Interstitialwerbung
Warnung
Ab dem 1. Juni 2020 wird die Microsoft Ad Monetization-Plattform für Windows UWP-Apps abgeschaltet. Weitere Informationen
In dieser exemplarischen Vorgehensweise wird gezeigt, wie Interstitialanzeigen in Universelle Windows-Plattform -Apps und -Spiele für Windows 10 und Windows 11 eingeschlossen werden. Vollständige Beispielprojekte, die veranschaulichen, wie Interstitialanzeigen zu JavaScript/HTML-Apps und XAML-Apps mit C# und C++ hinzugefügt werden, finden Sie in den Werbebeispielen auf GitHub.
Was sind Interstitialanzeigen?
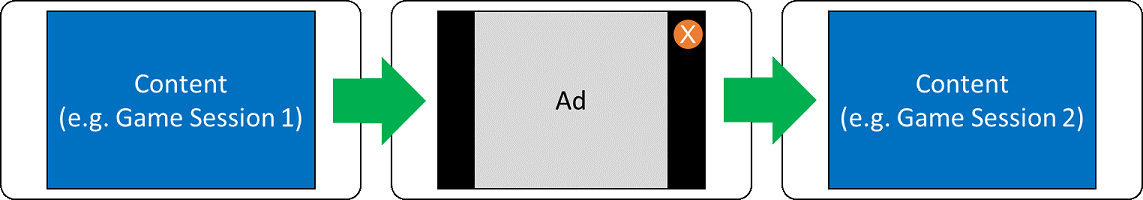
Im Gegensatz zu Standardbannern, die auf einen Teil einer Benutzeroberfläche in einer App oder einem Spiel beschränkt sind, werden Interstitialanzeigen auf dem gesamten Bildschirm angezeigt. Zwei grundlegende Formen werden häufig in Spielen verwendet.
Bei Paywall-Anzeigen muss der Benutzer in regelmäßigen Abständen eine Anzeige anzeigen. Beispiel: zwischen Spielebenen:

Bei Rewards-basierten Anzeigen sucht der Benutzer explizit einen Vorteil, z. B. einen Hinweis oder zusätzliche Zeit, um die Stufe abzuschließen, und initialisiert die Anzeige über die Benutzeroberfläche der App.
Wir bieten zwei Arten von Interstitialanzeigen für Ihre Apps und Spiele: Interstitialvideoanzeigen und Interstitialbanneranzeigen.
Hinweis
Die API für Interstitialanzeigen behandelt keine Benutzeroberfläche, außer zum Zeitpunkt der Videowiedergabe. Beachten Sie die bewährten Methoden für interstitiale Methoden für Richtlinien für die Vorgehensweisen, und vermeiden Sie, wie Sie Interstitialanzeigen in Ihre App integrieren.
Voraussetzungen
- Installieren Sie die Microsoft Advertising-SDK mit Visual Studio 2015 oder einer höheren Version von Visual Studio. Installationsanweisungen finden Sie in diesem Artikel.
Integrieren einer Interstitialanzeige in Ihre App
Um Interstitialanzeigen in Ihrer App anzuzeigen, befolgen Sie die Anweisungen für den Projekttyp:
XAML/.NET
Dieser Abschnitt enthält C#-Beispiele, visual Basic und C++ werden jedoch auch für XAML/.NET-Projekte unterstützt. Ein vollständiges C#-Codebeispiel finden Sie im Beispielcode für Interstitialwerbung in C#.
Öffnen Sie Ihr Projekt in Visual Studio.
Hinweis
Wenn Sie ein vorhandenes Projekt verwenden, öffnen Sie die Datei "Package.appxmanifest" in Ihrem Projekt, und stellen Sie sicher, dass die Internetfunktion (Client) ausgewählt ist. Ihre App benötigt diese Funktion, um Testanzeigen und Liveanzeigen zu erhalten.
