Anzeigen von interessanten Punkten auf einer Karte
Wichtig
Einstellung des Bing Maps for Enterprise-Diensts
Die UWP MapControl und die Kartendienste des Namespace Windows.Services.Maps basieren auf Bing Maps. Bing Maps for Enterprise ist veraltet und wird eingestellt. Ab diesem Zeitpunkt wird MapControl und die Dienste keine Daten mehr empfangen.
Weitere Informationen finden Sie im Bing Maps Developer Center und in der Bing Maps-Dokumentation.
Hinweis
MapControl und Kartendienste erfordern einen Kartenauthentifizierungsschlüssel namens MapServiceToken. Weitere Informationen zum Abrufen und Festlegen eines Kartenauthentifizierungsschlüssels finden Sie unter Anfordern eines Kartenauthentifizierungsschlüssels.
Fügen Sie interessante Punkte (POI) zu einer Karte mithilfe von Pins, Bildern, Formen und XAML-UI-Elementen hinzu. Ein POI ist ein bestimmter Punkt auf der Karte, der etwas interessantes darstellt. Beispielsweise der Standort eines Unternehmens, einer Stadt oder eines Freundes.
Zeigen Sie Pins, Bilder und Formen auf der Karte an, indem Sie MapIcon-, MapBillboard-, MapPolygon- und MapPolyline-Objekte zu einer MapElements-Auflistung eines MapElementsLayer-Objekts hinzufügen. Fügen Sie dieses Layerobjekt dann der Layers-Auflistung eines Kartensteuerelements hinzu.
Hinweis
In früheren Versionen haben Sie in diesem Handbuch gezeigt, wie Sie der MapElements-Auflistung Kartenelemente hinzufügen. Während Sie diesen Ansatz weiterhin verwenden können, verpassen Sie einige der Vorteile des neuen Kartenebenenmodells. Weitere Informationen finden Sie im Abschnitt "Arbeiten mit Ebenen " dieses Handbuchs.
Sie können auch XAML-Benutzeroberflächenelemente wie eine Schaltfläche, ein HyperlinkButton oder textBlock auf der Karte anzeigen, indem Sie sie dem MapItemsControl-Element oder als untergeordnete Elemente von MapControl hinzufügen.
Wenn Sie über eine große Anzahl von Elementen verfügen, die auf der Karte platziert werden sollen, sollten Sie nebeneinander angeordnete Bilder auf der Karte überlagern. Informationen zum Anzeigen von Straßen auf der Karte finden Sie unter Anzeigen von Routen und Wegbeschreibungen
Hinzufügen einer Stecknadel
Zeigen Sie ein Bild mit optionalem Text auf der Karte mithilfe der MapIcon-Klasse an. Sie können das Standardbild akzeptieren oder ein benutzerdefiniertes Bild mithilfe der Image-Eigenschaft bereitstellen. In der folgenden Abbildung wird das Standardbild für ein MapIcon ohne Wert angezeigt, der für die Title-Eigenschaft angegeben ist, mit einem kurzen Titel, mit einem langen Titel und einem sehr langen Titel.
![]()
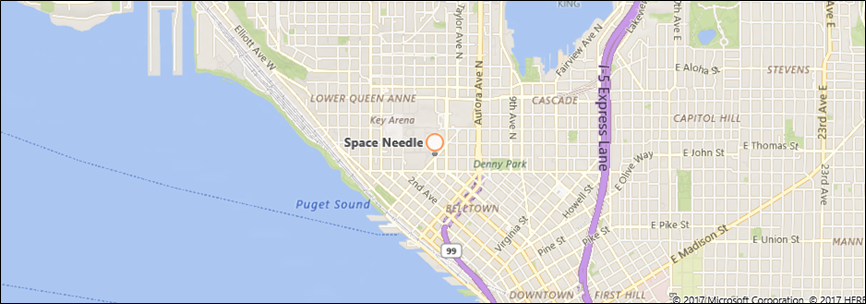
Das folgende Beispiel zeigt eine Karte der Stadt Seattle und fügt ein MapIcon mit dem Standardbild und einem optionalen Titel hinzu, um die Position der Space Needle anzugeben. Außerdem wird die Karte über das Symbol zentriert und vergrößert. Allgemeine Informationen zur Verwendung des Kartensteuerelements finden Sie unter Anzeigen von Karten mit 2D-, 3D- und Streetside-Ansichten.
