Anvisieren mit dem Kopf und Ausführen
Head-Gaze and Commit ist ein Sonderfall des Gaze-and-Commit-Eingabemodells , bei dem ein Objekt mit einer Kopfrichtung des Benutzers ausgerichtet ist. Sie können mit einer sekundären Eingabe auf das Ziel reagieren, z. B. mit dem Handgesten-Luftkippen oder dem Sprachbefehl "Auswählen".
Geräteunterstützung
| Eingabemodell | HoloLens (1. Generation) | HoloLens 2 | Immersive Headsets |
| Anvisieren mit dem Kopf und Ausführen | ✔️ Empfohlen | ✔️ Empfohlen (dritte Auswahl – Siehe andere Optionen) | ➕ Alternative Option |
Demo der Entwurfskonzepte für Kopf- und Eyetracking
Wenn Sie die Entwurfskonzepte für Kopf- und Eyetracking in Aktion sehen möchten, sehen Sie sich unten unsere Videodemo Entwerfen von Hologrammen: Kopf- und Eyetracking an. Wenn Sie fertig sind, fahren Sie mit einem ausführlicheren Einblick in bestimmte Themen fort.
Dieses Video stammt aus der HoloLens 2-App "Entwerfen von Hologrammen". Sie können das vollständige Erlebnis hier herunterladen und genießen.
Skalieren von Zielen und Feedback
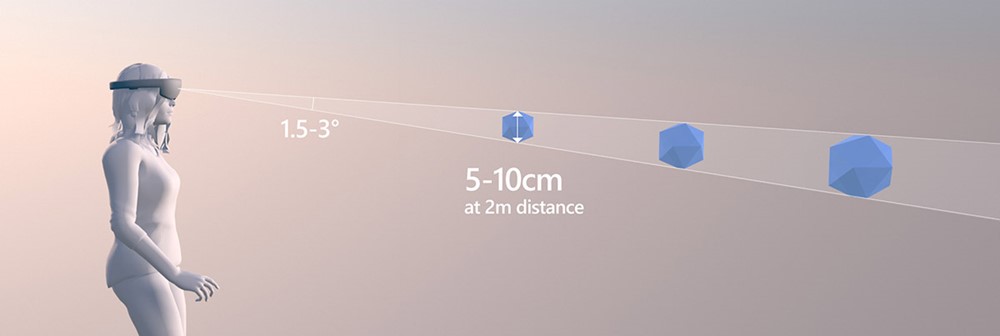
Der Kopfblickvektor hat sich wiederholt als für ein feines Targeting erwiesen, eignet sich aber häufig am besten für grobe Ziele - das Erwerben größerer Ziele. Minimale Zielgrößen von 1 Grad bis 1,5 Grad ermöglichen in den meisten Szenarien erfolgreiche Benutzeraktionen, obwohl Ziele von 3 Grad oft eine höhere Geschwindigkeit ermöglichen. Die Größe, die der Benutzer als Ziel angibt, ist effektiv ein 2D-Bereich, auch für 3D-Elemente. Es ist hilfreich, einen wichtigen Hinweis darauf zu geben, dass ein Element "aktiv" ist (dass der Benutzer es anvisieren). Dies kann Behandlungen wie sichtbare "Hover"-Effekte, Audio-Hervorhebungen oder Klicks oder eine klare Ausrichtung eines Cursors mit einem Element umfassen.