Wenn Ihr Projekt auf eine beliebige CPU ausgerichtet ist, aktualisieren Sie Ihr Projekt so, dass eine architekturspezifische Buildausgabe verwendet wird (z. B. x86). Wenn Ihr Projekt auf "Any CPU" ausgerichtet ist, können Sie in den folgenden Schritten keinen Verweis auf die Microsoft Advertising-Bibliothek hinzufügen. Weitere Informationen finden Sie unter Referenzfehler, die durch die Ausrichtung von Any CPU in Ihrem Projekt verursacht werden.
Fügen Sie einen Verweis auf die Microsoft Advertising-SDK in Ihrem Projekt hinzu:
- Klicken Sie im fenster Projektmappen-Explorer mit der rechten Maustaste auf "Verweise", und wählen Sie "Verweis hinzufügen" aus...
- Erweitern Sie im Verweis-Manager universelles Windows, klicken Sie auf Erweiterungen, und aktivieren Sie dann das Kontrollkästchen neben Microsoft Advertising-SDK für XAML (Version 10.0).
- Klicken Sie im Verweis-Manager auf "OK".
Fügen Sie in der entsprechenden Codedatei in Ihrer App (z. B. in MainPage.xaml.cs oder einer Codedatei für eine andere Seite) den folgenden Namespaceverweis hinzu.
using Microsoft.Advertising.WinRT.UI;Deklarieren Sie an einer geeigneten Stelle in Ihrer App (z. B. in
MainPageoder auf einer anderen Seite) ein InterstitialAd-Objekt und mehrere Zeichenfolgenfelder, die die Anwendungs-ID und die Anzeigeneinheits-ID für Ihre Interstitialanzeige darstellen. Im folgenden Codebeispiel werden diemyAppIdTestwerte für Interstitialanzeigen zugewiesenmyAdUnitId.Hinweis
Jede InterstitialAd verfügt über eine entsprechende Anzeigeneinheit , die von unseren Diensten verwendet wird, um Anzeigen an das Steuerelement zu stellen, und jede Anzeigeneinheit besteht aus einer Anzeigeneinheits-ID und Anwendungs-ID. In diesen Schritten weisen Sie Ihrem Steuerelement Testanzeigeneinheits-ID und Anwendungs-ID-Werte zu. Diese Testwerte können nur in einer Testversion Ihrer App verwendet werden. Bevor Sie Ihre App im Store veröffentlichen, müssen Sie diese Testwerte durch Livewerte aus Partner Center ersetzen.
InterstitialAd myInterstitialAd = null; string myAppId = "d25517cb-12d4-4699-8bdc-52040c712cab"; string myAdUnitId = "test";Instanziieren Sie im Code, der beim Start ausgeführt wird (z. B. im Konstruktor für die Seite), das InterstitialAd-Objekt , und verbinden Sie Ereignishandler für Ereignisse des Objekts.
myInterstitialAd = new InterstitialAd(); myInterstitialAd.AdReady += MyInterstitialAd_AdReady; myInterstitialAd.ErrorOccurred += MyInterstitialAd_ErrorOccurred; myInterstitialAd.Completed += MyInterstitialAd_Completed; myInterstitialAd.Cancelled += MyInterstitialAd_Cancelled;Wenn Sie eine Interstitialvideoanzeige anzeigen möchten: Ungefähr 30-60 Sekunden, bevor Sie die Anzeige benötigen, verwenden Sie die RequestAd-Methode , um die Anzeige vorab abzurufen. Dies ermöglicht genügend Zeit, um die Anzeige anzufordern und vorzubereiten, bevor sie angezeigt werden soll. Achten Sie darauf, AdType.Video für den Anzeigentyp anzugeben.
myInterstitialAd.RequestAd(AdType.Video, myAppId, myAdUnitId);Wenn Sie eine Interstitialbanneranzeige anzeigen möchten: Ungefähr 5-8 Sekunden, bevor Sie die Anzeige benötigen, verwenden Sie die RequestAd-Methode , um die Anzeige vorab abzurufen. Dies ermöglicht genügend Zeit, um die Anzeige anzufordern und vorzubereiten, bevor sie angezeigt werden soll. Achten Sie darauf, adType.Display für den Anzeigentyp anzugeben.
