Comment intégrer un contenu HTML dans une application Silverlight 3
Bonjour,
Le but de ce post est de montrer combien il est facile d’afficher du HTML dans une application Silverlight 3.
Silverlight 3 ne proposant pas par défaut de contrôle HtmlViewer ou WebBrowser, nous allons devoir ruser un peu et faire ce qu’on appelle de l’Html Overlay.
L’idée est donc d’afficher un duo Div/iFrame par dessus l’application Silverlight, à l’endroit souhaité. l’iFrame se chargera d’afficher le contenu HTML souhaité.
Notez qu’afin que cela soit possible, il faut mettre la propriété Windowless de l’application Silverlight à True.
Nous allons donc créer un contrôle dans notre application Silverlight qui se chargera de créer et de positionner le div et l’iFrame sur l’application.
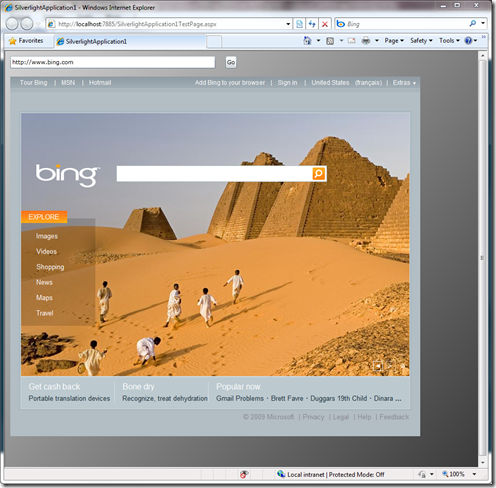
Le résultat obtenu est le suivant :
La page entière est une application Silverlight, qui semble nous afficher directement le contenu d’une page Web.
Pour arriver à ce résultat, voici les étapes à suivre :
Créez un projet Silverlight 3, et prendre l’option où Visual Studio génère le site Web associé.
Dans la page ASP.NET hébergeant l’application Silverlight, ajoutez l’attribut Windowless sur l’objet Silverlight et donnez lui la valeur True.
Ajoutez une classe HtmlDisplay au projet Silverlight. Cette classe héritera de UserControl et pourra donc se placer directement dans le XAML de votre application Silverlight.
Cet objet se chargera de créer les objets HTML div et iFrame, de les positionner correctement sur la page, ainsi que de la navigation de l’iFrame.public class HtmlDisplay : ContentControl
{
private HtmlElement div;
private HtmlElement iFrame;public HtmlDisplay()
{
this.Loaded += new RoutedEventHandler(HtmlDisplay_Loaded);
}void HtmlDisplay_Loaded(object sender, RoutedEventArgs e)
{
HtmlDocument htmlDocument = HtmlPage.Document;
div = htmlDocument.CreateElement("div");
div.Id = "monDiv";
div.SetStyleAttribute("position", "absolute");
div.SetStyleAttribute("height", this.Height.ToString() + "px");
div.SetStyleAttribute("width", this.Width.ToString() + "px");
GeneralTransform gt = this.TransformToVisual(Application.Current.RootVisual);
Point position = gt.Transform(new Point(0, 0));
div.SetStyleAttribute("left", position.X + "px");
div.SetStyleAttribute("top", position.Y + "px");iFrame = htmlDocument.CreateElement("iframe");
iFrame.Id = "monIFrame";
iFrame.SetProperty("frameborder", "no");
iFrame.SetStyleAttribute("height", this.Height.ToString() + "px");
iFrame.SetStyleAttribute("width", this.Width.ToString() + "px");
iFrame.SetStyleAttribute("position", "relative");div.AppendChild(iFrame);
htmlDocument.Body.AppendChild(div);
}public void Naviguer(string url)
{
if (iFrame != null)
{
iFrame.SetAttribute("src", url);
}
}
}Dans le XAML de la page Silverlight, ajoutez une référence à l’assembly de votre projet, et vous pourrez ensuite placer l’objet HtmlDisplay ainsi qu’une textbox et un bouton pour permettre de naviguer sur différentes pages.
xmlns:my="clr-namespace:SilverlightApplication1"
puis par exemple :
<Canvas x:Name="LayoutRoot">
<Canvas.Background>
<LinearGradientBrush>
<GradientStop Color="#FFD4D4D4" Offset="0"/>
<GradientStop Color="#FF3B3B3B" Offset="1"/>
</LinearGradientBrush>
</Canvas.Background><StackPanel Orientation="Horizontal">
<TextBox x:Name="Adresse" Text="https://www.bing.com"
Margin="10" Width="400" />
<Button x:Name="Naviguer" Content="Go" Margin="10"
Click="Naviguer_Click" />
</StackPanel><my:HtmlDisplay x:Name="html" Canvas.Top="50"
Canvas.Left="10" Height="700"
Width="800" />
</Canvas>Dans le code C# de votre application Silverlight, ajoutez le code pour permettre la navigation :
private void Naviguer_Click(object sender, RoutedEventArgs e)
{
html.Naviguer(Adresse.Text.Trim());
}
Vous trouverez les sources complètes de cet exemple ici.
A bientôt.
Aurélien