Erstellen von XAML-Steuerelementen mit C#
In diesem Artikel werden Sie schrittweise durch das Erstellen eines XAML-Steuerelements mit Vorlagen für WinUI 3 mit C# geführt. Steuerelemente mit Vorlagen erben von der Microsoft.UI.Xaml.Controls.Control-Klasse und besitzen visuelle Struktur sowie visuelles Verhalten, die mithilfe von XAML-Steuerelementvorlagen angepasst werden können.
Informationen zum Erstellen eigenständiger WinUI 3-Komponenten in C# für die Verwendung in C#- und C++/WinRT-Apps finden Sie im Artikel Erstellen einer C#-Komponente mit WinUI 3-Steuerelementen und Verwenden dieser Komponente aus einer C++-Windows App SDK-Anwendung.
Voraussetzungen
- Richten Sie Ihre Entwicklungsumgebung ein. Informationen finden Sie unter Installieren von Tools für das Windows App SDK.
- Befolgen Sie die Anweisungen zum Erstellen Ihres ersten WinUI 3-Projekts.
Erstellen einer leeren App (BgLabelControlApp)
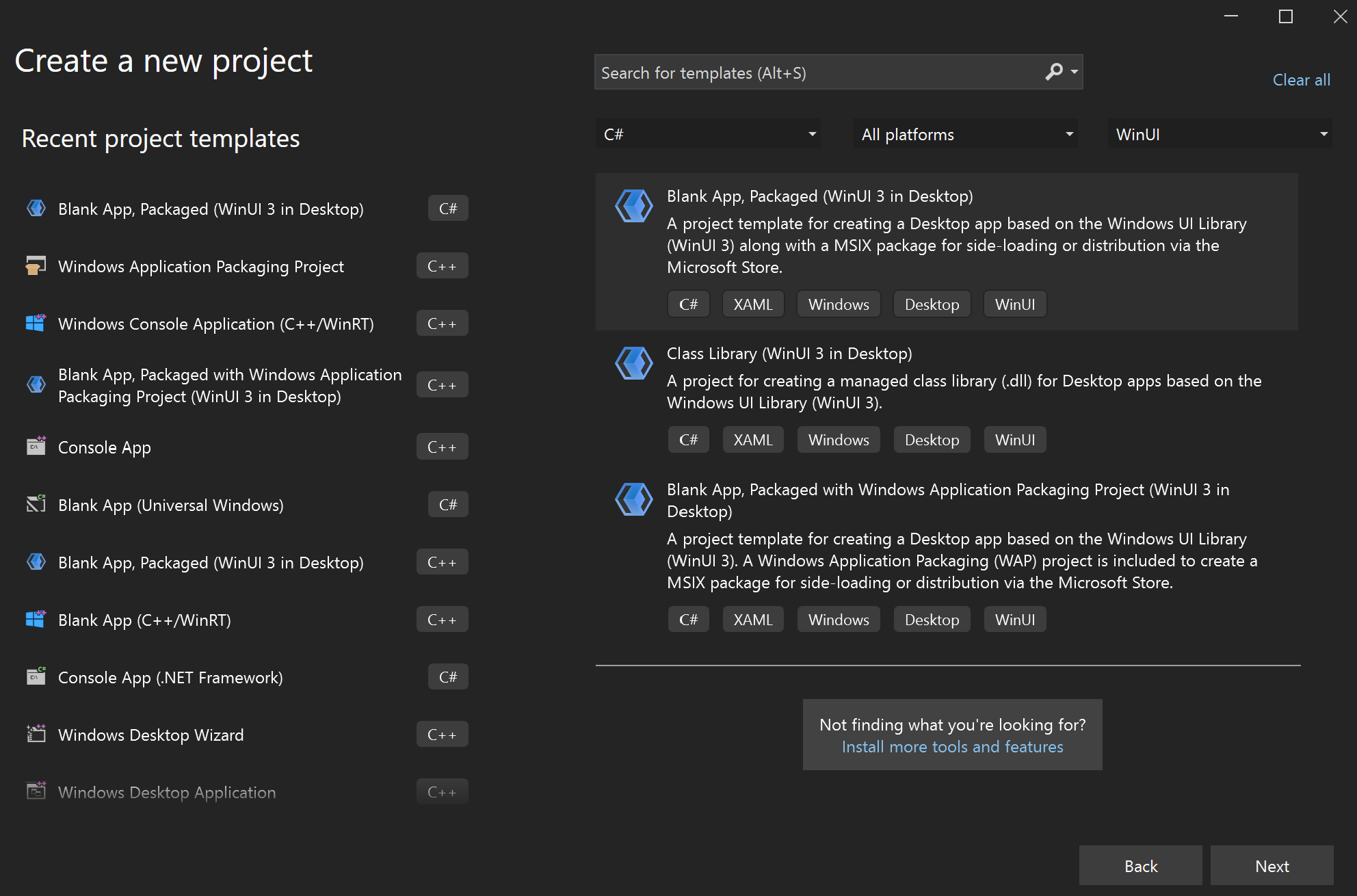
Erstelle zunächst ein neues Projekt in Microsoft Visual Studio. Wählen Sie im Dialogfeld Neues Projekt erstellen die Projektvorlage Blank App (WinUI 3 in Desktop) aus, und vergewissern Sie sich, dass die Sprachversion C# ausgewählt ist. Legen Sie den Projektnamen auf „BgLabelControlApp“ fest, damit die Dateinamen denjenigen im Code in den folgenden Beispielen entsprechen.