myInterstitialAd.RequestAd(AdType.Display, myAppId, myAdUnitId);Vergewissern Sie sich an der Stelle in Ihrem Code, an der Sie das Interstitialvideo oder die Interstitialbanneranzeige anzeigen möchten, dass die InterstitialAd bereit ist, anzuzeigen und dann mithilfe der Show-Methode anzuzeigen.
if (InterstitialAdState.Ready == myInterstitialAd.State) { myInterstitialAd.Show(); }Definieren Sie die Ereignishandler für das InterstitialAd-Objekt .
void MyInterstitialAd_AdReady(object sender, object e) { // Your code goes here. } void MyInterstitialAd_ErrorOccurred(object sender, AdErrorEventArgs e) { // Your code goes here. } void MyInterstitialAd_Completed(object sender, object e) { // Your code goes here. } void MyInterstitialAd_Cancelled(object sender, object e) { // Your code goes here. }Erstellen und testen Sie Ihre App, um zu bestätigen, dass sie Testanzeigen anzeigt.
HTML/JavaScript
In den folgenden Anweisungen wird davon ausgegangen, dass Sie ein universelles Windows-Projekt für JavaScript in Visual Studio erstellt haben und auf eine bestimmte CPU abzielen. Ein vollständiges Codebeispiel finden Sie unter Beispielcode für Interstitialwerbung in JavaScript.
Öffnen Sie Ihr Projekt in Visual Studio.
Wenn Ihr Projekt auf eine beliebige CPU ausgerichtet ist, aktualisieren Sie Ihr Projekt so, dass eine architekturspezifische Buildausgabe verwendet wird (z. B. x86). Wenn Ihr Projekt auf "Any CPU" ausgerichtet ist, können Sie in den folgenden Schritten keinen Verweis auf die Microsoft Advertising-Bibliothek hinzufügen. Weitere Informationen finden Sie unter Referenzfehler, die durch die Ausrichtung von Any CPU in Ihrem Projekt verursacht werden.
Fügen Sie einen Verweis auf die Microsoft Advertising-SDK in Ihrem Projekt hinzu:
- Klicken Sie im fenster Projektmappen-Explorer mit der rechten Maustaste auf "Verweise", und wählen Sie "Verweis hinzufügen" aus...
- Erweitern Sie im Verweis-Manager universelles Windows, klicken Sie auf Erweiterungen, und aktivieren Sie dann das Kontrollkästchen neben Microsoft Advertising-SDK für JavaScript (Version 10.0).
- Klicken Sie im Verweis-Manager auf "OK".
Fügen Sie im <Kopfabschnitt> der HTML-Datei im Projekt nach den JavaScript-Verweisen des Projekts auf default.css und default.js den Verweis auf ad.js hinzu.
<script src="//Microsoft.Advertising.JavaScript/ad.js"></script>Deklarieren Sie in einer .js Datei in Ihrem Projekt ein InterstitialAd-Objekt und mehrere Felder, die die Anwendungs-ID und die Anzeigeneinheits-ID für Ihre Interstitialanzeige enthalten. Im folgenden Codebeispiel werden die
applicationIdTestwerte für Interstitialanzeigen zugewiesenadUnitId.Hinweis
Jede InterstitialAd verfügt über eine entsprechende Anzeigeneinheit , die von unseren Diensten verwendet wird, um Anzeigen an das Steuerelement zu stellen, und jede Anzeigeneinheit besteht aus einer Anzeigeneinheits-ID und Anwendungs-ID. In diesen Schritten weisen Sie Ihrem Steuerelement Testanzeigeneinheits-ID und Anwendungs-ID-Werte zu. Diese Testwerte können nur in einer Testversion Ihrer App verwendet werden. Bevor Sie Ihre App im Store veröffentlichen, müssen Sie diese Testwerte durch Livewerte aus Partner Center ersetzen.
