Öffnen von Dateien und Ordnern mit einer Auswahl
Wichtige APIs
Greifen Sie auf Dateien und Ordner zu, indem Sie Benutzern die Interaktion mit einer Auswahl ermöglichen. Mithilfe der Klassen FileOpenPicker und FileSavePicker können Sie auf Dateien und mithilfe der Klasse FolderPicker auf einen Ordner zugreifen.
Hinweis
Ein vollständiges Beispiel findest du im Beispiel für die Dateiauswahl.
Hinweis
In einer Desktop-App (einschließlich WinUI 3-Apps) können Sie Datei- und Ordnerauswahlfunktionen von Windows.Storage.Pickers verwenden. Wenn die Desktop-App jedoch eine erhöhte Ausführung erfordert, benötigen Sie einen anderen Ansatz, da diese APIs nicht für die Verwendung in einer erhöhten App konzipiert sind. Ein Beispiel finden Sie unter FileSavePicker.
Voraussetzungen
Kenntnisse in der asynchronen Programmierung für Apps für die universelle Windows-Plattform (UWP)
Informationen zum Schreiben von asynchronen Apps in C# oder Visual Basic finden Sie unter Aufrufen asynchroner APIs in C# oder Visual Basic. Informationen zum Schreiben von asynchronen Apps in C++ finden Sie unter Asynchrone Programmierung in C++.
Zugriffsberechtigungen für den Speicherort
Weitere Informationen finden Sie unter Berechtigungen für den Dateizugriff.
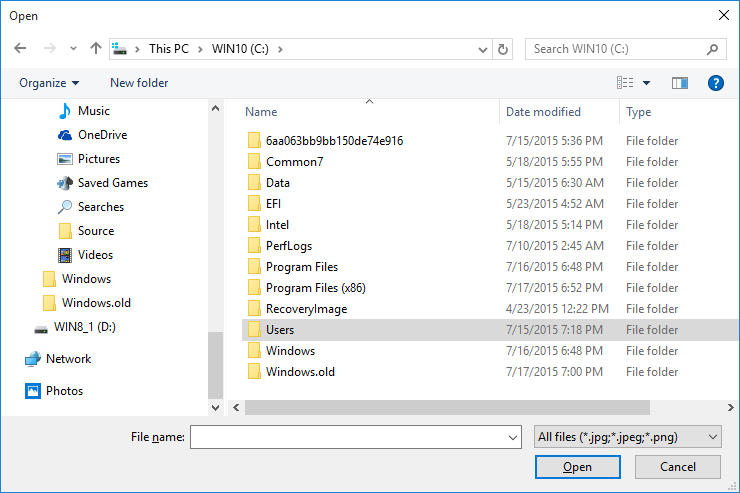
Dateiauswahl – Benutzeroberfläche
Eine Dateiauswahl zeigt Informationen für die Orientierung der Benutzer an und stellt eine einheitliche Benutzererfahrung beim Öffnen oder Speichern von Dateien bereit.
Diese Informationen umfassen:
- Den aktuellen Speicherort
- Die Elemente, die der Benutzer ausgewählt hat
- Eine Struktur mit Speicherorten, die der Benutzer durchsuchen kann. Diese Speicherorte umfassen Dateisystemspeicherorte, wie z. B. Musik- oder Downloadordner, sowie Apps, die den Dateiauswahlvertrag (z. B. Kamera, Fotos und Microsoft OneDrive) implementieren.
Eine E-Mail-App zeigt möglicherweise eine Dateiauswahl an, damit der Benutzer Anlagen auswählen kann.

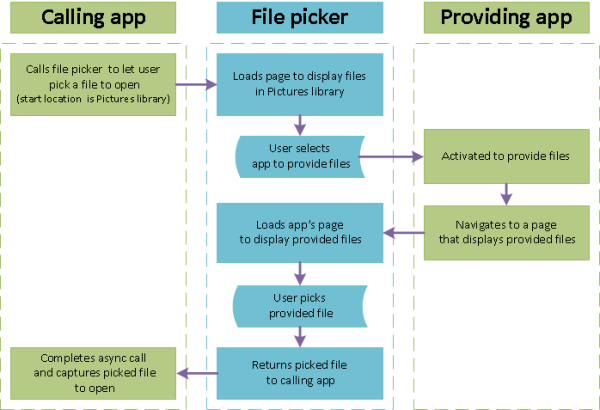
Funktionsweise der Auswahl
Mithilfe einer Auswahl kann Ihre App Zugriff auf Dateien und Ordner auf dem System des Benutzers erlangen und diese durchsuchen und speichern. Ihre App erhält diese Auswahl als StorageFile- und StorageFolder-Objekte, die Sie dann verarbeiten können.
Die Auswahl verwendet eine einzige, einheitliche Oberfläche, über die der Benutzer Dateien und Ordner im Dateisystem oder in anderen Apps auswählen kann. Mit Dateien, die in anderen Apps ausgewählt werden, verhält es sich genauso wie mit Dateien im Dateisystem: Sie werden als StorageFile-Objekte zurückgegeben. Im Allgemeinen kann Ihre App genauso mit ihnen arbeiten wie mit anderen Objekten. Andere Apps stellen Dateien bereit, indem sie an Verträgen für die Dateiauswahl teilnehmen. Wenn Ihre App Dateien, einen Speicherort oder Dateiupdates für andere Apps bereitstellen soll, finden Sie Informationen dazu unter Integration mit Verträgen für die Dateiauswahl.
