Building chat assistance using QandA Maker and Xamarin
Being a Data guy I never thought to work on outside data boundary. It’s not because I don’t want to but because there are lot of data services on Azure to keep myself busy. Then how come a data guy got into non-data world?
In my role I work with many customer working on different technologies. With BOT, Cognitive, AI bubbling up customers keep asking me about it. One of the scenarios I keep hearing how to build knowledge base to serve their customer effectively. For example
- How I can setup IT help desk for my customer/employee? Specially on mobile incase something goes down due to hardware/software failure on PC, they can still chat to get some help?
- Getting information about product, licensing etc. on the way on mobile?
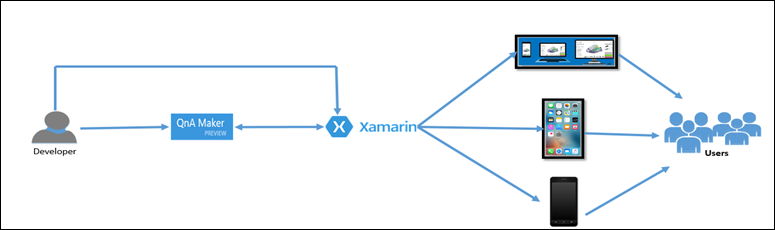
This triggers me to think about build a solution and showcase how it can be done. After my initial research I figured out services I am going to use “QandA maker” and “Xamarin” to build it. Here is the architecture I zeroed down to work on.
Architecture:- Let’s look onto the architecture. The developer will build, train and publish knowledge base using QnA maker. Then build Xamarin chat assistance application which will connect to QnA maker and response customer query. Once development of application is done, developer will release it for various platform. Same can be download by end user and they can chat from their devices.
Let’s start building it. First, setup knowledge base. We’ll be using Microsoft QnA maker.
- Go to https://qnamaker.ai/ (it's in preview as of today).
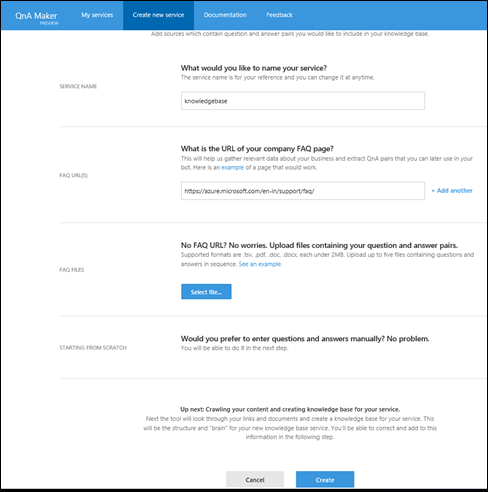
- Click “Create new service”. It may ask to login with your Microsoft account.
- Provide “Service Name”
- Either provide “FAQ URL” or upload file containing question and answer or add question and answer manually.
- On the left side there is a “Test” option incase you want to test it.
- Click “Create”
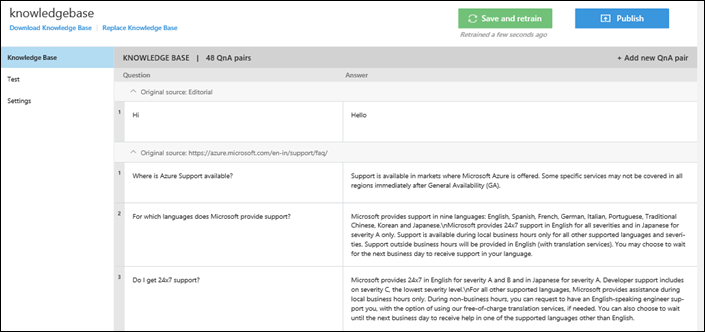
- Add question and answer in knowledge base if you want and click “Save and retrain”
- Click Publish
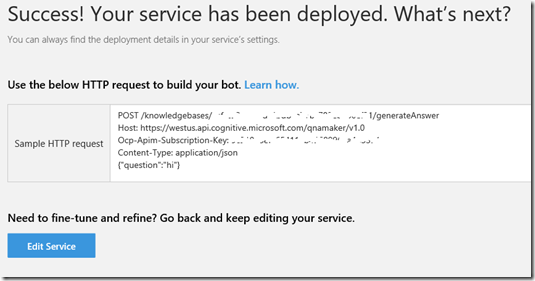
- On next page click Publish
- Once completed, copy the “Sample HTTP request” information.
Next is design Xamarin solution so that we can easily target the app to different platforms.
- Download chat user interface sample
Changed the code to call QnA service and make async call for better user experience. You can modify the response based on the score as well. Though it's not implemented here but you get score in response. Download the code from https://github.com/rawatsudhir/Building-Chat-Assistance-Solution. Feel free to contribute to github if you have any idea/suggestion.
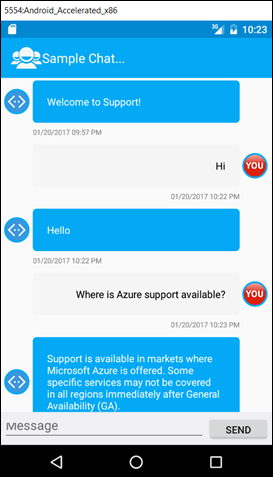
Here is how final outcome looks like.
 |
 |
 |
 |
Finally, release the app on stores. Please refer here for releasing the app.
Thanks to my colleagues Nish and Aditee for clearing my doubts on Xamarin during app development.
Hope it helps and Thanks for reading it.
Eat Healthy, Stay Fit and Keep Learning !