var interstitialAd = null; var applicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"; var adUnitId = "test";Instanziieren Sie im Code, der beim Start ausgeführt wird (z. B. im Konstruktor für die Seite), das InterstitialAd-Objekt , und verbinden Sie Ereignishandler für das Objekt.
interstitialAd = new MicrosoftNSJS.Advertising.InterstitialAd(); interstitialAd.onErrorOccurred = errorOccurredHandler; interstitialAd.onAdReady = adReadyHandler; interstitialAd.onCancelled = cancelledHandler; interstitialAd.onCompleted = completedHandler;Wenn Sie eine Interstitialvideoanzeige anzeigen möchten: Ungefähr 30-60 Sekunden, bevor Sie die Anzeige benötigen, verwenden Sie die RequestAd-Methode , um die Anzeige vorab abzurufen. Dies ermöglicht genügend Zeit, um die Anzeige anzufordern und vorzubereiten, bevor sie angezeigt werden soll. Achten Sie darauf, für den Anzeigentyp InterstitialAdType.video anzugeben.
if (interstitialAd) { interstitialAd.requestAd(MicrosoftNSJS.Advertising.InterstitialAdType.video, applicationId, adUnitId); }Wenn Sie eine Interstitialbanneranzeige anzeigen möchten: Ungefähr 5-8 Sekunden, bevor Sie die Anzeige benötigen, verwenden Sie die RequestAd-Methode , um die Anzeige vorab abzurufen. Dies ermöglicht genügend Zeit, um die Anzeige anzufordern und vorzubereiten, bevor sie angezeigt werden soll. Achten Sie darauf, interstitialAdType.display für den Anzeigentyp anzugeben.
if (interstitialAd) { interstitialAd.requestAd(MicrosoftNSJS.Advertising.InterstitialAdType.display, applicationId, adUnitId); }Vergewissern Sie sich an der Stelle im Code, an der Sie die Anzeige anzeigen möchten, ob die InterstitialAd angezeigt werden kann, und zeigen Sie sie dann mithilfe der Show-Methode an.
if (interstitialAd && interstitialAd.state === MicrosoftNSJS.Advertising.InterstitialAdState.ready) { interstitialAd.show(); }Definieren Sie die Ereignishandler für das InterstitialAd-Objekt .
function adReadyHandler(sender) { // Your code goes here. } function errorOccurredHandler(sender, args) { // Your code goes here. } function completedHandler(sender) { // Your code goes here. } function cancelledHandler(sender) { // Your code goes here. }Erstellen und testen Sie Ihre App, um zu bestätigen, dass sie Testanzeigen anzeigt.
C++ (DirectX-Interoperabilität)
In diesem Beispiel wird davon ausgegangen, dass Sie ein C++ -DirectX- und XAML-App-Projekt (Universelle Windows-App) in Visual Studio erstellt haben und auf eine bestimmte CPU-Architektur abzielen.
Öffnen Sie Ihr Projekt in Visual Studio.
Fügen Sie einen Verweis auf die Microsoft Advertising-SDK in Ihrem Projekt hinzu:
- Klicken Sie im fenster Projektmappen-Explorer mit der rechten Maustaste auf "Verweise", und wählen Sie "Verweis hinzufügen" aus...
- Erweitern Sie im Verweis-Manager universelles Windows, klicken Sie auf Erweiterungen, und aktivieren Sie dann das Kontrollkästchen neben Microsoft Advertising-SDK für XAML (Version 10.0).
- Klicken Sie im Verweis-Manager auf "OK".
Deklarieren Sie in einer geeigneten Headerdatei für Ihre App (z. B. DirectXPage.xaml.h) ein InterstitialAd-Objekt und zugehörige Ereignishandlermethoden.
