Richtlinien für die Erstellung von Windows 10-Symbolen
Apps, die unter Windows-Versionen mit Live-Kachelunterstützung ausgeführt werden, verfügen über zusätzliche Optionen für die Anzeige des App-Symbols innerhalb der Kachel. Apps, die Kachelbilder bereitstellen, sollten Bilder für alle Kachelgrößen auf allen gängigen Skalierungsfaktoren bereitstellen.
Windows 10 Oktober 2020 Update führte Designfähige Startmenükacheln ein, die die Hintergrundfarbe der Kachel basierend auf dem Design des Benutzers auswählen und nicht die im VisualElement-Abschnitt des Anwendungsmanifests angegebene Farbe verwenden. Apps können weiterhin eine Farbe auswählen, die ihrer Kachelhintergrundfarbe für Versionen von Windows 10 vor Oktober 2020 entspricht.
Erstellen einer symbolbasierten Kachel

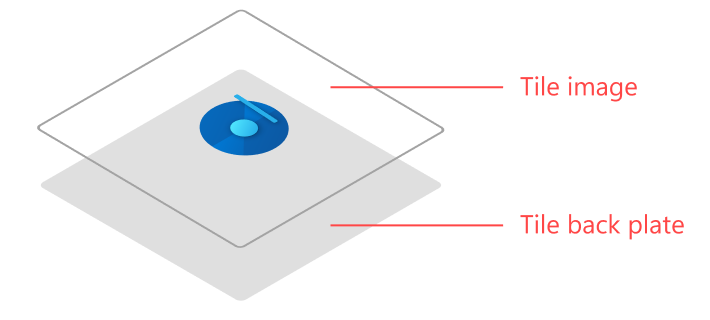
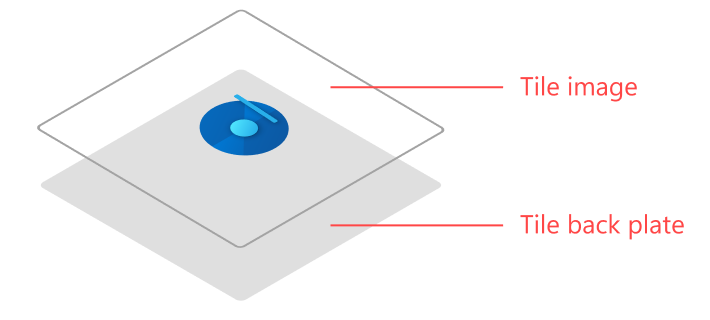
Die einfachste Möglichkeit, auf Live-Kacheln hervorragend zu aussehen, besteht darin, einfach das Symbol Ihrer App vor einem transparenten Hintergrund anzuzeigen. Dies ist die "Standard"-Methode zum Ausführen von Kacheln. Um dieses Aussehen zu erzielen, können Sie entweder Kachelbilder mit transparenten Hintergründen erstellen oder einfach das Symbol Ihrer App auf einer normalen Kachel anzeigen lassen.
Erstellen einer vollständigen Beschnittenkachel

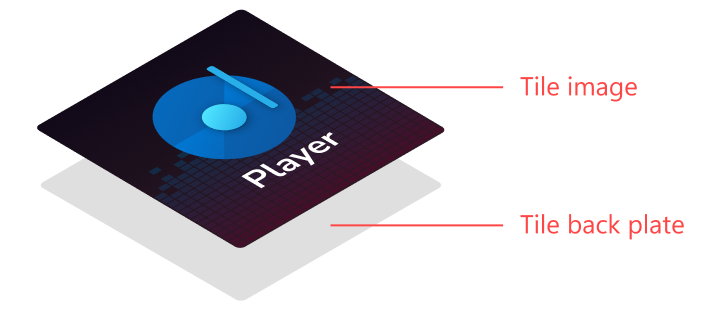
Bei Bedarf können Apps voll beschnittene Live-Kachelbilder erstellen, um ihre Kachel vollständig anzupassen. In der Regel wird diese Funktionalität von Spielen verwendet. Nicht-Spiele-Apps sollten in der Regel keine Kacheln mit voller Beschnittfarbe verwenden, da ihre Kachel im Vergleich zu standardmäßigen symbolbasierten Kacheln ungünstig herausstechen wird. Vollständige beschnittene Kacheln können verwendet werden, um mehrere Looks zu erzielen.

Apps, die eine voll beschnittene Kachel verwenden, können ihr Symbol beliebig groß gestalten. Erstellen Sie dazu einfach ihr Symbol als Größe, die angezeigt werden soll, wenn die Kachel angezeigt wird. App-Symbole sollten niemals die vollständige Kachel übernehmen. Achten Sie darauf, auf jeder Seite mindestens 16 % Seitenränder zu verwenden.

Einige Apps, in der Regel Spiele, möchten möglicherweise anstelle eines Symbols ein bild mit voller Beschnittung anzeigen. Verwenden Sie in diesem Fall keine Seitenränder – das Bild sollte den gesamten verfügbaren Platz belegen.
Windows developer
