Scherentest (Direct3D 9)
Der Scissor-Test culls Pixel, die sich außerhalb des Scherenrechtecks befinden, einem benutzerdefinierten rechteckigen Unterabschnitt des Renderziels.
Das Scherenrechteck könnte verwendet werden, um den Bereich des Renderziels anzugeben, in dem die Spielwelt gezeichnet wird. Der Bereich außerhalb des Rechtecks ist gekrüschelt und könnte der GUI eines Spiels gewidmet werden. Der Scherentest kann nicht rechtwinklige Bereiche nicht einklappen.
Scherenrechtecke können nicht größer als das Renderziel festgelegt werden, aber sie können größer als der Viewport festgelegt werden.
Das Scherenrechteck wird durch einen Geräterenderzustand verwaltet. Ein Scissor-Test wird aktiviert oder deaktiviert, indem der Renderstate auf TRUE oder FALSE festgelegt wird. Dieser Test wird durchgeführt, nachdem die Fragmentfarbe berechnet wurde, aber vor dem Alphatest. IDirect3DDevice9::SetRenderTarget setzt das Scherenrechteck auf das vollständige Renderziel zurück, analog zum Zurücksetzen des Viewports. IDirect3DDevice9::SetScissorRect wird von stateblocks und IDirect3DDevice9::CreateStateBlock mit der all state-Einstellung (D3DSBT_ALL Wert in D3DSTATEBLOCKTYPE) aufgezeichnet. Der Scherentest wirkt sich auch auf den IDirect3DDevice9::Clear-Vorgang des Geräts aus.
// Methods
HRESULT IDirect3DDevice9::SetScissorRect(CONST RECT* pRect);
HRESULT IDirect3DDevice9::GetScissorRect(RECT* pRect);
// New RenderState, values are TRUE or FALSE
D3DRS_SCISSORTESTENABLE
// New hardware cap
D3D9CAPS.RasterCaps -> D3DPRASTERCAPS_SCISSORTEST;
Das Standardmäßige Scherenrechteck ist der vollständige Viewport.
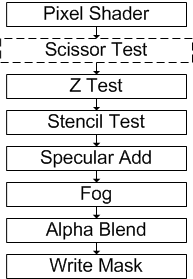
Scissor-Tests werden direkt nach Abschluss der Pixelverarbeitung durch einen Pixel-Shader oder die feste Funktionspipeline durchgeführt, wie im folgenden Diagramm dargestellt.

Zugehörige Themen