Hi @Ed Brinkman ,
Do I need a similar action method?
You need to create a method to handle sign-in to the controller by initiating an authentication challenge.It looks like this:
public void SignIn()
{
if (!Request.IsAuthenticated)
{
HttpContext.GetOwinContext().Authentication.Challenge(
new AuthenticationProperties{ RedirectUri = "/" },
OpenIdConnectAuthenticationDefaults.AuthenticationType);
}
}
Before, I provided a link with a detailed example (the second link), you can see how to use OpenID Connect.
▶Edit
The authorize attribute is to automatically challenge the user to login. I am not seeing the login page. I did manually execute the owin challenge code also. No login screen is displayed.
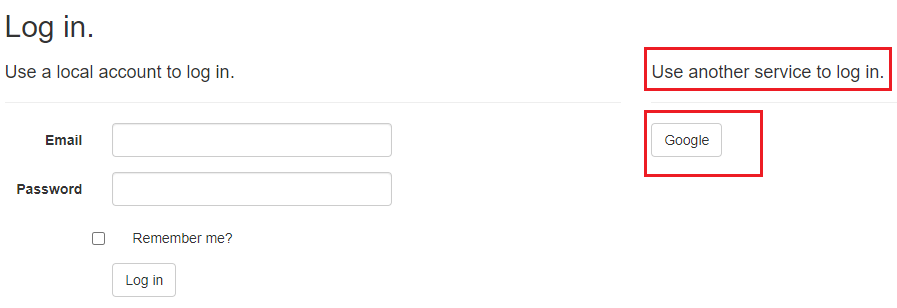
- You can create a view, for example, add another provider's login button to log in on your login view.It looks like this:

- The example in the link is to add the provider's login button to the "Home/Index" view.
- You can modify it according to your own needs.
If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best Regards,
YihuiSun