How to properly attach bootstrap template files to an existing project in ASP.NET core mvc
I've downloaded this Cool admin template (4.1) in order to create a help desk ticket application using Asp.net core MVC. I tried copying the files from the cool admin template and putting it into the lib/bootstrap/dist folder. In order to properly use the template. Not sure If i did it correctly since I've had problems doing this before.
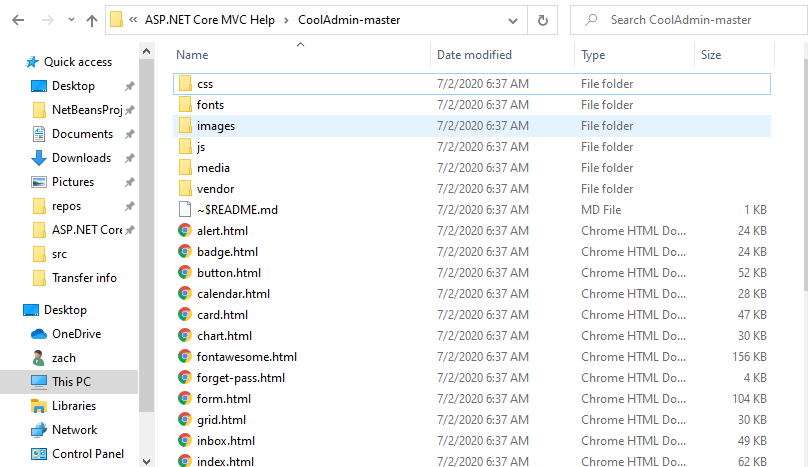
CSS, fonts, images, js, media, and vendor are the files inside the coolAdmin template files inside the Cool Admin template
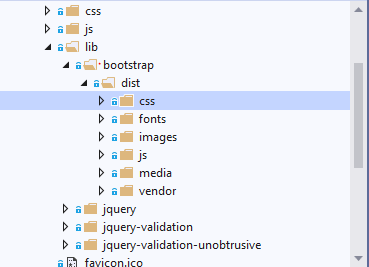
Below are the files pasted into the dist folder

solution explorer

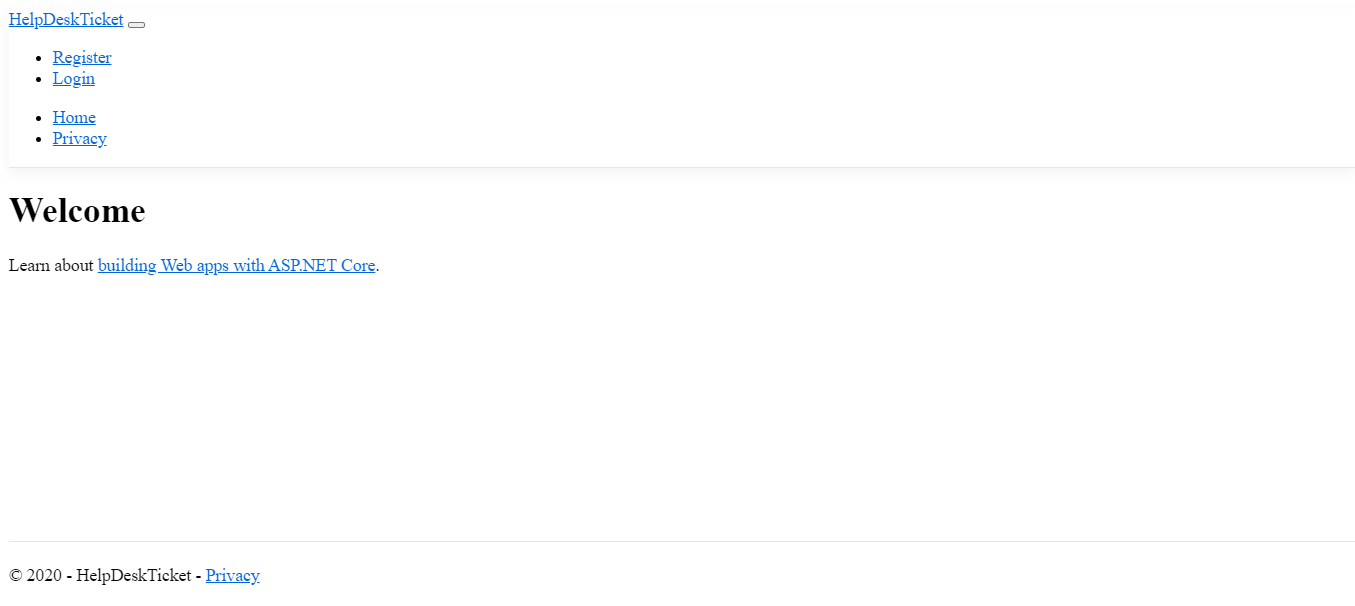
This is how the index site now looks:

I am inexperienced with HTML so I have not yet changed any hrefs just yet. Do I need to make changes to any hrefs or anything else in order to make the site recognize the new theme?