Erste Schritte mit Gatsby.js unter Windows
Eine Anleitung, die Sie beim Installieren des Gatsby.js-Webframeworks und beim Ausführen unter Windows unterstützt.
Gatsby.js ist ein statisches Framework zur Websitegenerierung, das auf React.js basiert, im Unterschied zu Lösungen mit serverseitigem Rendering, wie Next.js. Ein statischer Websitegenerator erzeugt statischen HTML-Code zur Erstellungszeit. Es ist kein Server erforderlich. Next.js generiert HTML zur Laufzeit (jedes Mal, wenn eine neue Anforderung eingeht), was die Ausführung eines Servers erfordert. Gatsby schreibt außerdem vor, wie Daten in Ihrer App (mit GraphQL) behandelt werden, während „Next.js“ Ihnen die Entscheidung überlässt.
Weitere Informationen zu React und anderen JavaScript-Frameworks, die auf React basieren, finden Sie auf der Seite Übersicht über React.
Voraussetzungen
In dieser Anleitung wird davon ausgegangen, dass Sie bereits die Schritte zum Einrichten der Node.js-Entwicklungsumgebung abgeschlossen haben. Dazu gehören:
- Installieren Sie die neueste Version von Windows 10 (Version 1903 und höher, Build 18362 und höher) oder Windows 11.
- Installieren Sie Windows-Subsystem für Linux (WSL), einschließlich einer Linux-Distribution (wie Ubuntu), und stellen Sie sicher, dass sie im WSL 2-Modus ausgeführt wird. Sie können dies überprüfen, indem Sie PowerShell öffnen und Folgendes eingeben:
wsl -l -v. - Installieren Sie Node.js unter WSL 2: Dies umfasst einen Versions-Manager, einen Paket-Manager, Visual Studio Code und die Remoteentwicklungserweiterung.
Es wird empfohlen, beim Arbeiten mit NodeJS-Apps das Windows-Subsystem für Linux zu verwenden, um eine bessere Leistungsgeschwindigkeit, Kompatibilität von Systemaufrufen und eine Analyse bei der Ausführung von Linux-Servern oder Docker-Containern zu erzielen.
Wichtig
Wenn Sie eine Linux-Distribution mit WSL installieren, wird ein Verzeichnis zum Speichern von Dateien erstellt: \\wsl\Ubuntu-20.04 (Ersetzen Sie Ubuntu-20.04 durch die Linux-Distribution, die Sie verwenden). Um dieses Verzeichnis im Windows-Datei-Explorer zu öffnen, öffnen Sie die WSL-Befehlszeile, wählen Sie Ihr Basisverzeichnis mit cd ~ aus, und geben Sie dann den Befehl explorer.exe . ein. Achten Sie darauf, NodeJS nicht zu installieren oder Dateien zu speichern, mit denen Sie auf dem eingebundenen Laufwerk C arbeiten werden (/mnt/c/Users/yourname$). Dadurch werden die Installations- und Buildzeiten erheblich verlangsamt.
Installieren von Gatsby.js
So erstellen Sie ein Gatsby.js-Projekt:
Öffnen Sie das WSL-Terminal (d. h. Ubuntu).
Erstelle mit
mkdir GatsbyProjectseinen neuen Projektordner, und wechsele mitcd GatsbyProjectsin das Verzeichnis.Verwenden Sie npm, um die Gatsby-Befehlszeilenschnittstelle zu installieren:
npm install -g gatsby-cli. Überprüfen Sie nach der Installation die Version mitgatsby --version.Erstellen Sie Ihr Gatsby.js-Projekt:
gatsby new my-gatsby-appNachdem das Paket installiert wurde, wechseln Sie in Ihren neuen App-Ordner
cd my-gatsby-app, und verwenden Sie danncode ., um das Gatsby-Projekt in VS Code zu öffnen. Auf diese Weise können Sie sich mithilfe des Datei-Explorers von VS Code das Gatsby.js-Framework ansehen, das für Ihre App erstellt wurde. Beachten Sie, dass VS Code Ihre App in einer WSL-Remote-Umgebung geöffnet hat (worauf die grüne Registerkarte unten links in Ihrem VS Code-Fenster hinweist). Dies bedeutet, dass Sie zwar VS Code für die Bearbeitung unter dem Windows-Betriebssystem verwenden, Ihre App aber weiterhin unter dem Linux-Betriebssystem ausgeführt wird.
Nach der Installation von Gatsby müssen Sie drei Befehle kennen:
gatsby developzum Ausführen einer Entwicklungsinstanz mit Hot-Reload.gatsby buildzum Erstellen eines Produktionsbuilds.gatsby servezum Starten Ihrer App im Produktionsmodus.
Öffnen Sie das in VS Code integrierte WSL-Terminal (Ansicht > Terminal). Vergewissern Sie sich, dass der Terminalpfad auf das Projektverzeichnis verweist (d. h.
~/GatsbyProjects/my-gatsby-app$). Versuchen Sie dann, mithilfe vongatsby developeine Entwicklungsinstanz Ihrer neuen App auszuführen.Sobald die Kompilierung Ihres neuen Gatsby-Projekts abgeschlossen ist, wird Ihr Terminal angezeigt.
