitere Informationen finden Sie unter Fluent Design – Color.
Farbmodi

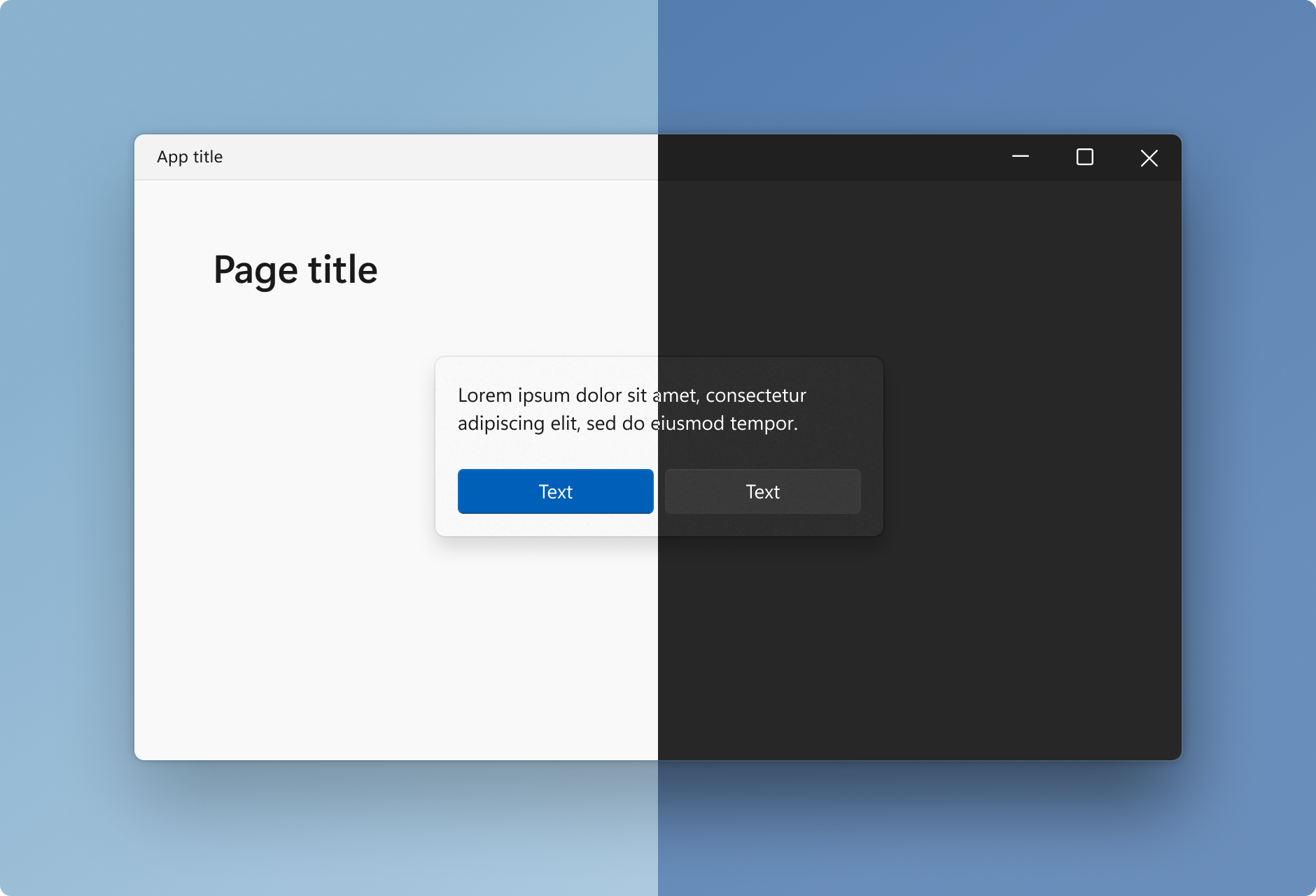
Windows unterstützt zwei Farbmodi oder Designs: hell und dunkel. Jeder Modus besteht aus einer Reihe neutraler Farbwerte, die automatisch angepasst werden, um einen optimalen Kontrast sicherzustellen.