Hinzufügen eines vordefinierten Steuerelements zu Ihrer App
Um ein vordefiniertes Steuerelement hinzuzufügen, klicken Sie auf das Menü Projekt in der Symbolleiste, oder klicken Sie mit der rechten Maustaste auf Ihr Projekt im Projektmappen-Explorer, und wählen Sie Neues Element hinzufügen aus. Wählen Sie unter Visual C#->WinUI die Vorlage Benutzerdefiniertes Steuerelement (WinUI 3) aus. Benennen Sie das neue Steuerelement „BgLabelControl“, und klicken Sie auf Hinzufügen.
Aktualisieren der C#-Datei des benutzerdefinierten Steuerelements
Beachten Sie, dass der Konstruktor in der C#-Datei „BgLabelControl.cs“ die Eigenschaft DefaultStyleKey für unser Steuerelement definiert. Dieser Schlüssel identifiziert die Standardvorlage, die verwendet wird, wenn der Consumer des Steuerelements nicht ausdrücklich eine Vorlage angibt. Der Schlüsselwert ist der Typ des Steuerelements. Dieser Schlüssel wird später bei der Implementierung unserer generischen Vorlagendatei verwendet.
public BgLabelControl()
{
this.DefaultStyleKey = typeof(BgLabelControl);
}
Unser Steuerelement mit Vorlagen wird über eine Beschriftung verfügen, die programmseitig im Code, in XAML oder über Datenbindung festgelegt werden kann. Damit das System den Text der Beschriftung unseres Steuerelements auf dem neuesten Stand hält, muss sie als DependencyPropety implementiert werden. Dazu deklarieren wir zunächst eine Zeichenfolgeneigenschaft und nennen diese Label. Anstatt eine dahinter liegende Variable zu verwenden, wird der Wert der Abhängigkeitseigenschaft durch Aufrufen von GetValue und SetValue abgerufen bzw. festgelegt. Diese Methoden werden vom DependencyObject- bereitgestellt, das von Microsoft.UI.Xaml.Controls.Control erbt.
public string Label
{
get => (string)GetValue(LabelProperty);
set => SetValue(LabelProperty, value);
}
Als nächstes deklarieren Sie die Abhängigkeitseigenschaft und registrieren sie im System durch Aufrufen von DependencyProperty.Register. Diese Methode legt den Namen und Typ unserer Label-Eigenschaft, den Typ des Besitzers der Eigenschaft, unsere BgLabelControl-Klasse und den Standardwert für die Eigenschaft fest.
DependencyProperty LabelProperty = DependencyProperty.Register(
nameof(Label),
typeof(string),
typeof(BgLabelControl),
new PropertyMetadata(default(string), new PropertyChangedCallback(OnLabelChanged)));
Diese beiden Schritte sind alles, was erforderlich ist, um eine Abhängigkeitseigenschaft zu implementieren, aber im Rahmen dieses Beispiels fügen wir einen optionalen Handler für das Ereignis OnLabelChanged hinzu. Dieses Ereignis wird vom System immer dann ausgelöst, wenn der Eigenschaftswert aktualisiert wird. In diesem Fall überprüfen wir, ob die neue Beschriftung eine leere Zeichenfolge ist, und aktualisieren eine Klassenvariable entsprechend.
public bool HasLabelValue { get; set; }
private static void OnLabelChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
BgLabelControl labelControl = d as BgLabelControl; //null checks omitted
String s = e.NewValue as String; //null checks omitted
if (s == String.Empty)
{
labelControl.HasLabelValue = false;
}
else
{
labelControl.HasLabelValue = true;
}
}
Weitere Informationen zur Funktionsweise von Abhängigkeitseigenschaften finden Sie unter Übersicht über Abhängigkeitseigenschaften.
Definieren des Standardstils für „BgLabelControl“
Ein Steuerelement mit Vorlagen muss eine Standardstilvorlage bereitstellen, die verwendet wird, wenn der Benutzer des Steuerelements nicht explizit einen Stil festlegt. In diesem Schritt wird die generische Vorlagendatei für das Steuerelement geändert.
