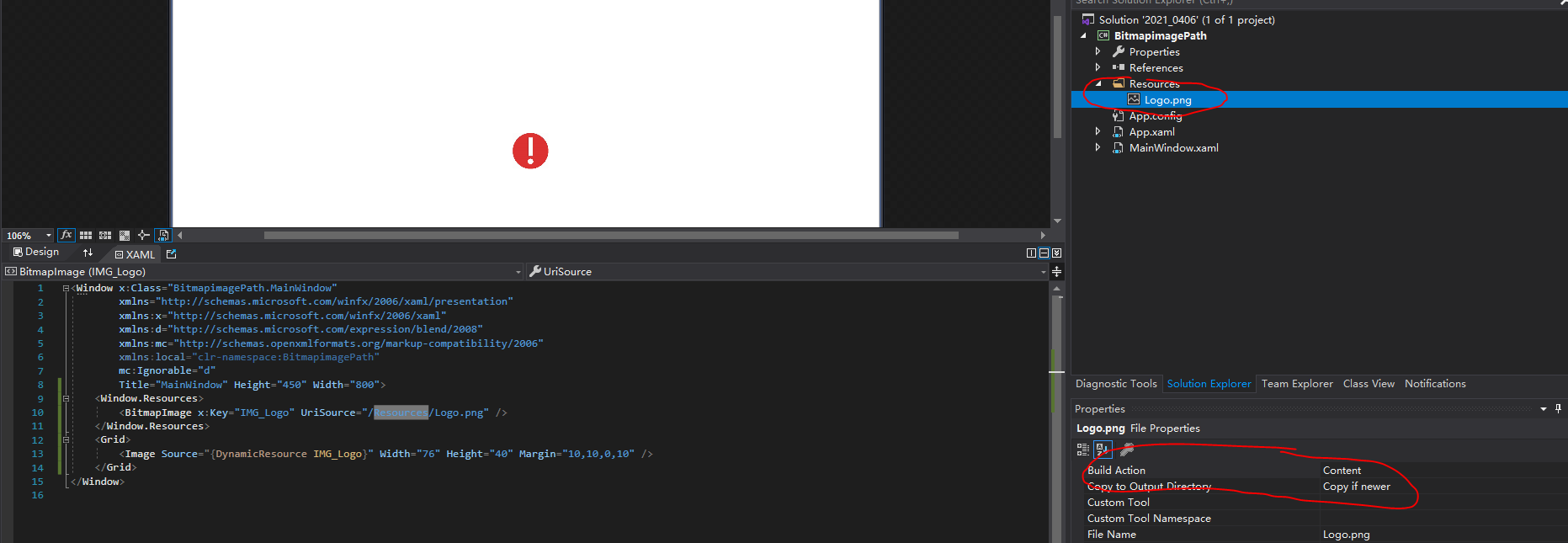
You need to create a Folder named Resources and add a Logo.png image in it. Then you need to edit the image's Properties, choose content for Build Action and Copy if newer for Copy to Output Directory, you can refer below picture for the details:

If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