Optimale Zielgröße im Abstand von 2 Metern

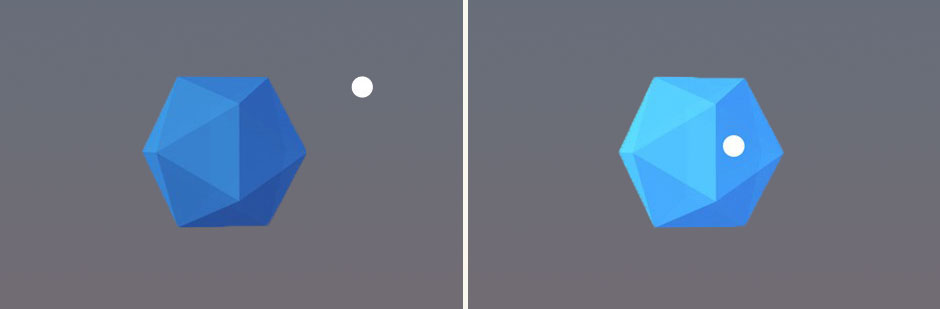
Beispiel für die Hervorhebung eines anvisierten Objekts
Zielpositionierung
Benutzer finden häufig keine Benutzeroberflächenelemente, die sich entweder zu hoch oder niedrig in ihrem Sichtfeld befinden. Der größte Teil ihrer Aufmerksamkeit endet auf Bereichen um ihren Standard Fokus, der ungefähr auf Augenhöhe liegt. Die Positionierung der meisten Ziele in einem vernünftigen Bereich auf Augenhöhe kann helfen. Angesichts der Tendenz, dass Benutzer sich jederzeit auf einen relativ kleinen visuellen Bereich konzentrieren (der Aufmerksamkeitskegel des Sehens beträgt etwa 10 Grad), kann das Gruppieren von UI-Elementen, bis sie konzeptionell verwandt sind, aufmerksamkeitsverkettende Verhaltensweisen von Element zu Element verwenden, während ein Benutzer seinen Blick durch einen Bereich bewegt. Beachten Sie beim Entwerfen der Benutzeroberfläche die potenziellen großen Unterschiede beim Sichtfeld zwischen HoloLens und immersiven Headsets.

Beispiel für gruppierte Benutzeroberflächenelemente zur einfacheren Zielbestimmung in Galaxy Explorer.
Verbessern des Verhaltens bei der Zielbestimmung
Wenn die Absicht des Benutzers, etwas als Ziel zu verwenden, bestimmt oder näher angenähert werden kann, kann es hilfreich sein, Interaktionsversuche so zu akzeptieren, als ob sie richtig ausgerichtet wären. Hier finden Sie eine Handvoll erfolgreicher Methoden, die in Mixed Reality-Umgebungen integriert werden können:
Stabilisierung beim Anvisieren mit dem Kopf („Gravitationsbrunnen“)
Dies sollte die meiste oder die ganze Zeit aktiviert sein. Diese Technik entfernt die natürlichen Kopf- und Hals jitters, die Benutzer möglicherweise aufgrund von Blick- und Sprechverhalten haben.
Algorithmen für die engste Verbindung
Diese Algorithmen funktionieren am besten in Bereichen mit spärlichen interaktiven Inhalten. Wenn eine hohe Wahrscheinlichkeit besteht, dass Sie bestimmen können, mit welchem Benutzer zu interagieren versucht hat, können Sie seine Targeting-Fähigkeiten ergänzen, indem Sie eine gewisse Absicht annehmen.
Backdating and Postdating Actions
Dieser Mechanismus ist hilfreich bei Aufgaben, die Geschwindigkeit erfordern. Wenn ein Benutzer eine Reihe von Ziel- und Aktivierungsmanövern mit hoher Geschwindigkeit durchläuft, ist es nützlich, eine bestimmte Absicht anzunehmen. Es ist auch nützlich, versäumte Schritte zuzulassen, um auf Ziele zu reagieren, die der Benutzer leicht vor oder leicht nach dem Tippen im Fokus hatte (50 ms vorher/nachher waren in frühen Tests wirksam).
Glättung
Dieser Mechanismus ist nützlich für pfadierende Bewegungen, wodurch die leichten Jitter und Wabbeln aufgrund der natürlichen Kopfbewegungseigenschaften reduziert werden. Beim Glätten über Pfadbewegungen, glätten Sie durch die Größe und Entfernung der Bewegungen statt im Laufe der Zeit.
Magnetismus
Dieser Mechanismus kann als eine allgemeinere Version von Algorithmen für nächstgelegene Verknüpfungen betrachtet werden: Zeichnen eines Cursors auf ein Ziel oder einfaches Erhöhen von Hitboxen, ob sichtbar oder nicht, da Benutzer sich wahrscheinlich Zielen nähern, indem sie einige Kenntnisse des interaktiven Layouts verwenden, um die Benutzerabsichten besser anzugehen. Dies kann für kleine Ziele leistungsfähig sein.
Fokusbindung
Wenn Sie bestimmen, welche interaktiven Elemente in der Nähe den Fokus geben sollen, stellt die Fokushaftigkeit eine Verzerrung für das Aktuell fokussierte Element dar. Dies trägt dazu bei, das Wechselverhalten des erratischen Fokuss zu reduzieren, wenn sie an einem Mittelpunkt zwischen zwei Elementen mit natürlichem Rauschen schweben.