In den hellen und dunklen Farbmodi weisen dunklere Farben auf Hintergrundoberflächen mit geringerer Bedeutung hin. Wichtige Oberflächen werden mit helleren und freundlicheren Farben hervorgehoben. Weitere Informationen finden Sie unter Layering & Elevation.
Akzentfarbe


Akzentfarbe wird verwendet, um wichtige Elemente auf der Benutzeroberfläche hervorzuheben und den Zustand eines interaktiven Objekts oder Steuerelements anzugeben. Akzentfarbwerte werden automatisch generiert und für den Kontrast sowohl im hellen als auch im dunklen Modus optimiert. Akzentfarben werden sparsam verwendet, um wichtige Elemente hervorzuheben und Informationen zum Zustand eines interaktiven Elements zu vermitteln.
Beispiele
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Farbe in Windows-Apps
Farbe bietet eine intuitive Möglichkeit zur Übermittlung von Informationen an Benutzer in Ihrer App: Mit ihr kann Interaktivität angezeigt, Feedback auf Benutzeraktionen gegeben und Ihrer Benutzeroberfläche ein Gefühl von visueller Kontinuität verliehen werden.
In Windows-Apps werden Farben in erster Linie durch Akzentfarbe und Design bestimmt. In diesem Artikel erläutern wir, wie Sie Farbe in Ihrer App einsetzen können und wie Sie mit Akzentfarben und Designressourcen dafür sorgen, dass Ihre Windows-App in jedem beliebigen Designkontext verwendet werden kann.
Farbprinzipien
Setzen Sie Farben sinnvoll ein. Wenn Farbe sparsam verwendet wird, um wichtige Elemente zu markieren, können sie eine Benutzeroberfläche erstellen, die flüssig und intuitiv ist.
Verwenden Sie Farben zur Angabe der Interaktivität. Es ist sinnvoll, eine Farbe auszuwählen, die die interaktiven Elementen Ihrer Anwendung angibt. Beispielsweise verwenden viele Webseiten blauen Text, um einen Link zu kennzeichnen.
Farben sind persönlich. Benutzer können unter Windows eine Akzentfarbe sowie ein helles oder dunkles Design auswählen, die sich auf der gesamten Benutzeroberfläche widerspiegeln. Sie können auswählen, wie Sie die Akzentfarbe des Benutzers und das Design in Ihre Anwendung integrieren, um ihrer Erfahrung zu personalisieren.
Farben sind kulturabhängig. Achten Sie darauf, wie Farben von Personen aus unterschiedlichen Kulturen interpretiert werden. In einigen Kulturen wird die Farbe Blau z.B. mit Tugend und Schutz assoziiert, während sie in anderen für Trauer steht.
Designs
Windows-Apps können ein helles oder dunkles Anwendungsdesign verwenden. Das Design wirkt sich auf die Farben des App-Hintergrunds, Text, Symbole und allgemeine Steuerelemente aus.
Hell-Design
Design „Dunkel“
Das Design Ihrer Windows-App folgt standardmäßig den Designeinstellungen des Benutzers aus den Windows-Einstellungen oder dem Standarddesign des Geräts. Sie können das Design jedoch speziell für Ihre Windows-Anwendung festlegen.
Ändern des Designs
Sie können Designs ändern, indem Sie die RequestedTheme-Eigenschaft in Ihrer Datei App.xaml ändern.
<Application
x:Class="App9.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App9"
RequestedTheme="Dark">
</Application>
Das Entfernen der RequestedTheme-Eigenschaft bedeutet, dass Ihre App die Systemeinstellungen des Benutzers verwendet.
Benutzer können auch das Design mit hohem Kontrast verwenden, das eine kleine Palette von Kontrastfarben nutzt, durch die die Benutzeroberfläche leichter zu erkennen ist. In diesem Fall setzt das System Ihren Wert für „RequestedTheme“ außer Kraft.
Testen von Designs
Wenn Sie kein Design für Ihre App anfordern, sollten Sie die App unbedingt in hellem und dunklem Design testen, um sicherzustellen, dass sie unter allen Bedingungen lesbar ist.
Designpinsel
Allgemeine Steuerelemente verwenden automatisch Designpinsel, um den Kontrast für helle und dunkle Designs anzupassen.