Microsoft::Advertising::WinRT::UI::InterstitialAd^ m_interstitialAd; void OnAdReady(Object^ sender, Object^ args); void OnAdCompleted(Object^ sender, Object^ args); void OnAdCancelled(Object^ sender, Object^ args); void OnAdError(Object^ sender, Microsoft::Advertising::WinRT::UI::AdErrorEventArgs^ args);Deklarieren Sie in derselben Headerdatei mehrere Zeichenfolgenfelder, die die Anwendungs-ID und die Anzeigeneinheits-ID für Ihre Interstitialanzeige darstellen. Im folgenden Codebeispiel werden die
myAppIdTestwerte für Interstitialanzeigen zugewiesenmyAdUnitId.Hinweis
Jede InterstitialAd verfügt über eine entsprechende Anzeigeneinheit , die von unseren Diensten verwendet wird, um Anzeigen an das Steuerelement zu stellen, und jede Anzeigeneinheit besteht aus einer Anzeigeneinheits-ID und Anwendungs-ID. In diesen Schritten weisen Sie Ihrem Steuerelement Testanzeigeneinheits-ID und Anwendungs-ID-Werte zu. Diese Testwerte können nur in einer Testversion Ihrer App verwendet werden. Bevor Sie Ihre App im Store veröffentlichen, müssen Sie diese Testwerte durch Livewerte aus Partner Center ersetzen.
Platform::String^ myAppId = L"d25517cb-12d4-4699-8bdc-52040c712cab"; Platform::String^ myAdUnitId = L"test";Fügen Sie in der datei .cpp, in der Sie Code hinzufügen möchten, um eine Interstitialanzeige anzuzeigen, den folgenden Namespaceverweis hinzu. In den folgenden Beispielen wird davon ausgegangen, dass Sie den Code zu DirectXPage.xaml.cpp Datei in Ihrer App hinzufügen.
using namespace Microsoft::Advertising::WinRT::UI;Instanziieren Sie im Code, der beim Start ausgeführt wird (z. B. im Konstruktor für die Seite), das InterstitialAd-Objekt , und verbinden Sie Ereignishandler für Ereignisse des Objekts. Im folgenden Beispiel
InterstitialAdSamplesCppist der Namespace für Ihr Projekt angegeben. Ändern Sie diesen Namen bei Bedarf für den Code.m_interstitialAd = ref new InterstitialAd(); m_interstitialAd->AdReady += ref new Windows::Foundation::EventHandler<Platform::Object ^> (this, &InterstitialAdSamplesCpp::DirectXPage::OnAdReady); m_interstitialAd->Completed += ref new Windows::Foundation::EventHandler<Platform::Object ^> (this, &InterstitialAdSamplesCpp::DirectXPage::OnAdCompleted); m_interstitialAd->Cancelled += ref new Windows::Foundation::EventHandler<Platform::Object ^> (this, &InterstitialAdSamplesCpp::DirectXPage::OnAdCancelled); m_interstitialAd->ErrorOccurred += ref new Windows::Foundation::EventHandler<Microsoft::Advertising::WinRT::UI::AdErrorEventArgs ^> (this, &InterstitialAdSamplesCpp::DirectXPage::OnAdError);Wenn Sie eine Interstitialvideoanzeige anzeigen möchten: Ungefähr 30-60 Sekunden, bevor Sie die Interstitialanzeige benötigen, verwenden Sie die RequestAd-Methode , um die Anzeige vorab abzurufen. Dies ermöglicht genügend Zeit, um die Anzeige anzufordern und vorzubereiten, bevor sie angezeigt werden soll. Achten Sie darauf, adType::Video für den Anzeigentyp anzugeben.
m_interstitialAd->RequestAd(AdType::Video, myAppId, myAdUnitId);Wenn Sie eine Interstitialbanneranzeige anzeigen möchten: Ungefähr 5-8 Sekunden, bevor Sie die Anzeige benötigen, verwenden Sie die RequestAd-Methode , um die Anzeige vorab abzurufen. Dies ermöglicht genügend Zeit, um die Anzeige anzufordern und vorzubereiten, bevor sie angezeigt werden soll. Achten Sie darauf, adType::D isplay für den Anzeigentyp anzugeben.