public void AddSpaceNeedleIcon()
{
var MyLandmarks = new List<MapElement>();
BasicGeoposition snPosition = new BasicGeoposition { Latitude = 47.620, Longitude = -122.349 };
Geopoint snPoint = new Geopoint(snPosition);
var spaceNeedleIcon = new MapIcon
{
Location = snPoint,
NormalizedAnchorPoint = new Point(0.5, 1.0),
ZIndex = 0,
Title = "Space Needle"
};
MyLandmarks.Add(spaceNeedleIcon);
var LandmarksLayer = new MapElementsLayer
{
ZIndex = 1,
MapElements = MyLandmarks
};
myMap.Layers.Add(LandmarksLayer);
myMap.Center = snPoint;
myMap.ZoomLevel = 14;
}
In diesem Beispiel wird der folgende POI auf der Karte angezeigt (das Standardbild in der Mitte).

Die folgende Codezeile zeigt das MapIcon mit einem benutzerdefinierten Bild an, das im Ordner "Assets" des Projekts gespeichert ist. Die Image-Eigenschaft des MapIcon erwartet einen Wert vom Typ RandomAccessStreamReference. Dieser Typ erfordert eine using-Anweisung für den Windows.Storage.Streams-Namespace.
Hinweis
Wenn Sie dasselbe Bild für mehrere Kartensymbole verwenden, deklarieren Sie randomAccessStreamReference auf Seiten- oder App-Ebene, um die beste Leistung zu erzielen.
MapIcon1.Image =
RandomAccessStreamReference.CreateFromUri(new Uri("ms-appx:///Assets/customicon.png"));
Beachten Sie diese Überlegungen beim Arbeiten mit der MapIcon-Klasse:
- Die Image-Eigenschaft unterstützt eine maximale Bildgröße von 2048×2048 Pixeln.
- Standardmäßig wird das Bild des Kartensymbols nicht garantiert angezeigt. Es kann ausgeblendet werden, wenn es andere Elemente oder Beschriftungen auf der Karte verdeckt. Um es sichtbar zu halten, legen Sie die CollisionBehaviorDesired-Eigenschaft des Kartensymbols auf MapElementCollisionBehavior.RemainVisible fest.
- Der optionale Titel des MapIcon ist nicht garantiert anzuzeigen. Wenn der Text nicht angezeigt wird, verkleinern Sie den Wert der ZoomLevel-Eigenschaft von MapControl.
- Wenn Sie ein MapIcon-Bild anzeigen, das auf eine bestimmte Position auf der Karte zeigt , z. B. eine Stecknadel oder einen Pfeil, ziehen Sie in Betracht, den Wert der NormalizedAnchorPoint-Eigenschaft auf die ungefähre Position des Zeigers auf dem Bild festzulegen. Wenn Sie den Wert von NormalizedAnchorPoint am Standardwert von (0, 0) belassen, der die obere linke Ecke des Bilds darstellt, können Änderungen im ZoomLevel der Karte das Bild an einer anderen Position zeigen lassen.
- Wenn Sie kein Höhen- und HöhenreferenceSystem explizit festlegen, wird das MapIcon auf der Oberfläche platziert.
Hinzufügen einer 3D-Stecknadel
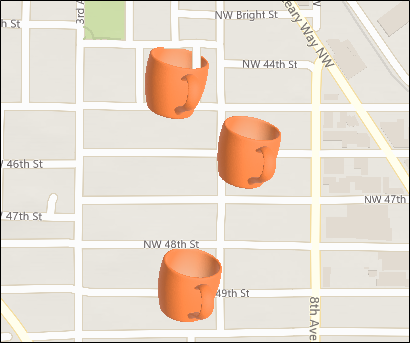
Sie können dreidimensionale Objekte auf einer Karte hinzufügen. Verwenden Sie die MapModel3D-Klasse , um ein 3D-Objekt aus einer 3D Manufacturing Format (3MF)- Datei zu importieren.
Dieses Bild verwendet 3D-Kaffeebecher, um die Orte von Cafés in einer Nachbarschaft zu markieren.

