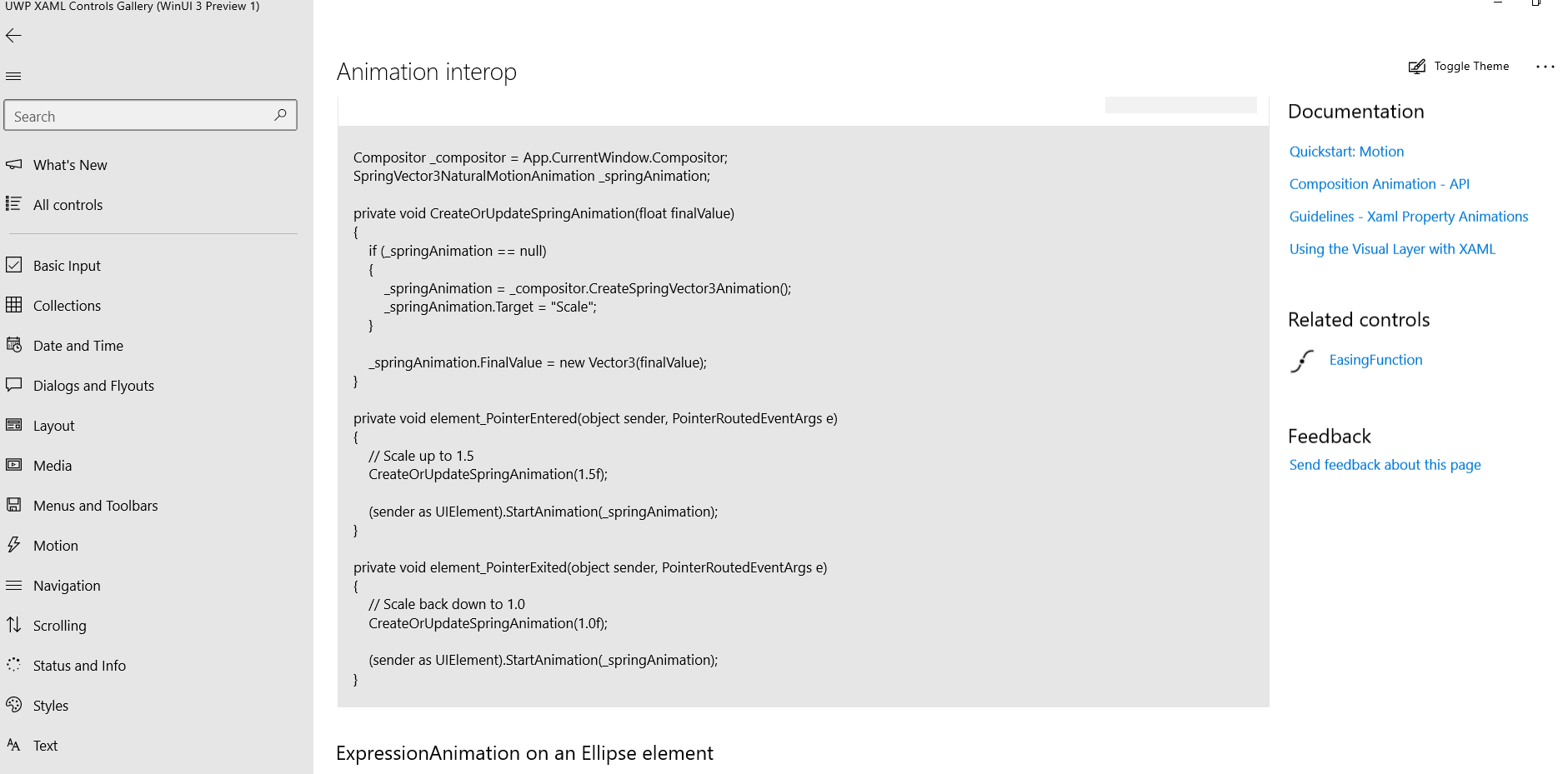
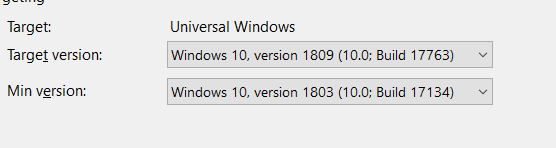
The problem is that UIElement.StartAnimation is available from 10.0.17763.0 and your min version is 10.0.17134.0. You can use animation through visual layer anyway.
