Hi @Muhammad Arslan Siddique ,
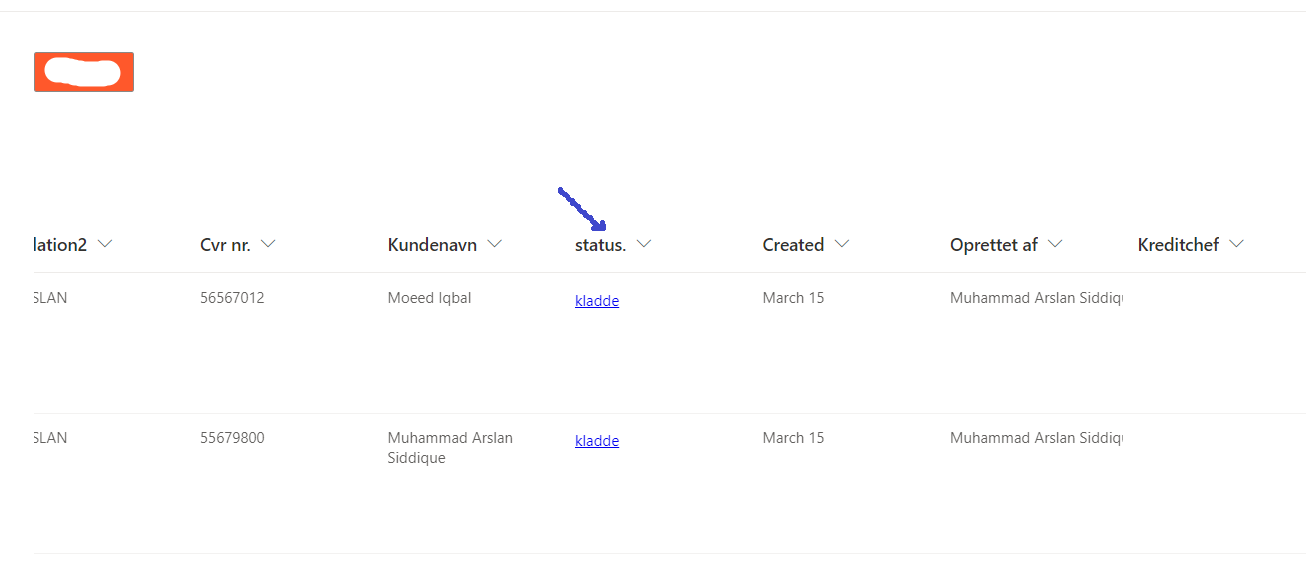
When we are using modern page, it's unable to insert js to the page. So we can use spfx webpart to retrieve list items and display in the tabs. You can filter the data by rest like following then display them in the correct tabs.
let requestUrl = currentWebUrl.concat(“/_api/web/Lists/GetByTitle('YourListTitle')/items?$filter= status eq ‘Godkendt')
this.context.spHttpClient.get(requestUrl, SPHttpClient.configurations.v1)
.then((response: SPHttpClientResponse) => {
if (response.ok) {
response.json().then((responseJSON) => {
if (responseJSON!=null && responseJSON.value!=null){
let items:any[] = responseJSON.value;
}
});
}
});
Here is a nice article for you to reference
https://www.spguides.com/retrieve-sharepoint-list-items-using-sharepoint-framework/
Note: Microsoft is providing this information as a convenience to you. The sites are not controlled by Microsoft. Microsoft cannot make any representations regarding the quality, safety, or suitability of any software or information found there. Please make sure that you completely understand the risk before retrieving any suggestions from the above link.
If the answer is helpful, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.