Beispielsweise können Sie die Dateiauswahl in Ihrer App aufrufen und dem Benutzer so ermöglichen, eine Datei zu öffnen. Dadurch wird Ihre App zur aufrufenden App. Die Dateiauswahl interagiert mit dem System und/oder anderen Apps, damit der Benutzer zu einer Datei navigieren und diese auswählen kann. Wählt der Benutzer eine Datei aus, gibt die Dateiauswahl diese Datei an Ihre App zurück. Dies ist der Prozess für einen Fall, in dem ein Benutzer eine Datei in einer bereitstellenden App wie etwa OneDrive auswählt.

Auswählen einer einzelnen Datei: vollständige Codeauflistung
var picker = new Windows.Storage.Pickers.FileOpenPicker();
picker.ViewMode = Windows.Storage.Pickers.PickerViewMode.Thumbnail;
picker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.PicturesLibrary;
picker.FileTypeFilter.Add(".jpg");
picker.FileTypeFilter.Add(".jpeg");
picker.FileTypeFilter.Add(".png");
Windows.Storage.StorageFile file = await picker.PickSingleFileAsync();
if (file != null)
{
// Application now has read/write access to the picked file
this.textBlock.Text = "Picked photo: " + file.Name;
}
else
{
this.textBlock.Text = "Operation cancelled.";
}
Auswählen einer einzelnen Datei: Schritt für Schritt
Das Verwenden der Dateiauswahl umfasst das Erstellen und Anpassen eines Dateiauswahlobjekts und Einblenden der Dateiauswahl, sodass der Benutzer ein oder mehrere Elemente auswählen kann.
Erstellen und Anpassen eines FileOpenPicker-Objekts
var picker = new Windows.Storage.Pickers.FileOpenPicker(); picker.ViewMode = Windows.Storage.Pickers.PickerViewMode.Thumbnail; picker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.PicturesLibrary; picker.FileTypeFilter.Add(".jpg"); picker.FileTypeFilter.Add(".jpeg"); picker.FileTypeFilter.Add(".png");Legen Sie Eigenschaften für das Dateiauswahlobjekt fest, die für Ihre Benutzer und Ihre App relevant sind.
Dieses Beispiel erstellt eine ansprechende visuelle Darstellung von Bildern, aus denen der Benutzer wählen kann, an einem praktischen Ort durch Festlegen von drei Eigenschaften: ViewMode, SuggestedStartLocation und FileTypeFilter.
Wenn ViewMode auf den Thumbnail-Enumerationswert PickerViewMode festgelegt wird, entsteht eine ansprechende visuelle Darstellung, da Miniaturbilder als Darstellung für die Dateien in der Dateiauswahl erscheinen. Dies gilt für die Auswahl visueller Dateien wie Bilder oder Videos. Verwenden Sie andernfalls PickerViewMode.List. Eine hypothetische E-Mail-App mit Bild oder Video anfügen- und Dokument anfügen-Funktionen würde den ViewMode auf die entsprechende Funktion vor dem Anzeigen der Dateiauswahl festlegen.
Wenn SuggestedStartLocation mithilfe von PickerLocationId.PicturesLibrary auf Bilder festgelegt wird, beginnt der Benutzer in einem Pfad, der mit hoher Wahrscheinlichkeit Bilder enthält. Legen Sie SuggestedStartLocation auf einen Speicherort fest, der dem Typ der ausgewählten Datei entspricht, z. B. Musik, Bilder, Videos oder Dokumente. Der Benutzer kann vom Ausgangspfad aus zu anderen Speicherorten navigieren.
Mit FileTypeFilter zum Angeben von Dateitypen wählt der Benutzer weiterhin relevante Dateien aus. Um ältere Dateitypen im FileTypeFilter durch neue Einträgen zu ersetzen, verwenden Sie ReplaceAll anstelle von Add.
Anzeigen von FileOpenPicker
So wählst du eine einzelne Datei aus
Windows.Storage.StorageFile file = await picker.PickSingleFileAsync(); if (file != null) { // Application now has read/write access to the picked file this.textBlock.Text = "Picked photo: " + file.Name; } else { this.textBlock.Text = "Operation cancelled."; }So wählst du mehrere Dateien aus
var files = await picker.PickMultipleFilesAsync(); if (files.Count > 0) { StringBuilder output = new StringBuilder("Picked files:\n"); // Application now has read/write access to the picked file(s) foreach (Windows.Storage.StorageFile file in files) { output.Append(file.Name + "\n"); } this.textBlock.Text = output.ToString(); } else { this.textBlock.Text = "Operation cancelled."; }
Auswählen eines Ordners: vollständige Codeauflistung
var folderPicker = new Windows.Storage.Pickers.FolderPicker();
folderPicker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.Desktop;
folderPicker.FileTypeFilter.Add("*");
Windows.Storage.StorageFolder folder = await folderPicker.PickSingleFolderAsync();
if (folder != null)
{
// Application now has read/write access to all contents in the picked folder
// (including other sub-folder contents)
Windows.Storage.AccessCache.StorageApplicationPermissions.
FutureAccessList.AddOrReplace("PickedFolderToken", folder);
this.textBlock.Text = "Picked folder: " + folder.Name;
}
else
{
this.textBlock.Text = "Operation cancelled.";
}
Tipp
Füge die Datei oder den Ordner zur Verbesserung der Nachverfolgbarkeit zu FutureAccessList oder zu MostRecentlyUsedList der App hinzu, wenn deine App über eine Dateiauswahl auf eine Datei oder einen Ordner zugreift. Weitere Informationen zur Verwendung dieser Listen finden Sie in So wird's gemacht: Nachverfolgen kürzlich verwendeter Dateien und Ordner.