UIElement.KeyboardAccelerators Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft die Auflistung von Tastenkombinationen ab, die eine Aktion mithilfe der Tastatur aufrufen.
Beschleuniger werden in der Regel Schaltflächen oder Menüelementen zugewiesen.

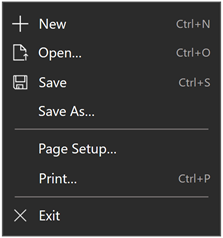
Beispiel für ein Menü mit Tastenkombinationen für verschiedene Menüelemente
public:
property IVector<KeyboardAccelerator ^> ^ KeyboardAccelerators { IVector<KeyboardAccelerator ^> ^ get(); };IVector<KeyboardAccelerator> KeyboardAccelerators();public IList<KeyboardAccelerator> KeyboardAccelerators { get; }var iVector = uIElement.keyboardAccelerators;Public ReadOnly Property KeyboardAccelerators As IList(Of KeyboardAccelerator)Eigenschaftswert
Die Auflistung von KeyboardAccelerator-Objekten .
Beispiele
Hier geben wir Tastenkombinationen für eine Reihe von Schaltflächen an (wir geben eine QuickInfo für Button1an, die das standardmäßige Anzeigeverhalten der Tastenkombination überschreibt).
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>
In diesem Beispiel geben wir Tastenkombinationen für eine Reihe von MenuFlyoutItem - und ToggleMenuFlyoutItem -Objekten an. Die Tastenkombination wird im Flyout des Steuerelements angezeigt.
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
Steuern Sie das Präsentationsverhalten mithilfe der KeyboardAcceleratorPlacementMode-Eigenschaft , die zwei Werte akzeptiert: Auto oder Ausgeblendet.
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
In einigen Fällen müssen Sie möglicherweise eine QuickInfo relativ zu einem anderen Element (in der Regel ein Containerobjekt) präsentieren.
Hier zeigen wir, wie Sie die KeyboardAcceleratorPlacementTarget -Eigenschaft verwenden, um die Tastenkombination der Tastenkombination für eine Schaltfläche Speichern mit dem Grid Container anstelle der Schaltfläche anzuzeigen.
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Hinweise
Da Tastenkombinationen in der Regel nicht direkt auf der Benutzeroberfläche Ihrer Anwendung beschrieben werden, können Sie die Auffindbarkeit durch QuickInfos verbessern, die automatisch angezeigt werden, wenn der Benutzer den Fokus auf ein Steuerelement bewegt, den Mauszeiger drückt und hält oder mit dem Mauszeiger auf ein Steuerelement bewegt. Die QuickInfo kann ermitteln, ob ein Steuerelement über eine zugeordnete Tastenkombination verfügt und wenn ja, wie die Tastenkombination ist.
Windows 10 Build 1703 und höher wurden Tastenkombinationen für die Tastenkombinationen eingeführt. Diese Tastenkombinationen wurden jedoch nicht mit der Benutzeroberfläche der entsprechenden Steuerelemente angezeigt.
In Windows 10 Build 1803 und höher, wenn KeyboardAccelerators deklariert werden, stellen Steuerelemente standardmäßig die entsprechenden Tastenkombinationen in einer QuickInfo bereit (es sei denn, sie sind MenuFlyoutItem- und ToggleMenuFlyoutItem-Objekten zugeordnet).
Hinweis
Das Angeben einer QuickInfo überschreibt dieses Verhalten.
Für MenuFlyoutItem- und ToggleMenuFlyoutItem-Objekte wird die Tastenkombination mit dem Flyouttext angezeigt.
Wenn für ein Steuerelement mehrere Beschleuniger definiert sind, wird der erste registrierte Beschleuniger angezeigt.
Abhängig vom Steuerelement können Sie die Standardtastenkombinationszeichenfolge überschreiben, die einem [Tastaturbeschleuniger mithilfe von Textüberschreibungseigenschaften zugeordnet ist. Weitere Informationen finden Sie unterMenuFlyoutItem.KeyboardAcceleratorTextOverride, AppBarButton.KeyboardAcceleratorTextOverride und AppBarToggleButton.KeyboardAcceleratorTextOverride.
Eine Tastenkombination kann eine einzelne Taste sein, z. B. F1 - F12 und ESC, oder eine Tastenkombination (STRG+UMSCHALT+B oder STRG C), die einen Befehl aufrufen. Sie unterscheiden sich von Zugriffstasten (Mnemonik), die in der Regel mit der ALT-Taste geändert werden und einfach einen Befehl oder ein Steuerelement aktivieren.
Eine Beschleunigertaste kann auch dann ausgeführt werden, wenn das element, das der Beschleunigerbeschleunigung zugeordnet ist, nicht sichtbar ist. Beispielsweise kann ein Element in der CommandBar.SecondaryCommands-Auflistung der CommandBar mithilfe einer Zugriffstaste aufgerufen werden, ohne das Überlaufmenü zu erweitern und das Element anzuzeigen.
Standardmäßig verfügt eine Zugriffstaste über einen globalen Bereich. Sie können den Bereich jedoch mithilfe von KeyboardAccelerator.ScopeOwner einschränken oder einen Beschleuniger vollständig mithilfe von KeyboardAccelerator.IsEnabled deaktivieren.