Hier zeigt eine Abbildung, wie das Steuerelement AutoSuggestBox Designpinsel verwendet:
Verwenden von Designpinseln
Beim Erstellen von Vorlagen für benutzerdefinierte Steuerelemente verwenden Sie Designpinsel anstelle hartcodierter Farbwerte. Auf diese Weise kann Ihre Ap problemlos an jedes beliebige Design angepasst werden.
Diese Elementvorlagen für ListView veranschaulichen z.B., wie Designpinsel in einer benutzerdefinierten Vorlage verwendet werden.
<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:Name="DoubleLineDataTemplate" x:DataType="local:Recording">
<StackPanel Orientation="Horizontal" Height="64" AutomationProperties.Name="{x:Bind CompositionName}">
<Ellipse Height="48" Width="48" VerticalAlignment="Center">
<Ellipse.Fill>
<ImageBrush ImageSource="Placeholder.png"/>
</Ellipse.Fill>
</Ellipse>
<StackPanel Orientation="Vertical" VerticalAlignment="Center" Margin="12,0,0,0">
<TextBlock Text="{x:Bind CompositionName}" Style="{ThemeResource BodyStrongTextBlockStyle}" Foreground="{ThemeResource TextFillColorPrimaryBrush}" />
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource BodyTextBlockStyle}" Foreground="{ThemeResource TextFillColorTertiaryBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Weitere Informationen zur Verwendung von Designpinseln in Ihrer App finden Sie unter Designressourcen.
Akzentfarben
Allgemeine Steuerelemente verwenden eine Akzentfarbe, um Zustandsinformationen zu vermitteln. Standardmäßig ist die Akzentfarbe der Wert für SystemAccentColor, den der Benutzer in den Einstellungen auswählt. Sie können die Akzentfarbe für Ihre App jedoch auch entsprechend Ihrer Marke anpassen.
Überschreiben der Akzentfarbe
Wenn Sie die Akzentfarbe Ihrer App ändern möchten, fügen Sie den folgenden Code in app.xaml ein.
<Application.Resources>
<ResourceDictionary>
<Color x:Key="SystemAccentColor">#107C10</Color>
</ResourceDictionary>
</Application.Resources>
Auswählen einer Akzentfarbe
Wenn Sie eine benutzerdefinierte Akzentfarbe für Ihre App auswählen, stellen Sie sicher, dass Text und Hintergrund, die die Akzentfarbe verwenden, ausreichenden Kontrast für eine optimale Lesbarkeit aufweisen. Um den Kontrast zu testen, können Sie das Farbauswahltool in den Windows-Einstellungen verwenden, oder Sie können diese Online-Kontrast-Tools nutzen.
Akzentfarbpalette
Ein Akzentfarbalgorithmus in der Windows-Shell generiert helle und dunkle Schattierungen der Akzentfarbe.
Diese Schattierungen sind als Designressourcen verfügbar:
SystemAccentColorLight3SystemAccentColorLight2SystemAccentColorLight1SystemAccentColorDark1SystemAccentColorDark2SystemAccentColorDark3
Sie können die Akzentfarbpalette auch programmgesteuert mit der UISettings.GetColorValue-Methode und der UIColorType-Enumeration aufrufen.
Sie können die Akzentfarbpalette für Designfarben in Ihrer App verwenden. Hier ist ein Beispiel für die Verwendung der Akzentfarbpalette auf einer Schaltfläche.
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="ButtonBackground" Color="{ThemeResource SystemAccentColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver" Color="{ThemeResource SystemAccentColorLight1}"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed" Color="{ThemeResource SystemAccentColorDark1}"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Page.Resources>
<Button Content="Button"></Button>
Wenn Sie farbigen Text auf einem farbigem Hintergrund verwenden, stellen Sie sicher, dass genügend Kontrast zwischen Text und Hintergrund vorhanden ist. Standardmäßig werden Hyperlinks oder Hypertext in der Akzentfarbe des Benutzers dargestellt. Wenn Sie Varianten der Akzentfarbe auf den Hintergrund anwenden, sollten Sie eine Variante der ursprünglichen Akzentfarbe verwenden, um den Kontrast von farbigem Text auf einem farbigen Hintergrund zu optimieren.
