ID2D1Brush::SetTransform(constD2D1_MATRIX_3X2_F&)-Methode (d2d1.h)
Legt die Transformation fest, die auf den Pinsel angewendet wird.
Syntax
void SetTransform(
[ref] const D2D1_MATRIX_3X2_F & transform
);
Parameter
[ref] transform
Typ: const D2D1_MATRIX_3X2_F
Die Transformation, die auf diesen Pinsel angewendet werden soll.
Rückgabewert
Keine
Bemerkungen
Wenn Sie mit einem Pinsel malen, wird er im Koordinatenraum des Renderziels gezeichnet. Pinsel positionieren sich nicht automatisch so, dass sie mit dem zu bemalten Objekt ausgerichtet werden. Standardmäßig beginnen sie mit dem Zeichnen am Ursprung (0, 0) des Renderziels.
Sie können den durch einen ID2D1LinearGradientBrush definierten Farbverlauf in einen Zielbereich verschieben, indem Sie den Start- und Endpunkt festlegen. Ebenso können Sie den von einem ID2D1RadialGradientBrush definierten Farbverlauf verschieben, indem Sie den Mittelpunkt und die Radien ändern.
Um den Inhalt eines ID2D1BitmapBrush an dem gezeichneten Bereich auszurichten, können Sie die SetTransform-Methode verwenden, um die Bitmap an die gewünschte Position zu übersetzen. Diese Transformation wirkt sich nur auf den Pinsel aus. Es wirkt sich nicht auf andere Inhalte aus, die vom Renderziel gezeichnet wurden.
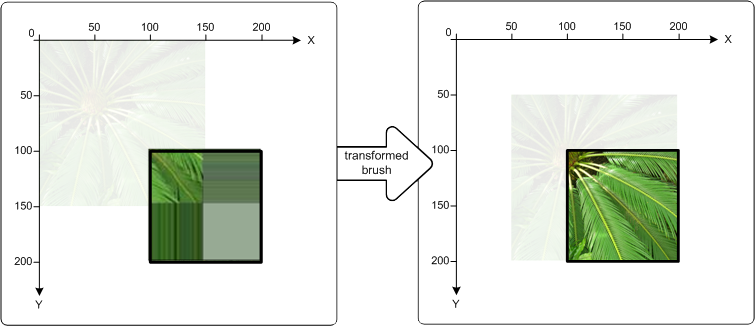
Die folgenden Abbildungen zeigen den Effekt der Verwendung eines ID2D1BitmapBrush zum Ausfüllen eines Rechtecks mit (100, 100). Die Abbildung in der linken Abbildung zeigt das Ergebnis des Füllens des Rechtecks, ohne den Pinsel zu transformieren: Die Bitmap wird am Ursprung des Renderziels gezeichnet. Daher wird nur ein Teil der Bitmap im Rechteck angezeigt.
Die Abbildung auf der rechten Seite zeigt das Ergebnis der Transformation des ID2D1BitmapBrush , sodass sein Inhalt um 50 Pixel nach rechts und 50 Pixel nach unten verschoben wird. Die Bitmap füllt nun das Rechteck aus.

Beispiele
Die folgenden Codebeispiele zeigen, wie Sie die Transformation erstellen, die im rechten Diagramm in der vorherigen Abbildung dargestellt ist. Wenden Sie zunächst eine Übersetzung auf den ID2D1BitmapBrush an, und bewegen Sie den Pinsel 50 Pixel direkt entlang der x-Achse und 50 Pixel entlang der y-Achse nach unten. Verwenden Sie dann id2D1BitmapBrush , um das Rechteck mit der oberen linken Ecke (100, 100) und der unteren rechten Ecke mit (200, 200) zu füllen.
// Create the bitmap to be used by the bitmap brush.
if (SUCCEEDED(hr))
{
hr = LoadResourceBitmap(
m_pRenderTarget,
m_pWICFactory,
L"FERN",
L"Image",
&m_pBitmap
);
}
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateBitmapBrush(
m_pBitmap,
&m_pBitmapBrush
);
}
D2D1_RECT_F rcTransformedBrushRect = D2D1::RectF(100, 100, 200, 200);
// Demonstrate the effect of transforming a bitmap brush.
m_pBitmapBrush->SetTransform(
D2D1::Matrix3x2F::Translation(D2D1::SizeF(50,50))
);
// To see the content of the rcTransformedBrushRect, comment
// out this statement.
m_pRenderTarget->FillRectangle(
&rcTransformedBrushRect,
m_pBitmapBrush
);
m_pRenderTarget->DrawRectangle(rcTransformedBrushRect, m_pBlackBrush, 1, NULL);
Anforderungen
| Anforderung | Wert |
|---|---|
| Unterstützte Mindestversion (Client) | Windows 7, Windows Vista mit SP2 und Plattformupdate für Windows Vista [Desktop-Apps | UWP-Apps] |
| Unterstützte Mindestversion (Server) | Windows Server 2008 R2, Windows Server 2008 mit SP2 und Plattformupdate für Windows Server 2008 [Desktop-Apps | UWP-Apps] |
| Zielplattform | Windows |
| Kopfzeile | d2d1.h |
| Bibliothek | D2d1.lib |
| DLL | D2d1.dll |