Mica-Material
Mica ist ein nicht transparentes, dynamisches Material für Designs und Desktophintergrundbilder, mit dem Sie den Hintergrund langlebiger Fenster wie Apps und Einstellungen gestalten können. Sie können Mica auf Ihren Anwendungshintergrund anwenden, um Benutzer zu erfreuen und eine visuelle Hierarchie zu erstellen und damit zur Steigerung der Produktivität beizutragen, indem Sie die Übersichtlichkeit des Fensters erhöhen, das im Fokus steht. Mica wurde speziell im Hinblick auf die Leistung von Apps entwickelt, da es den Desktophintergrund nur einmal zur Visualisierung erfasst. Mica ist für UWP-Apps (Universelle Windows-Plattform) mit WinUI 2 (Windows-UI-Bibliothek) und Apps mit Windows App SDK 1.1 oder höher verfügbar, die unter Windows 11 Version 22000 oder höher ausgeführt werden.

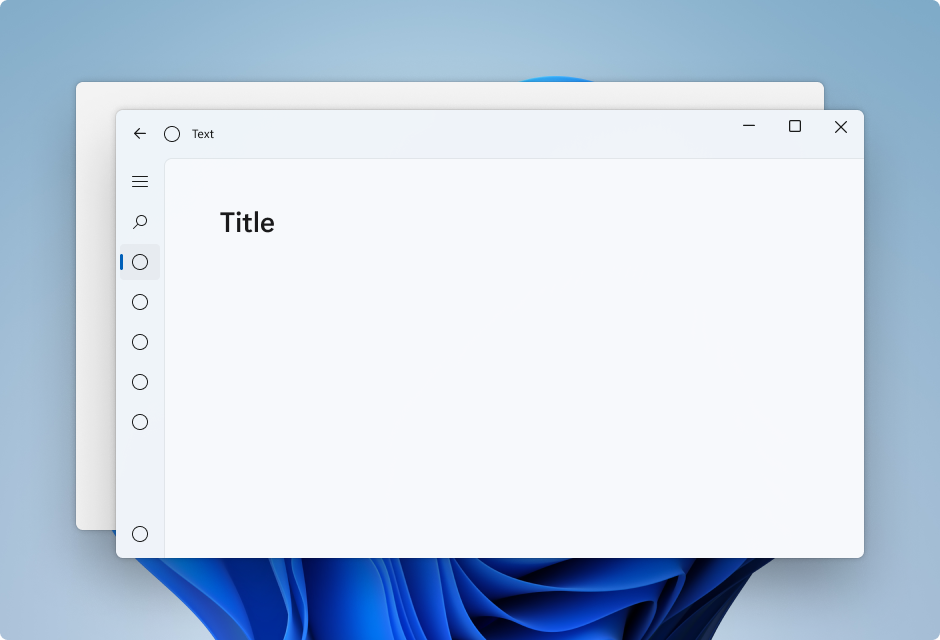
Mica im Design „Hell“
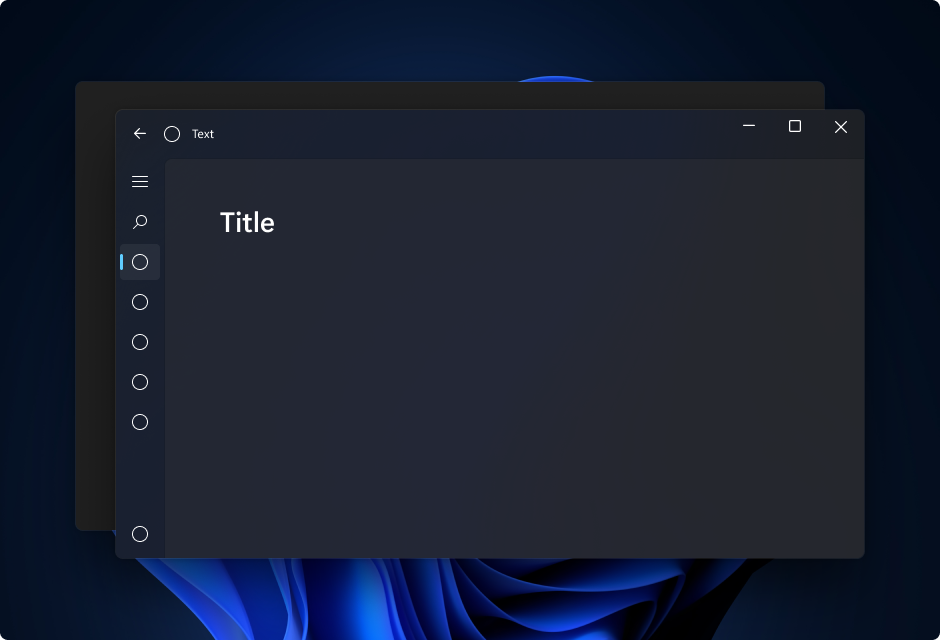
Mica im Design „Dunkel“
Mica Alt ist eine Variante von Mica, mit einer stärkeren Tönung der Desktophintergrundfarbe der Benutzer*innen. Sie können Mica Alt auf den Hintergrund Ihrer App anwenden, um eine tiefere visuelle Hierarchie als mit Mica zu erzielen. Dieses Material eignet sich insbesondere, wenn Sie eine App mit einer Titelleiste im Registerkartenformat erstellen. Mica Alt ist für Apps verfügbar, die Windows App SDK 11 oder höher verwenden und unter Windows 11 Version 22000 oder höher ausgeführt werden.
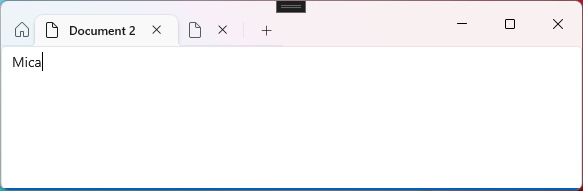
