D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES-Struktur (d2d1.h)
Enthält den Startpunkt und Endpunkt der Farbverlaufsachse für einen ID2D1LinearGradientBrush.
Syntax
typedef struct D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES {
D2D1_POINT_2F startPoint;
D2D1_POINT_2F endPoint;
} D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES;
Member
startPoint
Typ: D2D1_POINT_2F
Im Koordinatenbereich des Pinsels der Ausgangspunkt der Farbverlaufsachse.
endPoint
Typ: D2D1_POINT_2F
Im Koordinatenbereich des Pinsels der Endpunkt der Farbverlaufsachse.
Hinweise
Verwenden Sie diese Methode beim Erstellen neuer ID2D1LinearGradientBrush-Objekte mit der CreateLinearGradientBrush-Methode . Der Einfachheit halber stellt Direct2D die Hilfsfunktion D2D1::LinearGradientBrushProperties zum Erstellen neuer D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES-Strukturen bereit.
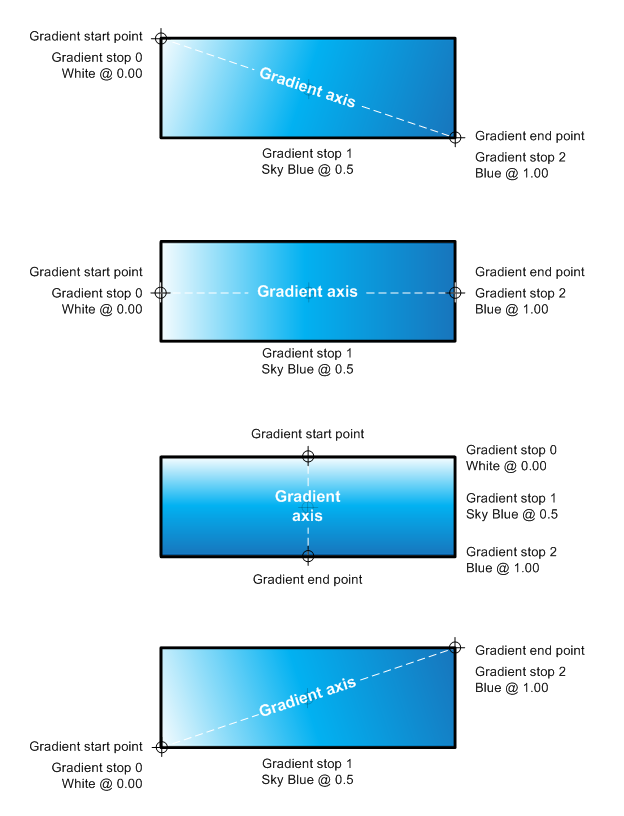
Die folgende Abbildung zeigt, wie sich ein linearer Farbverlauf ändert, wenn Sie seine Anfangs- und Endpunkte ändern. Für den ersten Farbverlauf wird der Startpunkt auf (0,0) und der Endpunkt auf (150, 50) festgelegt. Dadurch wird ein diagonaler Farbverlauf erstellt, der an der oberen linken Ecke beginnt und sich bis zur unteren rechten Ecke des gezeichneten Bereichs erstreckt. Wenn Sie den Startpunkt auf (0, 25) und den Endpunkt auf (150, 25) festlegen, wird ein horizontaler Farbverlauf erstellt. Ebenso wird durch Festlegen des Startpunkts auf (75, 0) und des Endpunkts auf (75, 50) ein vertikaler Farbverlauf erstellt. Wenn Sie den Startpunkt auf (0, 50) und den Endpunkt auf (150, 0) festlegen, entsteht ein diagonaler Farbverlauf, der in der unteren linken Ecke beginnt und sich bis zur oberen rechten Ecke des gezeichneten Bereichs erstreckt.

Beispiele
Im folgenden Beispiel wird die CreateLinearGradientBrush-Methode verwendet, um einen ID2D1LinearGradientBrush (m_pLinearGradientBrush) zu erstellen. Es verwendet die D2D1::LinearGradientBrushProperties-Hilfsmethode , um eine D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES-Struktur zu erstellen, die einen Startpunkt (0, 0) und einen Endpunkt von (150, 150) enthält, und übergibt ihn an die CreateLinearGradientBrush-Methode .
// The line that determines the direction of the gradient starts at
// the upper-left corner of the square and ends at the lower-right corner.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateLinearGradientBrush(
D2D1::LinearGradientBrushProperties(
D2D1::Point2F(0, 0),
D2D1::Point2F(150, 150)),
pGradientStops,
&m_pLinearGradientBrush
);
}
Weitere Informationen zum Erstellen und Verwenden linearer Farbverlaufpinsel finden Sie im Thema Erstellen eines linearen Farbverlaufspinsels und in der Übersicht über Pinsel.
Anforderungen
| Anforderung | Wert |
|---|---|
| Unterstützte Mindestversion (Client) | Windows 7, Windows Vista mit SP2 und Plattformupdate für Windows Vista [Desktop-Apps | UWP-Apps] |
| Unterstützte Mindestversion (Server) | Windows Server 2008 R2, Windows Server 2008 mit SP2 und Plattformupdate für Windows Server 2008 [Desktop-Apps | UWP-Apps] |
| Kopfzeile | d2d1.h |