Das folgende Diagramm zeigt ein Beispiel für die verschiedenen Hell/Dunkel-Töne der Akzentfarbe und gibt an, wie der Farbtyp auf einer farbigen Oberfläche angewendet werden kann.

Weitere Informationen zum Formatieren von Steuerelementen finden Sie unter XAML-Stile.
Color-API
Es gibt verschiedene APIs, mit denen Sie Ihrer App Farbe hinzufügen können. Dies ist zunächst die Colors-Klasse, die eine umfangreiche Liste vordefinierter Farben implementiert. Darauf kann mithilfe der XAML-Eigenschaften automatisch zugegriffen werden. Im folgenden Beispiel erstellen wir eine Schaltfläche und legen die Farbeigenschaften für Hintergrund und Vordergrund auf Mitglieder der Colors-Klasse fest.
<Button Background="MediumSlateBlue" Foreground="White">Button text</Button>
Sie können Ihre eigenen Farben aus RGB- und Hex-Werten mithilfe der Color-Struktur in XAML erstellen.
<Color x:Key="LightBlue">#FF36C0FF</Color>
Sie können auch dieselbe Farbe im Code mit der FromArgb-Methode erstellen.
Color LightBlue = Color.FromArgb(255,54,192,255);
Windows::UI::Color LightBlue = Windows::UI::ColorHelper::FromArgb(255,54,192,255);
Die Buchstaben "Argb" stehen für „Alpha“ (Deckkraft), „Rot“, „Grün“ und „Blau“ – die vier Komponenten einer Farbe. Jedes Argument kann zwischen 0 und 255 liegen. Sie können den ersten Wert wahlweise weglassen und erhalten so eine standardmäßige Deckkraft von 255 oder 100 % undurchsichtig.
Hinweis
Wenn Sie C++ verwenden, müssen Sie Farben mit der ColorHelper-Klasse erstellen.
Am häufigsten wird Color als ein Argument für den Pinsel SolidColorBrush verwendet, der zum Zeichnen von UI-Elementen in einer Volltonfarbe verwendet werden kann. Diese Pinsel werden in der Regel in einem ResourceDictionary definiert, sodass sie für mehrere Elemente wiederverwendet werden können.
<ResourceDictionary>
<SolidColorBrush x:Key="ButtonBackgroundBrush" Color="#FFFF4F67"/>
<SolidColorBrush x:Key="ButtonForegroundBrush" Color="White"/>
</ResourceDictionary>
Weitere Informationen zur Verwendung von Pinseln finden Sie unter XAML-Pinsel.
Benutzerfreundlichkeit
Kontraste
Stellen Sie sicher, dass Elemente und Bilder ausreichend Kontrast aufweisen, damit sie sich unabhängig von Akzentfarbe oder Design unterscheiden.
Wenn Sie sich über die Farben in Ihrer Anwendung Gedanken machen, sollte Barrierefreiheit ein primäres Anliegen sein. Befolgen Sie die folgenden Leitlinien, um sicherzustellen, dass Ihre Anwendung für so viele Benutzer wie möglich zugänglich ist.
Beleuchtung
Beachten Sie, dass eine Veränderung der Umgebungsbeleuchtung sich auf die Benutzerfreundlichkeit Ihrer App auswirken kann. So kann beispielsweise eine Seite mit schwarzem Hintergrund aufgrund der Blendung des Bildschirms im Freien nicht lesbar sein, während eine Seite mit weißem Hintergrund in einem dunklen Raum problematisch sein kann.
Farbenblindheit
Achten Sie darauf, wie sich Farbenblindheit auf die Benutzerfreundlichkeit der Anwendung auswirken könnte. Beispielsweise hat ein Benutzer mit rot-grüner Farbenblindheit Schwierigkeiten, rote und grüne Elemente voneinander zu unterscheiden. Ca. 8% der Männer und 0,5% der Frauen sind rot-grün farbenblind. Vermeiden Sie daher, diese Farbkombinationen als alleiniges Unterscheidungsmerkmal zwischen Anwendungselementen zu verwenden.
Verwandte Themen
Windows developer
