Mit dem folgenden Code wird der Karte eine Kaffeebecher hinzugefügt, indem eine 3MF-Datei importiert wird. Um die Dinge einfach zu halten, fügt dieser Code das Bild in der Mitte der Karte hinzu, aber Ihr Code würde das Bild wahrscheinlich zu einem bestimmten Ort hinzufügen.
public async void Add3DMapModel()
{
var mugStreamReference = RandomAccessStreamReference.CreateFromUri
(new Uri("ms-appx:///Assets/mug.3mf"));
var myModel = await MapModel3D.CreateFrom3MFAsync(mugStreamReference,
MapModel3DShadingOption.Smooth);
myMap.Layers.Add(new MapElementsLayer
{
ZIndex = 1,
MapElements = new List<MapElement>
{
new MapElement3D
{
Location = myMap.Center,
Model = myModel,
},
},
});
}
Bild hinzufügen
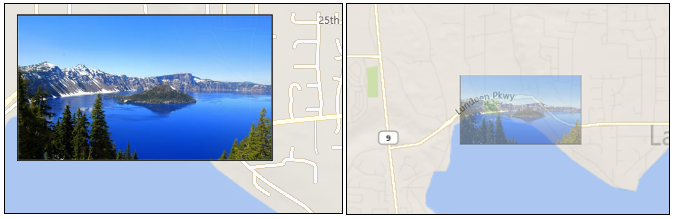
Zeigen Sie große Bilder an, die sich auf Kartenstandorte beziehen, z. B. ein Bild eines Restaurants oder eines Wahrzeichens. Wenn Benutzer verkleinern, wird das Bild proportional verkleinern, damit der Benutzer mehr der Karte anzeigen kann. Dies unterscheidet sich etwas von einem MapIcon , das eine bestimmte Position kennzeichnet, in der Regel klein ist und die gleiche Größe wie Benutzer verkleinert und verkleinert.

Der folgende Code zeigt das in der Abbildung oben dargestellte MapBillboard.
public void AddLandmarkPhoto()
{
// Create MapBillboard.
RandomAccessStreamReference mapBillboardStreamReference =
RandomAccessStreamReference.CreateFromUri(new Uri("ms-appx:///Assets/billboard.jpg"));
var mapBillboard = new MapBillboard(myMap.ActualCamera)
{
Location = myMap.Center,
NormalizedAnchorPoint = new Point(0.5, 1.0),
Image = mapBillboardStreamReference
};
// Add MapBillboard to a layer on the map control.
var MyLandmarkPhotos = new List<MapElement>();
MyLandmarkPhotos.Add(mapBillboard);
var LandmarksPhotoLayer = new MapElementsLayer
{
ZIndex = 1,
MapElements = MyLandmarkPhotos
};
myMap.Layers.Add(LandmarksPhotoLayer);
}
Es gibt drei Teile dieses Codes, die etwas näher untersucht werden müssen: Das Bild, die Referenzkamera und die NormalizedAnchorPoint-Eigenschaft.
Abbildung
Dieses Beispiel zeigt ein benutzerdefiniertes Bild, das im Ordner "Assets " des Projekts gespeichert ist. Die Image-Eigenschaft des MapBillboard erwartet einen Wert vom Typ RandomAccessStreamReference. Dieser Typ erfordert eine using-Anweisung für den Windows.Storage.Streams-Namespace.
Hinweis
Wenn Sie dasselbe Bild für mehrere Kartensymbole verwenden, deklarieren Sie randomAccessStreamReference auf Seiten- oder App-Ebene, um die beste Leistung zu erzielen.
Referenzkamera
Da ein MapBillboard-Bild während der Änderung des ZoomLevels der Karte vergrößert und verkleinern wird, ist es wichtig zu definieren, wo in diesem ZoomLevel das Bild in einer normalen 1x-Skalierung angezeigt wird. Diese Position wird in der Referenzkamera des MapBillboard definiert, und um sie festzulegen, müssen Sie ein MapCamera-Objekt an den Konstruktor des MapBillboard übergeben.
Sie können die gewünschte Position in einem Geopoint definieren und dann diesen Geopoint verwenden, um ein MapCamera-Objekt zu erstellen. In diesem Beispiel verwenden wir jedoch nur das MapCamera-Objekt, das von der ActualCamera-Eigenschaft des Kartensteuerelements zurückgegeben wird. Dies ist die interne Kamera der Karte. Die aktuelle Position dieser Kamera wird zur Referenzkameraposition; die Position, an der das MapBillboard-Bild im 1x-Maßstab angezeigt wird.
