Größe und Dichte des Steuerelements
Optimieren Sie Ihre Windows-App mithilfe einer Kombination von Steuerelementgröße und -dichte, und passen Sie die Anwendung so an, dass ihre Funktions- und Interaktionsanforderungen optimal erfüllt werden.
Standardmäßig werden XAML-Apps mit einem Layout mit geringer Dichte (oder Standard) gerendert. Ab WinUI 2.1 wird jedoch auch eine Layoutoption mit hoher Dichte (bzw. Compact) für Benutzeroberflächen mit vielfältigen Informationen oder ähnlich spezialisierte Szenarien unterstützt. Dies kann über eine grundlegende Stilressource angegeben werden (siehe Beispiele unten).
Funktionalität und Verhalten haben sich nicht geändert und sind weiterhin einheitlich für die beiden Größen- und Dichteoptionen, der Standardschriftgrad für Text wurde jedoch für alle Steuerelemente auf 14 px aktualisiert, damit beide Dichteoptionen unterstützt werden. Dieser Schriftgrad funktioniert in allen Regionen und auf allen Geräten; damit wird sichergestellt, dass Ihre Anwendung ausgewogen und benutzerfreundlich bleibt.
Beispiele
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Standard-Größenanpassung von Fluent
Die Standard-Größenanpassung von Fluent wurde entwickelt, um ein Gleichgewicht zwischen Informationsdichte und Benutzerfreundlichkeit zu schaffen. Effektiv werden alle Elemente auf dem Bildschirm auf einen Zielwert von 40 x 40 effektive Pixel (epx) ausgerichtet, wodurch UI-Elemente an einem Raster ausgerichtet und gemäß der Skalierung auf Systemebene entsprechend skaliert werden.
Die Standard-Größenanpassung wurde sowohl auf Touch- als auch Zeigereingaben ausgelegt.
Hinweis
Weitere Informationen zu effektiven Pixeln und Skalierung finden Sie unter Bildschirmgrößen und Haltepunkte
Weitere Informationen zum Skalieren auf der Systemebene finden Sie unter Ausrichtung, Rand, Abstand.
Compact-Größenanpassung von Fluent
Die Compact-Größenanpassung ermöglicht dichte Gruppen von Steuerelementen mit vielfältigen Informationen; sie bietet Vorteile für folgende Vorgänge:
- Durchsuchen großer Inhaltsmengen.
- Maximieren des sichtbaren Inhalts auf einer Seite.
- Navigation durch und Interaktion mit Steuerelementen und Inhalten
Die Compact-Größenanpassung ist hauptsächlich auf Zeigereingaben ausgelegt.
Beispiele für kompakte Größenanpassung
Die Compact-Größenanpassung wird über ein spezielles Ressourcenverzeichnis implementiert, das in Ihrer Anwendung entweder auf der Seitenebene oder in einem bestimmten Layout angegeben werden kann. Das Ressourcenverzeichnis finden Sie im WinUI-Nuget-Paket.
Die folgenden Beispiele zeigen, wie die Compact Formatvorlage für die Seite und ein einzelnes Grid-Steuerelement angewendet werden kann.
Seitenebene
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
Rasterebene
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
Größe in Windows 10
Für das Windows 10 Oktober 2018 Update (Version 1809) wurde die Standardgröße für alle Windows-XAML-Steuerelemente verringert, um die Benutzerfreundlichkeit in allen Verwendungsszenarien zu erhöhen.
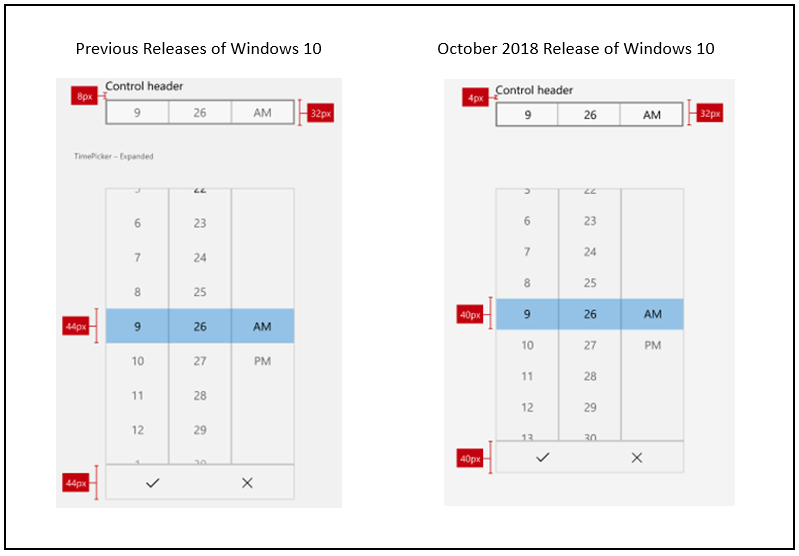
In der folgenden Abbildung werden einige der Layoutänderungen für Steuerelemente veranschaulicht, die mit dem Windows 10 October 2018 Update eingeführt wurden. Konkret wurde der Rand zwischen einer Überschrift und der Oberkante eines Steuerelements von 8epx auf 4epx verringert, und das 44epx-Raster wurde in ein 40epx-Raster geändert.

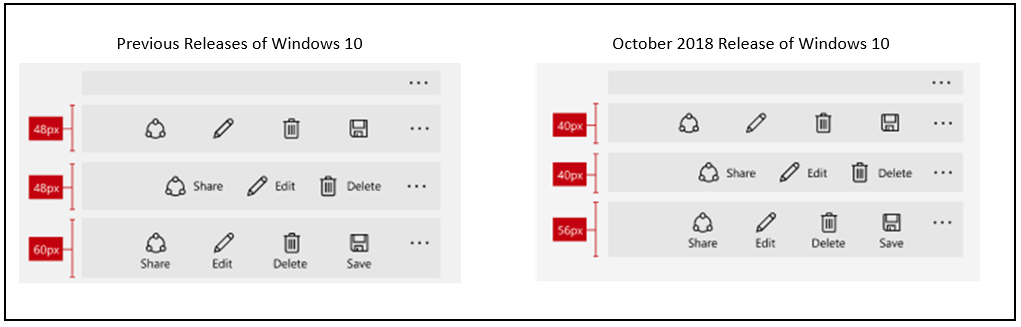
Die nächste Abbildung veranschaulicht die Änderungen in Bezug auf Steuerelementgrößen, die mit dem Windows 10 October 2018 Update eingeführt wurden. Hier sehen Sie die Ausrichtung am 40epx-Raster.

Verwandte Artikel
Windows developer