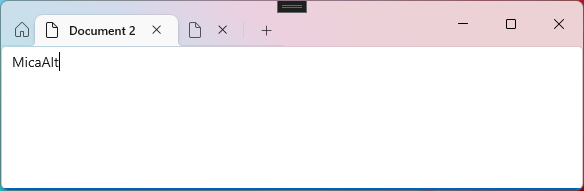
Die folgenden Screenshots zeigen den Unterschied zwischen Mica und Mica Alt in einer Titelleiste mit Registerkarten. Im ersten Screenshot wird Mica verwendet und im zweiten Mica Alt.


Wann Mica oder Mica Alt verwendet werden sollten
Mica und Mica Alt sind Materialien, die im Hintergrund Ihrer Anwendung erscheinen – hinter allen anderen Inhalten. Die Materialien sind undurchsichtig und enthalten das Design sowie das Desktophintergrundbild der Benutzer*innen, um ein sehr personalisiertes Aussehen zu schaffen. Wenn der Benutzer das Fenster über den Bildschirm verschiebt, passt sich das Mica-Material dynamisch an, um eine umfassende Visualisierung mithilfe der Hintergrundbilder unterhalb der Anwendung zu erstellen. Darüber hinaus hilft das Material Benutzern, sich auf die aktuelle Aufgabe zu konzentrieren, indem sie zu einer neutralen Farbe zurückkehren, wenn die App inaktiv ist.
Es wird empfohlen, Mica oder Mica Alt als Basisebene Ihrer App anzuwenden und die Sichtbarkeit im Titelleistenbereich zu priorisieren. Spezifischere Ebenenanleitungen finden Sie im Abschnitt "Layering and Elevation " und " App-Layering mit Mica " in diesem Artikel.
Benutzerfreundlichkeit und Anpassungsfähigkeit
Die Mica-Materialien passen ihre Darstellung automatisch an eine Vielzahl von Geräten und Kontexten an. Sie sind für Leistung konzipiert, da sie das Hintergrundbild nur einmal erfassen, um die Visualisierungen zu erstellen.