Wenn Ihre App Benutzern die Möglichkeit gibt, die Karte zu verkleinern, verringert sich das Bild in der Größe, da die interne Kartenkamera in der Höhe steigt, während das Bild mit einer Skalierung von 1x an der Position der Referenzkamera fest bleibt.
NormalizedAnchorPoint
NormalizedAnchorPoint ist der Punkt des Bilds, das an die Location-Eigenschaft des MapBillboards verankert ist. Der Punkt 0,5,1 ist die untere Mitte des Bilds. Da wir die Location-Eigenschaft des MapBillboards auf die Mitte des Kartensteuerelements festgelegt haben, wird die untere Mitte des Bilds in der Mitte des Kartensteuerelements verankert. Wenn Ihr Bild direkt über einem Punkt zentriert angezeigt werden soll, legen Sie den NormalizedAnchorPoint auf 0,5,0,5 fest.
Hinzufügen einer Form
Zeigen Sie ein Multipunkt-Shape auf der Karte mithilfe der MapPolygon-Klasse an. Im folgenden Beispiel aus dem UWP-Kartenbeispiel wird ein rotes Feld mit blauem Rahmen auf der Karte angezeigt.
public void HighlightArea()
{
// Create MapPolygon.
double centerLatitude = myMap.Center.Position.Latitude;
double centerLongitude = myMap.Center.Position.Longitude;
var mapPolygon = new MapPolygon
{
Path = new Geopath(new List<BasicGeoposition> {
new BasicGeoposition() {Latitude=centerLatitude+0.0005, Longitude=centerLongitude-0.001 },
new BasicGeoposition() {Latitude=centerLatitude-0.0005, Longitude=centerLongitude-0.001 },
new BasicGeoposition() {Latitude=centerLatitude-0.0005, Longitude=centerLongitude+0.001 },
new BasicGeoposition() {Latitude=centerLatitude+0.0005, Longitude=centerLongitude+0.001 },
}),
ZIndex = 1,
FillColor = Colors.Red,
StrokeColor = Colors.Blue,
StrokeThickness = 3,
StrokeDashed = false,
};
// Add MapPolygon to a layer on the map control.
var MyHighlights = new List<MapElement>();
MyHighlights.Add(mapPolygon);
var HighlightsLayer = new MapElementsLayer
{
ZIndex = 1,
MapElements = MyHighlights
};
myMap.Layers.Add(HighlightsLayer);
}
Position hinzufügen
Zeigen Sie eine Linie auf der Karte mithilfe der MapPolyline-Klasse an. Im folgenden Beispiel aus dem UWP-Kartenbeispiel wird eine gestrichelte Linie auf der Karte angezeigt.
public void DrawLineOnMap()
{
// Create Polyline.
double centerLatitude = myMap.Center.Position.Latitude;
double centerLongitude = myMap.Center.Position.Longitude;
var mapPolyline = new MapPolyline
{
Path = new Geopath(new List<BasicGeoposition> {
new BasicGeoposition() {Latitude=centerLatitude-0.0005, Longitude=centerLongitude-0.001 },
new BasicGeoposition() {Latitude=centerLatitude+0.0005, Longitude=centerLongitude+0.001 },
}),
StrokeColor = Colors.Black,
StrokeThickness = 3,
StrokeDashed = true,
};
// Add Polyline to a layer on the map control.
var MyLines = new List<MapElement>();
MyLines.Add(mapPolyline);
var LinesLayer = new MapElementsLayer
{
ZIndex = 1,
MapElements = MyLines
};
myMap.Layers.Add(LinesLayer);
}
Hinzufügen von XAML
Zeigen Sie benutzerdefinierte UI-Elemente auf der Karte mithilfe von XAML an. Positionieren Sie XAML auf der Karte, indem Sie die Position und den normalisierten Ankerpunkt des XAML-Codes angeben.
- Legen Sie die Position auf der Karte fest, an der der XAML-Code platziert wird, indem Sie SetLocation aufrufen.
- Legen Sie die relative Position im XAML-Code fest, die dem angegebenen Speicherort entspricht, indem Sie SetNormalizedAnchorPoint aufrufen.