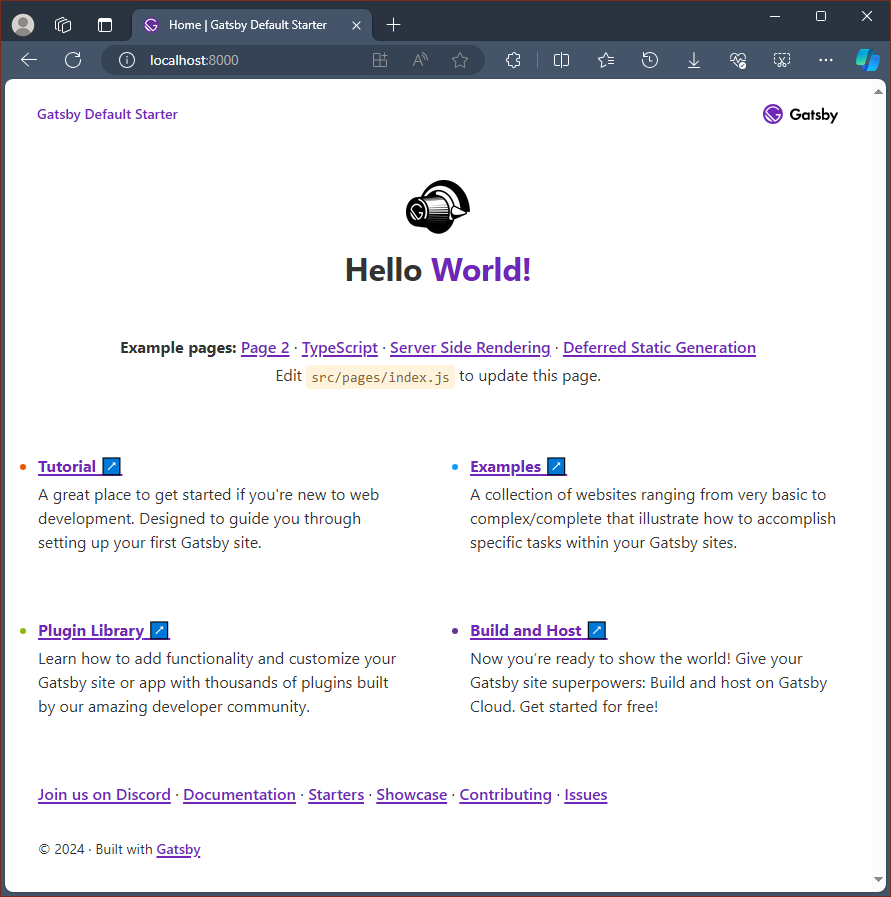
You can now view gatsby-starter-default in the browser. http://localhost:8000/Wählen Sie diesen localhost-Link aus, um Ihr neu erstelltes Projekt in einem Webbrowser anzuzeigen.
Hinweis
Sie werden bemerken, dass Ihre Terminalausgabe Sie außerdem darüber informiert, dass Sie GraphiQL, eine in den Browser integrierte IDE, anzeigen können, um die Daten und das Schema Ihrer Website zu untersuchen: http://localhost:8000/___graphql. GraphQL konsolidiert Ihre APIs in einer selbstdokumentierenden IDE (GraphiQL), die in Gatsby integriert ist. Über das Untersuchen von Daten und Schema Ihrer Website hinaus können Sie GraphQL-Vorgänge wie Abfragen, Mutationen und Abonnements ausführen. Weitere Informationen finden Sie unter Einführung in GraphiQL.
Öffnen Sie die
src/pages/index.js-Datei im VS Code-Editor. Suchen Sie nach dem Seitentitel<h1>Welcome to <b>Gatsby!</b></h1>, und ändern Sie ihn in<h1>Hello <b>World!</b></h1>. Speichern Sie bei einem immer noch inhttp://localhost:8000geöffnetem Webbrowser Ihre Änderung, und beachten Sie, wie das Hot Reloading-Feature Ihre Änderung automatisch kompiliert und Ihre Änderung im Browser aktualisiert.
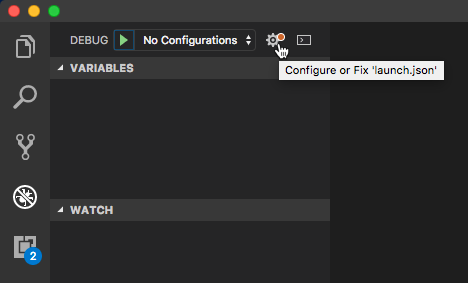
Sie können den Debugger von VS Code mit Ihrer Gatsby-App verwenden, indem Sie die F5-Taste drücken oder in der Menüleiste zu Ansicht > Debuggen (STRG+UMSCHALT+D) und Ansicht > Debugging-Konsole (STRG+UMSCHALT+Y) wechseln. Wenn Sie das Zahnradsymbol im Debugfenster auswählen, wird eine Startkonfigurationsdatei (launch.json) erstellt, in der Sie Details zum Debugsetup speichern können. Weitere Informationen finden Sie unter Debuggen in VS Code.

Weitere Informationen zu Gatsby finden Sie in der Gatsby.js-Dokumentation.
Windows developer