Im Modus "Hoher Kontrast" sehen Benutzer weiterhin die vertraute Hintergrundfarbe ihrer Wahl anstelle von Mica oder Mica Alt. Darüber hinaus werden die Mica-Materialien als einfarbige Fallbackfarbe (SolidBackgroundFillColorBase für Mica, SolidBackgroundFillColorBaseAlt für Mica Alt) angezeigt, wenn:
- Bei Deaktivierung der Transparenz unter „Einstellungen“ > „Personalisierung“ > „Farbe“
- Bei aktiviertem Stromsparmodus
- Bei Ausführung der App auf Low-End-Hardware
- Bei Deaktivierung eines App-Fensters auf dem Desktop
- Bei Ausführung der Windows-App auf Xbox oder HoloLens
- Bei Windows-Versionen vor 22000
App-Ebenen mit Mica
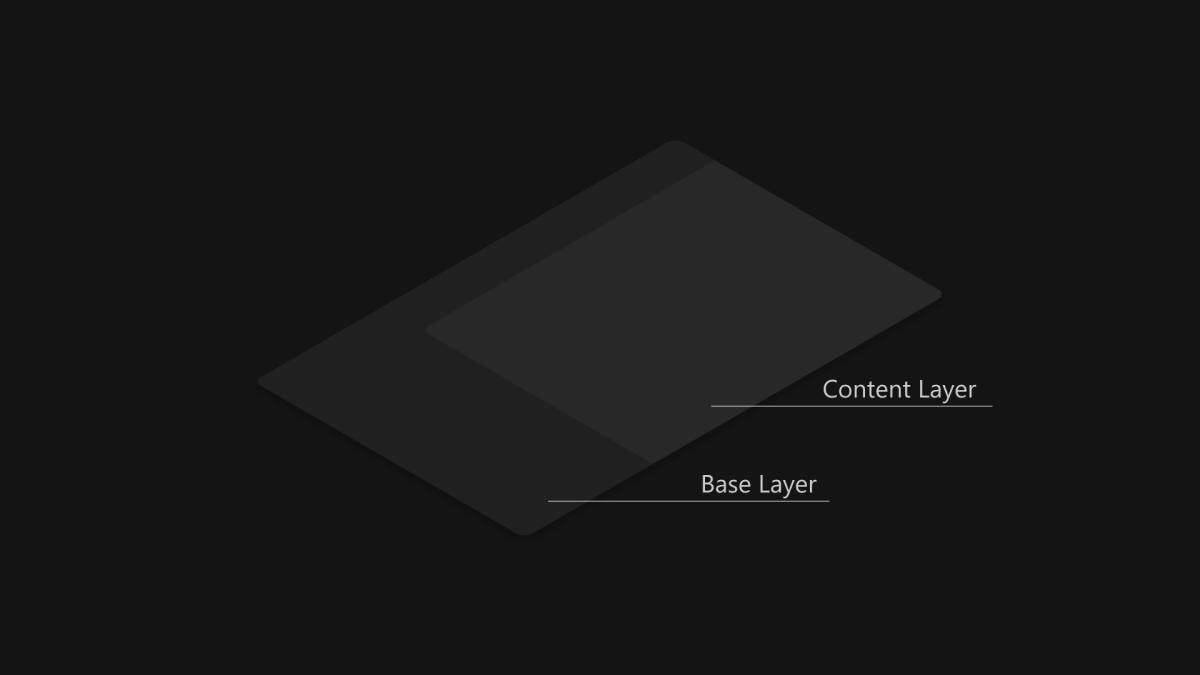
Inhaltsebene im Standardmuster

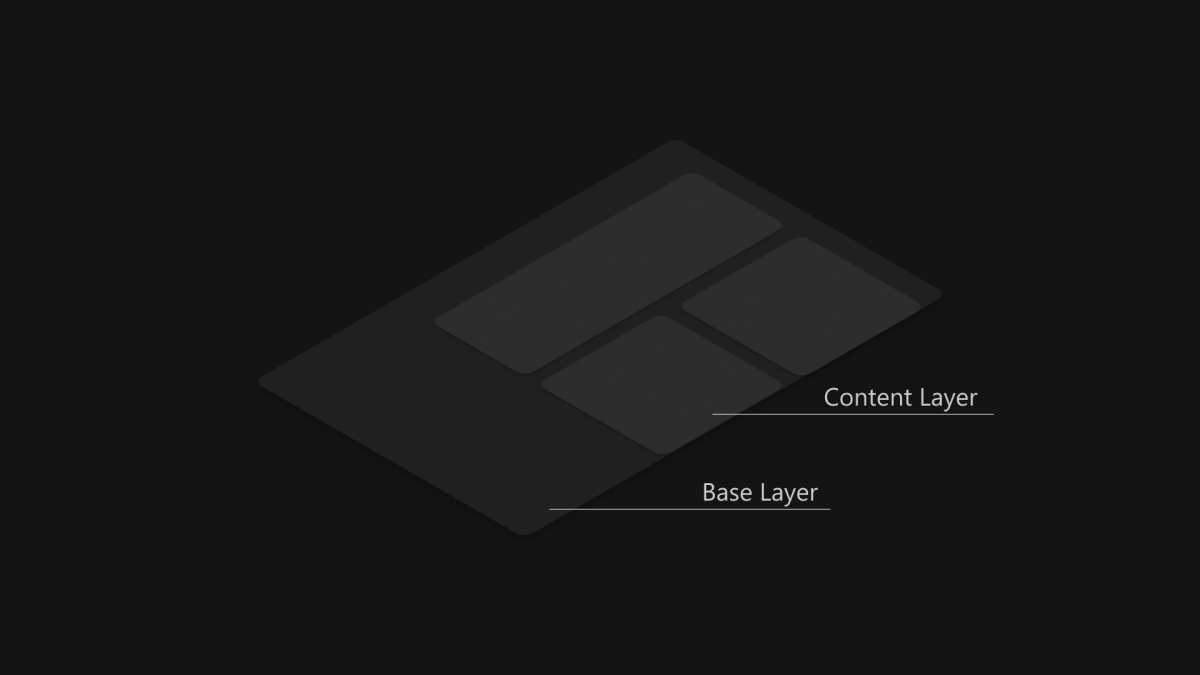
Inhaltsebene im Kartenmuster

Mica eignet sich aufgrund der inaktiven und aktiven Zustände sowie der dezenten Personalisierung ideal als Basisebene in der Hierarchie Ihrer App. Um dem zweischichtigen System der Ebenen und Erhöhungen zu folgen, empfehlen wir, Mica als Basisebene Ihrer App anzuwenden und darüber eine zusätzliche Inhaltsebene hinzuzufügen. Die Inhaltsschicht sollte das hinter ihm liegende Material aufnehmen, Mica, wobei die LayerFillColorDefaultBrushFarbe mit geringer Deckkraft als Hintergrund verwendet wird. Für die Inhaltsebene empfehlen wir die folgenden Muster:
- Standardmuster: Ein zusammenhängender Hintergrund für große Bereiche, die eine unterschiedliche hierarchische Differenzierung von der Basisschicht benötigen.
LayerFillColorDefaultBrushsollte auf die Containerhintergründe Ihrer WinUI-App-Oberflächen (z. B. Grid-, StackPanel-, Frame-Steuerelemente usw.) angewendet werden. - Kartenmuster: Segmentierte Karten für Apps, die mit mehreren abschnittierten und nicht zusammenhängenden UI-Komponenten entworfen wurden. Informationen zur Definition der Karten-UI mithilfe
LayerFillColorDefaultBrushder Anleitungen zum Layering und zur Erhöhung finden Sie unter "Layering and Elevation ".
Wenn Sie sich entscheiden, das Material auf Ihre App anzuwenden, sollte Mica in der Titelleiste sichtbar sein, um dem Fenster Ihrer App ein nahtloses Aussehen zu verleihen. Sie können Mica in der Titelleiste anzeigen, indem Sie Ihre App in den Nicht-Clientbereich erweitern und eine transparente benutzerdefinierte Titelleiste erstellen. Weitere Informationen finden Sie unter Titelleiste.
