InRibbonGallery-Element
Stellt den Katalog im Menüband dar, ein katalogbasiertes Steuerelement, das eine Standardteilmenge von Elementen direkt im Menüband verfügbar macht. Alle verbleibenden Elemente werden angezeigt, wenn auf eine Dropdownmenüschaltfläche geklickt wird.
Verbrauch
<InRibbonGallery
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
MinColumnsLarge = "xs:integer"
MaxColumnsMedium = "xs:integer"
MinColumnsMedium = "xs:integer"
MaxColumns = "xs:integer"
MaxRows = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</InRibbonGallery>
Attribute
| attribute | type | Erforderlich | BESCHREIBUNG |
|---|---|---|---|
|
CommandName |
xs:positiveInteger oder xs:string |
Nein |
Ordnet das Element einem Befehl zu. Der Wert muss innerhalb des XML-Dokuments des Menübands eindeutig sein. Maximale Länge: 100 Zeichen. |
|
HasLargeItems |
Boolesch |
Nein |
Bestimmt, ob die große oder kleine Bildressource des Befehls im Katalogsteuerelement angezeigt wird.
Hinweis:
|
|
Itemheight |
xs:integer |
Nein |
Bestimmt zusammen mit ItemWidth die Größe des Elementbilds, das im Katalogsteuerelement angezeigt wird.
Hinweis:
|
|
ItemWidth |
xs:integer |
Nein |
Bestimmt zusammen mit ItemHeight die Größe des Elementbilds, das im Katalogsteuerelement angezeigt wird.
Hinweis:
|
|
MaxColumns |
xs:integer |
Nein |
Gibt die maximale Anzahl von Spalten an, die in Der InRibbonGallery angezeigt wird, z. B. in der Dropdownliste Großes Gruppenlayout. |
|
MaxColumnsMedium |
xs:integer |
Nein |
Gibt die maximale Anzahl von Spalten an, die die InRibbonGallery im Layout mittlerer Gruppe anzeigt, bevor Sie zu Großes Layout wechseln. |
|
MaxRows |
xs:integer |
Nein |
Gibt die maximale Anzahl von Zeilen für das Layout von InRibbonGallery-Elementen an . |
|
MinColumnsLarge |
xs:integer |
Nein |
Gibt die Mindestanzahl von Spalten an, die die InRibbonGallery im Layout große Gruppe anzeigt, bevor Sie zu Mittel wechseln. |
|
MinColumnsMedium |
xs:integer |
Nein |
Gibt die Mindestanzahl von Spalten an, die die InRibbonGallery im Layout mittlerer Gruppe anzeigt, bevor Sie zu Klein wechseln. |
|
TextPosition |
TextPositionType |
Nein |
Gibt an, wo die Elementbezeichnung relativ zum Bild angezeigt wird. Beschränkt auf einen der folgenden Werte: |
|
Type |
xs:string |
Nein |
Beschränkt auf einen der folgenden Werte: |
Untergeordnete Elemente
| Element | BESCHREIBUNG |
|---|---|
|
Checkbox |
Kann ein oder mehrere Male auftreten |
|
InRibbonGallery.MenuGroups |
Muss genau einmal auftreten |
|
InRibbonGallery.MenuLayout |
Kann höchstens einmal auftreten |
|
Schaltfläche |
Kann ein oder mehrere Male auftreten |
|
SplitButton |
Kann ein oder mehrere Male auftreten |
|
ToggleButton |
Kann ein oder mehrere Male auftreten |
Übergeordnete Elemente
| Element | BESCHREIBUNG |
|---|---|
|
ControlGroup |
|
|
Gruppe |
|
|
QuickAccessToolbar.ApplicationDefaults |
Hinweis: Windows 8 und neuer.
|
Hinweise
Optional.
Kann für jedes ControlGroup- oder Group-Element höchstens einmal auftreten.
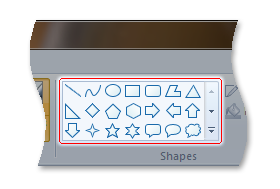
Der folgende Screenshot veranschaulicht das Menüband-In-Menüband-Katalog-Steuerelement in Microsoft Paint für Windows 7.

Beispiele
Das folgende Beispiel veranschaulicht das grundlegende Markup für einen In-Ribbon-Katalog.
Dieser Codeabschnitt zeigt die InRibbonGallery-Befehlsdeklarationen mit einer zugeordneten Gruppe , die als übergeordneter Container für das InRibbonGallery-Element fungiert.
<!-- InRibbonGallery -->
<Command Name="cmdInRibbonGalleryGroup"
Symbol="cmdInRibbonGalleryGroup"
Comment="InRibbonGallery Group"
LabelTitle="InRibbonGallery"/>
<Command Name="cmdInRibbonGallery"
Symbol="cmdInRibbonGallery"
Comment="InRibbonGallery"
LabelTitle="InRibbonGallery"/>
Dieser Codeabschnitt zeigt die InRibbonGallery-Steuerelementdeklarationen .
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Elementinformationen
- Unterstützte Mindestsystem: Windows 7
- Kann leer sein: Nein