m_interstitialAd->RequestAd(AdType::Display, myAppId, myAdUnitId);Vergewissern Sie sich an der Stelle im Code, an der Sie die Anzeige anzeigen möchten, ob die InterstitialAd angezeigt werden kann, und zeigen Sie sie dann mithilfe der Show-Methode an.
if ((InterstitialAdState::Ready == m_interstitialAd->State)) { m_interstitialAd->Show(); }Definieren Sie die Ereignishandler für das InterstitialAd-Objekt .
void DirectXPage::OnAdReady(Object^ sender, Object^ args) { // Your code goes here. } void DirectXPage::OnAdCompleted(Object^ sender, Object^ args) { // Your code goes here. } void DirectXPage::OnAdCancelled(Object^ sender, Object^ args) { // Your code goes here. } void DirectXPage::OnAdError(Object^ sender, Microsoft::Advertising::WinRT::UI::AdErrorEventArgs^ args) { // Your code goes here. }Erstellen und testen Sie Ihre App, um zu bestätigen, dass sie Testanzeigen anzeigt.
Veröffentlichen Ihrer App mit Liveanzeigen
Stellen Sie sicher, dass Ihre Verwendung von Interstitialanzeigen in Ihrer App unsere Richtlinien für Interstitialanzeigen befolgt.
Wechseln Sie im Partner Center zur Seite "In-App-Anzeigen ", und erstellen Sie eine Anzeigeneinheit. Wählen Sie für den Anzeigeneinheitstyp die Option "Video-Interstitial " oder "Banner-Interstitial" aus, je nachdem, welche Art von Interstitialwerbung Angezeigt wird. Notieren Sie sich sowohl die Anzeigeneinheits-ID als auch die Anwendungs-ID.
Hinweis
Die Anwendungs-ID-Werte für Testanzeigeeinheiten und Live-UWP-Anzeigeneinheiten weisen unterschiedliche Formate auf. Testanwendungs-ID-Werte sind GUIDs. Wenn Sie eine Live-UWP-Anzeigeneinheit im Partner Center erstellen, entspricht der Anwendungs-ID-Wert für die Anzeigeneinheit immer der Store-ID für Ihre App (ein Beispiel für den Store-ID-Wert sieht wie 9NBLGGH4R315 aus).
Sie können optional die Anzeigenvermittlung für die InterstitialAd aktivieren, indem Sie die Einstellungen im Abschnitt "Vermittlungseinstellungen " auf der Seite "In-App-Anzeigen" konfigurieren. Mit der Anzeigenvermittlung können Sie Ihre Werbeeinnahmen und App-Werbungsfunktionen maximieren, indem Sie Anzeigen aus mehreren Anzeigennetzwerken anzeigen, einschließlich Anzeigen aus anderen kostenpflichtigen Anzeigennetzwerken wie Taboola und Smaato und Anzeigen für Microsoft-App-Werbekampagnen.
Ersetzen Sie in Ihrem Code die Testanzeigeneinheitswerte durch die Livewerte, die Sie im Partner Center generiert haben.
Übermitteln Sie Ihre App über das Partner Center an den Store.
Überprüfen Sie Ihre Anzeigenleistungsberichte im Partner Center.
Verwalten von Anzeigeneinheiten für mehrere Interstitialanzeigensteuerelemente in Ihrer App
Sie können mehrere InterstitialAd-Steuerelemente in einer einzelnen App verwenden. In diesem Szenario wird empfohlen, jedem Steuerelement eine andere Anzeigeneinheit zuzuweisen. Durch die Verwendung unterschiedlicher Anzeigeneinheiten für jedes Steuerelement können Sie die Vermittlungseinstellungen separat konfigurieren und diskrete Berichtsdaten für jedes Steuerelement abrufen. Dies ermöglicht es unseren Diensten auch, die Werbung, die wir ihrer App anbieten, besser zu optimieren.
Wichtig
Sie können jede Anzeigeneinheit nur in einer App verwenden. Wenn Sie eine Anzeigeneinheit in mehr als einer App verwenden, werden Anzeigen für diese Anzeigeneinheit nicht bereitgestellt.