Die folgenden Beispiele zeigen gängige Implementierungen der Ebenenstrategie mit einer Navigationsansicht (NavigationView), in der Mica im Titelleistenbereich sichtbar ist.
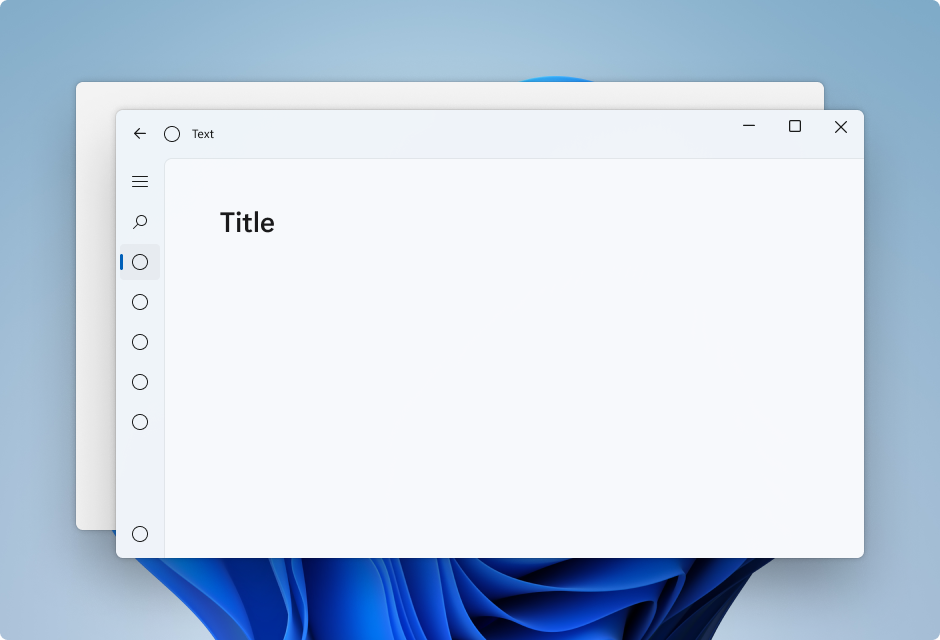
- Standardmuster im NavigationView-Layout „Links“.
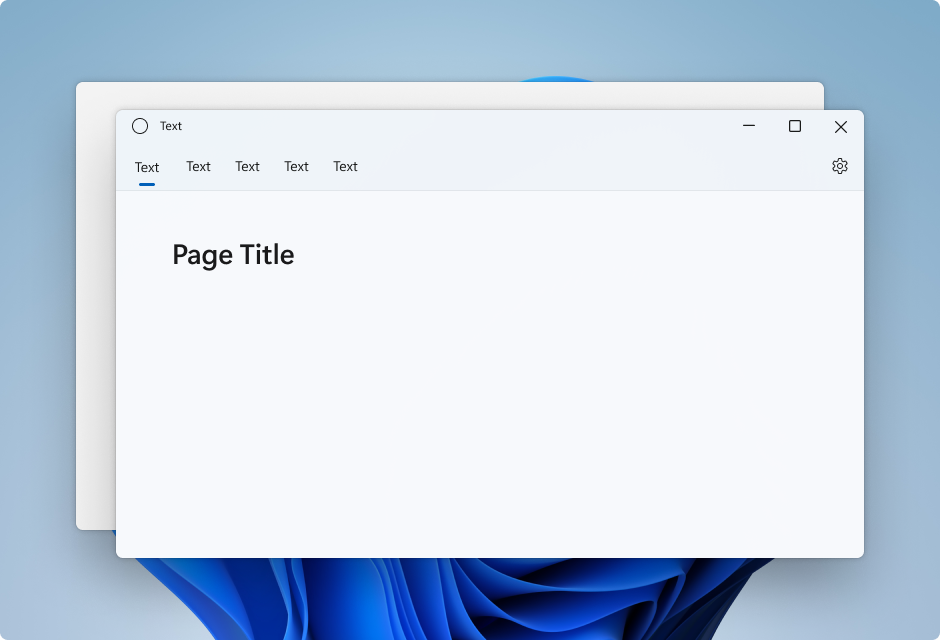
- Standardmuster im NavigationView-Layout „Oben“.