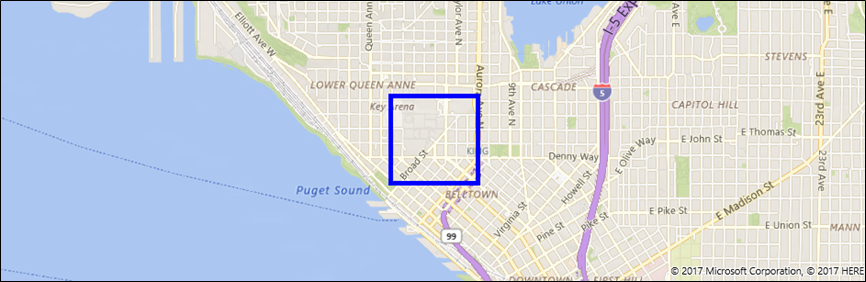
Das folgende Beispiel zeigt eine Karte der Stadt Seattle und fügt ein XAML-Rahmensteuerelement hinzu, um die Position der Space Needle anzugeben. Sie zentriert die Karte auch über dem Bereich und zoomt ein. Allgemeine Informationen zur Verwendung des Kartensteuerelements finden Sie unter Anzeigen von Karten mit 2D-, 3D- und Streetside-Ansichten.
private void displayXAMLButton_Click(object sender, RoutedEventArgs e)
{
// Specify a known location.
BasicGeoposition snPosition = new BasicGeoposition { Latitude = 47.620, Longitude = -122.349 };
Geopoint snPoint = new Geopoint(snPosition);
// Create a XAML border.
Border border = new Border
{
Height = 100,
Width = 100,
BorderBrush = new SolidColorBrush(Windows.UI.Colors.Blue),
BorderThickness = new Thickness(5),
};
// Center the map over the POI.
MapControl1.Center = snPoint;
MapControl1.ZoomLevel = 14;
// Add XAML to the map.
MapControl1.Children.Add(border);
MapControl.SetLocation(border, snPoint);
MapControl.SetNormalizedAnchorPoint(border, new Point(0.5, 0.5));
}
In diesem Beispiel wird ein blauer Rahmen auf der Karte angezeigt.

Die nächsten Beispiele zeigen, wie Sie XAML-UI-Elemente direkt im XAML-Markup der Seite mithilfe der Datenbindung hinzufügen. Wie bei anderen XAML-Elementen, die Inhalte anzeigen, ist Children die Standardinhaltseigenschaft von MapControl und muss nicht explizit im XAML-Markup angegeben werden.
In diesem Beispiel wird gezeigt, wie zwei XAML-Steuerelemente als implizite untergeordnete Elemente von MapControl angezeigt werden. Diese Steuerelemente werden auf der Karte an den datengebundenen Speicherorten angezeigt.
<maps:MapControl>
<TextBox Text="Seattle" maps:MapControl.Location="{x:Bind SeattleLocation}"/>
<TextBox Text="Bellevue" maps:MapControl.Location="{x:Bind BellevueLocation}"/>
</maps:MapControl>
Legen Sie diese Speicherorte mithilfe einer Eigenschaft in der CodeBehind-Datei fest.
public Geopoint SeattleLocation { get; set; }
public Geopoint BellevueLocation { get; set; }
In diesem Beispiel wird gezeigt, wie zwei XAML-Steuerelemente in einem MapItemsControl-Steuerelement angezeigt werden. Diese Steuerelemente werden auf der Karte an den datengebundenen Speicherorten angezeigt.
<maps:MapControl>
<maps:MapItemsControl>
<TextBox Text="Seattle" maps:MapControl.Location="{x:Bind SeattleLocation}"/>
<TextBox Text="Bellevue" maps:MapControl.Location="{x:Bind BellevueLocation}"/>
</maps:MapItemsControl>
</maps:MapControl>
In diesem Beispiel wird eine Auflistung von XAML-Elementen angezeigt, die an ein MapItemsControl gebunden sind.
