So erstellen Sie einen linearen Farbverlaufspinsel
Verwenden Sie zum Erstellen eines linearen Farbverlaufspinsels die CreateLinearGradientBrush-Methode, und geben Sie die Eigenschaften des linearen Farbverlaufspinsels und die Farbverlaufstoppsammlung an. Bei einigen Überladungen können Sie die Pinseleigenschaften angeben. Der folgende Code zeigt, wie Sie einen linearen Farbverlaufspinsel erstellen, um ein Quadrat zu füllen, und einen einfarbigen schwarzen Pinsel, um die Kontur des Quadrats zu zeichnen.
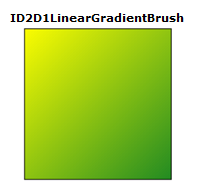
Der folgende Code produziert die Ausgabe, die in der folgenden Illustration gezeigt wird.

Deklarieren Sie eine Variable vom Typ ID2D1LinearGradientBrush.
ID2D1LinearGradientBrush *m_pLinearGradientBrush;Verwenden Sie die ID2D1RenderTarget::CreateGradientStopCollection-Methode, um die ID2D1GradientStopCollection-Sammlung mit einer deklarierten Matrix von D2D1_GRADIENT_STOP-Strukturen zu erstellen, wie im folgenden Code gezeigt.
Hinweis
Ab Windows 8 können Sie stattdessen die ID2D1DeviceContext::CreateGradientStopCollection-Methode verwenden, um stattdessen eine ID2D1GradientStopCollection1-Sammlung zu erstellen. Diese Schnittstelle fügt farbliche Gradienten und die Interpolation von Gradienten in geraden oder prämultiplizierten Farben hinzu. Weitere Informationen finden Sie auf der Seite ID2DDeviceContext::CreateGradientStopCollection.
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );Verwenden Sie ID2D1RenderTarget::CreateLinearGradientBrush, um einen linearen Farbverlaufspinsel zu erstellen, füllen Sie das Quadrat mit dem Pinsel, und zeichnen Sie das Quadrat mit dem schwarzen Farbpinsel.
// The line that determines the direction of the gradient starts at // the upper-left corner of the square and ends at the lower-right corner. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateLinearGradientBrush( D2D1::LinearGradientBrushProperties( D2D1::Point2F(0, 0), D2D1::Point2F(150, 150)), pGradientStops, &m_pLinearGradientBrush ); }m_pRenderTarget->FillRectangle(&rcBrushRect, m_pLinearGradientBrush); m_pRenderTarget->DrawRectangle(&rcBrushRect, m_pBlackBrush, 1, NULL);
Zugehörige Themen