- Kartenmuster im NavigationView-Layout „Links“.
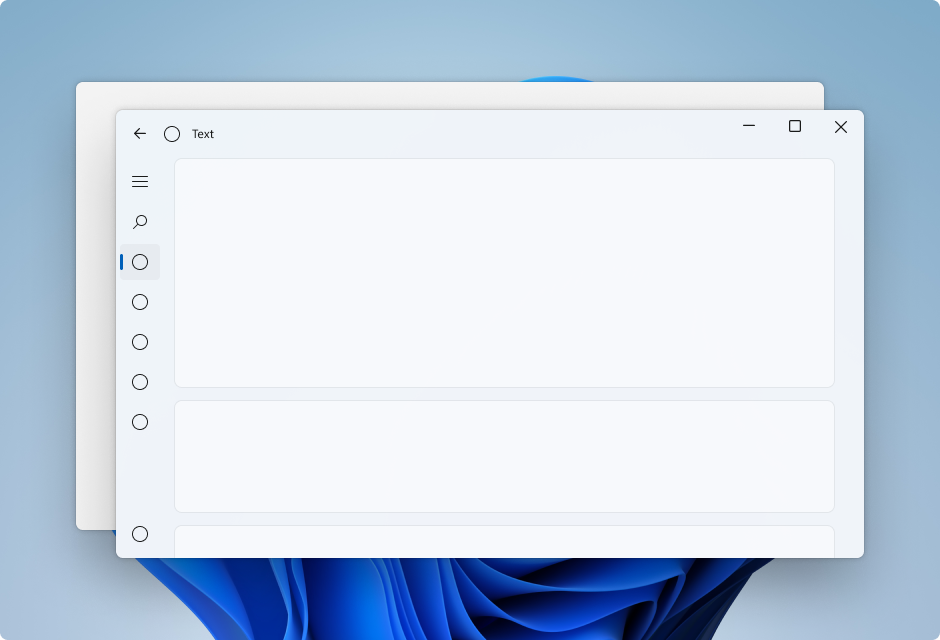
Standardmuster im NavigationView-Layout „Links“
Standardmäßig enthält die NavigationView im Modus „Links“ die Inhaltsebene in ihrem Inhaltsbereich. In diesem Beispiel wird Mica in den Titelleistenbereich erweitert und eine benutzerdefinierte Titelleiste erstellt.

Standardmuster im NavigationView-Layout „Oben“
Standardmäßig enthält die NavigationView im Modus „Oben“ die Inhaltsebene in ihrem Inhaltsbereich. In diesem Beispiel wird Mica in den Titelleistenbereich erweitert und eine benutzerdefinierte Titelleiste erstellt.

Kartenmuster im NavigationView-Layout „Links“
Wenn Sie das Kartenmuster mit einer NavigationView anwenden möchten, müssen Sie die Standardinhaltsebene entfernen, indem Sie die Hintergrund- und Rahmendesignressourcen überschreiben. Anschließend können Sie die Karten im Inhaltsbereich des Steuerelements erstellen. In diesem Beispiel werden mehrere Karten erstellt, Mica in den Titelleistenbereich erweitert und eine benutzerdefinierte Titelleiste erstellt. Weitere Informationen zur Kartenbenutzeroberfläche finden Sie im Leitfaden Layering and Elevation (Ebenen und Erhöhungen).

App-Ebenen mit Mica Alt
Mica Alt kann als Alternative zu Mica als Basisebene der Hierarchie Ihrer App verwendet werden und bietet die gleichen Features wie Mica, etwa inaktive und aktive Zustände sowie dezente Personalisierung. Wir empfehlen Ihnen, Mica Alt als Basisebene Ihrer App anzuwenden, wenn Sie einen Kontrast zwischen Titelleistenelementen und befehlsgesteuerten Bereichen Ihrer App benötigen (z. B. Navigation, Menüs).