<maps:MapControl x:Name="MapControl" MapTapped="MapTapped" MapDoubleTapped="MapTapped" MapHolding="MapTapped">
<maps:MapItemsControl ItemsSource="{x:Bind LandmarkOverlays}">
<maps:MapItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Background="Black" Tapped ="Overlay_Tapped">
<TextBlock maps:MapControl.Location="{Binding Location}" Text="{Binding Title}"
maps:MapControl.NormalizedAnchorPoint="0.5,0.5" FontSize="20" Margin="5"/>
</StackPanel>
</DataTemplate>
</maps:MapItemsControl.ItemTemplate>
</maps:MapItemsControl>
</maps:MapControl>
Die ItemsSource Eigenschaft im obigen Beispiel ist an eine Eigenschaft vom Typ "IList " in der CodeBehind-Datei gebunden.
public sealed partial class Scenario1 : Page
{
public IList LandmarkOverlays { get; set; }
public MyClassConstructor()
{
SetLandMarkLocations();
this.InitializeComponent();
}
private void SetLandMarkLocations()
{
LandmarkOverlays = new List<MapElement>();
var pikePlaceIcon = new MapIcon
{
Location = new Geopoint(new BasicGeoposition
{ Latitude = 47.610, Longitude = -122.342 }),
Title = "Pike Place Market"
};
LandmarkOverlays.Add(pikePlaceIcon);
var SeattleSpaceNeedleIcon = new MapIcon
{
Location = new Geopoint(new BasicGeoposition
{ Latitude = 47.6205, Longitude = -122.3493 }),
Title = "Seattle Space Needle"
};
LandmarkOverlays.Add(SeattleSpaceNeedleIcon);
}
}
Arbeiten mit Ebenen
Die Beispiele in diesem Leitfaden fügen einer MapElementsLayer-Auflistung Elemente hinzu. Anschließend zeigen sie, wie Sie diese Auflistung der Layers-Eigenschaft des Kartensteuerelements hinzufügen. In früheren Versionen haben Sie in diesem Handbuch gezeigt, wie Sie der MapElements-Auflistung wie folgt Kartenelemente hinzufügen:
var pikePlaceIcon = new MapIcon
{
Location = new Geopoint(new BasicGeoposition
{ Latitude = 47.610, Longitude = -122.342 }),
NormalizedAnchorPoint = new Point(0.5, 1.0),
ZIndex = 0,
Title = "Pike Place Market"
};
myMap.MapElements.Add(pikePlaceIcon);
Während Sie diesen Ansatz weiterhin verwenden können, verpassen Sie einige der Vorteile des neuen Kartenebenenmodells. Indem Sie Ihre Elemente in Ebenen gruppieren, können Sie jede Ebene unabhängig voneinander bearbeiten. Beispielsweise verfügt jede Ebene über einen eigenen Satz an Ereignissen, sodass Sie auf ein Ereignis in einer bestimmten Ebene antworten und eine Aktion ausführen können, die speziell für das Ereignis gilt.
Außerdem können Sie XAML direkt an ein MapLayer binden. Dies ist etwas, das Sie nicht mithilfe der MapElements-Auflistung ausführen können.
Eine Möglichkeit hierfür ist die Verwendung einer Ansichtsmodellklasse, CodeBehind einer XAML-Seite und einer XAML-Seite.
Ansichtsmodellklasse
public class LandmarksViewModel
{
public ObservableCollection<MapLayer> LandmarkLayer
{ get; } = new ObservableCollection<MapLayer>();
public LandmarksViewModel()
{
var MyElements = new List<MapElement>();
var pikePlaceIcon = new MapIcon
{
Location = new Geopoint(new BasicGeoposition
{ Latitude = 47.610, Longitude = -122.342 }),
Title = "Pike Place Market"
};
MyElements.Add(pikePlaceIcon);
var LandmarksLayer = new MapElementsLayer
{
ZIndex = 1,
MapElements = MyElements
};
LandmarkLayer.Add(LandmarksLayer);
}
CodeBehind einer XAML-Seite
Verbinden Sie die Ansichtsmodellklasse mit Ihrer CodeBehind-Seite.
public LandmarksViewModel ViewModel { get; set; }
public myMapPage()
{
this.InitializeComponent();
this.ViewModel = new LandmarksViewModel();
}
XAML-Seite
Binden Sie auf der XAML-Seite an die Eigenschaft in der Ansichtsmodellklasse, die die Ebene zurückgibt.
<maps:MapControl
x:Name="myMap" TransitFeaturesVisible="False" Loaded="MyMap_Loaded" Grid.Row="2"
MapServiceToken="Your token" Layers="{x:Bind ViewModel.LandmarkLayer}"/>