As I do not like to have such kind of code in view model, I propose to you a different solution using Microsoft.Xaml.Interactivity.
Solution with behaviors
Extend Microsoft.Xaml.Interactivity.Behavior
public class ScaleBehavior : Behavior
{
private readonly Compositor _compositor = Window.Current.Compositor;
private SpringVector3NaturalMotionAnimation _springAnimation;
private Visual _elementVisual;
protected override void OnAttached()
{
if (!(AssociatedObject is UIElement uiElement)) return;
uiElement.PointerEntered += Element_PointerEntered;
uiElement.PointerExited += Element_PointerExited;
_elementVisual = ElementCompositionPreview.GetElementVisual(uiElement);
}
protected override void OnDetaching()
{
if (!(AssociatedObject is UIElement uiElement)) return;
uiElement.PointerEntered -= Element_PointerEntered;
uiElement.PointerExited -= Element_PointerExited;
_elementVisual = null;
}
private void Element_PointerEntered(object sender, PointerRoutedEventArgs e)
{
CreateOrUpdateSpringAnimation(1.5f);
Vector2 size = _elementVisual.Size;
_elementVisual.CenterPoint = new Vector3(size.X / 2, size.Y / 2, 0);
_elementVisual.StartAnimation("Scale", _springAnimation);
}
private void Element_PointerExited(object sender, PointerRoutedEventArgs e)
{
CreateOrUpdateSpringAnimation(1.0f);
Vector2 size = _elementVisual.Size;
_elementVisual.CenterPoint = new Vector3(size.X / 2, size.Y / 2, 0);
_elementVisual.StartAnimation("Scale", _springAnimation);
}
private void CreateOrUpdateSpringAnimation(float finalValue)
{
if (_springAnimation == null) _springAnimation = _compositor.CreateSpringVector3Animation();
_springAnimation.FinalValue = new Vector3(finalValue);
}
}
and add to your XAML
<Border BorderBrush="Red" BorderThickness="2" HorizontalAlignment="Center" VerticalAlignment="Center">
<interactivity:Interaction.Behaviors>
<appShell:ScaleBehavior/>
</interactivity:Interaction.Behaviors>
<TextBox Text="HELP"/>
</Border>
Solution with code in view model
<Page x:Class="UwpApp.AppShell.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="using:UwpApp.AppShell"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.DataContext>
<local:ViewModel x:Name="ViewModel"/>
</Page.DataContext>
<Grid>
<Border BorderBrush="Red" BorderThickness="2" HorizontalAlignment="Center" VerticalAlignment="Center"
PointerEntered="{x:Bind ViewModel.PointerEntered}" PointerExited="{x:Bind ViewModel.PointerExited}">
<TextBox Text="HELP"/>
</Border>
</Grid>
</Page>
public class ViewModel
{
private readonly Compositor _compositor = Window.Current.Compositor;
private SpringVector3NaturalMotionAnimation _springAnimation;
public void PointerEntered(object sender, PointerRoutedEventArgs e)
{
CreateOrUpdateSpringAnimation(1.5f);
Visual elementVisual = ElementCompositionPreview.GetElementVisual((UIElement) sender);
Vector2 size = elementVisual.Size;
elementVisual.CenterPoint = new Vector3(size.X / 2, size.Y / 2, 0);
elementVisual.StartAnimation("Scale", _springAnimation);
}
public void PointerExited(object sender, PointerRoutedEventArgs e)
{
CreateOrUpdateSpringAnimation(1.0f);
Visual elementVisual = ElementCompositionPreview.GetElementVisual((UIElement)sender);
Vector2 size = elementVisual.Size;
elementVisual.CenterPoint = new Vector3(size.X / 2, size.Y / 2, 0);
elementVisual.StartAnimation("Scale", _springAnimation);
}
private void CreateOrUpdateSpringAnimation(float finalValue)
{
if (_springAnimation == null) _springAnimation = _compositor.CreateSpringVector3Animation();
_springAnimation.FinalValue = new Vector3(finalValue);
}
}