Ein gängiges Szenario für die Verwendung von Mica Alt ist die Erstellung einer Anwendung mit einer Titelleiste im Registerkartenformat. Gemäß dem Leitfaden Layering and Elevation (Ebenen und Erhöhungen) wird empfohlen, Mica Alt als Basisebene Ihrer App anzuwenden, eine Befehlsebene über der Basisebene und schließlich eine zusätzliche Inhaltsebene über der Befehlsebene hinzuzufügen. Die Befehlsebene sollte das dahinter liegende Material (Mica Alt) aufgreifen, wobei LayerOnMicaBaseAltFillColorDefaultBrush, eine Volltonfarbe mit geringer Deckkraft, als Hintergrund verwendet wird. Die Inhaltsebene sollte die darunter liegenden Ebenen mithilfe von LayerFillColorDefaultBrush, einer weiteren Volltonfarbe mit geringer Deckkraft, aufnehmen. Das Ebenensystem sieht wie folgt aus:
- Mica ALT: Die Basisebene.
- Befehlsschicht: Erfordert eine unterschiedliche hierarchische Differenzierung von der Basisebene.
LayerOnMicaBaseAltFillColorDefaultBrushsollte auf die Befehlsbereiche Ihrer WinUI-App-Oberflächen (z. B. Menüleiste, Navigationsstruktur usw.) angewendet werden. - Inhaltsebene: Ein zusammenhängender Hintergrund für große Bereiche, die eine unterschiedliche hierarchische Differenzierung von der Befehlsschicht benötigen.
LayerFillColorDefaultBrushsollte auf die Containerhintergründe Ihrer WinUI-App-Oberflächen (z. B. Grid-, StackPanel-, Frame-Steuerelemente usw.) angewendet werden.
Wenn Sie sich entscheiden, das Material auf Ihre App anzuwenden, sollte Mica Alt in der Titelleiste sichtbar sein, um dem Fenster Ihrer App ein nahtloses Aussehen zu verleihen. Sie können Mica Alt in der Titelleiste anzeigen, indem Sie Ihre App in den Nicht-Clientbereich erweitern und eine transparente benutzerdefinierte Titelleiste erstellen.
Empfehlungen
- Legen Sie den Hintergrund für alle Ebenen, in denen Mica angezeigt werden soll, transparent fest, damit die Mica durchscheint.
- Nicht empfohlene Vorgehensweise: Hintergrundmaterial sollte nicht mehrmals in einer Anwendung angewendet werden.
- Nicht empfohlene Vorgehensweise: Hintergrundmaterial sollte nicht auf ein Benutzeroberflächenelement angewendet werden. Das Hintergrundmaterial wird nicht auf dem Element selbst angezeigt. Es wird nur angezeigt, wenn alle Ebenen zwischen dem Benutzeroberflächenelement und dem Fenster auf „Transparent“ festgelegt sind.
Beispiele
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Verwenden von Mica
Sie können Mica in UWP-Apps mit WinUI 2 oder Apps mit Windows App SDK 1.1 oder höher verwenden. Mica Alt kann in Apps mit Windows App SDK 1.1 oder höher verwendet werden.
Verwenden von Mica mit dem Windows App SDK
Informationen zur Verwendung von Mica in einer WinUI 3-XAML-App finden Sie unter Anwenden von Mica- oder Acrylmaterialien in Desktop-Apps für Windows 11.
Informationen zur Verwendung von Mica in einer Win32-App finden Sie unter Anwenden von Mica in Win32-Desktop-Apps für Windows 11.
Verwenden von Mica mit WinUI 2 für UWP
Informationen zur Verwendung von Mica in einer UWP-App mit WinUI 2 finden Sie unter Anwenden von Mica mit WinUI 2 für UWP.
Verwandte Artikel
Windows developer