Die generische Vorlagendatei wird generiert, wenn Sie Ihrer APP das benutzerdefinierte Steuerelement (WinUI) hinzufügen. Die Datei heißt „Generic.xaml“ und wird im Projektmappen-Explorer im Ordner Designs generiert. Der Ordner- und der Dateiname werden benötigt, damit das XAML-Framework den Standardstil für ein Steuerelement mit Vorlagen findet. Löschen Sie den Standardinhalt von „Generic.xaml“, und fügen Sie das folgende Markup ein.
<!-- \Themes\Generic.xaml -->
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:BgLabelControlApp">
<Style TargetType="local:BgLabelControl" >
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:BgLabelControl">
<Grid Width="100" Height="100" Background="{TemplateBinding Background}">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="{TemplateBinding Label}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
In diesem Beispiel sehen Sie, dass das TargetType-Attribut des Style-Elements auf unseren BgLabelControl-Typ innerhalb des BgLabelControlApp-Namespace festgelegt ist. Dieser Typ ist derselbe Wert, den wir oben für die DefaultStyleKey-Eigenschaft im Konstruktor des Steuerelements angegeben haben, der dies als Standardstil für das Steuerelement identifiziert.
Die Text-Eigenschaft des TextBlock-Objekts in der Steuerelementvorlage wird an die Label-Eigenschaft des Steuerelements gebunden. Die Eigenschaft wird mit der Markuperweiterung TemplateBinding gebunden. Dieses Beispiel bindet auch den Grid-Hintergrund an die Background-Abhängigkeitseigenschaft, die von der Klasse Control geerbt wird.
Hinzufügen einer Instanz von „BgLabelControl“ zur Hauptseite der Benutzeroberfläche
Öffne MainWindow.xaml. Darin befindet sich das XAML-Markup für unsere UI-Hauptseite. Füge direkt nach dem Element Button (innerhalb von StackPanel) das folgende Markup hinzu:
<local:BgLabelControl Background="Red" Label="Hello, World!"/>
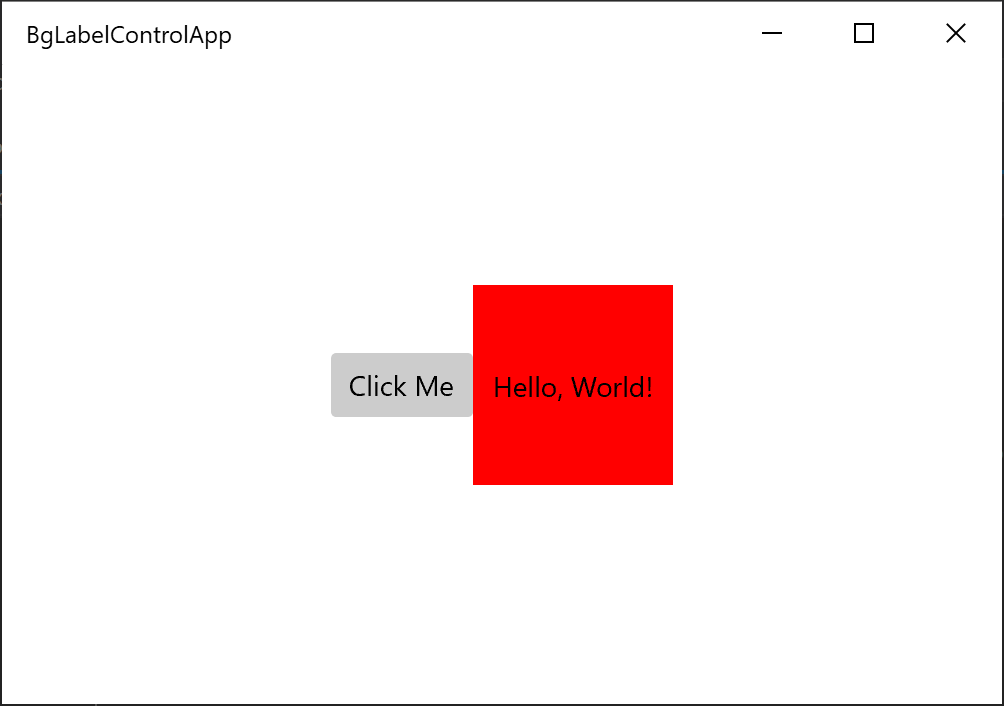
Wenn Sie die Anwendung erstellen und ausführen, wird das Steuerelement mit Vorlagen mit der Hintergrundfarbe und Beschriftung angezeigt, die Sie festgelegt haben.

Weitere Informationen:
Windows developer
